सामग्री सारणी
कोणत्याही ग्राफिक डिझाइन वर्कफ्लोमध्ये मुखवटे हे सर्वात उपयुक्त साधनांपैकी एक आहे आणि InDesign हा अपवाद नाही. ते तुम्हाला प्रत्येक वैयक्तिक घटकाच्या आकारावर आणि प्रत्येक तुमच्या उर्वरित लेआउटशी कसा संवाद साधतो यावर संपूर्ण नियंत्रण देतात.
InDesign इतर Adobe अॅप्सपेक्षा मास्कसाठी थोडा वेगळा दृष्टीकोन वापरते, परंतु या ट्यूटोरियलच्या शेवटी, तुम्ही प्रो सारखे क्लिपिंग मास्क बनवत असाल.
InDesign मधील प्रतिमा
InDesign मधील प्रतिमांसोबत काम करण्याबद्दल जाणून घेण्याची सर्वात महत्त्वाची गोष्ट म्हणजे तुम्ही तुमच्या दस्तऐवजात प्रतिमा ठेवताच एक क्लिपिंग मास्क आपोआप तयार होतो.
डिफॉल्टनुसार, हा क्लिपिंग मास्क तुमच्या इमेज ऑब्जेक्टच्या बाह्य परिमाणांशी जुळतो, त्यामुळे तो फक्त मूळ आयताकृती आकार म्हणून प्रदर्शित होतो – किंवा त्याऐवजी, तो अजिबात अस्तित्वात नाही असे दिसते – आणि त्यामुळेच सर्वाधिक गोंधळ होतो नवीन InDesign वापरकर्ते.
InDesign मध्ये बेसिक क्लिपिंग मास्क बनवणे
क्लिपिंग मास्क बनवण्याचा सर्वात सोपा मार्ग म्हणजे InDesign मध्ये व्हेक्टर आकार तयार करणे आणि नंतर तुमची इमेज आकारात ठेवणे.
डिफॉल्ट आयताऐवजी व्हेक्टर आकार नवीन इमेजचा क्लिपिंग मास्क बनतो. ही खरोखर सोपी प्रक्रिया आहे जी InDesign मधील कोणत्याही वेक्टर आकारासाठी त्याच प्रकारे कार्य करते.
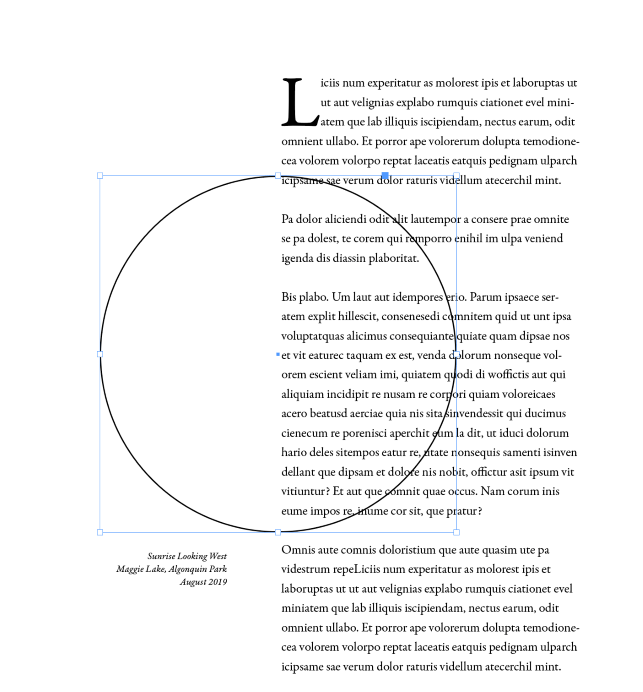
तुमचा वेक्टर आकार तयार करून प्रारंभ करा, जे तुम्ही काढू शकता त्याबद्दल काहीही असू शकते. InDesign मध्ये आयत, लंबवर्तुळ आणि इतर बहुभुज तयार करण्यासाठी साधने आहेत, परंतु पेन टूल देखील आहेजे तुम्ही अँकर पॉइंट्स आणि बेझियर वक्र वापरून फ्रीफॉर्म आकार तयार करण्यासाठी वापरू शकता.

