Innholdsfortegnelse
Masker er et av de mest nyttige verktøyene i enhver arbeidsflyt for grafisk design, og InDesign er intet unntak. De gir deg full kontroll over formen til hvert enkelt element og hvordan hvert enkelt samhandler med resten av layouten din.
InDesign bruker en litt annen tilnærming til masker enn de fleste andre Adobe-apper, men mot slutten av denne opplæringen vil du lage klippemasker som en proff.
Bilder i InDesign
Det viktigste å vite om å jobbe med bilder i InDesign er at en utklippsmaske opprettes automatisk så snart du plasserer bilder i dokumentet.
Som standard samsvarer denne klippemasken med de ytre dimensjonene til bildeobjektet ditt, så det vises bare som en grunnleggende rektangulær form – eller rettere sagt, det virker som om den ikke eksisterer i det hele tatt – og det er det som forvirrer de fleste nye InDesign-brukere.
Lage grunnleggende klippemasker i InDesign
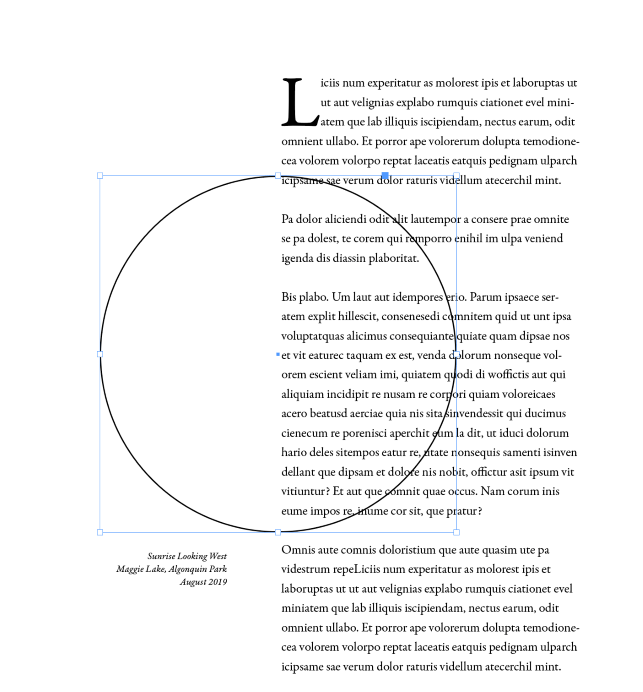
Den enkleste måten å lage en klippemaske på er å lage en vektorform i InDesign og deretter plassere bildet i formen .
Vektorformen blir det nye bildets klippemaske i stedet for standardrektangelet. Det er en veldig enkel prosess som fungerer på samme måte for enhver vektorform i InDesign.
Begynn med å lage vektorformen din, som kan være omtrent alt du kan tegne. InDesign har verktøy for å lage rektangler, ellipser og andre polygoner, men det er også et pennverktøysom du kan bruke til å lage friformsformer ved hjelp av ankerpunkter og Bezier-kurver.

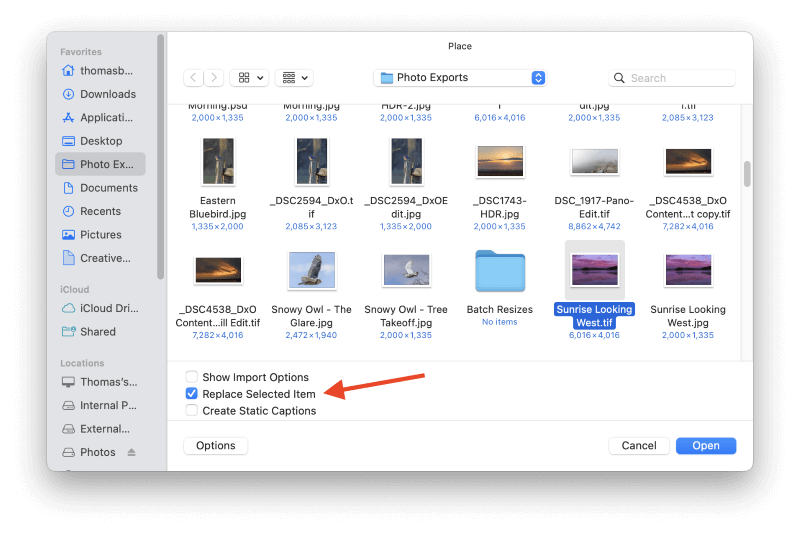
Når du har opprettet formen, sørg for at den er valgt, og trykk deretter Kommando + D (bruk Ctrl + D hvis du bruker InDesign på en PC) for å plassere bildet. I dialogvinduet Plasser , kontroller at Erstatt valgt element -innstillingen er aktivert.

