Inhoudsopgave
Ik werkte altijd tussen Photoshop en Adobe Illustrator als ik verpakkingsmockups maakte. Maar later ontdekte ik dat het Perspect Grid Tool ook heel goed werkt, de tweepunts perspectief modus maakte het zo makkelijk om een box mockup te maken.
Naast het maken van verpakkingsmockups kun je het perspectiefgereedschap ook gebruiken om perspectivische illustraties of tekeningen te maken. En dat is precies wat je in deze tutorial zult leren.
Voordat je in de stappen springt, moet je het perspectief gereedschap vinden in Adobe Illustrator.
Opmerking: alle screenshots van deze tutorial zijn genomen van Adobe Illustrator CC 2022 Mac versie. Windows of andere versies kunnen er anders uitzien.
Waar is het perspectiefgereedschap in Adobe Illustrator?
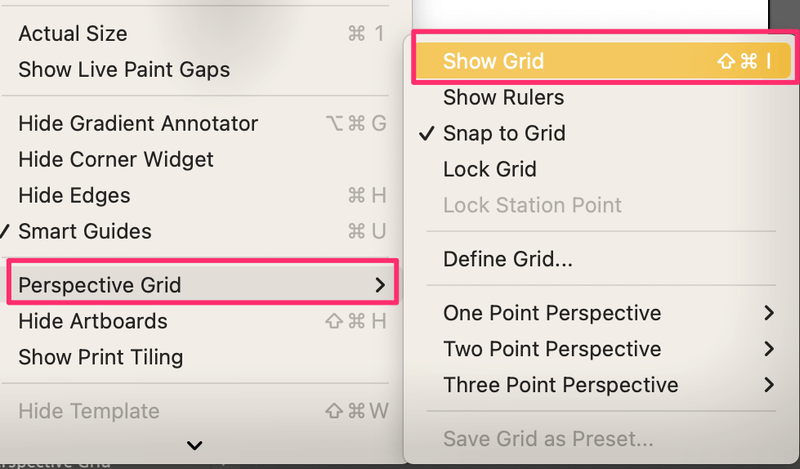
U vindt het perspectiefgereedschap in de overhead Bekijk menu, de geavanceerde werkbalk of sneltoetsen.
Let op: Het perspectiefraster tonen is niet precies hetzelfde als het perspectiefraster actief hebben. Het verschil is dat wanneer je het perspectiefraster toont vanuit het weergavemenu, je het raster kunt zien maar niet kunt bewerken. Als je het perspectiefraster gebruikt kun je het raster bewerken.
Schakel het perspectiefraster in vanuit het menu Beeld
Als u alleen het perspectiefraster wilt zien en het niet hoeft te bewerken, kunt u naar het overheadmenu gaan Bekijk > Perspectief Rooster > Toon raster om het rooster te zien.

Zoek het Perspect Grid-gereedschap op de werkbalk
Als u het perspectiefraster moet gebruiken om een perspectiefontwerp te maken, kiest u het gereedschap Perspectiefraster in de werkbalk. Als u de basiswerkbalk gebruikt, kunt u deze snel veranderen in de geavanceerde werkbalk via Venster > Werkbalken > Geavanceerd .
Dan zou u de Perspectiefraster en in hetzelfde menu zul je ook de Hulpmiddel voor perspectiefselectie .

Sneltoetsen
U kunt ook de sneltoets Perspectiefraster gebruiken Shift + P en het toetsenbord van het Perspectief Selectiegereedschap Shift + V om de instrumenten te activeren en te gebruiken.
Als u het perspectiefraster wilt bekijken, kunt u ook de sneltoets Commando (of Ctrl voor Windows-gebruikers) + Shift + I om het perspectiefraster te tonen (en te verbergen).
Nu je het gereedschap hebt gevonden, zal ik je laten zien hoe je het moet gebruiken.
Het perspectiefgereedschap gebruiken in Adobe Illustrator
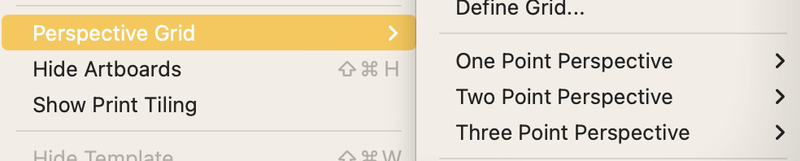
Het vooraf ingestelde perspectief is tweepuntsperspectief, maar u kunt overschakelen naar een eenpuntsperspectief of een driepuntsperspectief via het overheadmenu Bekijk > Perspectief Rooster .