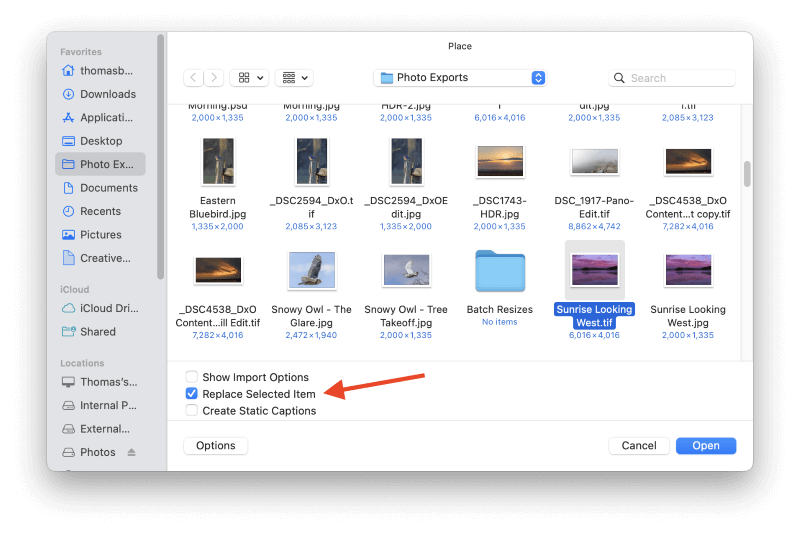
एकदा तुम्ही तुमचा आकार तयार केल्यावर, तो निवडलेला असल्याची खात्री करा आणि नंतर कमांड + डी दाबा ( Ctrl + वापरा D आपण PC वर InDesign वापरत असल्यास) आपली प्रतिमा ठेवण्यासाठी. जागा संवाद विंडोमध्ये, निवडलेले आयटम पुनर्स्थित करा सेटिंग सक्षम असल्याची खात्री करा.

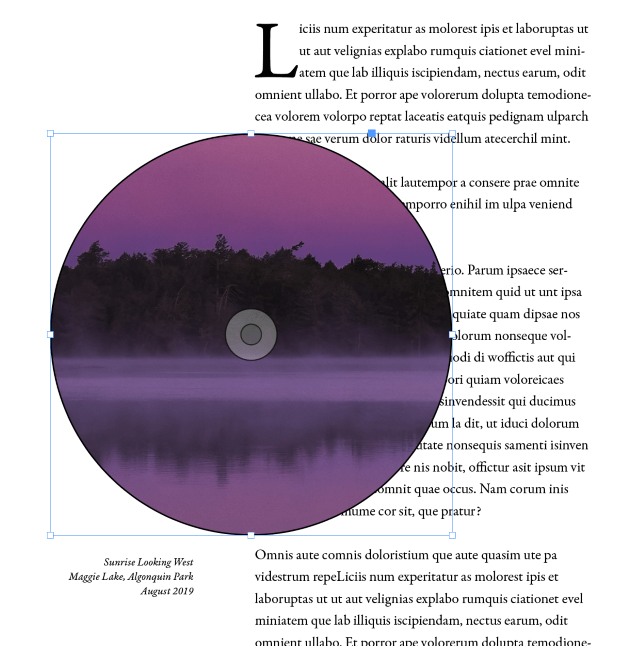
तुमची ठेवलेली प्रतिमा सदिश आकारात दिसेल.

तुम्ही मोठ्या, उच्च-रिझोल्यूशन इमेजसह काम करत असल्यास, वरील उदाहरणाप्रमाणे, ते तुमच्या क्लिपिंग मास्कसाठी खूप मोठे असलेल्या स्केलवर ठेवले जाईल. ते स्वहस्ते कमी करण्याचा प्रयत्न करण्याऐवजी, InDesign कडे ऑब्जेक्ट्स स्वयंचलितपणे फ्रेममध्ये बसविण्यात मदत करण्यासाठी अनेक कमांड्स आहेत.

