목차
인포그래픽 제작에 Adobe Illustrator가 이상적인 이유는 무엇입니까? 많은 이유가 있습니다.
인포그래픽을 위한 벡터 그래픽을 만드는 놀라운 도구가 있다는 사실 외에도 저는 Adobe Illustrator를 사용하여 차트를 만드는 것을 좋아합니다. 스타일리시한 차트가 매우 쉽고 차트를 쉽게 편집할 수 있기 때문입니다.
단 몇 단계만으로 차트를 만드는 데 사용할 수 있는 바로 사용할 수 있는 그래프 도구가 있습니다. 또한 차트 스타일을 지정하는 다양한 옵션이 있습니다.
이 자습서에서는 표준 원형 차트, 도넛 원형 차트 및 3D 원형 차트를 포함하여 다양한 스타일의 원형 차트를 만드는 방법을 배웁니다.
참고: 이 튜토리얼의 모든 스크린샷은 Adobe Illustrator CC 2022 Mac 버전에서 가져온 것입니다. Windows 또는 다른 버전은 다르게 보일 수 있습니다.
Adobe Illustrator의 파이 차트 도구는 어디에 있습니까?
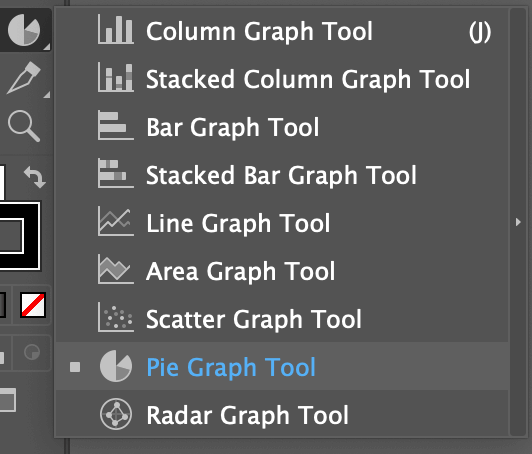
파이 그래프 도구 를 사용하는 경우 다른 그래프 도구와 동일한 메뉴에서 찾을 수 있습니다. 고급 도구 모음.

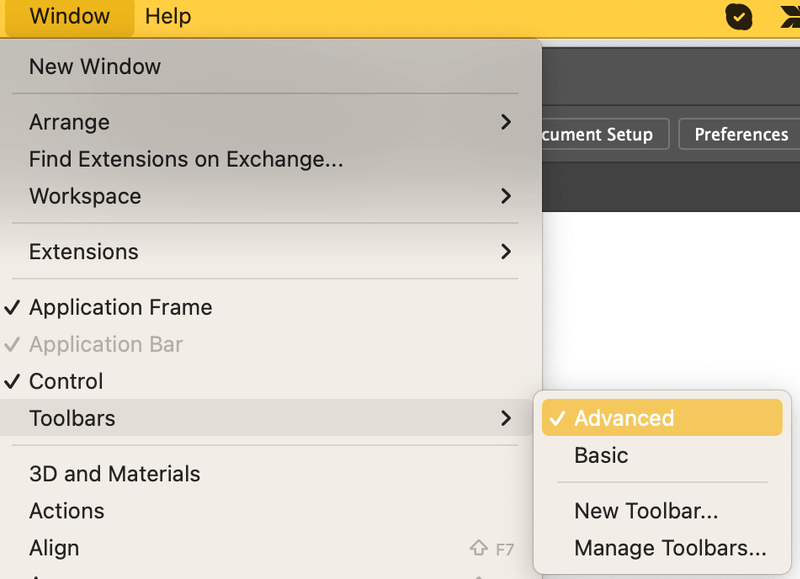
기본 도구 모음을 사용하는 경우 오버헤드 메뉴 창 > 도구 모음 ><6에서 고급 도구 모음으로 빠르게 전환할 수 있습니다>고급 .