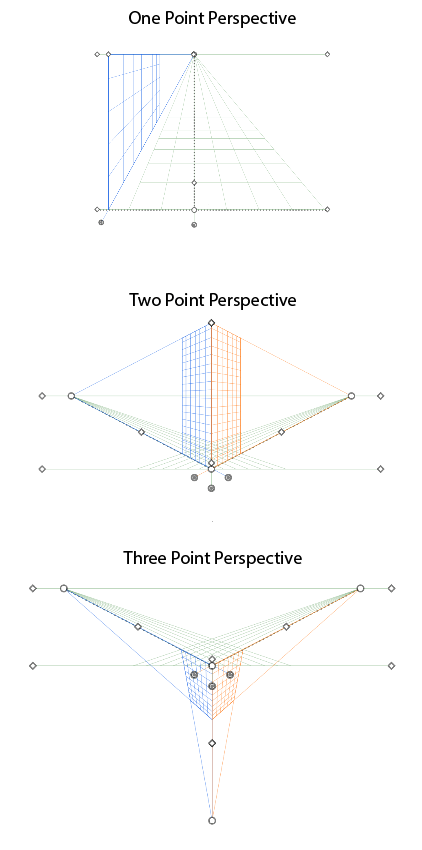
Hier is een kort voorproefje van hoe elk perspectief eruit ziet.
"Punt" betekent hier "verdwijnpunt", maar je kunt het ook opvatten als "kant".
Zoals je ziet heeft het 1-puntsperspectief slechts één zijde (en één verdwijnpunt), het 2-puntsperspectief heeft twee zijden (en twee verdwijnpunten) en het 3-puntsperspectief heeft drie zijden (en drie verdwijnpunten).

Het perspectievenraster kan er ingewikkeld uitzien, niet alleen omdat er zoveel lijnen zijn, maar ook door de verschillende widgets met verschillende functies.
U kunt de widgets verplaatsen om het perspectiefraster horizontaal, verticaal en vanuit verschillende perspectieven aan te passen.
Daarnaast ziet u ook deze vlakke widget waarmee u de kant kunt kiezen waaraan u wilt werken door gewoon op de kant te klikken. Zoals u kunt zien, wordt de geselecteerde kant in blauw gemarkeerd.

Ik zal u aan de hand van een paar voorbeelden laten zien hoe het werkt.
Voorbeeld 1: Tekenen op het perspectiefrooster
Het is supermakkelijk om vormen op het perspectiefraster te tekenen en je kunt een vorm vanaf nul op het raster maken of een bestaande vorm aan het raster toevoegen.
Ik zal je een voorbeeld laten zien van het gebruik van het eenpunts perspectief raster om een deel van een stoep te tekenen.
Tip: Als u het juiste startpunt niet kunt vinden, kan een referentieafbeelding helpen. Verlaag de ondoorzichtigheid van de afbeelding en zet de afbeeldingslaag op slot.
Stap 1: Ga naar het hoofdmenu Bekijk > Perspectief Rooster > Een punt perspectief > [1P-Normale weergave] .

U kunt ook kiezen voor de Perspectiefraster uit de werkbalk en ga dan naar het weergavemenu om de modus te wijzigen in [1P normale weergave] .
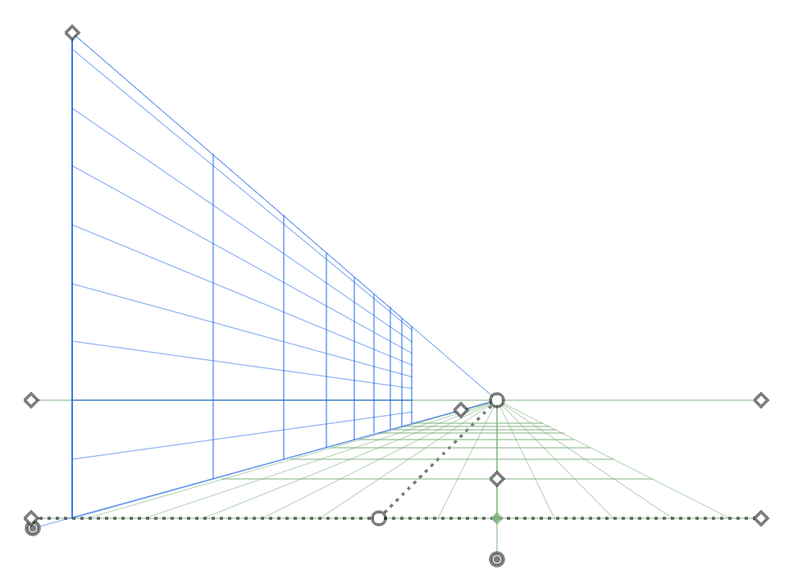
Zo ziet een standaard 1P-perspectiefrooster eruit.

