Table des matières
Je me souviens avoir créé des infographies, des graphiques et des tableaux lors de l'un de mes premiers cours d'Adobe Illustrator en première année. Cela répond-il à votre question de savoir si Adobe Illustrator est bon ou non pour créer des graphiques ? Bien sûr, il l'est !
Pourquoi ? Parce qu'il est totalement personnalisable et que vous pouvez facilement faire coopérer les couleurs et le style avec d'autres éléments de votre conception. De plus, les outils graphiques permettent de créer très facilement différents types de graphiques dans Adobe Illustrator.
Dans ce didacticiel, vous apprendrez à créer et à styliser des graphiques dans Adobe Illustrator à l'aide de différents outils graphiques et de quelques conseils d'édition.
Remarque : les captures d'écran de ce tutoriel sont tirées de la version Mac d'Adobe Illustrator CC 2022. Les versions Windows ou autres peuvent présenter des différences.
Où se trouve l'outil graphique dans Adobe Illustrator
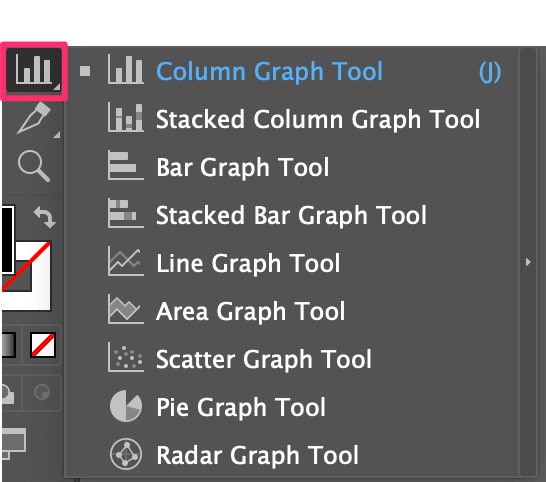
Vous pouvez trouver les outils graphiques dans la barre d'outils située à gauche de la fenêtre de votre document Adobe Illustrator. L'outil graphique par défaut est l'outil graphique en colonnes, mais vous pouvez cliquer sur l'icône pour développer le menu et voir d'autres outils graphiques.

Si vous ne pouvez pas trouver les outils dans votre barre d'outils, c'est parce que vous utilisez la barre d'outils de base. Dans ce cas, vous devez faire passer votre barre d'outils à une barre d'outils avancée à partir du menu général. Fenêtre > ; Barres d'outils > ; Avancé .
Vous l'avez trouvé ? Allons-y et faisons des graphiques !
Comment utiliser l'outil graphique dans Adobe Illustrator
Il existe neuf outils graphiques prêts à l'emploi dans Adobe Illustrator, et la méthode fonctionne de la même manière. Quel que soit l'outil choisi, il vous sera demandé de saisir des données dans la feuille, et le type de graphique choisi sera créé.

Je vous montrerai comment réaliser un graphique à barres/colonnes, un graphique linéaire et un graphique circulaire, car ils sont plus couramment utilisés.
Exemple 1 : Comment réaliser un graphique à barres/colonnes dans Illustrator
Le graphique à barres et le graphique en colonnes sont fondamentalement les mêmes choses, sauf que les données sont présentées dans des orientations différentes. Enfin, c'est mon opinion. Quoi qu'il en soit, commençons par l'outil graphique en colonnes par défaut.
Étape 1 : Choisissez le Outil de graphique en colonnes dans la barre d'outils, ou utiliser le raccourci clavier J pour l'activer.
Étape 2 : Cliquez sur le tableau et entrez la taille du graphique ou cliquez et glissez directement sur le tableau. Ne vous inquiétez pas de la taille si vous n'avez pas une valeur exacte car vous pouvez redimensionner le graphique à tout moment.

