Оглавление
Скос и тиснение - звучит знакомо. Верно, когда-то это был один из самых популярных эффектов Photoshop. В то время как Photoshop прекратил использование 3D-функций, Adobe Illustrator упростил свой 3D-инструмент, и мне он определенно нравится, потому что я могу легко добавить 3D-эффекты, такие как скос и тиснение, к любой форме или тексту.
Панель "Внешний вид" тоже может сделать много волшебства, я думаю, что использовать этот метод немного сложнее, чем прямое использование 3D-инструмента, но вы можете иметь гораздо больше контроля над эффектом скоса, используя метод панели "Внешний вид".
В этом уроке я покажу вам, как использовать панель "Внешний вид" и инструмент 3D для создания эффекта скошенного текста в Adobe Illustrator.
Примечание: Вы можете использовать те же методы для создания фаски объектов.
Оглавление [показать]
- 2 способа придания фаски и тиснения в Adobe Illustrator
- Способ 1: Панель внешнего вида
- Метод 2: 3D и эффект материалов
- Подведение итогов
2 способа придания фаски и тиснения в Adobe Illustrator
Для быстрого создания трехмерного текста со скосом и тиснением можно использовать 3D-эффект Illustrator. Также можно поиграть со слоями заливки с помощью панели "Внешний вид", чтобы добавить тексту скос и тиснение.
Очевидно, что использование 3D-эффекта - более простой вариант, но выполнение скоса из панели "Внешний вид" дает больше возможностей для редактирования настроек.
Примечание: Все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 Mac. Версия для Windows или других версий может выглядеть иначе.
Способ 1: Панель внешнего вида
Шаг 1: Используйте Типовой инструмент (сочетание клавиш T ), чтобы добавить текст на артборд, и выберите шрифт. Если вы хотите получить более очевидный эффект скоса, выберите более жирный шрифт.

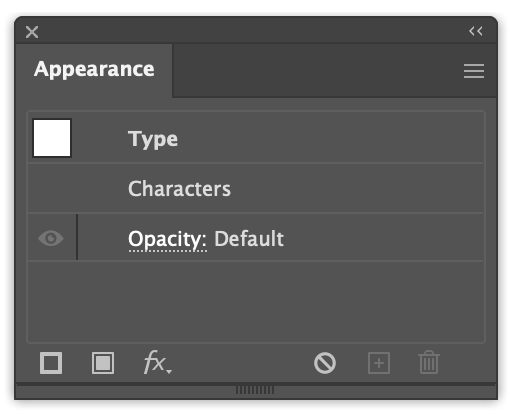
Шаг 2: Откройте панель Внешний вид из верхнего меню Окно > Внешний вид .

Шаг 3: Нажмите Добавить новую заливку в левой нижней части панели "Внешний вид", и вы увидите, что цвет заливки текста изменился на цвет по умолчанию - черный.

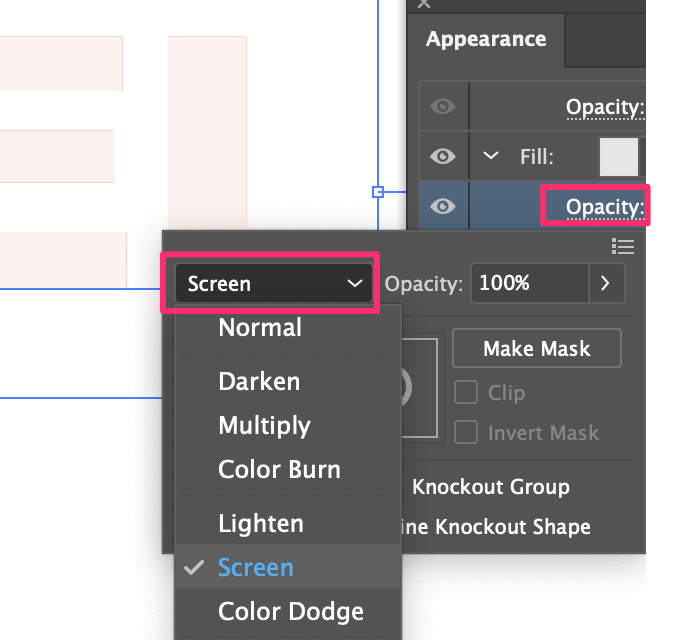
Этот слой-заливка будет выделенным цветом, поэтому можно выбрать более светлый цвет, например, светло-серый.
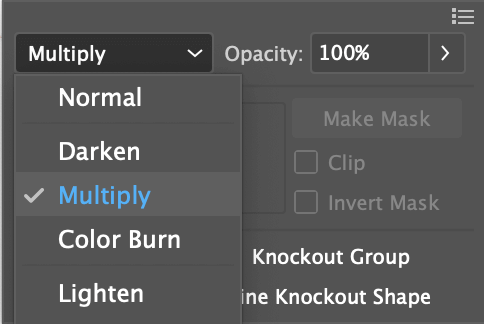
Нажмите на Непрозрачность и измените режим смешивания на Экран .

