Innholdsfortegnelse
Drop shadow er en effekt som du enkelt kan bruke på objektene eller tekstene dine i Illustrator. Jeg bruker denne teknikken hele tiden for å fremheve tekst på designet mitt. Jeg vet at du sannsynligvis tenker hvordan kan jeg skyggefremheve noe? Vel, du skal se.
I denne artikkelen skal jeg vise deg hvordan du legger til en skygge i Illustrator og forklare innstillingsalternativene for skyggen.
Hvorfor legger vi skygger til objekter? La oss ta en titt på eksemplet nedenfor.

Se at teksten ikke er 100 % lesbar på bildet, men det er en fin fargekombinasjon. En enkel løsning er å legge til drop shadow. Det vil få teksten til å skille seg ut (jeg mener lesbar) og passe godt inn i bildet.
Vil du se transformasjonen? Fortsett å lese.
Legge til drop shadow i Adobe Illustrator
Du kan legge til drop shadow i to trinn, i utgangspunktet er det bare å velge effekten og justere innstillingene.
Merk: Skjermbildene er hentet fra Adobe Illustrator CC 2021 Mac-versjon. Windows eller andre versjoner kan se annerledes ut.
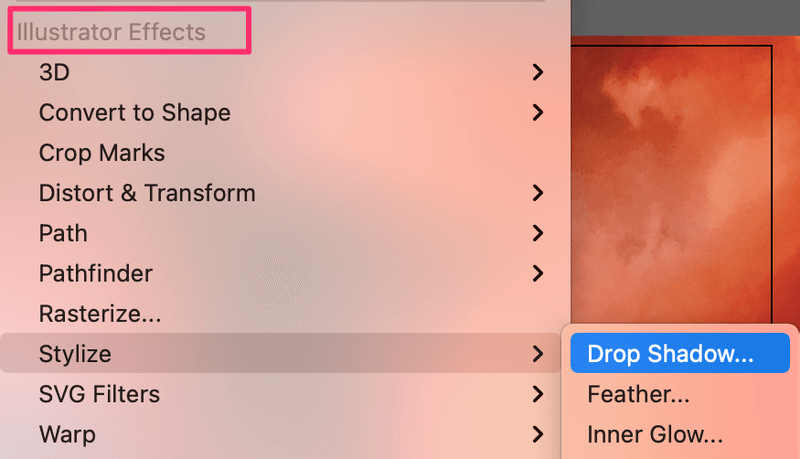
Trinn 1: Velg objektet, gå til overheadmenyen og velg Effekt > Styliser > Drop Shadow .
Merk: Det er to stiliseringsalternativer fra Effekt-menyen, du velger den under Illustrator-effekter .

Stylize-alternativet fra Photoshop Effects er for å bruke Glowing Edges-effekten.

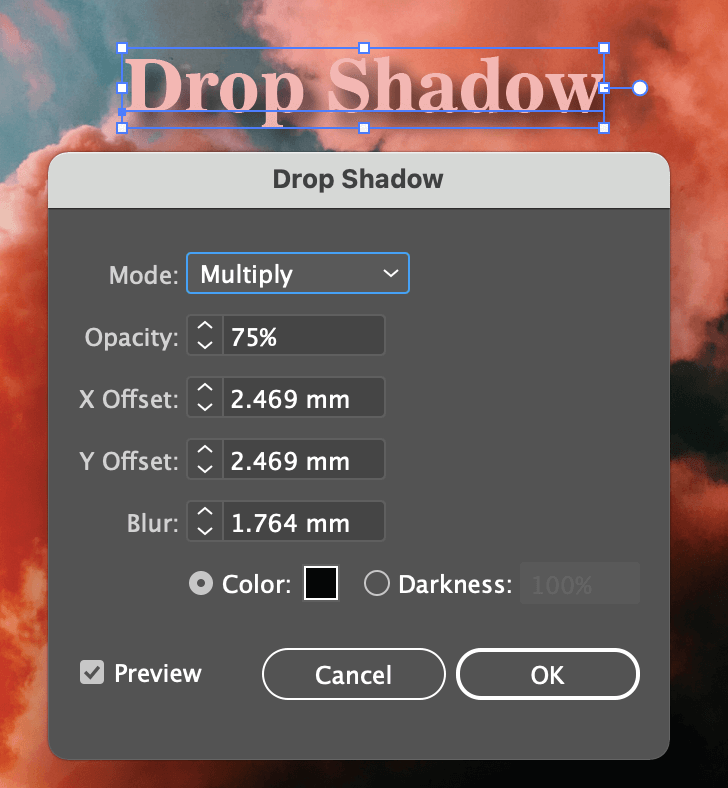
Som du kanse, etter at du har klikket på Drop Shadow-alternativet, vil en innstillingsboks vises og en standard skygge legges til objektet ditt, i mitt tilfelle, teksten.

