Talaan ng nilalaman
Nagtatrabaho ako noon sa pagitan ng Photoshop at Adobe Illustrator noong gumawa ako ng mga packaging mockup. Ngunit nang maglaon, nalaman ko na gumagana rin ang Perspect Grid Tool, ang two-point perspective mode ay naging napakadali na gumawa ng isang box mockup.
Bukod sa paggawa ng mga packaging mockup, maaari mo ring gamitin ang tool ng pananaw upang lumikha ng mga ilustrasyon o guhit ng pananaw. At iyon mismo ang matututuhan mo mula sa tutorial na ito.
Bago tumalon sa mga hakbang, kailangan mo ang tool sa paghahanap ng perspective sa Adobe Illustrator.
Tandaan: lahat ng mga screenshot mula sa tutorial na ito ay kinuha mula sa bersyon ng Adobe Illustrator CC 2022 Mac. Maaaring iba ang hitsura ng Windows o iba pang mga bersyon.
Nasaan ang Perspective Tool sa Adobe Illustrator
Makikita mo ang Perspective Tool mula sa overhead na View menu, ang advanced na toolbar, o mga keyboard shortcut.
Tandaan: ang pagpapakita ng perspective grid ay hindi eksaktong kapareho ng pagkakaroon ng Perspective Grid Tool na aktibo. Ang pagkakaiba ay kapag ipinakita mo ang grid ng pananaw mula sa menu ng view, makikita mo ang grid ngunit hindi mo ito ma-edit. Kung ginagamit mo ang Perspective Grid Tool maaari mong i-edit ang grid.
I-on ang Perspective Grid mula sa View menu
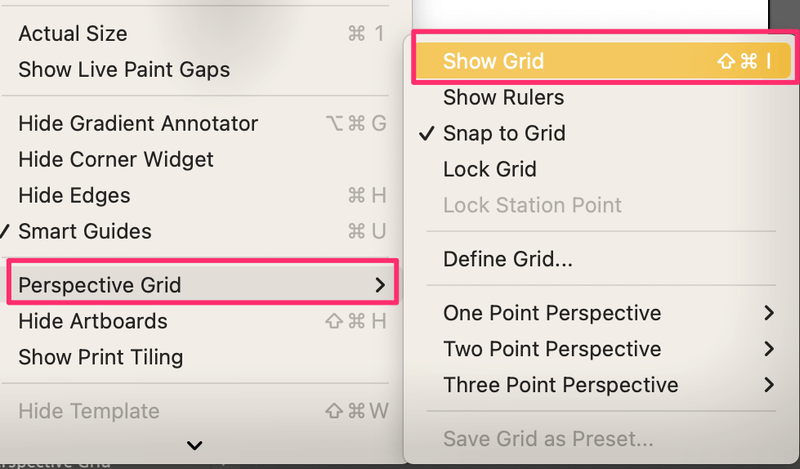
Kung gusto mo lang makita ang perspective grid at hindi mo na kailangang i-edit ito, maaari kang pumunta sa overhead na menu View > Perspective Grid > Ipakita ang Grid upang makita ang grid.

Hanapin ang Perspect Grid Tool sa toolbar
Kung kailangan mong gamitin ang perspective grid para gumawa ng perspective na disenyo, pagkatapos ay piliin ang Perspective Grid Tool mula sa toolbar. Kung ginagamit mo ang pangunahing toolbar, mabilis mong mapapalitan ito sa advanced na toolbar mula sa Window > Mga Toolbar > Advanced .
Pagkatapos ay dapat mong makita ang Perspective Grid Tool at sa parehong menu, makikita mo rin ang Perspective Selection Tool .

Mga keyboard shortcut
Maaari mo ring gamitin ang Perspective Grid Tool keyboard shortcut Shift + P at ang Perspective Selection Tool na keyboard short Shift + V upang i-activate at gamitin ang mga tool.
Kung gusto mong tingnan ang grid ng pananaw, maaari mo ring gamitin ang keyboard shortcut na Command (o Ctrl para sa mga user ng Windows) + Shift + I upang ipakita (at itago) ang grid ng pananaw.
Ngayong nahanap mo na ang mga tool, ipapakita ko sa iyo kung paano gamitin ang mga ito.
Paano Gamitin ang Perspective Tool sa Adobe Illustrator
Ang preset na view ng perspective ay dalawang puntong pananaw, ngunit maaari kang lumipat sa isang one-point na perspective o tatlong puntos na perspective mode mula sa overhead na menu Tingnan > Perspective Grid .

