Spis treści
Kiedyś pracowałem pomiędzy Photoshopem i Adobe Illustrator, kiedy robiłem makiety opakowań. Ale później odkryłem, że Perspect Grid Tool działa całkiem dobrze również, tryb dwupunktowej perspektywy sprawił, że tak łatwo było zrobić makietę pudełka.
Oprócz tworzenia makiet opakowań, możesz również użyć narzędzia perspektywy do tworzenia perspektywicznych ilustracji lub rysunków. I właśnie tego nauczysz się z tego tutorialu.
Zanim przeskoczysz do kroków, musisz znaleźć narzędzie perspektywy w Adobe Illustrator.
Uwaga: wszystkie zrzuty ekranu z tego tutorialu pochodzą z wersji Adobe Illustrator CC 2022 Mac. Windows lub inne wersje mogą wyglądać inaczej.
Gdzie jest narzędzie Perspektywa w Adobe Illustrator
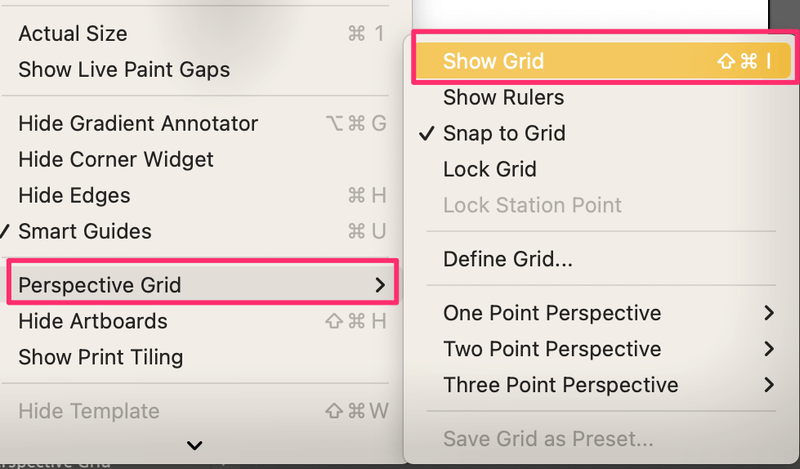
Narzędzie Perspektywa można znaleźć w nagłówku Zobacz menu, zaawansowanego paska narzędzi lub skrótów klawiaturowych.
Uwaga: Pokazywanie siatki perspektywicznej nie jest dokładnie tym samym, co posiadanie aktywnego narzędzia Siatka perspektywiczna. Różnica polega na tym, że kiedy pokazujesz siatkę perspektywiczną z menu Widok, możesz zobaczyć siatkę, ale nie możesz jej edytować. Jeśli używasz narzędzia Siatka perspektywiczna, możesz edytować siatkę.
Włącz siatkę perspektywiczną z menu Widok
Jeśli chcesz po prostu zobaczyć siatkę perspektywy i nie musisz jej edytować, możesz przejść do menu nad głową Zobacz > Siatka perspektywiczna > Pokaż siatkę aby zobaczyć siatkę.

Znajdź narzędzie Perspect Grid na pasku narzędziowym
Jeśli potrzebujesz użyć siatki perspektywicznej do stworzenia projektu perspektywicznego, to wybierz z paska narzędzi narzędzie Siatka perspektywiczna.Jeśli używasz podstawowego paska narzędzi, to możesz szybko zmienić go na zaawansowany z Okno > Paski narzędzi > Zaawansowane .
Następnie powinieneś zobaczyć Narzędzie siatki perspektywicznej a w tym samym menu znajdziesz również Narzędzie wyboru perspektywy .

Skróty klawiaturowe
Można również użyć skrótu klawiaturowego narzędzia Siatka perspektywy Zmiana + P i skrót klawiaturowy narzędzia Wybór perspektywy Zmiana + V aktywować i korzystać z narzędzi.
Jeśli chcesz wyświetlić siatkę perspektywy, możesz również użyć skrótu klawiaturowego Polecenie (lub Ctrl dla użytkowników Windows) + Zmiana + I aby pokazać (lub ukryć) siatkę perspektywy.
Teraz, gdy już znalazłeś narzędzia, pokażę Ci jak ich używać.
Jak używać narzędzia Perspektywa w programie Adobe Illustrator
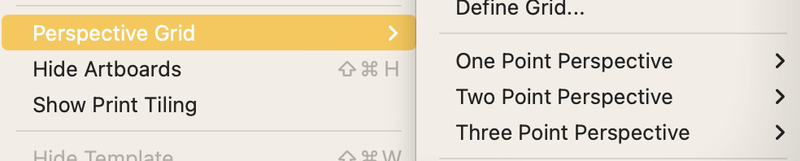
Wstępnie ustawionym widokiem perspektywy jest perspektywa dwupunktowa, ale możesz przełączyć się na tryb perspektywy jednopunktowej lub trzypunktowej z menu głównego Zobacz > Siatka perspektywiczna .