적절한 도구를 찾았으니 이제 Adobe Illustrator에서 원형 차트를 만드는 단계로 넘어가겠습니다.
Adobe Illustrator에서 원형 차트를 만드는 방법
원형 그래프 도구를 사용하여 차트를 만드는 데 몇 단계만 거치면 됩니다.
1단계: 원형 차트를 만듭니다. 다음을 선택합니다. Pie Graph Tool 툴바에서 아트보드를 클릭합니다.
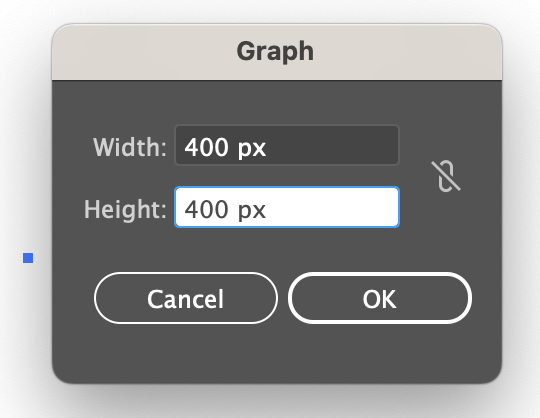
그래프 설정창이 뜨는데 차트의 크기를 입력해야 합니다.

너비 및 높이 값을 입력하고 확인 을 클릭합니다.
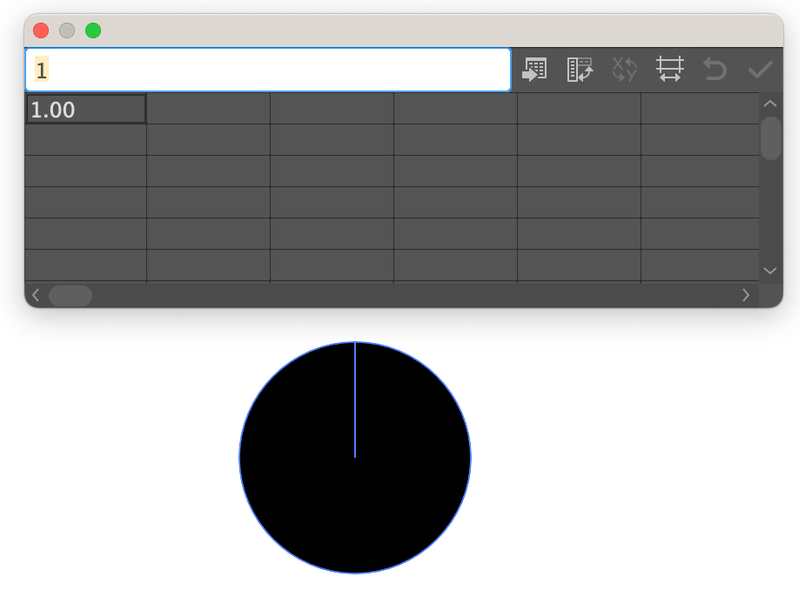
원(차트)과 표가 보이실 테니 다음 단계는 표에 데이터를 입력하는 것입니다.

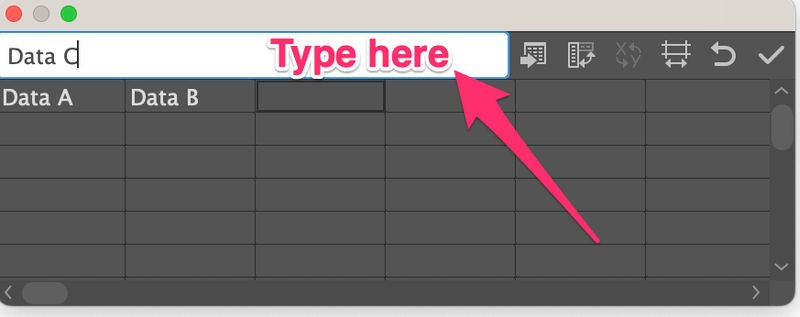
2단계: 속성을 입력합니다. 표의 첫 번째 상자를 클릭하고 위의 흰색 막대에 속성을 입력합니다. Return 또는 Enter 키를 누르면 속성이 테이블에 표시됩니다.
예를 들어 데이터 A, 데이터 B, , 데이터 C 를 입력할 수 있습니다.

