Indholdsfortegnelse
Drop shadow er en effekt, som du nemt kan anvende på dine objekter eller tekster i Illustrator. Jeg bruger denne teknik hele tiden til at fremhæve tekst i mit design. Jeg ved, at du sikkert tænker, hvordan jeg kan fremhæve noget med en skygge? Det skal du se.
I denne artikel viser jeg dig, hvordan du tilføjer en dropskygge i Illustrator og forklarer indstillingsmulighederne for skyggen.
Hvorfor tilføjer vi drop shadows til objekter? Lad os se på eksemplet nedenfor.

Du kan se, at teksten ikke er 100% læsbar på billedet, men det er en flot farvekombination. En nem løsning er at tilføje drop shadow. Det vil få teksten til at skille sig ud (jeg mener læsbar) og passe godt ind i billedet.
Hvis du vil se forvandlingen, kan du læse videre.
Tilføjelse af dropskygge i Adobe Illustrator
Du kan tilføje drop shadow i to trin, grundlæggende skal du blot vælge effekten og justere indstillingerne.
Bemærk: Skærmbillederne er taget fra Adobe Illustrator CC 2021 Mac-versionen. Windows- eller andre versioner kan se anderledes ud.
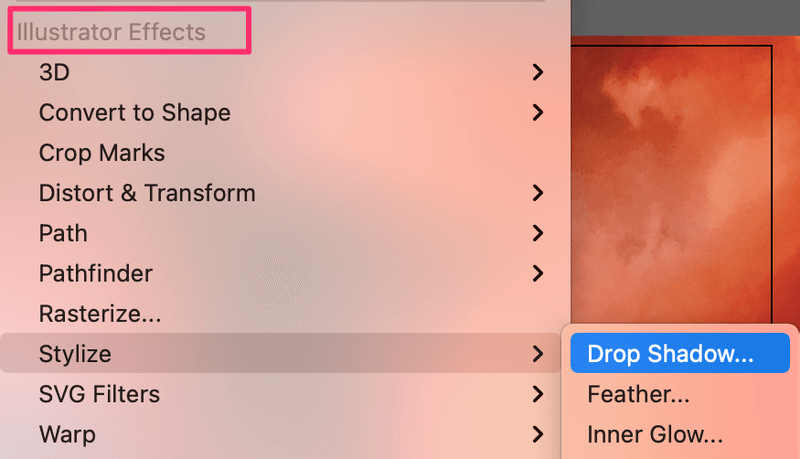
Trin 1: Vælg objektet, gå til overhead-menuen og vælg Effekt > Stylize > Drop Shadow .
Bemærk: Der er to muligheder for stilisering i menuen Effekt, du vælger den under Illustrator-effekter .

Indstillingen Stylize fra Photoshop Effects bruges til at anvende effekten Glowing Edges (glødende kanter).

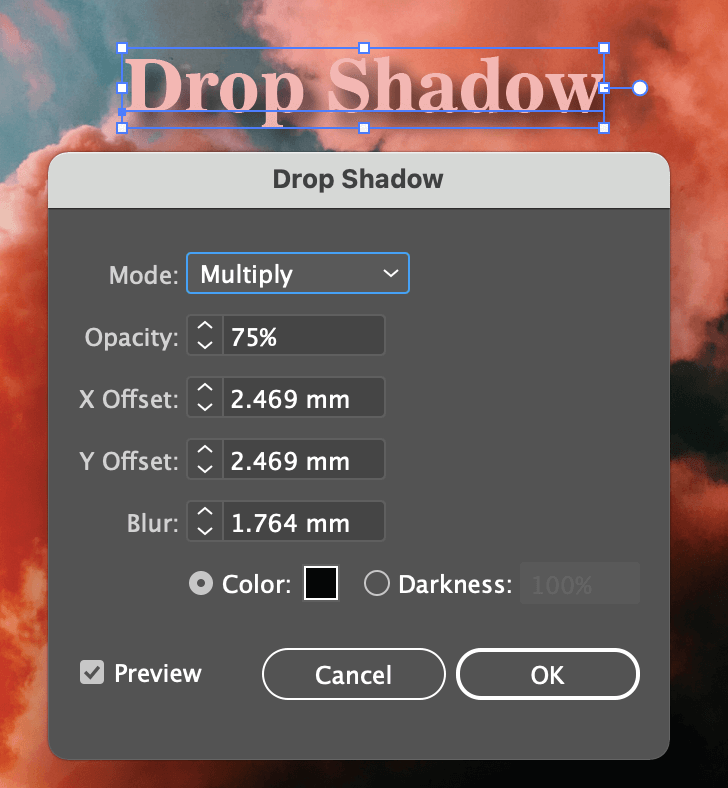
Som du kan se, vises en indstillingsboks, når du klikker på Drop Shadow, og en standard drop shadow tilføjes til dit objekt, i mit tilfælde teksten.

