Innholdsfortegnelse
Det er forskjellige måter å få et objekt til å se rundt i Adobe Illustrator. Du kan for eksempel bruke Clipping Mask, Envelop Distort, 3D-verktøy osv. Selv om alt starter med en sirkel, når du bruker Clipping Mask og Envelop Distort, lager du en rund 2D-sirkel.
Men hvis du ønsker å gjøre noe mer abstrakt og 3D, som en kule, må du bruke en 3D-effekt.
I denne opplæringen lærer du hvordan du bruker 3D-verktøyet til å lage forskjellige typer kuler i Adobe Illustrator.
Så løsningen er å legge til en 3D-effekt på en sirkel?
Ikke akkurat, i stedet vil du legge til en 3D-effekt til en halv sirkel. La meg vise deg hvordan det fungerer!
Merk: Alle skjermbilder fra denne opplæringen er hentet fra Adobe Illustrator CC 2022 Mac-versjon. Windows eller andre versjoner kan se annerledes ut.
Hvordan lage en 3D-sfære i Adobe Illustrator
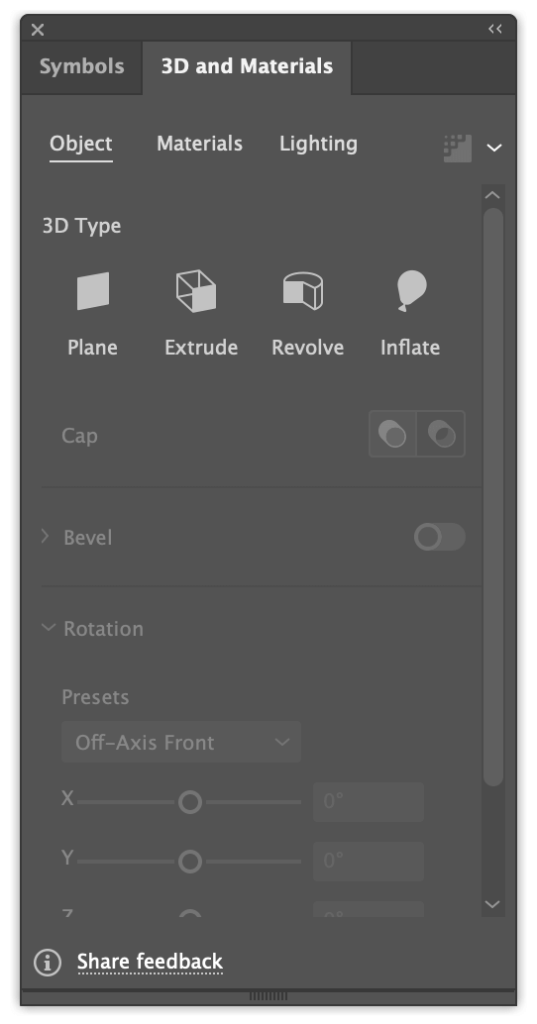
Før du går inn i trinnene, la oss gjøre arbeidspanelene klare. Vi bruker 3D-verktøypanelet, og hvis du vil legge til et objekt eller tekst til sfæren, bruker du også symbolpanelet.
Så gå til overheadmenyen Vindu > Symboler og Vindu > 3D og Materialer for å åpne begge paneler.

Trinn 1: Bruk Ellipseverktøyet (hurtigtast L ) for å lage en perfekt sirkel.

Tips: Jeg foreslår at du kvitter deg med strekfargen og velger en fyllfargeslik at du kan se 3D-effekten bedre. Hvis du bruker svart som fyllfarge, vises ikke så mye 3D-effekten.
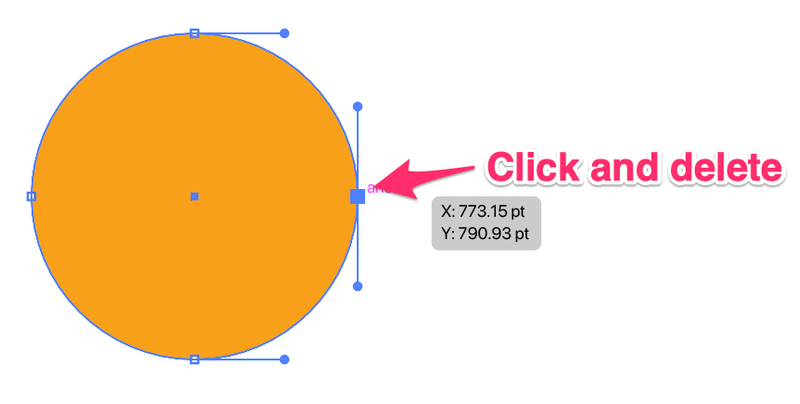
Trinn 2: Bruk Direct Select Tool (hurtigtast A ) for å velge et av ankerpunktene på siden og trykk på Delete -tasten for å kutte sirkelen i to.

