Innehållsförteckning
Du kan använda blandningsverktyget eller blandningsalternativen för att göra många saker enklare och snabbare. Till exempel kan du skapa 3D-texteffekter, skapa en färgpalett eller blanda former med varandra, vilket är några av de häftiga saker som du kan göra med blandningsverktyget på bara en minut.
Det finns två sätt att hitta och använda blandningsverktyget i Adobe Illustrator, från verktygsfältet eller menyn över huvudet. De fungerar på samma sätt och båda effekterna kan justeras genom att ändra blandningsalternativen.
Så det spelar ingen roll vilken metod du använder, nyckeln till magi är att justera blandningsalternativ och ett par effekter som jag ska guida dig genom.
I den här handledningen visar jag hur du använder blandningsverktyget och vilka häftiga saker du kan göra med det.
Obs: skärmdumparna är tagna från Adobe Illustrator CC 2022 Mac-versionen. Windows- och andra versioner kan se annorlunda ut. Om du använder kortkommandon byter Windows-användare ut Kommando till Ctrl.
Metod 1: Blandningsverktyget (W)
Blend-verktyget bör redan finnas i standardverktygsfältet. Så här ser Blend-verktyget ut, eller så kan du snabbt aktivera det genom att trycka på knappen W tangenten på tangentbordet.

Låt oss till exempel använda verktyget Blanda för att blanda de här tre cirklarna med varandra.

Steg 1: Markera de objekt som du vill blanda, i det här fallet alla tre cirklar.
Steg 2: Välj Blend Tool i verktygsfältet och klicka på var och en av cirklarna. Du kommer att se en fin blandning mellan de två färgerna du klickar på.

Om du vill ändra blandningsfärgens riktning kan du gå till menyn Overhead Objekt > Blandning > Omvänd ryggrad eller . Bakåt från framsida till baksida .


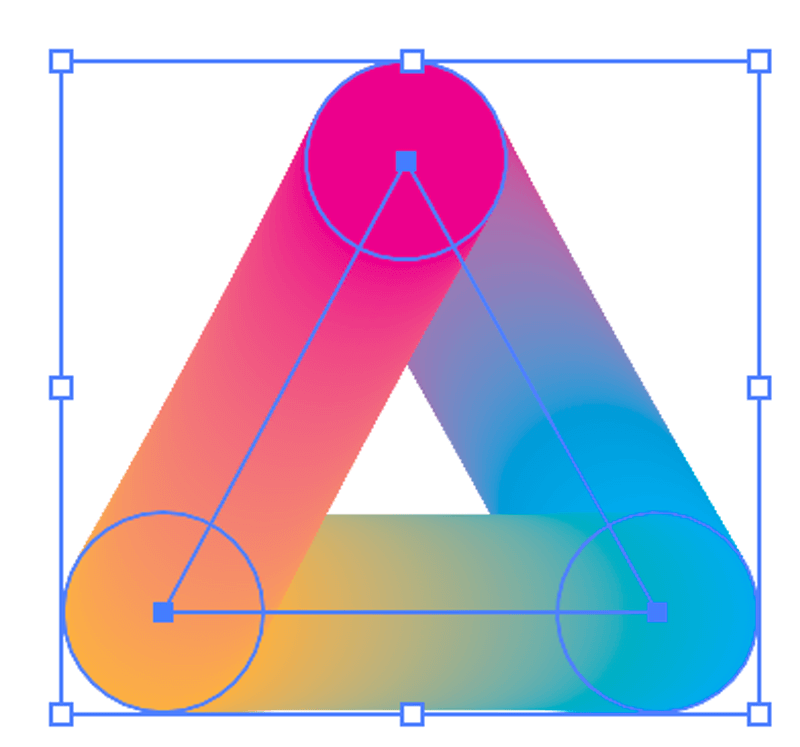
Du kan också blanda en form i en annan form med samma metod. Om du till exempel vill blanda triangeln i cirkeln markerar du båda och klickar på båda med verktyget Blanda.

