តារាងមាតិកា
ហេតុអ្វីបានជា Adobe Illustrator ល្អសម្រាប់បង្កើត Infographics? ហេតុផលជាច្រើន។
ក្រៅពីការពិតដែលថាវាមានឧបករណ៍ដ៏អស្ចារ្យសម្រាប់បង្កើតក្រាហ្វិកវ៉ិចទ័រសម្រាប់ព័ត៌មានក្រាហ្វិក ខ្ញុំចូលចិត្តប្រើ Adobe Illustrator ដើម្បីបង្កើតគំនូសតាងព្រោះវាងាយស្រួលធ្វើតារាងទាន់សម័យ ហើយខ្ញុំអាចកែសម្រួលតារាងបានយ៉ាងងាយស្រួល។
មានឧបករណ៍ក្រាហ្វដែលត្រៀមរួចជាស្រេចដែលអ្នកអាចប្រើដើម្បីបង្កើតគំនូសតាងដោយគ្រាន់តែពីរបីជំហានប៉ុណ្ណោះ។ បូកមានជម្រើសផ្សេងគ្នាដើម្បីធ្វើរចនាប័ទ្មតារាង។
នៅក្នុងមេរៀននេះ អ្នកនឹងរៀនពីរបៀបបង្កើតរចនាប័ទ្មផ្សេងគ្នានៃគំនូសតាងចំណិត រួមទាំងគំនូសតាងចំណិតស្តង់ដារ គំនូសតាងនំដូណាត់ និងគំនូសតាងចំណិត 3D ។
ចំណាំ៖ រូបថតអេក្រង់ទាំងអស់ពីការបង្រៀននេះត្រូវបានយកចេញពី Adobe Illustrator CC 2022 កំណែរបស់ Mac ។ វីនដូឬកំណែផ្សេងទៀតអាចមើលទៅខុសគ្នា។
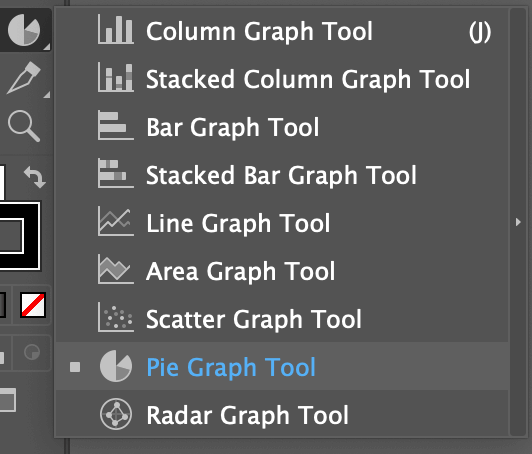
តើឧបករណ៍គំនូសតាង Pie នៅឯណានៅក្នុង Adobe Illustrator
អ្នកអាចស្វែងរក ឧបករណ៍ក្រាហ្វិក Pie នៅលើម៉ឺនុយដូចគ្នានឹងឧបករណ៍ក្រាហ្វផ្សេងទៀត ប្រសិនបើអ្នកកំពុងប្រើ របារឧបករណ៍កម្រិតខ្ពស់។

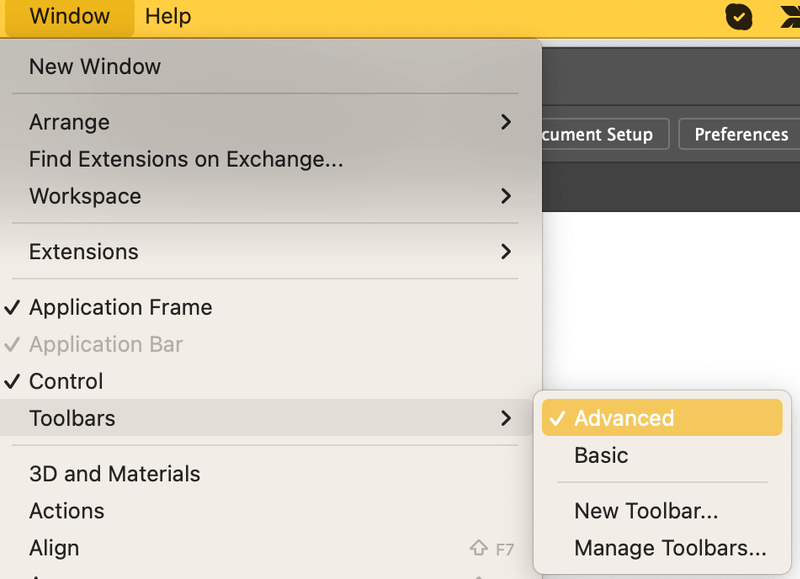
ប្រសិនបើអ្នកកំពុងប្រើរបារឧបករណ៍មូលដ្ឋាន អ្នកអាចប្តូរទៅរបារឧបករណ៍កម្រិតខ្ពស់បានយ៉ាងលឿនពីម៉ឺនុយខាងលើ Window > Toolbars > កម្រិតខ្ពស់ ។