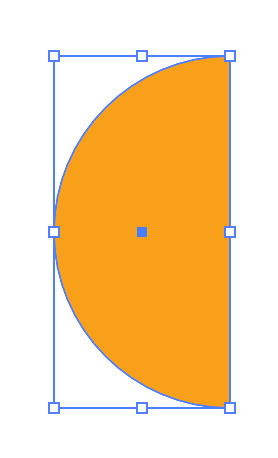
Du bør få en halv sirkel som dette.

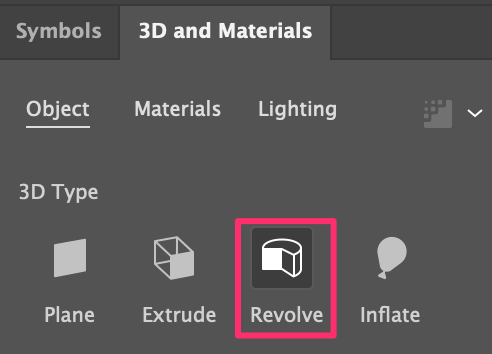
Trinn 3: Velg halvsirkelen, gå til 3D og Material-panelet og klikk Revolve .

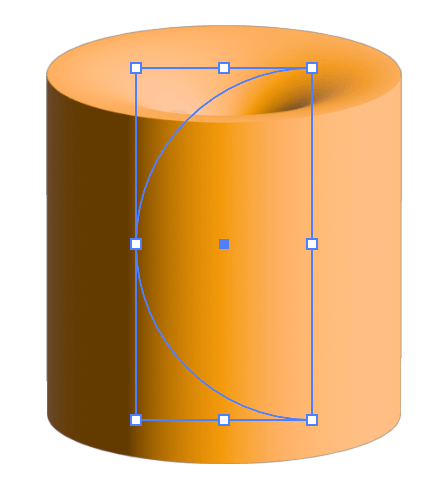
Det første du ser ville være denne 3D-søyleformen, men det er det ikke.

Du må endre forskyvningsretningen.
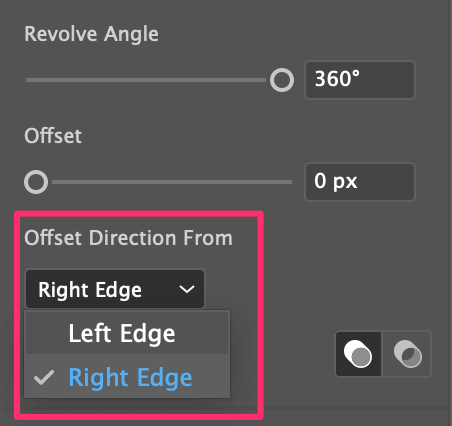
Trinn 4: Endre forskyvningsretningen til Høyre kant .

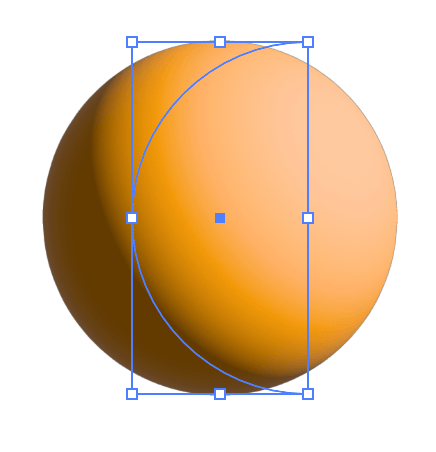
Og her er sfæren!

Juster gjerne andre innstillinger som materiale og belysning.

Når du er fornøyd med resultatet, må du gå ut av 3D-modus og gjøre det til et objekt.
Trinn 5: Med sfæren valgt , gå til overheadmenyen Objekt > Utvid utseende for å fullføre 3D-sfæren.
Hva om du vil legge til tekst eller et bilde til sfæren?
Hvordan vikle tekst rundt en 3D-sfære
Når du legger til tekst i en sfære, du vil konvertere teksten til et symbol, det er derfor jeg nevnte tidligere at vi må ha symbolpanelet klart.
La meg vise deg hvordan det fungerer!
Trinn 1: Bruk Typeverktøyet (hurtigtast T ) for å legge til tekst. For eksempel la jeg til"Hello World" og jeg midtstilte teksten.

