Innehållsförteckning
Användare som vill lägga till en unik och färgstark touch till sina Canva-kreationer kan inkludera en gradientfärg i sina designer genom att infoga ett gradientelement från biblioteket över delar av projektet och justera dess transparens.
Jag heter Kerry och är en person som älskar att utforska alla designplattformar som finns tillgängliga för användare på nätet. Jag älskar att leta efter verktyg som är enkla att använda men som också innehåller professionella funktioner som kan höja designen, särskilt för nybörjare!
En av mina favoritwebbplatser för design heter Canva eftersom den är extremt användarvänlig och gör det möjligt att anpassa dina projekt utan att det känns som om du måste ta särskilda kurser för att lära dig att använda den.
I det här inlägget förklarar jag hur du kan lägga till ett häftigt element till din design för att ge den en gradientfunktion. Det här är ett snyggt verktyg att använda om du vill förstärka dina projekt eller om du vill bli lite mer kreativ när du skapar inlägg som kommer att fånga publikens ögon!
Nu ska vi sätta igång och lära oss hur du lägger till den här gradientfunktionen i dina projekt på Canva.
Viktiga slutsatser
- Om du vill lägga till en färggradient till en bild eller en del av ditt projekt på Canva är det enklast att lägga till det elementet först och placera gradienten ovanpå det så att du enkelt kan ändra färgernas transparens.
- Du kan hitta en mängd olika färggradienter i Canvas elementbibliotek. Kom ihåg att alla element som har en krona är endast tillgängliga för köp eller genom ett Canva Pro-prenumerationskonto.
- Om du känner dig äventyrlig och vill lägga till flera färggradienter i olika delar av ditt projekt kan du göra det genom att upprepa stegen och justera gradientelementets storlek och orientering efter behov.
Varför lägga till en gradient i dina Canva-projekt?
Om du aldrig har hört talas om begreppet färggradient tidigare är det ingen fara! En gradient är en blandning av två eller flera färger (eller två nyanser av samma färg) som gradvis lutar sig mot varandra för att skapa en övergång som är mycket tilltalande för ögat. Ofta ser du gradienter med färger som är i samma familj eller som har olika nyanser.
Särskilt om du vill använda färg i din design eller om du håller dig till färgerna i ditt Brand Kit (jag tittar på er Canva Pro-användare och företagsanvändare!) kan du lägga till en gradient till element för att ge din design ett mer komplett utseende.
Så här lägger du till en gradient i din canvas
Om du vill lägga till gradienteffekten i ditt projekt är det ganska enkelt. När du blir mer bekväm och äventyrlig när du skapar din design kommer du att kunna justera intensiteten eller till och med lägga olika gradienter i lager i ditt projekt.
För tillfället ska jag bara visa dig hur du gör den grundläggande metoden och du kan leka med den därifrån. Här är de enkla stegen för att lägga till en gradient i ditt projekt på Canva:
Steg 1: Logga in på Canva med dina vanliga inloggningsuppgifter och öppna ett nytt projekt på plattformen eller en canvas som du redan har arbetat med.
Steg 2: Navigera till vänster på skärmen till den huvudsakliga verktygslådan. Infoga ett foto från Canvas bibliotek i din canvas genom att klicka på lämplig ikon och välja det element som du vill använda.
Observera att om du ser en liten krona fäst vid något av elementen på plattformen kan du bara använda den i din design om du har ett Canva Pro-prenumerationskonto som ger dig tillgång till premiumfunktioner.

Steg 3: Du kan också inkludera uppladdade bilder från din enhet i biblioteket för att använda dem när du designar! För att göra detta kan du klicka på Uppladdningar och klicka på alternativet Ladda upp filer. När du har valt filen som du vill lägga till i ditt Canva-bibliotek kommer den att visas här Uppladdningar fliken.


Steg 4: När du har fått tag på fotot kan du klicka eller dra det på din canvas för att integrera det i din design. (Det här är också en tidpunkt då du kan ändra storlek på bilden och anpassa den på canvasen efter dina behov.)

Steg 5: Navigera sedan tillbaka till sökfältet i huvudverktygslådan. I Elements fliken , Sök på i stället för " Gradient ". Här ser du en mängd olika alternativ som du kan bläddra igenom. Klicka på det alternativ du vill använda och dra det till din canvas, så att det får en ny storlek över det tidigare tillagda fotot.

Precis som när du redigerar andra element på Canva-plattformen kan du använda rotationsverktyget som visas när du klickar på elementet för att rotera det så att det matchar formen på ditt foto eller din design. (Du kan också rotera gradienten och placera den i den riktning du vill att gradienten ska flyta.)