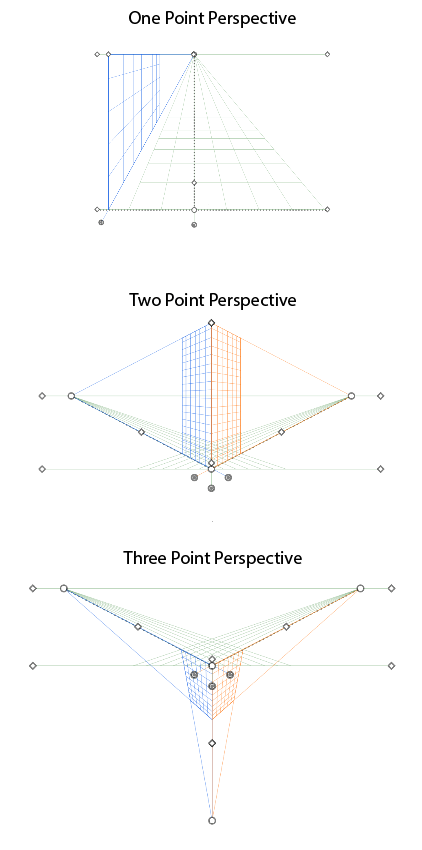
Oto szybki podgląd na to, jak wygląda każdy tryb perspektywy.
"Point" oznacza tu "vanishing point", ale można go też rozumieć jako "side".
Jak widać, perspektywa 1-punktowa ma tylko jedną stronę (i jeden punkt znikający), perspektywa 2-punktowa ma dwie strony (i dwa punkty znikające), a perspektywa 3-punktowa ma trzy strony (i trzy punkty znikające).

Siatka perspektywy może wyglądać skomplikowanie nie tylko dlatego, że jest tak wiele linii, ale także różne widżety o różnych funkcjach.
Możesz przesuwać widżety, aby dostosować siatkę perspektywiczną w poziomie, w pionie i z różnych perspektyw.
Dodatkowo zobaczysz również ten widget płaszczyzny, na którym możesz wybrać stronę, nad którą chcesz pracować, po prostu klikając na nią. Jak widać, wybrana strona zostanie podświetlona na niebiesko.

Pokażę Ci jak to działa na kilku przykładach.
Przykład 1: Rysowanie na siatce perspektywicznej
Rysowanie kształtów do siatki perspektywicznej jest super łatwe i możesz stworzyć kształt od zera na siatce lub dodać istniejący kształt do siatki.
Pokażę Ci przykład wykorzystania siatki jednopunktowej perspektywy do narysowania części chodnika.
Wskazówka: Jeśli nie możesz znaleźć właściwego punktu startowego, pomocne może być użycie obrazu referencyjnego. Wystarczy zmniejszyć krycie obrazu i zablokować warstwę obrazu.
Krok 1: Przejdź do menu nad głową Zobacz > Siatka perspektywiczna > Perspektywa jednego punktu > [1P-Normal View] .

Można również wybrać Narzędzie siatki perspektywicznej z paska narzędzi, a następnie przejdź do menu widoków, aby zmienić tryb na [1P widok normalny] .
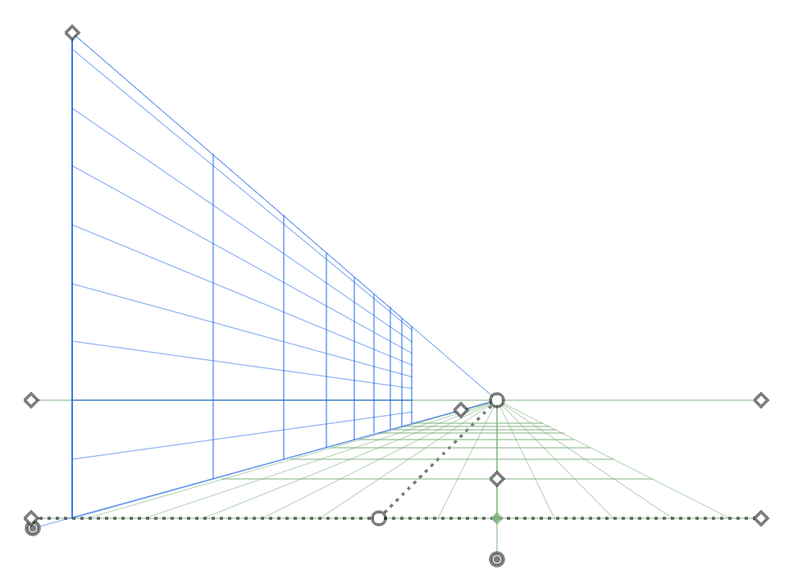
Tak wygląda standardowa siatka perspektywiczna 1P.

