Indholdsfortegnelse
Jeg kan huske, at jeg lavede infografikker, grafer og diagrammer i et af mine første Adobe Illustrator-kurser på første år. Svarer dette på dit spørgsmål om, hvorvidt Adobe Illustrator er godt til at lave grafer? Selvfølgelig er det det!
Fordi den kan tilpasses fuldstændigt, og du kan nemt kombinere farver og stil med andre elementer i dit design. Desuden gør grafværktøjerne det så nemt at lave forskellige typer grafer i Adobe Illustrator.
I denne vejledning lærer du, hvordan du laver og stiliserer grafer i Adobe Illustrator ved hjælp af forskellige grafværktøjer samt nogle redigeringstips.
Bemærk: Skærmbillederne fra denne vejledning er taget fra Adobe Illustrator CC 2022 Mac-versionen. Windows- eller andre versioner kan se anderledes ud.
Hvor er grafværktøjet i Adobe Illustrator
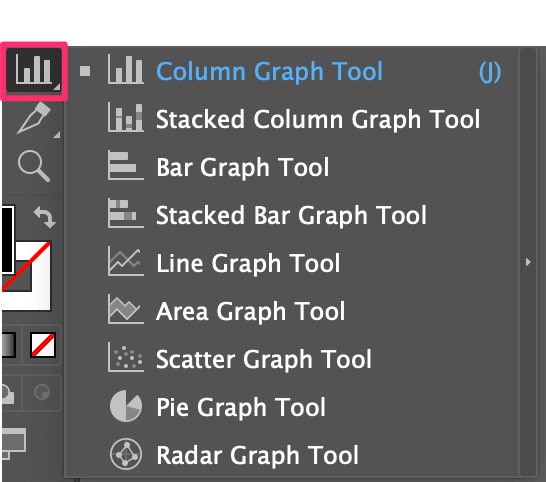
Du kan finde grafværktøjerne på værktøjslinjen i venstre side af dit Adobe Illustrator-dokumentvindue. Standardgrafværktøjet er kolonnegrafværktøjet, men du kan klikke på ikonet for at udvide menuen, så du kan se andre grafværktøjer.

Hvis du ikke kan finde værktøjerne på din værktøjslinje, er det fordi du bruger den grundlæggende værktøjslinje. I så fald skal du skifte din værktøjslinje til en avanceret værktøjslinje fra menuen overhead Vindue > Værktøjslinjer > Avanceret .
Har du fundet det? Lad os gå videre og lave nogle grafer!
Sådan bruger du værktøjet Graf i Adobe Illustrator
Der findes ni grafværktøjer i Adobe Illustrator, som er klar til brug, og metoden fungerer på samme måde. Uanset hvilket værktøj du vælger, bliver du bedt om at udfylde data i arket, og så oprettes den type graf, du vælger at lave.

Jeg vil vise dig, hvordan du laver et søjlediagram, et linjediagram og et cirkeldiagram, da de er mere almindeligt anvendte.
Eksempel 1: Sådan laver du et søjle-/kolonnediagram i Illustrator
Søjlediagrammer og kolonnediagrammer er grundlæggende det samme, bortset fra at dataene vises i forskellige retninger. Det er min mening. Lad os starte med standardværktøjet til kolonnediagrammer.
Trin 1: Vælg den Værktøj til kolonnediagrammer fra værktøjslinjen, eller brug tastaturgenvejen J for at aktivere den.
Trin 2: Klik på tegnebrættet, og indtast størrelsen på grafen, eller du kan klikke og trække direkte på tegnebrættet. Du skal ikke bekymre dig om størrelsen, hvis du ikke har en nøjagtig værdi, for du kan ændre størrelsen på grafen når som helst.