ឥឡូវនេះអ្នកបានរកឃើញឧបករណ៍ដែលត្រឹមត្រូវហើយ សូមបន្តទៅមុខ ហើយឈានទៅជំហានដើម្បីបង្កើតតារាងចំណិតក្នុង Adobe Illustrator។
របៀបបង្កើតគំនូសតាង Pie នៅក្នុង Adobe Illustrator
វាត្រូវការតែពីរបីជំហានប៉ុណ្ណោះដើម្បីបង្កើតគំនូសតាងដោយប្រើ Pie Graph Tool ។
ជំហានទី 1៖ បង្កើតគំនូសតាងចំណិត។ ជ្រើសរើស Pie Graph Tool ពី toolbar ហើយចុចលើ artboard។
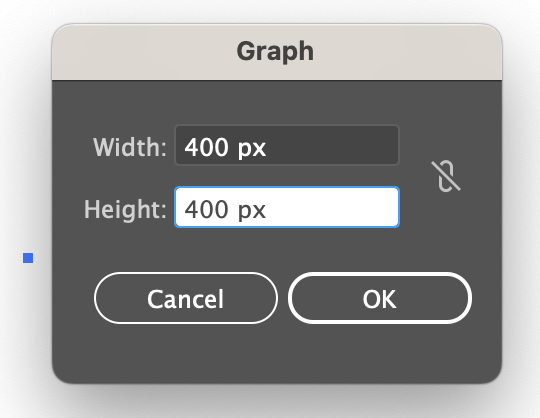
បង្អួចការកំណត់ក្រាហ្វនឹងលេចឡើង ហើយអ្នកត្រូវបញ្ចូលទំហំនៃគំនូសតាង។

វាយបញ្ចូលតម្លៃ ទទឹង និង កម្ពស់ ហើយចុច យល់ព្រម ។
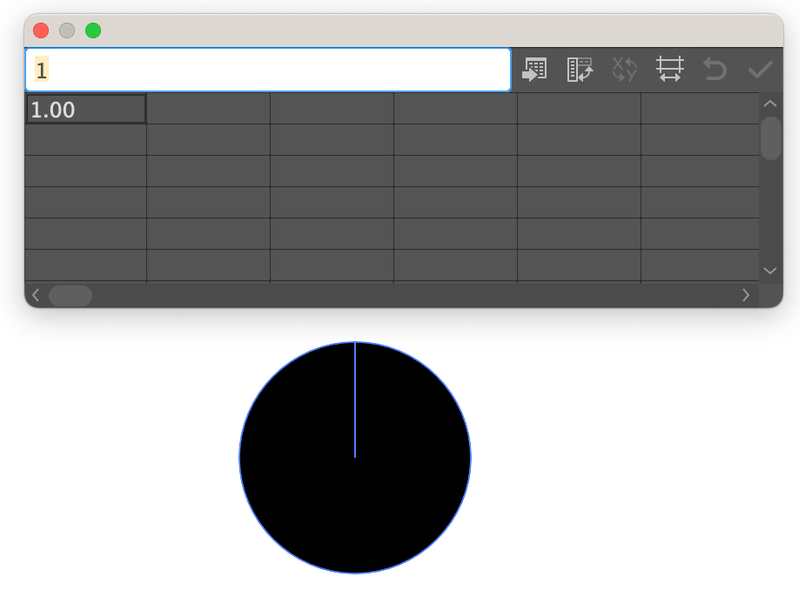
អ្នកនឹងឃើញរង្វង់មួយ (គំនូសតាង) និងតារាង ដូច្នេះជំហានបន្ទាប់គឺបញ្ចូលទិន្នន័យទៅក្នុងតារាង។

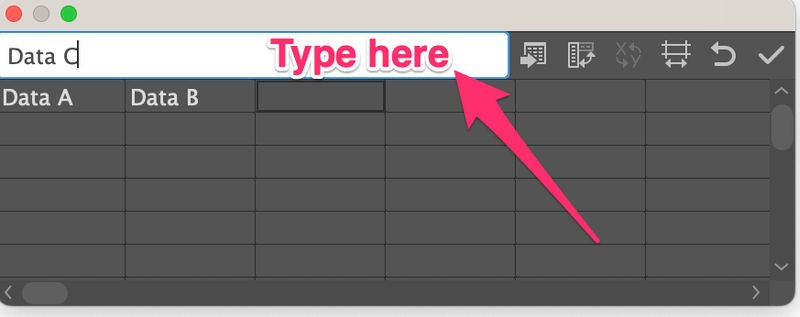
ជំហានទី 2: បញ្ចូលគុណលក្ខណៈ។ ចុចលើប្រអប់ទីមួយនៅលើតារាង ហើយវាយបញ្ចូលគុណលក្ខណៈនៅលើរបារពណ៌សខាងលើ។ ចុចគ្រាប់ចុច Return ឬ Enter ហើយគុណលក្ខណៈនឹងបង្ហាញនៅលើតារាង។
ឧទាហរណ៍ អ្នកអាចដាក់ ទិន្នន័យ A, ទិន្នន័យ B, និង ទិន្នន័យ C ។

