Оглавление
Для пользователей, которые хотят добавить уникальный и красочный штрих к своим творениям Canva, вы можете включить градиентный цвет в свои проекты, вставив градиентный элемент из библиотеки над частями проекта и отрегулировав его прозрачность.
Привет! Меня зовут Керри, и я человек, который любит изучать все платформы для дизайна, доступные пользователям в Интернете. Мне очень нравится искать инструменты, которые просты в использовании, но в то же время включают профессиональные функции, которые могут улучшить дизайн, особенно для начинающих!
Один из моих любимых сайтов для дизайна называется Canva, потому что он очень удобен в использовании и позволяет настраивать ваши проекты без ощущения, что вам нужно посещать специальные курсы, чтобы научиться им пользоваться.
В этом посте я расскажу, как вы можете добавить классный элемент в ваши проекты, придав им градиентность. Это отличный инструмент, который можно использовать, если вы хотите усилить свои проекты или проявить немного больше креативности при создании постов, которые привлекут внимание вашей аудитории!
Давайте приступим к делу и узнаем, как добавить эту функцию градиента в ваши проекты на Canva.
Основные выводы
- Если вы хотите добавить цветовой градиент к изображению или части вашего проекта на Canva, проще всего сначала добавить этот элемент и поместить градиент поверх него, чтобы можно было легко изменить прозрачность цветов.
- Вы можете найти множество цветовых градиентов в библиотеке элементов Canva. Помните, что любой элемент, к которому прилагается корона, доступен только для покупки или через аккаунт подписки Canva Pro.
- Если вы чувствуете себя авантюристом и хотите добавить несколько цветовых градиентов в разные части проекта, вы можете сделать это, повторив шаги и изменив размер и ориентацию элемента градиента по своему усмотрению.
Зачем добавлять градиент в проекты Canva
Если вы никогда не слышали о термине "цветовой градиент", не волнуйтесь! Градиент - это сочетание двух или более цветов (или двух оттенков одного цвета), которые постепенно переходят друг в друга, создавая переход, очень привлекательный для глаз. Часто градиенты используются с цветами одного семейства или разных оттенков.
Особенно если вы хотите использовать цвет в дизайне или придерживаетесь цветов вашего Brand Kit (смотрим на вас, Canva Pro и бизнес-пользователи!), добавление градиента к элементам может придать вашему дизайну более законченный вид.
Как добавить градиент на холст
Если вы хотите добавить эффект градиента в свой проект, то сделать это довольно просто. По мере того, как вы будете становиться более удобными и смелыми в создании дизайна, вы сможете регулировать интенсивность или даже накладывать различные градиенты на весь проект.
Сейчас я просто покажу вам, как сделать базовый метод, а дальше вы можете играть с ним. Вот простые шаги для добавления градиента в ваш проект на Canva:
Шаг 1: Войдите в Canva, используя свои обычные учетные данные, и откройте новый проект на платформе или холст, над которым вы уже работали.
Шаг 2: Перейдите в левую часть экрана к основной панели инструментов. Вставьте фотографию из библиотеки Canva на холст, нажав на соответствующий значок и выбрав элемент, который вы хотите использовать.
Обратите внимание, что если вы видите маленькую корону, прикрепленную к любому из элементов на платформе, вы сможете использовать ее в своем дизайне, только если у вас есть аккаунт подписки Canva Pro, который дает вам доступ к премиум-функциям.

Шаг 3: Вы также можете включить любые загруженные изображения с вашего устройства в библиотеку, чтобы использовать их во время проектирования! Для этого вы можете нажать на кнопку Загрузка Выберите файл для добавления в библиотеку Canva и нажмите на опцию "Загрузить файлы". После того, как вы выберете файл для добавления в библиотеку Canva, он появится в следующем разделе Загрузка вкладка.


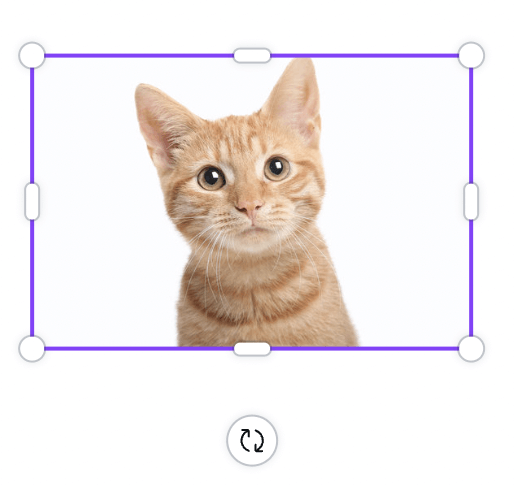
Шаг 4: После того, как вы получили фотографию, вы можете щелкнуть или перетащить ее на холст, чтобы включить ее в дизайн. (В это время вы также можете изменить размер изображения и выровнять его на холсте в соответствии с вашими потребностями).