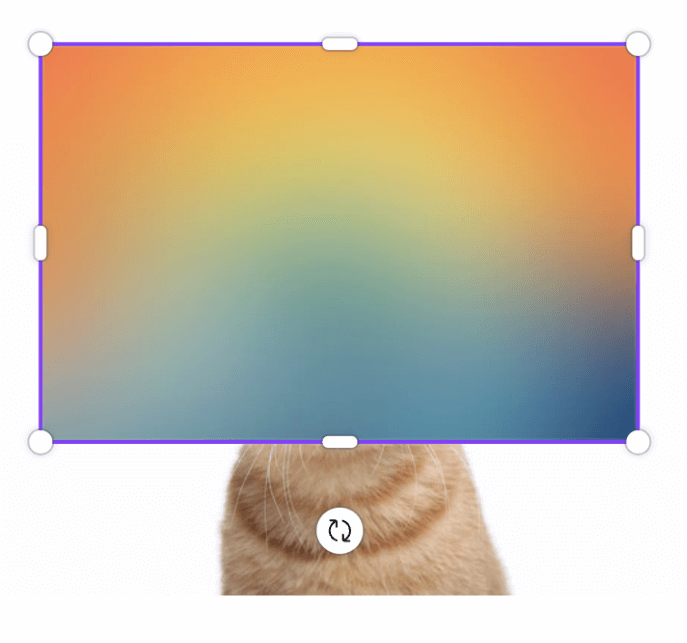
Steg 6: När du har valt en gradient kan du klicka på den eller dra den till din canvas. Eftersom du kommer att lägga gradientelementet ovanpå din bild kan du använda hörnen för att dra och ändra storleken på det så att det täcker den del av bilden som du vill använda funktionen.

Steg 7: När du är nöjd med gradientens inriktning kan du navigera till verktygsfältet för att redigera detta element. Detta visas högst upp på din canvas när du klickar på det tillagda gradientelementet.
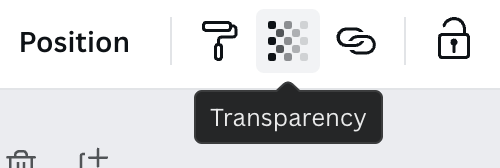
Tryck på knappen som är märkt med Öppenhet så får du ett glidverktyg för att antingen öka eller minska gradientens transparens.

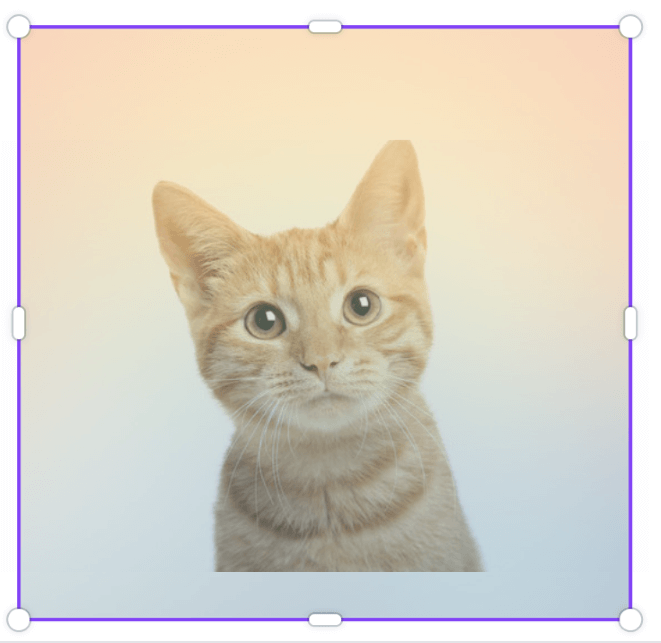
När du leker med det här verktyget kommer du att se att gradienten blir mer eller mindre skarp i jämförelse med bakgrundsbilden. Beroende på dina behov och din vision kan du justera intensiteten efter behov!

Slutliga tankar
Eftersom Canva är en sådan otrolig plattform för att antingen börja eller fortsätta din resa inom grafisk design är det värt att utforska nya tekniker och verktyg som verkligen kan lyfta ditt projekt!
När du lägger till ett gradientfilter i dina bilder kommer det säkert att fånga uppmärksamheten hos dem som tittar på ditt arbete!
Har du försökt lägga till ett gradientfilter i dina projekt tidigare? Tycker du att vissa typer av projekt är bättre lämpade för den här satsningen? Om du har några extra tips, tricks eller frågor om den här processen vill vi gärna höra från dig! Dela dina bidrag i kommentarsfältet nedan!