បន្ទាប់មកបញ្ចូលតម្លៃនៃគុណលក្ខណៈនីមួយៗនៅលើជួរទីពីរនៃតារាង។
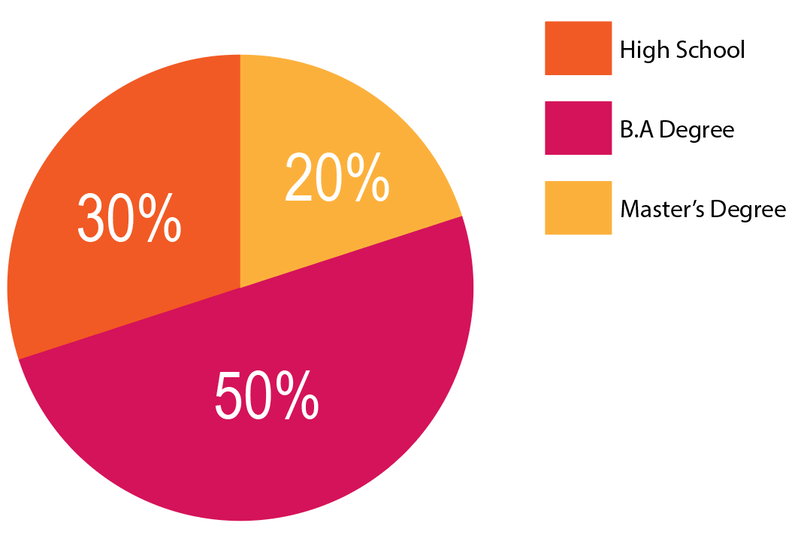
ឧទាហរណ៍ កាលបរិច្ឆេទ A គឺ 20% ទិន្នន័យ B គឺ 50% ហើយទិន្នន័យ C គឺ 30% ដូច្នេះអ្នកអាចបន្ថែមលេខ 20, 50 និង 30 នៅក្រោមទិន្នន័យអ្នកឆ្លើយឆ្លងព័ត៌មាន។
ចំណាំ៖ លេខត្រូវតែបន្ថែមរហូតដល់ 100។
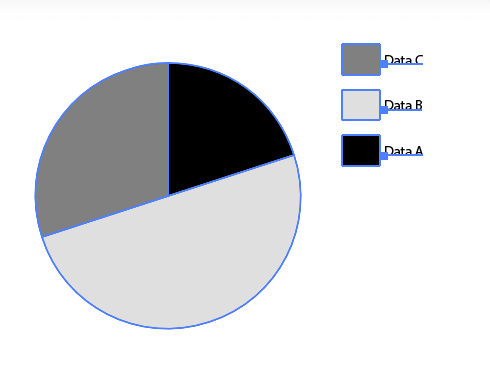
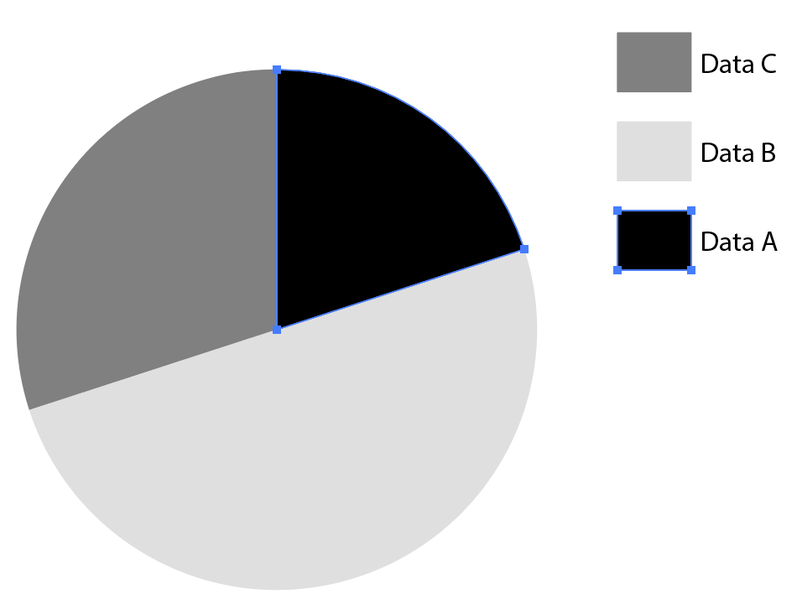
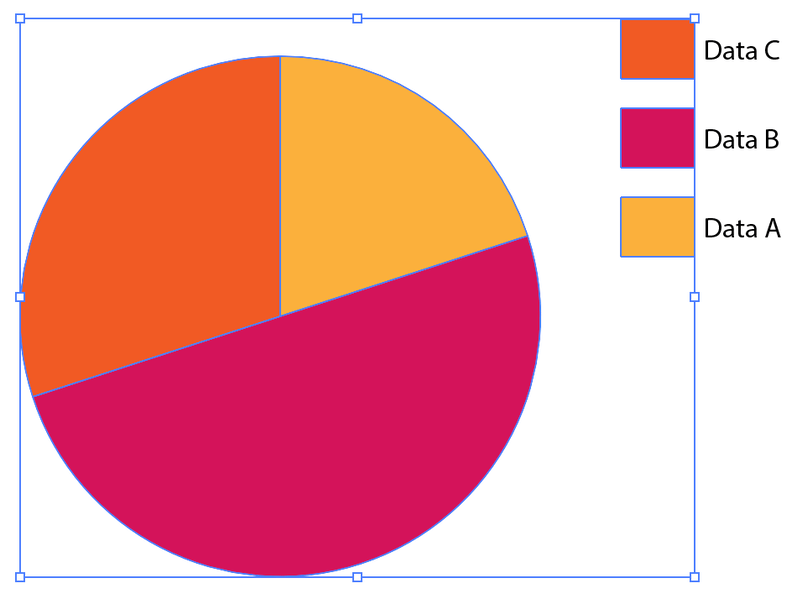
ចុចលើនិមិត្តសញ្ញា Check ហើយអ្នកគួរតែឃើញតារាងចំណិតដូចនេះ។

