Sisukord
Kasutajad, kes soovivad lisada oma Canva loomingule ainulaadset ja värvilist puudutust, saavad lisada oma kujundusse gradientvärvi, lisades raamatukogust gradientelemendi projekti osade peale ja reguleerides selle läbipaistvust.
Tere! Minu nimi on Kerry ja ma olen inimene, kes armastab uurida kõiki disainiplatvorme, mis on kasutajatele internetis kättesaadavad. Ma tõesti armastan otsida tööriistu, mida on lihtne kasutada, kuid mis sisaldavad ka professionaalseid funktsioone, mis võivad tõsta disainilahendusi, eriti algajatele!
Üks minu lemmik veebisaitidest, mida kujundamiseks kasutada, on Canva, sest see on äärmiselt kasutajasõbralik ja võimaldab oma projekte kohandada, ilma et tunneksite, et peate selle kasutamise õppimiseks võtma spetsiaalseid kursusi.
Selles postituses selgitan, kuidas saate lisada oma kujundustele laheda elemendi, et anda neile gradientide funktsioon. See on puhas vahend, mida kasutada, kui soovite oma projekte võimendada või soovite oma publikule silmad ette võtta, kui soovite luua veidi loovamaid postitusi!
Läheme asja juurde ja õpime, kuidas lisada see gradientide funktsioon oma projektidele Canvas.
Peamised järeldused
- Kui soovid Canvas lisada värvigradienti pildile või projekti osale, on kõige lihtsam lisada kõigepealt see element ja paigutada gradient selle peale, et saaksid hõlpsasti muuta värvide läbipaistvust.
- Canva elementide raamatukogust leiad mitmesuguseid värvigradientse. Pea vaid meeles, et kõik elemendid, millele on lisatud kroon, on saadaval ainult ostmisel või Canva Pro tellimusena.
- Kui tunned end seikluslikuna ja tahad lisada mitu värvigradienti oma projekti erinevatele osadele, saad seda teha, kordades samu samme ja kohandades gradientelementide suurust ja orientatsiooni vastavalt vajadusele.
Miks lisada oma Canva projektidele gradienti
Kui te pole kunagi varem kuulnud terminist "värvigradient", siis ei maksa muretseda! Gradient on kahe või enama värvi (või sama värvi kahe tooni) segunemine, mis kalduvad järk-järgult üksteise poole, et luua silmale väga meeldiv üleminek. Sageli näete gradientide kasutamist värvide puhul, mis kuuluvad samasse perekonda või on erinevad toonid.
Eriti kui soovid oma kujunduses kasutada värvi või jääd oma brändikomplektis värvide juurde (vaatan teid, Canva Pro ja ärikasutajad!), võib gradientide lisamine elementidele anda teie kujundusele terviklikuma välimuse.
Kuidas lisada oma lõuendile gradienti
Kui soovid oma projektile gradientide efekti lisada, on see üsna lihtne. Kui muutud oma kujunduse loomisel mugavamaks ja julgemaks, saad kohandada intensiivsust või isegi kihistada erinevaid gradiente kogu oma projektis.
Praegu näitan teile lihtsalt, kuidas teha põhimeetodit ja sealt edasi saate sellega mängida. Siin on lihtsad sammud, kuidas lisada oma projektile Canvas gradient:
1. samm: Logige Canvasse sisse oma tavaliste sisselogimisandmetega ja avage platvormil uus projekt või lõuend, mille kallal olete juba töötanud.
2. samm: Navigeerige ekraani vasakule poole põhitööriistakasti. Sisestage Canva raamatukogust foto oma lõuendile, klõpsates vastaval ikoonil ja valides soovitud elemendi.
Pange tähele, et kui näete platvormil mõne elemendi külge kinnitatud väikest krooni, saate seda oma kujunduses kasutada ainult siis, kui teil on Canva Pro tellimusekonto, mis annab teile juurdepääsu lisafunktsioonidele.

3. samm: Samuti saate lisada oma seadmest üleslaetud pilte raamatukokku, et neid kujundamise ajal kasutada! Selleks võite klõpsata nupul Üleslaadimine nuppu ja klõpsake failide üleslaadimise valikut. Kui olete valinud oma faili, mille soovite lisada oma Canva raamatukogusse, ilmub see selle alla Üleslaadimine vahekaart.


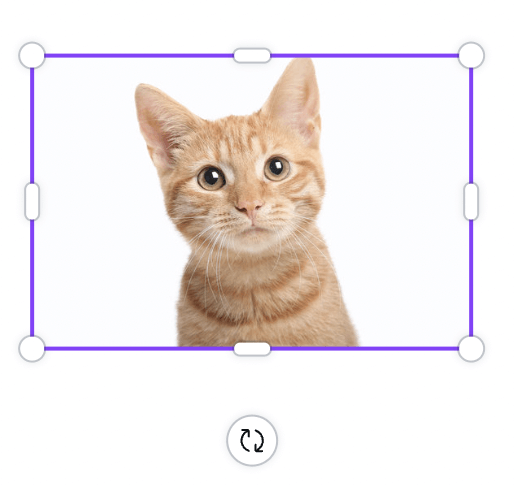
4. samm: Kui teil on foto olemas, saate seda oma lõuendile klõpsata või lohistada, et lisada see oma kujundusse. (See on ka aeg, mil saate muuta pildi suurust ja joondada seda lõuendil vastavalt oma vajadustele.)