U kunt de handvatten van de widget aanklikken en verslepen om het perspectief aan te passen.
Ik heb bijvoorbeeld widget C naar het linker uiteinde verplaatst om het raster horizontaal te verlengen en widget C naar beneden verplaatst om de afstand tot het horizontale maaiveld te verkleinen.
Vervolgens heb ik widget F naar rechts verplaatst om het raster verder uit te breiden, en tegelijkertijd widget E naar boven om het raster verticaal uit te breiden, en widget D naar het verdwijnpunt verplaatst.
Als u een afbeelding natrekt, kunt u op widget B klikken, deze ingedrukt houden en het perspectiefraster verplaatsen zodat het past bij uw afbeelding.

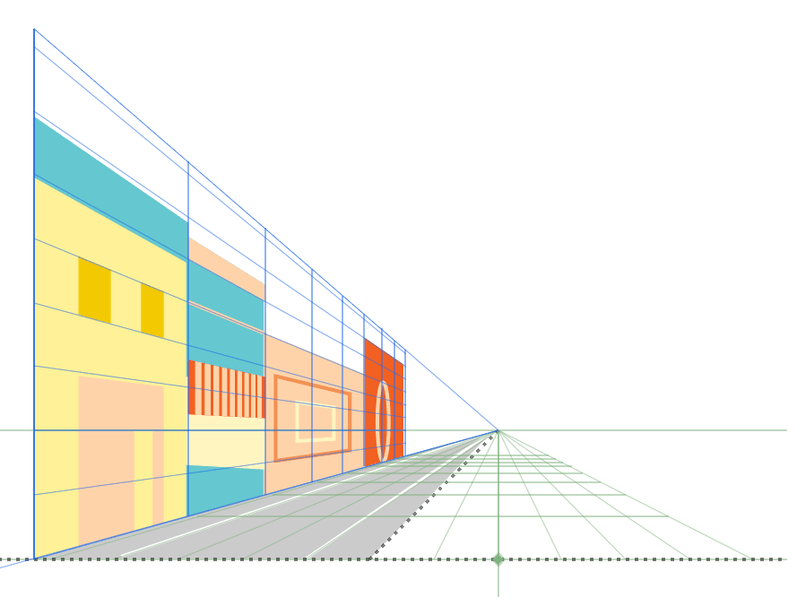
Nu begint het op een kant van de straat te lijken, toch? De volgende stap is het tekenen van vormen. We kunnen beginnen met de vormen van het gebouw en dan details toevoegen.
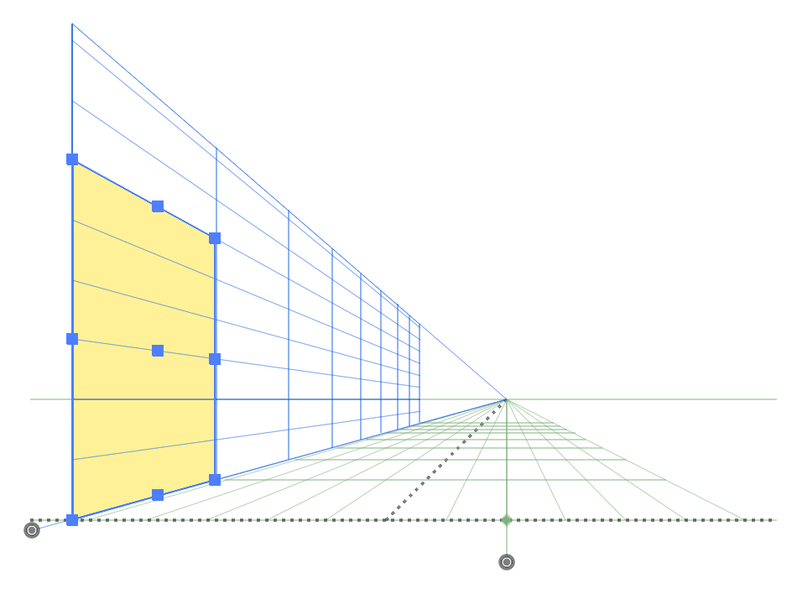
Stap 2: Kies de Rechthoek Gereedschap ( M ) in de werkbalk, klik langs de rasterlijn (je kunt beginnen bij de lijn tussen widgets C en E) als leidraad, en sleep om een perspectivische rechthoek te maken.
Wanneer u vormen maakt op het perspectiefraster, volgen uw vormen automatisch het perspectiefaanzicht.