ជំហានទី 3៖ បិទតារាងក្រាហ្វ ។
ជំហានទី 4: រចនាប័ទ្ម និងកែសម្រួល គំនូសតាងចំណិត។ ឧទាហរណ៍ អ្នកអាចផ្លាស់ប្តូរពណ៌ ឬបន្ថែមអត្ថបទទៅតារាងចំណិត។
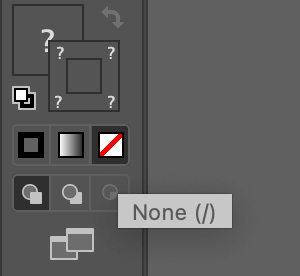
រឿងដំបូងដែលខ្ញុំចង់ធ្វើគឺកម្ចាត់ពណ៌ដាច់សរសៃឈាមខួរក្បាលនៃគំនូសតាងចំណិត ដើម្បីឱ្យវាមើលទៅទំនើបជាងមុន។


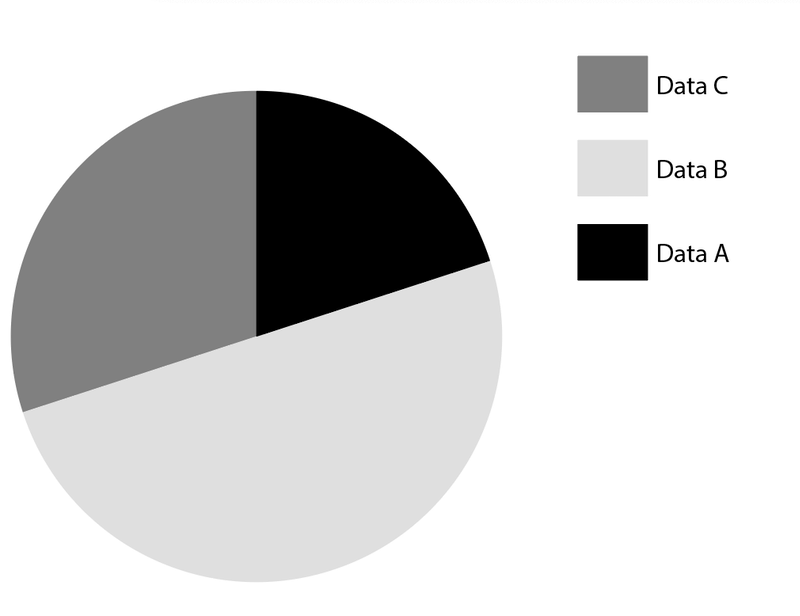
បន្ទាប់មកតោះប្តូរពណ៌របស់គំនូសតាងចំណិត។
ប្រើ ឧបករណ៍ជ្រើសរើសដោយផ្ទាល់ ដើម្បីចុចលើពណ៌ខ្មៅនៅលើតារាងចំណិត និងចតុកោណកែងខ្មៅនៅជាប់ទិន្នន័យ A.

