सामग्री सारणी
पारंपारिक लोगोमध्ये दोन प्रमुख घटक असतात: मजकूर आणि आकार. या प्रकारच्या लोगोला संयोजन लोगो देखील म्हणतात आणि दोन घटक एकत्र किंवा स्वतंत्रपणे वापरले जाऊ शकतात. बर्याच कंपन्या फॉन्ट-आधारित लोगो वापरतात कारण तो अधिक ओळखण्यायोग्य आहे.
तुम्ही त्याचे वर्गीकरण आणि नाव कसे ठेवता यावर अवलंबून, तीन ते सात प्रकारचे लोगो आहेत. मी येथे त्या सर्वांवर जाणार नाही कारण डिझाइन संकल्पना मुळात सारखीच आहे. एकदा तुम्ही मजकूर आणि लोगो चिन्ह कसे तयार करायचे हे शिकल्यानंतर, तुम्ही तुम्हाला आवडणारा कोणताही लोगो बनवू शकता.
या लेखात, तुम्ही Adobe Illustrator मध्ये सुरवातीपासून एक संयोजन लोगो आणि मजकूर लोगो कसा तयार करायचा ते शिकाल. मी माझ्या वैयक्तिक अनुभवावर आधारित ट्यूटोरियलसह लोगो डिझाइनसाठी काही उपयुक्त टिप्स देखील सामायिक करेन.
प्रारंभ करण्यापूर्वी, मी त्वरीत मजकूर लोगो आणि संयोजन लोगो काय आहेत हे स्पष्ट करेन.
संयोजन लोगो म्हणजे काय?
एक संयोजन लोगो हा एक लोगो आहे ज्यामध्ये शब्दचिन्ह (मजकूर) आणि लोगो चिन्ह (आकार) दोन्ही असतात. मजकूर आणि चिन्ह अनेकदा एकत्र किंवा स्वतंत्रपणे वापरले जाऊ शकतात.
काही संयोजन लोगो उदाहरणे Microsoft, Adidas, Adobe, Airbnb, इ.

मजकूर लोगो म्हणजे काय?
नाही, मजकूर लोगो हा टाइपफेस नाही. त्यात आणखी काही आहे.
मजकूर लोगोला शब्दचिन्ह किंवा अक्षर चिन्ह म्हटले जाऊ शकते. मूलभूतपणे, हा एक लोगो आहे जो कंपनीचे नाव किंवा आद्याक्षरे दर्शवितो.
Google, eBay, Coca-Cola, Calvin Klein, इत्यादी सारखे लोगो जे नाव दर्शवतातकंपनी वर्डमार्क लोगो आहेत. अक्षर चिन्ह लोगो हे सहसा कंपनीचे आद्याक्षरे किंवा इतर लहान अक्षरे असतात, जसे की P&G, CNN, NASA, इ.

