Sisukord
Miks on Adobe Illustrator ideaalne infograafiate tegemiseks? Palju põhjusi.
Lisaks sellele, et sellel on hämmastavad vahendid infograafika jaoks vektorgraafika tegemiseks, armastan ma Adobe Illustratori kasutada graafikute loomiseks, sest sellega on nii lihtne stiilseid graafikuid koostada ja ma saan graafikuid hõlpsasti muuta.
On olemas valmis graafikutööriistad, mida saate kasutada graafiku koostamiseks vaid mõne sammuga. Lisaks on olemas erinevad võimalused graafikute stiilimiseks.
Selles õpetuses õpid, kuidas teha erinevaid pirukadiagrammide stiile, sealhulgas tavalist pirukadiagrammi, donuti pirukadiagrammi ja 3D pirukadiagrammi.
Märkus: kõik selle õpetuse ekraanipildid on tehtud Adobe Illustrator CC 2022 Mac versioonist. Windows või muud versioonid võivad välja näha teistsugused.
Kus on Adobe Illustratoris pirukadiagrammi tööriist
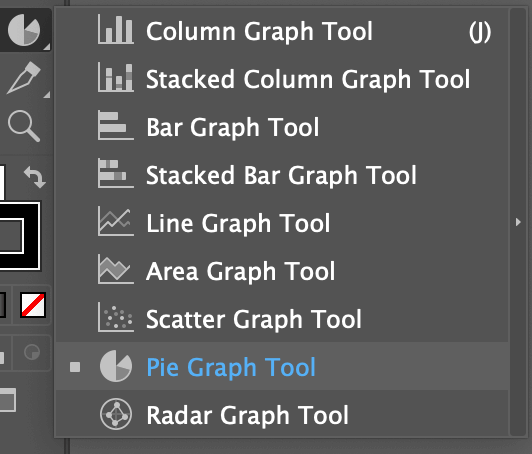
Saate leida Tordiagrammi tööriist samas menüüs kui teised graafikutööriistad, kui kasutate täiustatud tööriistariba.

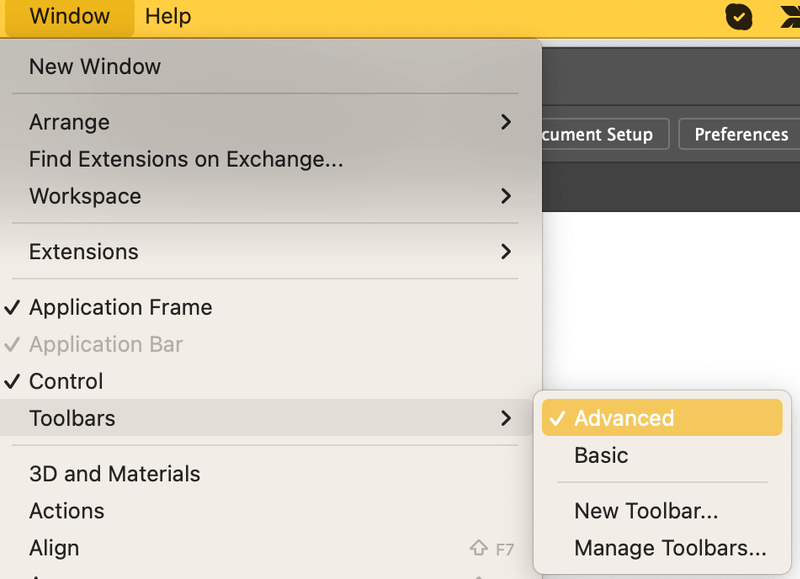
Kui te kasutate põhilist tööriistariba, saate kiiresti üleval olevast menüüst lülituda täiustatud tööriistaribale. Aken > Tööriistaribad > Täiustatud .