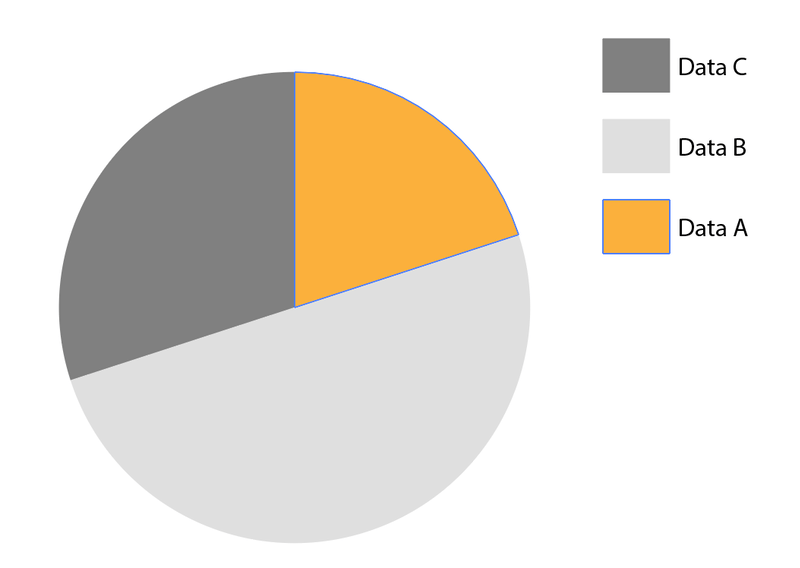
ជ្រើសរើសពណ៌ពីបន្ទះ Swatches ឬប្រើវិធីផ្សេងទៀតដើម្បីបំពេញពណ៌។

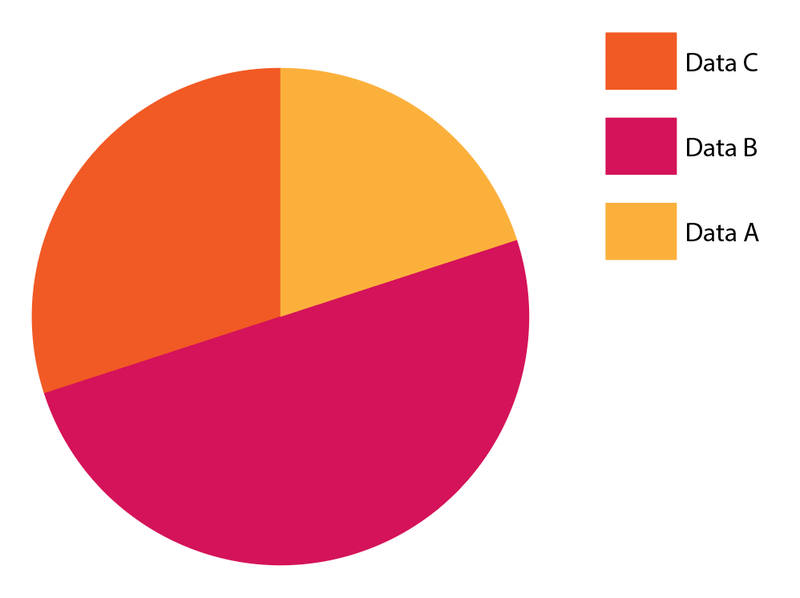
ប្រើវិធីដូចគ្នាដើម្បីផ្លាស់ប្តូរពណ៌ទិន្នន័យ B និងទិន្នន័យ C.

អ្នកក៏អាចកែសម្រួលអត្ថបទនៃទិន្នន័យ ឬបន្ថែមអត្ថបទដោយដៃទៅតារាងចំណិត .

ជាការពិតណាស់ មានប្រភេទផ្សេងគ្នានៃគំនូសតាងចំណិត។ កំណែពេញនិយមមួយទៀតគឺតារាងនំដូណាត់។
របៀបបង្កើតគំនូសតាងនំដូណាត់
ខ្ញុំនឹងបង្ហាញអ្នកពីរបៀបធ្វើគំនូសតាងនំដូណាត់ពីតារាងចំណិតដែលយើងទើបតែបង្កើតខាងលើ។ មុនពេលចាប់ផ្តើម ត្រូវប្រាកដថាទិន្នន័យរបស់អ្នកត្រឹមត្រូវ។ ប្រសិនបើអ្នកមិនប្រាកដ 100% សូមចម្លងគំនូសតាងចំណិត នៅក្នុងករណីដែលអ្នកចង់ធ្វើការផ្លាស់ប្តូរនៅពេលក្រោយ។
ជំហានទី 1៖ ចុចលើគំនូសតាងចំណិត ហើយចូលទៅកាន់ម៉ឺនុយខាងលើ វត្ថុ > បំបែកក្រុម។ អ្នកនឹងឃើញសារព្រមាន សូមចុច បាទ/ចាស ។

ឥឡូវនេះ រាងនឹងមិនត្រូវបានចាត់ជាក្រុមពីអត្ថបទ ប៉ុន្តែអ្នកនឹងត្រូវបំបែកក្រុមរូបរាងម្តងទៀត។

ដូច្នេះជ្រើសរើសគំនូសតាងចំណិត ចុចកណ្ដុរស្ដាំហើយជ្រើសរើស Ungroup ។ អ្នកក៏ត្រូវបែងចែកពណ៌ជាក្រុម។
ជំហានទី 2៖ ប្រើ ឧបករណ៍រាងពងក្រពើ ( L ) ដើម្បីធ្វើរង្វង់មួយ ហើយដាក់វានៅចំកណ្តាលនៃគំនូសតាងចំណិត។