Możesz kliknąć i przeciągnąć uchwyty widżetów, aby odpowiednio dostosować widok perspektywiczny.
Na przykład przesunąłem widget C na lewy koniec, aby rozszerzyć siatkę w poziomie i przesunąć widget C w dół, aby zmniejszyć odległość od poziomego poziomu gruntu.
Następnie przesunąłem widżet F w prawo, aby dalej rozszerzyć siatkę, jednocześnie przesuwając widżet E w górę, aby rozszerzyć siatkę w pionie, i przesunąłem widżet D w kierunku punktu zaniku.
Jeśli śledzisz obraz, możesz kliknąć widżet B, przytrzymać i przesunąć siatkę perspektywy, aby dopasować ją do obrazu.

Teraz zaczyna to wyglądać jak jedna strona ulicy, prawda? Następnym krokiem jest rysowanie kształtów. Możemy zacząć od kształtów budynków, a następnie dodać szczegóły.
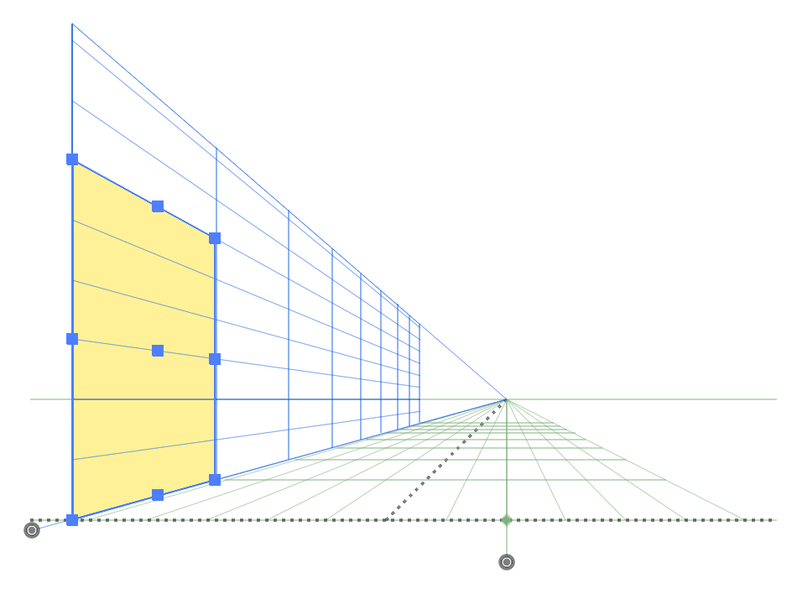
Krok 2: Wybierz Narzędzie Prostokąt ( M ) z paska narzędzi, kliknij wzdłuż linii siatki (możesz zacząć od linii między widżetami C i E) jako prowadnicy i przeciągnij, aby utworzyć prostokąt perspektywiczny.
Gdy tworzysz kształty na siatce perspektywy, Twoje kształty będą automatycznie podążać za widokiem perspektywy.

Użyj tej samej metody i podążaj za liniami siatki, aby stworzyć kilka kolejnych prostokątów jako budynki na chodniku.

