Innehållsförteckning
Varför är Adobe Illustrator perfekt för att göra infografik? Det finns många anledningar.
Förutom att det har fantastiska verktyg för att skapa vektorgrafik för infografiken älskar jag att använda Adobe Illustrator för att skapa diagram eftersom det är så enkelt att skapa diagram och jag kan redigera diagrammen enkelt.
Det finns färdiga grafverktyg som du kan använda för att skapa ett diagram i bara några få steg. Dessutom finns det olika alternativ för att skapa stilar för diagrammen.
I den här handledningen får du lära dig hur du gör olika typer av cirkeldiagram, inklusive ett standarddiagram, ett donutdiagram och ett 3D-diagram.
Observera: Alla skärmdumpar från den här handledningen är tagna från Adobe Illustrator CC 2022 Mac-versionen. Windows- eller andra versioner kan se annorlunda ut.
Var finns verktyget för cirkeldiagram i Adobe Illustrator?
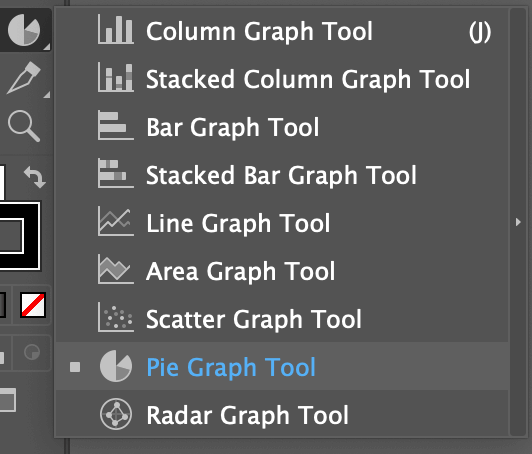
Du kan hitta Verktyg för cirkeldiagram på samma meny som andra grafverktyg om du använder verktygsfältet Avancerat.

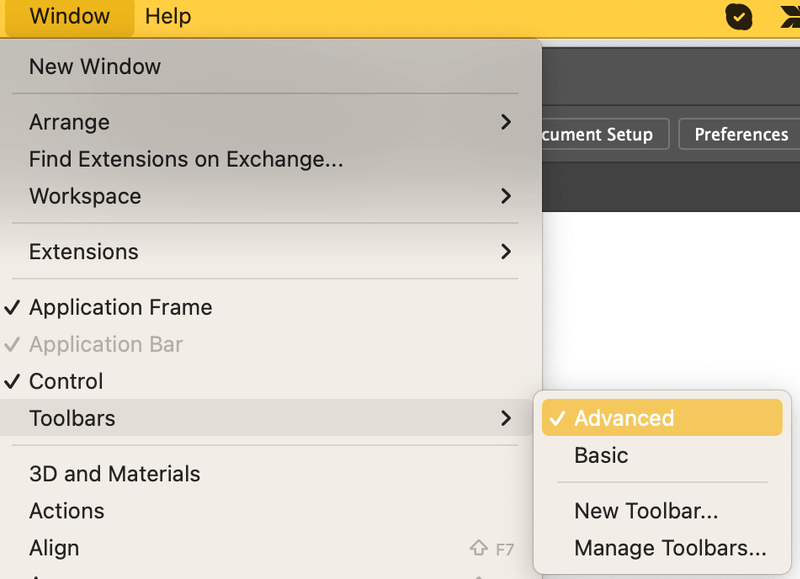
Om du använder det grundläggande verktygsfältet kan du snabbt byta till det avancerade verktygsfältet från overhead-menyn. Fönster > Verktygsfält > Avancerad .

Nu när du har hittat rätt verktyg kan vi börja med att gå igenom stegen för att göra ett cirkeldiagram i Adobe Illustrator.
Hur man gör ett cirkeldiagram i Adobe Illustrator
Det tar bara ett par steg att göra ett diagram med verktyget för cirkeldiagram.
Steg 1: Skapa ett cirkeldiagram. Välj den Verktyg för cirkeldiagram i verktygsfältet och klicka på konsttavlan.
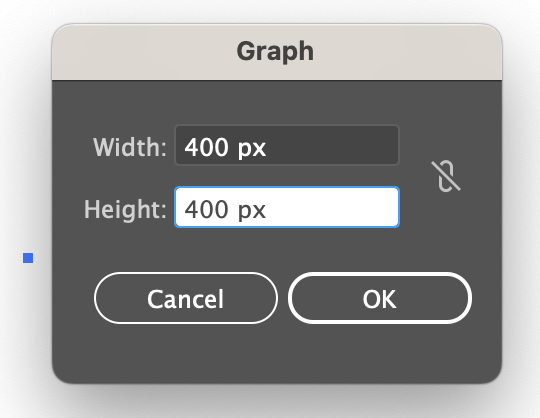
Ett fönster för inställning av grafen öppnas och du måste ange storleken på grafen.

