Mục lục
Tôi nhớ việc tạo đồ họa thông tin, đồ thị và biểu đồ là một trong những lớp học Adobe Illustrator đầu tiên của tôi vào năm thứ nhất. Điều này có trả lời câu hỏi của bạn về việc Adobe Illustrator có tốt để tạo biểu đồ hay không? Tất nhiên là thế rồi!
Tại sao? Bởi vì nó hoàn toàn có thể tùy chỉnh và bạn có thể dễ dàng kết hợp màu sắc và phong cách với các yếu tố khác trong thiết kế của mình. Ngoài ra, các công cụ đồ thị giúp dễ dàng tạo các loại đồ thị khác nhau trong Adobe Illustrator.
Trong hướng dẫn này, bạn sẽ tìm hiểu cách tạo và định kiểu đồ thị trong Adobe Illustrator bằng các công cụ đồ thị khác nhau cùng với một số mẹo chỉnh sửa.
Lưu ý: ảnh chụp màn hình từ hướng dẫn này được lấy từ Adobe Illustrator CC 2022 phiên bản Mac. Windows hoặc các phiên bản khác có thể trông khác.
Công cụ Đồ thị trong Adobe Illustrator ở đâu
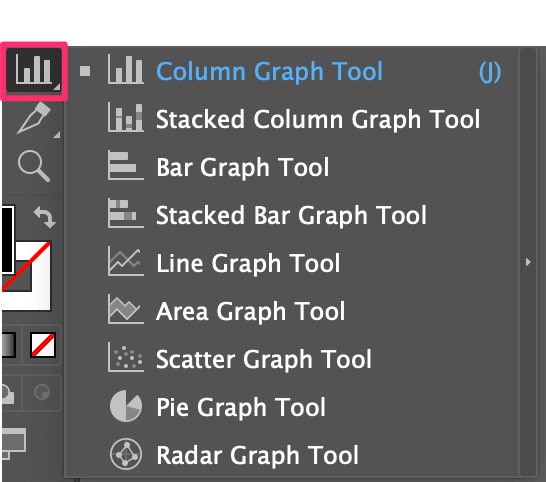
Bạn có thể tìm thấy các công cụ đồ thị từ thanh công cụ ở phía bên trái của cửa sổ tài liệu Adobe Illustrator. Công cụ biểu đồ mặc định là Công cụ biểu đồ cột, nhưng bạn có thể nhấp vào biểu tượng để mở rộng menu và bạn sẽ thấy các công cụ biểu đồ khác.

Nếu bạn không thể tìm thấy các công cụ trên thanh công cụ của mình thì đó là do bạn đang sử dụng thanh công cụ cơ bản. Trong trường hợp này, bạn cần chuyển thanh công cụ của mình sang thanh công cụ nâng cao từ menu trên cao Cửa sổ > Thanh công cụ > Nâng cao .
Tìm thấy nó? Hãy tiếp tục và tạo một số biểu đồ!
Cách sử dụng Công cụ đồ thị trong Adobe Illustrator
Có chín công cụ đồ thị sẵn sàng sử dụng trong Adobe Illustrator và phương pháp này hoạt động tương tự nhau. Cho dù bạn chọn công cụ nào, bạn sẽ được yêu cầu điền dữ liệu vào trang tính và nó sẽ tạo ra loại biểu đồ mà bạn chọn để tạo.

Tôi sẽ chỉ cho bạn cách tạo biểu đồ thanh/cột, biểu đồ đường và biểu đồ hình tròn vì chúng được sử dụng phổ biến hơn.
Ví dụ 1: Cách tạo biểu đồ thanh/cột trong Illustrator
Biểu đồ thanh và biểu đồ cột về cơ bản giống nhau, ngoại trừ dữ liệu được hiển thị theo các hướng khác nhau. Vâng, đó là ý kiến của tôi. Dù sao đi nữa, hãy bắt đầu với công cụ biểu đồ cột mặc định.
Bước 1: Chọn Công cụ biểu đồ cột từ thanh công cụ hoặc sử dụng phím tắt J để kích hoạt.
Bước 2: Nhấp vào bảng vẽ và nhập kích thước của biểu đồ hoặc bạn có thể nhấp và kéo trực tiếp vào bảng vẽ. Đừng lo lắng về kích thước nếu bạn không có giá trị chính xác vì bạn có thể thay đổi kích thước biểu đồ bất kỳ lúc nào.

