Kazalo
Uporabniki, ki želijo svojim stvaritvam v Canvi dodati edinstven in barvit pridih, lahko v svoje projekte vključijo gradientno barvo, tako da nad dele projekta vstavijo gradientni element iz knjižnice in prilagodijo njegovo prosojnost.
Pozdravljeni! Ime mi je Kerry in sem oseba, ki rada raziskuje vse platforme za oblikovanje, ki so uporabnikom na voljo na spletu. Zelo rada iščem orodja, ki so preprosta za uporabo, vendar vključujejo tudi profesionalne funkcije, ki lahko izboljšajo oblikovanje, zlasti za začetnike!
Eno mojih najljubših spletnih mest za oblikovanje se imenuje Canva, saj je izjemno prijazno do uporabnika in omogoča prilagajanje projektov, ne da bi se vam zdelo, da morate obiskovati posebne tečaje, da bi se naučili, kako ga uporabljati.
V tej objavi bom razložil, kako lahko svojim projektom dodate kul element, ki jim daje funkcijo gradienta. To je lepo orodje, ki ga lahko uporabite, če želite okrepiti svoje projekte ali če želite biti nekoliko bolj ustvarjalni pri ustvarjanju objav, ki bodo pritegnile oči vašega občinstva!
Pojdimo in se naučimo, kako to funkcijo gradienta dodati svojim projektom v Canvi.
Ključne ugotovitve
- Če želite sliki ali delu projekta v Canvii dodati barvni gradient, je najlažje najprej dodati ta element in nanj postaviti gradient, da lahko preprosto spremenite prosojnost barv.
- V knjižnici elementov Canva lahko najdete različne barvne prehode. Ne pozabite, da je vsak element, ki je opremljen s krono, na voljo samo za nakup ali prek naročniškega računa Canva Pro.
- Če ste drzni in želite v različne dele projekta dodati več barvnih gradientov, lahko to storite tako, da ponovite korake ter po potrebi prilagodite velikost in usmerjenost elementa gradienta.
Zakaj dodati gradient v projekte Canva
Če še nikoli niste slišali za izraz barvni gradient, brez skrbi! Gradient je mešanica dveh ali več barv (ali dveh odtenkov iste barve), ki se postopoma prelivata druga v drugo in ustvarjata prehod, ki je zelo privlačen za oko. Pogosto boste videli, da se gradienti uporabljajo z barvami iz iste družine ali različnimi odtenki.
Zlasti če želite pri oblikovanju uporabiti barvo ali se držite barv iz kompleta blagovne znamke (gledamo vas, Canva Pro in poslovni uporabniki!), lahko z dodajanjem gradienta elementom zagotovite popolnejši videz oblikovanja.
Kako v platno dodati gradient
Če želite v svoj projekt dodati učinek gradienta, je postopek dokaj preprost. Ko boste pri ustvarjanju modelov postali bolj izkušeni in drzni, boste lahko prilagodili intenzivnost ali celo prek projekta nanesli različne gradiente.
Za zdaj vam bom pokazal samo osnovno metodo, nato pa se lahko igrate z njo. Tukaj so preprosti koraki za dodajanje gradienta v vaš projekt v Canvi:
Korak 1: Prijavite se v Canvo z običajnimi prijavnimi podatki in odprite nov projekt v platformi ali platno, ki ste ga že obdelali.
Korak 2: Pojdite na levo stran zaslona do glavnega orodjarne. Vstavite fotografijo iz knjižnice Canva na platno tako, da kliknete ustrezno ikono in izberete element, ki ga želite uporabiti.
Upoštevajte, da če vidite majhno krono, ki je priložena kateremu koli elementu na platformi, jo boste lahko v svoji zasnovi uporabili le, če imate naročniški račun Canva Pro, ki vam omogoča dostop do premijskih funkcij.

