Mục lục
Tại sao Adobe Illustrator lại lý tưởng để tạo đồ họa thông tin? Rất nhiều lý do.
Bên cạnh thực tế là nó có các công cụ tuyệt vời để tạo đồ họa vector cho đồ họa thông tin, tôi thích sử dụng Adobe Illustrator để tạo biểu đồ vì nó rất dễ tạo kiểu cho biểu đồ và tôi có thể chỉnh sửa biểu đồ dễ dàng.
Có các công cụ biểu đồ sẵn sàng sử dụng mà bạn có thể sử dụng để tạo biểu đồ chỉ trong vài bước. Thêm vào đó, có các tùy chọn khác nhau để tạo kiểu cho biểu đồ.
Trong hướng dẫn này, bạn sẽ tìm hiểu cách tạo các kiểu biểu đồ hình tròn khác nhau, bao gồm biểu đồ hình tròn tiêu chuẩn, biểu đồ hình tròn vành khuyên và biểu đồ hình tròn 3D.
Lưu ý: tất cả ảnh chụp màn hình từ hướng dẫn này được lấy từ Adobe Illustrator CC 2022 phiên bản Mac. Windows hoặc các phiên bản khác có thể trông khác.
Công cụ Biểu đồ Hình tròn trong Adobe Illustrator ở đâu
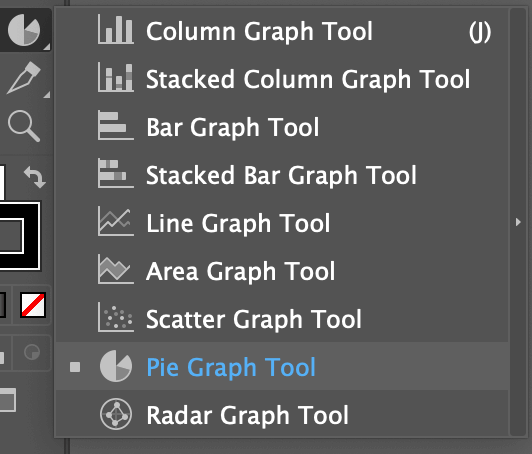
Bạn có thể tìm thấy Công cụ Biểu đồ Hình tròn trên cùng một menu với các công cụ đồ thị khác nếu bạn đang sử dụng thanh công cụ Nâng cao.

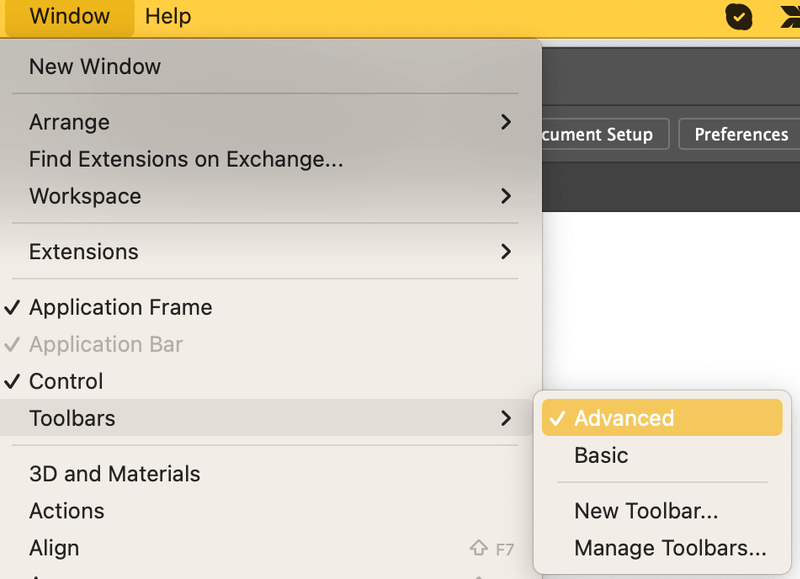
Nếu đang sử dụng thanh công cụ cơ bản, bạn có thể nhanh chóng chuyển sang thanh công cụ Nâng cao từ menu trên cao Cửa sổ > Thanh công cụ > Nâng cao .