Une fois que vous avez cliqué sur le OK vous verrez apparaître une feuille où vous pourrez saisir les données du graphique.
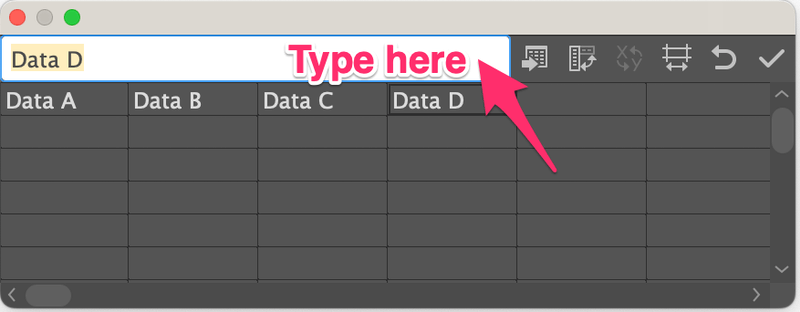
Étape 3 : Saisissez les données. Cliquez sur la première case du tableau et saisissez l'attribut dans la barre blanche ci-dessus. Appuyez sur le bouton Retourner à ou Entrez et l'attribut s'affichera dans le tableau.
Par exemple, vous pouvez mettre des données A, des données B, des données C et des données D.

Saisissez ensuite la valeur de chaque attribut sur la deuxième ligne du tableau.
Par exemple, la date A est de 20 %, la donnée B de 50 %, la donnée C de 25 % et la donnée D de 5 %. Vous pouvez donc ajouter les nombres 20, 50, 25 et 5 sous les données correspondantes.
Remarque : la somme des chiffres doit être égale à 100.
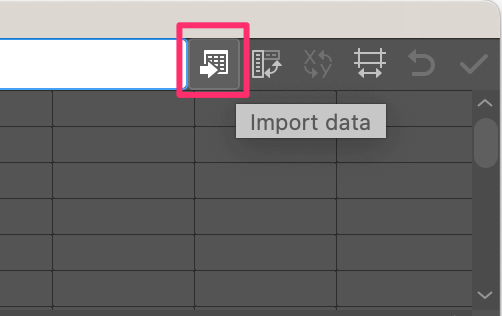
Vous pouvez également importer et modifier un graphique depuis Excel dans Adobe Illustrator. Ainsi, si vous disposez déjà des données dans Excel et ne souhaitez pas les recréer, vous pouvez cliquer sur le bouton Importer des données et choisir votre fichier Excel pour importer vos données d'Excel vers Adobe Illustrator.

Une fois que vous avez saisi les données, cliquez sur le bouton de vérification et fermez la feuille.

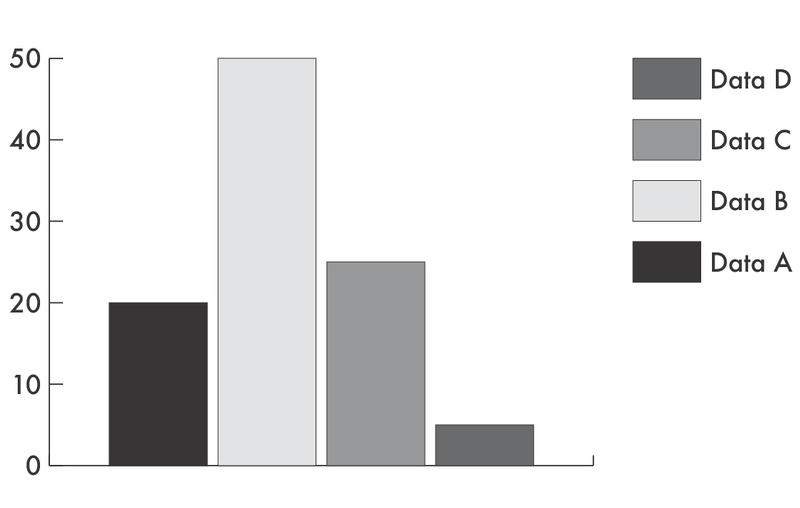
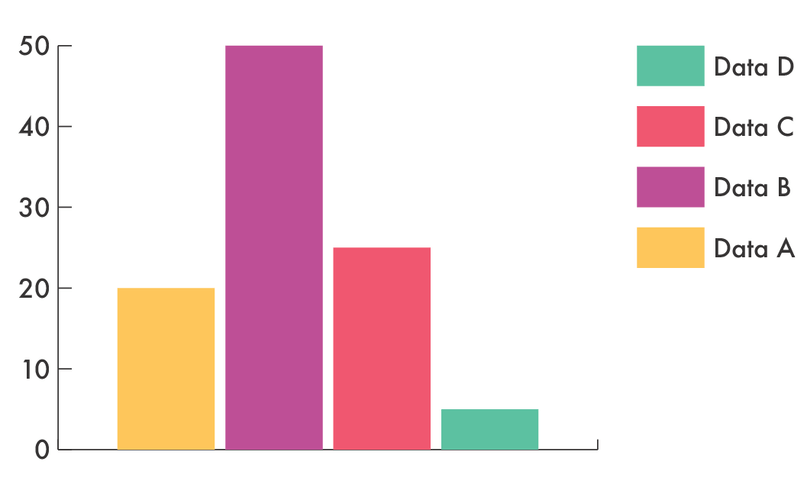
Vous verrez le graphique en niveaux de gris, l'étape suivante consiste donc à lui donner un style.