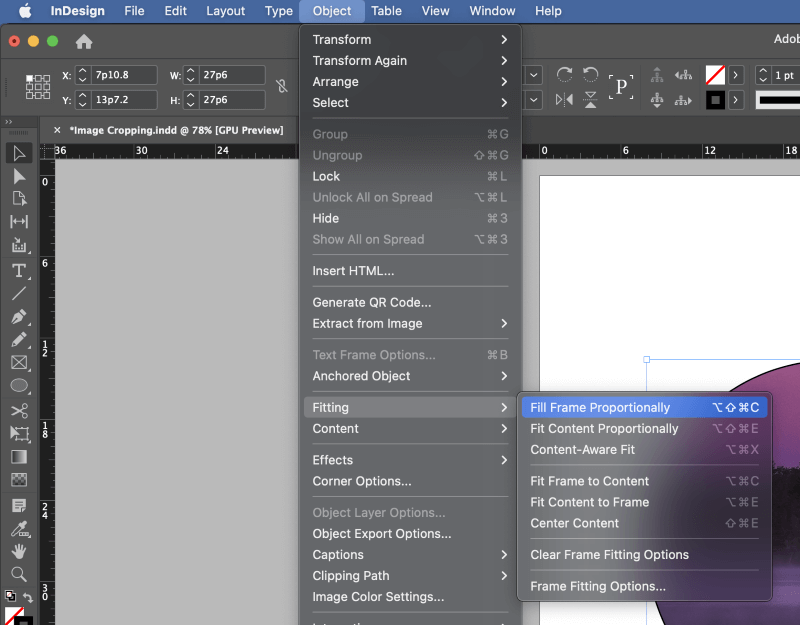
ऑब्जेक्ट मेनू उघडा, फिटिंग सबमेनू निवडा, त्यानंतर तुमच्या परिस्थितीनुसार योग्य फिटिंग पर्यायावर क्लिक करा.

याच पायऱ्या InDesign मधील कोणत्याही वेक्टर आकारावर लागू केल्या जाऊ शकतात, जे तुम्हाला क्लिपिंग मास्क आकार आणि प्लेसमेंटसाठी पूर्ण स्वातंत्र्य देते.
InDesign मध्ये मजकूरासह क्लिपिंग मास्क बनवणे
InDesign मध्ये मजकूर नेहमी व्हेक्टर म्हणून प्रस्तुत केला जातो आणि तो क्लिपिंग मास्क म्हणून साध्या बदलासह वापरला जाऊ शकतो. मजकूर क्लिपिंग मास्क बनवण्यासाठी खालील चरणांचे अनुसरण करा.
चरण 1: टाइप साधन वापरून नवीन मजकूर फ्रेम तयार करा आणि तुम्हाला मास्क म्हणून वापरायचा असलेला मजकूर प्रविष्ट करा. हे सहसा चांगली कल्पना असतेसर्वोत्तम व्हिज्युअल इफेक्टसाठी मजकूर कमीतकमी ठेवा, अनेकदा फक्त एकच शब्द.
लक्षात ठेवा की या युक्तीसाठी काही फॉन्ट (आणि काही प्रतिमा) इतरांपेक्षा चांगले काम करतील.

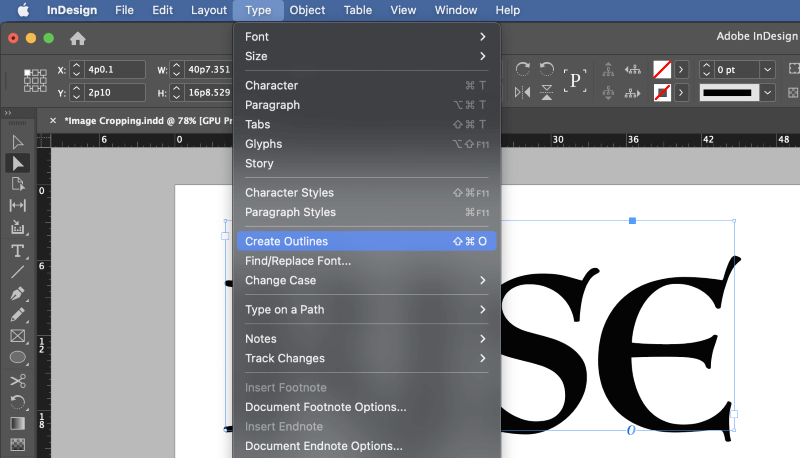
चरण 2: निवड टूल वापरून संपूर्ण मजकूर फ्रेम निवडा, टाइप मेनू उघडा आणि क्लिक करा रूपरेषा तयार करा . तुम्ही कीबोर्ड शॉर्टकट कमांड + शिफ्ट + ओ ( Ctrl + Shift + <4 वापरा>O तुम्ही PC वर असल्यास).

तुमचा मजकूर वेक्टर आकारात रूपांतरित केला जाईल, याचा अर्थ कीबोर्ड वापरून ते यापुढे मजकूर म्हणून संपादित केले जाऊ शकत नाहीत. स्केल आणि रोटेशन सारख्या मूलभूत परिवर्तनांपलीकडे कोणतेही अतिरिक्त आकार बदल करण्यासाठी तुम्हाला पेन साधन आणि थेट निवड साधन वापरावे लागेल.

