ສາລະບານ
ຂ້ອຍຈື່ການເຮັດ infographics, graphs, ແລະ charts ແມ່ນຫນຶ່ງໃນຊັ້ນຮຽນ Adobe Illustrator ທໍາອິດຂອງຂ້ອຍໃນປີ freshman. ນີ້ຕອບຄໍາຖາມຂອງທ່ານກ່ຽວກັບວ່າ Adobe Illustrator ແມ່ນດີສໍາລັບການສ້າງກາຟບໍ? ແນ່ນອນ, ມັນແມ່ນ!
ເປັນຫຍັງ? ເນື່ອງຈາກວ່າມັນສາມາດປັບແຕ່ງໄດ້ທັງ ໝົດ ແລະທ່ານສາມາດຮ່ວມມືກັບສີແລະຮູບແບບກັບອົງປະກອບອື່ນໆໃນການອອກແບບຂອງທ່ານ. ນອກຈາກນັ້ນ, ເຄື່ອງມືກຣາຟເຮັດໃຫ້ມັນງ່າຍຫຼາຍໃນການສ້າງກາຟປະເພດຕ່າງໆໃນ Adobe Illustrator.
ໃນບົດເຝິກຫັດນີ້, ທ່ານຈະໄດ້ຮຽນຮູ້ວິທີການສ້າງ ແລະຮູບແບບກຣາຟໃນ Adobe Illustrator ໂດຍໃຊ້ເຄື່ອງມືກຣາບທີ່ແຕກຕ່າງກັນພ້ອມກັບຄຳແນະນຳການແກ້ໄຂບາງອັນ.
ໝາຍເຫດ: ພາບໜ້າຈໍຈາກການສອນນີ້ແມ່ນຖ່າຍຈາກ Adobe Illustrator CC 2022 ລຸ້ນ Mac. Windows ຫຼືຮຸ່ນອື່ນໆສາມາດມີລັກສະນະແຕກຕ່າງກັນ.
ເຄື່ອງມືກຣາບຢູ່ໃສໃນ Adobe Illustrator
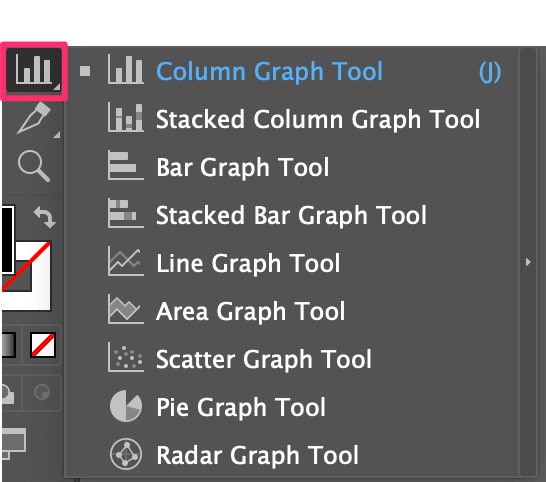
ທ່ານສາມາດຊອກຫາເຄື່ອງມືກຣາຟໄດ້ຈາກແຖບເຄື່ອງມືຢູ່ເບື້ອງຊ້າຍຂອງປ່ອງຢ້ຽມເອກະສານ Adobe Illustrator ຂອງທ່ານ. ເຄື່ອງມືກຣາຟເລີ່ມຕົ້ນແມ່ນ Column Graph Tool, ແຕ່ທ່ານສາມາດຄລິກໃສ່ໄອຄອນເພື່ອຂະຫຍາຍເມນູ ແລະທ່ານຈະເຫັນເຄື່ອງມືກຣາຟອື່ນໆ.

