Talaan ng nilalaman
Bakit perpekto ang Adobe Illustrator para sa paggawa ng mga infographics? Maraming dahilan.
Bukod sa katotohanan na mayroon itong kamangha-manghang mga tool para sa paggawa ng mga vector graphics para sa infographic, gustung-gusto kong gumamit ng Adobe Illustrator upang lumikha ng mga chart dahil napakadali nitong mag-istilo ng mga chart at madali kong na-edit ang mga chart.
May mga handa nang gamitin na mga tool sa graph na maaari mong gamitin upang gumawa ng chart sa ilang hakbang lamang. Dagdag pa, mayroong iba't ibang mga pagpipilian sa istilo ng mga chart.
Sa tutorial na ito, matututunan mo kung paano gumawa ng iba't ibang istilo ng mga pie chart, kabilang ang karaniwang pie chart, donut pie chart, at 3D pie chart.
Tandaan: lahat ng mga screenshot mula sa tutorial na ito ay kinuha mula sa bersyon ng Adobe Illustrator CC 2022 Mac. Maaaring iba ang hitsura ng Windows o iba pang mga bersyon.
Nasaan ang Pie Chart Tool sa Adobe Illustrator
Makikita mo ang Pie Graph Tool sa parehong menu tulad ng iba pang mga tool sa graph kung gumagamit ka ang Advanced na toolbar.

Kung ginagamit mo ang pangunahing toolbar, maaari kang mabilis na lumipat sa Advanced na toolbar mula sa overhead na menu Window > Mga Toolbar > Advanced .

Ngayong natagpuan mo na ang tamang tool, magpatuloy tayo at tumalon sa mga hakbang upang gumawa ng pie chart sa Adobe Illustrator.
Paano Gumawa ng Pie Chart sa Adobe Illustrator
Ilang hakbang lang ang kailangan para makagawa ng chart gamit ang Pie Graph Tool.
Hakbang 1: Gumawa ng pie chart. Piliin ang Pie Graph Tool mula sa toolbar at mag-click sa artboard.
May lalabas na window ng setting ng graph at kailangan mong ipasok ang laki ng chart.

I-type ang mga halaga ng Lapad at Taas , at i-click ang OK .
Makikita mo ang isang bilog (chart) at isang talahanayan, kaya ang susunod na hakbang ay ang pag-input ng data sa talahanayan.

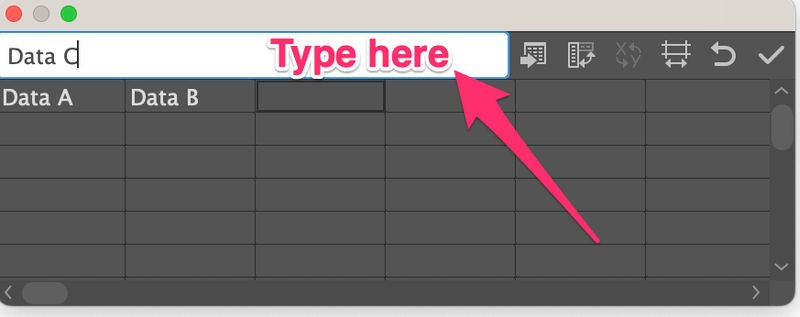
Hakbang 2: Ilagay ang mga attribute. Mag-click sa unang kahon sa talahanayan at i-type ang attribute sa puting bar sa itaas. Pindutin ang Return o Enter key, at lalabas ang attribute sa table.
Halimbawa, maaari mong ilagay ang Data A, Data B, at Data C .