तुम्ही तेच तयार करण्याचा प्रयत्न करत आहात का? मी तुम्हाला खालील चरणांमध्ये मजकूर लोगो बनवण्यासाठी विद्यमान फॉन्ट कसे सुधारित करायचे ते दाखवेन.
टीप: या ट्युटोरियलमधील स्क्रीनशॉट्स Adobe Illustrator CC 2022 Mac आवृत्तीवरून घेतले आहेत. विंडोज किंवा इतर आवृत्त्या वेगळ्या दिसू शकतात.
Adobe Illustrator मध्ये मजकूर लोगो कसा बनवायचा
तुम्ही फॉन्ट निवडू शकता किंवा मजकूर लोगोसाठी तुमचा स्वतःचा फॉन्ट तयार करू शकता. मजकूर लोगोसाठी तुमचा स्वतःचा फॉन्ट तयार करण्यासाठी खूप काम, विचारमंथन, रेखाटन, फॉन्ट डिजिटल करणे इ. - शून्यापासून सुरू करणे आवश्यक आहे.
प्रामाणिकपणे, तुम्हाला लोगो किती मूळ हवा आहे यावर अवलंबून, जर तो झटपट वापरण्यासाठी असेल तर, विद्यमान फॉण्ट सुधारणे खूप सोपे आहे आणि तुम्ही काहीतरी छान बनवू शकता.
तांत्रिक चरणांपूर्वी, तुम्ही ब्रँडसाठी कोणत्या प्रकारची प्रतिमा तयार करू इच्छिता याचा विचार केला पाहिजे. याचा विचार करणे खरोखर महत्त्वाचे आहे कारण ते फॉन्ट, आकार आणि रंगांच्या निवडीवर परिणाम करेल.
या हॉलिडे नावाच्या हॉलिडे फॅशन ब्रँडसाठी तुम्हाला मजकूर लोगो तयार करायचा आहे असे समजा.
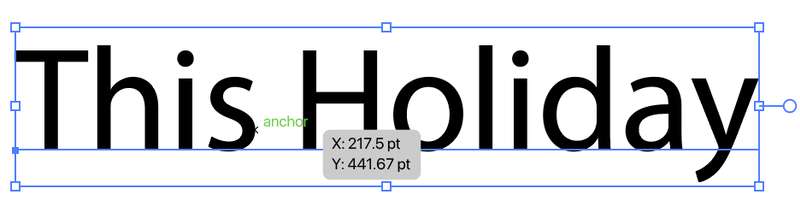
चरण 1: Adobe Illustrator मध्ये नवीन दस्तऐवजात मजकूर जोडण्यासाठी Type Tool (कीबोर्ड शॉर्टकट T ) वापरा. मजकूर लोगोचे नाव असावे. मी येथे “ही सुट्टी” हे ब्रँड नाव ठेवेन.

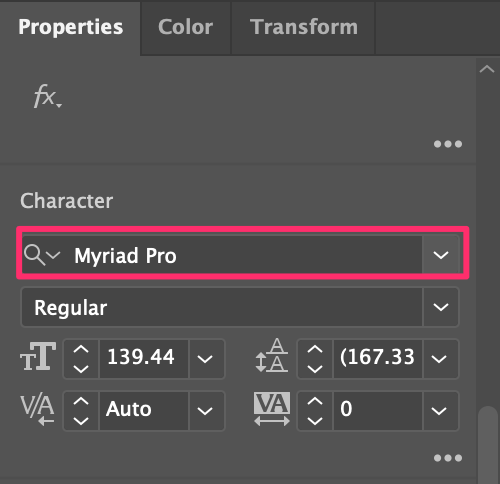
चरण 2: मजकूर निवडा, जा गुणधर्म > कॅरेक्टर पॅनेलवर, आणि फॉन्ट निवडा.

व्यावसायिक हेतूंसाठी फॉन्ट वापरण्यापूर्वी तुम्ही फॉन्ट परवाना दोनदा तपासल्याची खात्री करा. मी म्हणेन की Adobe Fonts एक सुरक्षित गो-टू आहे कारण, तुमच्या क्रिएटिव्ह क्लाउड सबस्क्रिप्शनसह, तुम्ही फॉन्ट विनामूल्य वापरू शकता.
उदाहरणार्थ, मी Dejanire Headline नावाचा हा फॉन्ट निवडला.

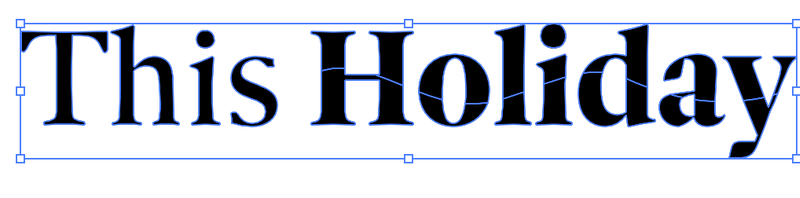
चरण 3: मजकूर बाह्यरेखा तयार करण्यासाठी कीबोर्ड शॉर्टकट वापरा कमांड + शिफ्ट + ओ . ही पायरी मजकूर पाथमध्ये रूपांतरित करते ज्यामुळे तुम्ही आकार संपादित करू शकता.