Når du klikker på den OK knappen, vises et ark, hvor du kan indtaste dataene for grafen.
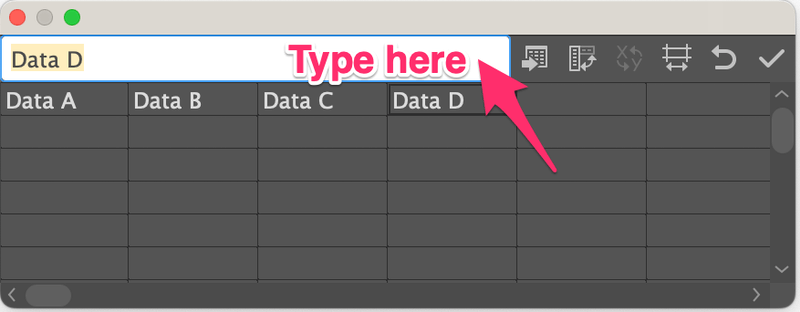
Trin 3: Indtast dataene. Klik på det første felt i tabellen og indtast attributten på den hvide bjælke ovenfor. Tryk på Returner eller Indtast nøgle, og attributten vil blive vist i tabellen.
Du kan f.eks. indsætte Data A, Data B, Data C og Data D.

Indtast derefter værdien af hver attribut i den anden række i tabellen.
Dato A er f.eks. 20 %, Data B er 50 %, Data C er 25 % og Data D er 5 %, så du kan tilføje tallene 20, 50, 25 og 5 under de tilsvarende data.
Bemærk: tallene skal være 100 i alt.
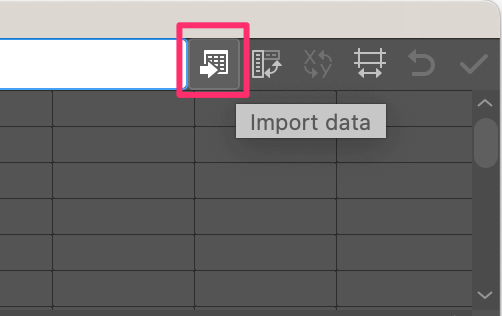
Du kan også importere og redigere en graf fra Excel i Adobe Illustrator. Så hvis du allerede har dataene i Excel og ikke ønsker at genskabe dem igen, kan du klikke på knappen Importer data og vælge din Excel-fil for at importere dine data fra Excel til Adobe Illustrator.

Når du har indtastet dataene, klikker du på kontrolknappen og lukker arket.

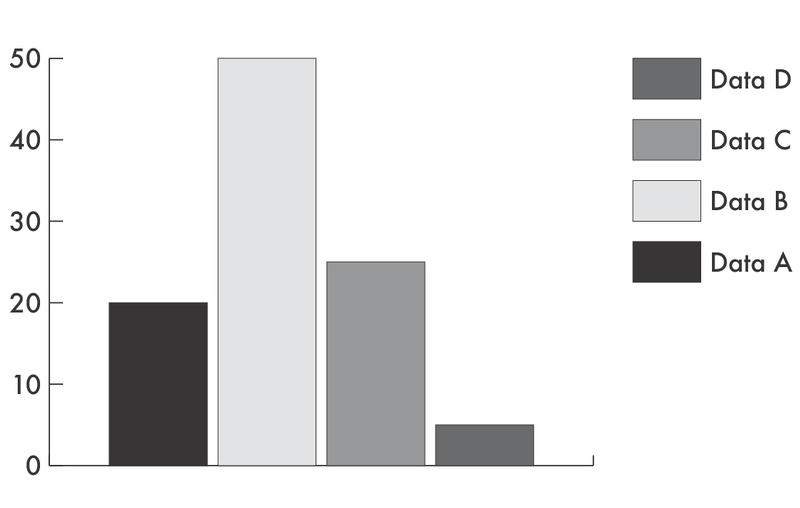
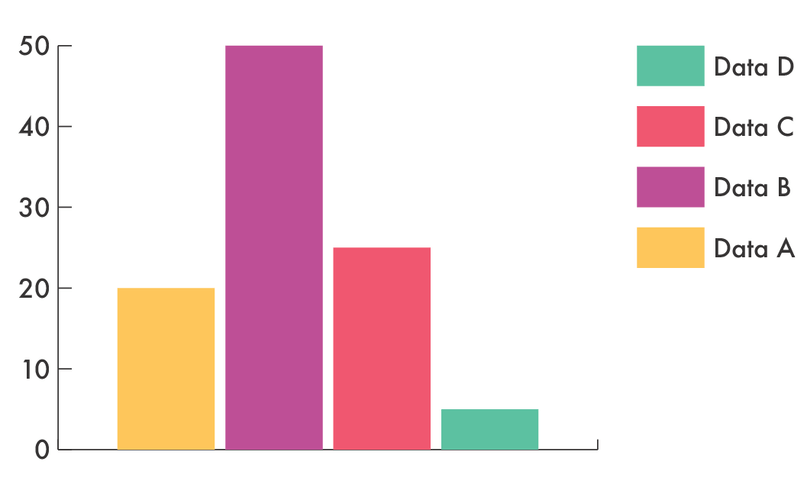
Grafen vises i gråtoner, så det næste skridt er at style grafen.