Étape 4 : Sélectionnez le graphique, puis allez dans Objet > ; Dégrouper pour dégrouper le graphique afin de pouvoir le modifier. Lorsque vous dégroupez, vous obtenez un message comme celui-ci. Cliquez sur Oui .

Vous devrez dégrouper plusieurs fois, car le texte est généralement regroupé et les formes sont regroupées en sous-groupes.
Remarque : une fois que vous l'avez dégroupé, vous ne pouvez plus modifier les données à l'aide de l'outil graphique. Donc, si vous n'êtes pas sûr à 100 % des données, vous devriez dupliquer le graphique au cas où vous voudriez y apporter des modifications.
Une fois que vous avez dégroupé les objets, vous pouvez donner un style au graphique. Vous pouvez changer les couleurs, ajouter une texture, ajouter du texte, ou même créer un graphique en colonnes en 3D si vous le souhaitez. Commençons par les couleurs par exemple.
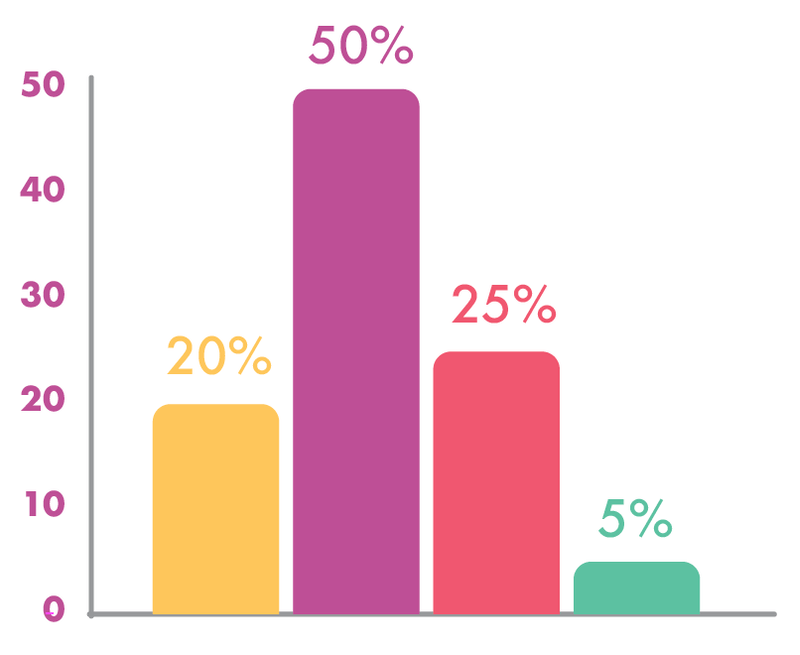
Étape 5 : Sélectionnez les colonnes et modifiez les couleurs. Il existe de nombreuses façons de remplir les couleurs dans Adobe Illustrator. Si vous ne trouvez pas votre couleur préférée dans les échantillons, vous pouvez créer vos propres échantillons.