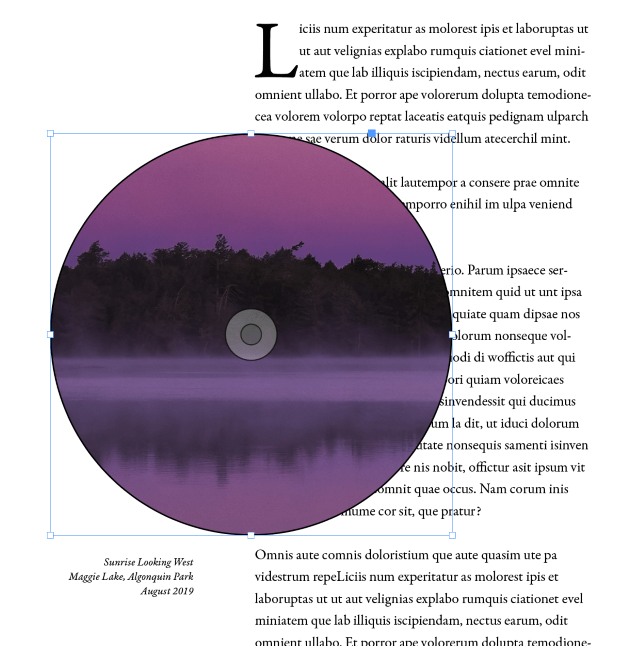
Ditt plasserte bilde vil vises inne i vektorformen.

Hvis du jobber med et stort bilde med høy oppløsning, vil det ofte bli plassert i en skala som er altfor stor for klippemasken din, som i eksemplet ovenfor. I stedet for å prøve å skalere den ned manuelt, har InDesign en rekke kommandoer som hjelper til med å tilpasse objekter i rammer automatisk.

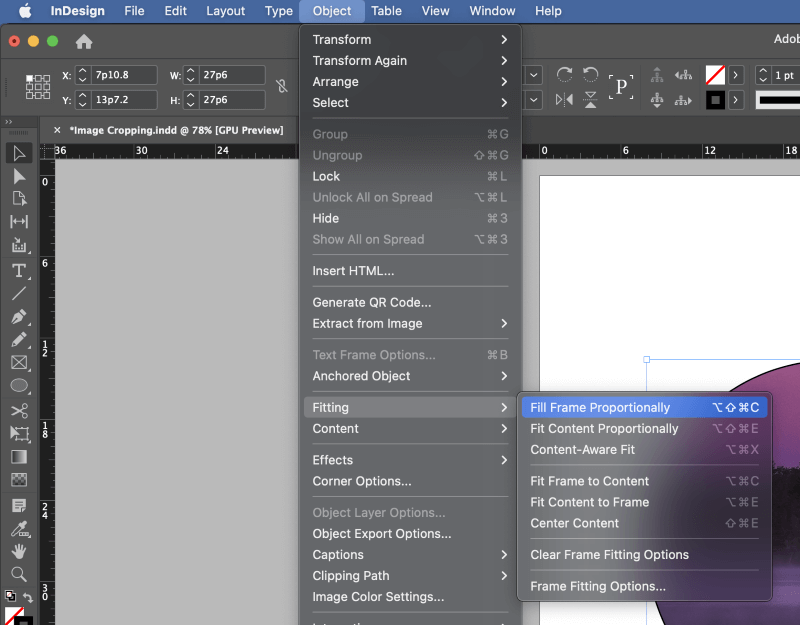
Åpne menyen Objekt , velg undermenyen Tilpasning , og klikk deretter på passende tilpasningsalternativ, avhengig av situasjonen.