Pagkatapos ay ipasok ang halaga ng bawat katangian sa pangalawang row ng talahanayan.
Halimbawa, ang Petsa A ay 20%, ang Data B ay 50%, at ang Data C ay 30%, kaya maaari mong idagdag ang mga numerong 20, 50, at 30 sa ilalim ng data ng correspondent.
Tandaan: ang mga numero ay dapat magdagdag ng hanggang 100.
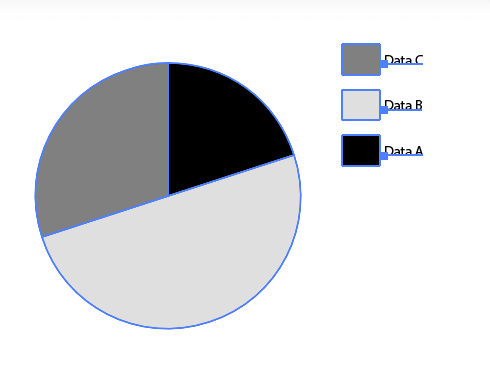
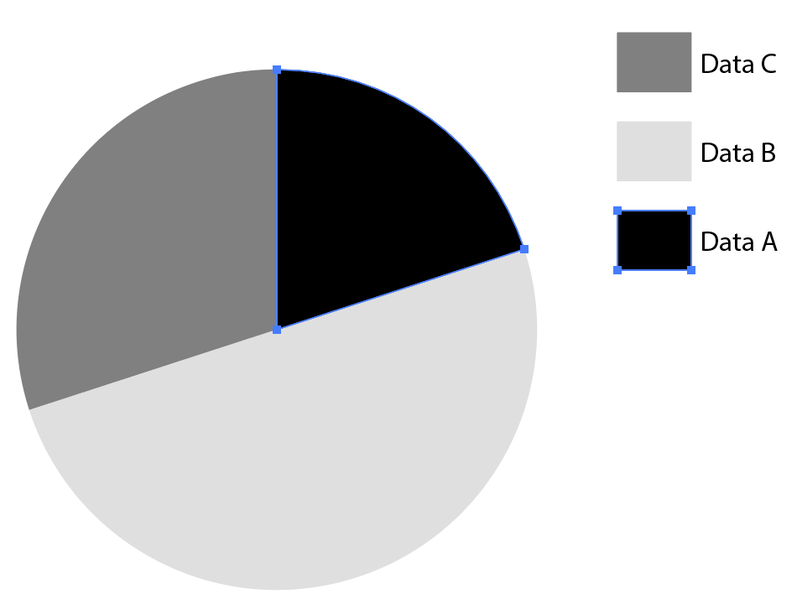
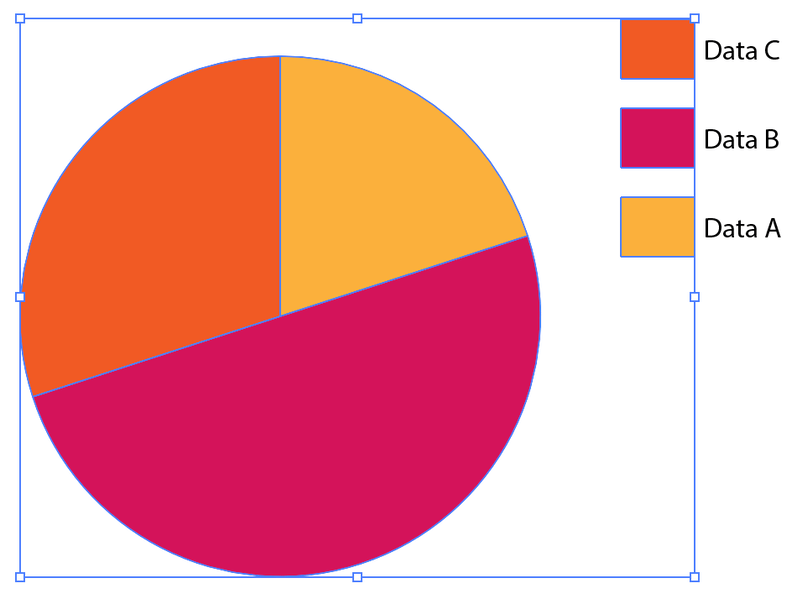
I-click ang simbolo na Suriin at dapat kang makakita ng pie chart na tulad nito.

Hakbang 3: Isara ang talahanayan ng graph .
Hakbang 4: I-istilo at i-edit ang pie chart. Halimbawa, maaari mong baguhin ang kulay, o magdagdag ng text sa pie chart.
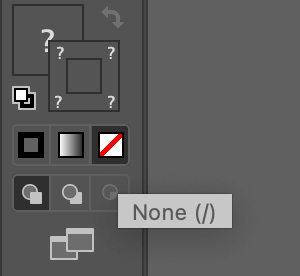
Ang unang bagay na gagawin ko ay alisin ang kulay ng stroke ng pie chart para maging mas moderno ito.