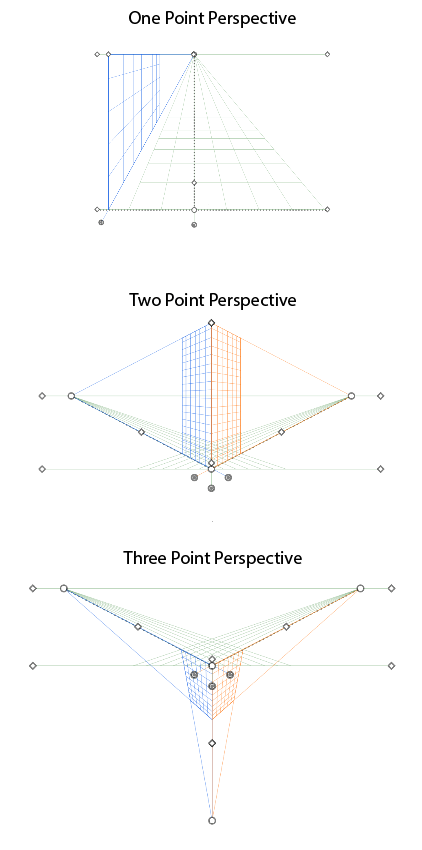
Narito ang isang mabilis na preview ng hitsura ng bawat perspective mode.
Ang ibig sabihin ng "punto" ay "naglalaho na punto" dito, ngunit maiintindihan mo rin ito bilang "panig".
Tulad ng nakikita mo, ang 1-puntoAng pananaw ay may isang panig lamang (at isang nawawalang punto), ang 2-puntong pananaw ay may dalawang panig (at dalawang nawawalang punto) at ang 3-puntong pananaw ay may tatlong panig (at tatlong nawawalang punto).

Maaaring magmukhang kumplikado ang grid ng pananaw hindi lang dahil napakaraming linya, kundi pati na rin ang iba't ibang widget na may iba't ibang function.
Maaari mong ilipat ang mga widget upang ayusin ang perspective grid nang pahalang, patayo, at mula sa iba't ibang pananaw.
Bukod pa rito, makikita mo rin itong plane widget na maaari mong piliin ang panig na gusto mong paganahin sa pamamagitan lamang ng pag-click sa gilid. Tulad ng nakikita mo, ang napiling bahagi ay mai-highlight sa asul.

Ipapakita ko sa iyo kung paano ito gumagana gamit ang ilang halimbawa.
Halimbawa 1: Pagguhit sa perspective grid
Napakadaling gumuhit ng mga hugis sa perspective grid at maaari kang gumawa ng hugis mula sa simula sa grid o magdagdag ng kasalukuyang hugis sa grid.
Ipapakita ko sa iyo ang isang halimbawa ng paggamit ng one-point perspective grid upang gumuhit ng bahagi ng isang sidewalk.
Tip: Kung hindi mo makuha ang tamang punto para magsimula, makakatulong ang paggamit ng reference na larawan. Ibaba lang ang opacity ng larawan, at i-lock ang layer ng larawan.
Hakbang 1: Pumunta sa overhead menu View > Perspektibo Grid > Isang Punto na Pananaw > [1P-Normal View] .