ຖ້າທ່ານບໍ່ສາມາດຊອກຫາເຄື່ອງມືໃນແຖບເຄື່ອງມືຂອງທ່ານ, ມັນແມ່ນຍ້ອນວ່າທ່ານກໍາລັງໃຊ້ແຖບເຄື່ອງມືພື້ນຖານ. ໃນກໍລະນີນີ້, ທ່ານຈະຈໍາເປັນຕ້ອງສະຫຼັບແຖບເຄື່ອງມືຂອງທ່ານເປັນແຖບເຄື່ອງມືຂັ້ນສູງຈາກເມນູ overhead Window > Toolbars > Advanced .
ພົບມັນບໍ? ສືບຕໍ່ເດີນຫນ້າແລະສ້າງກາຟບາງ!
ວິທີໃຊ້ເຄື່ອງມືກຣາບໃນ Adobe Illustrator
ມີ 9 ເຄື່ອງມືກຣາຟທີ່ພ້ອມທີ່ຈະໃຊ້ໃນ Adobe Illustrator, ແລະວິທີການເຮັດວຽກຄ້າຍຄືກັນ. ເຄື່ອງມືໃດກໍ່ຕາມທີ່ທ່ານເລືອກ, ທ່ານຈະຖືກຮ້ອງຂໍໃຫ້ຕື່ມຂໍ້ມູນໃສ່ໃນແຜ່ນ, ແລະມັນຈະສ້າງປະເພດຂອງກາຟທີ່ທ່ານເລືອກເຮັດ.

ຂ້ອຍຈະສະແດງວິທີສ້າງເສັ້ນກຣາບ/ຖັນ, ກຣາບເສັ້ນ, ແລະກຣາບ pie ຕັ້ງແຕ່ພວກມັນຖືກໃຊ້ທົ່ວໄປກວ່າ.
ຕົວຢ່າງ 1: ວິທີສ້າງກຣາບແຖບ/ຖັນໃນ Illustrator
ກຣາຟແຖບ ແລະກຣາຟຖັນແມ່ນສິ່ງດຽວກັນໂດຍພື້ນຖານ, ຍົກເວັ້ນຂໍ້ມູນຈະສະແດງໃນທິດທາງທີ່ແຕກຕ່າງກັນ. ແລ້ວ, ນັ້ນແມ່ນຄວາມຄິດເຫັນຂອງຂ້ອຍ. ແນວໃດກໍ່ຕາມ, ໃຫ້ເລີ່ມຕົ້ນດ້ວຍເຄື່ອງມືກຣາຟຖັນເລີ່ມຕົ້ນ.
ຂັ້ນຕອນ 1: ເລືອກ Column Graph Tool ຈາກແຖບເຄື່ອງມື, ຫຼືໃຊ້ປຸ່ມລັດແປ້ນພິມ J ເພື່ອເປີດໃຊ້ມັນ.
ຂັ້ນຕອນ 2: ຄລິກໃສ່ກະດານ artboard ແລະໃສ່ຂະຫນາດຂອງກາຟ ຫຼືທ່ານສາມາດຄລິກໂດຍກົງແລະລາກໃສ່ artboard ໄດ້. ຢ່າກັງວົນກ່ຽວກັບຂະຫນາດຖ້າທ່ານບໍ່ມີຄ່າທີ່ແນ່ນອນເພາະວ່າທ່ານສາມາດປັບຂະຫນາດກາຟໄດ້ທຸກເວລາ.