Trin 4: Vælg grafen, og gå til Objekt > Afgruppering for at ophæve grupperingen af grafen, så du kan redigere den. Når du ophæver grupperingen, får du en meddelelse som denne. Klik på Ja .

Du skal fjerne grupperingen et par gange, fordi teksten normalt er grupperet sammen, og figurerne er grupperet sammen i undergrupper.
Bemærk: Når du har ophævet grupperingen, kan du ikke ændre dataene ved hjælp af grafværktøjet. Så hvis du ikke er 100 % sikker på dataene, bør du kopiere grafen, hvis du vil foretage ændringer.
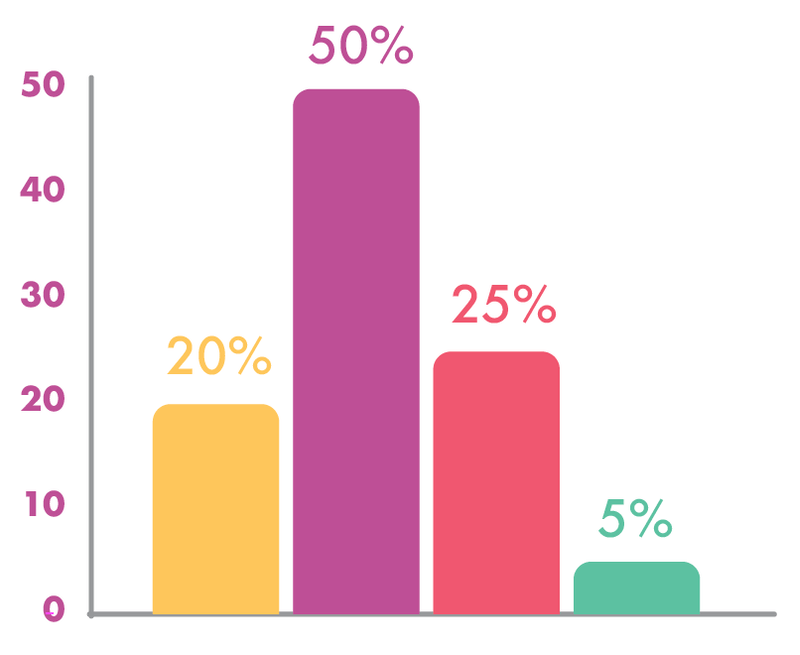
Når du har ophævet grupperingen af objekterne, kan du style grafen. Du kan ændre farverne, tilføje tekstur, tilføje tekst eller endda lave en 3D-kolonnediagram, hvis du vil. Begynd med farverne for eksempel.
Trin 5: Vælg kolonnerne, og ændr farverne. Der er mange måder at udfylde farver på i Adobe Illustrator. Hvis du ikke kan finde din yndlingsfarve blandt farveprøverne, kan du lave dine egne farveprøver.

Det var det. Du er velkommen til at tilføje mere stil til din kolonnediagram.

Lad os nu tage et kig på Værktøj til søjlediagrammer Indtast de samme data, som du gjorde med kolonnediagramværktøjet, og du får et grundlæggende søjlediagram som dette.

Du kan bruge den samme metode, som jeg introducerede ovenfor, til at style søjlediagrammet. Ud over at ændre farverne har jeg f.eks. også ændret størrelsen på søjlerne her.

