Table of contents
等一下,你想显示网格还是制作网格? 如果你说的是显示网格作为指南,你可以在几秒钟内完成。 只需到头顶的菜单上 查看 > 显示网格 .
不,我们要比这更深入。
在本教程中,我将介绍如何在Adobe Illustrator中制作一个可编辑的矢量网格。 你可以用以下方法制作一个极地网格和矩形网格 极地网格工具 和 矩形网格工具 我还会向你展示你可以用这两种类型的网格做什么。
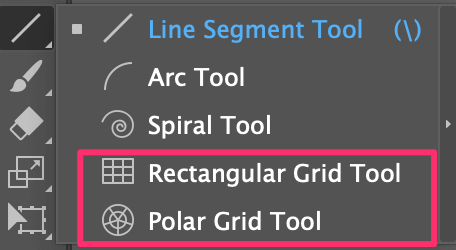
如果你以前没有看到过网格工具,你可以在同一个菜单中找到这两个网格工具,作为 线段工具 (键盘快捷键 \ ).

注意:本教程的截图取自Adobe Illustrator CC 2022 Mac版。 Windows或其他版本可能有所不同。
如何使用矩形网格工具
从字面上看,创建一个矩形网格需要两个步骤。 在第2步,你可以创建一个自由的网格,或者如果你已经知道了网格的大小,可以输入准确的数值。
那么,这两个步骤是什么?
步骤1。 选择 矩形网格工具 如果你使用的是基本工具条,你可以从编辑工具条选项中找到该工具,或者干脆从头顶菜单中将工具条改为高级工具条。 窗口 > 工具栏 > 高级 .
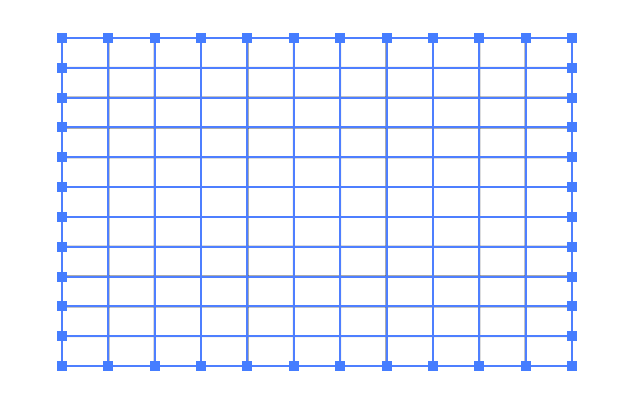
第2步。 在艺术板上点击并拖动以创建一个网格。

或者,你可以点击艺术板打开设置,输入水平&的数量;垂直分隔线和网格大小(宽度和高度)。
数字越大,它将创建更多的网格,而更多的网格意味着每个网格比你有更少的网格要小。

显然,你也可以添加倾斜度来调整传统的网格。 移动 歪斜 向左或向右滑动,以尝试它。

你能用矩形网格做什么?
这个工具很容易使用,但诀窍在于你用它做什么。 这里有几个想法。 你可以做一个表格,把它作为背景或做像素艺术。
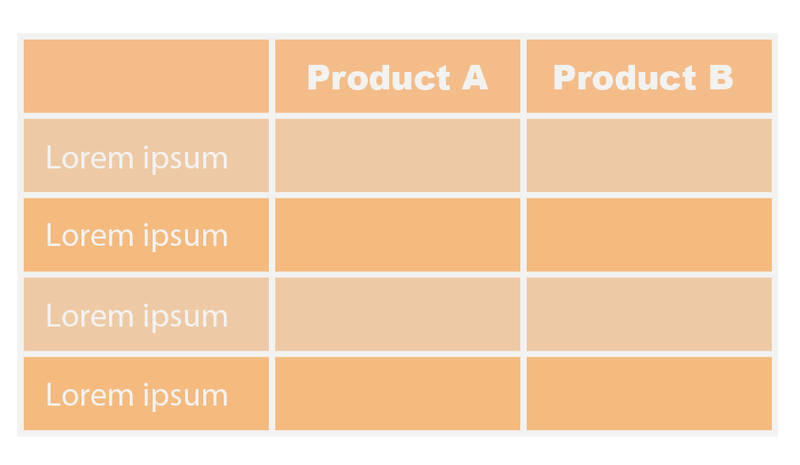
制作一个表格
我知道有其他方法来制作表格,但这并不是一个坏主意,另外你可以自由地编辑它。 由于网格是由线组成的,你可以取消网格的分组来移动线,或者使用 直接选择工具 (键盘快捷键 A )来移动它们。

