Edukien taula
Photoshop eta Adobe Illustrator artean lan egiten nuen ontzien maketak egiten nituenean. Baina geroago, Perspect Grid Tresnak ere nahiko ondo funtzionatzen duela jakin nuen, bi puntuko perspektiba moduak oso erraza egin zuen kutxaren maketa bat egitea.
Ontziak egiteko maketak egiteaz gain, perspektiba tresna ere erabil dezakezu perspektiba-irudiak edo marrazkiak sortzeko. Eta horixe da tutorial honetatik ikasiko duzuna.
Pausoetara salto egin aurretik, Adobe Illustrator-en perspektiba tresna aurkitu behar duzu.
Oharra: tutorial honetako pantaila-argazki guztiak Adobe Illustrator CC 2022 Mac bertsiotik hartutakoak dira. Windows edo beste bertsio batzuek itxura desberdina izan dezakete.
Non dago Perspektiba tresna Adobe Illustrator-en
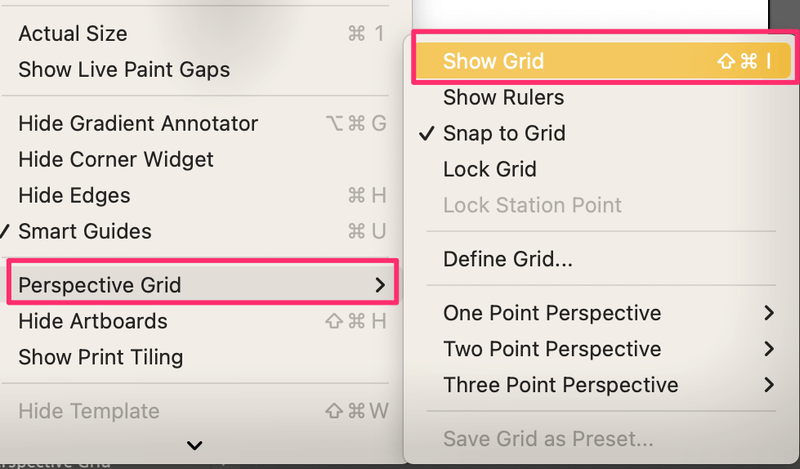
Goiko Ikusi menuan, tresna-barra aurreratuan edo teklatuko lasterbideetan aurki dezakezu Perspektiba tresna.
Oharra: perspektiba sareta erakustea ez da perspektiba sareta tresna aktibo izatearen berdina. Aldea da ikuspegi-menutik perspektiba-sareta erakusten duzunean, sarea ikus dezakezula baina ezin duzula editatu. Perspektiba Sarea Tresna erabiltzen ari bazara, sareta edita dezakezu.
Aktibatu Ikuspegi-sareta Ikusi menutik
Perspektiba-sareta ikusi nahi baduzu eta editatu behar ez baduzu, goiko menura joan zaitezke Ikusi > Perspektiba-sareta > Erakutsi sarea sareta ikusteko.

Bilatu Perspektiba-sare-tresna tresna-barran
Perspektiba-sareta erabili behar baduzu perspektiba-diseinu bat sortzeko, aukeratu Perspektiba-sare-tresna tresna-barrako. Oinarrizko tresna-barra erabiltzen ari bazara, azkar alda dezakezu tresna-barra aurreratu batera Leihoa > Tresna-barrak > Aurreratua -tik.
Ondoren, Perspektiba Sarea Tresna ikusi beharko zenuke eta menu berean, Perspektiba Hautaketa Tresna ere ikusiko duzu.

Teklatuko lasterbideak
Perspective Grid Tool teklatuko lasterbidea ere erabil dezakezu Maius + P eta Perspective Hautaketa Tresnaren teklatu laburra Maius + V tresnak aktibatzeko eta erabiltzeko.
Perspektiba sareta ikusi nahi baduzu, teklatuko lasterbidea ere erabil dezakezu Komandoa (edo Ktrl Windows erabiltzaileentzat) + Maius + I perspektiba sareta erakusteko (eta ezkutatzeko).
Orain tresnak aurkitzen dituzunean, nola erabili erakutsiko dizut.
Nola erabili Perspektiba tresna Adobe Illustrator-en
Aurrez ezarritako perspektiba ikuspegia bi puntuko perspektiba da, baina puntu bakarreko edo hiru puntuko perspektiba modura alda dezakezu goialdeko menutik Ikusi > Perspektiba-sarea .