C'est tout. N'hésitez pas à donner plus de style à votre graphique en colonnes.

Maintenant, jetons un coup d'œil à la Outil graphique à barres Saisissez les mêmes données qu'avec l'outil Graphique en colonnes et vous obtiendrez un graphique à barres de base comme celui-ci.

Vous pouvez utiliser la même méthode que celle présentée ci-dessus pour styliser le graphique à barres. Par exemple, en plus de changer les couleurs, j'ai également redimensionné les barres.

Exemple 2 : comment réaliser un graphique circulaire dans Illustrator
Comme je l'ai déjà mentionné, la méthode fonctionne de manière similaire, vous pouvez donc suivre les mêmes étapes que dans l'exemple 1 pour réaliser un graphique circulaire. Mais à l'étape 1, au lieu de choisir l'outil Graphique en colonnes, choisissez l'outil Outil de graphique circulaire .
Après avoir saisi les données, vous verrez apparaître le graphique circulaire au lieu du graphique en colonnes.

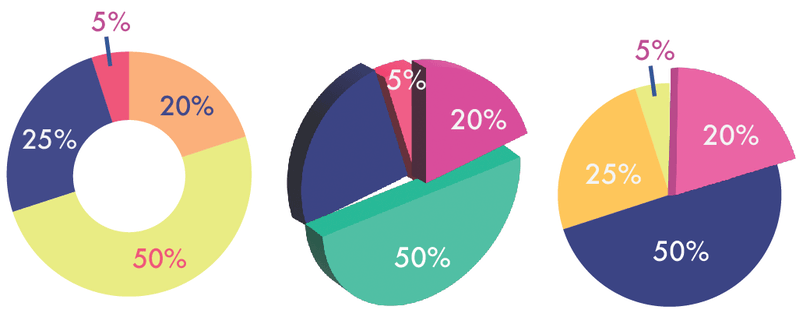
Il y a des choses amusantes que vous pouvez faire avec un camembert, par exemple, le rendre en 3D, en demi-tarte ou en camembert à donuts.
Juste quelques idées à partager 🙂

Exemple 3 : Comment réaliser un graphique linéaire dans Illustrator
L'outil ligne est généralement utilisé lorsque vous souhaitez comparer des données entre différentes échéances. Il est un peu plus compliqué que de réaliser un graphique en colonnes ou un graphique circulaire lorsque vous saisissez les données sur la feuille. En fait, c'est de la même manière que vous saisissez les données dans une feuille de calcul Excel.
Exemple rapide : un marchand de glaces demande à 1000 personnes de voter pour leurs parfums de glace préférés. Voici les données de l'année écoulée.

Ça n'avait pas l'air très élégant, non ?
Vous pouvez dégrouper les objets et utiliser la même méthode que dans l'exemple 1 pour les styliser. Vous pouvez modifier la forme de l'indicateur, par exemple, j'ai choisi des formes différentes pour représenter la saveur.
Conseil rapide : Si vous avez dégroupé tous les groupes mais que vous voulez choisir les mêmes formes ou couleurs vous pouvez aller dans le menu général et choisir Sélectionnez > ; Même > ; Apparition .

C'est mieux maintenant ?
Conclusion
L'avantage de créer des graphiques et des diagrammes dans Adobe Illustrator, c'est que vous pouvez les styliser facilement et donner un aspect superbe aux visualisations de données. Les trois exemples de ce didacticiel devraient vous aider à comprendre le reste des outils graphiques.
Encore une fois, il est important de s'assurer que vos données sont exactes avant de dégrouper et de styliser le graphique.