Pagkatapos ay baguhin natin ang kulay ng pie chart.
Gamitin ang Direct Selection tool para mag-click sa itim na kulay sa pie chart atang itim na parihaba sa tabi ng Data A.

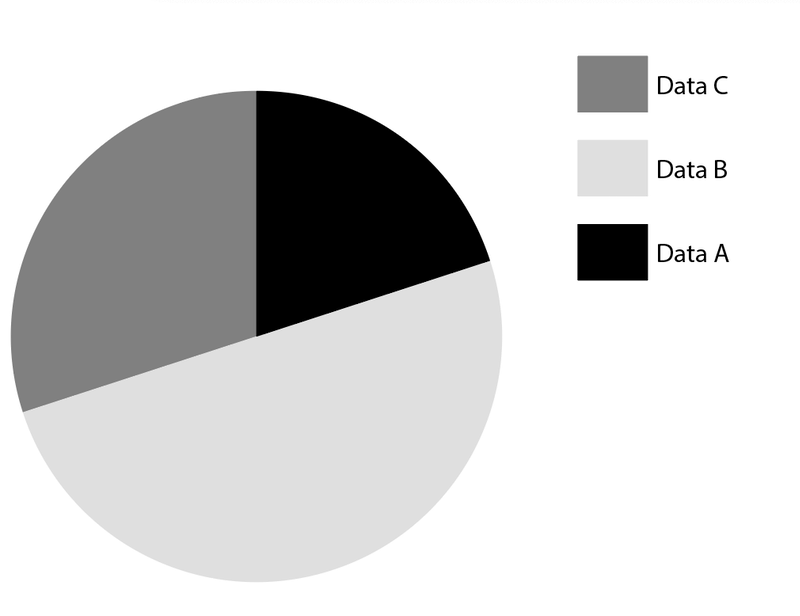
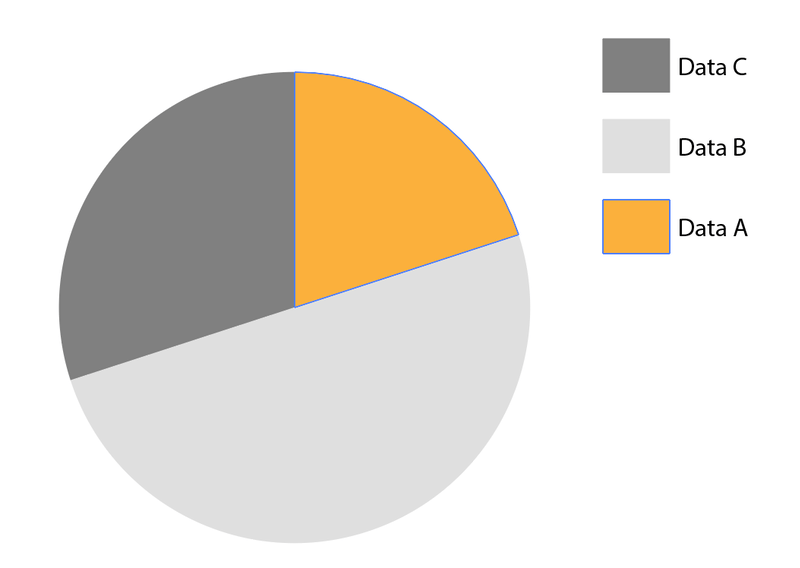
Pumili ng kulay mula sa panel ng Swatch o gumamit ng anumang iba pang paraan upang punan ang kulay.

