목차
포장 목업을 만들 때 Photoshop과 Adobe Illustrator 사이에서 작업했습니다. 하지만 나중에 Perspect Grid Tool도 꽤 잘 작동한다는 것을 알게 되었고, 2점 투시 모드를 사용하면 상자 목업을 쉽게 만들 수 있습니다.
패키지 목업을 만드는 것 외에도 투시 도구를 사용하여 투시 일러스트레이션이나 도면을 만들 수도 있습니다. 이것이 바로 이 튜토리얼에서 배우게 될 것입니다.
단계로 이동하기 전에 Adobe Illustrator에서 원근법 찾기 도구가 필요합니다.
참고: 이 튜토리얼의 모든 스크린샷은 Adobe Illustrator CC 2022 Mac 버전에서 가져온 것입니다. Windows 또는 다른 버전은 다르게 보일 수 있습니다.
Adobe Illustrator의 원근법 도구는 어디에 있습니까?
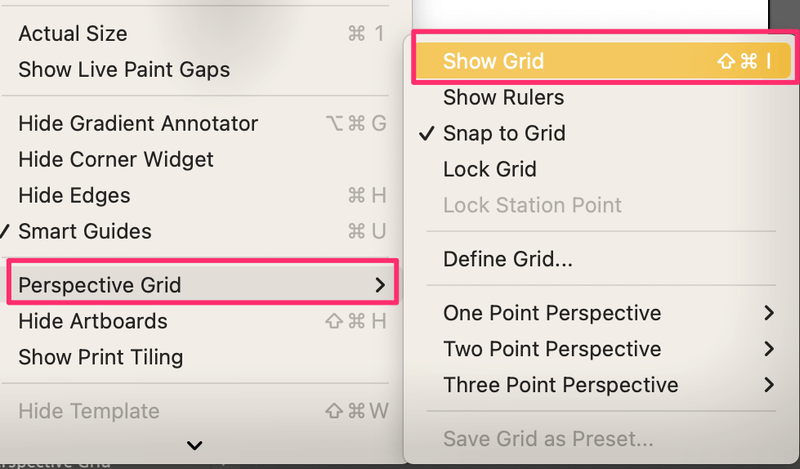
원근법 도구는 오버헤드 보기 메뉴, 고급 도구 모음 또는 키보드 단축키에서 찾을 수 있습니다.
참고: 원근 격자를 표시하는 것은 원근 격자 도구를 활성화하는 것과 완전히 동일하지 않습니다. 차이점은 보기 메뉴에서 퍼스 그리드를 표시할 때 그리드를 볼 수는 있지만 편집할 수는 없다는 것입니다. 원근감 격자 도구를 사용하는 경우 격자를 편집할 수 있습니다.
보기 메뉴에서 원근감 격자를 켭니다.
원근감 격자를 보고 싶고 편집할 필요가 없다면 오버헤드 메뉴로 이동합니다. 보기 > 원근법 격자 > 격자 보기 격자를 볼 수 있습니다.

도구 모음에서 원근감 격자 도구를 찾습니다.
원근감 디자인을 만들기 위해 원근감 격자를 사용해야 하는 경우 도구 모음에서 원근감 격자 도구를 선택합니다. 기본 도구 모음을 사용하는 경우 창 > 도구 모음 > 고급 에서 고급 도구 모음으로 빠르게 변경할 수 있습니다.
그러면 원근감 격자 도구 가 표시되고 같은 메뉴에 원근감 선택 도구 도 표시됩니다.

키보드 단축키
원근감 격자 도구 키보드 단축키 Shift + P 및 원근감 선택 도구 키보드 단축키 Shift + V 도구를 활성화하고 사용합니다.
원근 격자를 보려면 키보드 단축키 Command (또는 Windows 사용자의 경우 Ctrl ) + Shift 를 사용할 수도 있습니다. + I 원근 격자를 표시(및 숨기기)합니다.
이제 도구를 찾으셨으니 사용법을 알려드리겠습니다.
Adobe Illustrator에서 투시 도구 사용 방법
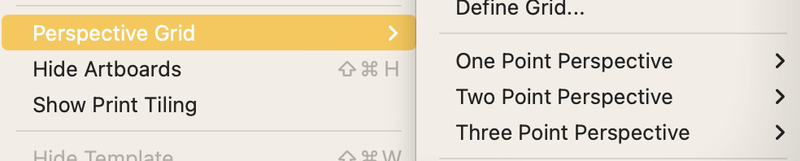
사전 설정 투시도는 2점 투시이지만 오버헤드 메뉴에서 1점 투시 또는 3점 투시 모드로 전환할 수 있습니다. 6>보기 > 원근법 그리드 .