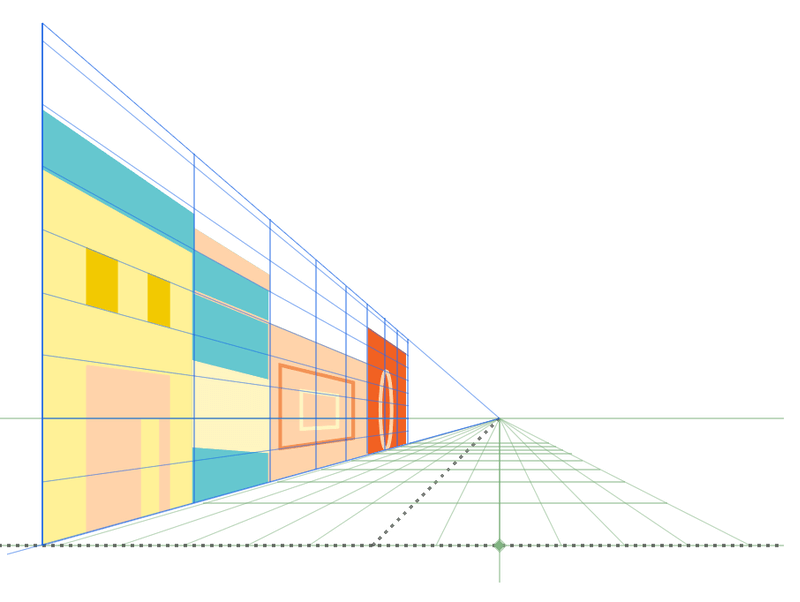
Krok 3: Dodaj szczegóły do rysunku. Możesz dodać okna, linie lub inne kształty do budynków lub dodać ścieżkę/pas dla pieszych.

Jeśli rysowanie na siatce perspektywicznej sprawia Ci trudność, możesz również w zwykły sposób tworzyć kształty z siatki i używać narzędzia Zaznaczanie perspektywy do umieszczania obiektów w siatce.
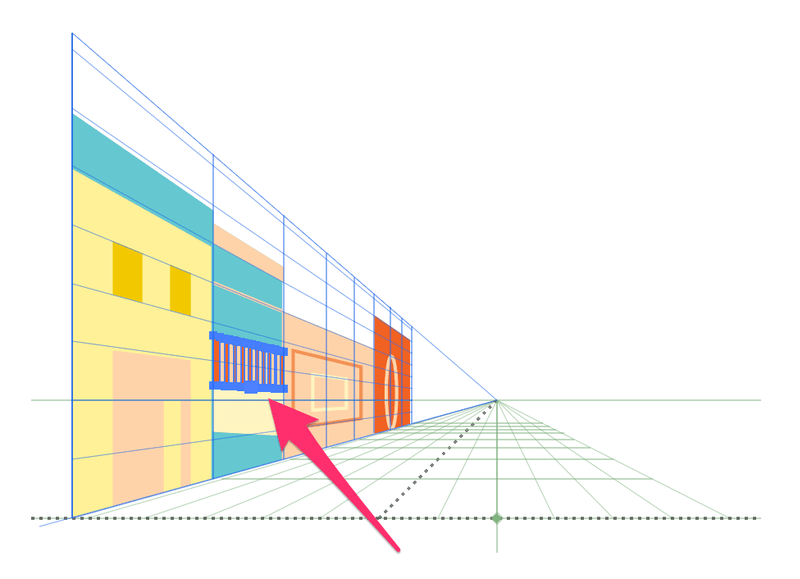
Na przykład, dodajmy ten obiekt do jednego z budynków.

Wybierz z paska narzędzi narzędzie Perspective Selection Tool, kliknij i przeciągnij ten obiekt w miejsce, w którym chcesz, aby znalazł się na siatce perspektywy. W tym przypadku przeciągnąłem go na niebieski budynek.

Teraz dodajmy do rysunku ulicę.
Krok 4: Kliknij dolną stronę widżetu samolotu, aby pracować na obszarze perspektywy ziemi.

Postępuj w ten sam sposób, aby dodać kształty lub linie, aby narysować chodnik.

Masz pomysł?
A teraz, jak dodać trochę tekstu do siatki perspektywy?
Przykład 2: Użycie narzędzia Perspektywa z tekstem
Dodawanie tekstu do siatki perspektywicznej działa w zasadzie tak samo jak dodawanie kształtu. Użyj narzędzia Zaznaczanie perspektywy, aby zaznaczyć tekst i przeciągnij go do obszaru, w którym ma się znaleźć tekst. Poniżej znajdują się szczegółowe kroki.
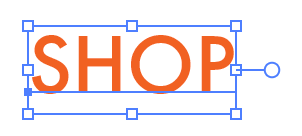
Krok 1: Użyj narzędzia Type, aby dodać tekst do programu Adobe Illustrator.