그런 다음 테이블의 두 번째 행에 각 속성의 값을 입력합니다.
예를 들어 날짜 A는 20%, 데이터 B는 50%, 데이터 C는 30%이므로 해당 데이터 아래에 숫자 20, 50, 30을 추가할 수 있습니다.
참고: 숫자의 합은 100이 되어야 합니다.
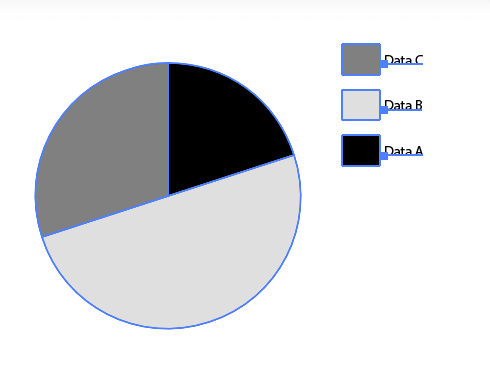
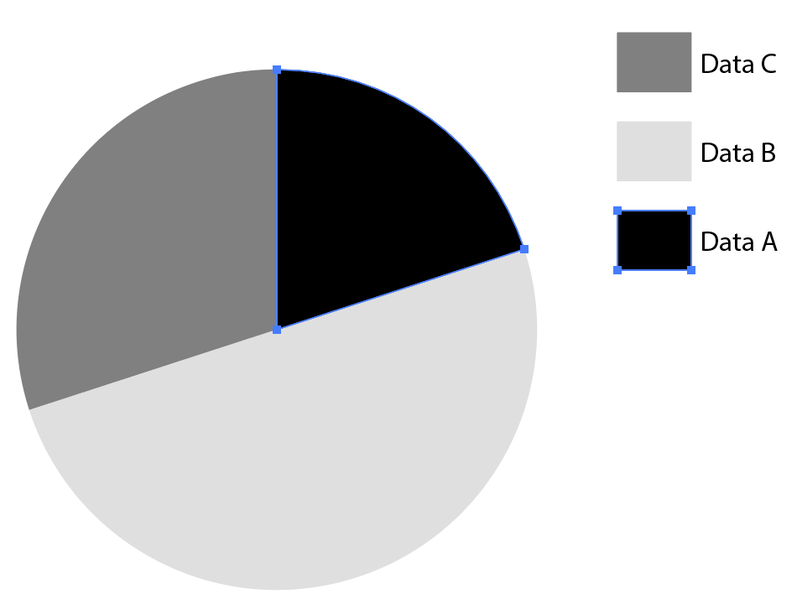
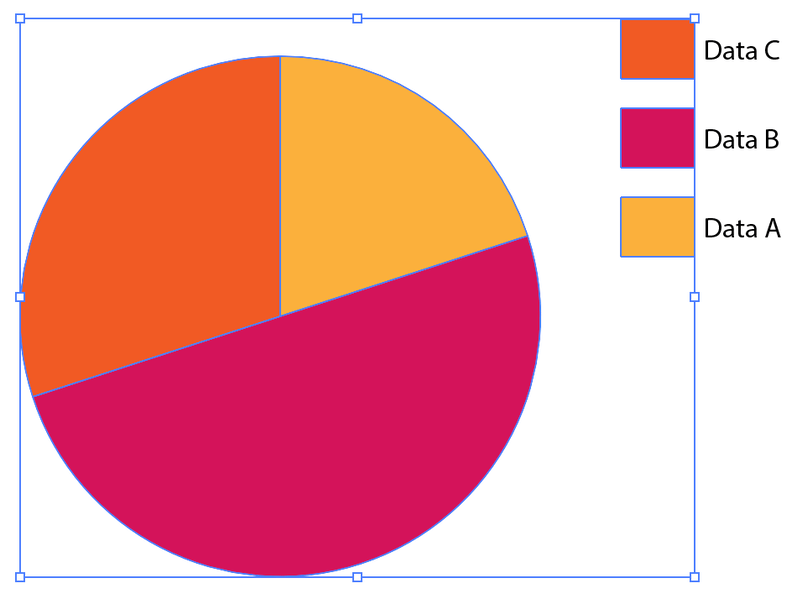
확인 기호를 클릭하면 다음과 같은 원형 차트가 표시됩니다.