De samme trinnene kan brukes på enhver vektorform i InDesign, noe som gir deg full frihet når det kommer til klippemaskeform og plassering.
Lage en utklippsmaske med tekst i InDesign
Tekst gjengis alltid som en vektor i InDesign, og den kan brukes som en utklippsmaske med en enkel modifikasjon. Følg trinnene nedenfor for å lage en tekstutklippsmaske.
Trinn 1: Lag en ny tekstramme ved hjelp av Type verktøyet og skriv inn teksten du vil bruke som en maske. Det er vanligvis en god idé åhold teksten til et minimum for den beste visuelle effekten, ofte bare et enkelt ord.
Husk at noen fonter (og noen bilder) vil fungere bedre enn andre for dette trikset.

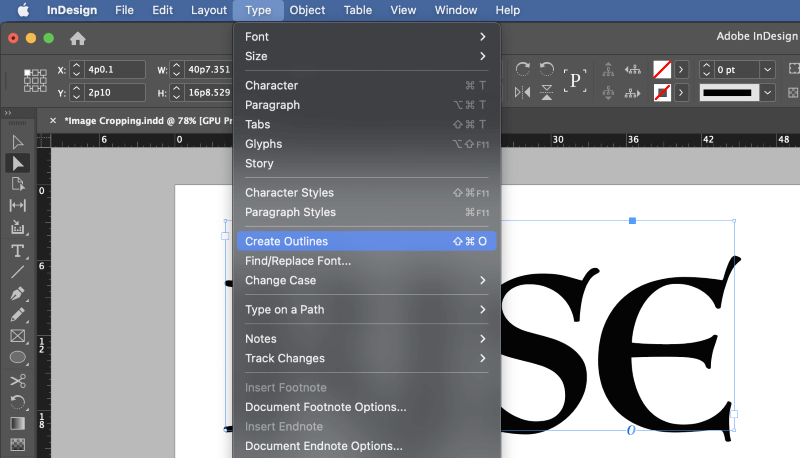
Trinn 2: Velg hele tekstrammen ved å bruke Utvalg verktøyet, åpne menyen Type og klikk på Lag konturer . Du kan også bruke hurtigtasten Kommando + Shift + O (bruk Ctrl + Shift + O hvis du er på en PC).

Teksten din vil bli konvertert til vektorformer, noe som betyr at de ikke lenger kan redigeres som tekst ved hjelp av tastaturet. Du må bruke Penn verktøyet og Direct Selection verktøyet for å gjøre ytterligere formendringer utover grunnleggende transformasjoner som skala og rotasjon.

Trinn 3: Sørg for at rammen som inneholder teksten din er valgt, og trykk Kommando + D (bruk Ctrl + D hvis du er på en PC) for å plassere bildet i tekstformene.
I dialogvinduet Plasser , bla gjennom for å velge bildefilen din og kontroller at Erstatt valgt element -innstillingen er aktivert.
Clipping Path i InDesign
InDesign kan også lage klippemasker basert på bildeinnholdet ditt automatisk, men prosessen er ganske grov, og den egner seg egentlig ikke til noe mer komplekst enn å fjerne enkle bildebakgrunner fra fag.
Uansett grunn er disse kjent somklippe baner i InDesign i stedet for å klippe masker , men de gjør den samme jobben.
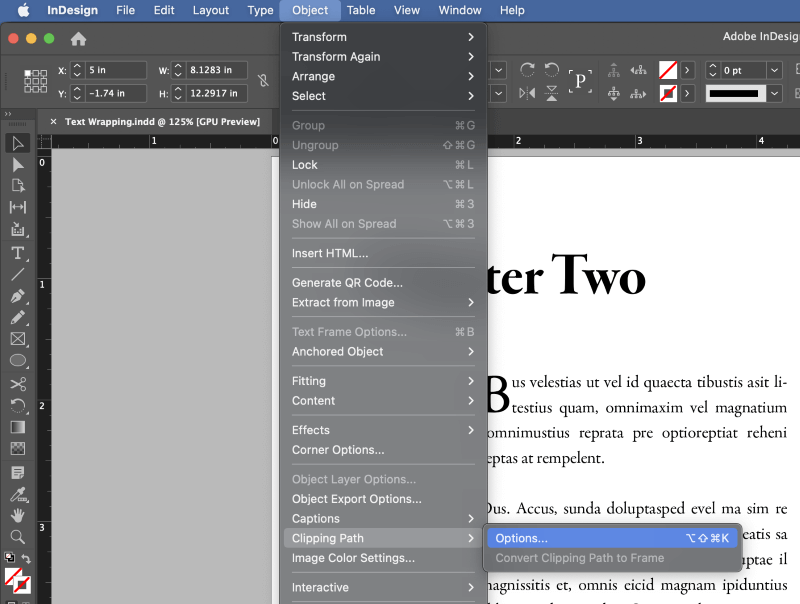
Plasser bildet ditt i InDesign-dokumentet ved hjelp av Plasser-kommandoen, og hold bildeobjektet valgt. Åpne menyen Objekt , velg undermenyen Utklippsbane og klikk Alternativer .