Skriv in Bredd och Höjd värden och klicka på OK .
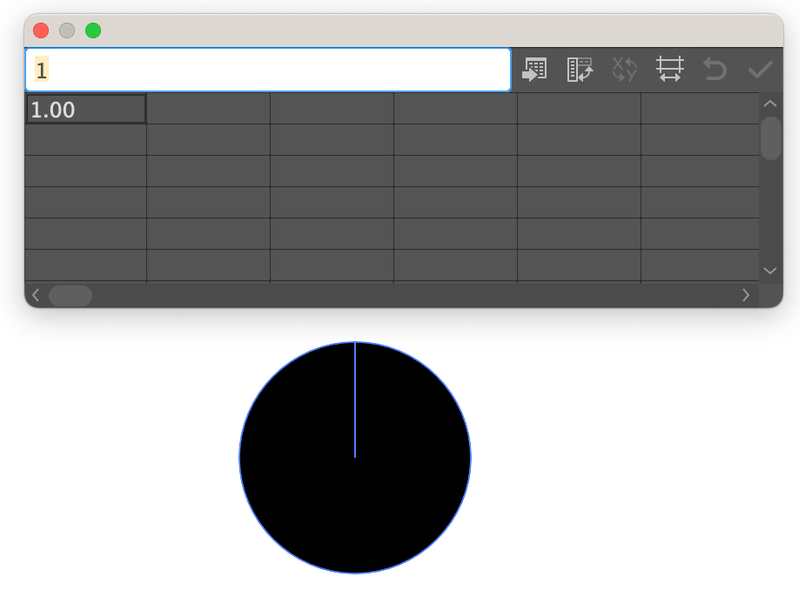
Du ser en cirkel (diagram) och en tabell, så nästa steg är att mata in data i tabellen.

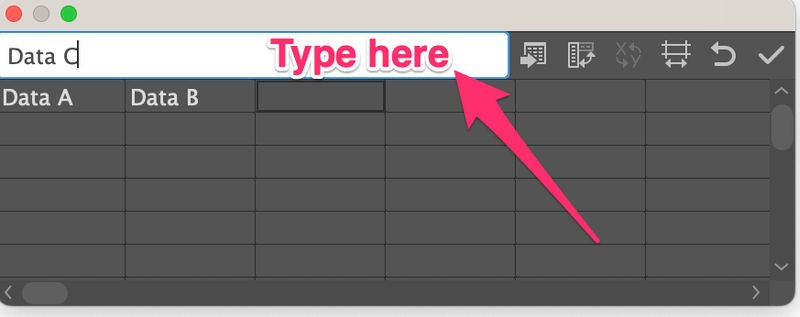
Steg 2: Ange attributen. Klicka på den första rutan i tabellen och skriv in attributet i den vita listen ovanför. Tryck på knappen Återge eller . Gå in på och attributet visas i tabellen.
Du kan t.ex. ange Data A, Data B, och Uppgifter C .