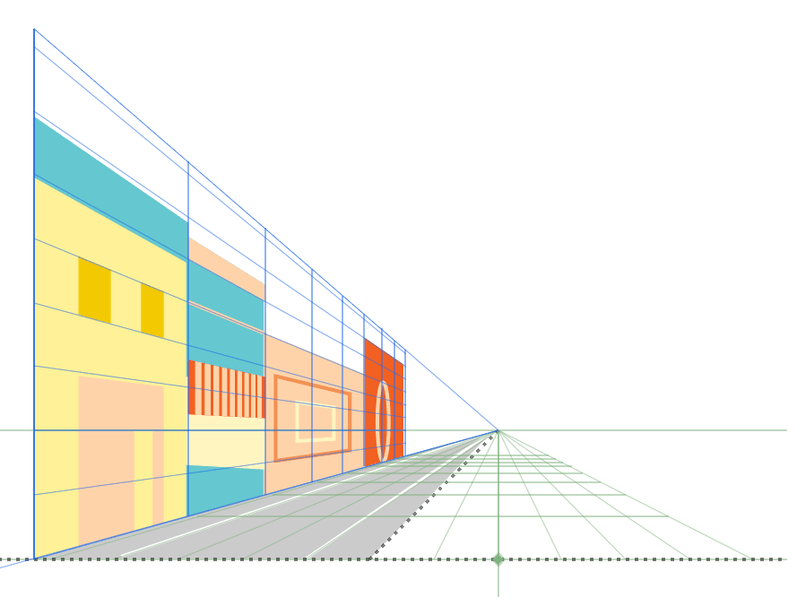
Krok 2: Przełącz widżet płaszczyzny na stronę, do której chcesz dodać tekst. W tym przypadku przełączamy na lewą stronę, gdzie znajdują się budynki.
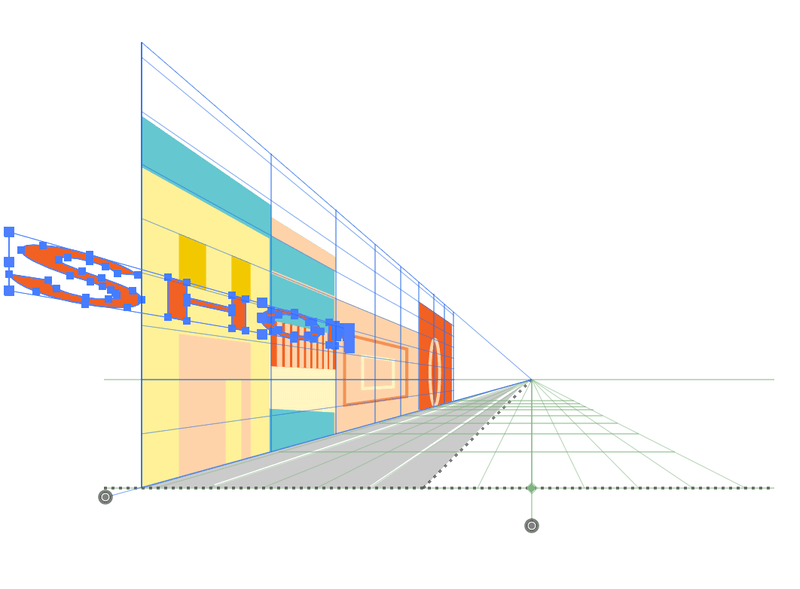
Krok 3: Wybierz Narzędzie wyboru perspektywy na pasku narzędzi. Zaznacz tekst i przeciągnij go do miejsca, w którym ma się znaleźć tekst. Na przykład możemy go przeciągnąć do pierwszego budynku.
Początkowo wyglądałoby to tak.

Możesz jednak dostosować punkty zakotwiczenia, aby zmienić rozmiar i przenieść tekst do idealnej pozycji.

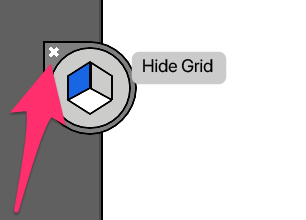
Krok 4: Kliknij mały x na płaszczyźnie widgetu, aby usunąć siatkę perspektywy.

Możesz też użyć skrótu klawiaturowego Polecenie / Ctrl + Zmiana + I aby wyłączyć tryb widoku siatki perspektywicznej i zobaczyć, jak to wygląda.

To tyle jeśli chodzi o ten tutorial. Nie krępuj się dodać więcej szczegółów do swojego rysunku perspektywicznego.
Zakończenie
Teraz powinieneś mieć pojęcie, jak działa narzędzie perspektywy i co możesz z nim zrobić. Pokazałem Ci tutaj tylko przykład perspektywy 1-punktowej, jeśli chcesz stworzyć rysunki z perspektywą 2-punktową lub 3-punktową, będziesz miał więcej widżetów do poruszania się i dostosowywania siatek, ale metoda rysowania działa tak samo.