Maaari mo ring piliin ang Perspective Grid Tool mula saang toolbar at pagkatapos ay pumunta sa view menu upang baguhin ang mode sa [1P normal na view] .
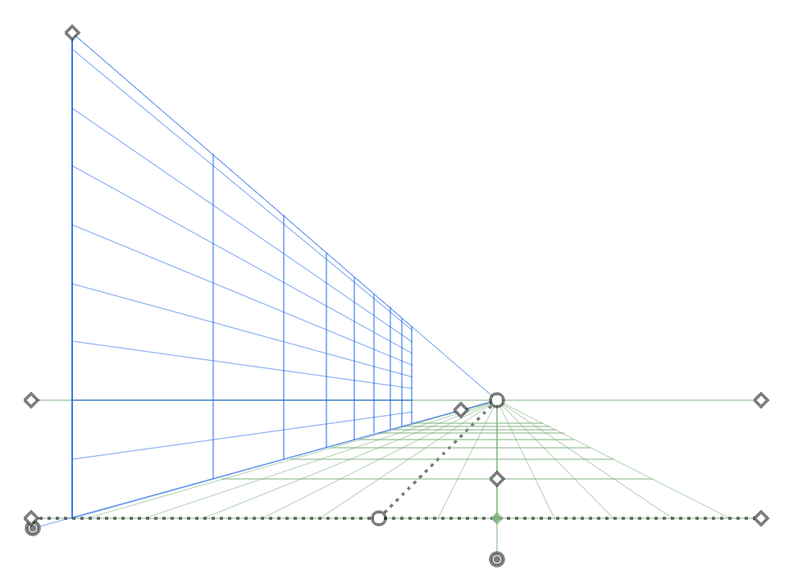
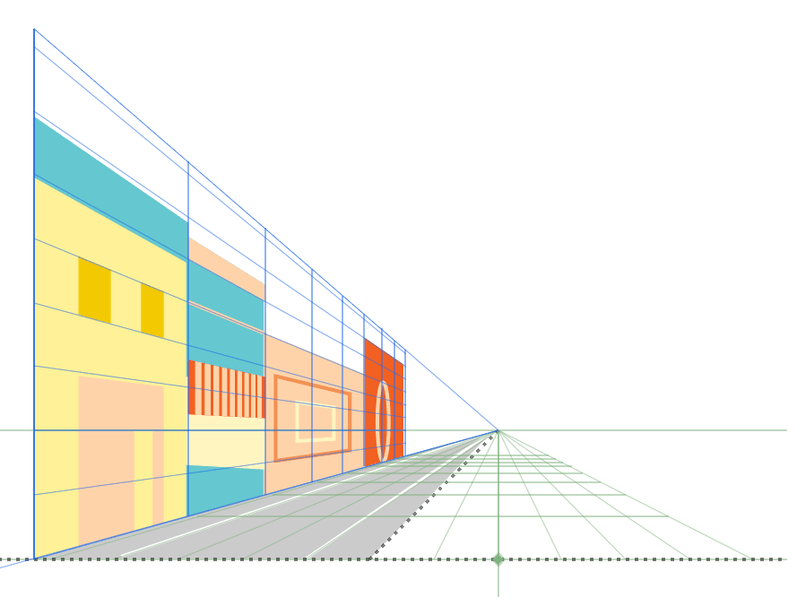
Ito ang hitsura ng karaniwang 1P perspective grid.

Maaari mong i-click at i-drag ang mga hawakan ng widget upang ayusin ang pananaw ng pananaw nang naaayon.
Halimbawa, inilipat ko ang widget C sa kaliwang dulo upang pahabain ang grid nang pahalang at inilipat ang widget C pababa upang bawasan ang distansya mula sa pahalang na antas ng lupa.
Pagkatapos ay inilipat ko ang widget F sa kanan upang palawigin pa ang grid, kasabay ng paglipat ng widget E pataas upang pahabain ang grid nang patayo, at inilipat ang widget D patungo sa nawawalang punto.
Kung sinusubaybayan mo ang isang larawan, maaari kang mag-click sa widget B, pindutin nang matagal at ilipat ang grid ng perspektibo upang magkasya ang iyong larawan.

Ngayon ay nagsisimulang magmukhang isang gilid ng kalye, tama? Ang susunod na hakbang ay upang gumuhit ng mga hugis. Maaari tayong magsimula sa mga hugis ng gusali at pagkatapos ay magdagdag ng mga detalye.
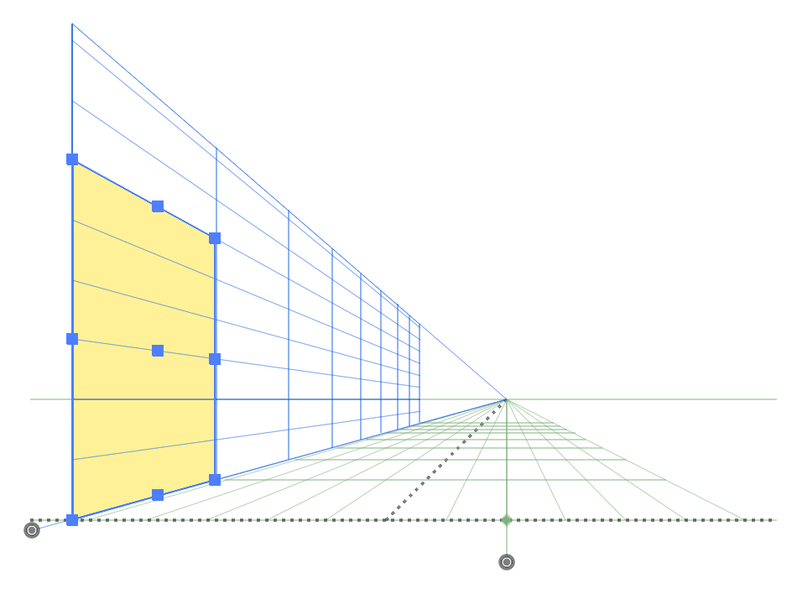
Hakbang 2: Piliin ang Rectangle Tool ( M ) mula sa toolbar, mag-click sa linya ng grid (maaari kang magsimula sa linya sa pagitan ng mga widget C at E) bilang gabay, at i-drag upang lumikha ng perspective rectangle.
Kapag gumawa ka ng mga hugis sa perspective grid, awtomatikong susundan ng iyong mga hugis ang perspective view.