Nüüd, kui olete leidnud õige tööriista, jätkame ja läheme Adobe Illustratoris pirukadiagrammi koostamise sammude juurde.
Kuidas teha pirukadiagrammi Adobe Illustratoris
Diagrammi koostamiseks on vaja vaid paar sammu, et kasutada Tordigraafi tööriista.
1. samm: Loo pirukadiagramm. Valige Tordiagrammi tööriist tööriistaribalt ja klõpsake joonistusplaadil.
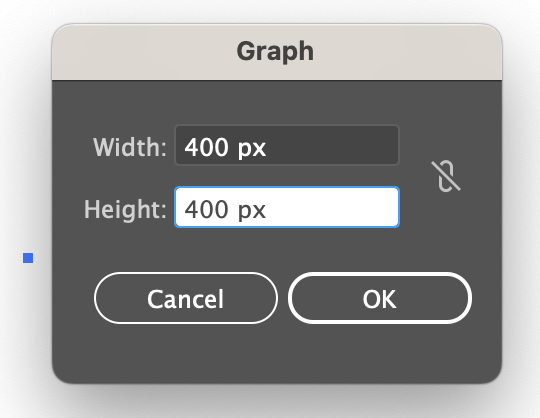
Avaneb graafiku seadistamise aken, kuhu tuleb sisestada graafiku suurus.

Sisestage Laius ja Kõrgus väärtused ja klõpsake OK .
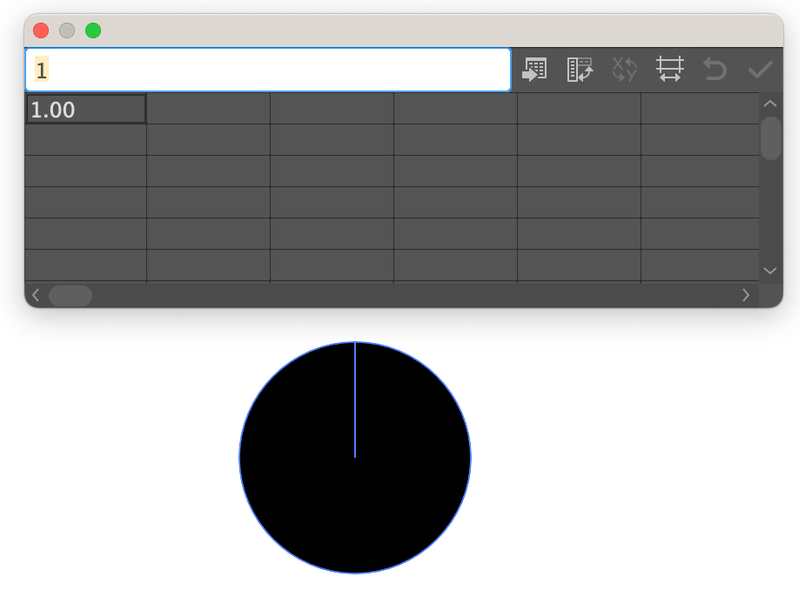
Näete ringi (diagrammi) ja tabelit, seega on järgmine samm andmete sisestamine tabelisse.

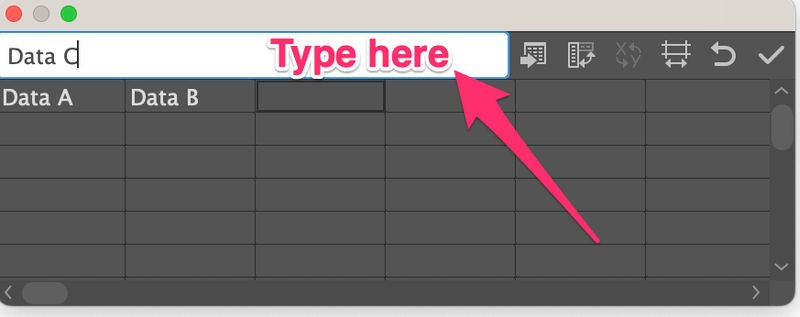
2. samm: Sisestage atribuudid. Klõpsake tabeli esimesel kastil ja sisestage ülalpool olevale valgele ribale atribuut. Vajutage klahvi Tagasi või Sisesta võti ja atribuut kuvatakse tabelis.
Näiteks võite panna Andmed A, andmed B, ja Andmed C .