Sau khi nhấp vào nút OK , bạn sẽ thấy một trang tính nơi bạn có thể nhập dữ liệu của biểu đồ.
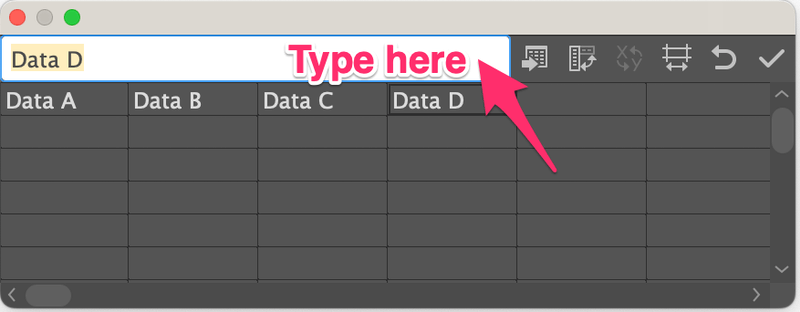
Bước 3: Nhập dữ liệu. Bấm vào ô đầu tiên trên bảng và gõ thuộc tính vào thanh trắng phía trên. Nhấn phím Return hoặc Enter và thuộc tính sẽ hiển thị trên bảng.
Ví dụ: bạn có thể đặt Dữ liệu A, Dữ liệu B, Dữ liệu C và Dữ liệu D.

Sau đó, nhập giá trị của từng thuộc tính trênhàng thứ hai của bảng.
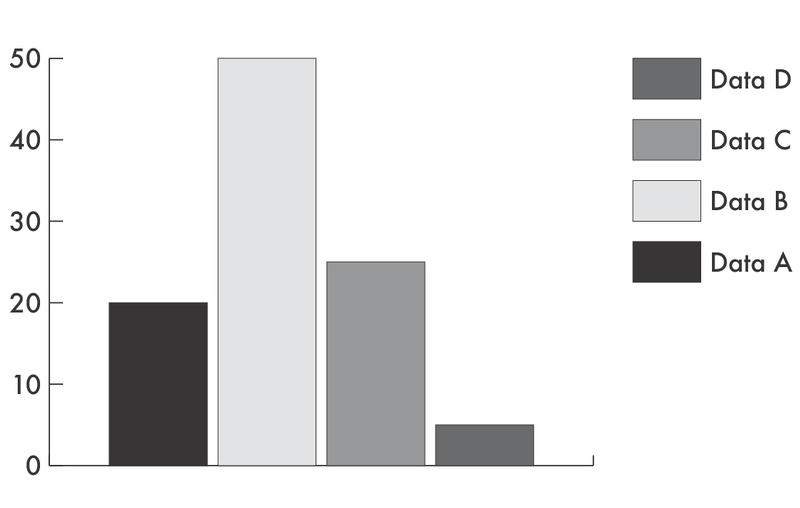
Ví dụ: Ngày A là 20%, Dữ liệu B là 50%, Dữ liệu C là 25% và Dữ liệu D là 5%, vì vậy bạn có thể thêm các số 20, 50, 25 và 5 bên dưới dữ liệu tương ứng.
Lưu ý: tổng các số phải bằng 100.
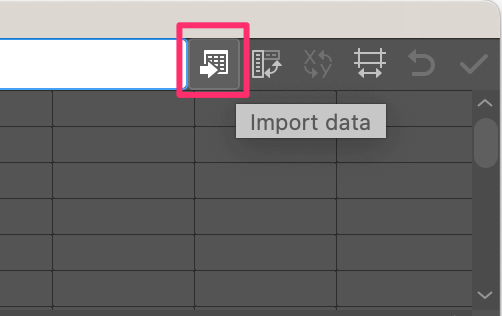
Bạn cũng có thể nhập và chỉnh sửa biểu đồ từ Excel trong Adobe Illustrator. Vì vậy, nếu bạn đã có dữ liệu trong Excel và không muốn tạo lại dữ liệu đó, bạn có thể nhấp vào nút Nhập dữ liệu và chọn tệp Excel để nhập dữ liệu của bạn từ Excel sang Adobe Illustrator.

Sau khi bạn nhập dữ liệu, hãy nhấp vào nút kiểm tra và đóng trang tính.

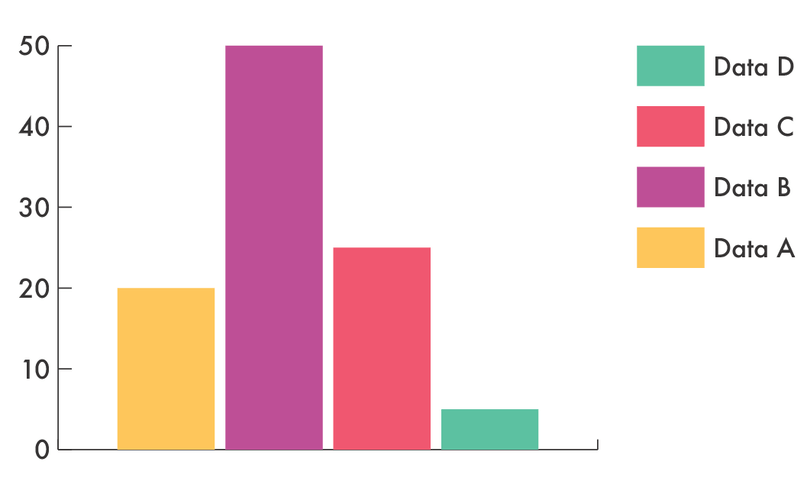
Bạn sẽ thấy biểu đồ ở dạng thang độ xám, vì vậy, bước tiếp theo là tạo kiểu cho biểu đồ.

