Оглавление
Adobe Illustrator не славится разработкой макетов или страниц, как InDesign, но есть способ сделать это, добавив поля и колонки в Adobe Illustrator.
Честно говоря, если я создаю одностраничный дизайн или простую брошюру, иногда я не утруждаю себя переключением между программами, поэтому я нахожу способ заставить его работать в Adobe Illustrator, добавляя некоторые "поля".
Вы, вероятно, уже заметили, что в Adobe Illustrator нет "полей". То есть, вы нигде не увидите настройки "полей". Ну, потому что в Adobe Illustrator они имеют другое название.
Что такое поля в Adobe Illustrator
Но если говорить о функциональности, то в Adobe Illustrator можно добавлять поля, и я уверен, что большинство из вас уже знают, что это такое. Поля известны как направляющие в Adobe Illustrator потому что они практически выполняют функции гидов.
Обычно дизайнеры создают поля, чтобы обеспечить положение иллюстрации и предотвратить обрезание важной информации при отправке иллюстрации в печать. Во многих случаях мы также создаем направляющие колонок при работе с текстовым содержимым в Adobe Illustrator.
Все ясно? Давайте перейдем к учебнику.
Как добавить поля в Adobe Illustrator
Вы не сможете задать поля при создании документа, вместо этого вы создадите прямоугольник и сделаете его направляющей. Это звучит так просто, но есть несколько моментов, на которые вам следует обратить внимание. Я расскажу о них в следующем шаге.
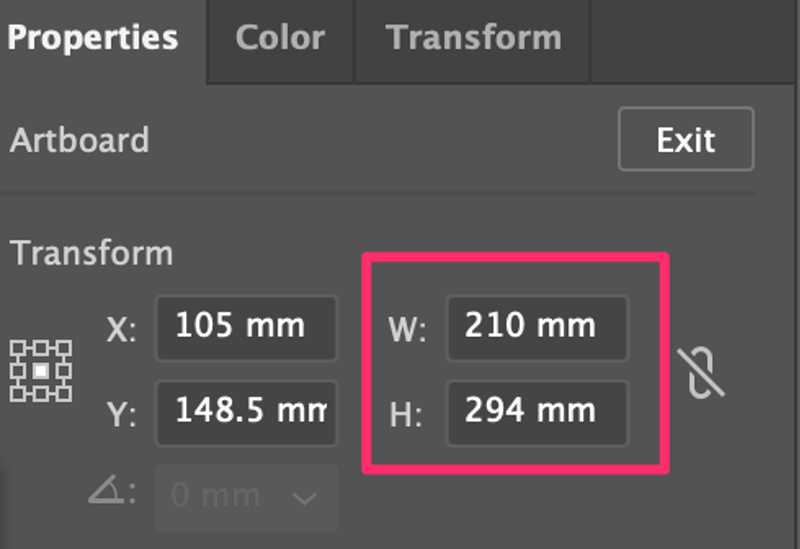
Шаг 1: Определите размер артборда. Быстрый способ узнать размер артборда - выбрать инструмент Artboard Tool, и вы увидите информацию о размере на экране Свойства панель.
Например, размер моей доски 210 x 294 мм.

Причина, по которой необходимо знать размер артборда, заключается в том, что на следующем этапе вам нужно будет создать прямоугольник такого же размера, как и артборд.
Шаг 2: Создайте прямоугольник того же размера, что и артборд. Выберите Инструмент "Прямоугольник (сочетание клавиш M ) щелкните на артборде и введите значения ширины и высоты.
В данном случае я собираюсь создать прямоугольник размером 210 x 294 мм.

