ສາລະບານ
ລໍຖ້າຈັກໜ່ອຍ, ທ່ານຕ້ອງການສະແດງຕາໜ່າງ ຫຼືສ້າງຕາໜ່າງບໍ? ຖ້າທ່ານເວົ້າກ່ຽວກັບການສະແດງຕາຂ່າຍໄຟຟ້າເປັນຄໍາແນະນໍາ, ທ່ານສາມາດເຮັດໄດ້ໃນສອງສາມວິນາທີ. ພຽງແຕ່ໄປທີ່ເມນູ overhead View > Show Grid .
ແມ່ນບໍ? ບໍ່, ພວກເຮົາໄປເລິກກວ່ານັ້ນ.
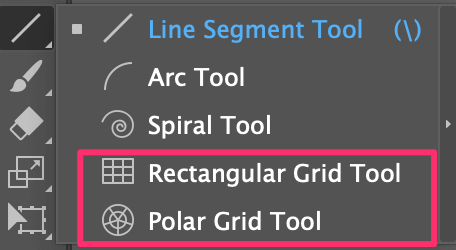
ໃນບົດເຝິກຫັດນີ້, ຂ້ອຍຈະໄປຫາວິທີສ້າງຕາຕະລາງ vector ທີ່ສາມາດແກ້ໄຂໄດ້ໃນ Adobe Illustrator. ທ່ານສາມາດສ້າງຕາຂ່າຍໄຟຟ້າ Polar ແລະສີ່ຫລ່ຽມໂດຍການນໍາໃຊ້ Polar Grid Tool ແລະ Rectangular Grid Tool . ຂ້ອຍຍັງຈະສະແດງໃຫ້ເຈົ້າເຫັນສິ່ງທີ່ເຈົ້າສາມາດເຮັດດ້ວຍຕາຂ່າຍທັງສອງປະເພດ.
ຫາກເຈົ້າບໍ່ເຄີຍເຫັນເຄື່ອງມືຕາໜ່າງມາກ່ອນ, ເຈົ້າສາມາດຊອກຫາເຄື່ອງມືຕາຕະລາງທັງສອງຢູ່ໃນເມນູດຽວກັນກັບ ສ່ວນເສັ້ນ ເຄື່ອງມື (ທາງລັດແປ້ນພິມ \ ).

ໝາຍເຫດ: ພາບໜ້າຈໍຈາກການສອນນີ້ແມ່ນຖ່າຍຈາກ Adobe Illustrator CC 2022 ລຸ້ນ Mac. Windows ຫຼືຮຸ່ນອື່ນໆສາມາດແຕກຕ່າງກັນ.
ວິທີໃຊ້ເຄື່ອງມືຕາຕະລາງສີ່ຫຼ່ຽມ
ມັນໃຊ້ສອງຂັ້ນຕອນໃນການສ້າງຕາໜ່າງສີ່ຫຼ່ຽມ. ໃນຂັ້ນຕອນທີ 2, ທ່ານສາມາດສ້າງຕາຂ່າຍໄຟຟ້າຟຣີຫຼືພິມໃນມູນຄ່າທີ່ແນ່ນອນຖ້າທ່ານຮູ້ຂະຫນາດຕາຂ່າຍໄຟຟ້າແລ້ວ.
ດັ່ງນັ້ນສອງຂັ້ນຕອນແມ່ນຫຍັງ?
ຂັ້ນຕອນ 1: ເລືອກ ເຄື່ອງມືຕາຕະລາງສີ່ຫລ່ຽມ ຈາກແຖບເຄື່ອງມື. ຖ້າຫາກວ່າທ່ານກໍາລັງໃຊ້ແຖບເຄື່ອງມືພື້ນຖານ, ທ່ານສາມາດຊອກຫາເຄື່ອງມືຈາກທາງເລືອກ Edit Toolbar ຫຼືພຽງແຕ່ປ່ຽນແຖບເຄື່ອງມືເປັນແຖບເຄື່ອງມືຂັ້ນສູງຈາກເມນູເທິງ Window > Toolbars > Advanced .
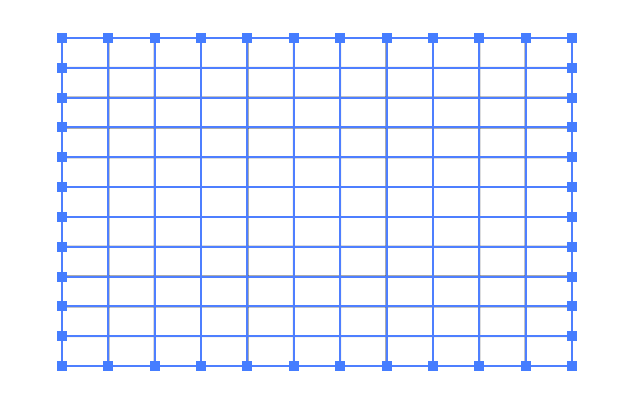
ຂັ້ນຕອນ 2: ຄລິກແລ້ວລາກໃສ່ກະດານສິນລະປະເພື່ອສ້າງຕາໜ່າງ.