Bây giờ bạn đã tìm thấy công cụ phù hợp, hãy tiếp tục và chuyển sang các bước để tạo biểu đồ hình tròn trong Adobe Illustrator.
Cách tạo Biểu đồ hình tròn trong Adobe Illustrator
Chỉ mất vài bước để tạo biểu đồ bằng Công cụ biểu đồ hình tròn.
Bước 1: Tạo biểu đồ hình tròn. Chọn Công cụ đồ thị hình tròn từ thanh công cụ và nhấp vào bảng vẽ.
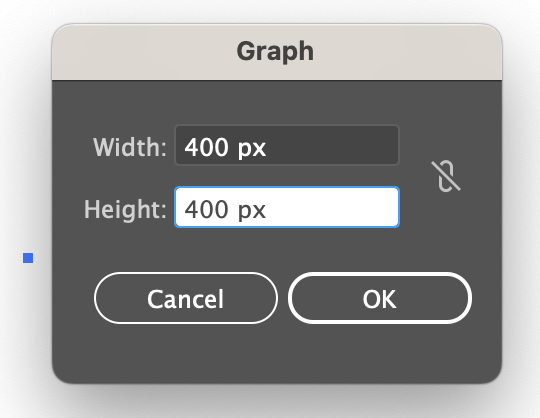
Một cửa sổ cài đặt biểu đồ sẽ bật lên và bạn cần nhập kích thước của biểu đồ.

Nhập các giá trị Chiều rộng và Chiều cao và nhấp vào OK .
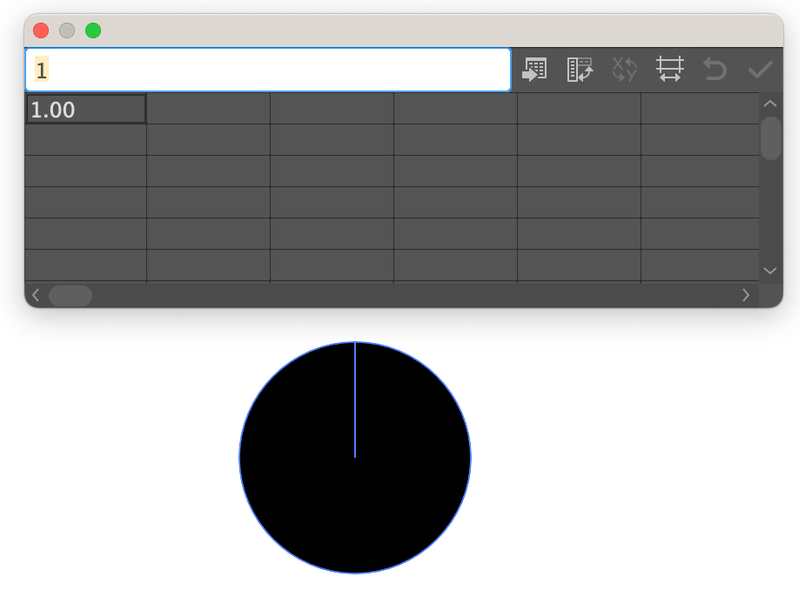
Bạn sẽ thấy một vòng tròn (biểu đồ) và một bảng, vì vậy, bước tiếp theo là nhập dữ liệu vào bảng.

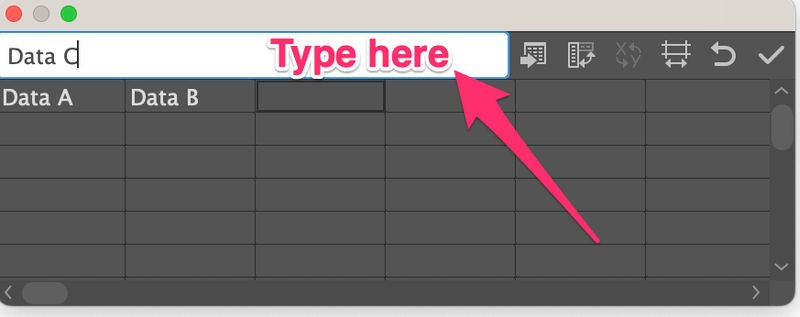
Bước 2: Nhập thuộc tính. Nhấp vào ô đầu tiên trên bảng và nhập thuộc tính trên thanh màu trắng phía trên. Nhấn phím Return hoặc Enter và thuộc tính sẽ hiển thị trên bảng.
Ví dụ: bạn có thể đặt Dữ liệu A, Dữ liệu B, và Dữ liệu C .