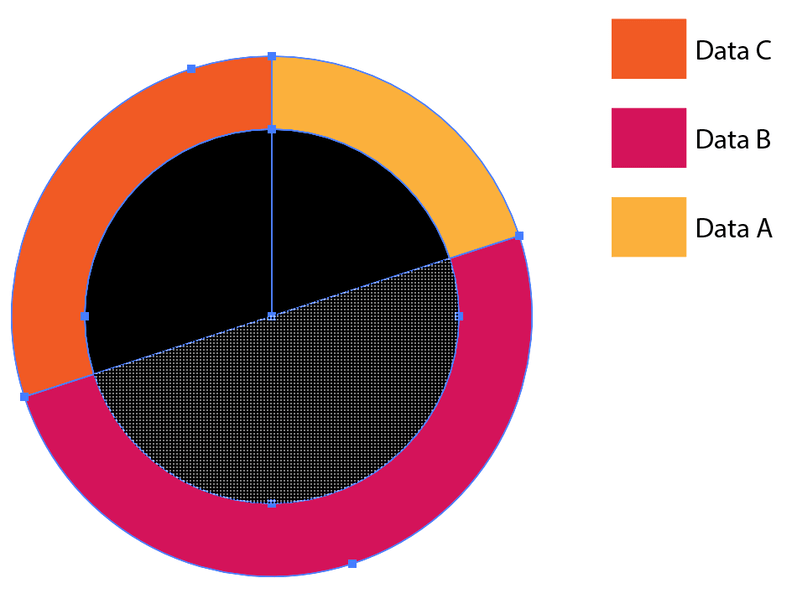
ជំហានទី 3៖ ជ្រើសរើសគំនូសតាងចំណិត និងរង្វង់ ហើយជ្រើសរើស Shape Builder tool ( Shift + M ) ពីរបារឧបករណ៍។

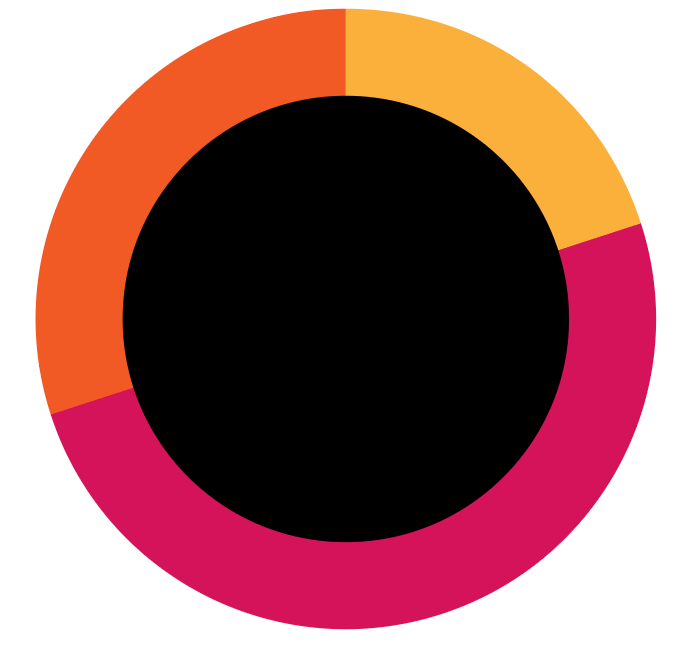
អ្នកអាចមើលឃើញផ្នែកនៃគំនូសតាងចំណិតចែកជាបីផ្នែកនៅពីក្រោមរង្វង់។ ចុចហើយគូរក្នុងរាងរង្វង់ដើម្បីបញ្ចូលរាងក្នុងរង្វង់។

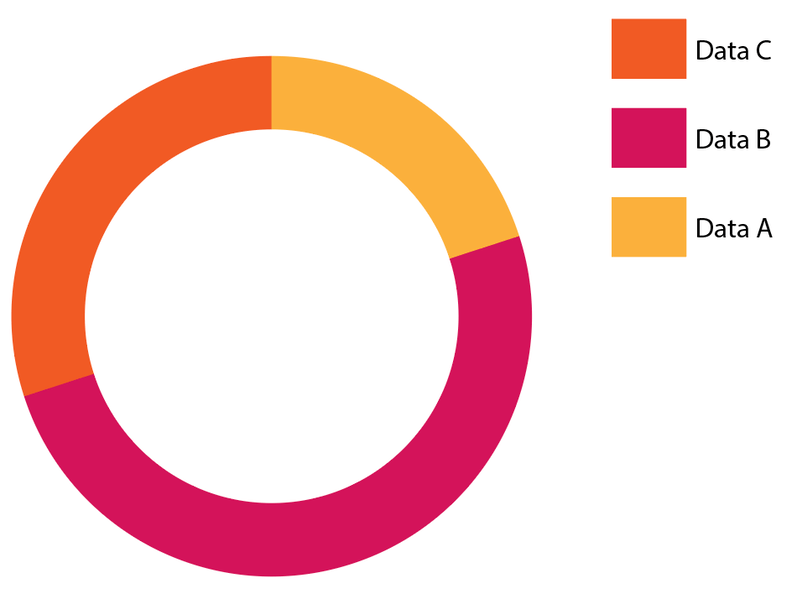
ជំហានទី 4: ជ្រើសរើសរង្វង់ ហើយលុបវាចេញនៅពេលដែលអ្នកបានរួមបញ្ចូលរាង។