ເມື່ອທ່ານຄລິກໃສ່ປຸ່ມ ຕົກລົງ , ທ່ານຈະເຫັນແຜ່ນງານທີ່ທ່ານສາມາດປ້ອນຂໍ້ມູນຂອງກຣາຟໄດ້.
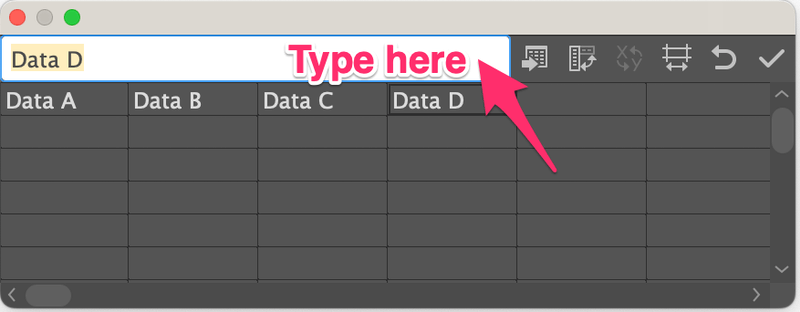
ຂັ້ນຕອນ 3: ປ້ອນຂໍ້ມູນ. ໃຫ້ຄລິກໃສ່ກ່ອງທໍາອິດໃນຕາຕະລາງແລະພິມຄຸນລັກສະນະໃນແຖບສີຂາວຂ້າງເທິງ. ກົດປຸ່ມ Return ຫຼື Enter , ແລະຄຸນລັກສະນະຈະສະແດງຢູ່ໃນຕາຕະລາງ.
ຕົວຢ່າງ, ທ່ານສາມາດໃສ່ Data A, Data B, Data C, ແລະ Data D.

ຈາກນັ້ນໃສ່ຄ່າຂອງແຕ່ລະ attribute ໃສ່ແຖວທີສອງຂອງຕາຕະລາງ.
ຕົວຢ່າງ: ວັນທີ A ແມ່ນ 20%, ຂໍ້ມູນ B ແມ່ນ 50%, ຂໍ້ມູນ C ແມ່ນ 25%, ແລະຂໍ້ມູນ D ແມ່ນ 5%, ດັ່ງນັ້ນທ່ານສາມາດເພີ່ມຕົວເລກ 20, 50, 25, ແລະ 5 ພາຍໃຕ້ ຂໍ້ມູນຜູ້ສື່ຂ່າວ.
ໝາຍເຫດ: ຕົວເລກຕ້ອງເພີ່ມເຖິງ 100.
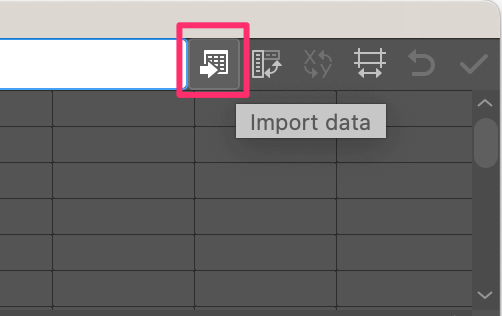
ທ່ານສາມາດນຳເຂົ້າ ແລະແກ້ໄຂກຣາຟຈາກ Excel ໃນ Adobe Illustrator ໄດ້. ດັ່ງນັ້ນຖ້າທ່ານມີຂໍ້ມູນຢູ່ໃນ Excel ແລ້ວແລະບໍ່ຕ້ອງການສ້າງມັນອີກເທື່ອຫນຶ່ງ, ທ່ານສາມາດຄລິກໃສ່ປຸ່ມນໍາເຂົ້າຂໍ້ມູນແລະເລືອກໄຟລ໌ Excel ຂອງທ່ານເພື່ອນໍາເຂົ້າຂໍ້ມູນຂອງທ່ານຈາກ Excel ກັບ Adobe Illustrator.

ເມື່ອທ່ານປ້ອນຂໍ້ມູນໃຫ້ຄລິກໃສ່ປຸ່ມກວດສອບແລະປິດແຜ່ນ.