Seejärel sisestage iga atribuudi väärtus tabeli teisele reale.
Näiteks kuupäev A on 20%, andmed B on 50% ja andmed C on 30%, nii et võite lisada arvud 20, 50 ja 30 vastavate andmete alla.
Märkus: numbrid peavad olema kokku 100.
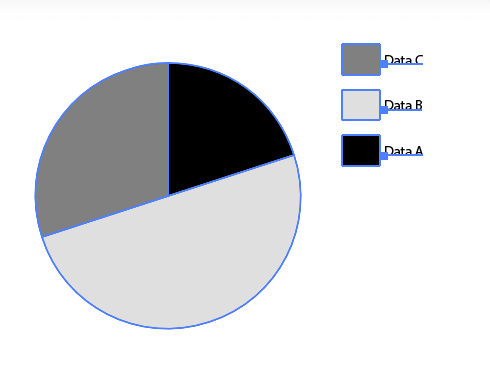
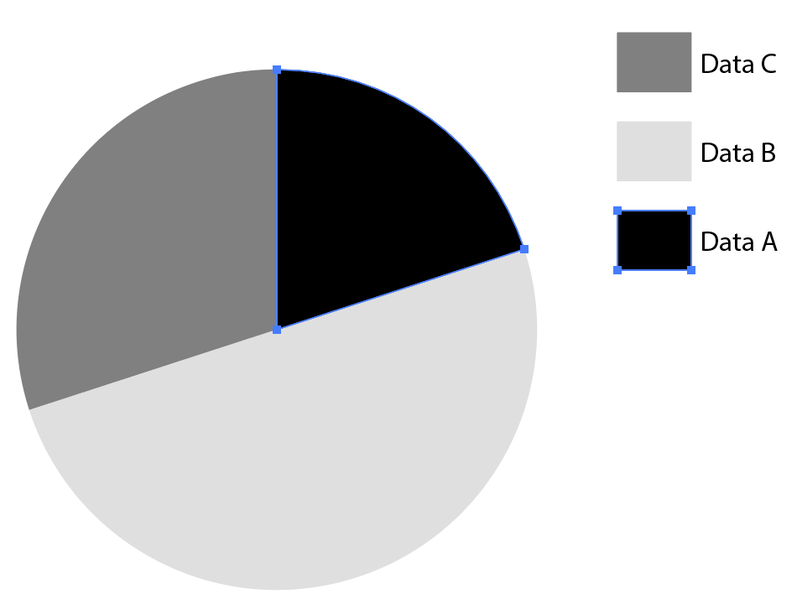
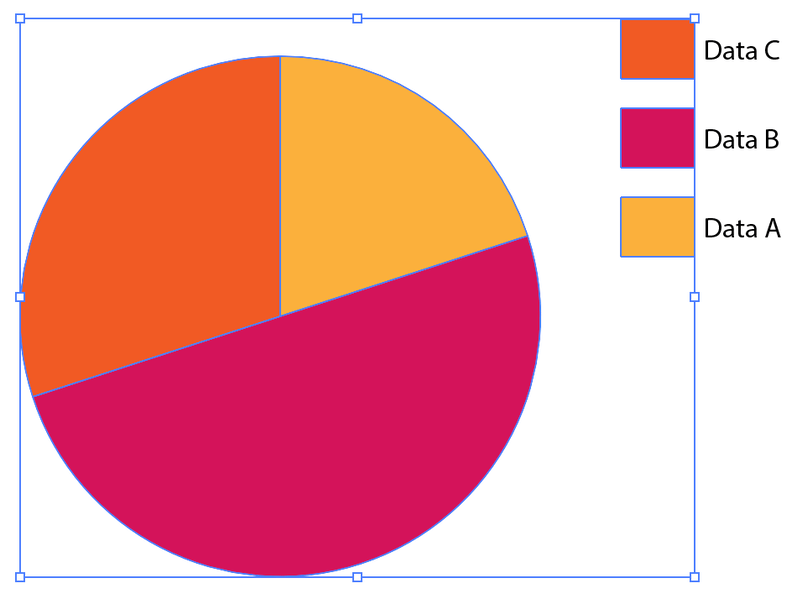
Klõpsake nuppu Vaata sümbol ja te peaksite nägema sellist pirukadiagrammi.

3. samm: Sulge graafiku tabel .
4. samm: Kujundage ja redigeerige pirukadiagrammi. Näiteks saate muuta värvi või lisada pirukadiagrammile teksti.
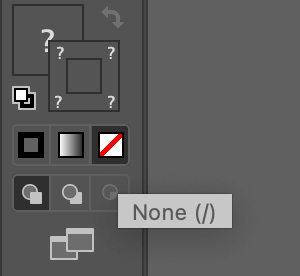
Esimene asi, mida ma teeksin, on vabaneda pirukadiagrammi joonistusvärvist, et see näeks kaasaegsem välja.