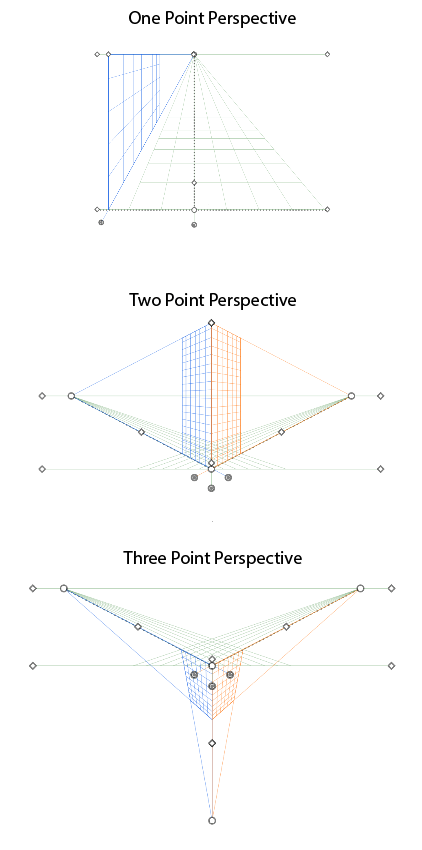
Hona hemen perspektiba modu bakoitzaren itxuraren aurrebista azkar bat.
"Puntua"k "ihes-puntua" esan nahi du hemen, baina "albo" gisa ere uler dezakezu.
Ikusten duzun bezala, puntu 1perspektibak alde bakarra (eta ihes-puntu bat), 2 puntuko perspektibak bi alde ditu (eta bi ihes-puntu) eta 3 puntuko perspektibak hiru alde (eta hiru ihes-puntu).

Perspektiba-sareak konplikatua izan daiteke ez bakarrik lerro asko daudelako, baita funtzio desberdinak dituzten widget desberdinak ere.
Trepetak mugitu ditzakezu perspektiba-sareta horizontalki, bertikalki eta perspektiba ezberdinetatik doitzeko.
Gainera, hegazkinaren widget hau ere ikusiko duzu eta bertan landu nahi duzun aldea aukera dezakezu alboan klik eginda. Ikus dezakezunez, hautatutako aldea urdinez nabarmenduko da.

Adibide pare bat erabiliz nola funtzionatzen duen erakutsiko dizut.
1. adibidea: perspektiba-sarean marraztea
Perspektiba-sareko formak marraztea oso erraza da eta forma bat sortu dezakezu sarean hutsetik edo lehendik dagoen forma bat gehi dezakezu sarean.
Espaloi baten zati bat marrazteko puntu bakarreko perspektiba sareta erabiltzearen adibide bat erakutsiko dizut.
Aholkua: hasteko puntu egokia lortzen ez baduzu, erreferentziazko irudi bat erabiltzeak lagun dezake. Besterik gabe, jaitsi irudiaren opakutasuna eta blokeatu irudi-geruza.
1. urratsa: Joan goiko menura Ikusi > Perspektiba. Sarea > Puntu bakarreko perspektiba > [1P-Bista normala] .

Perspective Grid Tool aukera ere egin dezakezutresna-barran eta, ondoren, joan ikuspegi menura modua [1P ikuspegi normala] ra aldatzeko.
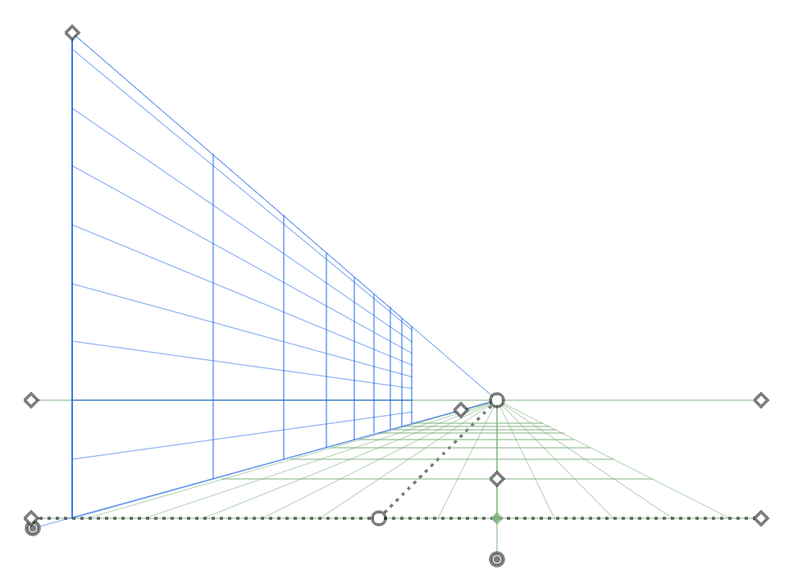
Hau da 1P perspektiba-sare estandar baten itxura.