Gamitin ang parehong paraan, at sundin ang mga linya ng grid upang lumikha ng ilang higit pang mga parihaba bilang mga gusali sa bangketa.

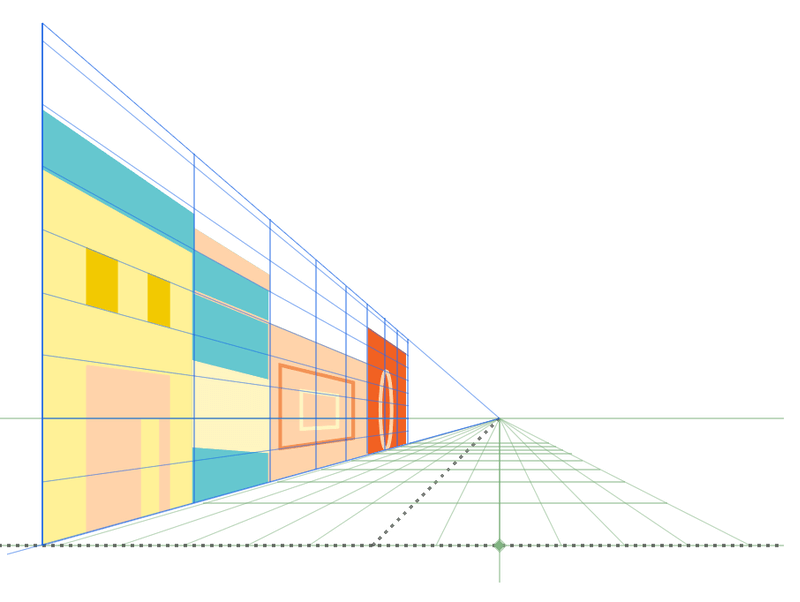
Hakbang 3: Magdagdag ng mga detalye sa drawing. Pwede kang magdagdagilang mga bintana, linya, o iba pang mga hugis sa mga gusali o magdagdag ng landas/lane para sa paglalakad.

Kung nahihirapan kang gumuhit sa perspective grid, maaari ka ring lumikha ng mga hugis mula sa grid sa isang karaniwang paraan, at gamitin ang Perspective Selection Tool upang ilagay ang mga bagay sa grid.
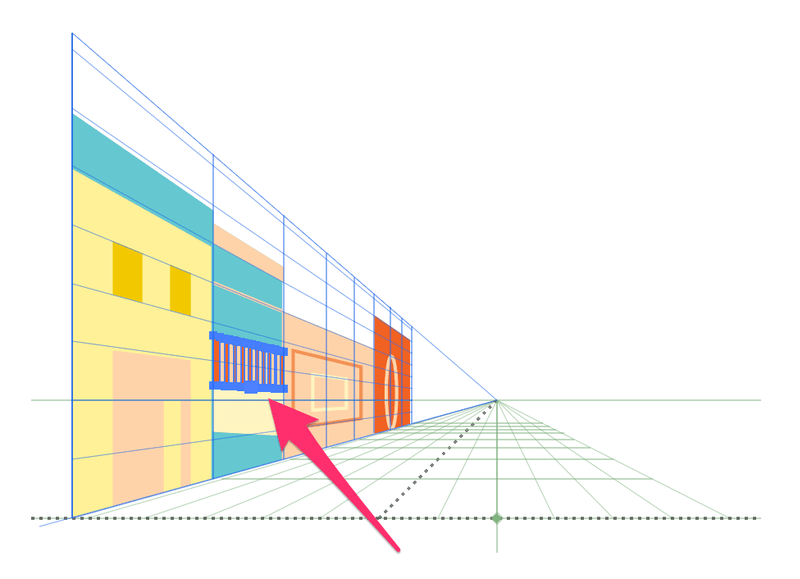
Halimbawa, idagdag natin ang bagay na ito sa isa sa mga gusali.