Tips: Du kan skapa ikoner i gradientstil med den här metoden och det är mycket enklare än att skapa en gradientfärg från början. Du kan också använda den för att fylla ut en bana som du har skapat.
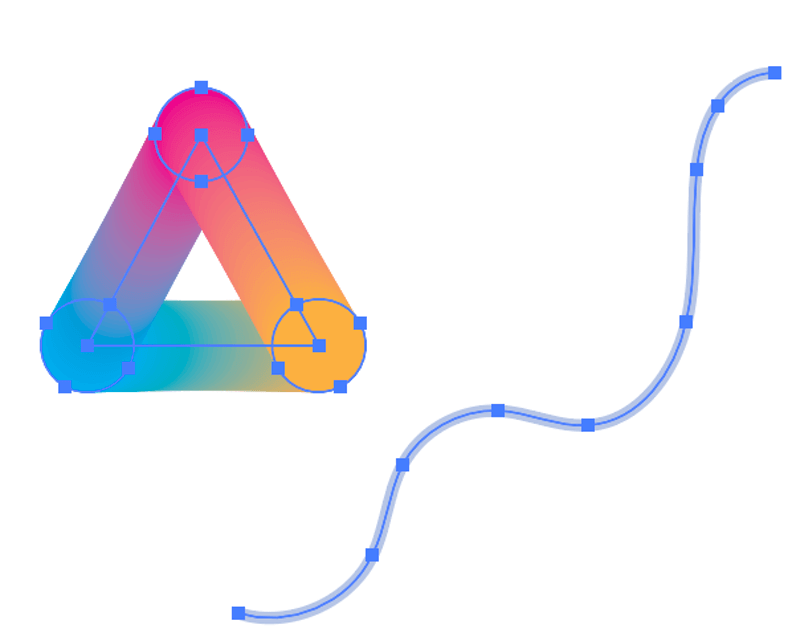
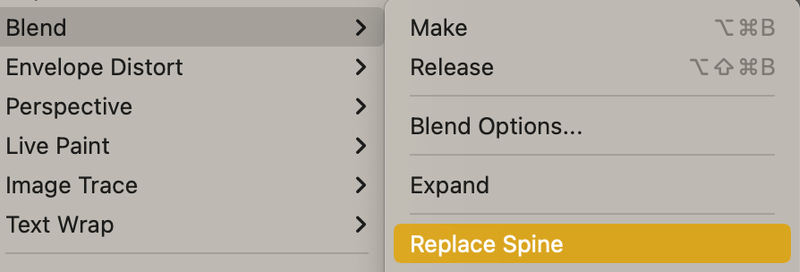
Allt du behöver göra är att välja både sökvägen och den blandade formen och välja Objekt > Blandning > Ersätt ryggrad .


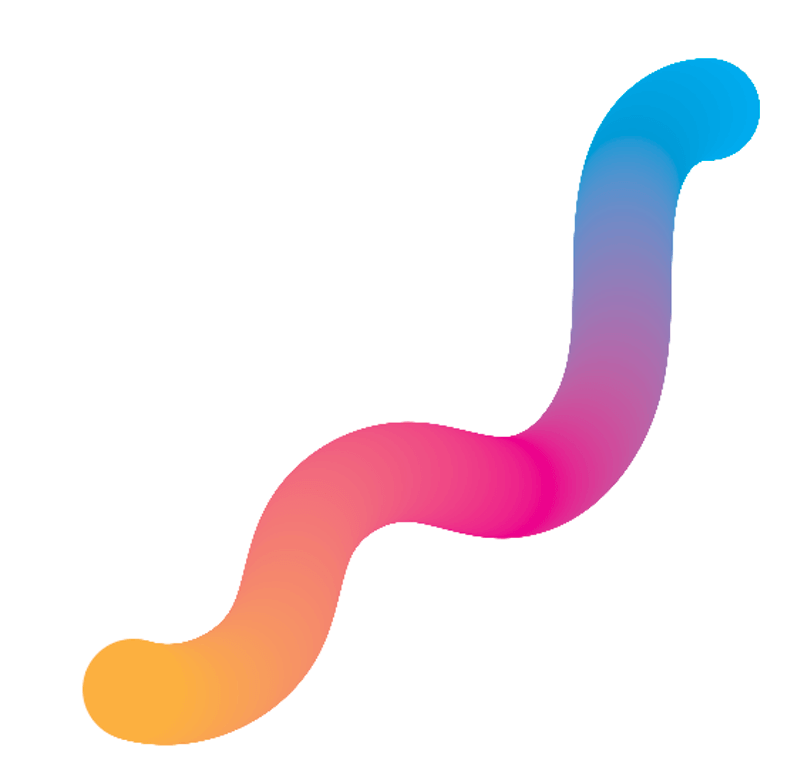
Den ursprungliga streckningen på banan ersätts med den blandning som du skapade.

