目次
いいえ、Image Traceのことではありません。
写真をデジタルイラストやドローイングにするのは、画像をベクター化するのとは少し違います。 ここではImage Traceを使わず、Adobe Illustratorでゼロからデジタルドローイングを作成する方法を紹介します。
デジタルイラストには様々なスタイルがありますが、その9割は線から始まります。 そこで、まず写真を線画にする方法を紹介し、線画に要素を加えてベクター化する方法を紹介します。
注:このチュートリアルのすべてのスクリーンショットは、Adobe Illustrator CC 2022 Macバージョンから取得したものです。 Windowsや他のバージョンでは、異なる表示となる場合があります。
Adobe Illustratorで絵を線画にする方法
デジタルイラストの制作には、線画や色塗りが簡単にできるグラフィックタブレットがおすすめです。 技術的にはマウスでも可能ですが、フリーハンドで描くと理想的な仕上がりにならないんです。
また、アウトライン化した後、線画に色や形を加えて、デジタルグラフィックイラストを作成することも可能です。
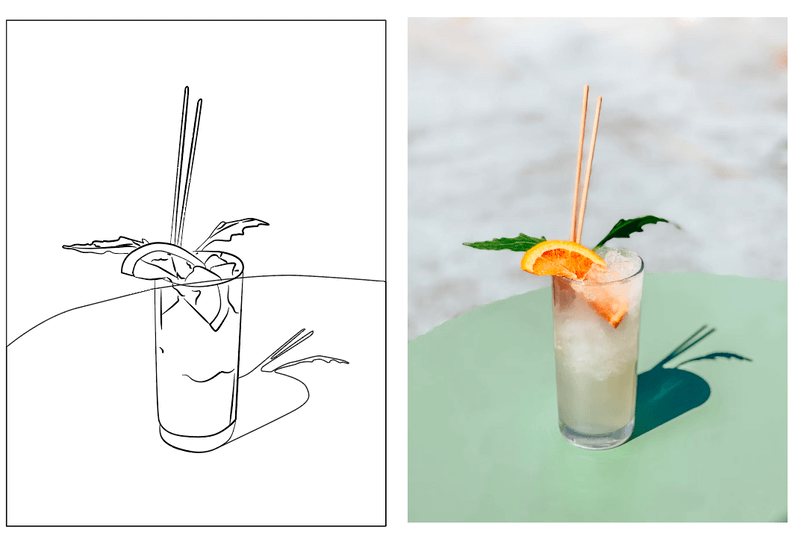
ステップ1. 線画・イラストにしたい画像をAdobe Illustratorに配置します。 例えば、このカクテルの画像を元に線画を作成します。

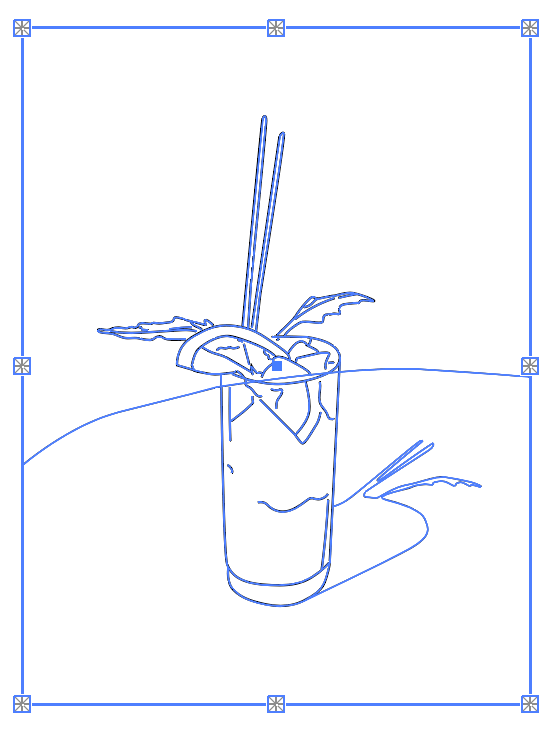
ステップ2. 不透明度を下げ、キーボードショートカットで コマンド + 2 または( Ctrl + 2 Windowsユーザー用)を使って、画像をロックすることができます。
描画ツールで画像をなぞるので、描いた線がよく見えるように不透明度を下げておくとよいでしょう。 画像をロックしておくと、誤って動かしてアートワークを台無しにすることを防げます。
ステップ3. 描画ツールを選んで、画像の線をなぞります。 画像のどの部分から始めてもかまいません。 拡大してなぞるだけでOKです。
例えば、ペンツールを使って、まずグラスの輪郭をなぞっています。