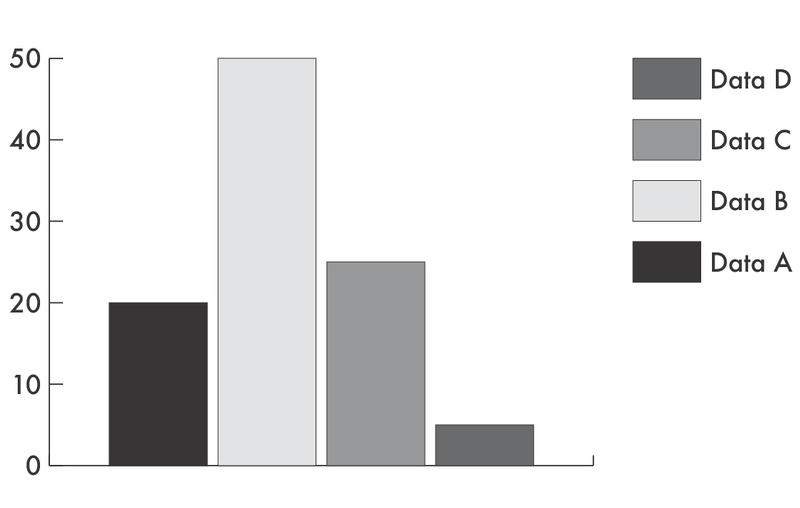
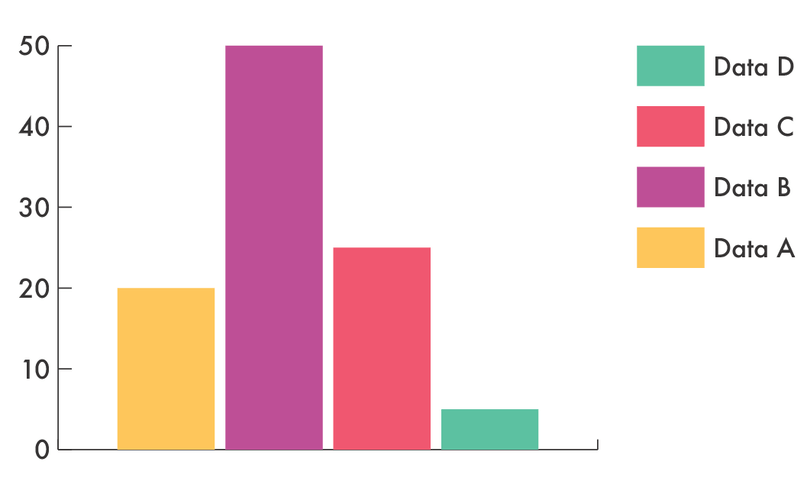
ທ່ານຈະເຫັນກຣາຟເປັນສີເທົາ, ດັ່ງນັ້ນຂັ້ນຕອນຕໍ່ໄປແມ່ນການຈັດຮູບແບບກຣາຟ.

ຂັ້ນຕອນ 4: ເລືອກກຣາບ, ແລະໄປທີ່ Object > Ungroup ເພື່ອແຍກກຸ່ມກຣາບເພື່ອໃຫ້ທ່ານສາມາດແກ້ໄຂໄດ້. ມັນ. ເມື່ອທ່ານແຍກກຸ່ມ, ທ່ານຈະໄດ້ຮັບຂໍ້ຄວາມແບບນີ້. ຄລິກ ແມ່ນແລ້ວ .