टीप: एकदा तुम्ही तुमचा मजकूर रेखांकित केल्यानंतर, तुम्ही यापुढे फॉन्ट बदलू शकत नाही, त्यामुळे तुम्हाला १००% खात्री नसल्यास फॉन्टबद्दल, तुमचा विचार बदलल्यास मजकूराची दोन वेळा डुप्लिकेट करा.
चरण 4: रेखांकित मजकूराचे गट काढून टाका जेणेकरून तुम्ही प्रत्येक अक्षर स्वतंत्रपणे संपादित करू शकता आणि मजकूर सुधारण्यास सुरुवात करू शकता.

प्रामाणिकपणे, मजकूर कसा बदलायचा यासाठी कोणताही नियम नाही. आपण आपल्या आवडीची कोणतीही साधने वापरू शकता. उदाहरणार्थ, मी फॉन्टच्या कडांना स्पर्श करण्यासाठी आणि मजकूराचा भाग कापण्यासाठी इरेजर आणि दिशा निवड साधन वापरणार आहे.

चरण 5: तुमच्या लोगोमध्ये रंग जोडा किंवा तो काळा आणि पांढरा ठेवा.
एक द्रुत टीप: योग्य रंग निवडणे महत्वाचे आहे कारण रंग(रे) ब्रँडचे प्रतिनिधित्व करतात आणि तुमच्या लक्ष्य गटाला आकर्षित करतात. सांख्यिकी दर्शविते की रंग ब्रँड ओळख पर्यंत सुधारतो80%.
उदाहरणार्थ, जर तुम्ही मुलांच्या ब्रँडसाठी लोगो बनवत असाल, तर फक्त ब्लॅक अँड व्हाईट कदाचित उत्तम काम करणार नाही. दुसरीकडे, जर तुम्ही मोहक पोशाखांसाठी लोगो डिझाइन करत असाल, तर साधा काळा आणि पांढरा हा एक उत्तम पर्याय असू शकतो.
मी सुट्टीच्या फॅशन ब्रँडसाठी मजकूर लोगो बनवत असल्याने, मी वापरेन काही रंग जे सुट्टीचे प्रतिनिधित्व करतात - समुद्राचा रंग.

तुम्ही मजकूर विकृत देखील करू शकता. उदाहरणार्थ, मी मजकूर विकृत करण्यासाठी एन्व्हलॉप डिस्टॉर्ट वापरत आहे