ອີກທາງເລືອກໜຶ່ງ, ທ່ານສາມາດຄລິກໃສ່ກະດານ artboard ເພື່ອເປີດການຕັ້ງຄ່າ ແລະປ້ອນຕົວເລກແນວນອນ & ຕົວແບ່ງແນວຕັ້ງ ແລະຂະໜາດຕາໜ່າງ (ຄວາມກວ້າງແລະຄວາມສູງ).
ຈຳນວນທີ່ສູງກວ່າ, ມັນກໍຈະສ້າງຕາໜ່າງຫຼາຍຂື້ນ ແລະຕາໜ່າງຫຼາຍໝາຍເຖິງແຕ່ລະຕາໜ່າງຈະນ້ອຍກວ່າຖ້າເຈົ້າມີຕາໜ່າງໜ້ອຍລົງ.

ແນ່ນອນ, ທ່ານສາມາດເພີ່ມ skew ເພື່ອປັບຕາຂ່າຍແບບດັ້ງເດີມໄດ້ເຊັ່ນກັນ. ເລື່ອນຕົວເລື່ອນ Skew ຊ້າຍ ຫຼືຂວາ ເພື່ອທົດລອງໃຊ້ມັນ.

ເຈົ້າສາມາດເຮັດຫຍັງໄດ້ກັບຕາໜ່າງສີ່ຫຼ່ຽມ
ເຄື່ອງມືແມ່ນໃຊ້ງ່າຍ, ແຕ່ເຄັດລັບແມ່ນສິ່ງທີ່ທ່ານເຮັດກັບມັນ. ນີ້ແມ່ນແນວຄວາມຄິດສອງສາມຢ່າງ. ທ່ານສາມາດເຮັດຕາຕະລາງ, ໃຊ້ມັນເປັນພື້ນຫລັງຫຼືເຮັດສິລະປະ pixels ລວງ.
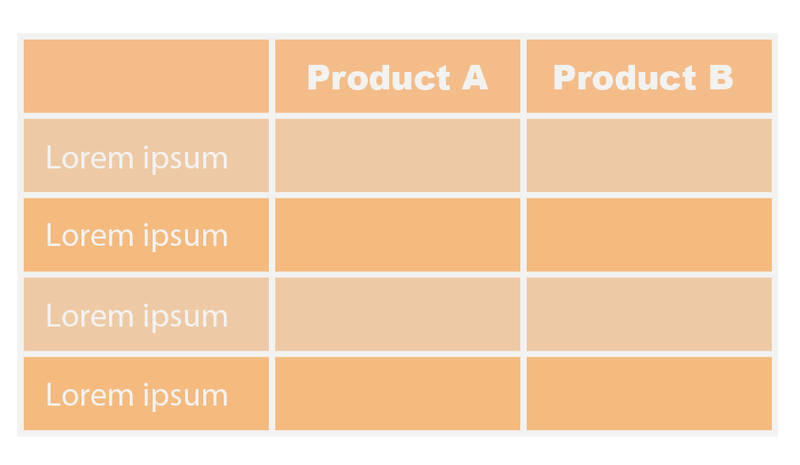
ສ້າງຕາຕະລາງ
ຂ້ອຍຮູ້ວ່າມີວິທີອື່ນໃນການສ້າງຕາຕະລາງ, ແຕ່ນີ້ບໍ່ແມ່ນຄວາມຄິດທີ່ບໍ່ດີ, ບວກກັບທ່ານສາມາດແກ້ໄຂມັນໄດ້ຢ່າງເສລີ. ເນື່ອງຈາກຕາຂ່າຍໄຟຟ້າຖືກສ້າງຂຶ້ນຈາກເສັ້ນ, ທ່ານສາມາດແຍກກຸ່ມຕາຂ່າຍເພື່ອຍ້າຍສາຍ ຫຼືໃຊ້ ເຄື່ອງມືເລືອກໂດຍກົງ (ປຸ່ມລັດແປ້ນພິມ A ) ເພື່ອຍ້າຍພວກມັນ.