Нажмите OK и вы создадите прямоугольник того же размера, что и ваш артборд.
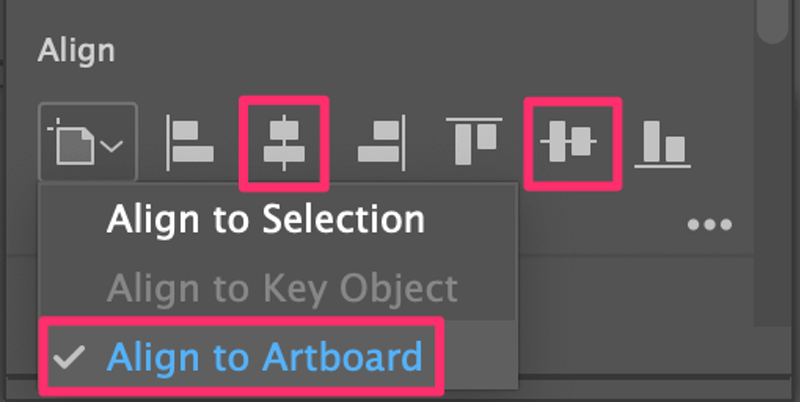
Шаг 3: Выровнять прямоугольник в центр артборда. Выберите Горизонтальное выравнивание по центру и Вертикальное выравнивание по центру на Выровнять панель. Убедитесь, что Выравнивание по картону установлен флажок.

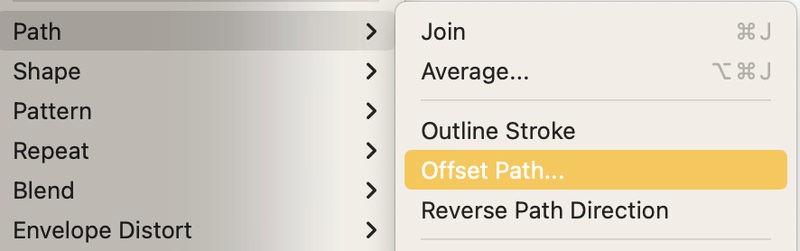
Шаг 4: Создайте контур со смещением от прямоугольника. Выберите прямоугольник, перейдите в меню накладных элементов и выберите Объект > Путь > Путь смещения.