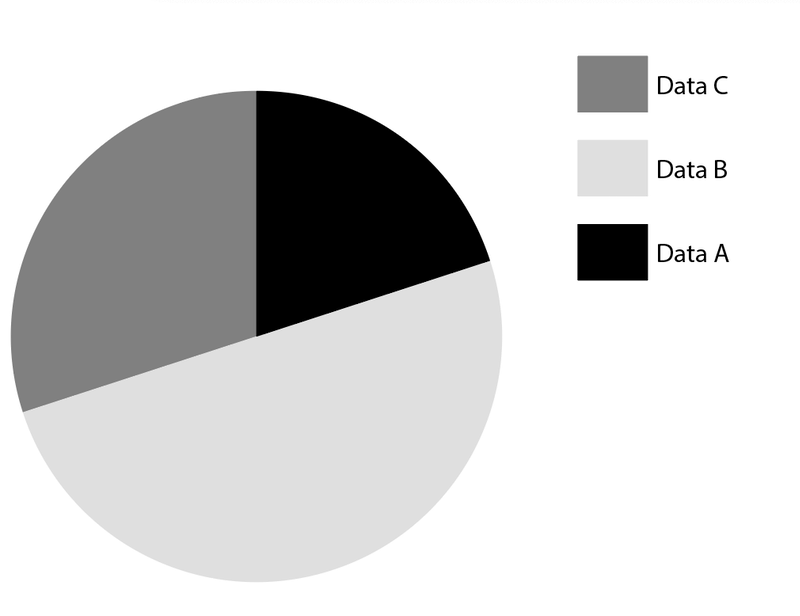
Seejärel muudame pirukadiagrammi värvi.
Kasutage Otsese valiku tööriist klõpsata musta värvi pirukadiagrammil ja musta ristkülikuga andmete A kõrval.

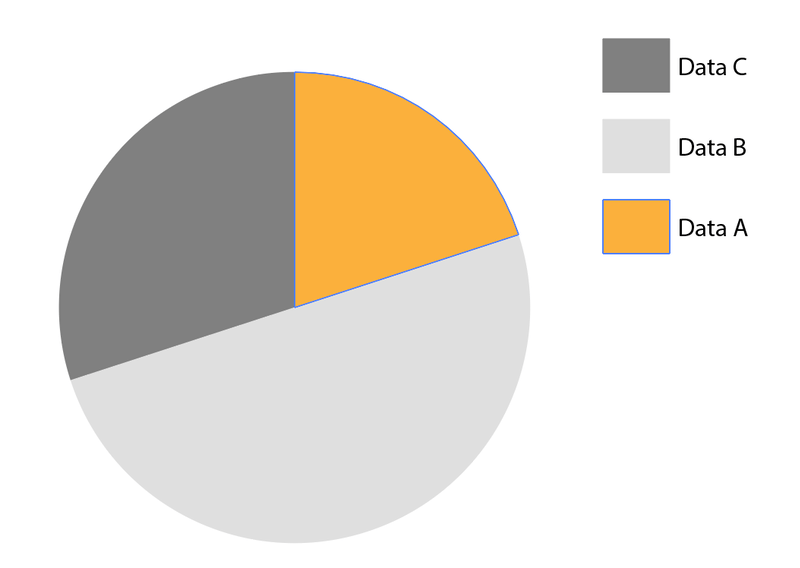
Valige värv Swatches-paneelilt või kasutage värvide täitmiseks muid meetodeid.

Kasutage sama meetodit andmete B ja C värvuse muutmiseks.