Sau đó, nhập giá trị của từng thuộc tính vào hàng thứ hai của bảng.
Ví dụ: Ngày A là 20%, Dữ liệu B là 50% và Dữ liệu C là 30%, vì vậy bạn có thể thêm các số 20, 50 và 30 vào bên dưới dữ liệu tương ứng.
Lưu ý: tổng các số phải bằng 100.
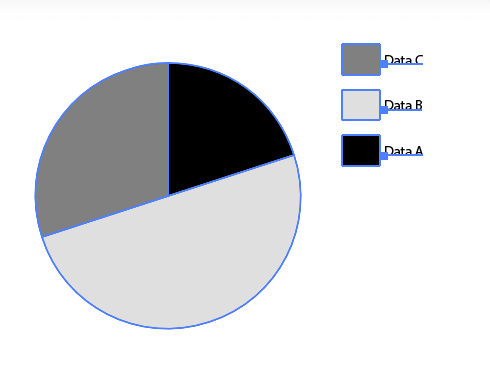
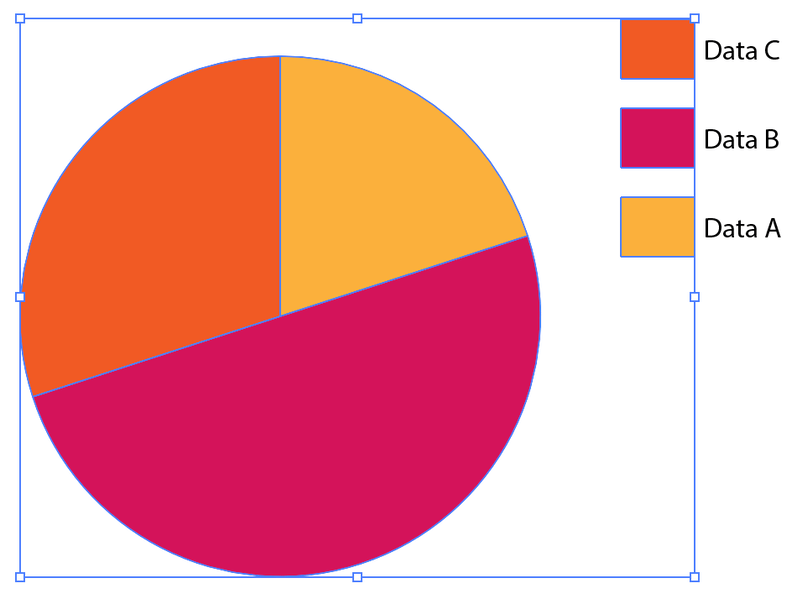
Nhấp vào biểu tượng Kiểm tra và bạn sẽ thấy một biểu đồ hình tròn như thế này.

Bước 3: Đóng bảng biểu đồ .
Bước 4: Tạo kiểu và chỉnh sửa biểu đồ hình tròn. Ví dụ: bạn có thể thay đổi màu hoặc thêm văn bản vào biểu đồ hình tròn.
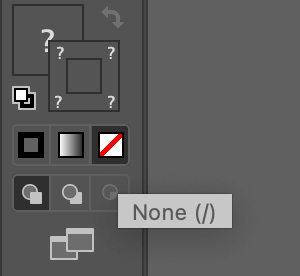
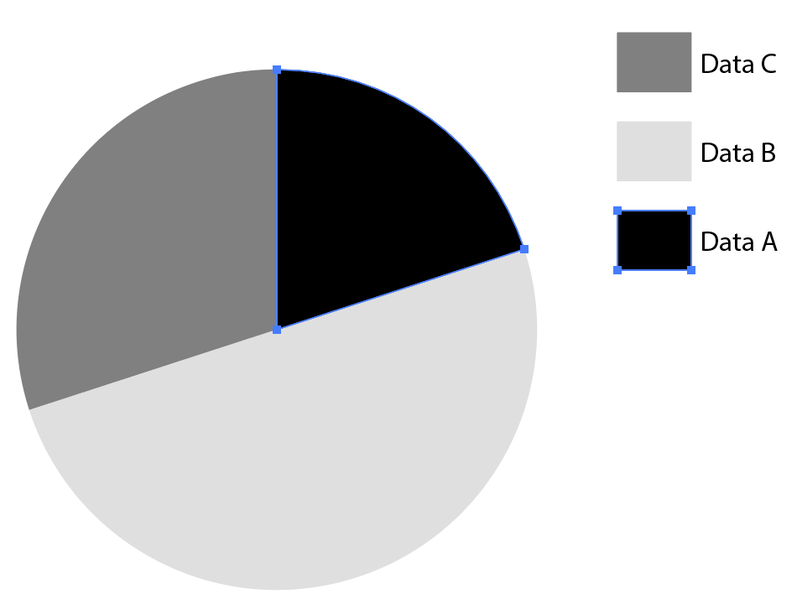
Điều đầu tiên tôi sẽ làm là loại bỏ màu nét của biểu đồ hình tròn để làm cho nó trông hiện đại hơn.