Ange sedan värdet för varje attribut på den andra raden i tabellen.
Till exempel: Datum A är 20 %, Data B är 50 % och Data C är 30 %, så du kan lägga till siffrorna 20, 50 och 30 under motsvarande data.
Observera: siffrorna måste summera till 100.
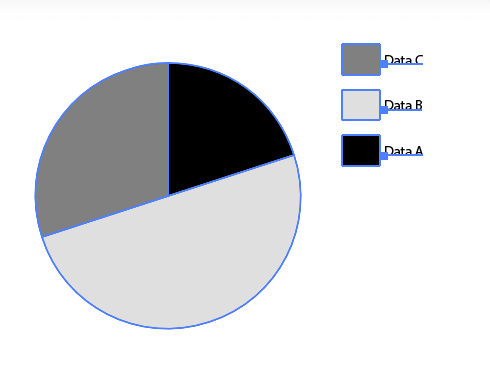
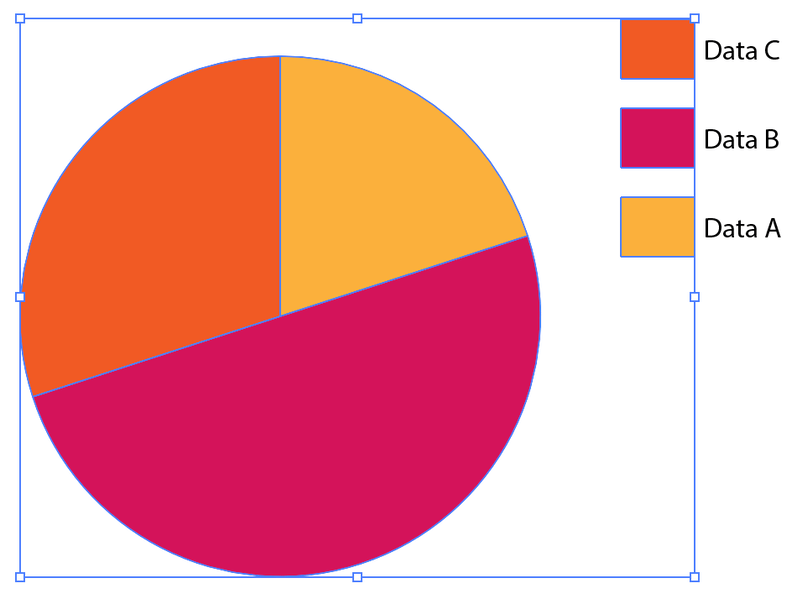
Klicka på Kontrollera och du bör se ett cirkeldiagram som ser ut så här.

Steg 3: Stäng tabellen med diagrammet. .
Steg 4: Styla och redigera cirkeldiagrammet. Du kan till exempel ändra färgen eller lägga till text i cirkeldiagrammet.
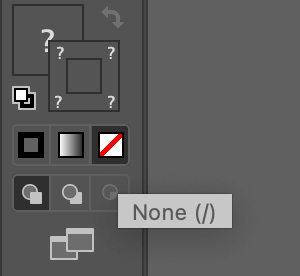
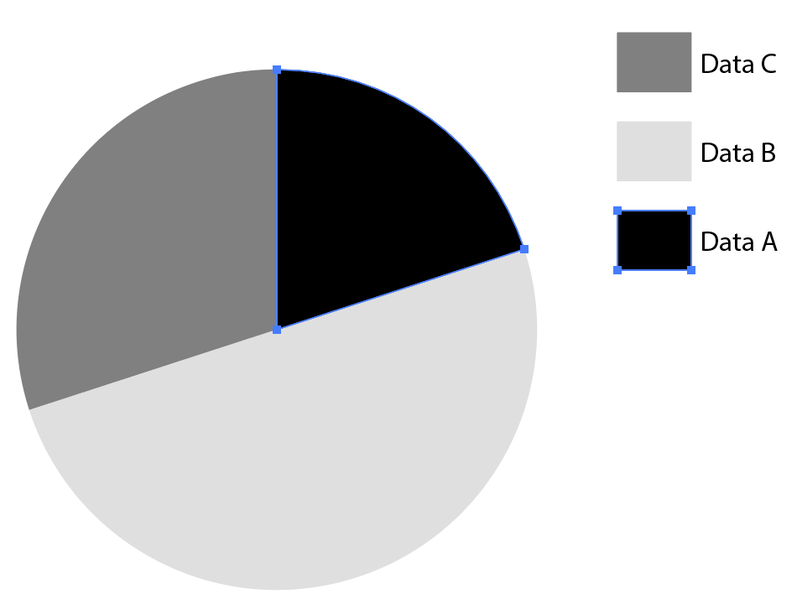
Det första jag skulle göra är att ta bort streckfärgen i cirkeldiagrammet för att få det att se modernare ut.


Sedan ändrar vi färgen på cirkeldiagrammet.
Använd den Verktyg för direktval för att klicka på den svarta färgen i cirkeldiagrammet och den svarta rektangeln bredvid Data A.