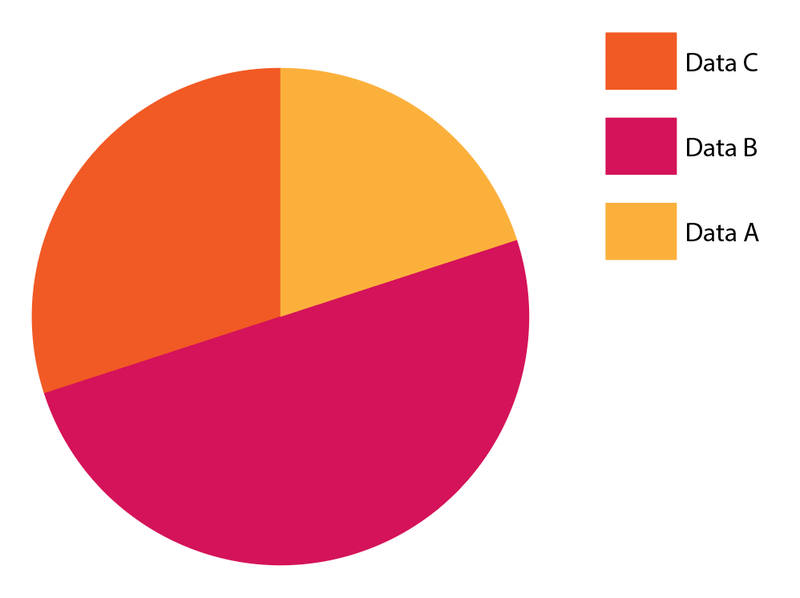
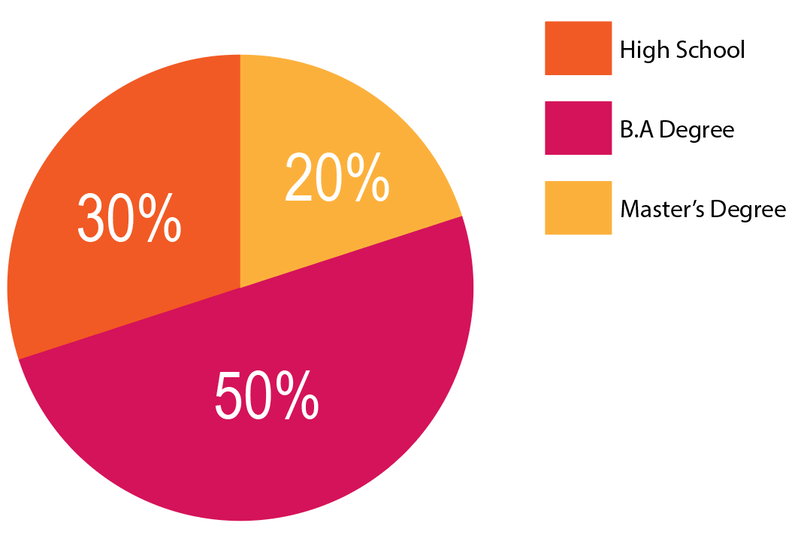
Saate ka andmete teksti redigeerida või lisada käsitsi teksti pirukadiagrammile.

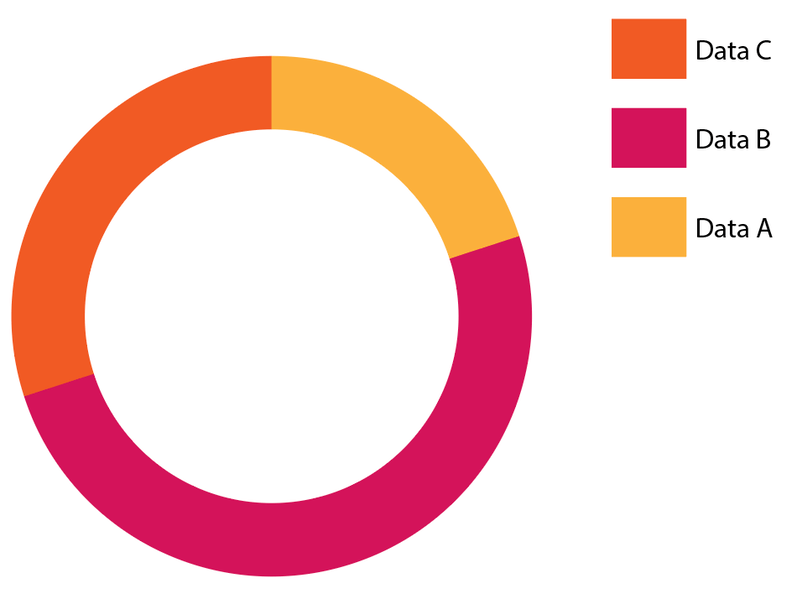
Loomulikult on olemas erinevaid pirukadiagramme. Teine populaarne versioon on donuti pirukadiagramm.
Kuidas teha Donuti pirukadiagrammi
Näitan teile, kuidas teha ülalpool loodud ringdiagrammi põhjal donuti-koogidiagramm. Enne alustamist veenduge, et teie andmed on õiged. Kui te ei ole 100% kindel, dubleerige ringdiagramm, juhuks kui soovite hiljem muudatusi teha.
1. samm: Klõpsake pirukadiagrammil ja minge ülevalpool asuvasse menüüsse Objekt > Gruppi mittekuulutamine. Näete hoiatusteadet, klõpsake Jah .