3단계: 그래프 테이블을 닫습니다 .
4단계: 스타일 지정 및 편집 원형 차트. 예를 들어 색상을 변경하거나 원형 차트에 텍스트를 추가할 수 있습니다.
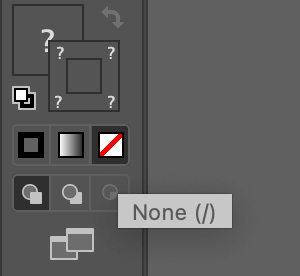
가장 먼저 할 일은 원형 차트의 획 색상을 제거하여 보다 현대적으로 보이게 하는 것입니다.


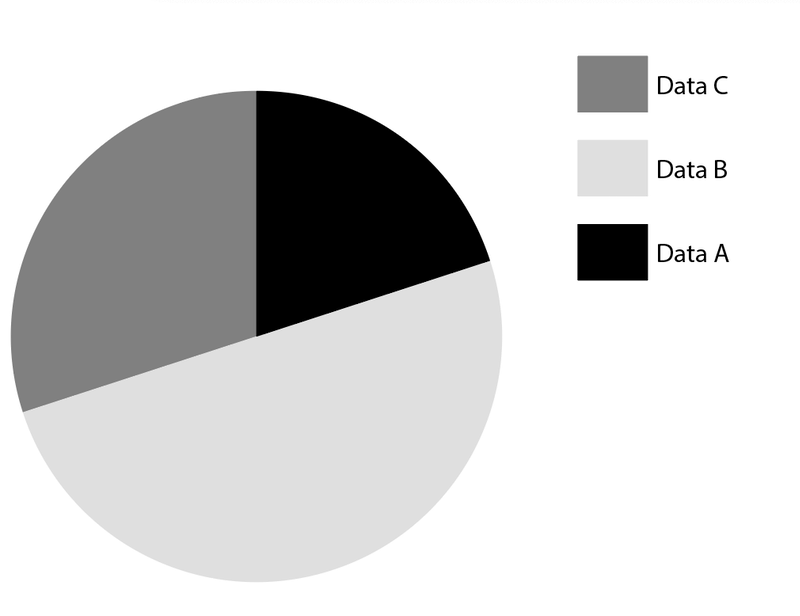
그런 다음 원형 차트의 색상을 변경해 보겠습니다.
직접 선택 도구 를 사용하여 원형 차트의 검은색을 클릭하고데이터 A 옆의 검은색 사각형.

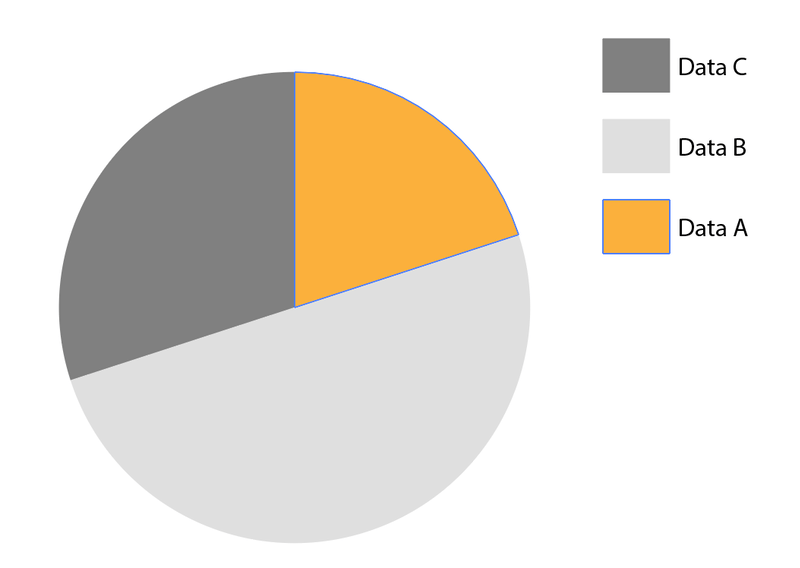
견본 패널에서 색상을 선택하거나 다른 방법을 사용하여 색상을 채웁니다.