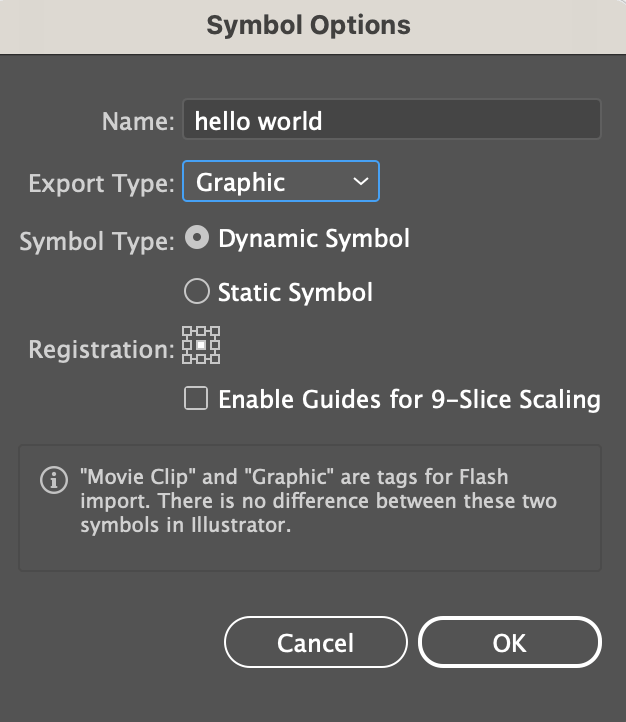
Trinn 2: Velg teksten og dra den til symbolpanelet. Du kan gi den et navn og klikke OK .

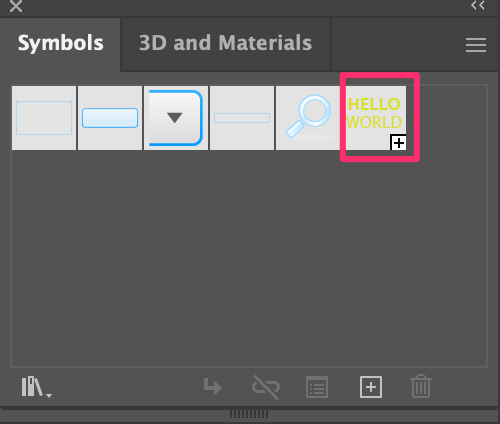
Teksten vil vises som et symbol på symbolpanelet.

Trinn 3: Lag en 3D-sfære. Du kan følge trinn 1 og 2 for å lage en halv sirkel ovenfra, men vi skal bruke det klassiske 3D-panelet til å vikle tekst rundt sfæren.
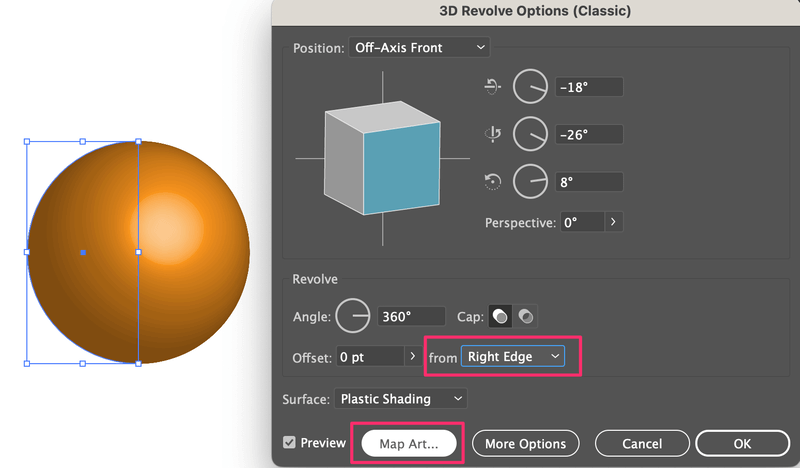
Så i stedet for å velge Revolve direkte fra 3D and Materials-panelet, gå til overheadmenyen og velg Effekt > 3D and Materials > 3D (Classic) > Revolve (Classic) .
Dette åpner det klassiske 3D-panelet, og du kan endre offsetretningen til Høyre kant og klikk Kartbilde .

