جدول المحتويات
الظل المسقط هو تأثير يمكنك تطبيقه بسهولة على الكائنات أو النصوص في Illustrator. أستخدم هذه التقنية طوال الوقت لتسليط الضوء على نص في تصميمي. أعلم أنك ربما تفكر في كيفية تظليل شيء ما؟ حسنًا ، سترى.
في هذه المقالة ، سأوضح لك كيفية إضافة الظل المسقط في Illustrator وشرح خيارات الإعداد للظل.
لماذا نضيف الظلال المسقطة إلى الكائنات؟ دعونا نلقي نظرة على المثال أدناه.

لاحظ أن النص ليس قابلاً للقراءة بنسبة 100٪ على الصورة ولكنه مزيج ألوان رائع. الحل السهل هو إضافة الظل المسقط. ستجعل النص بارزًا (أعني أنه مقروء) ويمتزج جيدًا مع الصورة.
هل تريد رؤية التحول؟ تابع القراءة.
إضافة Drop Shadow في Adobe Illustrator
يمكنك إضافة الظل المسقط في خطوتين ، أساسًا ، ما عليك سوى تحديد التأثير وضبط الإعدادات.
ملاحظة: لقطات الشاشة مأخوذة من إصدار Adobe Illustrator CC 2021 Mac. يمكن أن يبدو Windows أو الإصدارات الأخرى مختلفة.
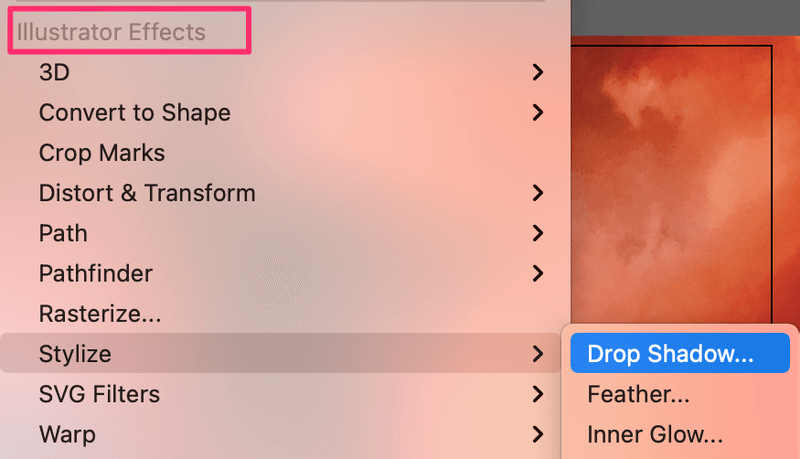
الخطوة 1: حدد الكائن ، وانتقل إلى القائمة العلوية وحدد التأثير & gt؛ Stylize & gt؛ الظل المسقط .
ملاحظة: يوجد خياران Stylize من قائمة Effect ، ستختار أحدهما ضمن تأثيرات Illustrator .

خيار Stylize من Photoshop Effects مخصص لتطبيق تأثير Glowing Edges.

كما تستطيعانظر ، بعد النقر فوق خيار Drop Shadow ، سيظهر مربع إعداد ويضاف ظل إسقاط قياسي إلى الكائن الخاص بك ، في حالتي ، النص.

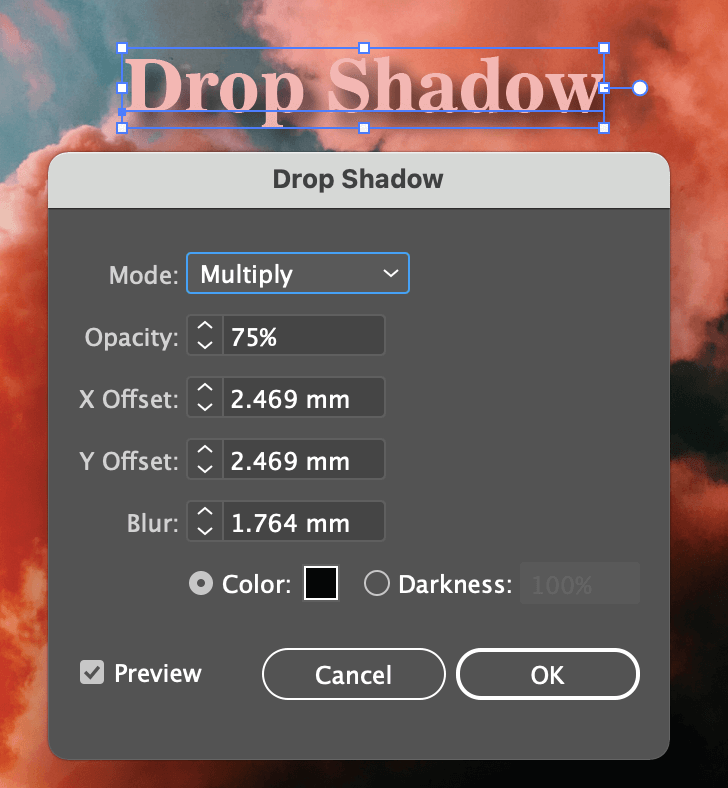
الخطوة 2: اضبط إعدادات الظل إذا لم تكن راضيًا عن الإعداد الافتراضي. هناك بعض الأشياء التي يمكنك تغييرها ، بما في ذلك وضع المزج ، وشفافية الظل ، وإزاحة X و Y ، والتشويش ، ولون الظل.
شرح سريع لإعدادات Drop Shadow
الظل الافتراضي الوضع هو Multiply ، وهذا هو أكثر ما ستستخدمه لتأثير الظل المسقط العادي. لكن لا تتردد في تجربة الخيارات لإنشاء تأثيرات مختلفة.
يمكنك ضبط التعتيم للظل. كلما زادت القيمة ، كان التأثير أكثر وضوحًا. التعتيم المحدد مسبقًا بنسبة 75٪ قيمة جيدة جدًا.
تحدد الإزاحات X و Y اتجاه ومسافة الظل. يتحكم X Offset في مسافة الظل الأفقية. تطبق القيمة الموجبة الظل على اليمين والسالب على اليسار. Y Offset يغير مسافة الظل الرأسية. تظهر القيمة الموجبة الظل لأسفل ، والسالب يظهر الظل لأعلى.
طمس أعتقد أنه من السهل جدًا فهمه. إذا قمت بتعيين قيمة Blur على 0 ، سيبدو الظل حادًا جدًا.