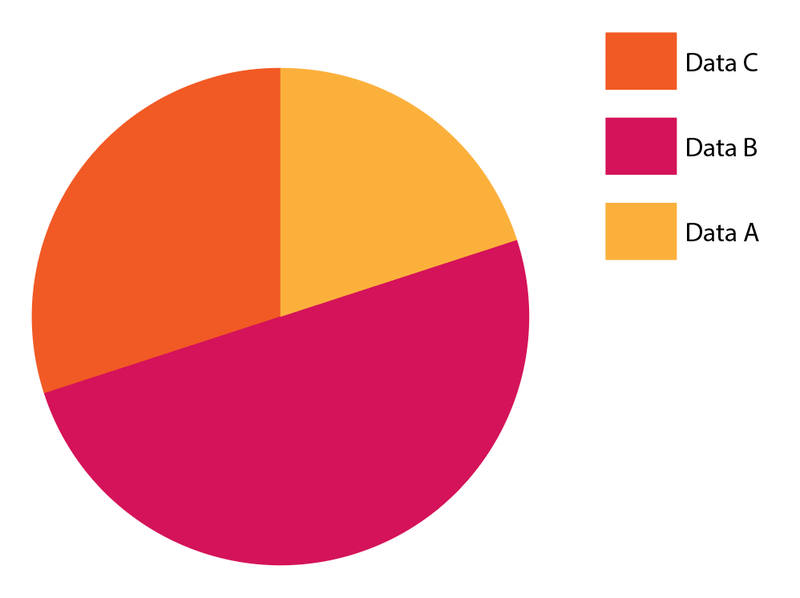
Gamitin ang parehong paraan para baguhin ang kulay ng data B at data C.

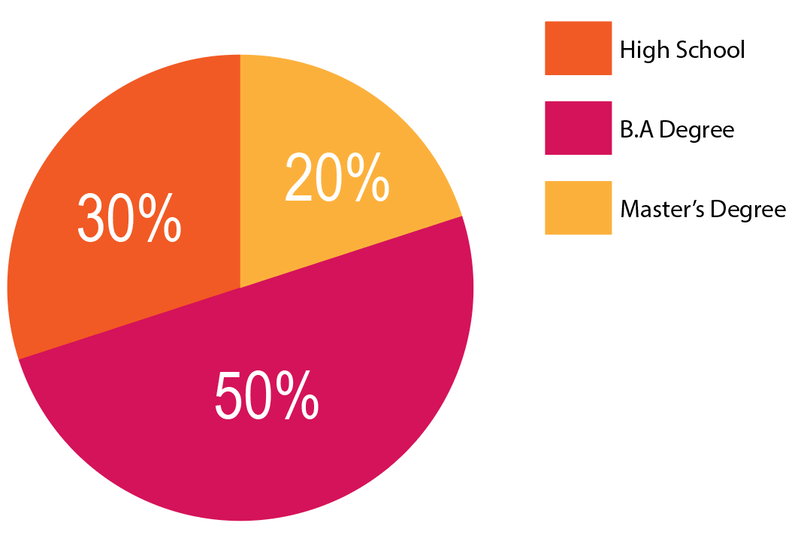
Maaari mo ring i-edit ang text ng data o manu-manong magdagdag ng text sa pie chart .

Siyempre, may iba't ibang uri ng pie chart. Ang isa pang sikat na bersyon ay isang donut pie chart.
Paano Gumawa ng Donut Pie Chart
Ipapakita ko sa iyo kung paano gumawa ng donut pie chart mula sa pie chart na ginawa namin sa itaas. Bago magsimula, tiyaking tama ang iyong data. Kung hindi ka 100% sigurado, i-duplicate ang pie chart kung sakaling gusto mong gumawa ng mga pagbabago sa ibang pagkakataon.
Hakbang 1: Mag-click sa pie chart, at pumunta sa overhead na menu Bagay > Alisin sa pangkat. Makakakita ka ng mensahe ng babala, i-click ang Oo .

Ngayon ay aalisin sa pangkat ang mga hugis mula sa teksto, ngunit kakailanganin mong i-ungroup muli ang mga hugis.

Kaya piliin ang pie chart, i-right click at piliin ang Alisin sa pangkat . Dapat mo ring i-ungroup ang mga kulay.
Hakbang 2: Gamitin ang Ellipse tool ( L ) para gumawa ng bilog at ilagay ito sa gitna ng pie chart.