Piliin ang Perspective Selection Tool mula sa toolbar, i-click at i-drag ang object na ito sa kung saan mo gustong ilagay ito sa perspective grid. Sa kasong ito, kinaladkad ko ito sa asul na gusali.

Ngayon, magdagdag tayo ng kalye sa drawing.
Hakbang 4: Mag-click sa ibabang bahagi ng widget ng eroplano upang magtrabaho sa lugar ng pananaw sa lupa.

Sundin ang parehong paraan upang magdagdag ng mga hugis o linya upang gumuhit ng bangketa.

Nakuha mo ba ang ideya?
Ngayon, paano naman ang pagdaragdag ng ilang text sa perspective grid?
Halimbawa 2: Gamitin ang Perspective Tool na may text
Ang pagdaragdag ng text sa perspective grid ay karaniwang gumagana tulad ng pagdaragdag ng hugis. Gamitin ang Perspective Selection Tool upang piliin ang text at i-drag ito sa lugar kung saan mo gustong ilagay ang text. Narito ang mga detalyadong hakbang.
Hakbang 1: Gamitin ang Uri ng tool upang magdagdag ng teksto sa Adobe Illustrator.

Hakbang 2: Ilipat ang plane widget sa gilid kung saan mo gustong magdagdag ng text. Sa kasong ito, lilipat kami sa kaliwang bahagi, kung nasaan ang mga gusali.
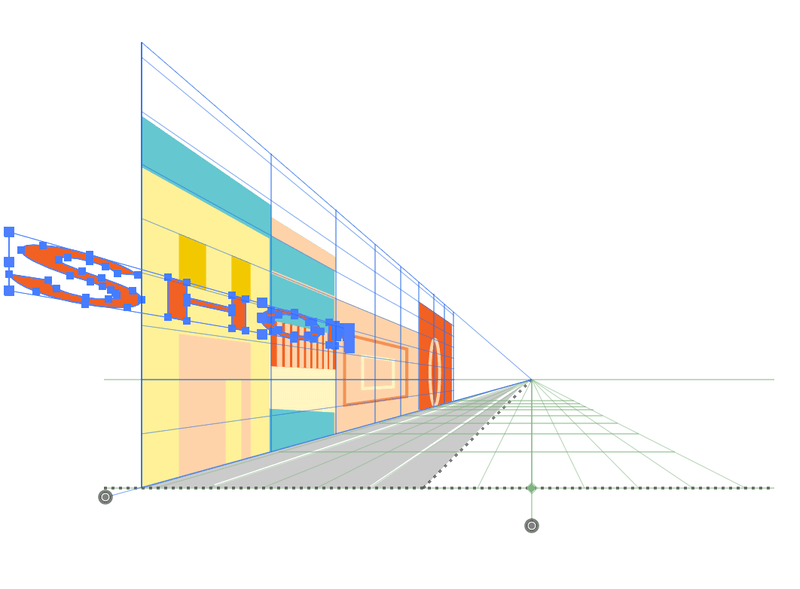
Hakbang 3: Piliinang Perspective Selection Tool sa toolbar. Piliin ang text at i-drag ito sa lugar na gusto mong maging text. Halimbawa, maaari nating i-drag ito sa unang gusali.
Sa una, magiging ganito ang hitsura.

Gayunpaman, maaari mong ayusin ang mga anchor point upang baguhin ang laki at ilipat ang teksto sa isang perpektong posisyon.

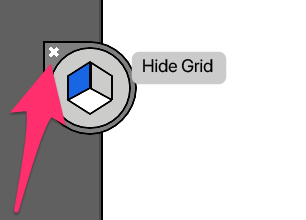
Hakbang 4: Mag-click sa maliit x sa widget plane para alisin ang perspective grid.

O maaari mong gamitin ang keyboard shortcut na Command / Ctrl + Shift + I para i-off ang perspective grid view mode at tingnan ang hitsura nito.

Iyon lang para sa tutorial na ito. Huwag mag-atubiling magdagdag ng higit pang mga detalye sa iyong pagguhit ng pananaw.
Pagtatapos
Ngayon ay dapat kang makakuha ng ideya kung paano gumagana ang tool ng pananaw at kung ano ang magagawa mo dito. Ipinakita ko lang sa iyo ang halimbawa ng 1-point perspective dito, kung gusto mong gumawa ng 2-point o 3-point perspective drawings, magkakaroon ka ng mas maraming widgets para gumalaw at ayusin ang mga grids, pero gumagana ang paraan ng drawing. .