Trinn 2: Juster innstillingene for skyggen hvis du ikke er fornøyd med standarden. Det er noen få ting du kan endre, inkludert blandingsmodus, opasiteten til skyggen, X- og Y-forskyvninger, uskarphet og fargen på skyggen.
Rask forklaring av Drop Shadow-innstillinger
Standard skygge Modus er Multiply, det er den du vil bruke mest for den normale skyggeeffekten. Men eksperimenter gjerne med alternativene for å lage forskjellige effekter.
Du kan justere Opasiteten til skyggen. Jo høyere verdi, desto tydeligere er effekten. Den forhåndsinnstilte opasiteten på 75 % er en ganske god verdi.
X- og Y-forskyvningene bestemmer retningen og avstanden til skyggen. X Offset kontrollerer den horisontale skyggeavstanden. Den positive verdien bruker skygge til høyre, og negativ til venstre. Y Offset endrer den vertikale skyggeavstanden. En positiv verdi viser skygge nedover, og negativ viser skygge oppover.
Uskarphet Jeg antar at det er ganske enkelt å forstå. Hvis du setter Blur-verdien til 0, vil skyggen se ganske skarp ut.

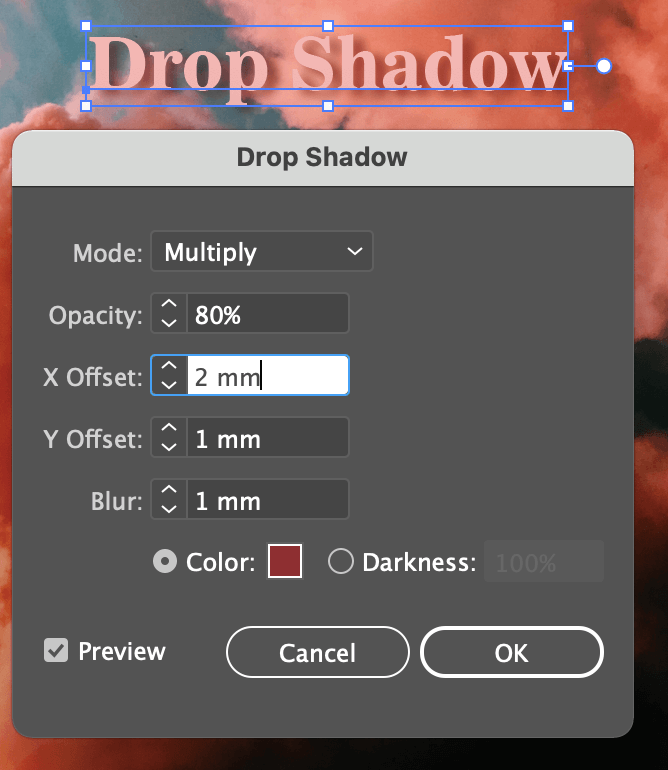
For eksempel i dette skjermbildet endret jeg Blur-verdien til 0, endret litt Offset-verdiene, blandingsmodusen ogendret skyggefargen til en vinfarge med lavere opasitet.
Hvis du vil endre Farge , klikker du ganske enkelt på fargeboksen og fargevelgervinduet åpnes.
Tips: Sørg for at forhåndsvisningsboksen er merket slik at du kan se hvordan effekten ser ut mens du redigerer.
Ha det gøy å eksperimentere med innstillingsalternativene.

Ok, jeg synes det ser ganske bra ut nå. Klikk OK -knappen og det er alt.
En ting til (ekstra tips)
Slagskyggeeffekten du nettopp opprettet vil bli lagret. Så hvis du har flere objekter som du vil legge til samme skygge, trenger du ikke gå over innstillingene på nytt.
Gå til overhead-menyen og velg Effekt > Bruk skygge , den samme effekten vil gjelde for de nye objektene dine.
Det var alt for i dag
Nå skjønner du hva jeg mente med å fremheve tekst med skygge, ikke sant? Det er en enkel løsning for å gjøre teksten eller objektet mer synlig uten å endre fargen. Jeg kjenner til kampen med å finne den riktige fargekombinasjonen for et flerfarget design, så jeg håper denne løsningen fungerer for deg også.