Nüüd eraldatakse kujundid tekstist, kuid te peate kujundid uuesti lahti rühmitama.

Seega valige ringdiagramm, tehke paremklõps ja valige Ungrupeering Te peate ka värvid lahti rühmitama.
2. samm: Kasutage Ellipsi tööriist ( L ), et teha ring ja paigutada see pirukadiagrammi keskele.

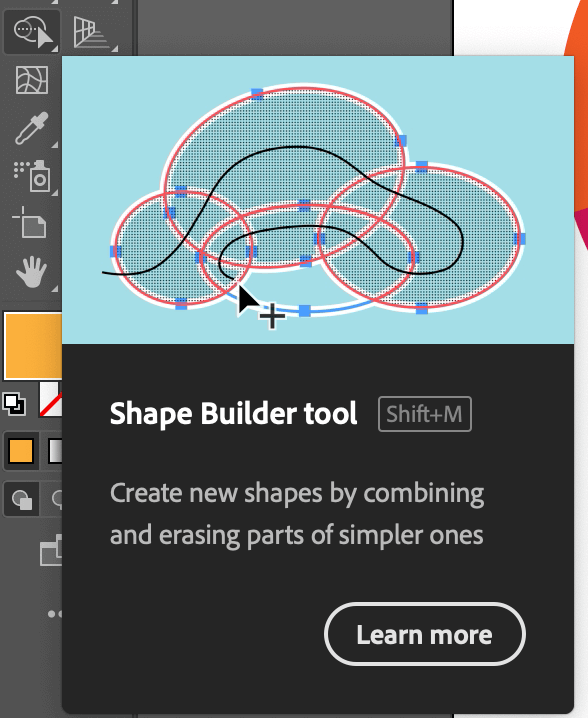
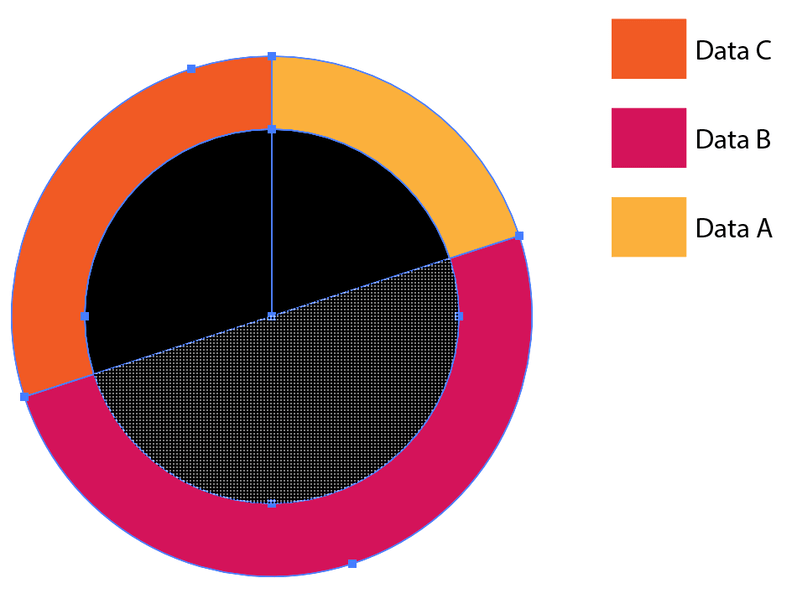
3. samm: Valige ringdiagramm ja ring ning valige Shape Builder tööriist ( Vahetus + M ) tööriistaribalt.