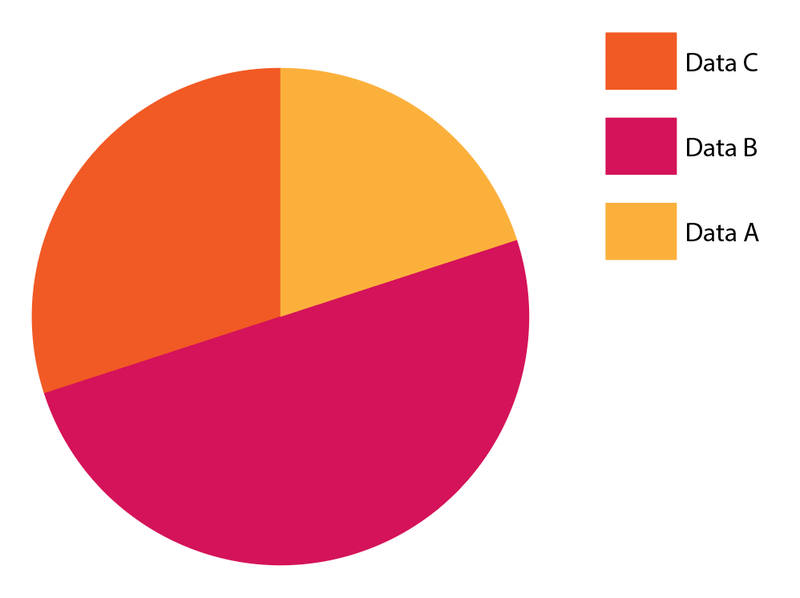
같은 방법을 사용하여 데이터 B와 데이터 C의 색상을 변경합니다.

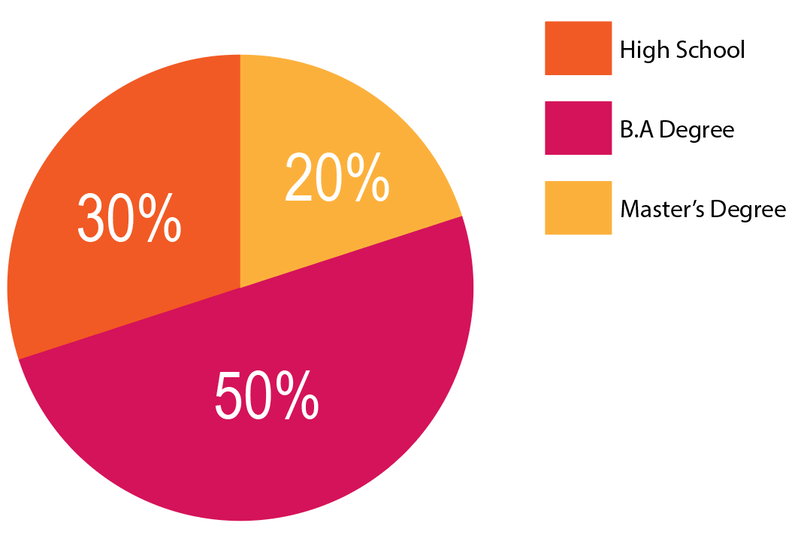
데이터의 텍스트를 편집하거나 수동으로 파이 차트에 텍스트를 추가할 수도 있습니다. .

원형 차트에는 다양한 유형이 있습니다. 또 다른 인기 있는 버전은 도넛 파이 차트입니다.
도넛 파이 차트 만드는 방법
방금 만든 파이 차트에서 도넛 파이 차트를 만드는 방법을 보여 드리겠습니다. 시작하기 전에 데이터가 올바른지 확인하십시오. 100% 확실하지 않은 경우 나중에 변경하려는 경우를 대비하여 원형 차트를 복제합니다.
1단계: 원형 차트를 클릭하고 오버헤드 메뉴 개체 >> 그룹 해제로 이동합니다. 경고 메시지가 표시되면 예 를 클릭합니다.

이제 모양이 텍스트에서 그룹 해제되지만 모양을 다시 그룹 해제해야 합니다.

원형 차트를 선택하고 마우스 오른쪽 버튼을 클릭한 다음 그룹 해제 를 선택합니다. 색상 그룹도 해제해야 합니다.
2단계: 타원 도구 ( L )를 사용하여 원을 만들고 원형 차트의 중앙에 배치합니다.