Eksempel 2: Sådan laver du et cirkeldiagram i Illustrator
Som jeg nævnte før, fungerer metoden på samme måde, så du kan følge de samme trin fra eksempel 1 for at lave en cirkeldiagram. Men i trin 1 skal du i stedet for at vælge værktøjet Kolonnediagram vælge værktøjet Værktøj til cirkeldiagrammer .
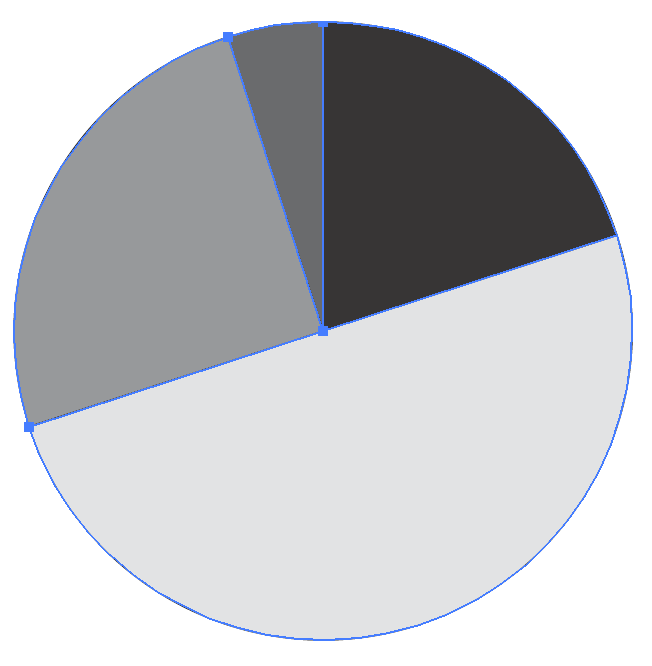
Når du har indtastet dataene, vises cirkeldiagrammet i stedet for kolonnediagrammet.

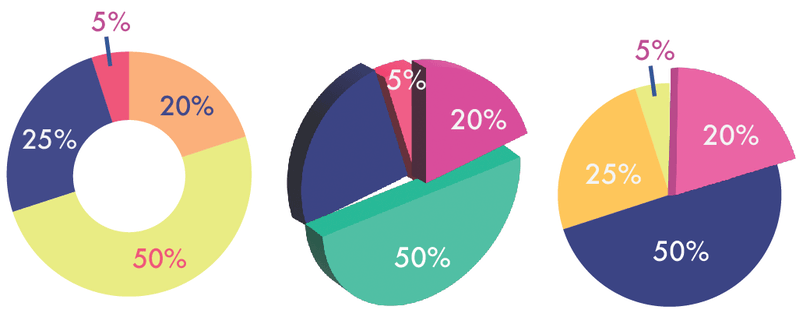
Der er sjove ting, du kan gøre med et cirkeldiagram, f.eks. at lave det i 3D, en halv tærte eller et donut-tærte-diagram.
Bare nogle idéer til at dele 🙂

Eksempel 3: Hvordan man laver en linjediagram i Illustrator
Linjeværktøjet bruges normalt, når du vil sammenligne data mellem forskellige tidslinjer. Det er lidt mere kompliceret end at lave et kolonne- eller cirkeldiagram, når du indtaster dataene på arket. Faktisk er det på samme måde, som du indtaster data i et Excel-regneark.
Et hurtigt eksempel: En isbutik beder 1000 personer om at stemme på deres yndlingsisvarianter, og her er dataene fra det seneste år.

Det så ikke særlig stilfuldt ud, vel?
Du kan fjerne grupperingen af objekterne og bruge samme metode som i eksempel 1 til at style dem. Du kan ændre indikatorens form, f.eks. har jeg valgt forskellige former til at repræsentere smagen.
Hurtigt tip: Hvis du har fjernet alle grupperinger, men ønsker at vælge de samme former eller farver , kan du gå til menuen overhead og vælge Vælg > Samme > Udseende .

Ser det bedre ud nu?
Indpakning
Det bedste ved at lave grafer og diagrammer i Adobe Illustrator er, at du nemt kan style dem og få datavisualiseringer til at se godt ud. De tre eksempler i denne vejledning skal hjælpe dig med at finde ud af resten af grafværktøjerne.
Igen er det vigtigt at sikre, at dine data er nøjagtige, før du fjerner grupperingen og styler grafen.