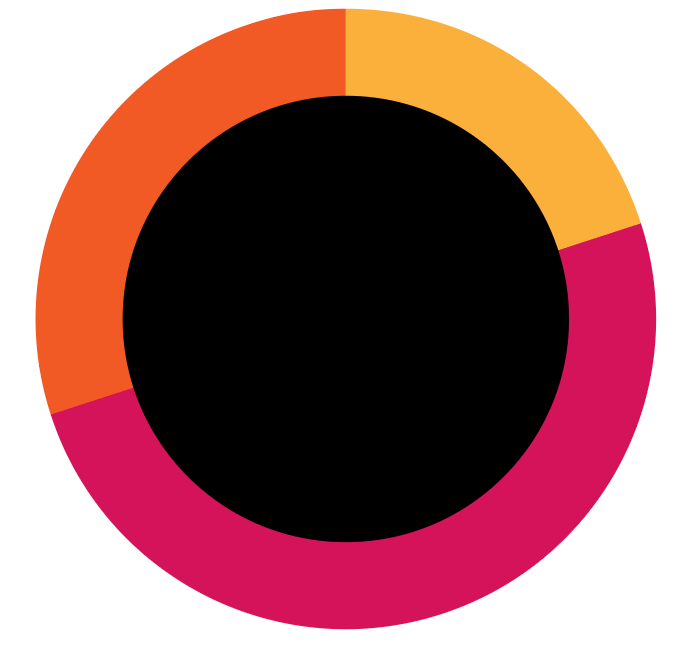
Ringi all näete osa pirukadiagrammi, mis on jagatud kolmeks osaks. Klõpsake ja joonistage ringikuju sees, et ühendada kujundid ringi sees.

4. samm: Valige ring ja kustutage see pärast kujundite ühendamist.

Kui donuutide graafik ei ole piisavalt väljamõeldud, võite teha ka 3D-kujulise diagrammi.
Kuidas teha 3D pirukadiagrammi
3D-tordiagrammi tegemine on lihtsalt 3D-efekti lisamine teie 2D-tordiagrammile. Te võite muuta kogu diagrammi 3D-ks või ainult osa sellest 3D-ks. Järgige alljärgnevaid samme ja vaadake, kuidas see toimib.
1. samm: Looge pirukadiagramm. Valikuliselt saate valida, kas soovite muuta värvi enne või pärast 3D-efekti lisamist.
Kasutan näite näitamiseks ülaltoodud pirukadiagrammi.
2. samm: Lülitage pirukadiagramm lahti, kuni kõik kujundid on eraldatud eraldi kujunditena.
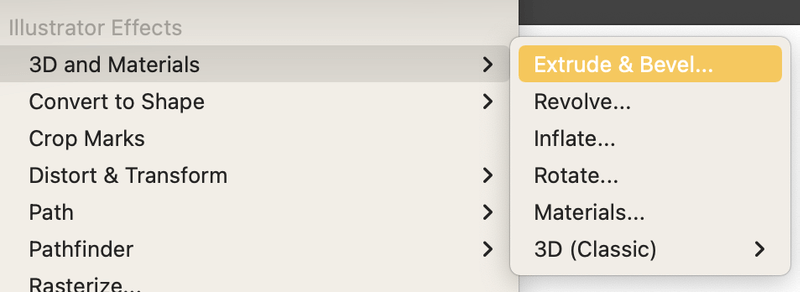
3. samm: Valige pirukadiagramm, minge ülesse menüüsse Mõju > 3D ja materjalid > Ekstrudeerimine & amplituud; koonerdamine või võite valida 3D (klassikalise) režiimi, kui olete sellega paremini tuttav.

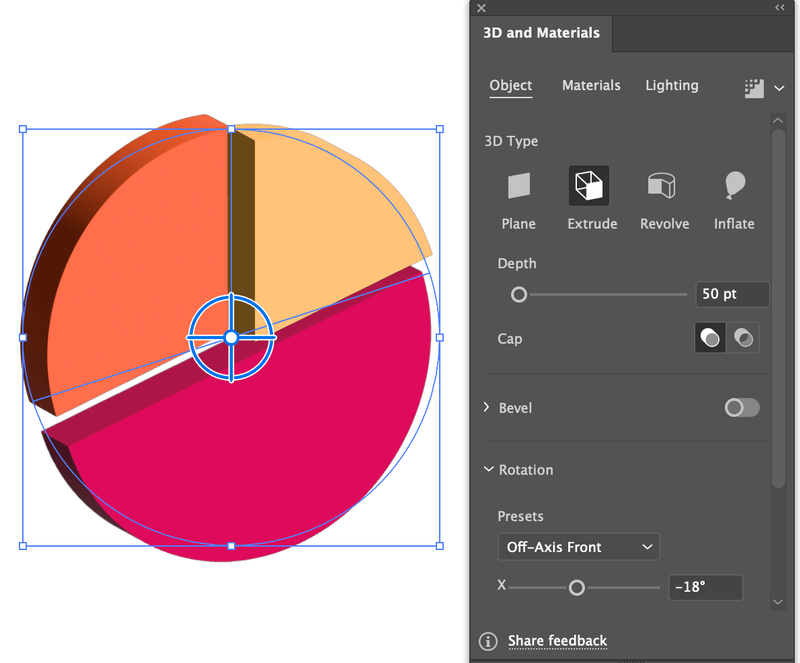
Näete 3D-versiooni pirukadiagrammist ja järgmine samm on mõne seadistuse väärtuse kohandamine.

