Talaan ng nilalaman
Natatandaan kong ang paggawa ng mga infographic, graph, at chart ay isa sa aking unang mga klase sa Adobe Illustrator sa freshman year. Sinasagot ba nito ang iyong tanong tungkol sa kung ang Adobe Illustrator ay mabuti o hindi para sa paggawa ng mga graph? Siyempre, ito ay!
Bakit? Dahil ganap itong nako-customize at madali mong mapagtutulungan ang mga kulay at istilo sa iba pang elemento sa iyong disenyo. Dagdag pa, ang mga tool sa graph ay ginagawang napakadaling lumikha ng iba't ibang uri ng mga graph sa Adobe Illustrator.
Sa tutorial na ito, matututunan mo kung paano gumawa at mag-istilo ng mga graph sa Adobe Illustrator gamit ang iba't ibang tool sa graph kasama ang ilang tip sa pag-edit.
Tandaan: ang mga screenshot mula sa tutorial na ito ay kinuha mula sa bersyon ng Adobe Illustrator CC 2022 Mac. Maaaring iba ang hitsura ng Windows o iba pang mga bersyon.
Nasaan ang Graph Tool sa Adobe Illustrator
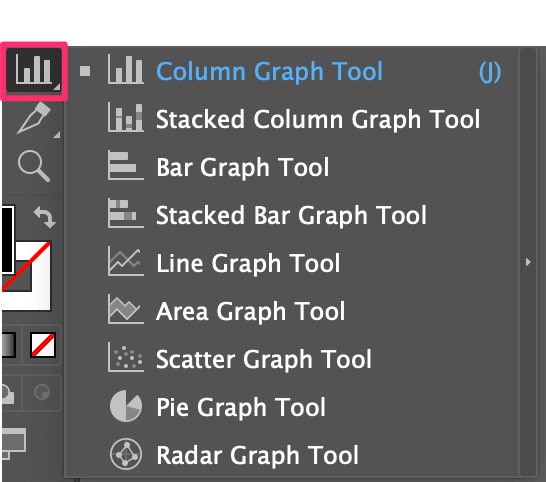
Makikita mo ang mga tool sa graph mula sa toolbar sa kaliwang bahagi ng window ng iyong dokumento ng Adobe Illustrator. Ang default na tool sa graph ay Column Graph Tool, ngunit maaari kang mag-click sa icon upang palawakin ang menu at makakakita ka ng iba pang mga tool sa graph.

Kung hindi mo mahanap ang mga tool sa iyong toolbar, ito ay dahil ginagamit mo ang pangunahing toolbar. Sa kasong ito, kakailanganin mong ilipat ang iyong toolbar sa isang advanced na toolbar mula sa overhead na menu Window > Mga Toolbar > Advanced .
Nahanap na? Sige at gumawa tayo ng ilang mga graph!
Paano Gamitin ang Graph Tool sa Adobe Illustrator
Mayroong siyam na handa nang gamitin na mga tool sa graph sa Adobe Illustrator, at ang pamamaraan ay gumagana nang katulad. Alinmang tool ang pipiliin mo, hihilingin sa iyong punan ang data sa sheet, at gagawa ito ng uri ng graph na pipiliin mong gawin.

Ipapakita ko sa iyo kung paano gumawa ng bar/column graph, line graph, at pie graph dahil mas karaniwang ginagamit ang mga ito.
Halimbawa 1: Paano gumawa ng bar/column graph sa Illustrator
Ang bar graph at column graph ay karaniwang magkaparehong bagay, maliban sa data na ipinapakita sa magkaibang oryentasyon. Well, iyon ang aking opinyon. Anyway, magsimula tayo sa default na column graph tool.
Hakbang 1: Piliin ang Column Graph Tool mula sa toolbar, o gamitin ang keyboard shortcut J upang i-activate ito.
Hakbang 2: Mag-click sa artboard at ipasok ang laki ng graph o maaari kang direktang mag-click at mag-drag sa artboard. Huwag mag-alala tungkol sa laki kung wala kang eksaktong halaga dahil maaari mong baguhin ang laki ng graph anumang oras.