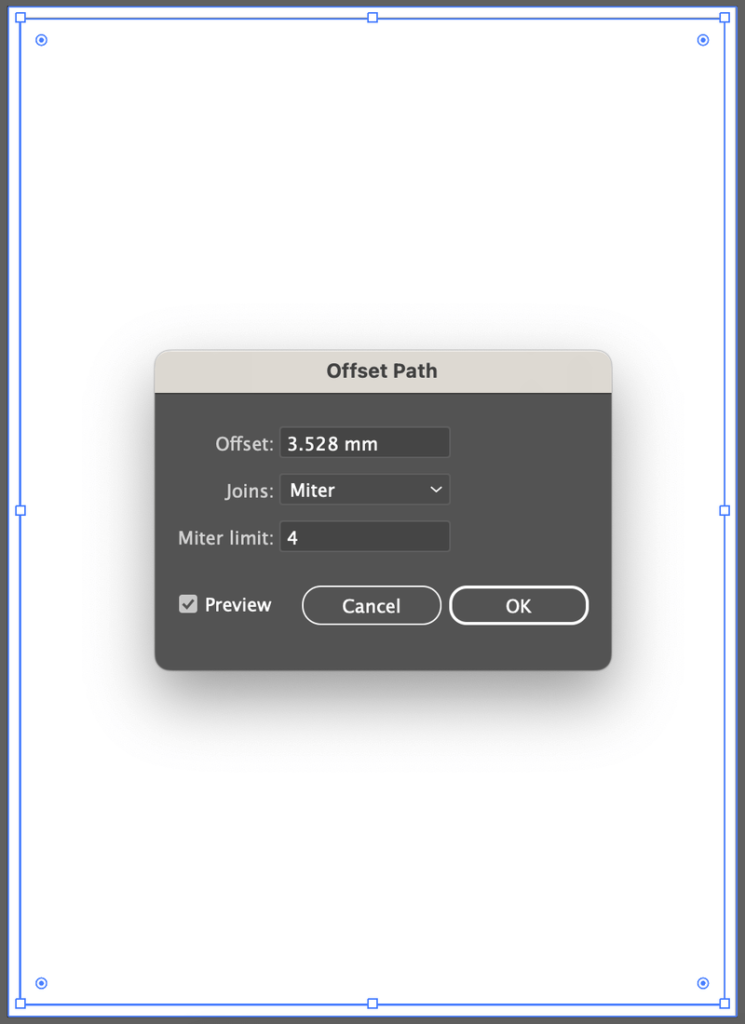
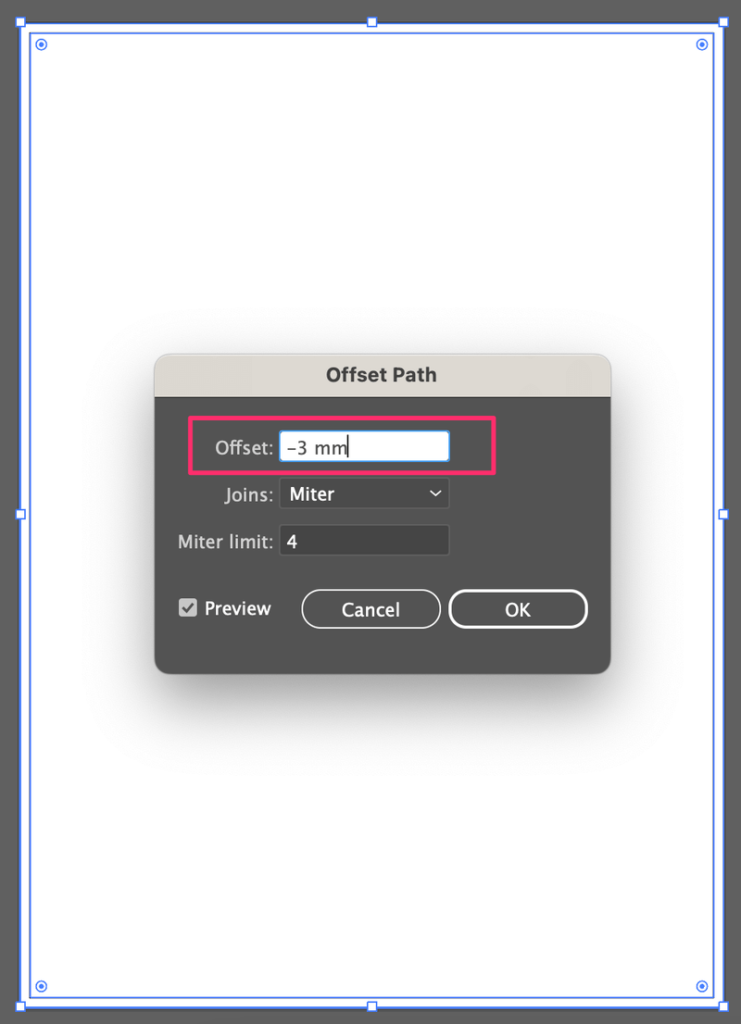
Откроется диалоговое окно, в котором вы можете изменить настройки пути смещения. В основном, единственным параметром, который вам нужно изменить, является параметр Смещение ценность.

При положительном значении контур будет больше, чем исходный объект (как видно из изображения выше), а при отрицательном значении контур будет меньше, чем исходный объект.
Мы создаем поля в пределах артборда, поэтому нам нужно ввести отрицательное значение. Например, я изменил значение смещения на -3 мм, и теперь смещенный контур находится в пределах исходной формы.