Du kan også bruke hurtigtasten Kommando + Alternativ + Shift + K ( Ctrl + Alt + Shift + K hvis du er på en PC).

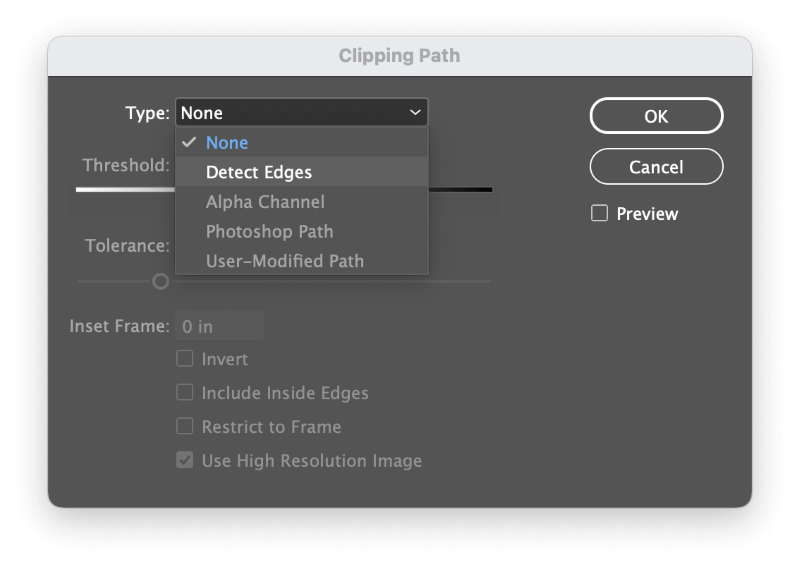
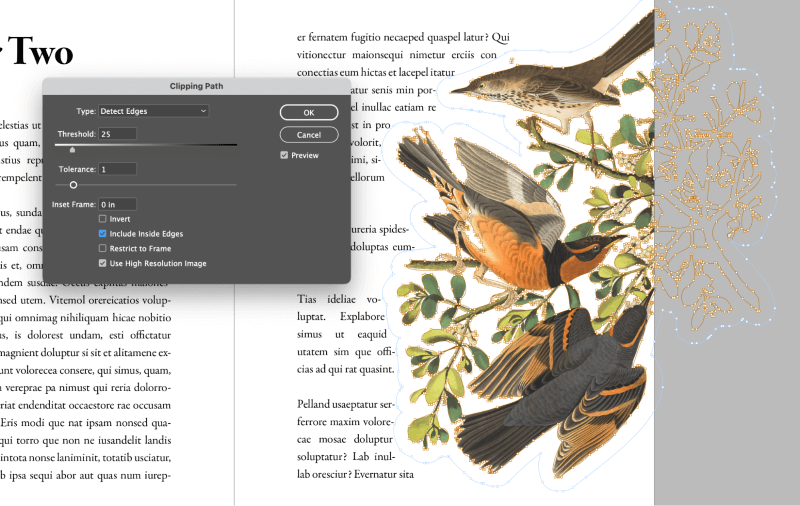
InDesign åpner dialogvinduet Clipping Path . I rullegardinmenyen Type velger du Oppdag kanter .
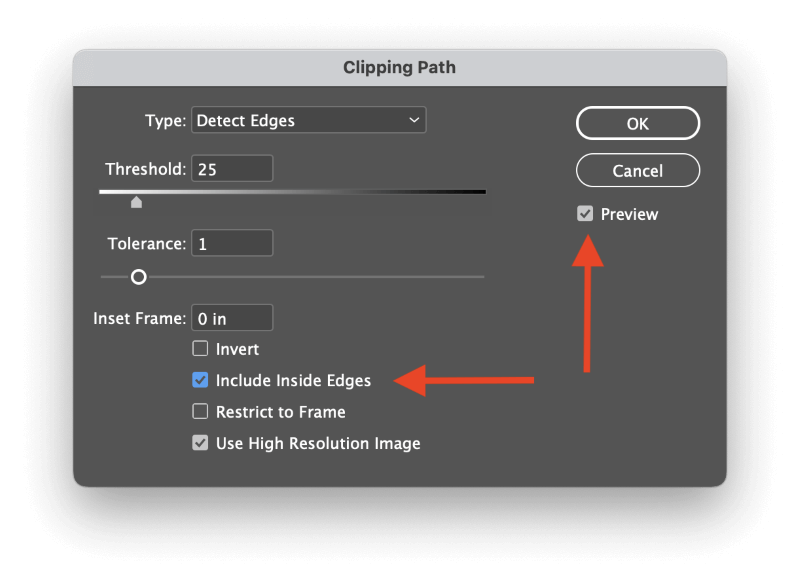
Du kan stille inn glidebryterne Terskel og Toleranse for å bestemme plasseringen av klippebanen rundt bildemotivet, og det kan også være lurt å eksperimentere med Inside Edges alternativ for mer komplekse emner.