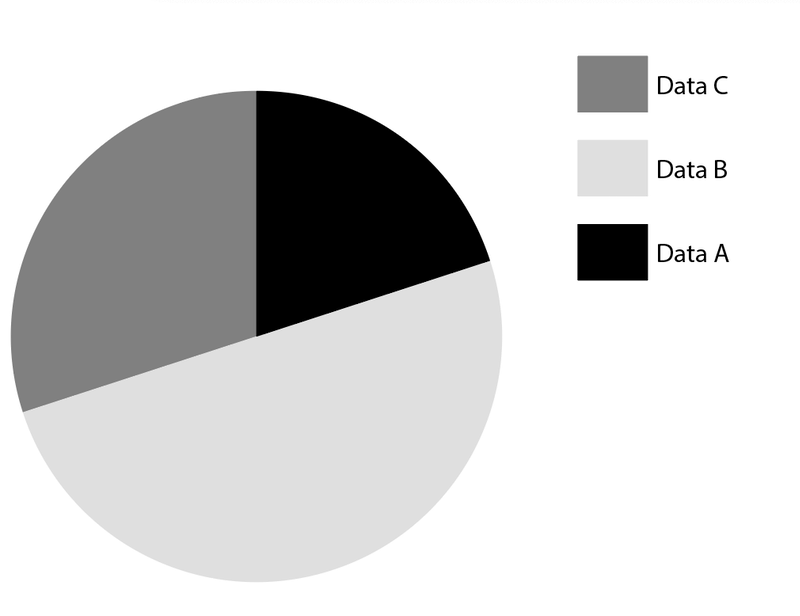
Sau đó, hãy thay đổi màu của biểu đồ hình tròn.
Sử dụng Công cụ chọn trực tiếp để nhấp vào màu đen trên biểu đồ hình tròn vàhình chữ nhật màu đen bên cạnh Dữ liệu A.

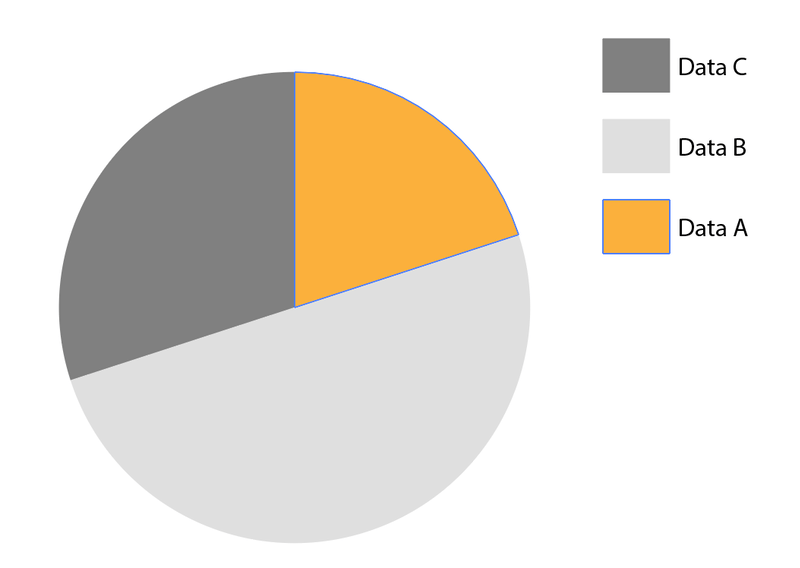
Chọn màu từ bảng Swatches hoặc sử dụng bất kỳ phương pháp nào khác để tô màu.

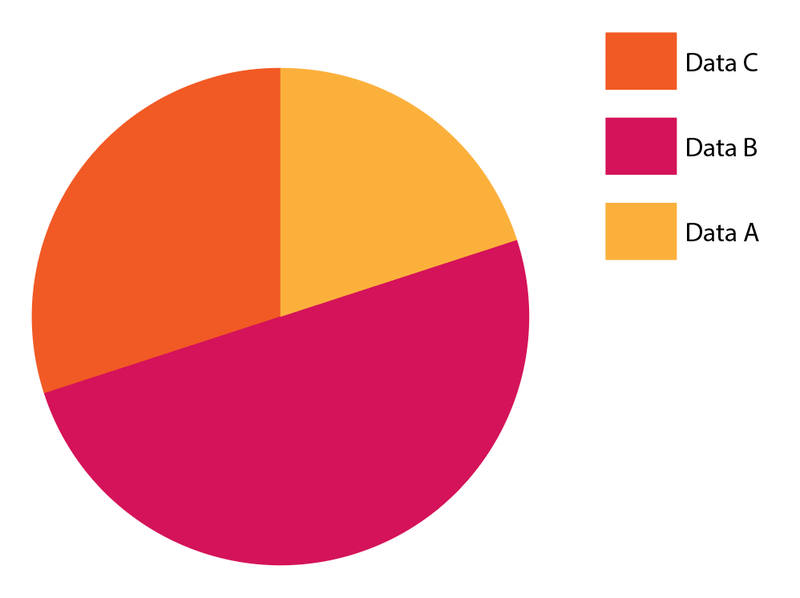
Sử dụng cùng một phương pháp để thay đổi màu của dữ liệu B và dữ liệu C.

