Spis treści
Tworzenie pixel artu w Adobe Illustrator? Brzmi to rzadko, ponieważ Illustrator najlepiej pracuje z wektorami, ale zdziwiłbyś się, jak świetnie nadaje się również do tworzenia pixel artu. Właściwie to dobry wybór, aby tworzyć pixel art w Illustratorze, ponieważ możesz skalować wektor bez utraty jego jakości.
Niektórzy z was mogli już próbować powielać kwadraty, aby zrobić pixel art, ok. mógłby wykorzystać siatki i kwadraty do jego wykonania, i właściwie od tego zacząłem.
Ale jak tworzę więcej, znalazłem znacznie łatwiejsze rozwiązanie i będę dzielić się z wami tą metodą w tym tutorialu.
Dwa podstawowe narzędzia, których będziesz używać to. Narzędzie Siatka prostokątna oraz Wiadro z farbą na żywo Narzędzia te mogą być dla Ciebie nowe, ale nie martw się, poprowadzę Cię przez nie na prostym przykładzie.
Zróbmy wersję pixel art tego wektora lodów, postępując zgodnie z poniższymi krokami.

Uwaga: zrzuty ekranu z tego samouczka pochodzą z wersji Adobe Illustrator CC 2022 Mac. Windows lub inne wersje mogą wyglądać inaczej.
Krok 1: Utwórz nowy dokument i ustaw Szerokość i Wysokość na 500 x 500 pikseli.
Krok 2: Wybierz Narzędzie Siatka prostokątna z paska narzędzi, który powinien znajdować się w tym samym menu, co narzędzie Odcinek linii. Jeśli używasz podstawowego paska narzędzi, możesz znaleźć narzędzie Siatka prostokątna w menu Pasek narzędziowy Edytuj menu.

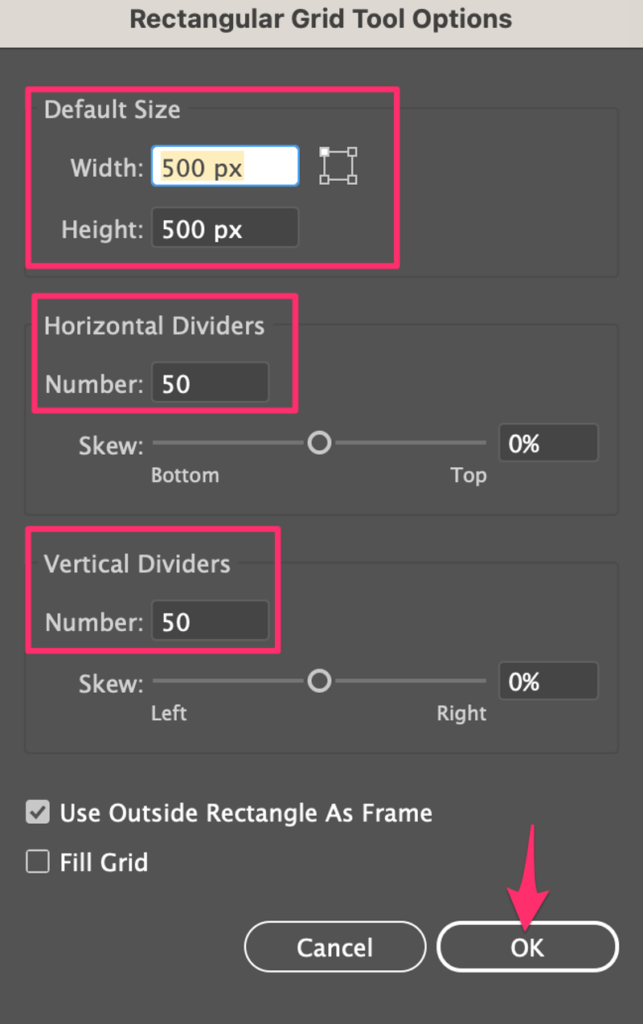
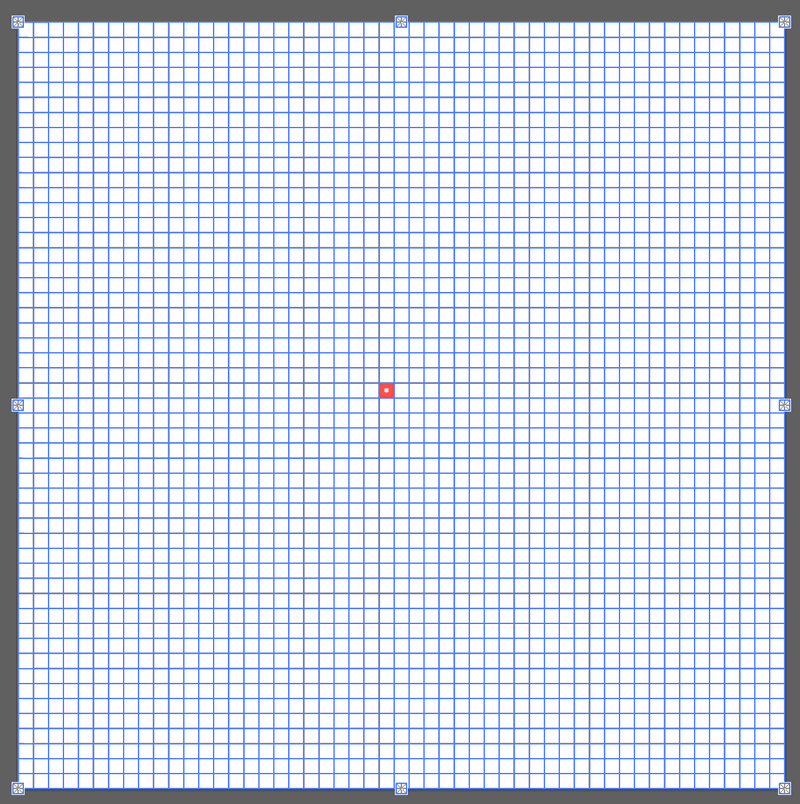
Wybierz narzędzie Siatka prostokątna i kliknij w artboard. Ustaw Width & Height na ten sam rozmiar, co twój artboard, i zwiększ liczbę poziomych & pionowych dzielników. Liczba określa liczbę siatek w pionowym lub poziomym rzędzie.