Det kan være lurt å merke av for Forhåndsvisning for å få en sanntids titt på resultatene av innstillingene dine før du klikker OK .

Knevede lesere vil kanskje legge merke til at eksemplet ovenfor er ganske bra, men ikke perfekt. Mens InDesigns automatiske klippebane gjør en god jobb med å fjerne bakgrunnen, fjernes også noen av de lignende fargene i fuglens fjærdrakt.
Eksterne klippemasker
I tillegg til vektorformmetodene nevnt tidligere, er det også mulig å bruke alfakanaler og Photoshop-baner tillage klippemasker i InDesign, så lenge bildeformatet du bruker kan lagre den typen data. TIFF, PNG og PSD er alle gode alternativer.
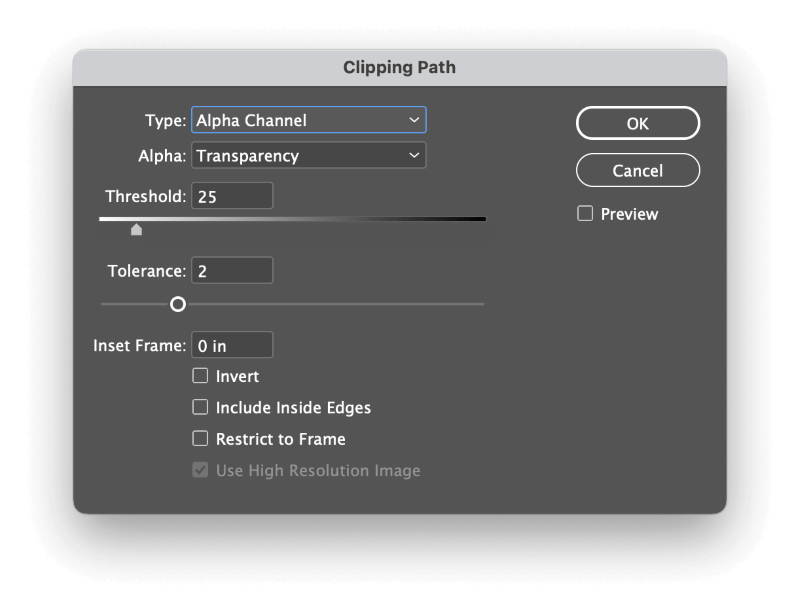
For å «aktivere» banen eller alfakanalen som en InDesign-utklippsbane, må du justere alternativene for utklippsbane slik du gjorde i forrige del.

Sørg for at bildeobjektet er valgt, åpne deretter menyen Objekt , velg undermenyen Utklippsbane og klikk på Alternativer . I rullegardinmenyen Type vil du nå kunne velge riktig klippebanealternativ.
I dette eksemplet bruker PNG-filen en alfakanal til å lagre gjennomsiktighetsdata, og InDesign kan bruke det som en veiledning for å lage en beskjæringsbane.
Et siste ord
Det er omtrent alt du trenger å vite om hvordan du lager en klippemaske i InDesign! Masker kan være vanskelige å lære i InDesign, men de er et av de viktigste verktøyene du har for å lage dynamiske og engasjerende layouter. Når du mestrer dem, kan du ta designene dine til nye kreative høyder.
Happy maskering!