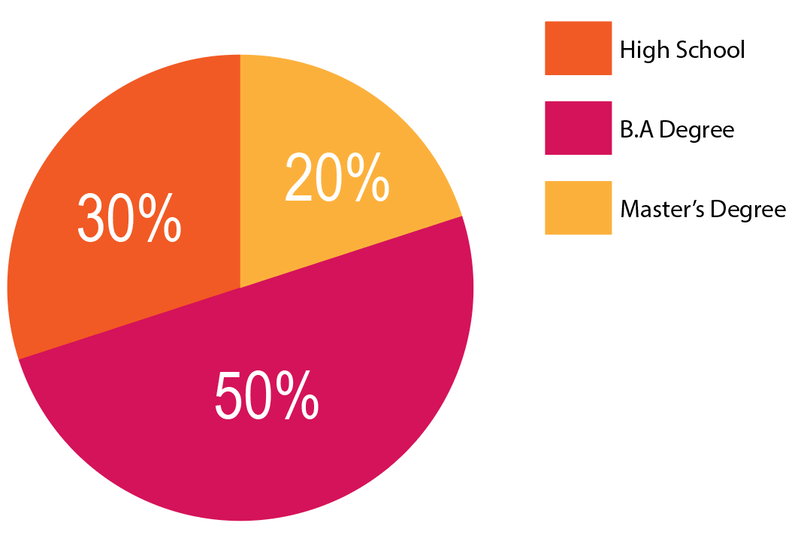
Bạn cũng có thể chỉnh sửa văn bản của dữ liệu hoặc thêm văn bản vào biểu đồ hình tròn theo cách thủ công .

Tất nhiên, có nhiều loại biểu đồ hình tròn khác nhau. Một phiên bản phổ biến khác là biểu đồ hình tròn.
Cách tạo biểu đồ hình tròn bánh rán
Tôi sẽ chỉ cho bạn cách tạo biểu đồ hình tròn bánh rán từ biểu đồ hình tròn mà chúng ta vừa tạo ở trên. Trước khi bắt đầu, hãy đảm bảo rằng dữ liệu của bạn là chính xác. Nếu bạn không chắc chắn 100%, hãy sao chép biểu đồ hình tròn trong trường hợp bạn muốn thực hiện các thay đổi sau này.
Bước 1: Nhấp vào biểu đồ hình tròn và chuyển đến menu trên cao Đối tượng > Bỏ nhóm. Bạn sẽ thấy một thông báo cảnh báo, hãy nhấp vào Có .

Bây giờ, các hình sẽ được tách nhóm khỏi văn bản, nhưng bạn sẽ cần phải tách lại các hình đó.

Vì vậy, hãy chọn biểu đồ hình tròn, nhấp chuột phải và chọn Ungroup . Bạn cũng phải hủy nhóm các màu.
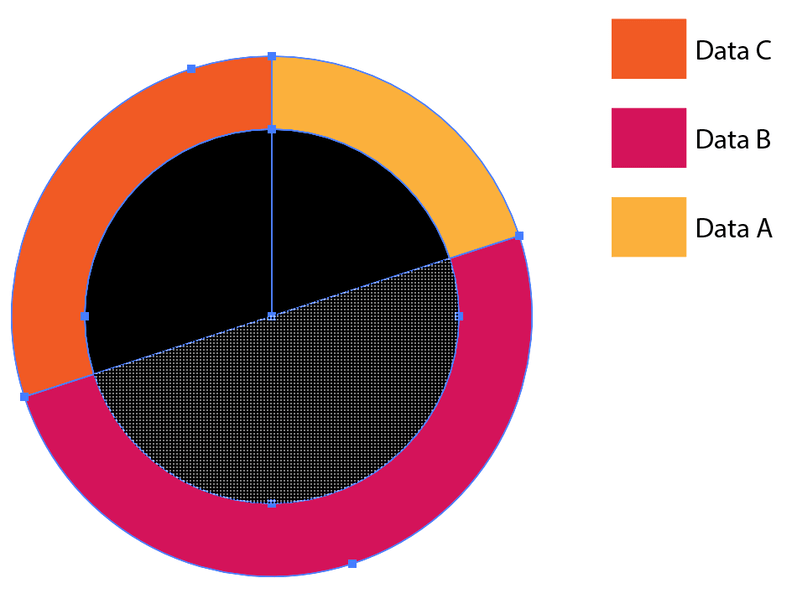
Bước 2: Sử dụng Công cụ hình elip ( L ) để tạo một hình tròn và đặt nó vào giữa biểu đồ hình tròn.