制作一个网格背景
普通的线条或颜色,网格背景给人一种复古的感觉。 你可以用改变不透明度,把它作为背景装饰,或让它变得大胆。 由你和你的创意思维决定。

格子图案的背景如何?

制作像素艺术
当你使用矩形网格创建像素艺术时,确保增加分割线的数量,因为你会想要相当小的网格。 然后你可以使用实时绘画桶在网格上绘画。

如何使用极地网格工具
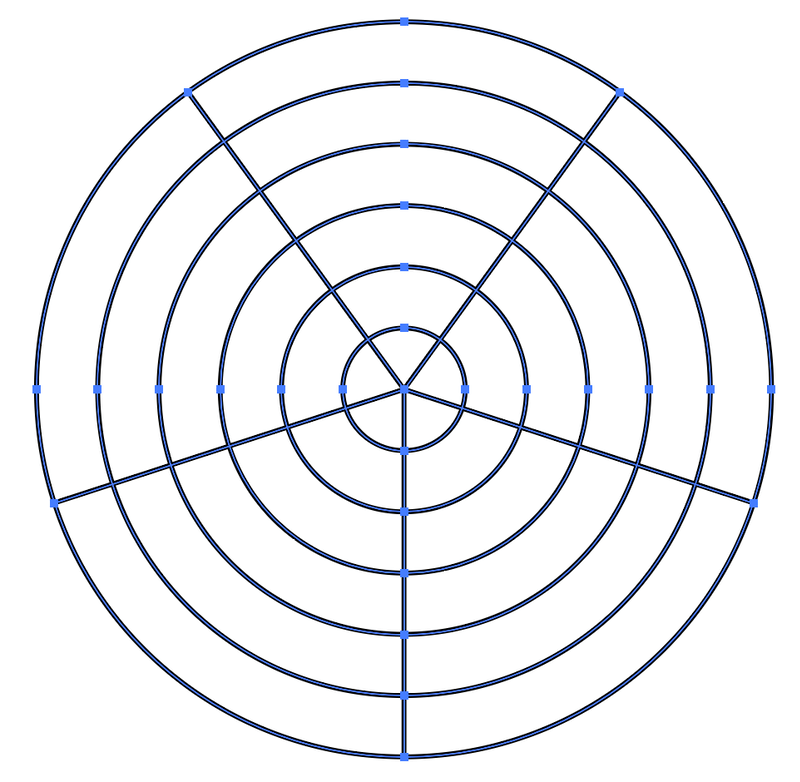
这与制作矩形网格的方法基本相同。 只需选择 极地网格工具 ,点击并拖动以创建一个极地网格。