Tredget-heldulekuak klik egin eta arrastatu ditzakezu perspektiba ikuspegia horren arabera doitzeko.
Adibidez, C widget-a ezkerreko muturrera eraman nuen sarea horizontalki zabaltzeko eta C widget-a beherantz mugitu nuen lur-maila horizontaletik distantzia murrizteko.
Ondoren, F widget-a eskuinera mugitu dut sarea gehiago zabaltzeko, aldi berean E widget-a gora mugitu dut sarea bertikalki zabaltzeko, eta D widget-a ihes-puntura eraman dut.
Irudi bat trazatzen ari bazara, B widget-ean klik egin dezakezu, eduki sakatuta eta mugitu perspektiba sareta zure irudira egokitzeko.

Orain da. kalearen alde baten itxura hartzen hasita, ezta? Hurrengo urratsa formak marraztea da. Eraikinen formekin hasi eta gero xehetasunak gehi ditzakegu.
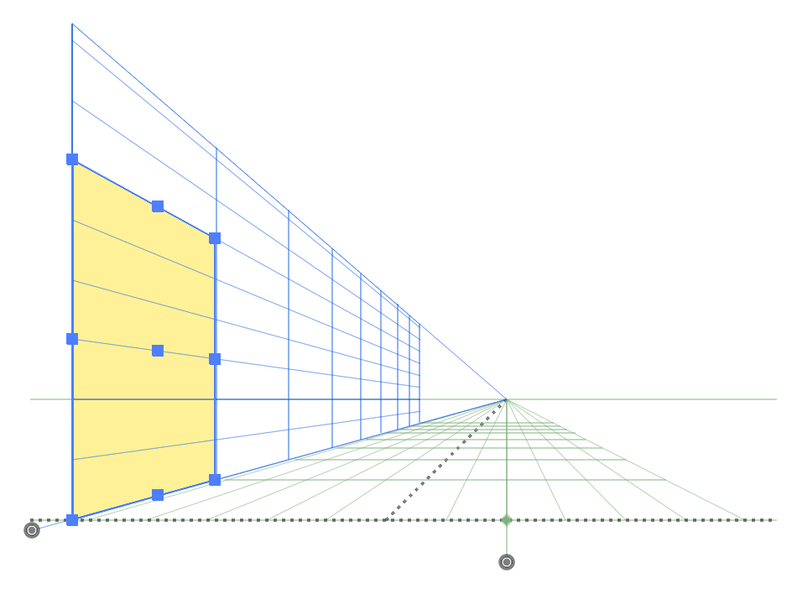
2. urratsa: Aukeratu Laukizuzen tresna ( M ) tresna-barran, egin klik sareta-lerroan zehar (lerrotik has zaitezke C eta E widgeten artean gida gisa, eta arrastatu perspektiba laukizuzen bat sortzeko.
Perspektiba-sareko formak sortzen dituzunean, zure formek automatikoki jarraituko dute perspektiba-ikuspegia.

Erabili metodo bera eta jarraitu sareta-lerroak espaloian eraikin gisa laukizuzen gehiago sortzeko.