ສ້າງພື້ນຫຼັງຕາຂ່າຍ
ເສັ້ນ ຫຼືສີທຳມະດາ, ພື້ນຫຼັງຕາຂ່າຍໃຫ້ຄວາມຮູ້ສຶກແບບ retro ກັບການອອກແບບ. ທ່ານສາມາດນໍາໃຊ້ການປ່ຽນແປງຄວາມໂປ່ງໃສແລະນໍາໃຊ້ມັນເປັນການຕົກແຕ່ງພື້ນຖານ, ຫຼືເຮັດໃຫ້ມັນກ້າຫານ. ຂຶ້ນກັບທ່ານ ແລະ ຄວາມຄິດສ້າງສັນຂອງທ່ານ.

ເປັນແນວໃດກ່ຽວກັບພື້ນຫລັງ plaid?

ສ້າງ pixel art
ເມື່ອທ່ານສ້າງ pixel art ໂດຍໃຊ້ຕາຕະລາງສີ່ຫລ່ຽມ , ໃຫ້ແນ່ໃຈວ່າຈະເພີ່ມຂຶ້ນຈໍານວນຂອງການແບ່ງປັນເພາະວ່າທ່ານຕ້ອງການຕາຂ່າຍໄຟຟ້າຂະຫນາດນ້ອຍ. ຫຼັງຈາກນັ້ນ, ທ່ານສາມາດນໍາໃຊ້ Live Paint Bucket ເພື່ອທາສີໃສ່ຕາຂ່າຍໄຟຟ້າ.

ວິທີໃຊ້ Polar Grid Tool
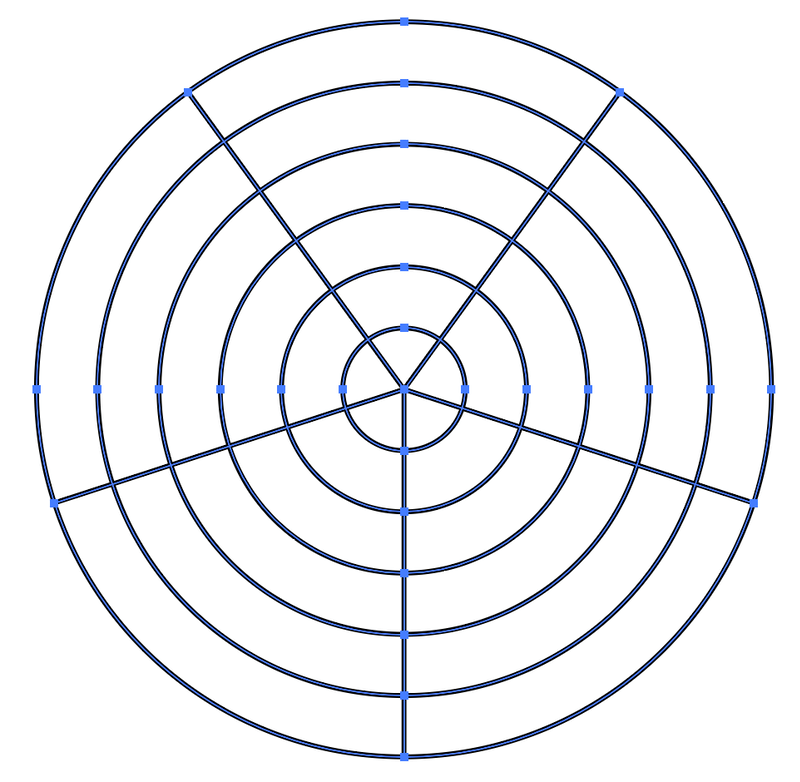
ໂດຍພື້ນຖານແລ້ວ ມັນເປັນວິທີດຽວກັນກັບການສ້າງຕາຂ່າຍສີ່ຫຼ່ຽມ. ພຽງແຕ່ເລືອກ Polar Grid Tool , ຄລິກແລ້ວລາກເພື່ອສ້າງຕາຂ່າຍຂົ້ວໂລກ.