Нажмите OK и создаст новый прямоугольник (путь смещения) поверх исходного прямоугольника. При желании исходный прямоугольник можно удалить.
Путь смещения будет полей, поэтому следующий шаг - сделать прямоугольник направляющей, а не фигурой.
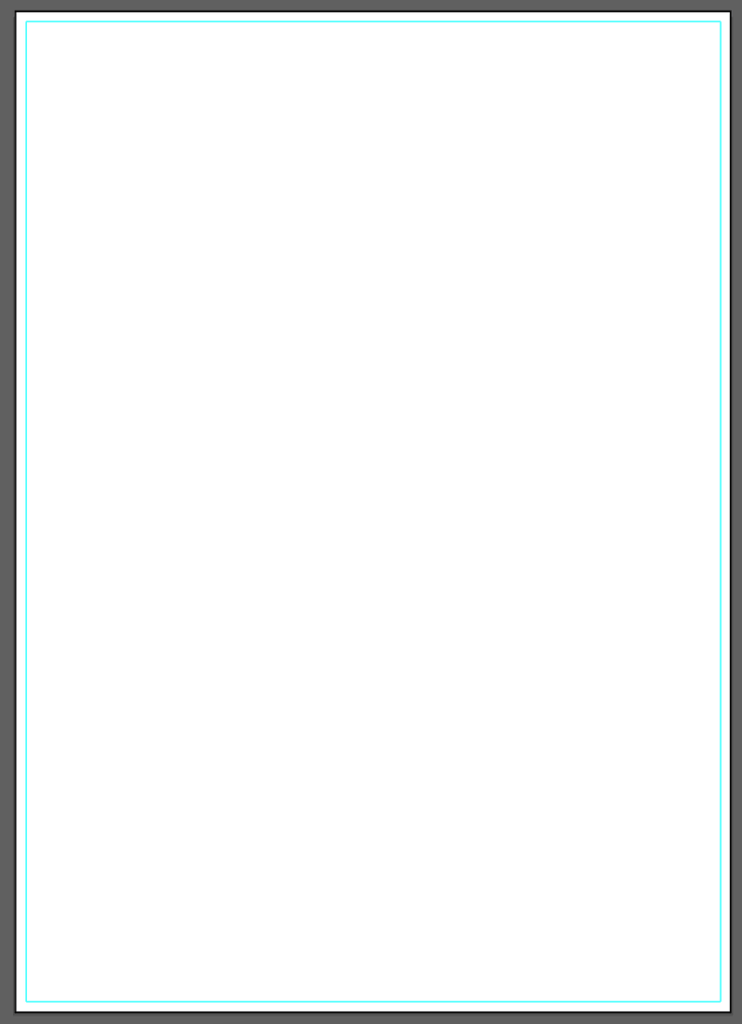
Шаг 5: Преобразуйте прямоугольник в направляющие. Выберите прямоугольник (смещенный контур) и перейдите в меню накладных элементов Посмотреть > Гиды > Составлять путеводители . Я обычно использую комбинацию клавиш Команда + 5 для создания путеводителей.
Направляющие по умолчанию будут отображаться светло-голубым цветом, как показано на рисунке. Вы можете заблокировать направляющие из раздела Посмотреть > Гиды > Направляющие замков чтобы не переместить их случайно.

Вот как настроить поля в Adobe Illustrator. Если вы хотите добавить направляющие колонок в качестве полей для макета текста, продолжайте читать.
Как добавить направляющие для колонок в Adobe Illustrator
Добавление направляющих столбцов работает аналогично добавлению полей, но есть один дополнительный шаг, который заключается в разбиении прямоугольника на несколько сеток.
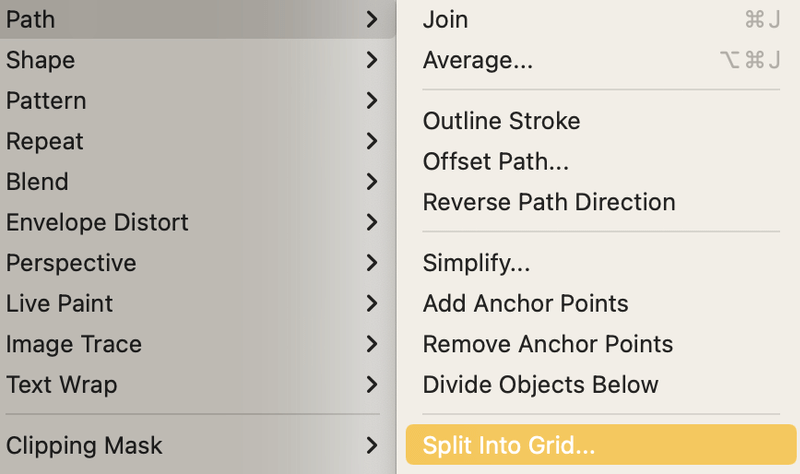
Вы можете выполнить шаги с 1 по 4 выше, чтобы создать контур со смещением в центре артборда. Перед преобразованием прямоугольника в направляющие, выберите контур со смещением и перейдите в меню Объект > Путь > Разделить на сетки .