Bước 4: Chọn biểu đồ và chuyển đến Đối tượng > Ungroup để hủy nhóm biểu đồ để bạn có thể chỉnh sửa nó. Khi bạn hủy nhóm, bạn sẽ nhận được một thông báo như thế này. Nhấp vào Có .

Bạn sẽ cần hủy nhóm một vài lần vì văn bản thường được nhóm lại với nhau và các hình được nhóm lại với nhau trong các nhóm con.
Lưu ý: sau khi tách nhóm, bạn không thể thay đổi dữ liệu bằng công cụ biểu đồ. Vì vậy, nếu bạn không chắc chắn 100% về dữ liệu, bạn nên sao chép biểu đồ đề phòng trường hợp bạn muốn thực hiện bất kỳ thay đổi nào.
Sau khi đã tách nhóm các đối tượng, bạn có thể tạo kiểu cho biểu đồ. Bạn có thể thay đổi màu sắc, thêm họa tiết, thêm văn bản hoặc thậm chí tạo biểu đồ cột 3D nếu muốn. Bắt đầu với màu sắc choví dụ.
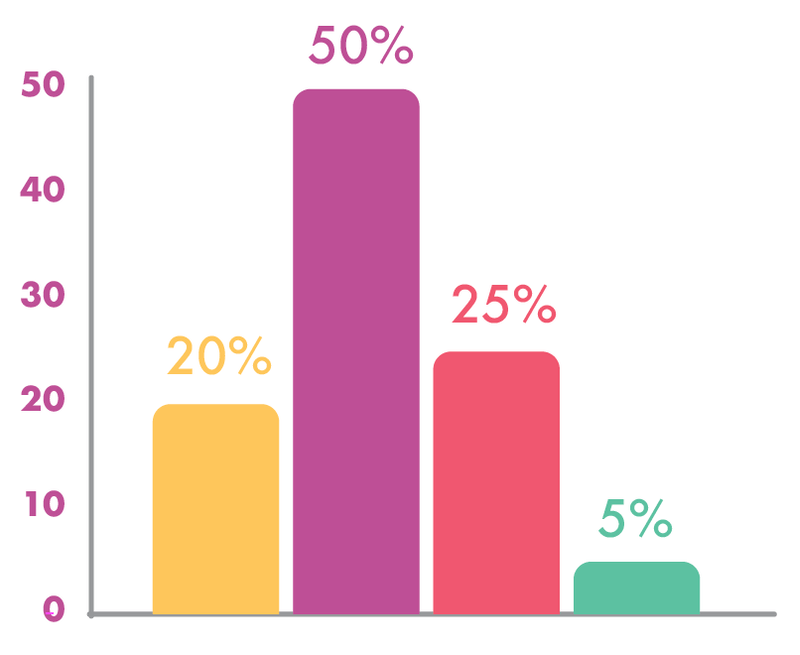
Bước 5: Chọn các cột và thay đổi màu sắc. Có nhiều cách để tô màu trong Adobe Illustrator. Nếu bạn không thể tìm thấy màu yêu thích của mình từ các mẫu màu, bạn có thể tạo các mẫu màu của riêng mình.

Vậy đó. Vui lòng thêm nhiều kiểu hơn vào biểu đồ cột của bạn.

Bây giờ, hãy xem Công cụ biểu đồ thanh . Nhập dữ liệu giống như bạn đã làm với Công cụ biểu đồ cột và bạn sẽ nhận được một biểu đồ thanh cơ bản như thế này.

Bạn có thể sử dụng cùng một phương pháp mà tôi đã giới thiệu ở trên để tạo kiểu cho biểu đồ thanh. Ví dụ, bên cạnh việc thay đổi màu sắc, ở đây tôi cũng thay đổi kích thước của các thanh.