Kapag nag-click ka sa button na OK , makakakita ka ng sheet kung saan maaari mong ipasok ang data ng graph.
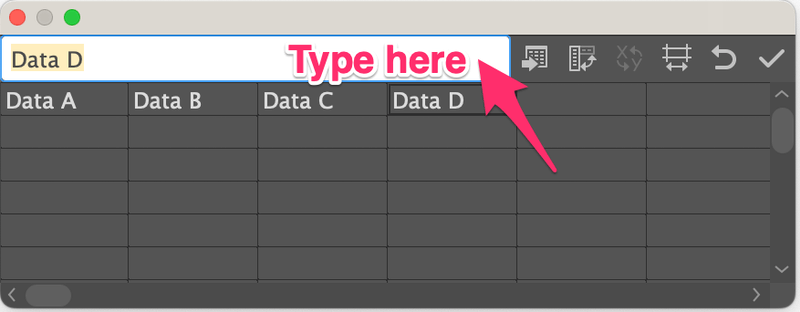
Hakbang 3: Ipasok ang data. Mag-click sa unang kahon sa talahanayan at i-type ang katangian sa puting bar sa itaas. Pindutin ang Return o Enter key, at lalabas ang attribute sa table.
Halimbawa, maaari mong ilagay ang Data A, Data B, Data C, at Data D.

Pagkatapos ay ilagay ang value ng bawat attribute saikalawang hanay ng mesa.
Halimbawa, ang Petsa A ay 20%, ang Data B ay 50%, ang Data C ay 25%, at ang Data D ay 5%, kaya maaari mong idagdag ang mga numerong 20, 50, 25, at 5 sa ilalim ng data ng kasulatan.
Tandaan: ang mga numero ay dapat magdagdag ng hanggang 100.
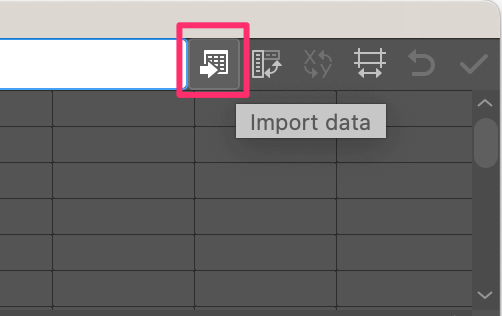
Maaari ka ring mag-import at mag-edit ng graph mula sa Excel sa Adobe Illustrator. Kaya't kung mayroon ka nang data sa Excel at ayaw mong muling likhain ito, maaari mong i-click ang button na Mag-import ng Data at piliin ang iyong Excel file upang i-import ang iyong data mula sa Excel patungo sa Adobe Illustrator.

Kapag naipasok mo na ang data, i-click ang check button at isara ang sheet.

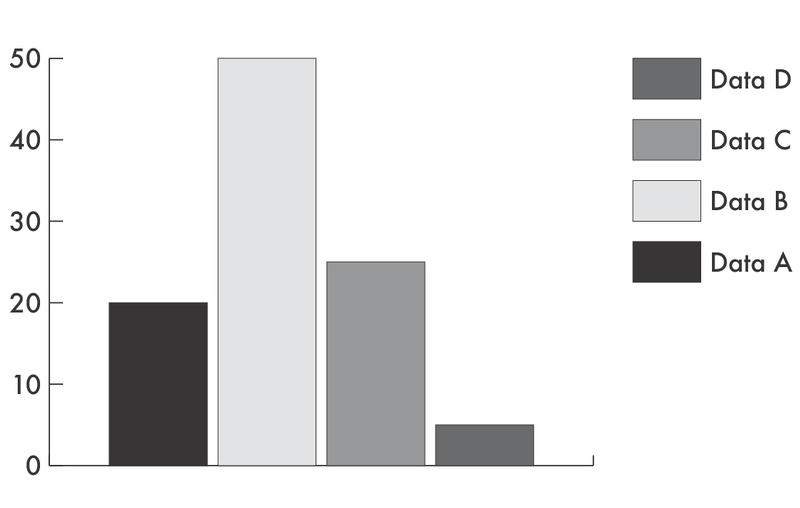
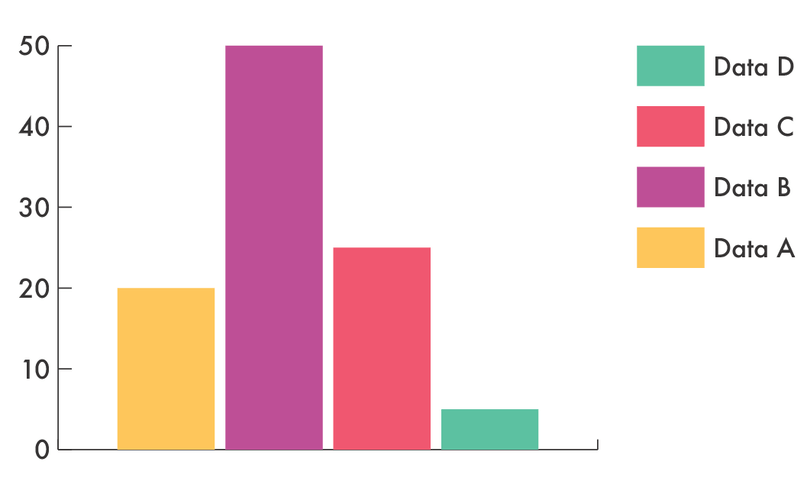
Makikita mo ang graph sa grayscale, kaya ang susunod na hakbang ay ang pag-istilo ng graph.