हा एक आळशी उपाय आहे परंतु प्रामाणिकपणे, जोपर्यंत तुम्हाला हवा तो परिणाम मिळतो, का नाही?
तुम्हाला त्यात काहीतरी गहाळ वाटत असल्यास आणि तुमच्या लोगोमध्ये आकार जोडायचा असल्यास, वाचत राहा.
Adobe Illustrator मध्ये कॉम्बिनेशन लोगो कसा बनवायचा
कॉम्बिनेशन लोगोमध्ये मजकूर आणि ब्रँड मार्क असतात. तुम्ही मजकूर लोगो तयार करण्यासाठी वरील पद्धत वापरू शकता आणि या विभागात, मी तुम्हाला तुमचा लोगो चिन्ह म्हणून वेक्टर आकार कसा तयार करायचा ते दाखवतो.
लोगो चिन्ह तयार करणे हे मुळात एक आकार तयार करणे आहे, परंतु ते केवळ एक चांगला दिसणारा आकार बनवण्यापुरतेच नाही, तर आकाराचा व्यवसाय किंवा ब्रँडवर कसा परिणाम होऊ शकतो याचा विचार करणे देखील आवश्यक आहे.
लोगो डिझाइनच्या तांत्रिक पायऱ्यांऐवजी, लोगो डिझाइनसाठी कल्पना कशी आणायची ते मी तुमच्याशी खालील चरणांमध्ये सामायिक करेन.
चरण 1: मंथन. लोगो कशासाठी आहे याचा विचार करा? आणि उद्योगाचे प्रतिनिधित्व काय करू शकते? उदाहरणार्थ, a साठी लोगो तयार करूयाकॉकटेल बार. त्यामुळे ब्रँडशी संबंधित घटक कॉकटेल ग्लासेस, फळे, कॉकटेल शेकर इ. असू शकतात.
स्टेप 2: तुमच्या कल्पना कागदावर किंवा थेट Adobe Illustrator मध्ये स्केच करा. तुम्हाला कुठून सुरुवात करायची हे माहीत नसल्यास, तुम्ही घटकांसह इमेज ट्रेस करून सुरुवात करू शकता.
चरण 3: Adobe Illustrator मध्ये आकार तयार करा. तुम्ही मूलभूत आकार तयार करण्यासाठी आकार साधने वापरू शकता आणि नंतर एकत्र करण्यासाठी पाथफाइंडर टूल्स किंवा शेप बिल्डर टूल वापरू शकता आकार द्या आणि एक नवीन आकार तयार करा.
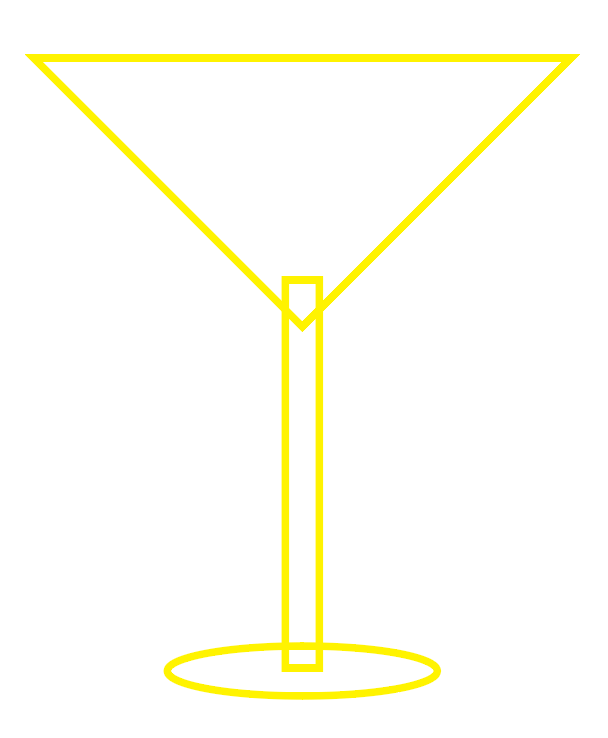
उदाहरणार्थ, मार्टिनी ग्लासची बाह्यरेखा तयार करण्यासाठी मी आयत टूल आणि एलिप्स टूल वापरले.

आकार एकत्र करण्यासाठी मी Pathfinder's Unite टूल वापरेन.

पाहा, आता आपल्याला एक मूळ आकार मिळाला आहे. आपण आपल्या आवडीनुसार बरेच तपशील जोडू शकता.
तुमचे स्केच ट्रेस करण्यासाठी तुम्ही पेन टूल देखील वापरू शकता किंवा तुम्ही इमेज वापरण्याचे ठरवले असल्यास, इमेज ट्रेस करा.
हे सर्व तुम्ही बनवत असलेल्या लोगोच्या शैलीवर अवलंबून आहे. किंवा तुम्ही फोटोला चित्रात बदलू शकता आणि तेथून लोगो बनवू शकता.
टीप: तुम्ही लोगो डिझाइन करता तेव्हा ग्रिड आणि मार्गदर्शक वापरण्याची अत्यंत शिफारस केली जाते.
चरण 4: वरील पद्धतीनुसार मजकूर लोगोचा भाग बनवा. उदाहरणार्थ, मी बारला “सिप एन चिल” असे नाव देणार आहे. लक्षात ठेवा, फॉन्टची निवड आकाराशी सुसंगत असावी. तुम्ही ओळीचा लोगो बनवत असाल, तर जाड फॉन्ट वापरणे टाळण्याचा प्रयत्न करा.

स्टेप 5: लोगोसाठी रंग निवडा. जर तुम्हीतो रेषेचा लोगो म्हणून ठेवायचा आहे, फक्त फिल कलर स्ट्रोकमध्ये बदला.