ທ່ານຈະຕ້ອງແຍກກຸ່ມສອງສາມຄັ້ງເນື່ອງຈາກວ່າໂດຍປົກກະຕິຂໍ້ຄວາມຈະຖືກຈັດກຸ່ມຮ່ວມກັນແລະຮູບຮ່າງແມ່ນໄດ້ຈັດກຸ່ມຮ່ວມກັນເປັນກຸ່ມຍ່ອຍ.
ໝາຍເຫດ: ເມື່ອທ່ານແຍກກຸ່ມມັນ, ທ່ານບໍ່ສາມາດປ່ຽນຂໍ້ມູນໂດຍໃຊ້ເຄື່ອງມືກຣາຟໄດ້. ດັ່ງນັ້ນ, ຖ້າທ່ານບໍ່ແນ່ໃຈວ່າ 100% ກ່ຽວກັບຂໍ້ມູນ, ທ່ານຄວນເຮັດຊ້ໍາກາຟໃນກໍລະນີທີ່ທ່ານຕ້ອງການເຮັດການປ່ຽນແປງໃດໆ.
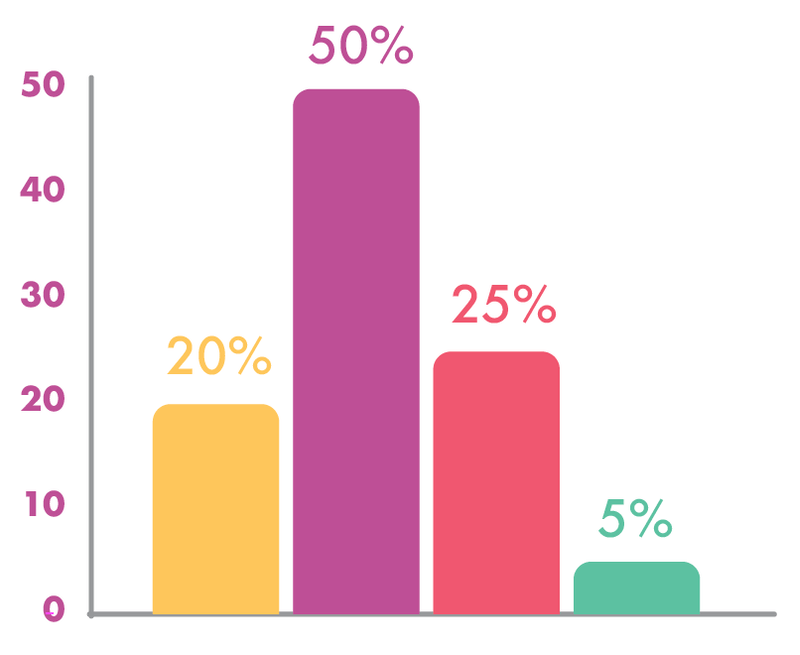
ເມື່ອທ່ານແຍກກຸ່ມວັດຖຸແລ້ວ, ທ່ານສາມາດຈັດຮູບແບບກຣາຟໄດ້. ທ່ານສາມາດປ່ຽນສີ, ເພີ່ມໂຄງສ້າງ, ເພີ່ມຂໍ້ຄວາມ, ຫຼືແມ້ກະທັ້ງເຮັດເສັ້ນສະແດງຄໍລໍາ 3D ຖ້າທ່ານຕ້ອງການ. ເລີ່ມຕົ້ນດ້ວຍສີສໍາລັບຕົວຢ່າງ.
ຂັ້ນຕອນ 5: ເລືອກຖັນ ແລະປ່ຽນສີ. ມີຫຼາຍວິທີໃນການຕື່ມສີໃນ Adobe Illustrator. ຖ້າທ່ານບໍ່ສາມາດຊອກຫາສີທີ່ທ່ານມັກຈາກ swatches, ທ່ານສາມາດເຮັດ swatches ຂອງທ່ານເອງ.

ນັ້ນ. ຮູ້ສຶກບໍ່ເສຍຄ່າທີ່ຈະເພີ່ມຮູບແບບເພີ່ມເຕີມໃສ່ກຣາຟຖັນຂອງທ່ານ.

ຕອນນີ້ເຮົາມາເບິ່ງ Bar Graph Tool . ປ້ອນຂໍ້ມູນດຽວກັນກັບທີ່ທ່ານເຮັດດ້ວຍ Column Graph Tool ແລະທ່ານຈະໄດ້ຮັບເສັ້ນສະແດງແຖບພື້ນຖານເຊັ່ນນີ້.

ທ່ານສາມາດໃຊ້ວິທີດຽວກັນກັບທີ່ຂ້າພະເຈົ້າໄດ້ແນະນໍາຂ້າງເທິງເພື່ອຈັດຮູບແບບກຣາຟແຖບ. ຕົວຢ່າງ, ນອກເຫນືອຈາກການປ່ຽນສີ, ໃນທີ່ນີ້ຂ້ອຍໄດ້ປັບຂະຫນາດແຖບເຊັ່ນກັນ.