3단계: 원형 차트와 원을 선택하고 도형 작성 도구 ( Shift + M ) 도구 모음에서.

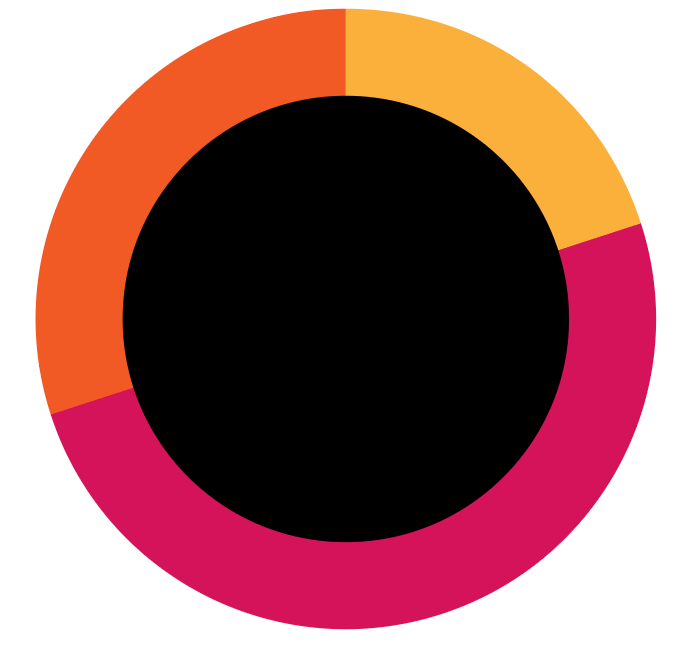
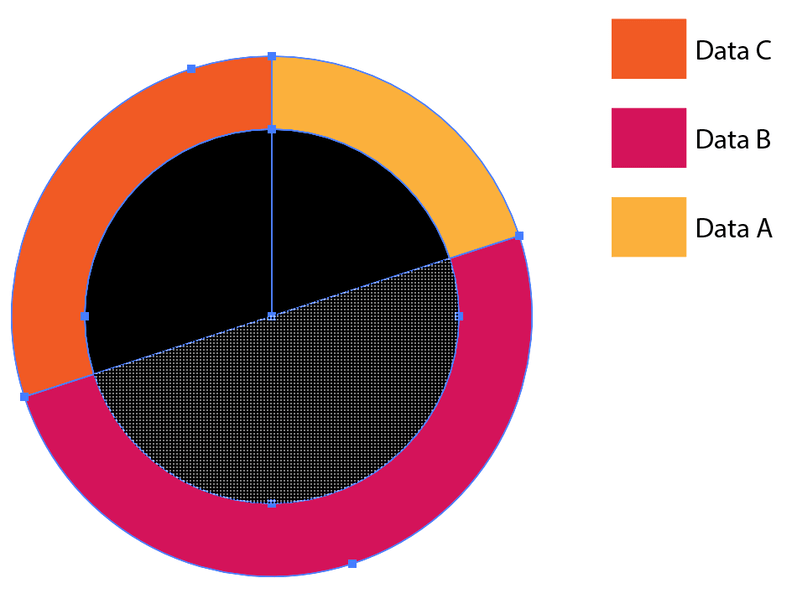
원 아래에 세 부분으로 나누어진 파이 차트의 일부를 볼 수 있습니다. 딸깍 하는 소리그리고 원 모양 안에 그려서 원 안의 모양을 결합합니다.