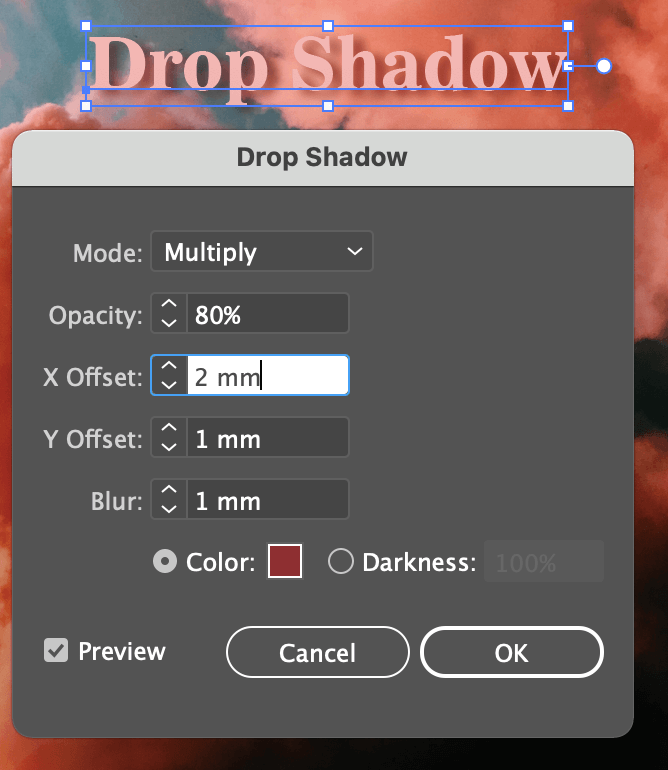
على سبيل المثال في لقطة الشاشة هذه ، قمت بتغيير قيمة Blur إلى 0 ، وقمت بتغيير قيم Offset قليلاً ، ووضع المزج ، وتغير لون الظل إلى لون نبيذ مع عتامة أقل.
إذا كنت تريد تغيير اللون ، فما عليك سوى النقر فوق مربع اللون وسيتم فتح نافذة Color Picker.
نصيحة: تأكد من تحديد مربع المعاينة حتى تتمكن من رؤية كيف يبدو التأثير أثناء التحرير.
استمتع بتجربة خيارات الإعداد.

حسنًا ، أعتقد أنه يبدو جيدًا الآن. انقر فوق الزر موافق وهذا كل شيء.
شيء آخر (نصيحة إضافية)
سيتم حفظ تأثير الظل المسقط الذي أنشأته للتو. لذلك إذا كان لديك كائنات متعددة تريد إضافة نفس الظل المسقط ، فلن تضطر إلى مراجعة الإعدادات مرة أخرى.
ما عليك سوى الانتقال إلى القائمة العلوية وتحديد Effect & gt؛ تطبيق Drop Shadow ، سيتم تطبيق نفس التأثير على الكائنات الجديدة.
هذا كل شيء لليوم
الآن تحصل على ما قصدته بتظليل النص مع الظل المسقط ، أليس كذلك؟ إنه حل سهل لجعل النص أو الكائن أكثر وضوحًا دون تغيير اللون. أعلم صعوبة العثور على مجموعة الألوان المناسبة لتصميم متعدد الألوان ، لذلك آمل أن يعمل هذا الحل من أجلك أيضًا.