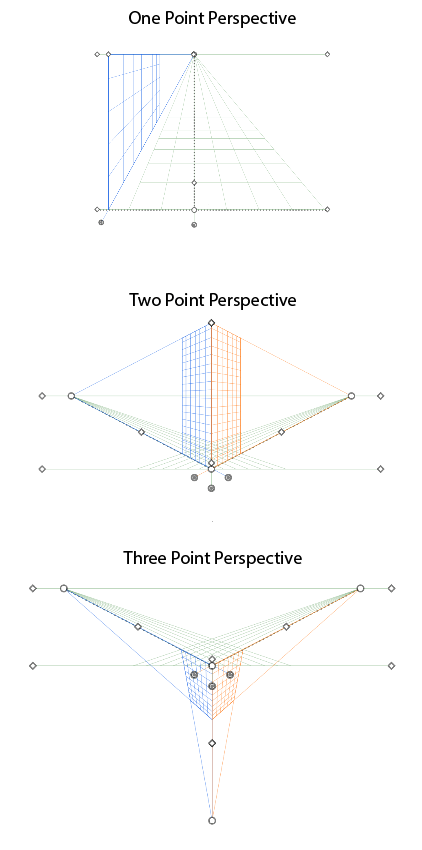
다음은 각 원근법 모드의 모습을 간략하게 보여줍니다.
여기서 "포인트"는 "소실점"을 의미하지만 "측면"으로도 이해할 수 있습니다.
보시다시피 1포인트는퍼스는 한 면(및 소실점 1개)만 있고, 2점 투시에는 2개의 면(및 2개의 소실점)이 있으며 3점 투시에는 3개의 면(및 3개의 소실점)이 있습니다.

원근법 그리드는 선이 너무 많을 뿐만 아니라 기능이 다른 위젯도 다르기 때문에 복잡해 보일 수 있습니다.
위젯을 이동하여 원근 그리드를 수평, 수직 및 다양한 관점에서 조정할 수 있습니다.
또한 측면을 클릭하기만 하면 작업하려는 측면을 선택할 수 있는 평면 위젯도 표시됩니다. 보시다시피 선택한 면이 파란색으로 강조 표시됩니다.

몇 가지 예를 들어 어떻게 작동하는지 보여드리겠습니다.
예 1: 원근법 격자에 그리기
원근법 격자에 도형을 그리는 것은 매우 쉬우며 격자에서 처음부터 도형을 만들거나 기존 도형을 격자에 추가할 수 있습니다.
1점 투시 격자를 사용하여 인도의 일부를 그리는 예를 보여드리겠습니다.
팁: 올바른 시작 지점을 찾을 수 없는 경우 참조 이미지를 사용하면 도움이 될 수 있습니다. 이미지의 불투명도를 낮추고 이미지 레이어를 잠급니다.
1단계: 오버헤드 메뉴로 이동합니다. 보기 > 관점 그리드 > 원포인트 투시 > [1P-Normal View] .