चरण 6: मजकूर आणि आकाराचे स्थान ठरवा. सामान्यतः, संयोजन लोगोच्या दोन आवृत्त्या असतात, मजकूराच्या वरचा आकार आणि मजकूराच्या पुढील आकार. पण मी म्हटल्याप्रमाणे, कोणताही कठोर नियम नाही.

चरण 7: लोगो जतन करा!
वारंवार विचारले जाणारे प्रश्न
जेव्हा लोगो डिझाइनचा विचार केला जातो, तेव्हा बरेच प्रश्न असतात. तुम्हाला अजूनही शंका असल्यास किंवा अधिक जाणून घ्यायचे असल्यास, या विभागात लोगो डिझाइनशी संबंधित प्रश्न आहेत जे मदत करू शकतात.
लोगो बनवण्यासाठी Adobe Illustrator चांगला आहे का?
होय, Adobe Illustrator हे लोगो डिझाइनसाठी सर्वोत्तम डिझाइन सॉफ्टवेअर आहे. मी असे म्हणू शकत नाही की ते वापरण्यासाठी सर्वात सोपा सॉफ्टवेअर आहे, कारण तेथे एक तीव्र शिक्षण वक्र आहे, परंतु जर तुम्हाला ते कसे वापरायचे हे माहित असेल तर ते लोगो बनवण्यासाठी नक्कीच चांगले आहे.
लोगो तयार करण्यासाठी डिझाइनर फोटोशॉप ऐवजी इलस्ट्रेटर का वापरतात?
डिझायनर साधारणपणे लोगो तयार करण्यासाठी Adobe Illustrator वापरतात कारण Adobe Illustrator हा सदिश-आधारित प्रोग्राम आहे, याचा अर्थ, तुम्ही लोगो सहज संपादित करू शकता. फोटोशॉप हे रास्टर-आधारित सॉफ्टवेअर आहे, जे व्हेक्टर आकार संपादित करणे अधिक क्लिष्ट बनवते.
इलस्ट्रेटरमध्ये मी कोणत्या आकाराचा लोगो डिझाइन करावा?
लोगोसाठी "सर्वोत्तम आकार" नाही. तुम्ही लोगो कशासाठी वापरत आहात यावर अवलंबून, लोगोचा आकार भिन्न असू शकतो. Adobe Illustrator मध्ये लोगो डिझाईन करण्याचा चांगला मुद्दा हा आहे की तुम्ही त्याचा आकार बदलू शकतालोगोची गुणवत्ता न गमावता.
पारदर्शक पार्श्वभूमी असलेला लोगो कसा बनवायचा?
जेव्हा तुम्ही Adobe Illustrator मध्ये लोगो तयार करता, तेव्हा पार्श्वभूमी आधीच पारदर्शक असते. तुम्हाला त्याच्या डीफॉल्ट सेटिंगमुळे पांढरा आर्टबोर्ड दिसत आहे. तुम्ही लोगो png म्हणून जतन/निर्यात करता तेव्हा पारदर्शक पार्श्वभूमी निवडणे ही मुख्य गोष्ट आहे.
अंतिम विचार
बरेच लोकांना असे वाटते की लोगो डिझाइन करणे अवघड आहे. परंतु मी असे म्हणेन की, जर तुम्हाला साधने कशी वापरायची हे माहित असेल तर पायऱ्या प्रत्यक्षात तितक्या कठीण नाहीत, लोगो डिझाइनचा सर्वात कठीण भाग म्हणजे विचारमंथन.
एखादी संकल्पना येण्यासाठी तुम्हाला काही तास किंवा दिवस लागू शकतात, परंतु Adobe Illustrator मधील कलाकृती प्रत्यक्षात आणण्यासाठी तुम्हाला फक्त तास लागतील.
तुम्हाला लोगो डिझाइनबद्दल अधिक जाणून घेण्यात स्वारस्य असल्यास, तुम्ही माझा लोगो आकडेवारी लेख देखील वाचू शकता जिथे मी काही लोगो आकडेवारी आणि तथ्ये गोळा केली आहेत 🙂