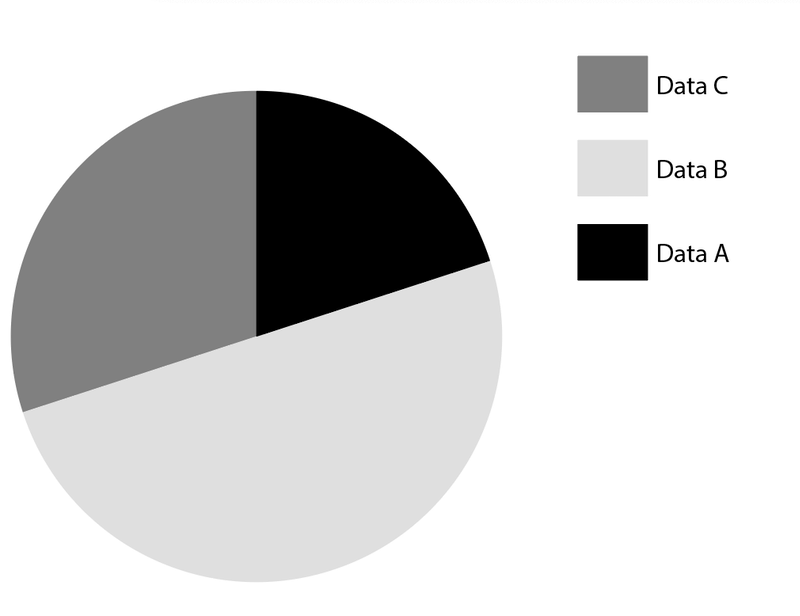
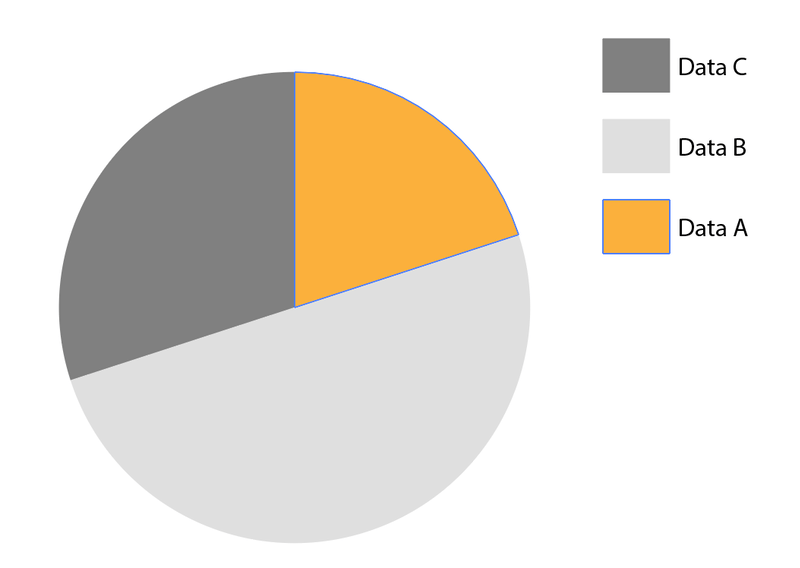
Välj en färg från panelen Swatches eller använd andra metoder för att fylla ut färgen.

Använd samma metod för att ändra färgen på data B och data C.