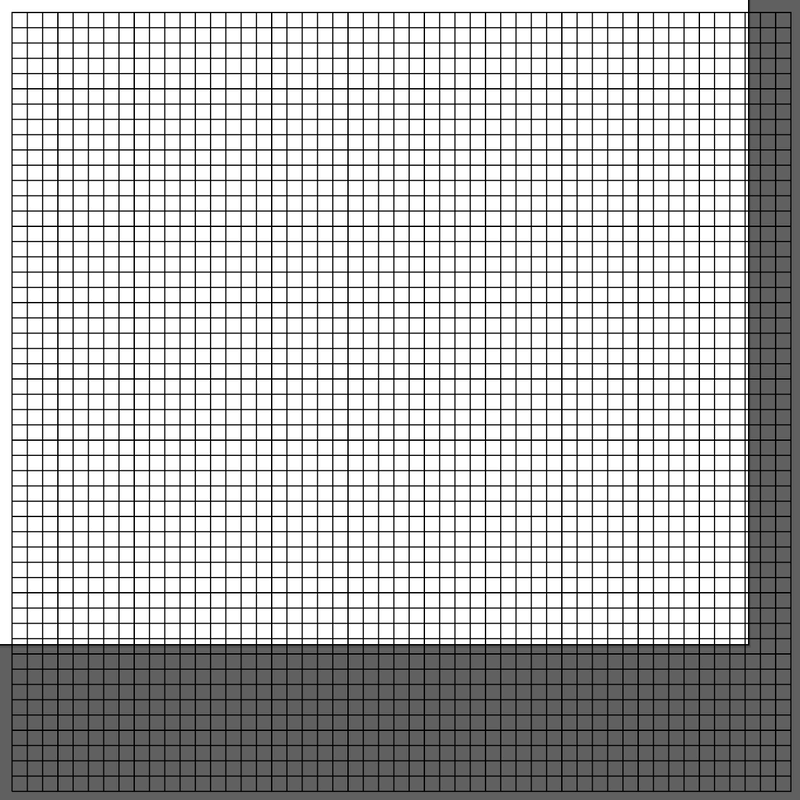
Im wyższa liczba, tym więcej kratek zostanie utworzonych, a więcej kratek oznacza, że każda kratka jest mniejsza niż gdybyś miał mniej kratek. Na przykład, jeśli wpiszesz 50 dla Dzielniki poziome i 50 dla Podziały pionowe to tak by to wyglądało:

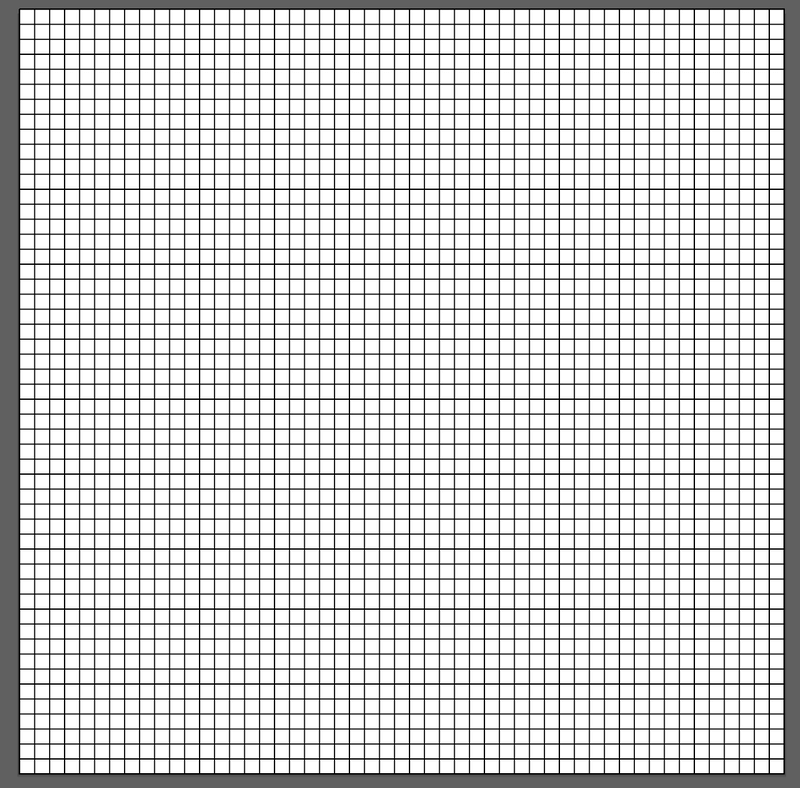
Krok 3: Wyrównaj siatkę do środka obszaru roboczego. Zaznacz siatkę i kliknij na Wyrównanie poziome Centrum oraz Wyrównaj pionowo do środka z Właściwości > Wyrównaj .

Krok 4: Zrób paletę kolorów, których zamierzasz użyć do pixel artu.
Na przykład użyjmy kolorów z wektora lodów. Użyj więc narzędzia Eyedropper (Kroplomierz), aby pobrać próbki kolorów z obrazu i dodać je do panelu Swatches (Próbki).

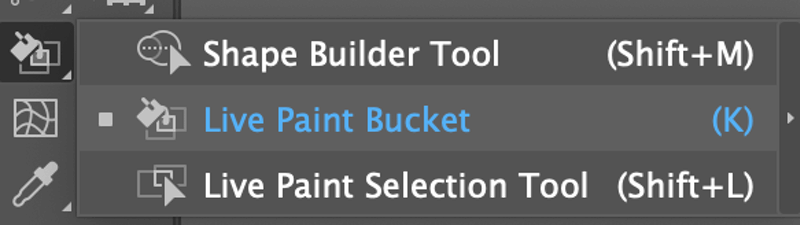
Krok 5: Użyj Narzędzie do wyboru (V) aby kliknąć na siatkę i aktywować Wiadro z farbą na żywo używając K lub znaleźć go na pasku narzędzi.

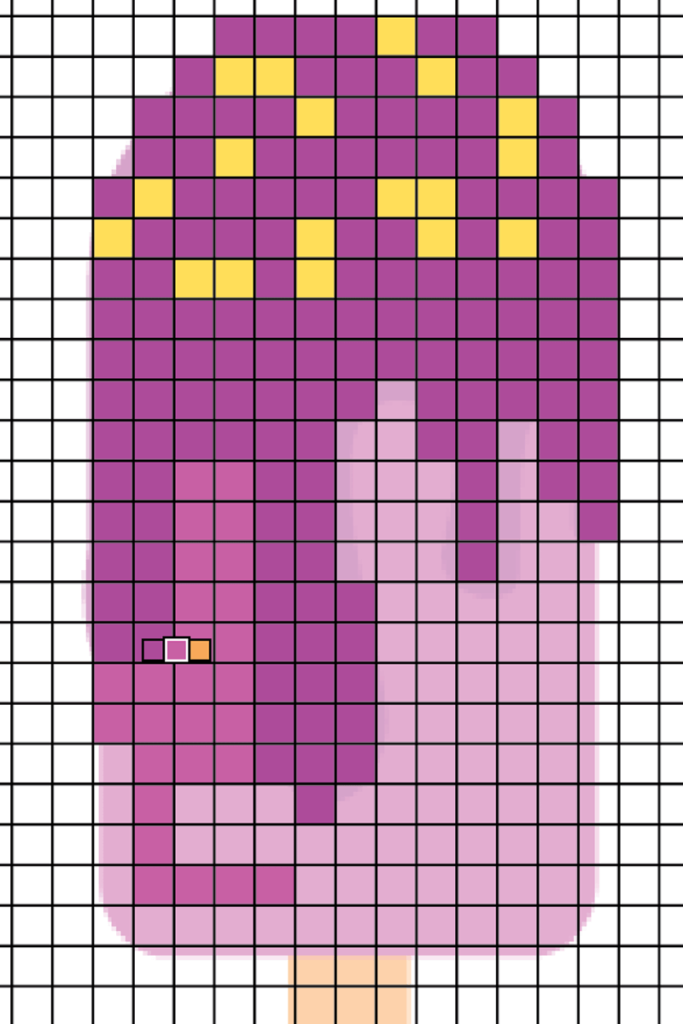
Powinieneś zobaczyć mały kwadracik na siatce, na której się unosisz, co oznacza, że możesz zacząć rysować lub po prostu kliknąć na siatki, aby je wypełnić.