원근감 격자 도구 를 선택할 수도 있습니다.도구 모음을 누른 다음 보기 메뉴로 이동하여 모드를 [1P 일반 보기] 로 변경합니다.
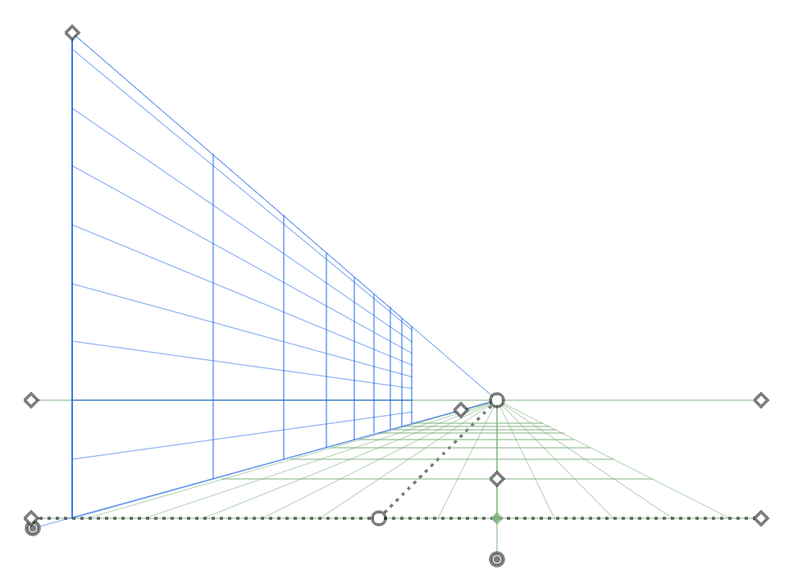
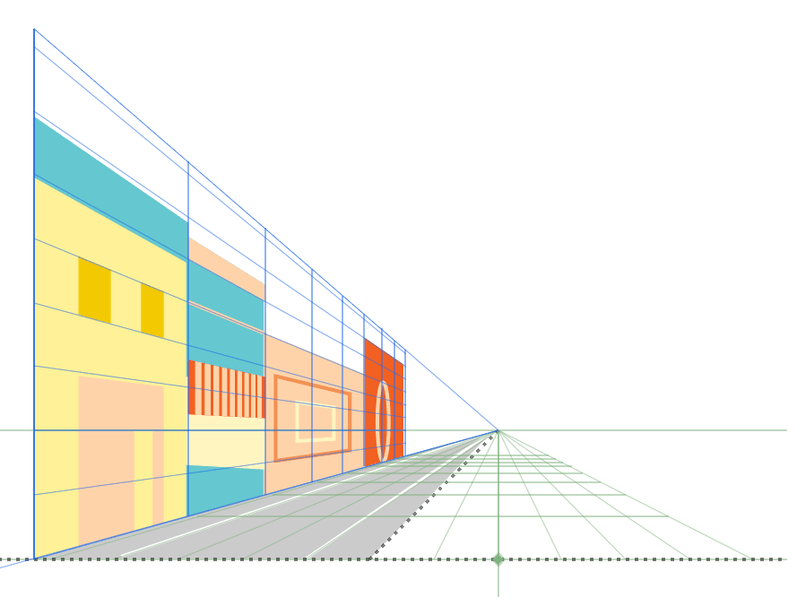
표준 1P 퍼스펙티브 그리드의 모습입니다.

위젯 핸들을 클릭하고 드래그하여 그에 따라 원근 보기를 조정할 수 있습니다.
예를 들어 위젯 C를 왼쪽 끝으로 이동하여 그리드를 수평으로 확장하고 위젯 C를 아래로 이동하여 수평 지면과의 거리를 줄였습니다.
그런 다음 위젯 F를 오른쪽으로 이동하여 그리드를 더 확장하고 동시에 위젯 E를 위로 이동하여 그리드를 수직으로 확장하고 위젯 D를 소실점 쪽으로 이동했습니다.
이미지를 추적하는 경우 위젯 B를 클릭하고 이미지에 맞게 원근감 격자를 잡고 이동할 수 있습니다.

이제 길 한쪽처럼 보이기 시작했죠? 다음 단계는 도형을 그리는 것입니다. 건물 모양으로 시작한 다음 세부 정보를 추가할 수 있습니다.
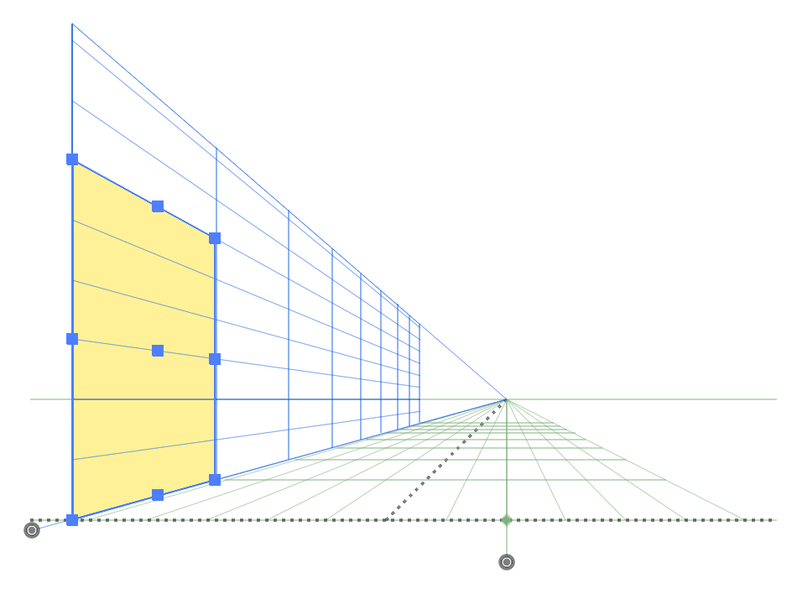
2단계: 도구 모음에서 직사각형 도구 ( M )를 선택하고 그리드 선을 따라 클릭합니다(선에서 시작할 수 있습니다. 위젯 C와 E 사이)를 가이드로 사용하고 드래그하여 투시 사각형을 만듭니다.
원근감 격자에 모양을 만들면 모양이 자동으로 원근감 보기를 따릅니다.