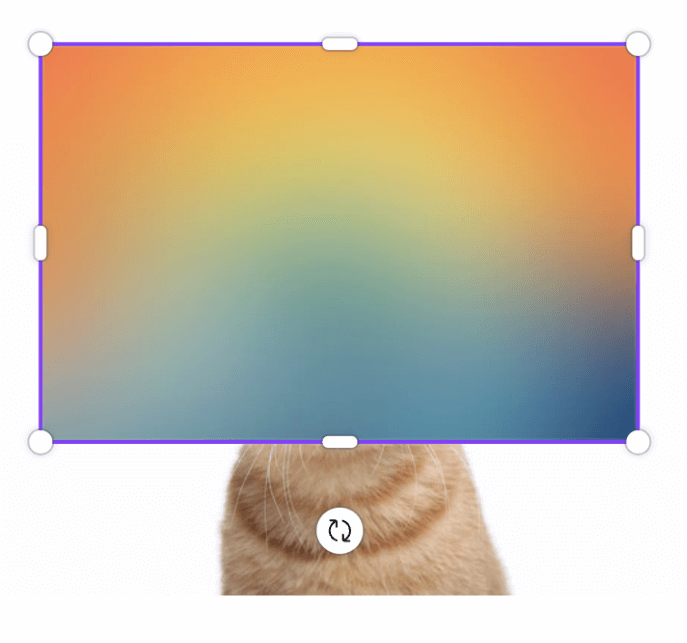
5. samm: Järgmisena navigeerige tagasi põhitööriista otsinguribale. In the Elements vahekaart , otsing jaoks " gradient ". Siin näete erinevaid valikuid, mida saate sirvida. Klõpsake soovitud valikul ja lohistage see oma lõuendile, muutes selle suurust eelnevalt lisatud foto kohal.

Nii nagu saate Canva platvormil teiste elementide redigeerimisel teha, saate kasutada pööramisvahendit, mis ilmub, kui klõpsate elemendil, et pöörata seda oma foto või kujunduse kuju järgi. (See võimaldab teil ka võimaluse pöörata gradienti ja paigutada seda suunas, kuhu soovite, et gradient voolaks.)

6. samm: Kui teil on valitud gradient, saate sellel klõpsata või lohistada seda oma lõuendile. Kuna te kihitate gradienti elemendi oma pildi peale, kasutage nurkade lohistamiseks ja suuruse muutmiseks seda, et katta see osa, millele soovite seda funktsiooni rakendada.

7. samm: Kui olete gradienti joondamisega rahul, navigeerige selle elemendi redigeerimiseks tööriistaribale. See ilmub teie lõuendi ülaosas, kui klõpsate lisatud gradienti elemendile.
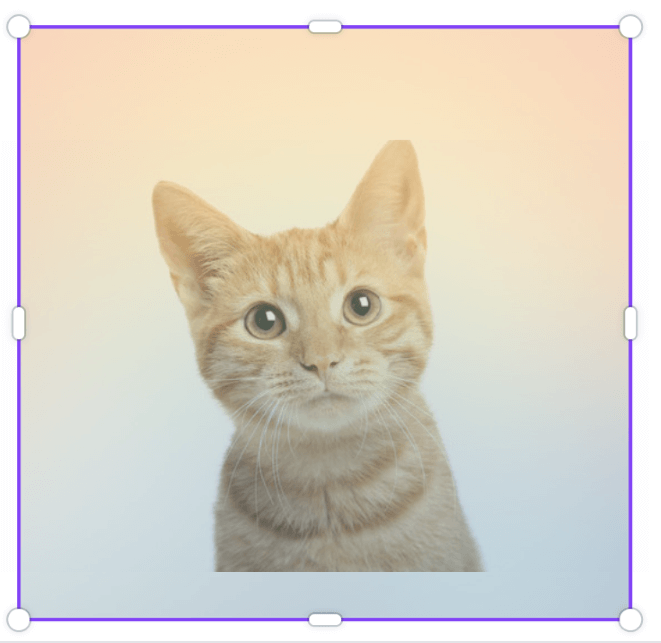
Koputage nuppu, millel on märge Läbipaistvus ja teil on liugur, millega saate gradienti läbipaistvust suurendada või vähendada.

Selle tööriistaga mängides näete, et gradient muutub rohkem või vähem teravaks võrreldes praeguse taustapildiga. Sõltuvalt teie vajadustest ja nägemusest saate seda intensiivsust kohandada vastavalt vajadusele!

Lõplikud mõtted
Kuna Canva on nii uskumatu platvorm, et alustada või jätkata oma teekonda graafilise disaini valdkonnas, tasub uurida uusi tehnikaid ja tööriistu, mis võivad teie projekti tõeliselt esile tõsta!
Kui lisate oma piltidele gradient-filtri, siis tõmbab see kindlasti nende tähelepanu, kes teie tööd vaatavad!
Kas te olete varem proovinud oma projektidele gradient-filtrit lisada? Kas te leiate, et teatud tüüpi projektid sobivad paremini selle ettevõtmisega? Kui teil on lisanippe, nippe või isegi küsimusi selle protsessi kohta, siis me tahaksime teie arvamust kuulda! Jagage oma panust allpool asuvas kommentaaride sektsioonis!