Verktyget Blend i verktygsfältet är alltså bra för att skapa en snabb gradienteffekt. Nu ska vi se vad metod 2 har att erbjuda.
Methos 2: Objekt> Blanda> Gör
Det fungerar nästan exakt som metod 1, förutom att du inte behöver klicka på formerna. Markera bara objekten och gå till Objekt > Blandning > Gör , eller använd tangentbordsgenvägen Kommando + Alternativ + B ( Ctrl + Alt + B för Windows-användare).
Låt oss till exempel skapa en cool blandad texteffekt.
Steg 1: Lägg till text i Illustrator-dokumentet och gör en kopia av texten.
Steg 2: Markera båda texterna och tryck på Kommando + O för att skapa en textomfattning.

Steg 3: Välj två olika färger för texten, ändra storleken på den ena texten och skicka den mindre texten till baksidan.

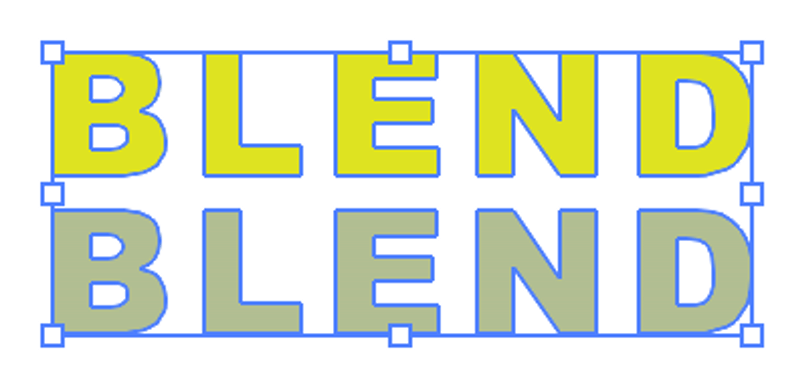
Steg 4: Markera båda texterna och gå till Objekt > Blandning > Gör Du bör få se något som liknar detta.

Som du kan se ser den blekande effekten inte övertygande ut, så vi justerar blandningsalternativen.
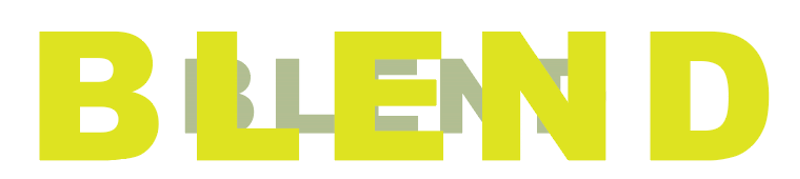
Steg 5: Gå till Objekt > Blandning > Alternativ för blandning Om ditt avstånd inte är inställt på Specificerade steg Om du redan har en ny färg, ändra den till den. Öka antalet steg, för ju högre antal, desto bättre blir det.

Klicka på OK när du är nöjd med resultatet.
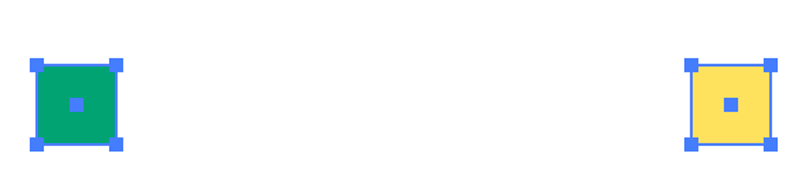
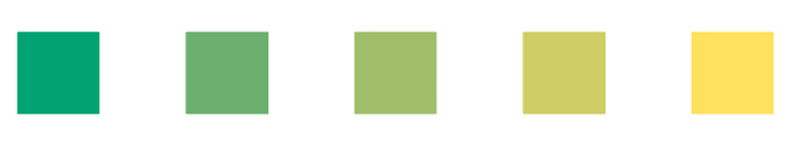
Du kan också använda alternativet Specificerade steg för att skapa en färgpalett. Skapa två former och välj två grundfärger och använd någon av metoderna ovan för att blanda dem.

Om det blir så här betyder det att alternativet Spacing (avstånd) antingen är Specified Distance (specificerat avstånd) eller Smooth Color (jämn färg), så ändra det till Specificerade steg .

I det här fallet ska antalet steg vara lika med antalet färger du vill ha på paletten minus två. Om du till exempel vill ha fem färger på paletten ska du ange 3, eftersom de andra två färgerna är de två former du använder för att blanda.

Slutsats
Ärligt talat är det ingen större skillnad mellan de två metoderna, eftersom det är blandningsalternativen som är avgörande. Om du vill skapa en snygg gradientblandning väljer du Smooth Color som avstånd, och om du vill skapa en färgpalett eller en blekningseffekt ändrar du avståndet till Specified Steps (specificerade steg).

