Innehållsförteckning
Jag minns att jag gjorde infografik, grafer och diagram i en av mina första Adobe Illustrator-kurser på första året. Svarar detta på din fråga om Adobe Illustrator är bra för att göra grafer? Självklart är det det!
Varför? För att den är helt anpassningsbar och du kan enkelt samarbeta med färger och stil med andra element i din design. Dessutom gör grafverktygen det så enkelt att skapa olika typer av grafer i Adobe Illustrator.
I den här handledningen får du lära dig att skapa och styra grafer i Adobe Illustrator med hjälp av olika verktyg för grafer och några redigeringstips.
Observera: skärmdumparna från den här handledningen är tagna från Adobe Illustrator CC 2022 Mac-versionen. Windows- eller andra versioner kan se annorlunda ut.
Var finns grafverktyget i Adobe Illustrator
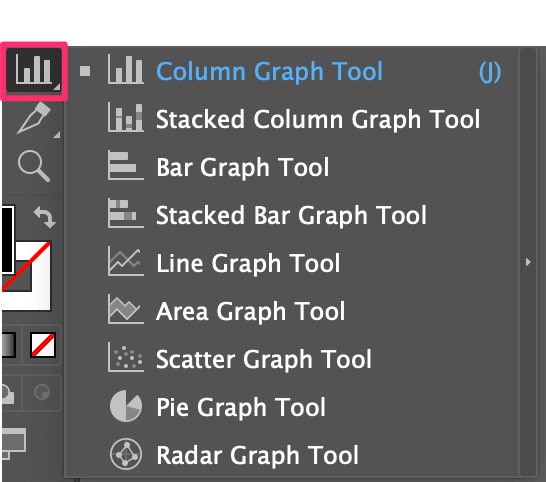
Du hittar grafverktygen i verktygsfältet till vänster i ditt Adobe Illustrator-dokumentfönster. Standardverktyget är Column Graph Tool, men du kan klicka på ikonen för att utöka menyn så att du får se andra grafverktyg.

Om du inte kan hitta verktygen i verktygsfältet beror det på att du använder det grundläggande verktygsfältet. I så fall måste du byta verktygsfältet till ett avancerat verktygsfält från overhead-menyn Fönster > Verktygsfält > Avancerad .
Hittade du den? Då kan vi börja med att göra några grafer!
Hur du använder grafverktyget i Adobe Illustrator
Det finns nio färdiga grafverktyg i Adobe Illustrator, och metoden fungerar på samma sätt. Oavsett vilket verktyg du väljer ombeds du fylla i data i arket, så skapas den typ av graf som du väljer att göra.

Jag kommer att visa hur man gör ett stapel- och kolumndiagram, linjediagram och cirkeldiagram eftersom de är de vanligaste.
Exempel 1: Hur man gör ett stapel- och kolumndiagram i Illustrator
Stapeldiagram och kolumndiagram är i princip samma sak, förutom att data visas i olika riktningar. Det är min åsikt. Låt oss börja med standardverktyget för kolumndiagram.
Steg 1: Välj den Verktyg för kolumndiagram från verktygsfältet, eller använd tangentbordsgenvägen J för att aktivera den.
Steg 2: Klicka på konstverket och ange storleken på grafen eller klicka och dra direkt på konstverket. Oroa dig inte för storleken om du inte har ett exakt värde eftersom du kan ändra storleken på grafen när som helst.

När du klickar på OK knappen visas ett blad där du kan ange data för grafen.
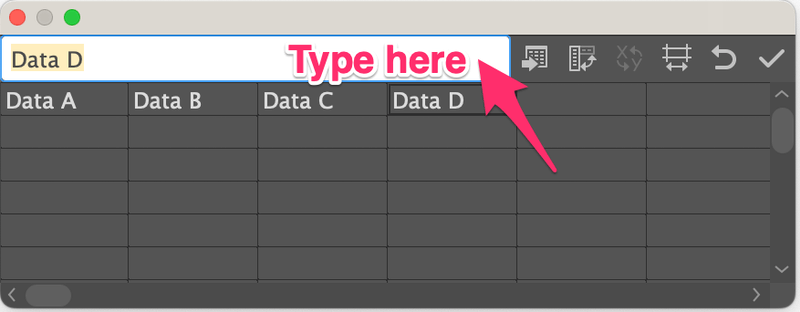
Steg 3: Ange uppgifterna. Klicka på den första rutan i tabellen och skriv in attributet i den vita listen ovanför. Tryck på knappen Återge eller . Gå in på och attributet visas i tabellen.
Du kan till exempel lägga in data A, data B, data C och data D.