Ví dụ 2: Cách tạo biểu đồ hình tròn trong Illustrator
Như tôi đã đề cập trước đây, phương pháp này hoạt động tương tự, vì vậy bạn có thể làm theo các bước tương tự từ Ví dụ 1 để tạo hình tròn đồ thị. Nhưng ở bước 1, thay vì chọn Công cụ biểu đồ cột, hãy chọn Công cụ biểu đồ hình tròn .
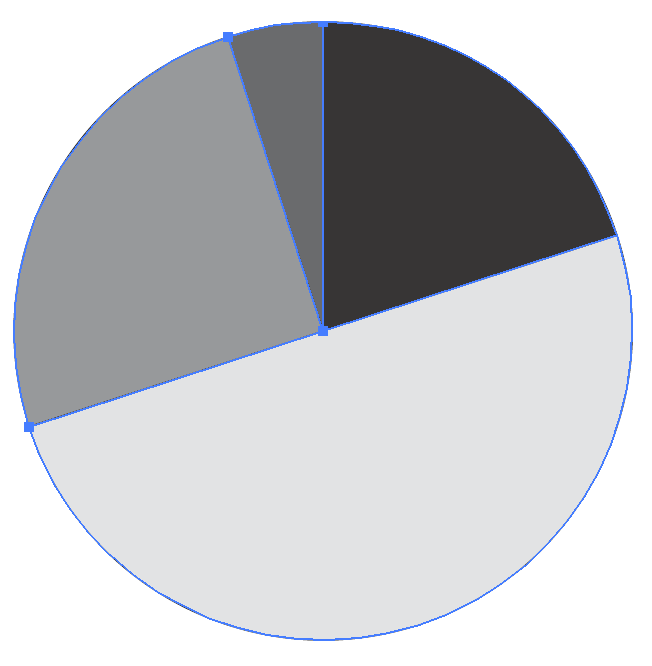
Sau khi nhập dữ liệu, bạn sẽ thấy biểu đồ hình tròn thay vì biểu đồ cột.

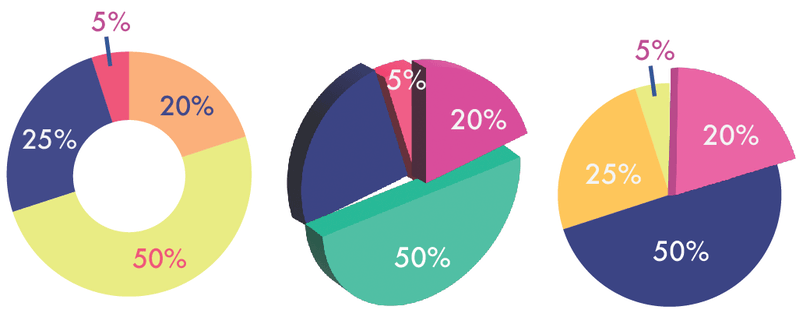
Có những điều thú vị mà bạn có thể làm với biểu đồ hình tròn, chẳng hạn như tạo biểu đồ 3D, nửa hình tròn hoặc biểu đồ hình tròn.
Chỉ là một số ý tưởng để chia sẻ 🙂

Ví dụ 3: Cách tạo biểu đồ đường trong Illustrator
Công cụ đường thường là khi bạn muốn so sánh dữ liệu giữa các mốc thời gian khác nhau. Nó phức tạp hơn một chút so với việc tạo biểu đồ cột hoặc hình tròn khi bạn nhập dữ liệu trên trang tính. Trên thực tế, đó làgiống như cách bạn nhập dữ liệu vào bảng tính Excel.
Ví dụ nhanh, một cửa hàng kem đang yêu cầu 1000 người bình chọn cho hương vị kem yêu thích của họ và đây là dữ liệu từ năm trước.

Trông không được phong cách cho lắm đúng không?
Bạn có thể tách nhóm các đối tượng và sử dụng phương pháp tương tự trong Ví dụ 1 để tạo kiểu cho chúng. Bạn có thể thay đổi hình dạng của chỉ báo, ví dụ: tôi đã chọn các hình dạng khác nhau để thể hiện hương vị.
Mẹo nhanh: Nếu bạn đã tách nhóm tất cả nhưng muốn chọn các hình dạng hoặc màu sắc giống nhau , bạn có thể chuyển đến menu trên cao và chọn Chọn > Tương tự > Hình thức .

Bây giờ trông đẹp hơn?
Tóm tắt
Điều tuyệt vời nhất khi tạo biểu đồ và biểu đồ trong Adobe Illustrator là bạn có thể tạo kiểu cho chúng một cách dễ dàng và làm cho việc trực quan hóa dữ liệu trở nên tuyệt vời. Ba ví dụ trong hướng dẫn này sẽ giúp bạn tìm ra phần còn lại của các công cụ đồ thị.
Một lần nữa, điều quan trọng là phải đảm bảo rằng dữ liệu của bạn chính xác trước khi tách nhóm và tạo kiểu cho biểu đồ.