Krok 6: Wybierz kolor i zacznij rysować. Jeśli chcesz zmienić kolory z tej samej palety, po prostu uderzaj w klawisze strzałek w lewo i w prawo na klawiaturze.
Jeśli nie masz pewności, aby narysować go z wolnej ręki, możesz umieścić obraz z tyłu siatki, zmniejszyć krycie i użyć Live Paint Bucket, aby prześledzić kontur.

Po zakończeniu usuń obraz na odwrocie.
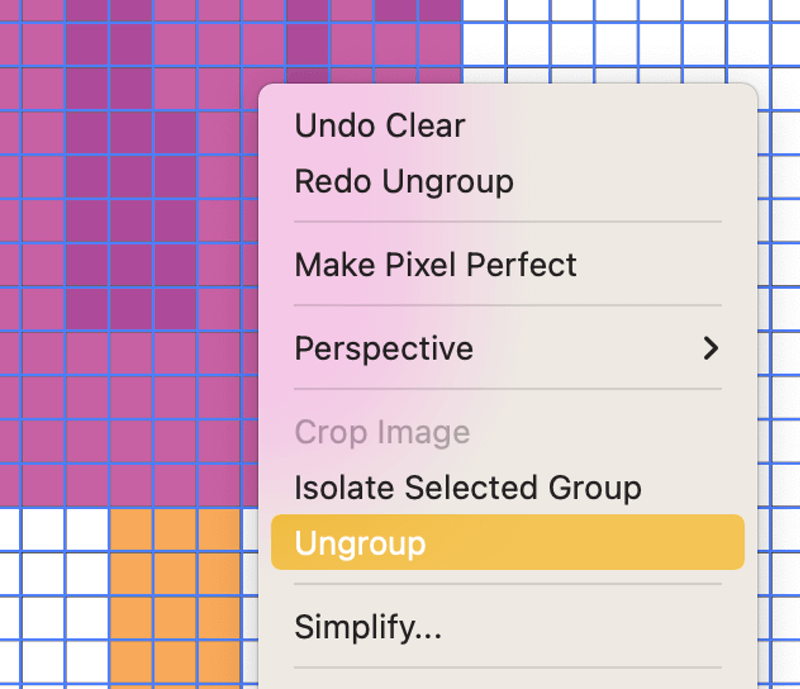
Krok 7: Kliknij prawym przyciskiem myszy na siatce i wybierz Rozgrupuj .

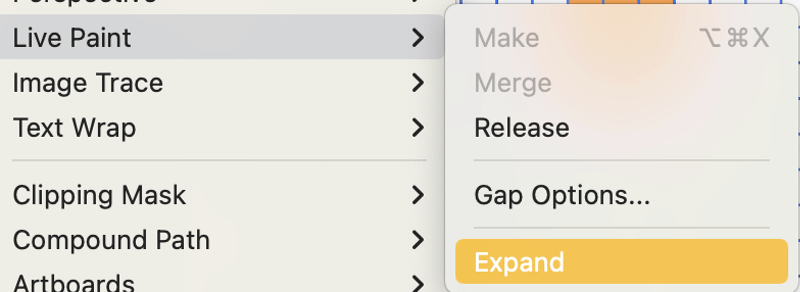
Krok 8: Przejdź do menu nad głową Obiekt > Live Paint > Rozwiń .

Krok 9: Wybierz Magiczna różdżka Narzędzie (Y) na pasku narzędzi.

Kliknij na siatkę i naciśnij przycisk Usuń Tak się robi pixel art z wektora!

Tę samą metodę możesz wykorzystać do stworzenia pixel artu od podstaw. Zamiast śledzić obrazek, po prostu rysuj swobodnie na siatkach.

To jest to.
Więc tak! Zdecydowanie możesz zrobić pixel art w Adobe Illustrator i najlepsze narzędzia do użycia to Live Paint Bucket i Rectangular Grid Tool. Upewnij się, że zgrupujesz dzieło i siatkę po zakończeniu, i rozszerz Live Paint, aby uzyskać ostateczny wynik.
Najlepszą częścią tworzenia pixel artu w Illustratorze jest to, że zawsze możesz wrócić do ponownego pokolorowania pracy lub przeskalowania jej do różnych zastosowań.