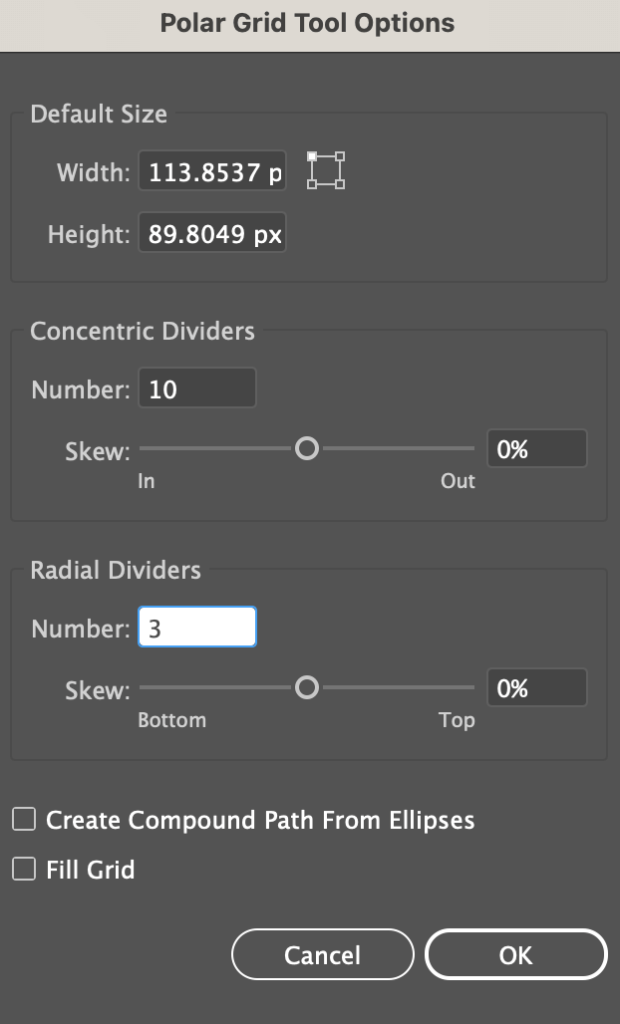
如果你已经知道你要创建的线的数量,继续点击艺术板,在极地网格工具选项窗口中输入这个数值。 极地网格的选项不是水平和垂直分割线,而是同心和径向分割线。

奖金提示
这里有一个键盘快捷键的技巧。 当你拖动创建极地网格时,在放开鼠标之前,你可以点击左右箭头来增加或减少同心分隔线。 除此之外,上下箭头控制径向分隔线的数量。

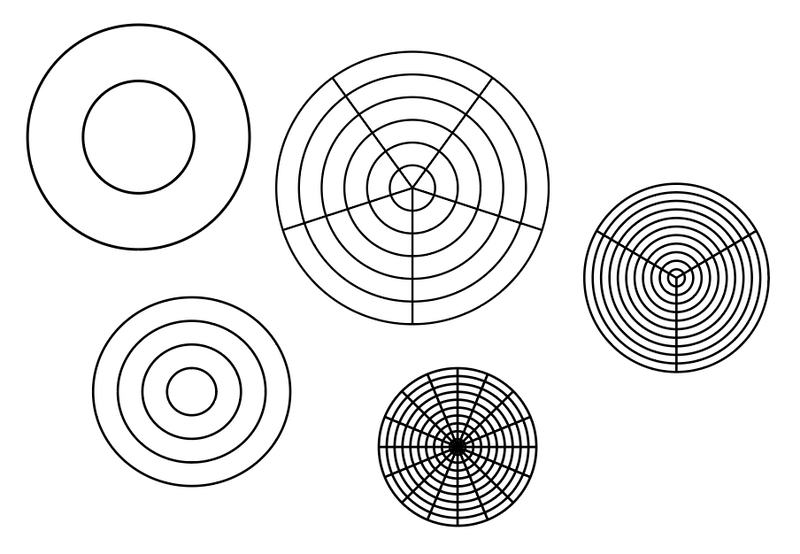
你能用Polar Grid做什么?
说实话,你想要什么都可以。 你可以用颜色填充它,做出完全不同的东西,如旋转的糖果,或任何其他圆形图案、图标或背景。
做一个漩涡状的糖果
你所需要做的就是创建一个极地网格,使用实时绘画桶为其添加颜色,并使用 扭转 做出漩涡状糖果的效果。

我喜欢把同心分界线设置为0,因为扭曲的效果看起来会更好。
制作一个背景
形状背景永远不会过时。 每当你觉得你的图像背景太过空洞时,抛出几个圆形形状可以为设计增加一些乐趣。

制作一个蜘蛛网
你需要在极地网格中添加一些锚点,使用 褶皱和膨胀 效果来制作形状,并添加线条来制作一个蜘蛛网。

它很容易制作,但添加锚点的步骤是必不可少的,因为你需要对准每一边的锚点,才能使Pucker & Bloat效果顺利进行。
最后的思考
这两种网格工具都很容易使用,你可以用它们做很多东西。 知道方向键的快捷键也有很大的帮助。 困难 "的部分是你如何玩弄工具,想出创造性的想法。