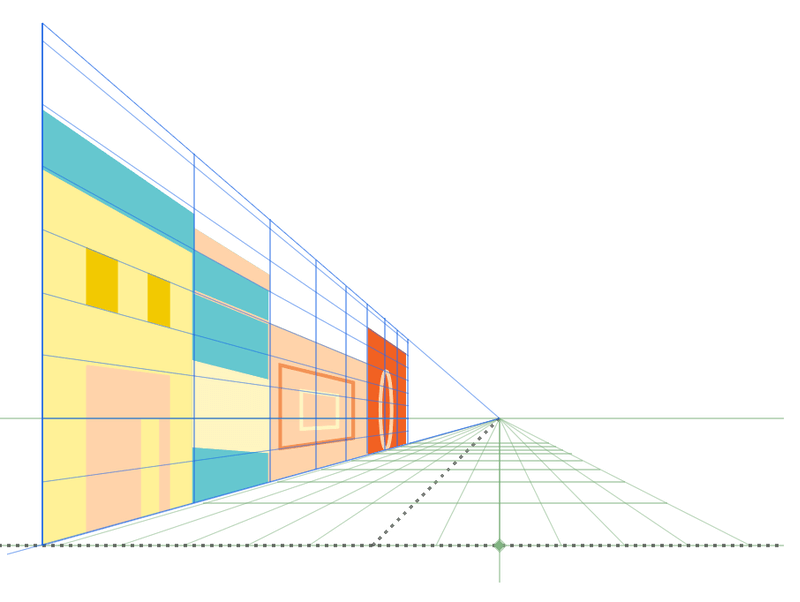
3. urratsa: Gehitu xehetasunak marrazkiari. Gehitu dezakezuEraikinei leiho, lerro edo beste forma batzuk edo ibiltzeko bide bat gehitzea.

Perspektiba-saretik marraztea zaila iruditzen bazaizu, saretik kanpo formak ere sor ditzakezu. ohiko modu bat, eta erabili Perspektiba Hautaketa Erreminta objektuak sarean kokatzeko.
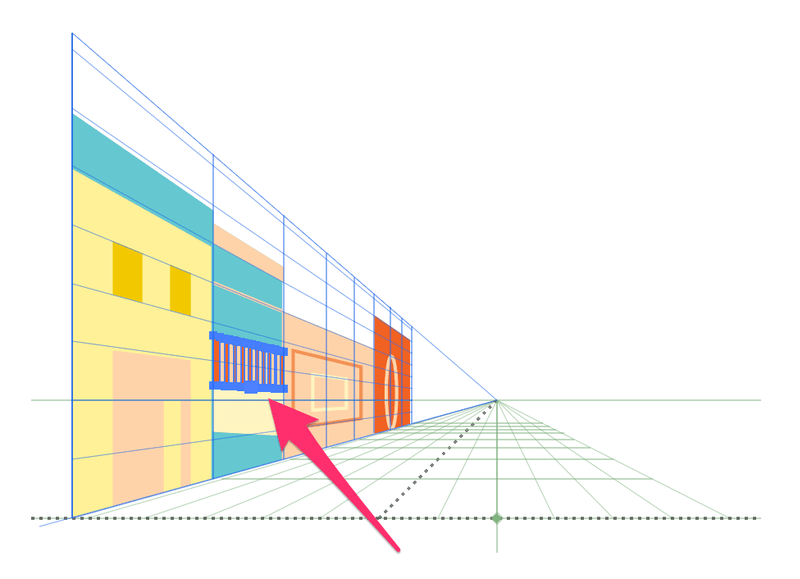
Adibidez, gehi dezagun objektu hau eraikinetako batean.

Aukeratu perspektiba hautatzeko tresna tresna-barratik, egin klik eta arrastatu objektu hau perspektiba-sareko tokira nahi duzun lekura. Kasu honetan, eraikin urdinera eraman nuen.

Orain gehitu diezaiogun kale bat marrazkiari.
4. urratsa: Egin klik hegazkinaren widgetaren beheko aldean lurreko perspektiba eremuan lan egiteko.

Jarraitu metodo bera espaloi bat marrazteko formak edo lerroak gehitzeko.