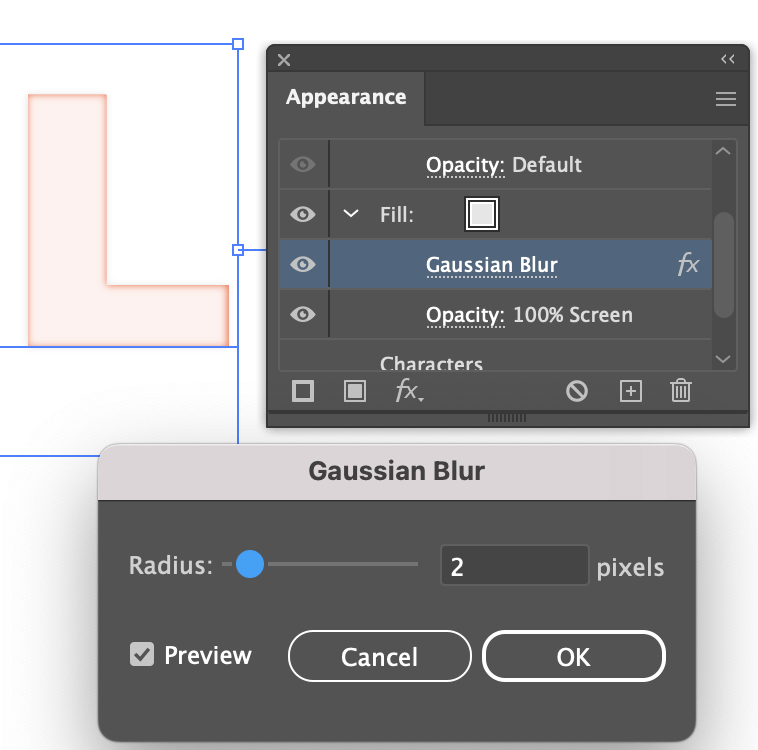
Шаг 3: Выберите заливку, перейдите в меню накладных элементов Эффект > Пятно > Гауссово размытие , и установите Радиус около 2-3 пикселей.

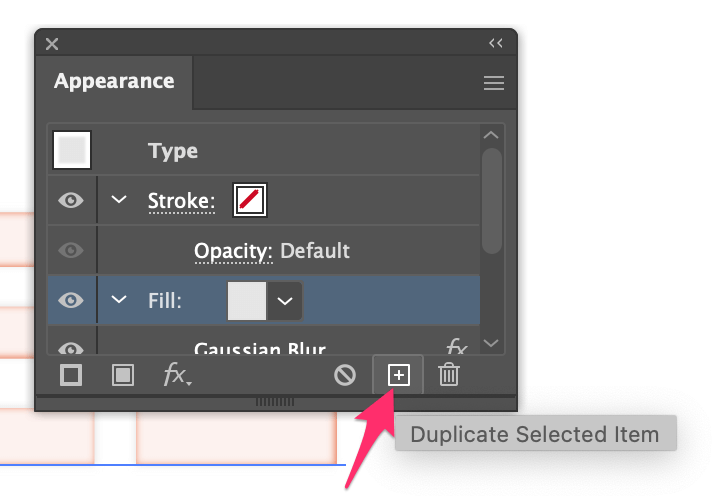
Шаг 4: Выберите слой "Заливка" и нажмите кнопку Дублировать выбранный элемент .

Вы увидите, что текст становится светлее. Это будет слой с тенью.

Теперь измените цвет заливки дублированного слоя на более темный серый и измените режим смешивания на Умножить .