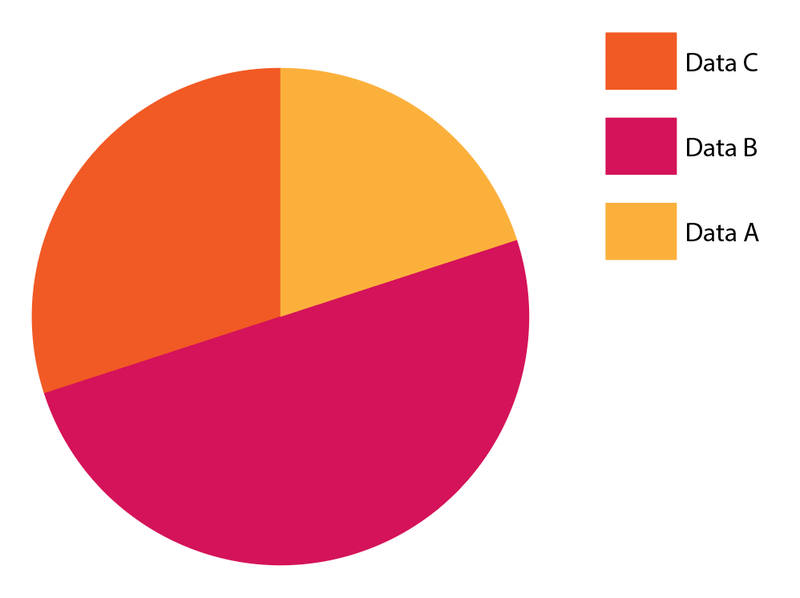
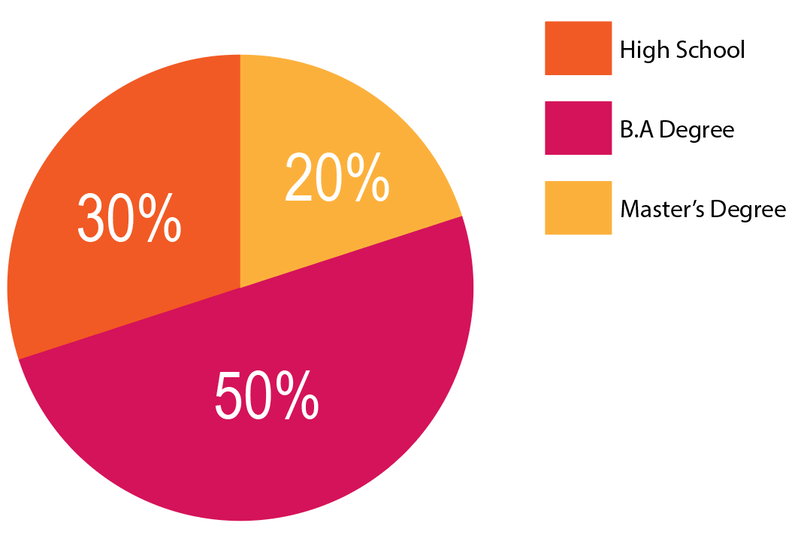
Du kan också redigera texten i uppgifterna eller lägga till text manuellt i cirkeldiagrammet.

Det finns naturligtvis olika typer av cirkeldiagram. En annan populär version är ett donutdiagram.
Hur man gör en Donut Pie Chart
Jag ska visa dig hur du gör ett cirkeldiagram av det cirkeldiagram som vi skapade ovan. Innan du börjar ska du se till att dina data är korrekta. Om du inte är helt säker kan du kopiera cirkeldiagrammet om du vill göra ändringar senare.
Steg 1: Klicka på cirkeldiagrammet och gå till menyn över huvudet. Objekt > Ungroup. Du får ett varningsmeddelande, klicka på Ja .

Nu är figurerna inte längre grupperade från texten, men du måste gruppera figurerna igen.

Välj cirkeldiagrammet, högerklicka och välj Avgruppera Du måste också ta bort grupperingen av färgerna.
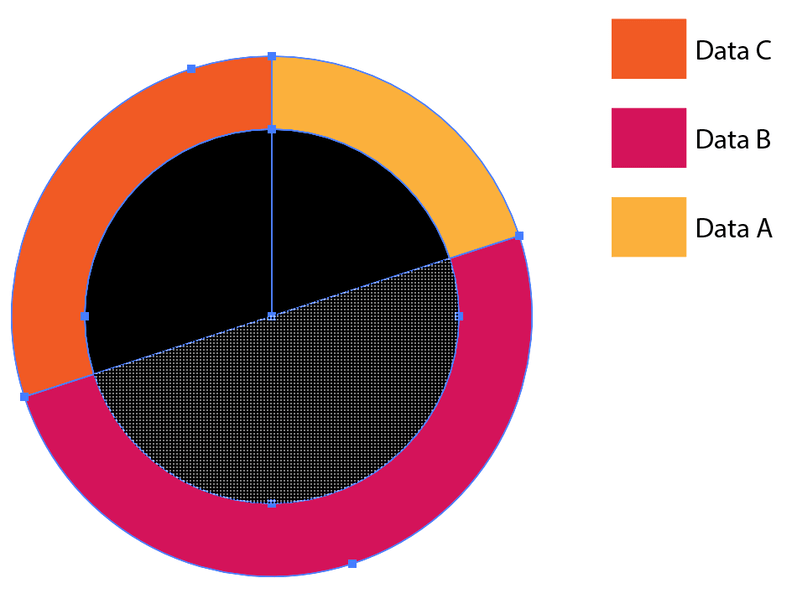
Steg 2: Använd Ellipsverktyg ( L ) för att göra en cirkel och placera den i mitten av cirkeldiagrammet.