Ideia al duzu?
Orain, zer moduz testu bat gehitzea perspektiba-sarera?
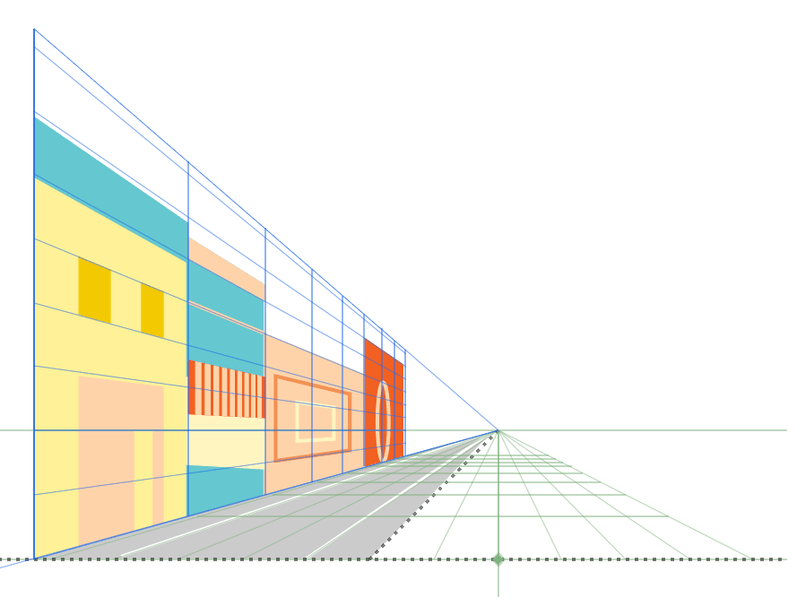
2. adibidea: Erabili Perspektiba tresna testuarekin
Testua perspektiba-sarera gehitzeak, funtsean, berdin funtzionatzen du. forma bat gehituz. Erabili Perspektiba hautatzeko tresna testua hautatzeko eta arrastatu testua nahi duzun tokira. Hona hemen urrats zehatzak.
1. urratsa: Erabili Idatzi tresna Adobe Illustrator testua gehitzeko.

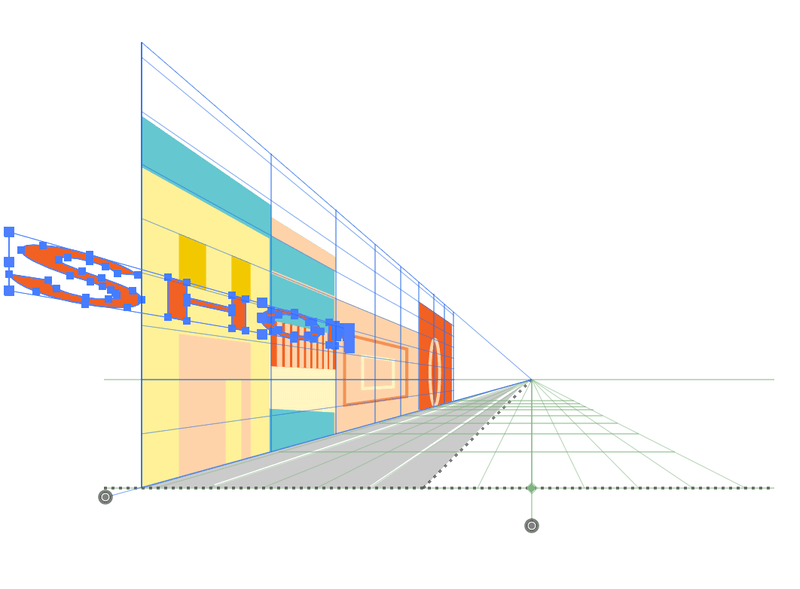
2. urratsa: Aldatu hegazkinaren widgeta testua gehitu nahi duzun aldean. Kasu honetan, ezkerreko aldera aldatzen ari gara, eraikinak dauden tokira.
3. urratsa: Aukeratutresna-barrako Perspektiba hautatzeko tresna . Hautatu testua eta arrastatu testua nahi duzun eremura. Adibidez, lehen eraikinera arrastatu dezakegu.
Hasieran, itxura hau izango litzateke.

Hala ere, aingura-puntuak doi ditzakezu testua tamaina aldatzeko eta posizio ezin hobean eramateko.

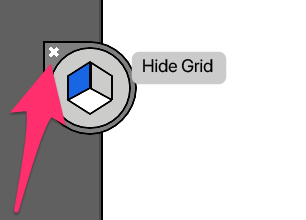
4. urratsa: Egin klik txikian. x widget-aren planoan perspektiba sareta kentzeko.

Edo teklatuko lasterbidea erabil dezakezu Komandoa / Ktrl + Maius + I desaktibatzeko perspektiba sareta ikusteko modua eta ikusi nolakoa den.

Hori da tutorial honetarako. Anima zaitez zure perspektiba marrazkiari xehetasun gehiago gehitzeko.
Biltzea
Orain perspektiba tresnak nola funtzionatzen duen eta harekin egin dezakezun ideia bat egin beharko zenuke. Puntu bakarreko perspektiba baten adibidea bakarrik erakutsi dizut hemen, 2 puntuko edo 3 puntuko perspektiba marrazkiak sortu nahi badituzu, widget gehiago izango dituzu mugitzeko eta saretak doitzeko, baina marrazteko metodoak berdin funtzionatzen du. .