Korak 3: V knjižnico lahko vključite tudi vse naložene slike iz naprave in jih uporabite pri oblikovanju! To storite tako, da kliknete na Nalaganje Ko izberete datoteko, ki jo želite dodati v knjižnico Canva, se bo prikazala pod tem Nalaganje zavihek.


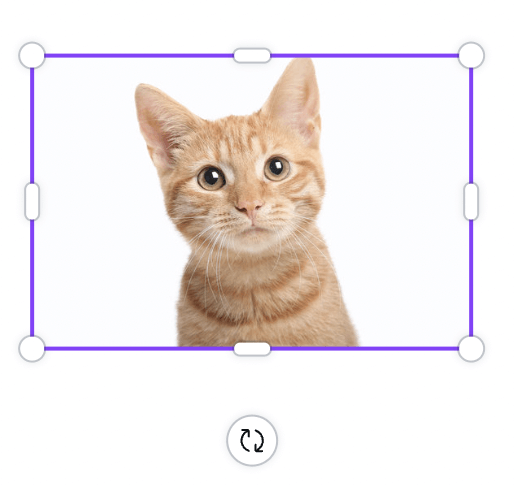
4. korak: Ko imate fotografijo, jo lahko kliknete ali povlečete na platno in jo vključite v svoj dizajn. (Takrat lahko tudi spremenite velikost slike in jo poravnate na platnu, da bo ustrezala vašim potrebam.)

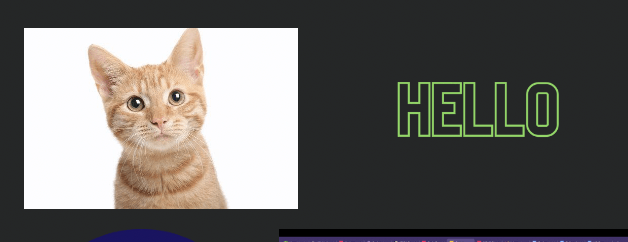
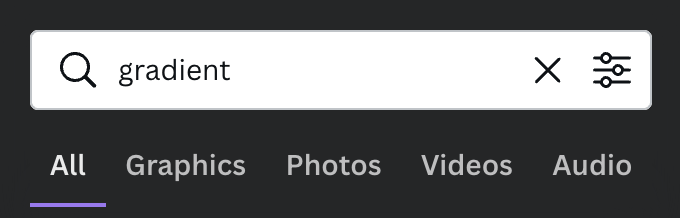
5. korak: Nato se vrnite v vrstico za iskanje v glavnem orodjarni. V Elementi zavihek , iskanje za " gradient ". Tu boste videli različne možnosti, med katerimi se lahko pomikate. Kliknite možnost, ki jo želite uporabiti, in jo povlecite na platno ter spremenite njeno velikost nad predhodno dodano fotografijo.

Tako kot pri urejanju drugih elementov v platformi Canva lahko uporabite orodje za vrtenje, ki se prikaže, ko kliknete na element, in ga obrnete tako, da ustreza obliki vaše fotografije ali oblikovanja. (To vam bo omogočilo tudi možnost, da obrnete gradient in ga postavite v smer, v kateri želite, da se gradient pretaka.)