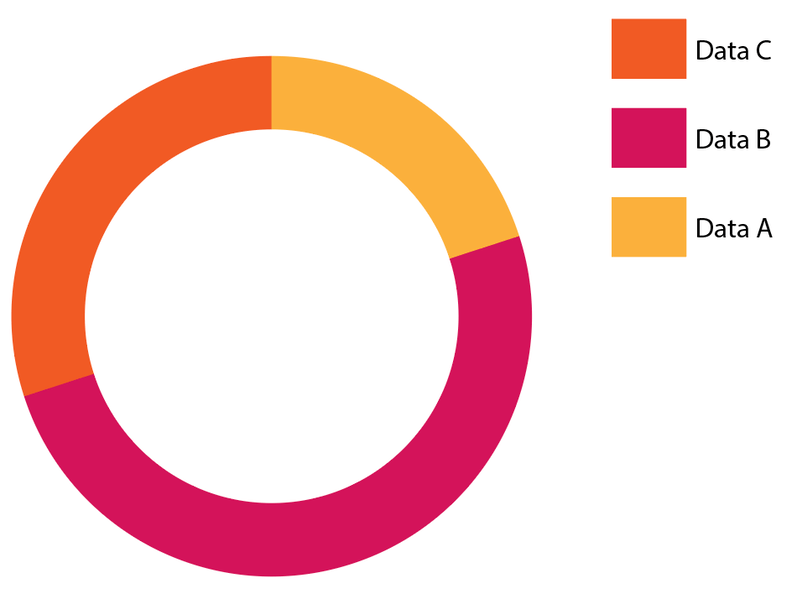
4단계: 모양을 결합한 후 원을 선택하고 삭제합니다.

도넛 차트가 화려하지 않다면 3차원 모양의 차트를 만들 수도 있습니다.
3D 원형 차트 만드는 방법
3D 원형 차트를 만드는 것은 단순히 2D 원형 차트에 3D 효과를 추가하는 것입니다. 전체 차트를 3D로 만들거나 일부만 3D로 만들 수 있습니다. 아래 단계를 수행하고 작동 방식을 확인하십시오.
1단계: 원형 차트를 만듭니다. 선택적으로 3D 효과를 추가하기 전이나 후에 색상을 변경하도록 선택할 수 있습니다.
위의 원형 차트를 사용하여 예를 보여 드리겠습니다.
2단계: 모든 모양이 개별 모양으로 분리될 때까지 원형 차트 그룹을 해제합니다.
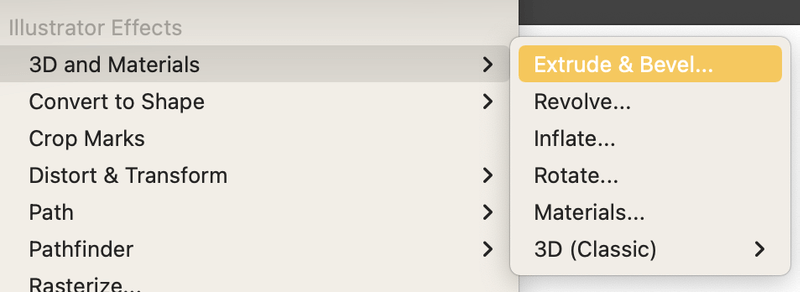
3단계: 원형 차트를 선택하고 오버헤드 메뉴 효과 > 3D 및 재료 > 돌출 & Bevel 또는 더 익숙한 경우 3D(클래식) 모드를 선택할 수 있습니다.

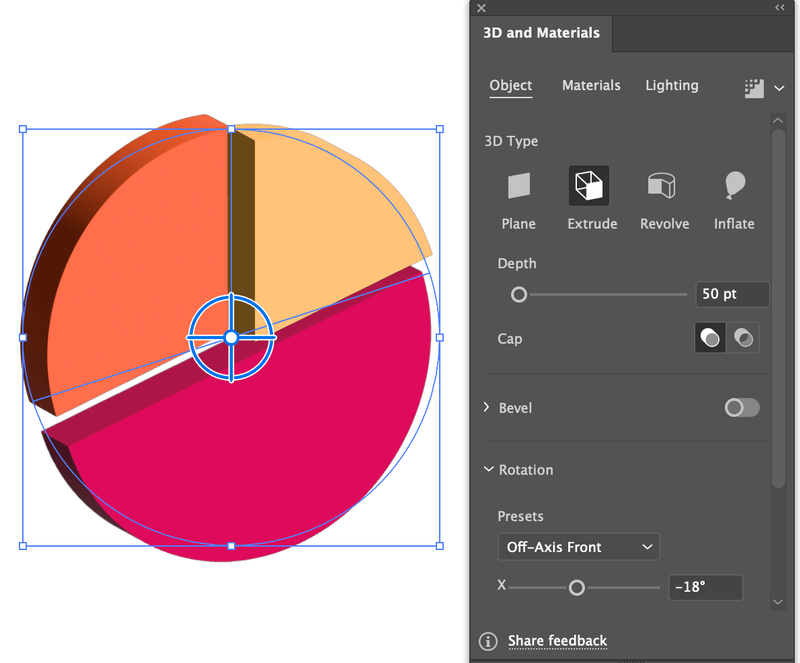
파이 차트의 3D 버전이 표시되며 다음 단계는 일부 설정 값을 조정하는 것입니다.