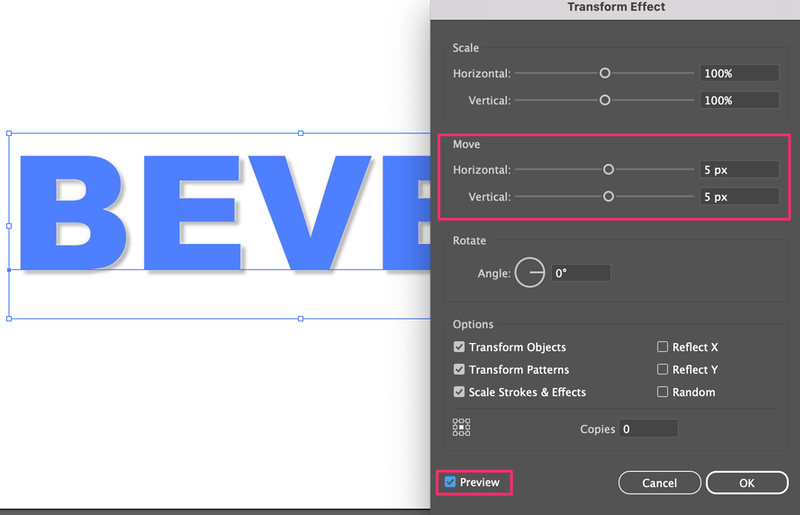
Шаг 5: Выберите этот слой заливки, перейдите в меню верхнего слоя Эффект > Искажение и трансформация > Преобразование чтобы изменить значение горизонтального и вертикального перемещения. Установите флажок "Предварительный просмотр", чтобы увидеть изменения при настройке. Я бы сказал, что от 2 до 5 пикселей - это хороший диапазон.

Теперь вы можете увидеть тень.
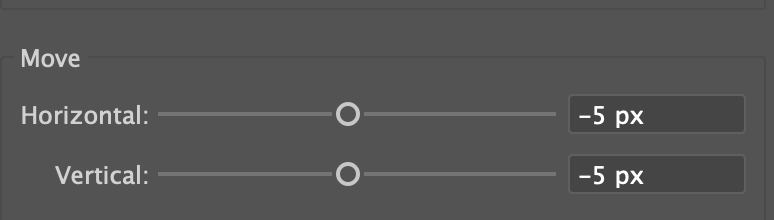
Шаг 6: Выберите первый слой заливки (выделенная заливка), перейдите в меню Эффект > Искажение и трансформация > Преобразование , и измените оба значения перемещения на отрицательные.
Например, если вы поставили 5 px для тени, то здесь вы можете поставить -5 px для блика.

Шаг 7: Выберите верхний слой заливки (слой "Тень"), нажмите кнопку Добавить новую заливку и измените цвет заливки на цвет фона. В данном случае это белый цвет.

Вы также можете добавить цвет фона, чтобы посмотреть, как это будет выглядеть.

Может быть довольно запутанно разбираться со слоями заливки, какой из них тень, какой блик и т.д. Но вы можете настроить внешний вид в любое время, просто нажмите на эффект, чтобы изменить настройки.
Если этот метод слишком сложен для вас, вы также можете сделать фаску и тиснение фигур или текста с помощью эффекта 3D и материала в Illustrator.
Метод 2: 3D и эффект материалов
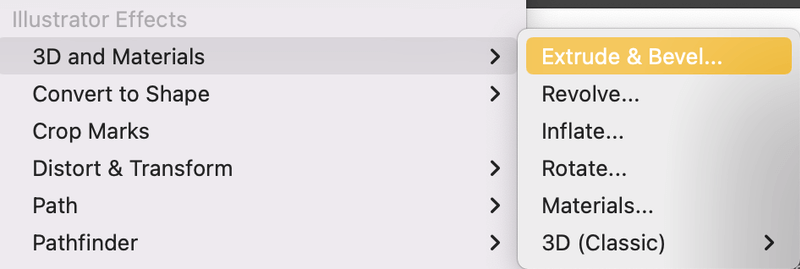
Шаг 1: Выберите текст или объект, которому нужно придать фаску, перейдите в меню накладных элементов и выберите пункт Эффект > 3D и материалы > Выдавливание & фаска .