Hakbang 4: Piliin ang graph, at pumunta sa Object > Alisin sa pangkat upang alisin sa pangkat ang graph para ma-edit mo ito. Kapag nag-ungroup ka, makakatanggap ka ng mensaheng tulad nito. I-click ang Oo .

Kailangan mong i-ungroup nang ilang beses dahil kadalasan ang text ay pinagsama-sama at ang mga hugis ay pinagsama-sama sa mga subgroup.
Tandaan: kapag na-ungroup mo ito, hindi mo na mababago ang data gamit ang graph tool. Kaya kung hindi ka 100% sigurado tungkol sa data, dapat mong i-duplicate ang graph kung sakaling gusto mong gumawa ng anumang mga pagbabago.
Kapag na-ungroup mo na ang mga bagay, maaari mong i-istilo ang graph. Maaari kang magpalit ng kulay, magdagdag ng texture, magdagdag ng text, o kahit na gumawa ng 3D column graph kung gusto mo. Nagsisimula sa mga kulay para sahalimbawa.
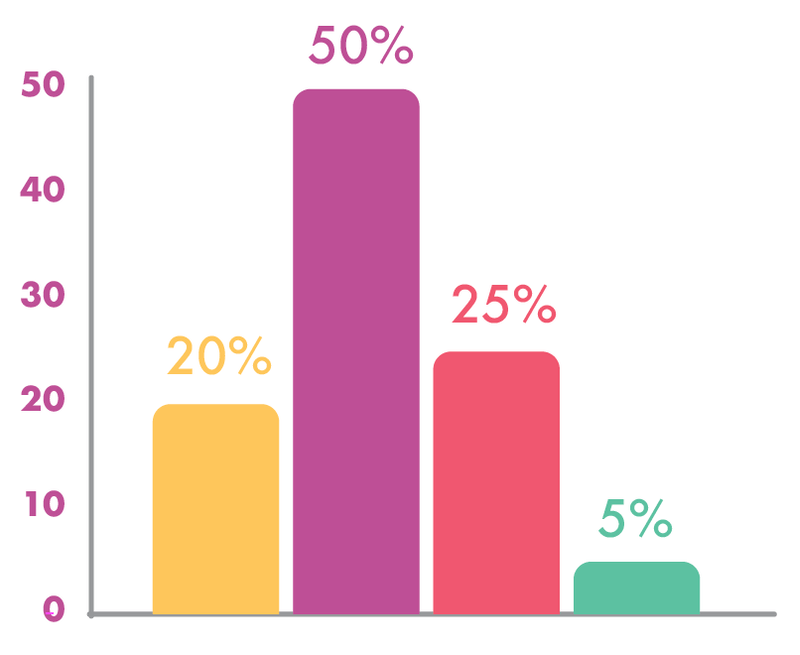
Hakbang 5: Piliin ang mga column at baguhin ang mga kulay. Mayroong maraming mga paraan upang punan ang mga kulay sa Adobe Illustrator. Kung hindi mo mahanap ang iyong paboritong kulay mula sa mga swatch, maaari kang gumawa ng sarili mong mga swatch.

Iyon lang. Huwag mag-atubiling magdagdag ng higit pang istilo sa iyong column graph.

Ngayon tingnan natin ang Bar Graph Tool . Ipasok ang parehong data tulad ng ginawa mo sa Column Graph Tool at makakakuha ka ng pangunahing bar graph na tulad nito.

Maaari mong gamitin ang parehong paraan na ipinakilala ko sa itaas upang i-istilo ang bar graph. Halimbawa, bukod sa pagpapalit ng mga kulay, narito ko rin ang laki ng mga bar.