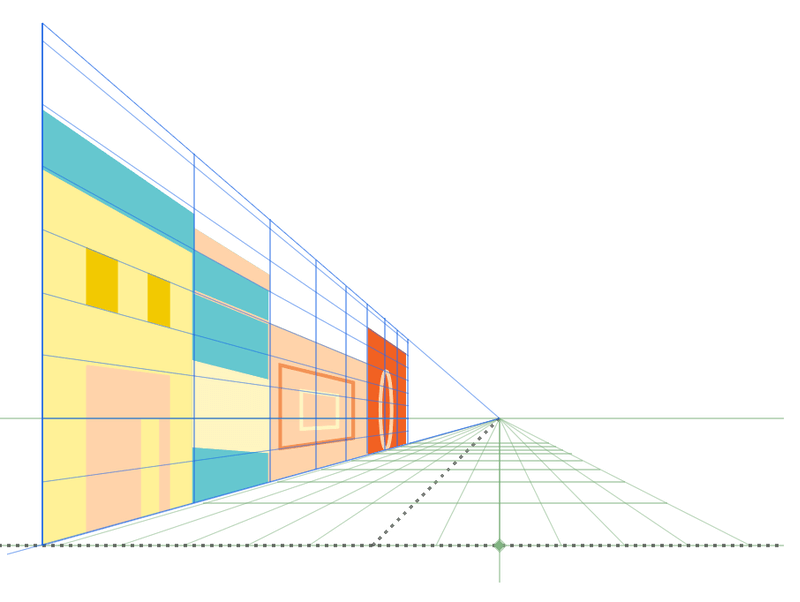
같은 방법을 사용하고 격자선을 따라 보도에 건물로 직사각형을 몇 개 더 만듭니다.

3단계: 도면에 세부 정보를 추가합니다. 추가할 수 있습니다일부 창, 선 또는 기타 모양을 건물에 추가하거나 도보 경로/차선을 추가합니다.

원근법 그리드에 그리기가 어려우면 그리드에서 모양을 만들 수도 있습니다. 일반적인 방법으로 원근감 선택 도구를 사용하여 개체를 격자에 배치합니다.
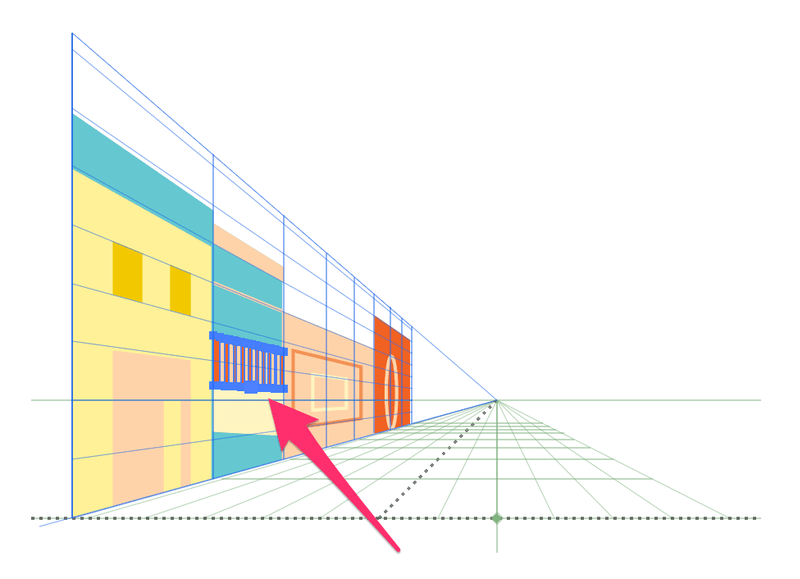
예를 들어 이 개체를 건물 중 하나에 추가해 보겠습니다.