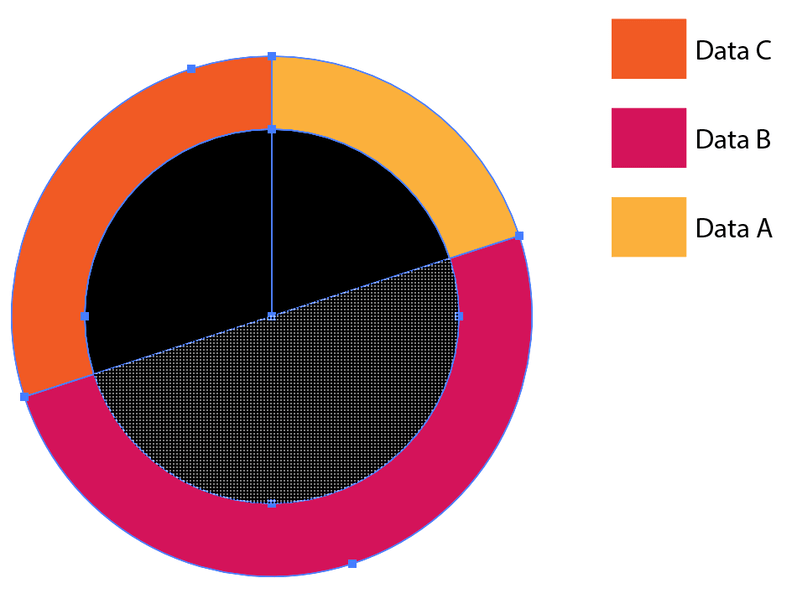
Hakbang 3: Piliin ang pie chart at bilog, at piliin ang Shape Builder tool ( Shift + M ) mula sa toolbar.

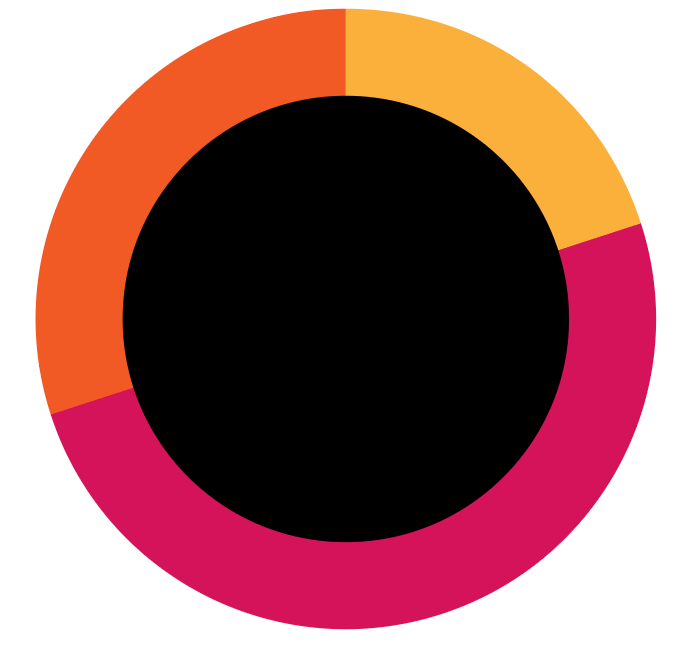
Makikita mo ang bahagi ng pie chart na nahahati sa tatlong bahagi sa ilalim ng bilog. I-clickat gumuhit sa loob ng hugis ng bilog upang pagsamahin ang mga hugis sa loob ng bilog.

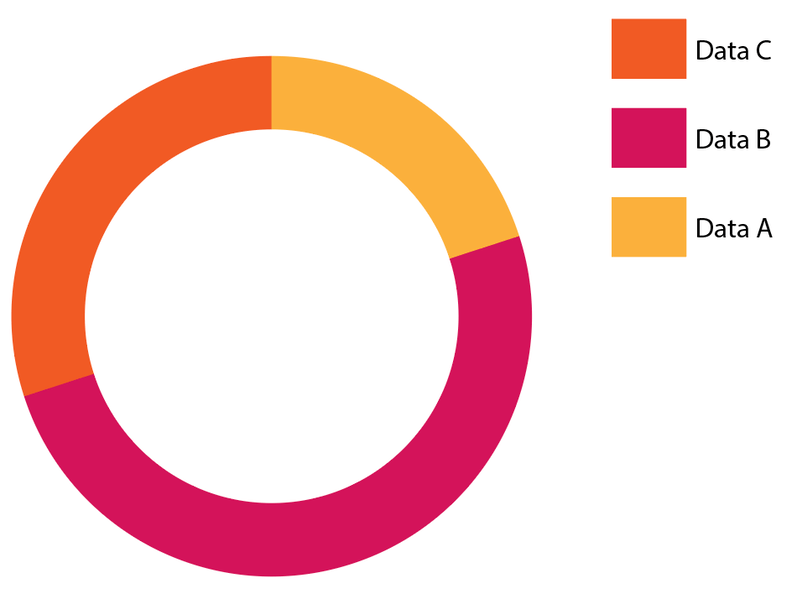
Hakbang 4: Piliin ang bilog at tanggalin ito kapag pinagsama mo na ang mga hugis.