Halimbawa 2: Paano gumawa ng pie graph sa Illustrator
Tulad ng nabanggit ko dati, ang pamamaraan ay gumagana nang katulad, kaya maaari mong sundin ang parehong mga hakbang mula sa Halimbawa 1 upang gumawa ng pie graph. Ngunit sa hakbang 1, sa halip na piliin ang Column Graph Tool, piliin ang Pie Graph Tool .
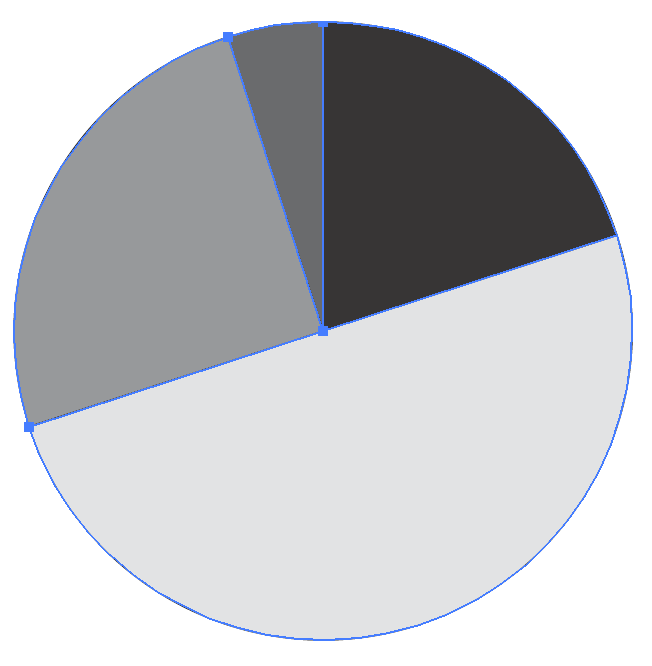
Pagkatapos mong ipasok ang data, makikita mo ang pie chart sa halip na ang column chart.

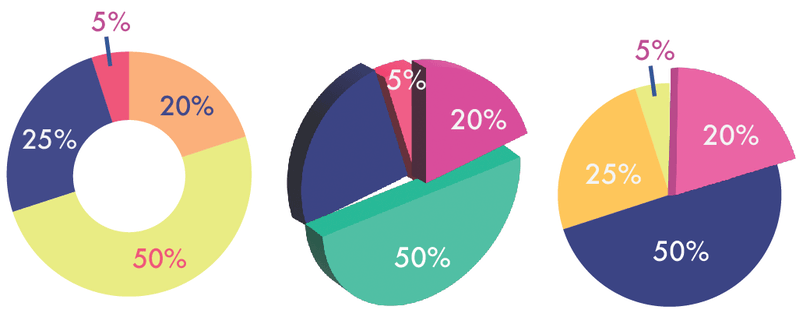
May mga nakakatuwang bagay na maaari mong gawin gamit ang isang pie chart, halimbawa, ginagawa itong 3D, half pie, o isang donut pie chart.
Ilang ideya lang na ibabahagi 🙂

Halimbawa 3: Paano gumawa ng line graph sa Illustrator
Ang line tool ay kadalasan kapag gusto mong ihambing ang data sa pagitan iba't ibang timeline. Medyo mas kumplikado kaysa sa paggawa ng column o pie chart kapag inilagay mo ang data sa sheet. Sa totoo lang, ito ay angsa parehong paraan kung paano mo ilalagay ang data sa isang spreadsheet ng Excel.
Mabilis na halimbawa, humihiling ang isang tindahan ng ice cream sa 1000 tao na bumoto para sa kanilang mga paboritong lasa ng ice cream, at narito ang data mula sa nakaraang taon.

Hindi ito mukhang napaka-istilo, tama?
Maaari mong alisin sa pangkat ang mga bagay at gamitin ang parehong paraan sa Halimbawa 1 upang i-istilo ang mga ito. Maaari mong baguhin ang hugis ng tagapagpahiwatig, halimbawa, pumili ako ng iba't ibang mga hugis upang kumatawan sa lasa.
Mabilis na tip: Kung na-ungroup mo ang lahat ngunit gusto mong piliin ang parehong mga hugis o kulay , maaari kang pumunta sa overhead na menu at piliin ang Piliin > Pareho > Hitsura .

Mukhang mas maganda ngayon?
Pagbabalot
Ang pinakamagandang bagay tungkol sa paggawa ng mga graph at chart sa Ang Adobe Illustrator ay madali mong mai-istilo ang mga ito at gawing maganda ang mga visualization ng data. Ang tatlong halimbawa sa tutorial na ito ay dapat makatulong sa iyo na malaman ang iba pang mga tool sa graph.
Muli, mahalagang tiyaking tumpak ang iyong data bago i-ungroup at i-istilo ang graph.