Ange sedan värdet för varje attribut på den andra raden i tabellen.
Till exempel är datum A 20 %, data B 50 %, data C 25 % och data D 5 %, så du kan lägga till siffrorna 20, 50, 25 och 5 under motsvarande data.
Observera: siffrorna måste summera till 100.
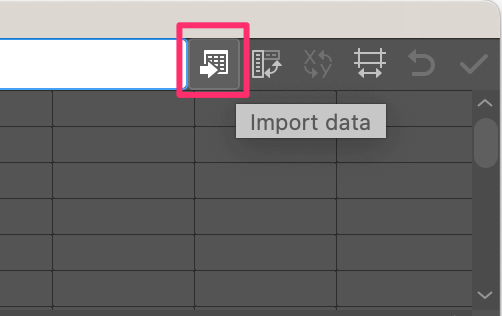
Du kan också importera och redigera ett diagram från Excel i Adobe Illustrator. Om du redan har data i Excel och inte vill återskapa dem igen kan du klicka på knappen Importera data och välja din Excel-fil för att importera data från Excel till Adobe Illustrator.

När du har matat in uppgifterna klickar du på kontrollknappen och stänger bladet.

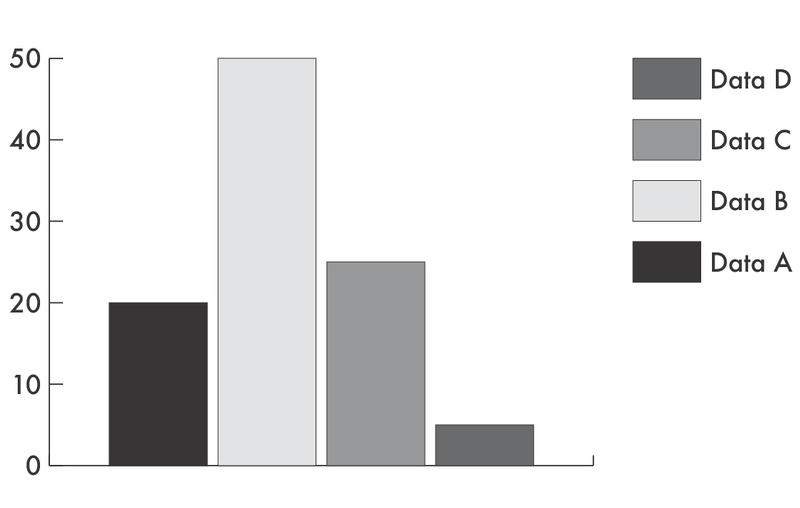
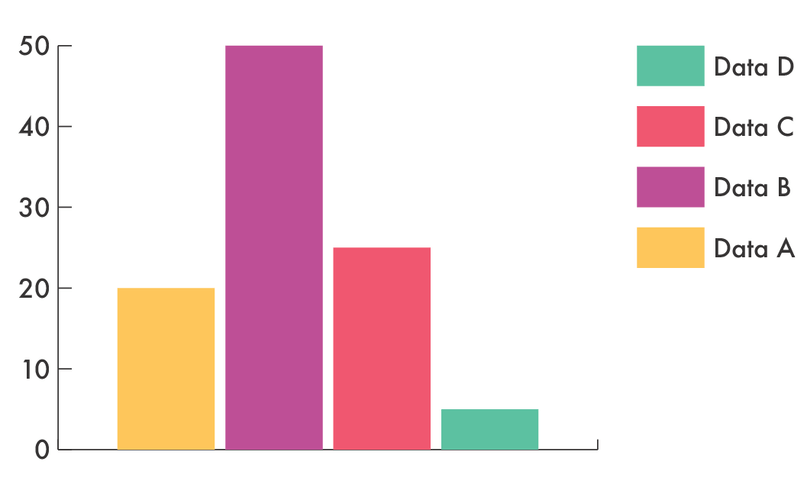
Grafen visas i gråskala, så nästa steg är att skapa en stil för grafen.