도구 모음에서 원근감 선택 도구를 선택하고 이 개체를 원근법 격자에서 원하는 위치로 클릭하고 드래그합니다. 이 경우 파란색 건물로 드래그했습니다.

이제 도면에 거리를 추가해 보겠습니다.
4단계: 평면 위젯 하단을 클릭하여 지상 투시 영역에서 작업합니다.

동일한 방법에 따라 도형이나 선을 추가하여 인도를 그립니다.

아이디어가 있으십니까?
이제 원근감 격자에 텍스트를 추가하는 것은 어떻습니까?
예 2: 텍스트와 함께 원근 도구 사용
원근감 격자에 텍스트를 추가하는 것은 기본적으로 다음과 같이 작동합니다. 모양을 추가합니다. 원근감 선택 도구를 사용하여 텍스트를 선택하고 원하는 텍스트 영역으로 드래그합니다. 자세한 단계는 다음과 같습니다.
1단계: 문자 도구를 사용하여 Adobe Illustrator에 텍스트를 추가합니다.

2단계: 평면 위젯을 텍스트를 추가하려는 쪽으로 전환합니다. 이 경우 건물이 있는 왼쪽으로 전환합니다.
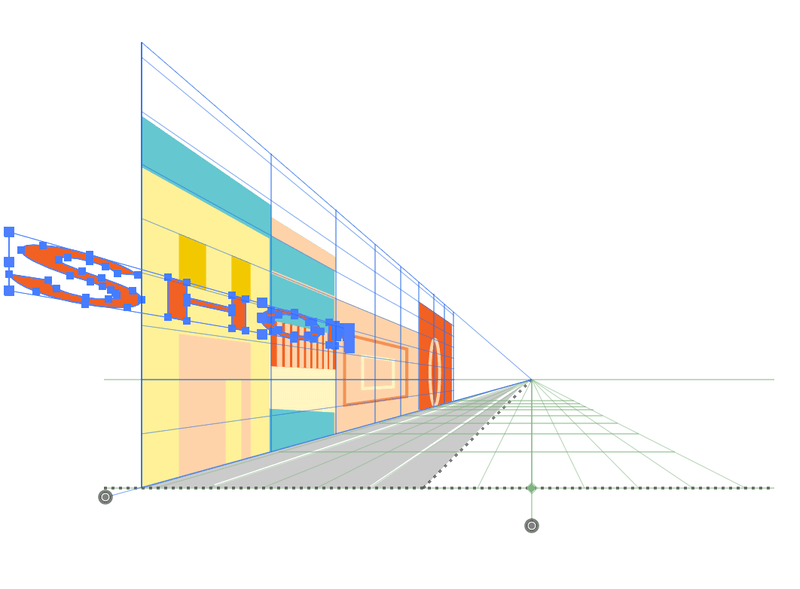
3단계: 선택도구 모음의 관점 선택 도구 . 텍스트를 선택하고 원하는 텍스트 영역으로 드래그합니다. 예를 들어 첫 번째 건물로 드래그할 수 있습니다.
처음에는 이렇게 생겼습니다.

그러나 기준점을 조정하여 크기를 조정하고 텍스트를 이상적인 위치로 이동할 수 있습니다.

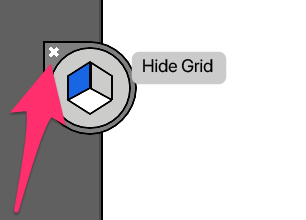
4단계: 작은 원근 격자를 제거하려면 위젯 평면의 x를 클릭합니다.

또는 키보드 단축키 Command / Ctrl + Shift + I 를 사용하여 끌 수 있습니다. 원근 그리드 보기 모드를 선택하고 어떻게 보이는지 확인하십시오.

이 튜토리얼은 여기까지입니다. 원근법 그림에 더 많은 세부 사항을 자유롭게 추가하십시오.
마무리
이제 원근법 도구의 작동 방식과 이를 사용하여 수행할 수 있는 작업에 대해 이해해야 합니다. 여기서는 1점 투시의 예만 보여드렸는데요, 2점 또는 3점 투시 그림을 만들고 싶다면 더 많은 위젯을 이동하고 그리드를 조정할 수 있지만 그리는 방법은 동일합니다. .