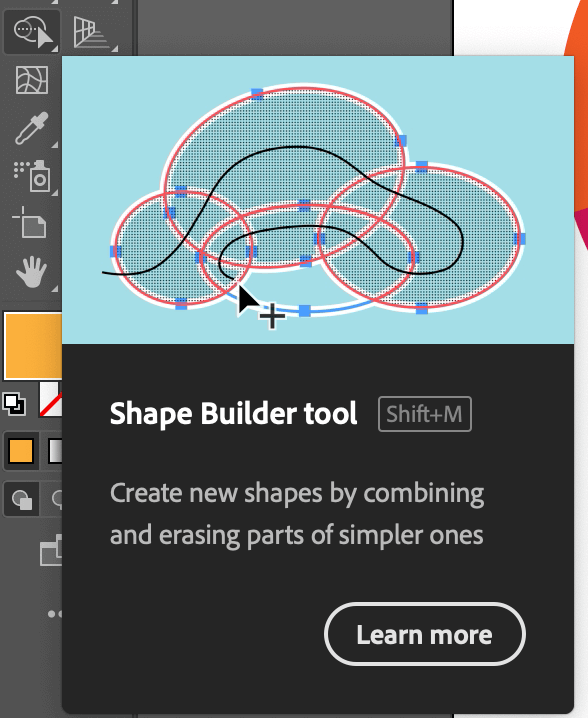
Steg 3: Markera cirkeldiagrammet och cirkeln och välj Verktyget Shape Builder ( Skift + M ) från verktygsfältet.

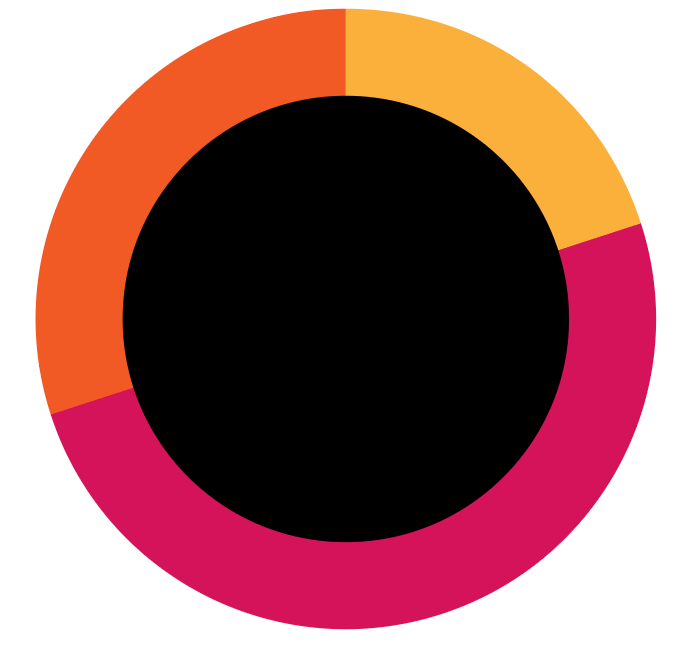
Du kan se att en del av cirkeldiagrammet är uppdelat i tre delar under cirkeln. Klicka och rita i cirkeln för att kombinera formerna i cirkeln.