Steg 4: Välj grafen och gå till Objekt > Avgruppera för att ta bort gruppen från grafen så att du kan redigera den. När du tar bort gruppen får du ett meddelande som det här. Klicka på Ja .

Du måste ta bort grupperingen ett par gånger eftersom texten vanligtvis är grupperad tillsammans och formerna är grupperade i undergrupper.
Observera: När du har tagit bort grupperingen kan du inte ändra data med hjälp av diagramverktyget. Så om du inte är 100 % säker på data bör du kopiera diagrammet om du vill göra några ändringar.
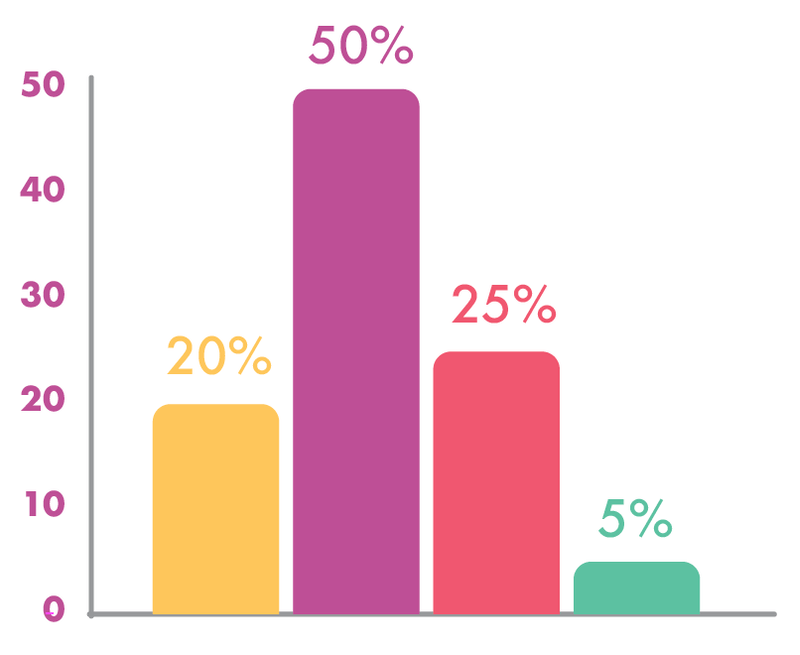
När du har tagit bort grupperingarna av objekten kan du styra grafen. Du kan ändra färger, lägga till textur, lägga till text eller till och med göra en 3D-kolumngraf om du vill. Börja med färger till exempel.
Steg 5: Välj kolumnerna och ändra färgerna. Det finns många sätt att fylla färger i Adobe Illustrator. Om du inte kan hitta din favoritfärg i färgmallarna kan du göra egna färgmallar.

Så är det. Du kan gärna ge ditt kolumndiagram mer stil.

Låt oss nu ta en titt på Verktyg för stapeldiagram Ange samma data som du gjorde med verktyget för kolumndiagram och du får ett enkelt stapeldiagram som det här.

Du kan använda samma metod som jag presenterade ovan för att styla stapeldiagrammet. Förutom att ändra färgerna har jag till exempel ändrat storleken på staplarna.