Gebruik dezelfde methode, en volg de rasterlijnen om nog een paar rechthoeken te maken als gebouwen op het trottoir.

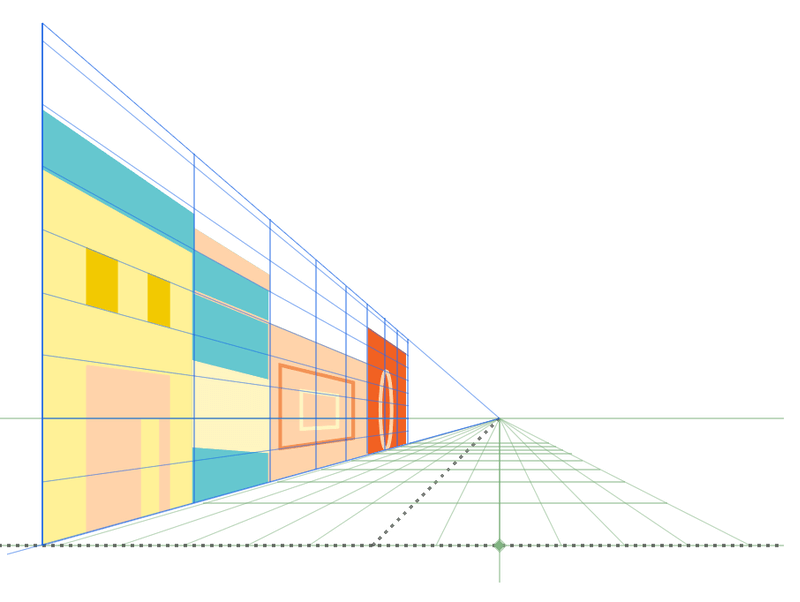
Stap 3: Voeg details toe aan de tekening. Je kunt ramen, lijnen of andere vormen toevoegen aan de gebouwen of een wandelpad/rijstrook.

Als u het moeilijk vindt om op het perspectiefraster te tekenen, kunt u ook op de gebruikelijke manier vormen uit het raster maken, en het gereedschap Perspectiefselectie gebruiken om de objecten in het raster te plaatsen.
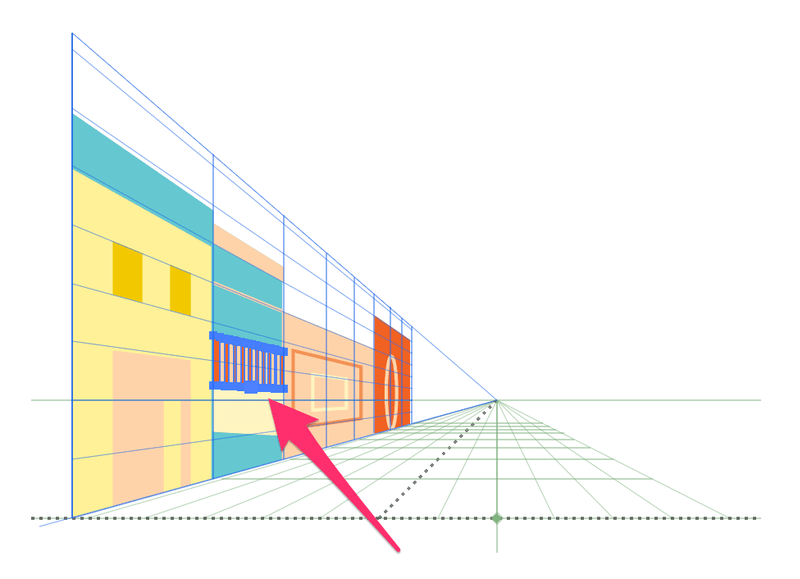
Laten we bijvoorbeeld dit object toevoegen aan een van de gebouwen.