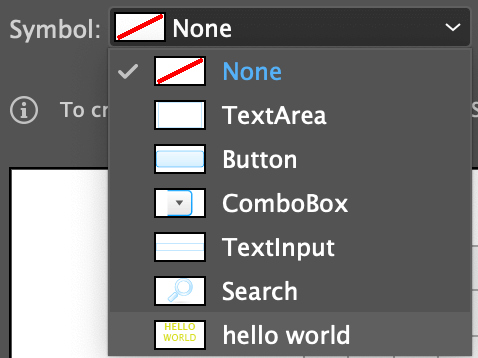
Trinn 4: Endre symbolet fra Ingen til tekstsymbolet du nettopp opprettet. I mitt tilfelle er det "hello world".

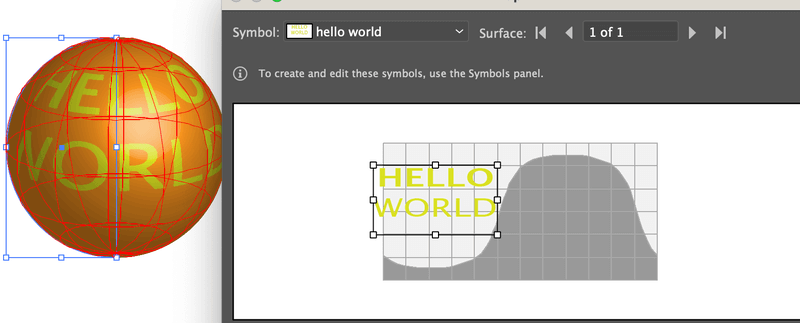
Du bør se teksten på arbeidspanelet nedenfor, og når du justerer posisjonen til teksten, viser den hvordan den ser ut på sfæren.

Klikk OK når du er fornøyd med stillingen.
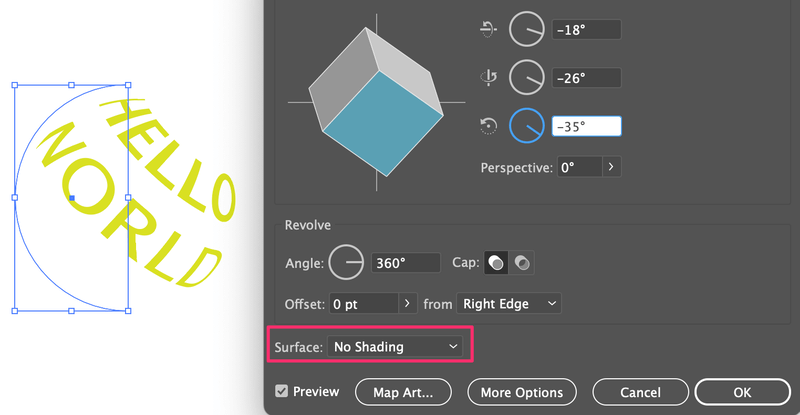
Hvis du vil bli kvitt bakgrunnskulefargen, kan du endre overflateinnstillingen til Ingen overflate . Roter gjerne retningen også hvis du vil.

Klikk OK og det er det!
Hvordan vikle et objekt eller bilde rundt en kule
Vikle et objekt eller bilde rundt en kule i AdobeIllustrator fungerer nøyaktig på samme måte som hvordan du bryter tekst. Så du kan bruke samme metode ovenfor for å gjøre det.
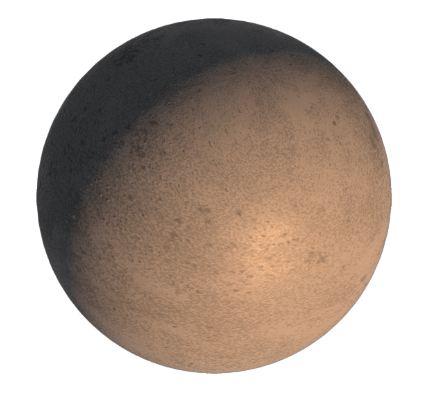
I stedet for å legge til teksten som et symbol, drar du objektet eller bildet til symbolpanelet, og bruker deretter samme metode ovenfor for å fullføre 3D-sfæren med et bilde.
Hvis du for eksempel vil legge dette kartet på sfæren, drar du det til symbolpanelet.

Bruk 3D-verktøyet (klassisk) for å lage en kule, og velg kartet som kartbilde.