Kung hindi masyadong maganda ang isang donut chart, maaari ka ring gumawa ng 3D-looking.
Paano Gumawa ng 3D Pie Chart
Ang paggawa ng 3D pie chart ay pagdaragdag lang ng 3D effect sa iyong 2D pie chart. Maaari mong gawing 3D ang buong chart, o bahagi lang nito na 3D. Sundin ang mga hakbang sa ibaba at tingnan kung paano ito gumagana.
Hakbang 1: Gumawa ng pie chart. Maaari mong opsyonal na piliin na baguhin ang kulay bago o pagkatapos idagdag ang 3D effect.
Gamitin ko ang pie chart sa itaas para ipakita sa iyo ang halimbawa.
Hakbang 2: I-ungroup ang pie chart hanggang sa paghiwalayin ang lahat ng hugis bilang mga indibidwal na hugis.
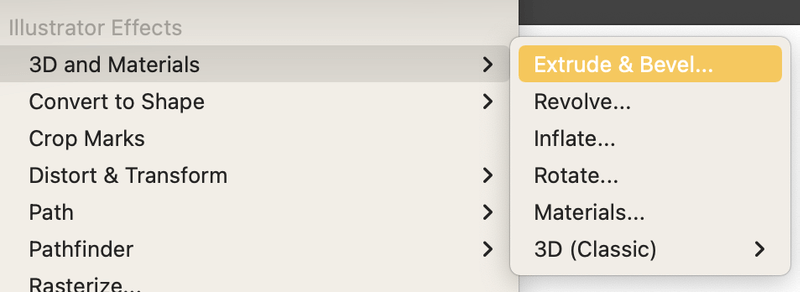
Hakbang 3: Piliin ang pie chart, pumunta sa ang overhead menu Epekto > 3D at Materials > Extrude & Bevel o maaari mong piliin ang 3D (Classic) mode kung mas pamilyar ka dito.

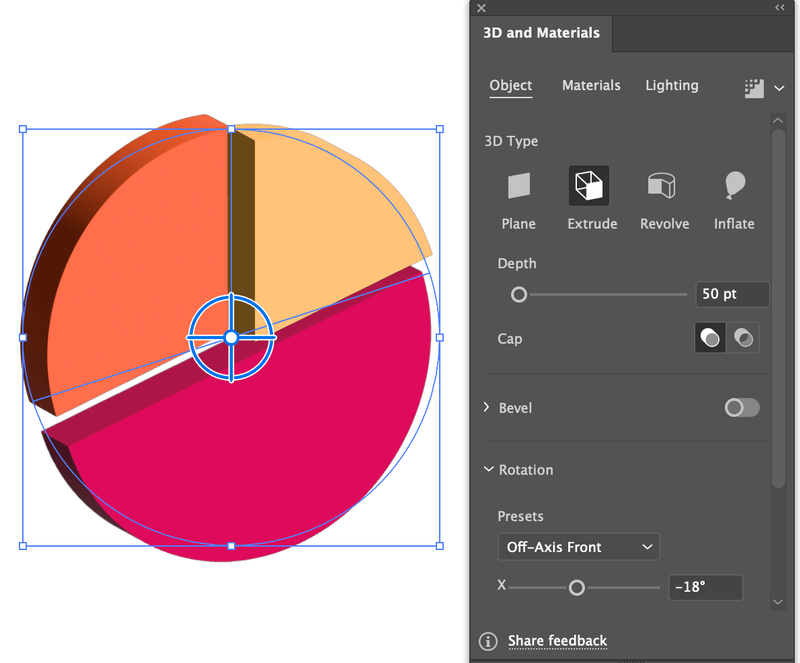
Makakakita ka ng 3D na bersyon ng pie chart at ang susunod na hakbang ay ang isaayos ang halaga ng ilan sa mga setting.