Trin 2: Juster indstillingerne for skyggen, hvis du ikke er tilfreds med standardskyggen. Der er et par ting, du kan ændre, herunder blending mode, skyggens opacitet, X- og Y-offsets, Bluriness og skyggens farve.
Hurtig forklaring af indstillingerne for dropskygge
Standardskyggen Tilstand er Multiply, og det er den, du vil bruge mest til den normale drop shadow-effekt. Men du er velkommen til at eksperimentere med mulighederne for at skabe forskellige effekter.
Du kan justere den Opacitet Jo højere værdi, jo mere tydeligere er effekten. Den forudindstillede opacitet på 75 % er en ret god værdi.
X- og Y-forskydningerne bestemmer skyggens retning og afstand. X forskydning styrer den vandrette skyggeafstand. Den positive værdi giver skygge til højre og den negative til venstre. Y forskydning ændrer den lodrette skyggeafstand. En positiv værdi viser skyggen nedad, og en negativ værdi viser skyggen opad.
Slør Jeg tror, det er ret nemt at forstå. Hvis du sætter Blur-værdien til 0, vil skyggen se ret skarp ud.

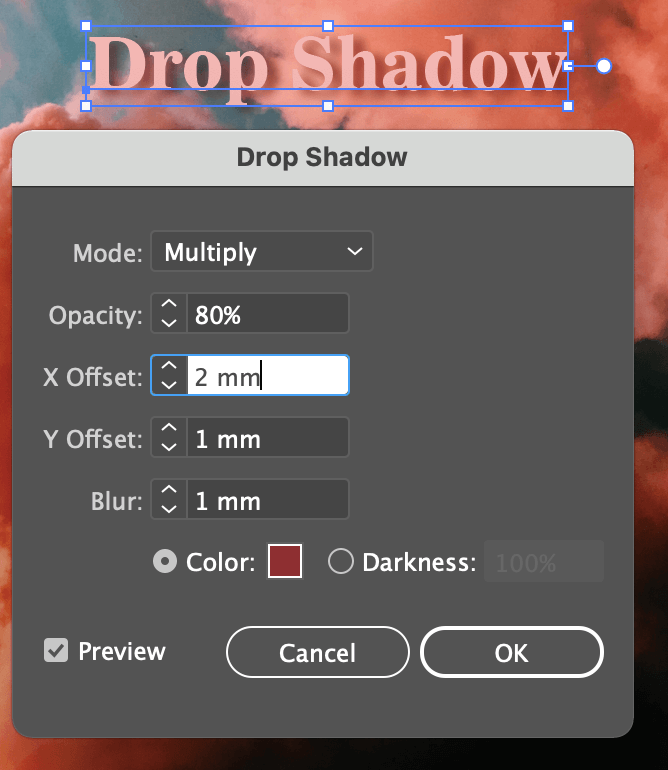
I dette skærmbillede har jeg f.eks. ændret Blur-værdien til 0, ændret lidt på Offset-værdierne, blending mode og skyggefarven til en vinfarve med lavere opacitet.
Hvis du ønsker at ændre den Farve , skal du blot klikke på farveboksen, og vinduet Farvevælger åbnes.
Tip: Sørg for, at feltet Vis udskrift er markeret, så du kan se, hvordan effekten ser ud, mens du redigerer.
God fornøjelse med at eksperimentere med indstillingsmulighederne.

Ok, jeg synes, det ser ret godt ud nu. Klik på OK knappen, og det er det hele.
En ting mere (ekstra tip)
Den dråbeskyggeeffekt, du lige har oprettet, gemmes. Så hvis du har flere objekter, som du vil tilføje den samme dråbeskygge, behøver du ikke at gennemgå indstillingerne igen.
Du skal blot gå til overhead-menuen og vælge Effekt > Anvend dropskygge vil den samme effekt gælde for dine nye objekter.
Det er alt for i dag
Nu forstår du, hvad jeg mente med at fremhæve tekst med drop shadow, ikke? Det er en nem løsning til at gøre teksten eller objektet mere synligt uden at ændre farven. Jeg ved, hvor svært det er at finde den rigtige farvekombination til et flerfarvet design, så jeg håber, at denne løsning også virker for dig.