चरण 3: तुमचा मजकूर असलेली फ्रेम निवडलेली असल्याची खात्री करा आणि कमांड + डी दाबा ( वापरा Ctrl + D तुम्ही PC वर असाल तर) तुमची प्रतिमा मजकूराच्या आकारात ठेवण्यासाठी.
जागा संवाद विंडोमध्ये, तुमची प्रतिमा फाइल निवडण्यासाठी ब्राउझ करा आणि निवडलेला आयटम बदला सेटिंग सक्षम असल्याची खात्री करा.
InDesign मधील क्लिपिंग पाथ
InDesign तुमच्या इमेज सामग्रीवर आधारित क्लिपिंग मास्क देखील आपोआप तयार करू शकते, परंतु ही प्रक्रिया अत्यंत क्रूर आहे आणि ती साध्या इमेज बॅकग्राउंड काढून टाकण्यापेक्षा अधिक क्लिष्ट कोणत्याही गोष्टीसाठी योग्य नाही. विषयांमधून.
कोणत्याही कारणास्तव, हे म्हणून ओळखले जातातक्लिपिंग मास्क च्या ऐवजी InDesign मध्ये पाथ क्लिप करणे, परंतु ते समान कार्य करतात.
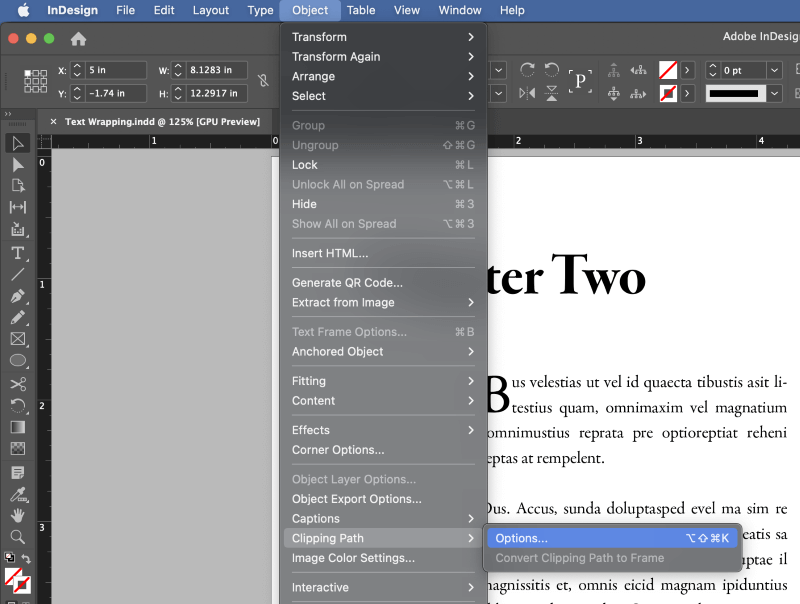
प्लेस कमांड वापरून तुमची इमेज तुमच्या InDesign दस्तऐवजात ठेवा आणि इमेज ऑब्जेक्ट निवडून ठेवा. ऑब्जेक्ट मेनू उघडा, क्लिपिंग पथ सबमेनू निवडा आणि पर्याय क्लिक करा.

तुम्ही कीबोर्ड शॉर्टकट देखील वापरू शकता कमांड + पर्याय + शिफ्ट + के ( Ctrl + Alt + Shift + K जर तुम्ही PC वर असाल).