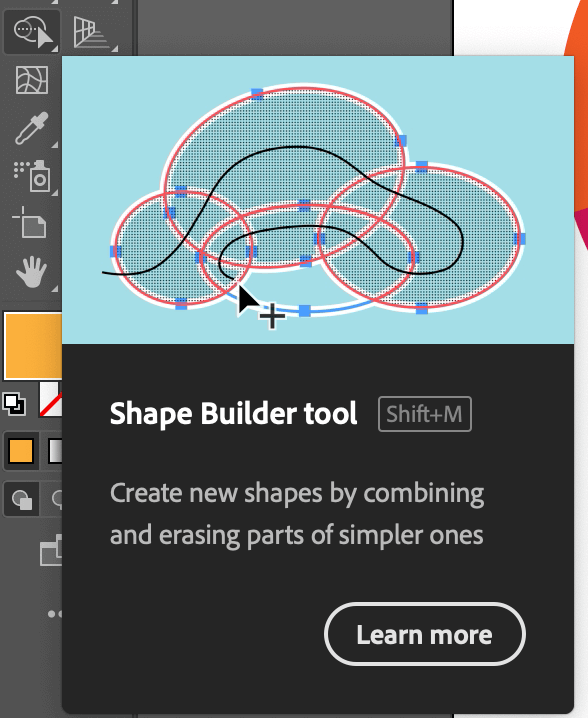
Bước 3: Chọn biểu đồ hình tròn và hình tròn, rồi chọn công cụ Trình tạo hình dạng ( Shift + M ) từ thanh công cụ.

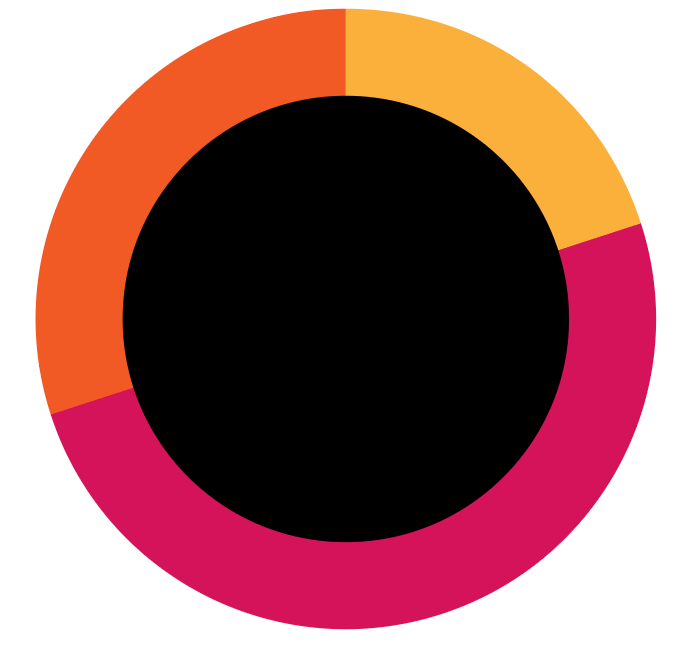
Bạn có thể thấy một phần của biểu đồ hình tròn được chia thành ba phần bên dưới hình tròn. Nhấp chuộtvà vẽ bên trong hình tròn để kết hợp các hình bên trong hình tròn.