Hvordan lage en gradientsfære i Adobe Illustrator
Du trenger ikke nødvendigvis 3D-verktøyet for å lage en gradientsfære. I stedet kan du bruke Mesh Tool. Fordelen med å bruke Mesh Tool er at du får mer kontroll over fargene og nyansen. Slik fungerer det.
Trinn 1: Bestem hvilke farger du vil bruke for gradientkulen. Du kan velge fargene fra Fargeprøve-panelet eller prøve farger ved hjelp av pipetteverktøyet.
Jeg skal for eksempel bruke denne fargepaletten jeg laget ved hjelp av Blend-verktøyet.

Trinn 2: Opprett en krets.
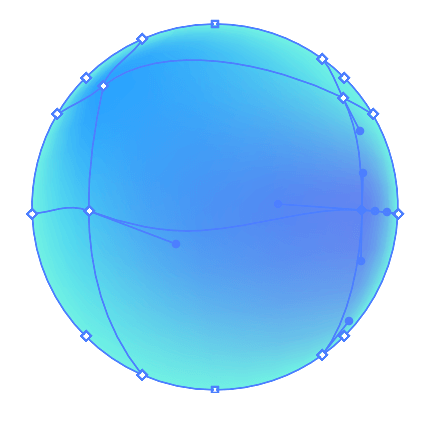
Trinn 3: Velg Mesh Tool fra verktøylinjen eller bruk hurtigtasten U for å aktivere verktøyet.

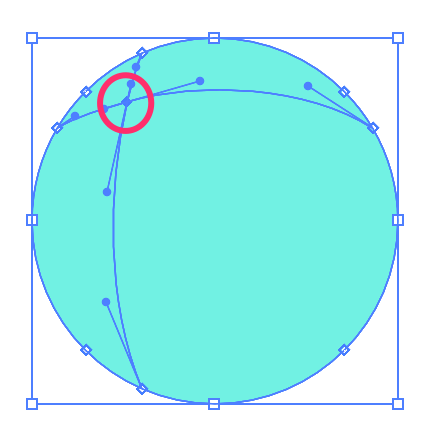
Klikk på sirkelen der du vil lage gradienten. For eksempel klikker jeg øverst i venstre hjørne, og du kan se to kryssende linjer. Gradientlyset vil starte fra skjæringspunktet.

Trinn 4: Bruk Eyedropper Tool for å prøve en farge fra paletten, eller du kan velge en farge direkte fra fargeprøvene.

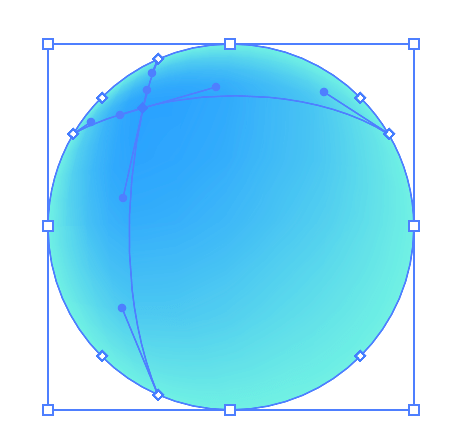
Fortsett å legge til punkter i sirkelen ved hjelp av Mesh Tool.

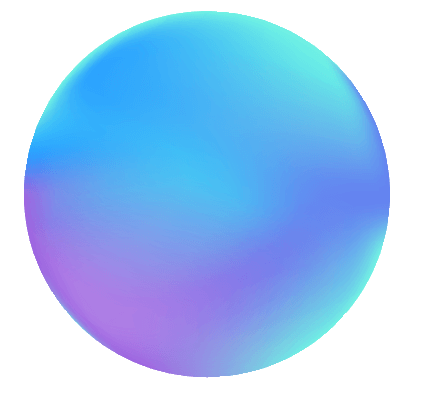
Du kan bruke Direct Selection Tool til å flytte rundt forankringspunktene og justere gradienten og legge til så mange farger du vil. Det var det jeg mente med å få mer kontroll over fargene.

Avslutning
Den enkleste og raskeste måten å lage en sfære på er å bruke 3D-funksjonen i Adobe Illustrator. Hvis du vil vikle tekst eller bilde rundt sfæren, må du bruke den klassiske 3D-funksjonen og velge symbolene fra Map Art.
Mesh-verktøyet skaper også en kul sfære med en gradienteffekt, og du får større frihet til å leke med farger. Det kan imidlertid være vanskelig å få det perfekte poenget når du først startet.
Hvilken metode liker du best?