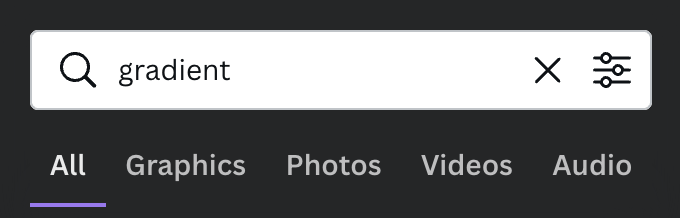
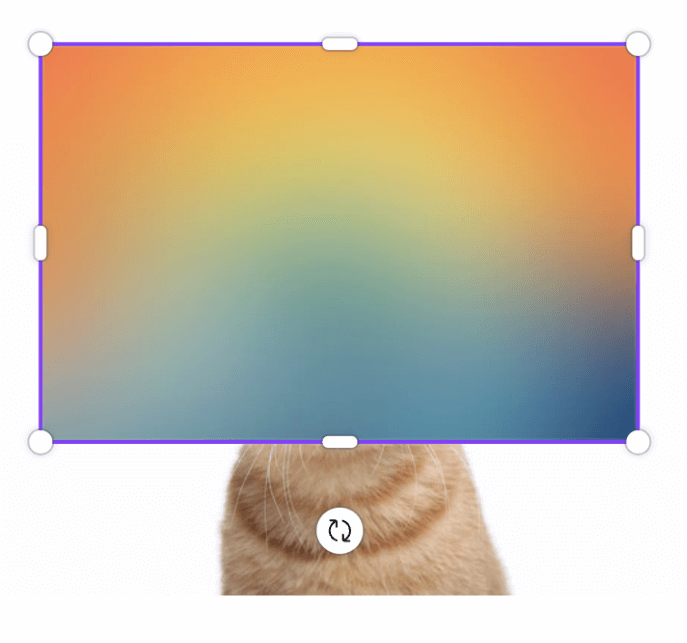
Шаг 5: Затем вернитесь к строке поиска на главной панели инструментов. В Элементы вкладка , поиск для " градиент ". Здесь вы увидите множество вариантов, которые вы можете прокрутить. Щелкните на том варианте, который вы хотите использовать, и перетащите его на холст, изменяя размер поверх ранее добавленной фотографии.

Как и при редактировании других элементов на платформе Canva, вы можете использовать инструмент вращения, который появляется при нажатии на элемент, чтобы повернуть его в соответствии с формой вашей фотографии или дизайна. (Это также позволит вам повернуть градиент и разместить его в том направлении, в котором вы хотите, чтобы градиент струился).

Шаг 6: Поскольку градиент будет накладываться поверх изображения, используйте углы для его перетаскивания и изменения размера, чтобы покрыть ту часть, к которой вы хотите применить эту функцию.

Шаг 7: Когда вы будете удовлетворены выравниванием градиента, перейдите к панели инструментов для редактирования этого элемента. Она появится в верхней части холста, когда вы щелкните на добавленном элементе градиента.
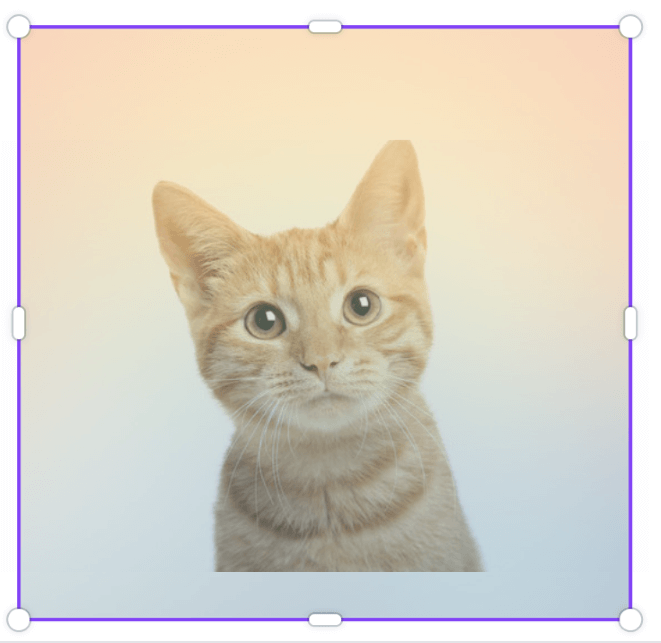
Нажмите на кнопку с надписью Прозрачность и у вас появится инструмент ползунка для увеличения или уменьшения прозрачности градиента.

Играя с этим инструментом, вы увидите, что градиент становится более или менее резким по сравнению с фоновым изображением. В зависимости от ваших потребностей и видения, вы можете настроить эту интенсивность так, как вам нужно!

Заключительные размышления
Поскольку Canva является такой невероятной платформой для начала или продолжения вашего пути в области графического дизайна, стоит изучить новые техники и инструменты, которые могут действительно поднять ваш проект!
Когда вы добавите градиентный фильтр к своим изображениям, это, несомненно, привлечет внимание тех, кто смотрит на ваши работы!
Пытались ли вы раньше добавить градиентный фильтр в свои проекты? Считаете ли вы, что определенные типы проектов лучше подходят для этой затеи? Если у вас есть дополнительные советы, хитрости или даже вопросы по этому процессу, мы будем рады услышать от вас! Поделитесь своим вкладом в разделе комментариев ниже!