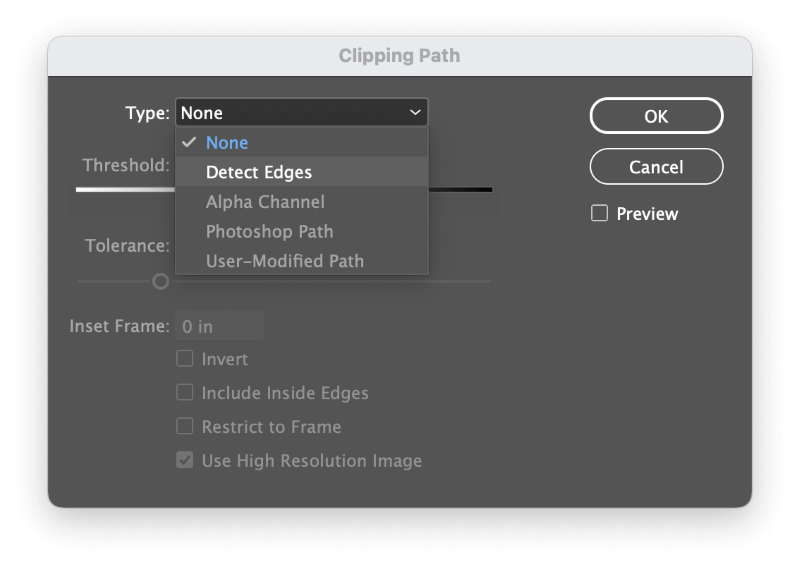
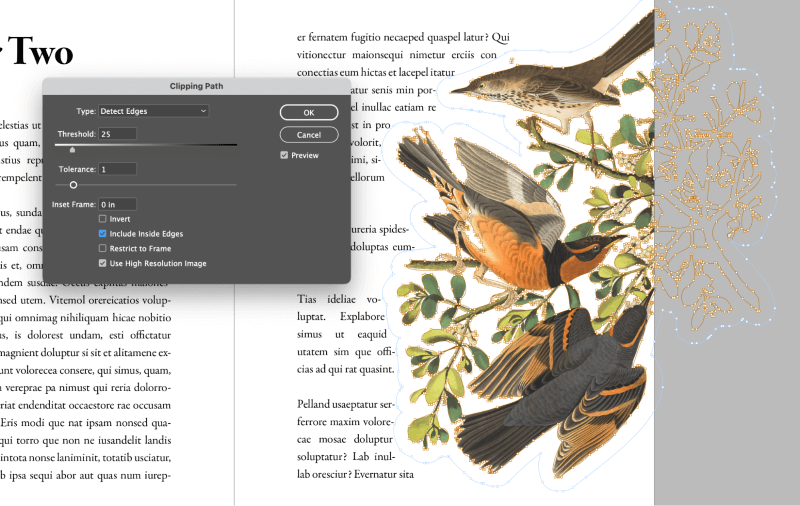
InDesign क्लिपिंग पाथ संवाद विंडो उघडेल. टाइप करा ड्रॉपडाउन मेनूमध्ये, एजेस शोधा निवडा.
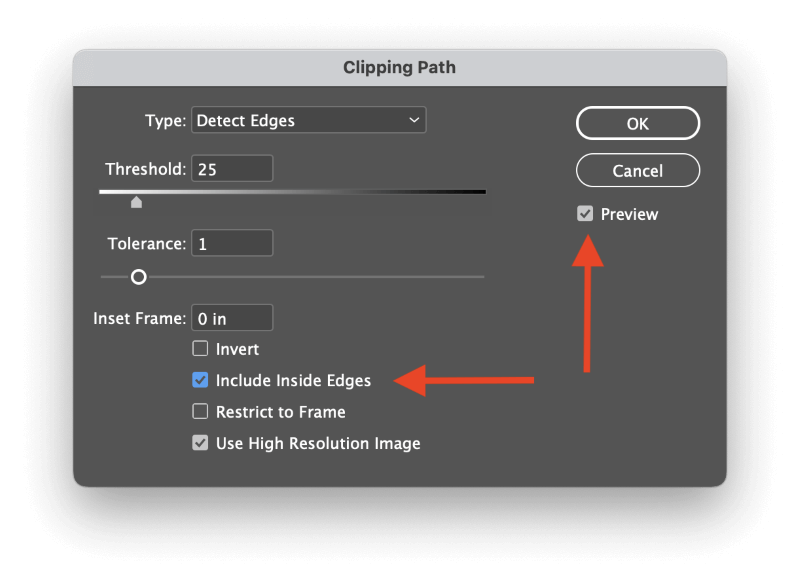
तुमच्या इमेज विषयाभोवती क्लिपिंग पाथ प्लेसमेंट निश्चित करण्यासाठी तुम्ही थ्रेशोल्ड आणि सहिष्णुता स्लायडर सेट करू शकाल आणि तुम्हाला कदाचित प्रयोगही करायचा असेल. अधिक क्लिष्ट विषयांसाठी इनसाइड एजेस पर्याय.

तुमच्या सेटिंग्जचे परिणाम रिअल-टाइम पाहण्यासाठी तुम्ही पूर्वावलोकन बॉक्स तपासू शकता. तुम्ही ठीक आहे क्लिक करण्यापूर्वी.