ប្រសិនបើគំនូសតាងនំដូណាត់មិនសមល្មមទេ អ្នកក៏អាចបង្កើតជាទម្រង់ 3D ផងដែរ។
របៀបបង្កើតគំនូសតាងចំណិត 3D
ការបង្កើតគំនូសតាងចំណិត 3D គឺគ្រាន់តែបន្ថែមបែបផែន 3D ទៅក្នុងគំនូសតាងរង្វង់ 2D របស់អ្នក។ អ្នកអាចធ្វើឱ្យគំនូសតាងទាំងមូលជា 3D ឬមានតែផ្នែកនៃវា 3D ប៉ុណ្ណោះ។ សូមអនុវត្តតាមជំហានខាងក្រោម ហើយមើលពីរបៀបដែលវាដំណើរការ។
ជំហាន 1: បង្កើតគំនូសតាងចំណិត។ អ្នកអាចជ្រើសរើសជាជម្រើសដើម្បីផ្លាស់ប្តូរពណ៌មុន ឬក្រោយពេលបន្ថែមបែបផែន 3D។
ខ្ញុំនឹងប្រើតារាងចំណិតខាងលើ ដើម្បីបង្ហាញអ្នកនូវឧទាហរណ៍។
ជំហានទី 2៖ បំបែកគំនូសតាងចំណិតរហូតទាល់តែរាងទាំងអស់ត្រូវបានបំបែកជារាងនីមួយៗ។
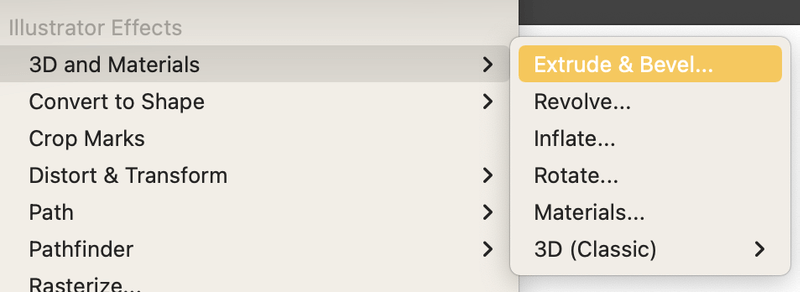
ជំហានទី 3៖ ជ្រើសរើសគំនូសតាងចំណិត សូមចូលទៅកាន់ ម៉ឺនុយខាងលើ Effect > 3D និងសម្ភារៈ > Extrude & Bevel ឬអ្នកអាចជ្រើសរើសរបៀប 3D (Classic) ប្រសិនបើអ្នកស្គាល់វាកាន់តែច្រើន។

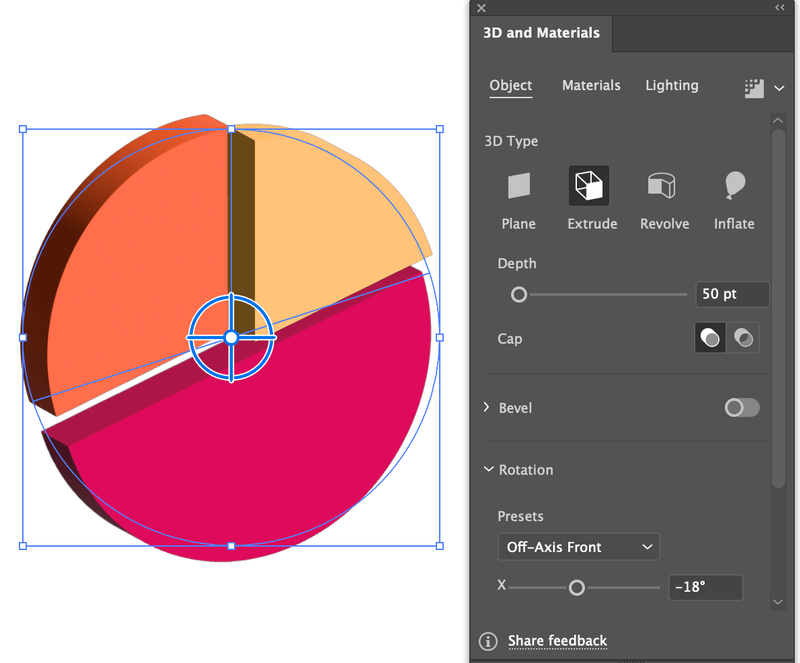
អ្នកនឹងឃើញកំណែ 3D នៃគំនូសតាងចំណិត ហើយជំហានបន្ទាប់គឺត្រូវកែតម្រូវតម្លៃនៃការកំណត់មួយចំនួន។