ຕົວຢ່າງທີ 2: ວິທີເຮັດກາບ pie ໃນ Illustrator
ດັ່ງທີ່ຂ້ອຍໄດ້ກ່າວມາກ່ອນ, ວິທີການເຮັດວຽກຄ້າຍຄືກັນ, ດັ່ງນັ້ນທ່ານສາມາດເຮັດຕາມຂັ້ນຕອນດຽວກັນຈາກຕົວຢ່າງ 1 ເພື່ອສ້າງ pie. ເສັ້ນສະແດງ. ແຕ່ໃນຂັ້ນຕອນທີ 1, ແທນທີ່ຈະເລືອກ Column Graph Tool, ເລືອກ Pie Graph Tool .
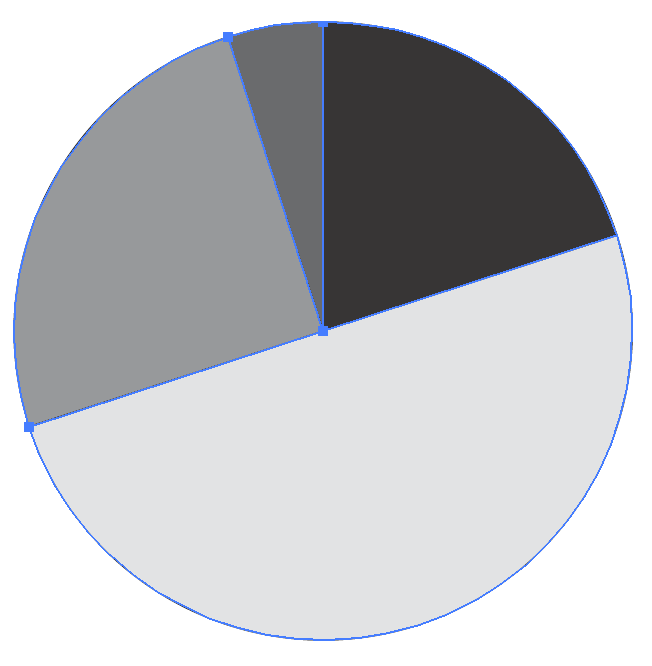
ຫຼັງຈາກທີ່ທ່ານປ້ອນຂໍ້ມູນ, ທ່ານຈະເຫັນແຜນວາດວົງມົນແທນທີ່ຈະເປັນແຜນວາດຖັນ.

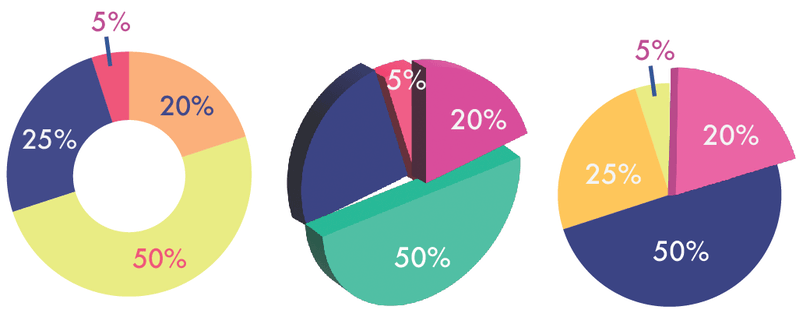
ມີສິ່ງມ່ວນໆທີ່ທ່ານສາມາດເຮັດໄດ້ດ້ວຍແຜນຜັງວົງມົນ, ຕົວຢ່າງ, ເຮັດໃຫ້ມັນເປັນ 3D, pie ເຄິ່ງ, ຫຼືຕາຕະລາງວົງ donut.
ພຽງແຕ່ບາງແນວຄວາມຄິດທີ່ຈະແບ່ງປັນ 🙂