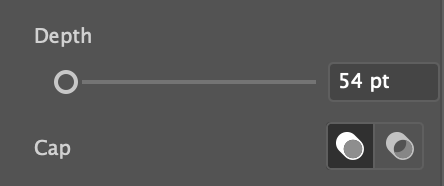
4. samm: Muutke Depth väärtust, mida suurem number, seda sügavamale läheb ekstrudeerimise tase. Ma ütleksin, et umbes 50 pt on hea väärtus.

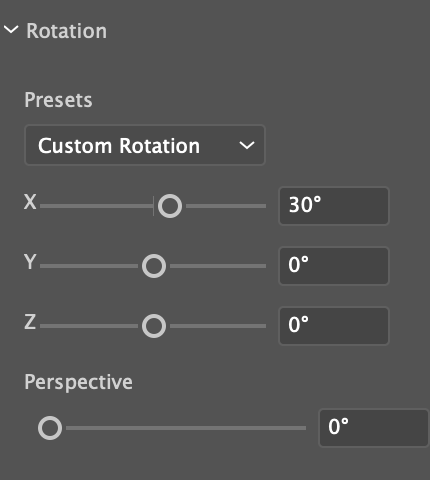
Seejärel muutke Rotatsiooniväärtusi. Seadke mõlemad Y ja Z väärtused 0-le ja saate reguleerida X väärtus vastavalt. Te võite ka klõpsata konkreetsetel osadel, et lisada erinevaid väärtusi.

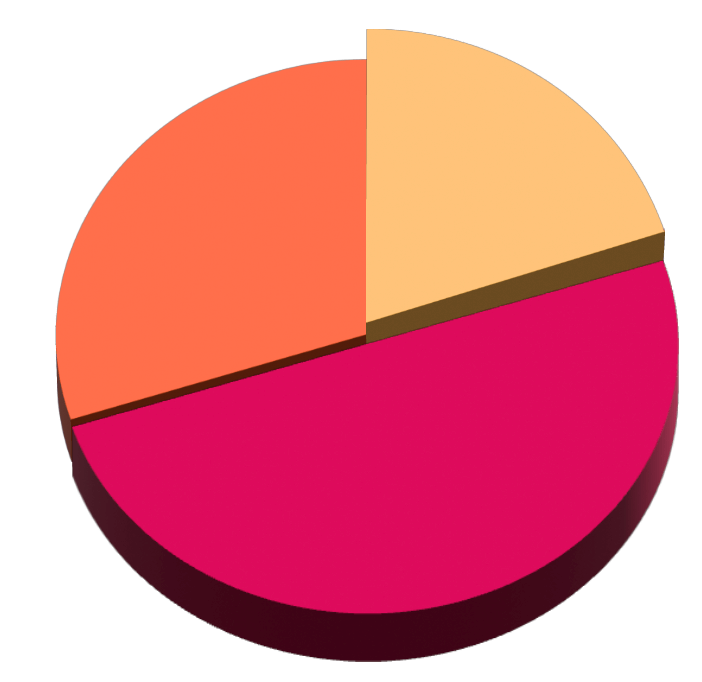
Siin on see, mis ma sain. Ma kasutasin ka Direct Selection tööriista, et kollast pirukakujundit veidi liigutada.

Kui olete välimusega rahul, valige pirukadiagramm ja minge ülesse menüüsse Objekt > Laienda välimust See viib teid 3D redigeerimisrežiimist välja.
Kokkuvõte
Adobe Illustratoris saab kiiresti teha pirukadiagrammi, kasutades selleks funktsiooni Tordiagrammi tööriist ja te saate diagrammi muuta diagrammi Otsese valiku tööriist Pidage meeles, et graafikutabelisse lisatavad väärtused peavad olema kokku järgmised. 100 ja olete valmis tegema ilusa pirukadiagrammi.