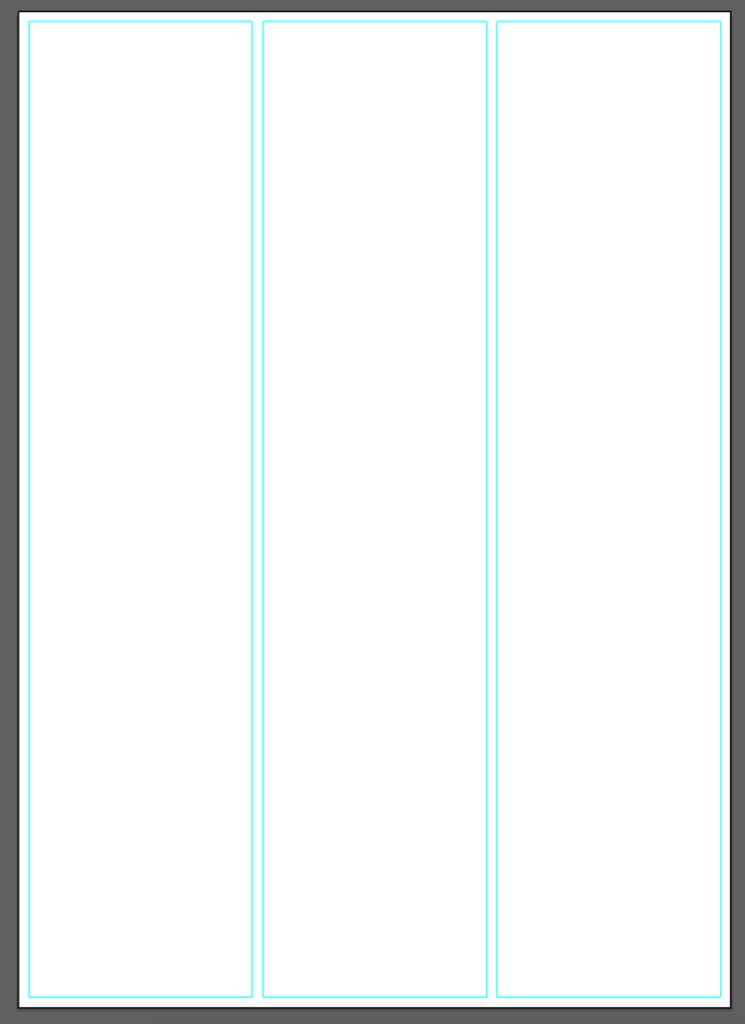
Выберите желаемое количество колонок и установите водосток (пространство между колонками). Проверьте значение параметра Предварительный просмотр коробку, чтобы посмотреть, как она выглядит.

Нажмите OK , и используйте комбинацию клавиш Команда + 5 (или Ctrl + 5 для пользователей Windows), чтобы сделать их проводниками.

Часто задаваемые вопросы
Вот еще вопросы, связанные с полями и направляющими в Adobe Illustrator.
Как удалить поля в Adobe Illustrator?
Если вы не зафиксировали направляющие поля, вы можете просто выделить прямоугольник и нажать клавишу Delete, чтобы удалить его. Или вы можете перейти в меню Посмотреть > Гиды > Скрыть гиды чтобы скрыть поля.
Как добавить отступ в Adobe Illustrator для печати?
Вы можете настроить отступ при создании документа или перейти в меню накладных элементов Файл > Настройка документа чтобы добавить его.
Как добавить желоб между колонками в Adobe Illustrator?
Вы можете добавить желоб между колоннами из меню Разделить на сетки настройки. Если вы хотите разное расстояние между колонками, вам нужно настроить его вручную.
Заключение
Поля - это направляющие в Adobe Illustrator. Вы можете установить их по умолчанию, но можете создать их из прямоугольника. Убедитесь, что вы выбрали минусовое значение при создании контура смещения. Когда значение положительное, создаются "отступы" вместо "полей".