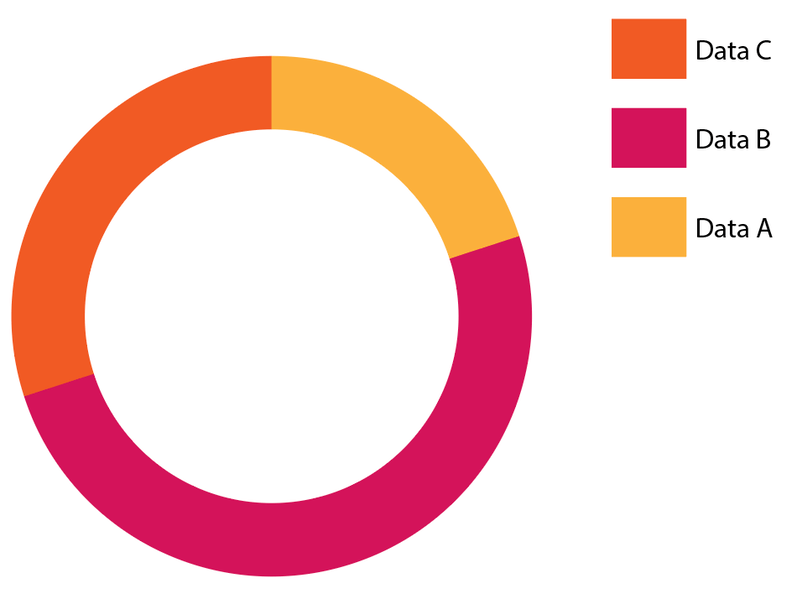
Steg 4: Markera cirkeln och radera den när du har kombinerat formerna.

Om ett donutdiagram inte är tillräckligt fint kan du också göra ett 3D-diagram.
Hur man gör ett 3D-pajdiagram
Att göra ett 3D-pajdiagram är helt enkelt att lägga till en 3D-effekt till ditt 2D-pajdiagram. Du kan göra hela diagrammet 3D eller bara en del av det 3D. Följ stegen nedan och se hur det fungerar.
Steg 1: Skapa ett cirkeldiagram. Du kan välja att ändra färgen före eller efter att du lagt till 3D-effekten.
Jag kommer att använda cirkeldiagrammet ovan för att visa dig exemplet.
Steg 2: Ta bort grupperingen av cirkeldiagrammet tills alla figurer är separerade som enskilda figurer.
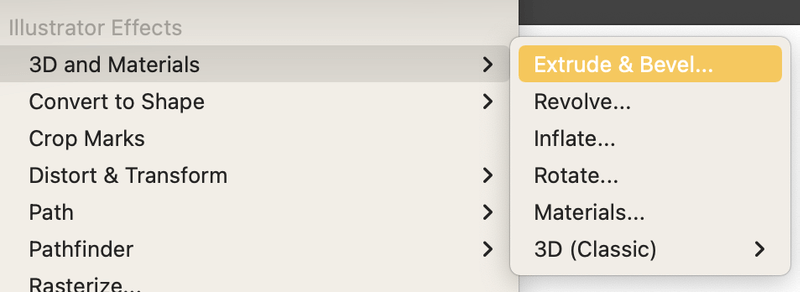
Steg 3: Välj cirkeldiagrammet, gå till menyn över huvudet. Effekt > 3D och material > Extrudera & Fasa eller så kan du välja 3D-läget (Classic) om du är mer bekant med det.

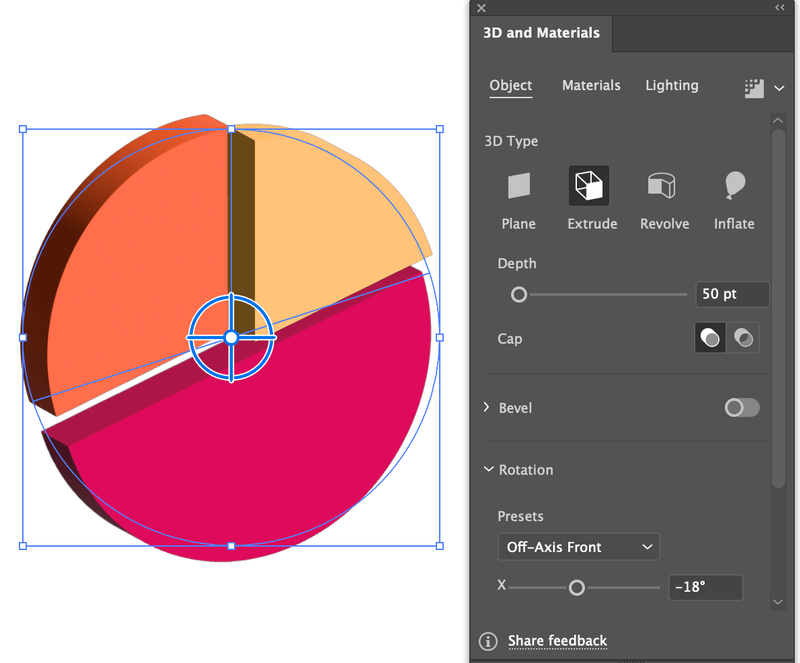
Du ser en 3D-version av cirkeldiagrammet och nästa steg är att justera värdet på några av inställningarna.