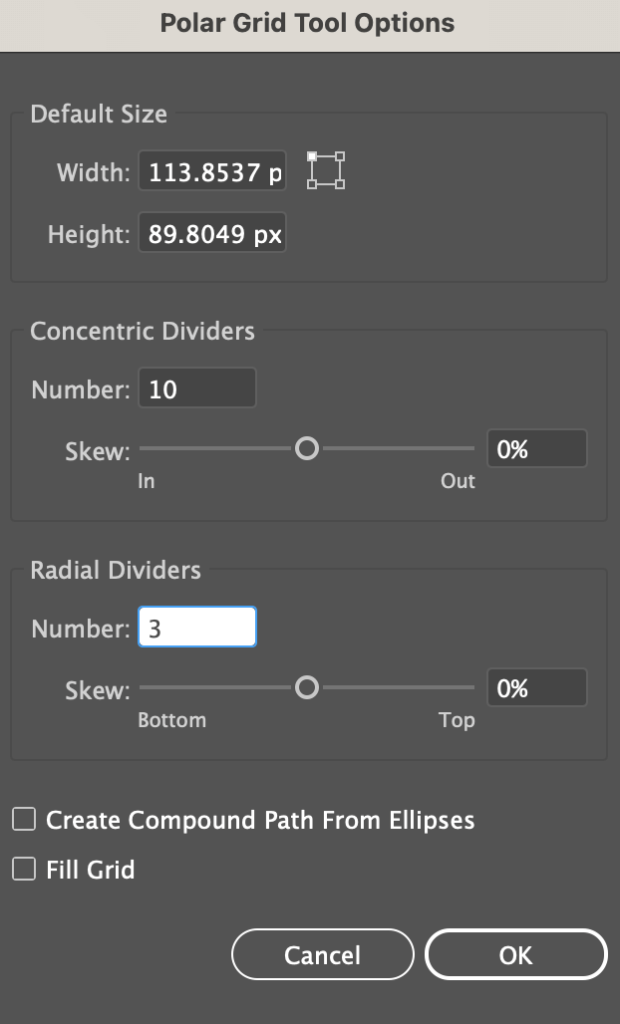
ຫາກເຈົ້າຮູ້ຈຳນວນແຖວທີ່ທ່ານຕ້ອງການສ້າງແລ້ວ, ສືບຕໍ່ໄປ ແລະຄລິກທີ່ artboard ເພື່ອປ້ອນຄ່າຢູ່ໃນປ່ອງຢ້ຽມ Polar Grid Tool Options. ແທນທີ່ຈະເປັນຕົວແບ່ງແນວນອນ ແລະແນວຕັ້ງ, ທາງເລືອກສຳລັບເສັ້ນຂົ້ວໂລກແມ່ນຕົວແບ່ງຈຸດສູນກາງ ແລະ radial.

ເຄັດລັບໂບນັດ
ນີ້ແມ່ນເຄັດລັບທາງລັດແປ້ນພິມ. ໃນເວລາທີ່ທ່ານລາກເພື່ອສ້າງຕາຂ່າຍໄຟຟ້າຂົ້ວໂລກ, ກ່ອນທີ່ຈະປ່ອຍໃຫ້ຫນູໄປ, ທ່ານສາມາດຄລິກໃສ່ລູກສອນຊ້າຍແລະຂວາເພື່ອເພີ່ມຫຼືຫຼຸດລົງຕົວແບ່ງ Concentric. ນອກຈາກນັ້ນ, ລູກສອນເທິງ ແລະລຸ່ມຈະຄວບຄຸມຈຳນວນຂອງຕົວແບ່ງແບບ Radial.