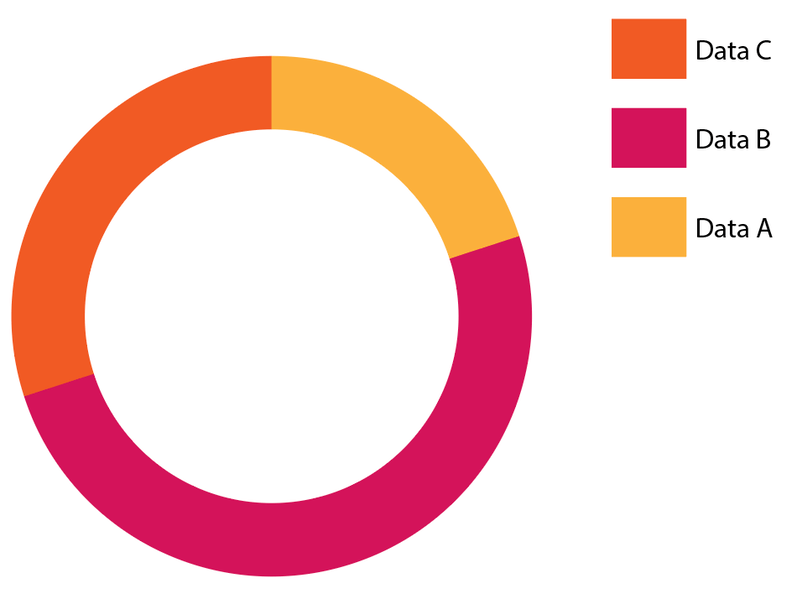
Bước 4: Chọn hình tròn và xóa nó sau khi bạn đã kết hợp các hình.

Nếu biểu đồ vành khuyên không đủ bắt mắt, bạn cũng có thể tạo biểu đồ 3D.
Cách tạo Biểu đồ hình tròn 3D
Tạo biểu đồ hình tròn 3D chỉ đơn giản là thêm hiệu ứng 3D vào biểu đồ hình tròn 2D của bạn. Bạn có thể tạo toàn bộ biểu đồ ở dạng 3D hoặc chỉ một phần của biểu đồ ở dạng 3D. Thực hiện theo các bước dưới đây và xem nó hoạt động như thế nào.
Bước 1: Tạo biểu đồ hình tròn. Bạn có thể tùy ý chọn đổi màu trước hoặc sau khi thêm hiệu ứng 3D.
Tôi sẽ sử dụng biểu đồ tròn ở trên để cho bạn thấy ví dụ.
Bước 2: Tách nhóm biểu đồ hình tròn cho đến khi tất cả các hình được tách thành các hình riêng lẻ.
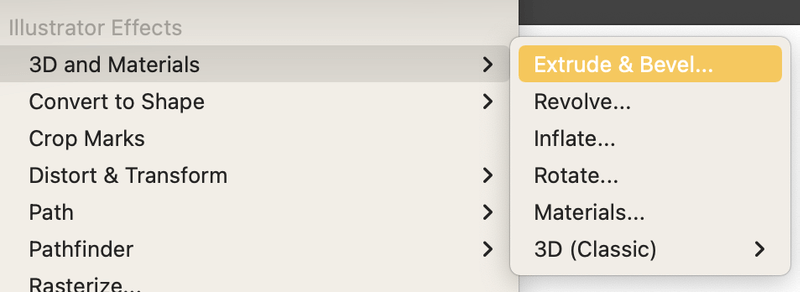
Bước 3: Chọn biểu đồ hình tròn, chuyển đến menu trên cao Hiệu ứng > 3D và Vật liệu > Đùn & Bevel hoặc bạn có thể chọn chế độ 3D (Cổ điển) nếu bạn quen thuộc hơn với chế độ này.

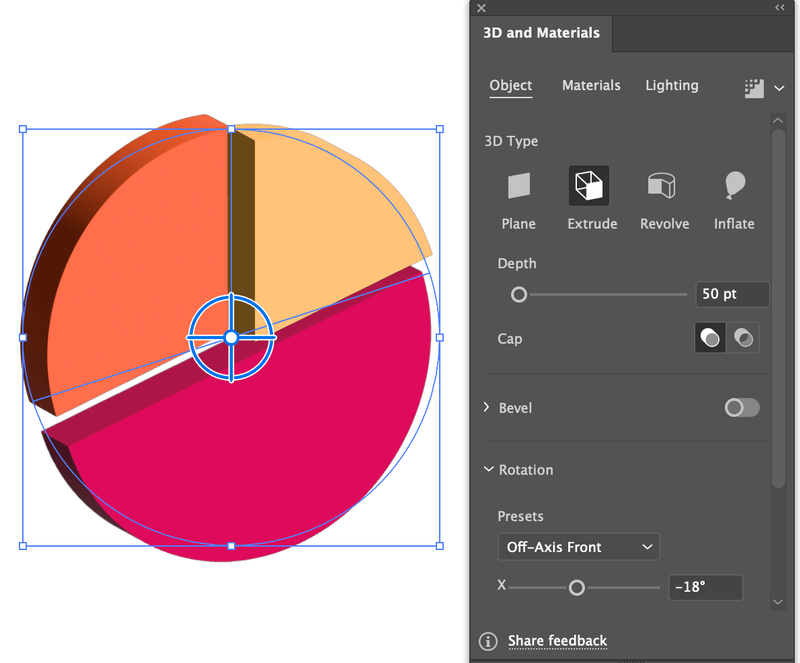
Bạn sẽ thấy phiên bản 3D của biểu đồ hình tròn và bước tiếp theo là điều chỉnh giá trị của một số cài đặt.