Kies het gereedschap Perspectiefselectie in de werkbalk, klik en sleep dit object naar de plaats waar je het wilt hebben op het perspectiefraster. In dit geval heb ik het naar het blauwe gebouw gesleept.

Laten we nu een straat aan de tekening toevoegen.
Stap 4: Klik op de onderkant van de vliegtuigwidget om aan het grondperspectief te werken.

Volg dezelfde methode om vormen of lijnen toe te voegen om een trottoir te tekenen.

Heb je het idee?
Nu, hoe zit het met het toevoegen van wat tekst aan het perspectief raster?
Voorbeeld 2: Het perspectiefgereedschap gebruiken met tekst
Tekst toevoegen aan het perspectiefraster werkt in principe hetzelfde als het toevoegen van een vorm. Gebruik het gereedschap Perspectiefselectie om de tekst te selecteren en sleep hem naar het gebied waar je de tekst wilt hebben. Hier zijn de gedetailleerde stappen.
Stap 1: Gebruik het Type gereedschap om tekst toe te voegen in Adobe Illustrator.

Stap 2: Schakel de vlakke widget naar de kant waar u de tekst wilt toevoegen. In dit geval schakelen we naar de linkerkant, waar de gebouwen staan.
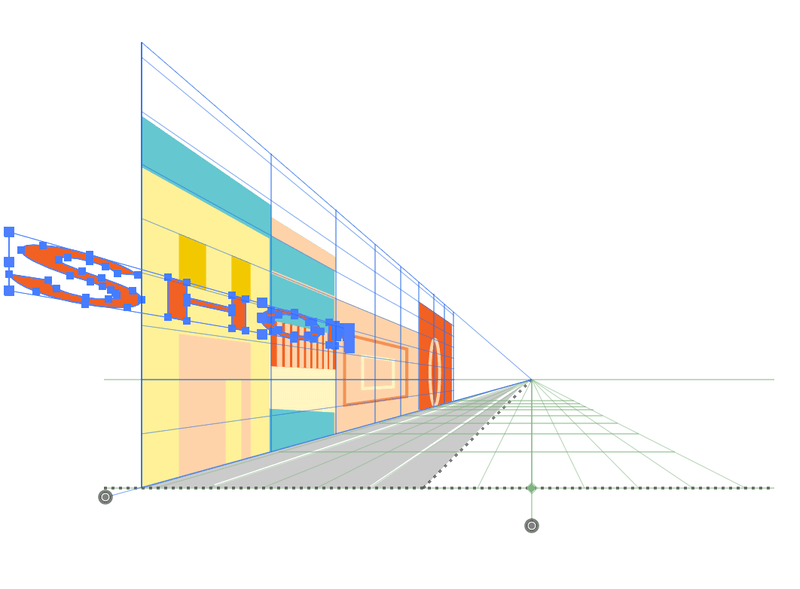
Stap 3: Kies de Hulpmiddel voor perspectiefselectie op de werkbalk. Selecteer de tekst en sleep hem naar het gewenste gebied. We kunnen hem bijvoorbeeld naar het eerste gebouw slepen.
Aanvankelijk zou het er zo uitzien.

U kunt echter de ankerpunten aanpassen om de tekst naar een ideale positie te verplaatsen.

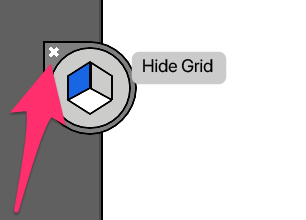
Stap 4: Klik op de kleine x op het widgetvlak om het perspectiefraster te verwijderen.

Of u kunt de sneltoets Commando / Ctrl + Shift + I om de perspectivische rasterweergave uit te schakelen en te zien hoe het eruit ziet.

Dat is het voor deze tutorial. Voel je vrij om meer details toe te voegen aan je perspectieftekening.
Inpakken
Nu zou je een idee moeten krijgen van hoe het perspectiefgereedschap werkt en wat je ermee kunt doen. Ik heb je hier alleen het voorbeeld van een 1-punts perspectief laten zien, als je 2-punts of 3-punts perspectieftekeningen wilt maken, heb je meer widgets om rond te bewegen en de rasters aan te passen, maar de tekenmethode werkt hetzelfde.