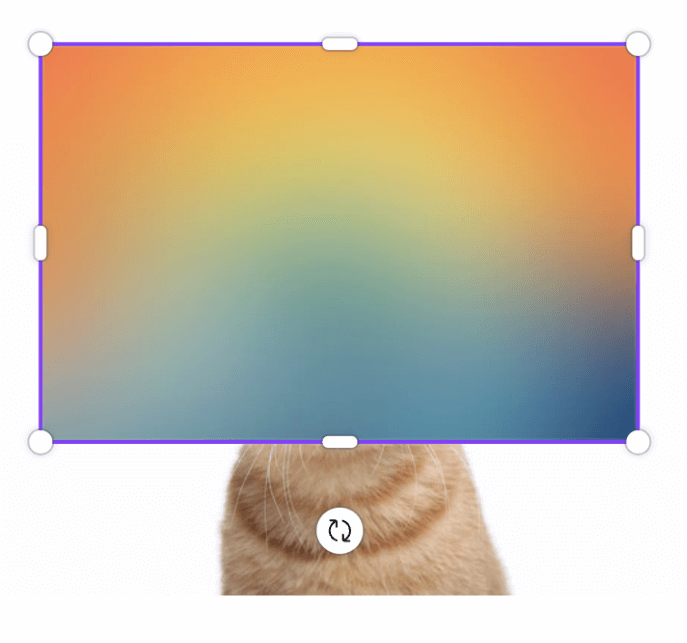
Korak 6: Ko imate izbrani gradient, lahko kliknete nanj ali ga povlečete na platno. Ker boste element gradienta naložili na sliko, ga z vogali povlecite in spremenite njegovo velikost, da prekrije del, na katerem želite uporabiti to funkcijo.

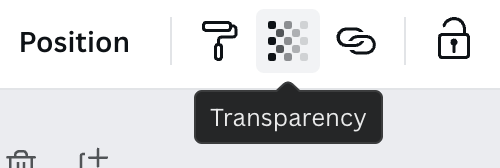
Korak 7: Ko ste zadovoljni z poravnavo gradienta, se pomaknite v orodno vrstico za urejanje tega elementa. Ta se prikaže na vrhu platna, ko kliknete na dodani element gradienta.
Tapnite gumb, ki je označen kot Preglednost in na voljo bo orodje z drsnikom za povečanje ali zmanjšanje prosojnosti gradienta.

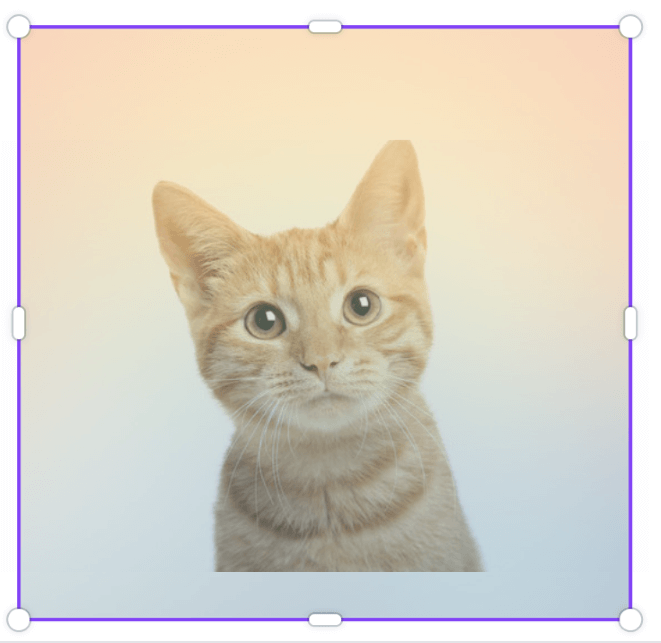
Ko se boste igrali s tem orodjem, boste videli, da gradient postane bolj ali manj oster v primerjavi s sliko v ozadju. Glede na svoje potrebe in videnje lahko to intenzivnost prilagodite, kot potrebujete!

Končne misli
Ker je Canva tako neverjetna platforma za začetek ali nadaljevanje poti na področju grafičnega oblikovanja, je vredno raziskati nove tehnike in orodja, ki lahko resnično izboljšajo vaš projekt!
Ko boste svojim slikam dodali gradientni filter, bo zagotovo pritegnil pozornost tistih, ki si bodo ogledovali vaše delo!
Ali ste že poskušali v svoje projekte dodati filter gradienta? Se vam zdi, da so določene vrste projektov bolj primerne za ta podvig? Če imate dodatne nasvete, trike ali celo vprašanja o tem postopku, vas bomo z veseljem slišali! Svoje prispevke delite v spodnjem razdelku s komentarji!