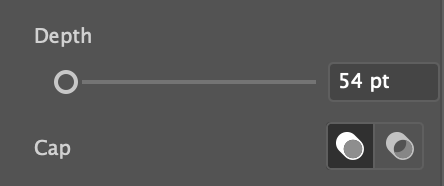
ជំហានទី 4: ផ្លាស់ប្តូរតម្លៃជម្រៅ លេខកាន់តែខ្ពស់ កម្រិត extrude កាន់តែជ្រៅ។ ខ្ញុំនឹងនិយាយថាប្រហែល 50 pt គឺជាតម្លៃដ៏ល្អ។

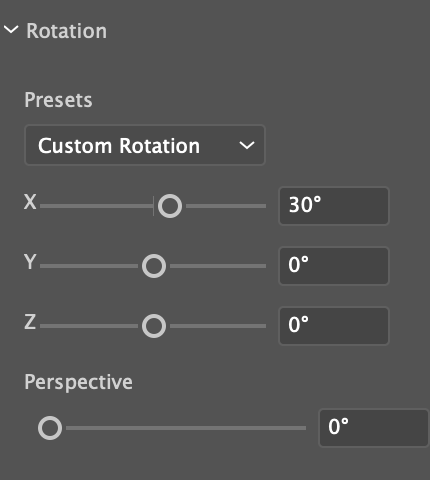
បន្ទាប់មកប្តូរតម្លៃបង្វិល។ កំណត់តម្លៃទាំងពីរ Y និង Z ទៅ 0 ហើយអ្នកអាចកែតម្រូវតម្លៃ X តាមតម្រូវការ។ អ្នកក៏អាចចុចលើផ្នែកជាក់លាក់ដើម្បីបន្ថែមតម្លៃខុសគ្នា។

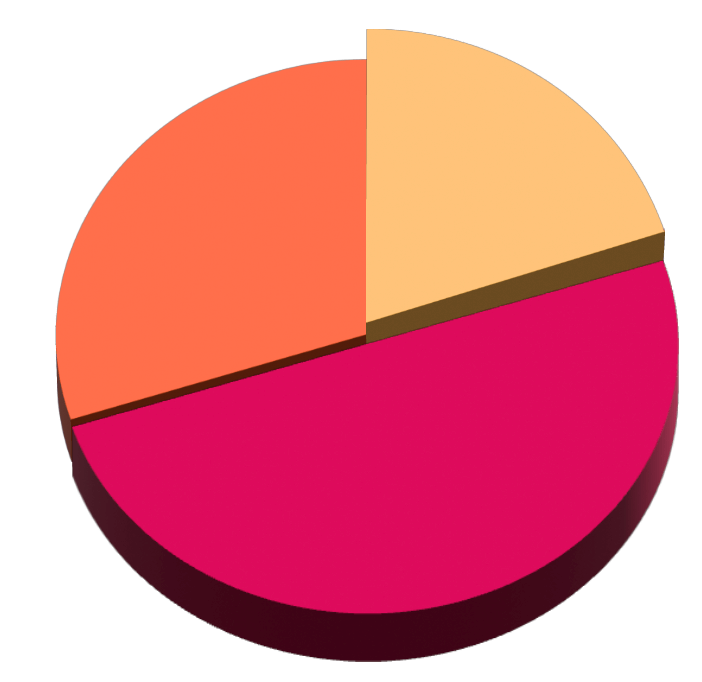
នេះជាអ្វីដែលខ្ញុំទទួលបាន។ ខ្ញុំក៏បានប្រើឧបករណ៍ Direct Selection ដើម្បីផ្លាស់ទីរាងចំណិតពណ៌លឿងបន្តិច។

នៅពេលដែលអ្នកពេញចិត្តនឹងរូបរាង ជ្រើសរើសគំនូសតាងចំណិត ហើយចូលទៅកាន់ម៉ឺនុយខាងលើ Object > ពង្រីករូបរាង ។ វានឹងធ្វើឱ្យអ្នកចេញពីរបៀបកែសម្រួល 3D ។
សេចក្តីសន្និដ្ឋាន
អ្នកអាចបង្កើតគំនូសតាងចំណិតយ៉ាងរហ័សនៅក្នុង Adobe Illustrator ដោយប្រើ ឧបករណ៍ក្រាហ្វិក Pie ហើយអ្នកអាចកែសម្រួលតារាងដោយប្រើ ឧបករណ៍ជ្រើសរើសដោយផ្ទាល់ សូមចងចាំថាតម្លៃដែលអ្នកបន្ថែមក្នុងតារាងក្រាហ្វត្រូវតែបន្ថែមរហូតដល់ 100 ហើយអ្នកពិតជាល្អក្នុងការបង្កើតតារាងចំណិតដ៏ស្រស់ស្អាត។