Exempel 2: Hur man gör ett cirkeldiagram i Illustrator
Som jag nämnde tidigare fungerar metoden på samma sätt, så du kan följa samma steg som i exempel 1 för att göra ett cirkeldiagram. Men i steg 1 väljer du istället för kolumngrafverktyget kolumngrafverktyget Verktyg för cirkeldiagram .
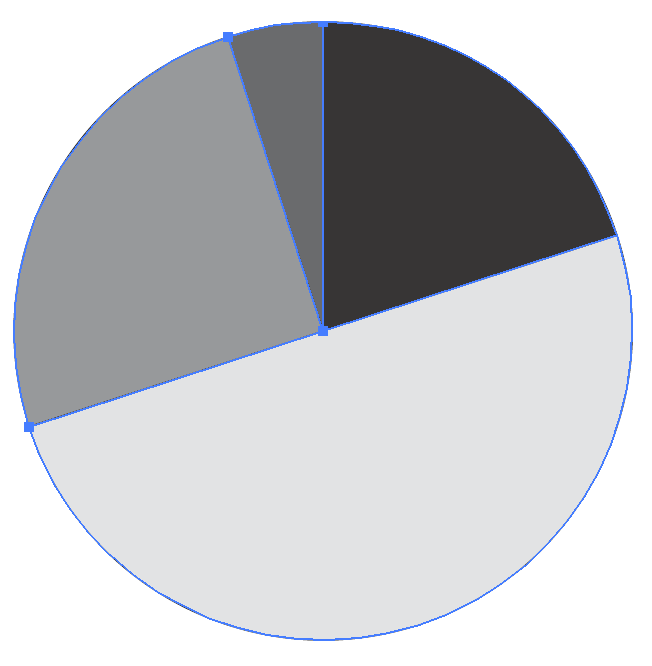
När du har matat in data visas cirkeldiagrammet i stället för kolumndiagrammet.

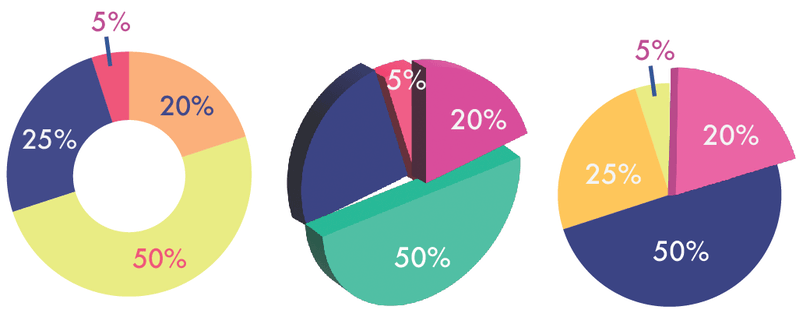
Det finns roliga saker du kan göra med ett pajdiagram, till exempel göra det 3D, en halv paj eller ett donut-tårtdiagram.
Bara några idéer att dela med sig av 🙂

Exempel 3: Hur man gör ett linjediagram i Illustrator
Linjeverktyget används vanligtvis när du vill jämföra data mellan olika tidslinjer. Det är lite mer komplicerat än att göra ett kolumn- eller cirkeldiagram när du matar in data i arket. Det är faktiskt samma sätt som du matar in data i ett Excel-kalkylblad.
Snabbt exempel: En glassbutik ber 1 000 personer att rösta på sina favoritglassorter, och här är data från det senaste året.

Det såg inte särskilt elegant ut, eller hur?
Du kan ta bort grupperingen av objekten och använda samma metod som i exempel 1 för att skapa en stil för dem. Du kan ändra formen på indikatorn, till exempel har jag valt olika former för att representera smaken.
Snabbt tips: Om du har tagit bort alla grupper men vill välja samma former eller färger kan du gå till overhead-menyn och välja Välj > Samma > Utseende .

Ser det bättre ut nu?
Avslutning
Det bästa med att göra grafer och diagram i Adobe Illustrator är att du enkelt kan styla dem och få datavisualiseringar att se bra ut. De tre exemplen i den här handledningen ska hjälpa dig att lära dig resten av grafverktygen.
Återigen är det viktigt att se till att dina data är korrekta innan du tar bort grupperingarna och lägger upp grafen.