उत्साही नजर असलेल्या वाचकांच्या लक्षात येईल की वरील उदाहरण खूपच चांगले आहे, परंतु परिपूर्ण नाही. InDesign ची स्वयंचलित क्लिपिंग पथ निर्मिती पार्श्वभूमी काढून टाकण्याचे चांगले काम करते, तर पक्ष्यांच्या पिसारातील काही समान रंग देखील काढून टाकले जातात.
बाह्य क्लिपिंग मास्क
वेक्टर आकार पद्धतींव्यतिरिक्त पूर्वी नमूद केले आहे, अल्फा चॅनेल आणि फोटोशॉप मार्ग वापरणे देखील शक्य आहेInDesign मध्ये क्लिपिंग मास्क तयार करा, जोपर्यंत तुम्ही वापरता ते इमेज फॉरमॅट त्या प्रकारचा डेटा साठवू शकेल. TIFF, PNG आणि PSD हे सर्व चांगले पर्याय आहेत.
पाथ किंवा अल्फा चॅनेलला इनडिझाइन क्लिपिंग पाथ म्हणून ‘सक्रिय’ करण्यासाठी, तुम्हाला क्लिपिंग पाथचे पर्याय तुम्ही मागील विभागात जसे केले होते तसे समायोजित करावे लागतील.

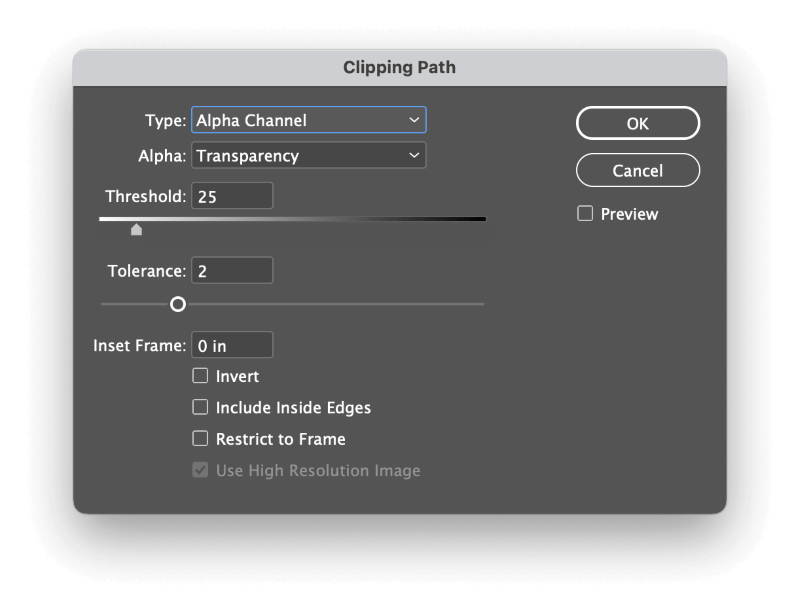
तुमची इमेज ऑब्जेक्ट निवडल्याचे सुनिश्चित करा, नंतर ऑब्जेक्ट मेनू उघडा, क्लिपिंग पाथ सबमेनू निवडा आणि पर्याय क्लिक करा . टाइप ड्रॉपडाउन मेनूमध्ये, तुम्ही आता योग्य क्लिपिंग पथ पर्याय निवडण्यास सक्षम असाल.
या उदाहरणात, PNG फाइल पारदर्शकता डेटा संचयित करण्यासाठी अल्फा चॅनेल वापरते आणि InDesign ते क्लिपिंग पथ तयार करण्यासाठी मार्गदर्शक म्हणून वापरू शकते.
अंतिम शब्द
InDesign मध्ये क्लिपिंग मास्क कसा बनवायचा हे जाणून घेण्यासाठी सर्व काही आहे! InDesign मध्ये मुखवटे शिकणे अवघड असू शकते, परंतु ते डायनॅमिक आणि आकर्षक मांडणी बनवण्यासाठी तुमच्याकडे असलेल्या सर्वात महत्त्वाच्या साधनांपैकी एक आहेत. एकदा तुम्ही त्यात प्रभुत्व मिळवल्यानंतर, तुम्ही तुमच्या डिझाइनला नवीन सर्जनशील उंचीवर नेऊ शकता.
मास्किंगच्या शुभेच्छा!