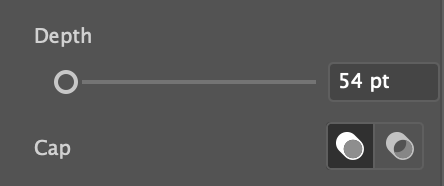
Hakbang 4: Baguhin ang halaga ng Depth, mas mataas ang numero, mas malalim ang antas ng extrude. Gusto kong sabihin sa paligid ng 50 pt ay isang magandang halaga.

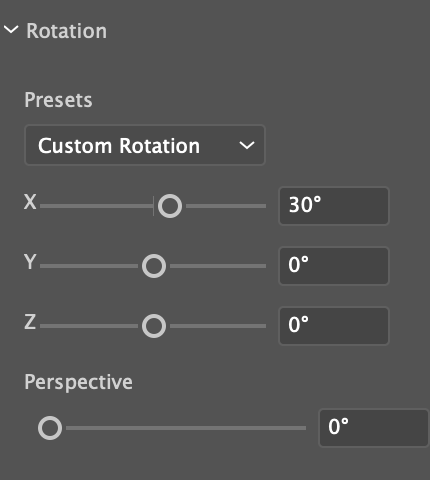
Pagkatapos ay baguhin ang mga halaga ng Pag-ikot. Itakda ang parehong Y at Z na mga halaga sa 0, at maaari mong ayusin ang X na halaga nang naaayon. Maaari ka ring mag-click sa mga partikular na bahagi upang idagdagiba't ibang halaga.

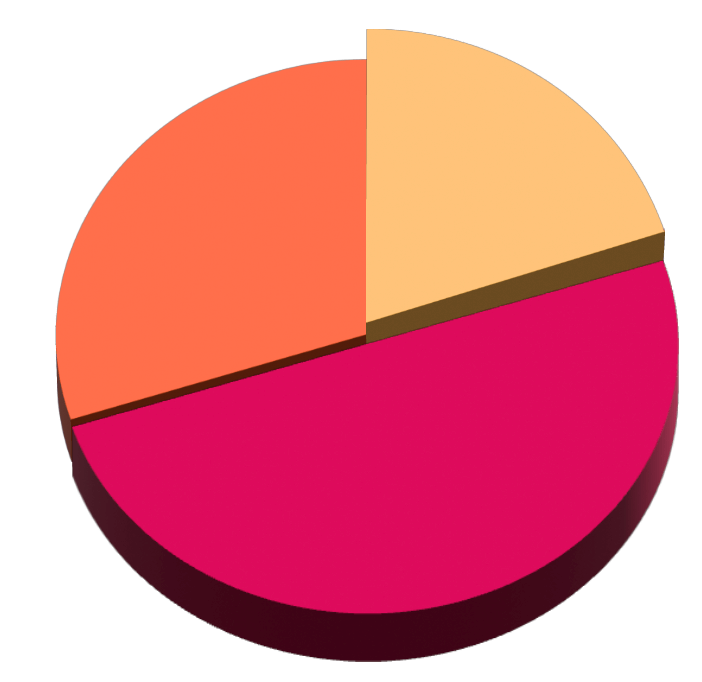
Narito ang nakuha ko. Ginamit ko rin ang tool na Direct Selection para ilipat ng kaunti ang dilaw na hugis ng pie.

Sa sandaling masaya ka na sa hitsura, piliin ang pie chart, at pumunta sa overhead na menu Bagay > Palawakin ang Hitsura . Ilalabas ka nito sa 3D editing mode.
Konklusyon
Mabilis kang makagawa ng pie chart sa Adobe Illustrator gamit ang Pie Graph Tool at maaari mong i-edit ang chart gamit ang Direct Selection tool . Tandaan na ang mga value na idinaragdag mo sa talahanayan ng Graph ay dapat magdagdag ng hanggang 100 at magaling kang gumawa ng magandang pie chart.