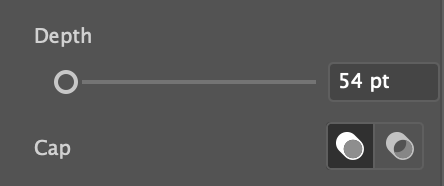
Steg 4: Ändra värdet Depth (djup), ju högre siffra desto djupare blir extruderingsnivån. Jag skulle säga att runt 50 pt är ett bra värde.

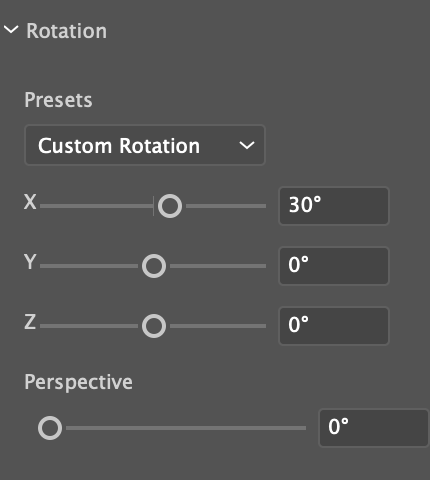
Ändra sedan rotationsvärdena. Ställ in båda Y och Z värden till 0, och du kan justera X Du kan också klicka på specifika delar för att lägga till olika värden.

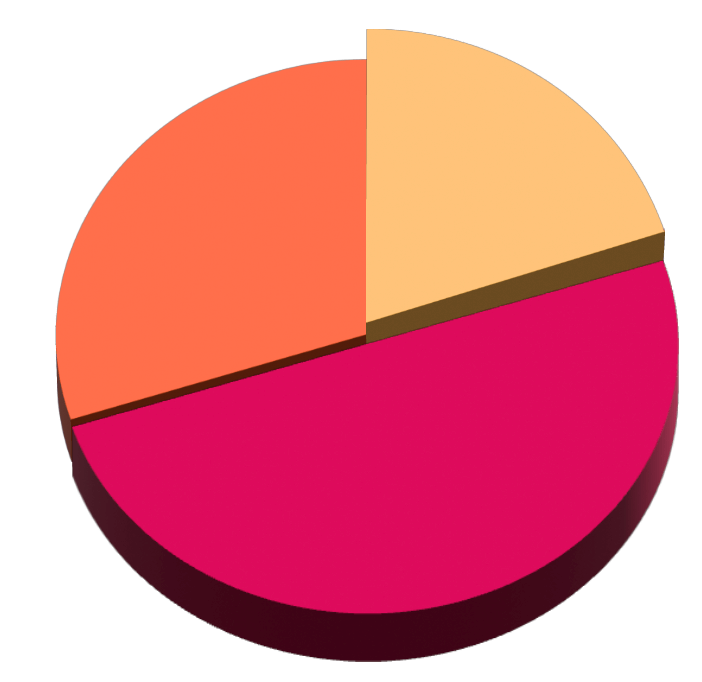
Här är vad jag fick. Jag använde också verktyget Direktval för att flytta den gula pajformen lite.

När du är nöjd med utseendet väljer du cirkeldiagrammet och går till menyn över huvudet. Objekt > Utöka utseendet På så sätt kommer du ut ur 3D-redigeringsläget.
Slutsats
Du kan snabbt skapa ett cirkeldiagram i Adobe Illustrator med hjälp av Verktyg för cirkeldiagram och du kan redigera diagrammet med hjälp av Verktyg för direktval Tänk på att de värden som du lägger till i tabellen Graph måste vara lika med 100 och du kan göra ett vackert cirkeldiagram.