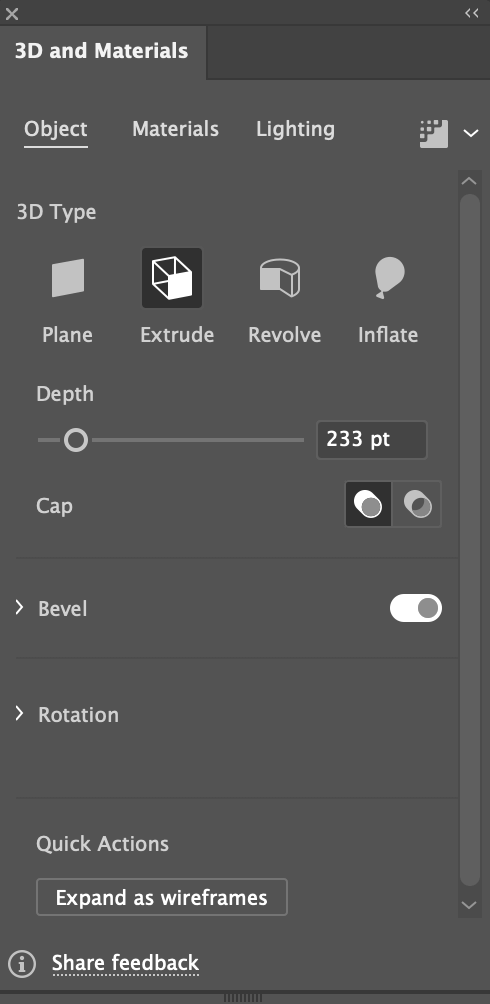
Откроется панель 3D и Материалы.

Примечание: Если ваш объект или текст имеет черный цвет, я рекомендую изменить цвет, потому что вы не сможете четко увидеть 3D-эффект, когда он имеет черный цвет.
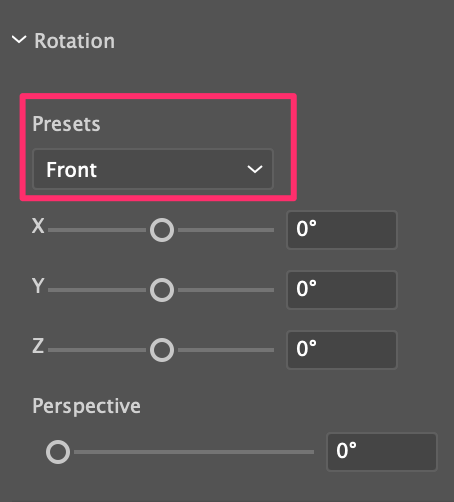
Шаг 2: Расширить Вращение меню и измените параметр Presets на Фронт чтобы ваш объект/текст не был виден под любым углом.


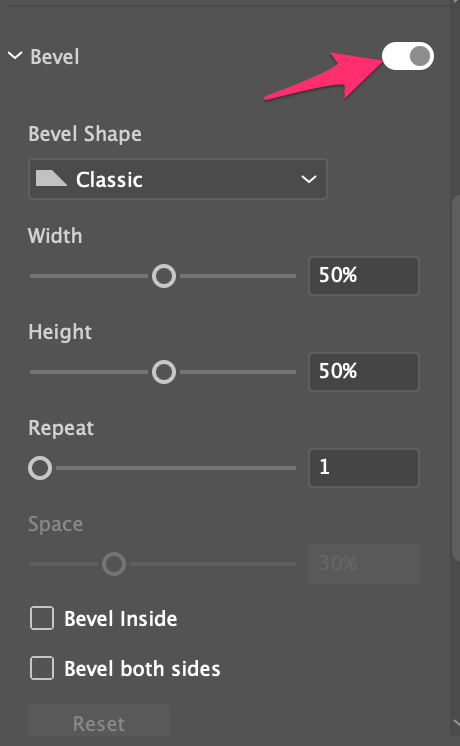
Шаг 3: Включите Скос и вы можете выбрать форму фаски, изменить размер и т.д.

Поиграйте с настройками эффекта и все!

Подведение итогов
Способ 2 - гораздо более простой способ добавить эффект скоса и тиснения в Adobe Illustrator, но, как я уже говорил, панель "Внешний вид" дает больше возможностей для редактирования эффекта, в то время как 3D-инструмент имеет настройки по умолчанию.
В любом случае, полезно изучить оба метода, чтобы вы могли выбрать лучший способ для разных целей.