Adobe Illustratorでは、作成したい線画のスタイルに応じて、ペンツール、鉛筆、ブラシを選択して描画することができます。 ペンツールはより正確な線を、鉛筆はフリーハンドのパスを、ブラシはフリーハンドの線を描くのに適しています。
ペンツールでアウトラインをなぞり、ブラシでディテールを加えていくのが一般的です。
例えば、ここではすでにアウトラインをトレースしているので、ペンツールが作り出す線画のスタイルがわかると思います。

今度は、ブラシを使って細部を描き加えていきます。 ペイントブラシツールで描くときは、ブラシパネルを開いて、さまざまなブラシを簡単に選択・切り替えできるようにしておきましょう。
そして、こんなものが出来上がりました。

これで、元画像のロックを解除して削除すれば、線画がどのように見えるかを確認できます。

ストロークのスタイルや太さを変えたり、線によってストロークの太さを変えることもできます。 すべてあなた次第です。

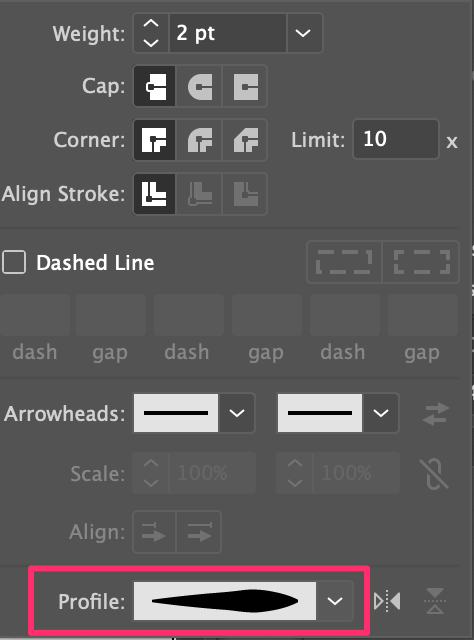
例えば、私はいつもストローク幅のプロファイルを変更して、描画が硬くならないようにしたいと思っています。

また、ストローク幅のプロファイルを変更する代わりに、ブラシストロークスタイルを追加することもできます。
というわけで、Adobe Illustratorで写真を線画にする方法です。
Adobe Illustratorでデジタルイラストを作成する方法
線をなぞった後、色や形をつけることができます。 デジタルイラスト版を作る場合は、以下の手順で行います。
上の画像と同じものを使ってみましょう。
ステップ1. 上で紹介した線画の作り方で写真の輪郭をなぞる。

ステップ2. オーバーヘッドメニューへ 対象物 > アンロック すべて で、先ほどロックした画像を移動して線を描けるようにします。

ステップ3. 描いた線の横に画像を移動させ、不透明度を100%に戻します。 このステップで、画像をサンプリングカラーにする準備が整います。

ステップ4. を使用します。 スポイトツール (キーボードショートカット I )を使って、元画像から色をサンプリングし、カラーパレットを作成します。

ステップ5. 描画に色をつける Adobe Illustratorでは、作りたい効果によって色の塗りつぶしの方法が異なります。
例えば、水彩画風のイラストを作りたい場合は、水彩ブラシを使います。 それ以外は、ライブペイントバケットを使うのが一番手っ取り早いです。 また、単純にオブジェクトを選択して色を選択する方法もありますが、これは閉じたパスの場合に有効な方法です。
ライブペイントバケットを使うことにした場合、オーバーヘッドメニューから 対象物 > ライブペイント > 作る をクリックしてライブペイントグループを作成すると、すべてのストロークとパスがグループ化されるのがわかります。

を選んでください。 ライブペイントバケツ ツールで色付けを開始します。 ストロークの色は削除することも、残すこともできます。

オープンパスのエリアはコントロールしにくいので、すべてのエリアに色がつかないかもしれません。

しかし、ブラシを使ってディテールを追加し、アートワークを最終的に仕上げることはいつでも可能です。
こんな感じです、似てますよね?

最終的な感想
写真をデジタルイラストや線画にするのは手間がかかりますが、適切なツールを選び、正しい手順を踏めば、プロセスを簡略化することができます。
例えば、画像をロックしておけば誤って移動したり削除したりすることを防げますし、不透明度を下げれば輪郭をトレースしやすくなるなど、細かい配慮がなされています。