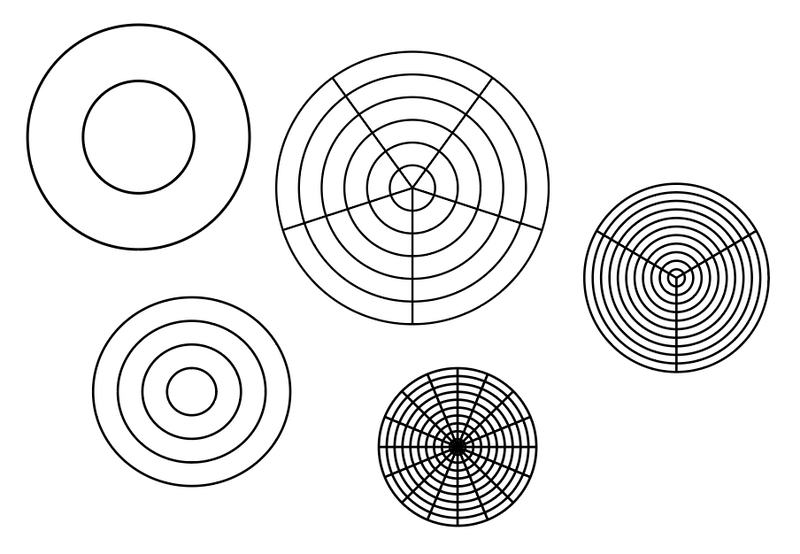
ທ່ານສາມາດເຮັດຫຍັງໄດ້ກັບ Polar Grid
ດ້ວຍຄວາມຊື່ສັດ, ສິ່ງທີ່ທ່ານຕ້ອງການ. ທ່ານສາມາດຕື່ມສີໃສ່ມັນເພື່ອເຮັດໃຫ້ບາງສິ່ງບາງຢ່າງທີ່ແຕກຕ່າງກັນຫມົດເຊັ່ນ: ເຂົ້າຫນົມອົມ swirled, ຫຼືຮູບແບບວົງກົມອື່ນໆ, ໄອຄອນ, ຫຼືພື້ນຫລັງ.
ເຮັດເຂົ້າຫນົມອົມຫມຸນ
ສິ່ງທີ່ທ່ານຕ້ອງເຮັດຄືການສ້າງຕາຂ່າຍຂົ້ວໂລກ, ເພີ່ມສີໃສ່ມັນໂດຍໃຊ້ Live Paint Bucket, ແລະໃຊ້ເອັບເຟັກ Twist ເພື່ອເຮັດໃຫ້ ເຂົ້າຫນົມອົມ swirled.

ເພງ. ຂ້ອຍມັກຕັ້ງຕົວແບ່ງຈຸດສູນກາງເປັນ 0 ເພາະວ່າຜົນບິດຈະເບິ່ງດີກວ່າ.
ເຮັດພື້ນຫຼັງຮູບຮ່າງ
ພື້ນຫຼັງຮູບຮ່າງບໍ່ເຄີຍລ້າສະໄຫມ. ເມື່ອໃດກໍ່ຕາມທີ່ທ່ານຮູ້ສຶກວ່າພື້ນຫລັງຮູບພາບຂອງທ່ານຫວ່າງເປົ່າ, ການຖິ້ມຮູບວົງມົນສອງເທົ່າສາມາດເພີ່ມຄວາມມ່ວນໃຫ້ກັບການອອກແບບ.

ສ້າງຕາໜ່າງ spider
ທ່ານຈະຕ້ອງເພີ່ມຈຸດສະມໍໃສ່ຕາຂ່າຍຂົ້ວໂລກ, ໃຊ້ Pucker & Bloat ຜົນກະທົບເພື່ອເຮັດໃຫ້ຮູບຮ່າງ, ແລະເພີ່ມສາຍເພື່ອເຮັດໃຫ້ຕາຫນ່າງ spider.

ມັນເຮັດງ່າຍ ແຕ່ຂັ້ນຕອນການເພີ່ມຈຸດສະມໍແມ່ນມີຄວາມຈຳເປັນເພາະວ່າທ່ານຕ້ອງການຈັດຮຽງຈຸດສະມໍໃນແຕ່ລະດ້ານສຳລັບ Pucker & ເອັບເຟັກ Bloat ເຮັດວຽກໄດ້ດີ.
ຄວາມຄິດສຸດທ້າຍ
ເຄື່ອງມືຕາຕະລາງທັງສອງແມ່ນໃຊ້ງ່າຍ ແລະເຈົ້າສາມາດສ້າງສິ່ງຫຼາຍຢ່າງກັບພວກມັນໄດ້. ການຮູ້ຈັກປຸ່ມລູກສອນທາງລັດກໍ່ຊ່ວຍໄດ້ຫຼາຍເຊັ່ນກັນ. ພາກສ່ວນ "ຍາກ" ແມ່ນວິທີທີ່ເຈົ້າຫຼິ້ນກັບເຄື່ອງມື ແລະເກີດຄວາມຄິດສ້າງສັນ.