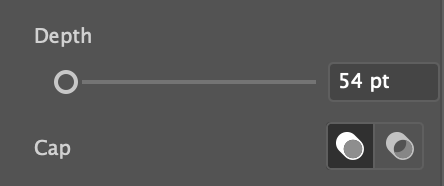
Bước 4: Thay đổi giá trị Độ sâu, số càng cao thì mức đùn càng sâu. Tôi sẽ nói khoảng 50 pt là một giá trị tốt.

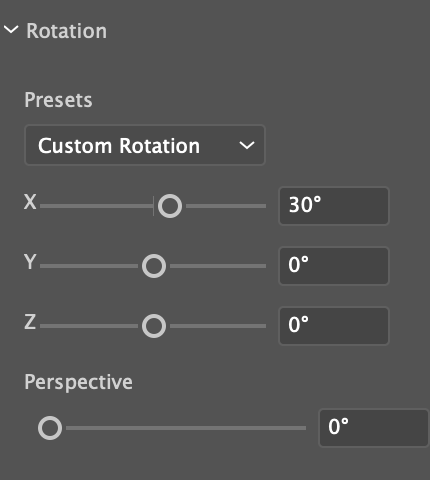
Sau đó, thay đổi giá trị Xoay. Đặt cả hai giá trị Y và Z thành 0 và bạn có thể điều chỉnh giá trị X cho phù hợp. Bạn cũng có thể nhấp vào các phần cụ thể để thêmcác giá trị khác nhau.

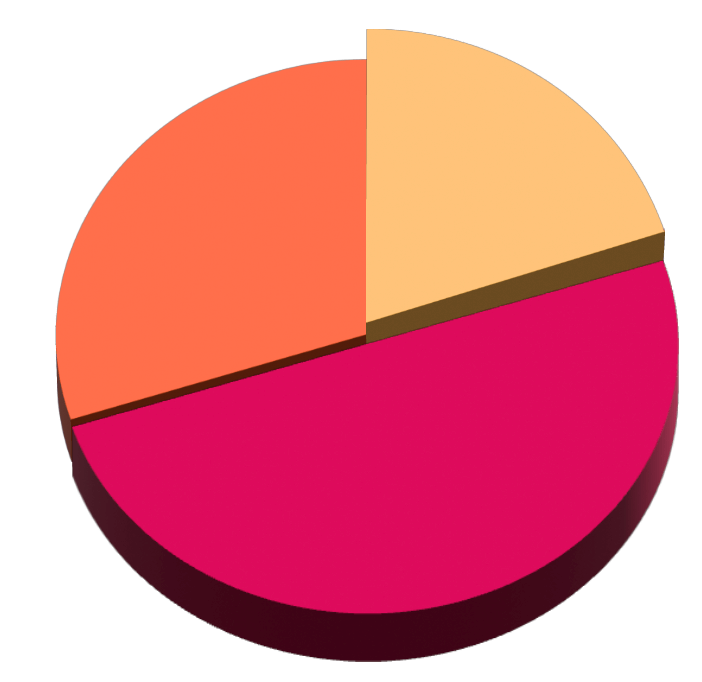
Đây là những gì tôi nhận được. Tôi cũng sử dụng công cụ Direct Selection để di chuyển hình bánh màu vàng một chút.

Sau khi bạn hài lòng với giao diện, hãy chọn biểu đồ hình tròn và chuyển đến menu trên cao Đối tượng > Mở rộng Giao diện . Thao tác này sẽ giúp bạn thoát khỏi chế độ chỉnh sửa 3D.
Kết luận
Bạn có thể nhanh chóng tạo biểu đồ tròn trong Adobe Illustrator bằng cách sử dụng Công cụ đồ thị hình tròn và bạn có thể chỉnh sửa biểu đồ bằng Công cụ chọn trực tiếp . Hãy nhớ rằng các giá trị bạn thêm vào trong bảng Biểu đồ phải có giá trị bằng 100 và bạn có thể tạo một biểu đồ hình tròn đẹp mắt.