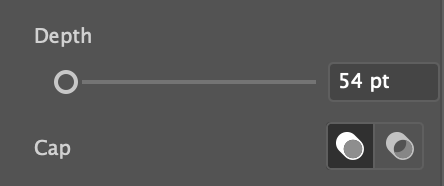
4단계: 깊이 값을 변경합니다. 숫자가 높을수록 압출 레벨이 더 깊어집니다. 나는 약 50pt가 좋은 가치라고 말할 것입니다.

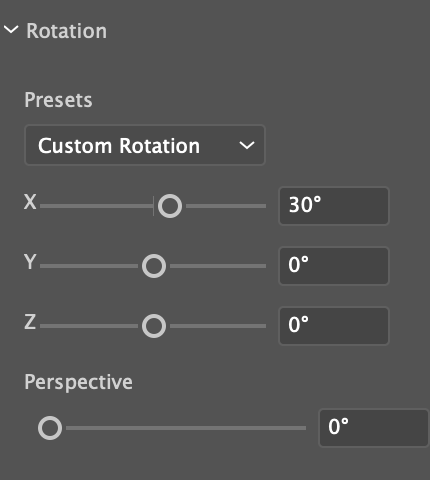
그런 다음 회전 값을 변경합니다. Y 및 Z 값을 모두 0으로 설정하고 그에 따라 X 값을 조정할 수 있습니다. 특정 부분을 클릭하여 추가할 수도 있습니다.값이 다릅니다.

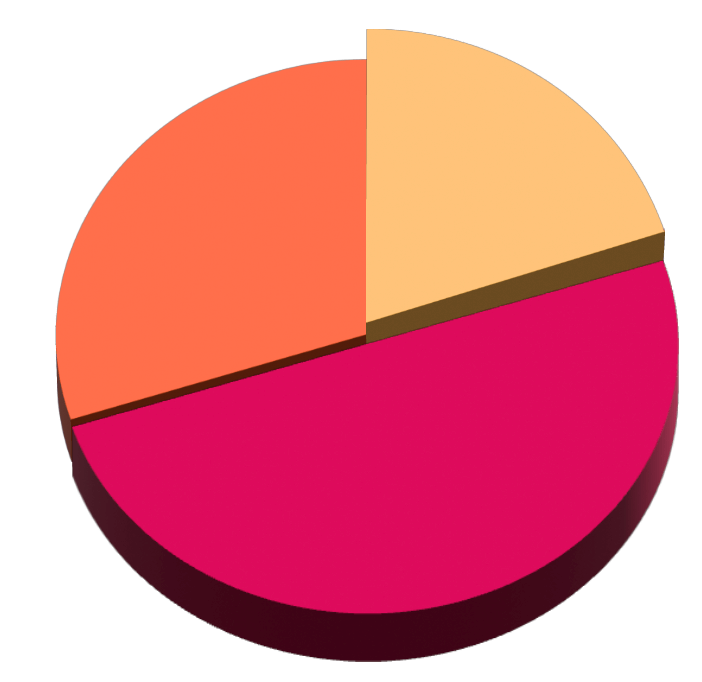
다음은 제가 얻은 것입니다. 또한 직접 선택 도구를 사용하여 노란색 파이 모양을 약간 이동했습니다.

모양이 만족스러우면 원형 차트를 선택하고 오버헤드 메뉴 객체 > 모양 확장 으로 이동합니다. 이렇게 하면 3D 편집 모드에서 벗어날 수 있습니다.
결론
Adobe Illustrator에서 파이 그래프 도구 를 사용하여 파이 차트를 빠르게 만들 수 있으며 직접 선택 도구<7를 사용하여 차트를 편집할 수 있습니다>. 그래프 테이블에 추가하는 값은 100 이 되어야 하며 아름다운 파이 차트를 만들 수 있습니다.