ຕົວຢ່າງ 3: ວິທີສ້າງເສັ້ນກຣາບໃນ Illustrator
ເຄື່ອງມືເສັ້ນແມ່ນປົກກະຕິແລ້ວເມື່ອທ່ານຕ້ອງການປຽບທຽບຂໍ້ມູນລະຫວ່າງ ໄລຍະເວລາທີ່ແຕກຕ່າງກັນ. ມັນສັບສົນຫຼາຍກວ່າການສ້າງຖັນ ຫຼືແຜນຜັງວົງມົນ ເມື່ອທ່ານປ້ອນຂໍ້ມູນໃສ່ແຜ່ນ. ໃນຄວາມເປັນຈິງ, ມັນແມ່ນວິທີດຽວກັນທີ່ເຈົ້າຈະປ້ອນຂໍ້ມູນເຂົ້າໃນຕາຕະລາງ Excel.
ຕົວຢ່າງດ່ວນ, ຮ້ານໄອສະຄີມກຳລັງຂໍໃຫ້ 1000 ຄົນລົງຄະແນນສຽງສໍາລັບລົດຊາດໄອສະຄີມທີ່ເຂົາເຈົ້າມັກ, ແລະນີ້ແມ່ນຂໍ້ມູນຈາກປີທີ່ຜ່ານມາ.

ມັນເບິ່ງບໍ່ໄດ້ສະໄຕຫຼາຍ, ແມ່ນບໍ?
ທ່ານສາມາດແຍກກຸ່ມວັດຖຸແລະການນໍາໃຊ້ວິທີການດຽວກັນໃນຕົວຢ່າງ 1 ເພື່ອຈັດຮູບແບບໃຫ້ເຂົາເຈົ້າ. ທ່ານສາມາດປ່ຽນຮູບຮ່າງຂອງຕົວຊີ້ວັດ, ຕົວຢ່າງ, ຂ້າພະເຈົ້າໄດ້ເລືອກຮູບຮ່າງທີ່ແຕກຕ່າງກັນເພື່ອເປັນຕົວແທນຂອງລົດຊາດ.
ຄຳແນະນຳດ່ວນ: ຖ້າທ່ານໄດ້ແຍກກຸ່ມທັງໝົດແຕ່ຕ້ອງການ ເລືອກຮູບຮ່າງ ຫຼືສີດຽວກັນ , ທ່ານສາມາດໄປທີ່ເມນູເທິງຫົວ ແລະເລືອກ ເລືອກ > ຄືກັນ > ຮູບລັກສະນະ .

ເບິ່ງດີຂຶ້ນຕອນນີ້ບໍ?
ສະຫຼຸບ
ສິ່ງທີ່ດີທີ່ສຸດກ່ຽວກັບການສ້າງກາຟ ແລະແຜນວາດໃນ Adobe Illustrator ແມ່ນວ່າທ່ານສາມາດຈັດຮູບແບບໃຫ້ເຂົາເຈົ້າໄດ້ຢ່າງງ່າຍດາຍແລະເຮັດໃຫ້ຮູບພາບຂໍ້ມູນເບິ່ງທີ່ດີເລີດ. ສາມຕົວຢ່າງໃນບົດສອນນີ້ຄວນຊ່ວຍໃຫ້ທ່ານຄິດອອກສ່ວນທີ່ເຫຼືອຂອງເຄື່ອງມືກາຟ.
ອີກເທື່ອໜຶ່ງ, ມັນເປັນສິ່ງສໍາຄັນທີ່ຈະເຮັດໃຫ້ແນ່ໃຈວ່າຂໍ້ມູນຂອງທ່ານຖືກຕ້ອງກ່ອນທີ່ຈະຈັດກຸ່ມ ແລະຈັດຮູບແບບກຣາຟ.

