Sisällysluettelo
Bevel and Emboss, kuulostaa tutulta. Aivan oikein, se oli ennen yksi suosituimmista Photoshop-efekteistä. Vaikka Photoshop lopettaa 3D-ominaisuutensa, Adobe Illustrator yksinkertaisti 3D-työkalua, ja pidän siitä todella paljon, koska voin helposti lisätä 3D-efektejä, kuten bevel and emboss, mihin tahansa muotoon tai tekstiin.
Ulkonäköpaneelilla voi myös tehdä paljon taikoja, mielestäni tämän menetelmän käyttö on hieman monimutkaisempaa kuin 3D-työkalun suora käyttö, mutta voit hallita viiste-efektiä paljon paremmin käyttämällä Ulkonäköpaneelin menetelmää.
Tässä opetusohjelmassa näytän, miten voit käyttää Appearance-paneelia ja 3D-työkalua viistetyn tekstiefektin luomiseen Adobe Illustratorissa.
Huomautus: Voit käyttää samoja menetelmiä kohteiden viistämiseen.
Sisällysluettelo [näytä]
- 2 tapaa viistää ja kohokuvioida Adobe Illustratorissa
- Menetelmä 1: Ulkoasupaneeli
- Menetelmä 2: 3D- ja materiaalivaikutus
- Pakkaaminen
2 tapaa viistää ja kohokuvioida Adobe Illustratorissa
Voit käyttää Illustratorin 3D-efektiä luodaksesi nopeasti 3D-tekstiä viisteellä ja kohokuvioinnilla. Vaihtoehtoisesti voit leikitellä täytekerroksilla Ulkoasupaneelin avulla lisätä tekstiin viisteen ja kohokuvion.
3D-efektin käyttäminen on luonnollisesti helpompi vaihtoehto, mutta viisteen tekeminen Ulkoasupaneelista antaa sinulle enemmän vaihtoehtoja asetusten muokkaamiseen.
Huomautus: Kaikki tämän ohjeen kuvakaappaukset on otettu Adobe Illustrator CC 2022 Mac-versiosta. Ikkunaversio tai muut versiot voivat näyttää erilaisilta.
Menetelmä 1: Ulkoasupaneeli
Vaihe 1: Käytä Tyyppi Työkalu (pikanäppäin T ) lisätäksesi tekstiä piirtoalustalle ja valitaksesi fontin. Jos haluat selkeämmän viiste-efektin, valitse rohkeampi fontti.

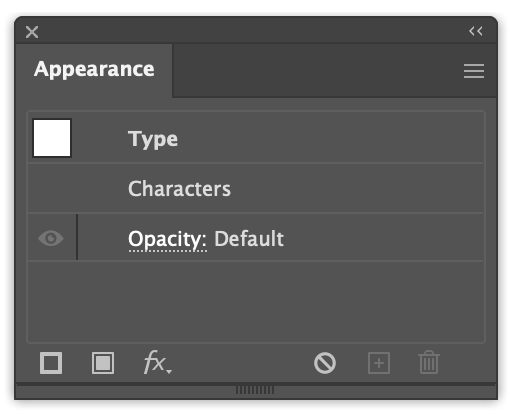
Vaihe 2: Avaa Ulkoasupaneeli ylävalikosta Ikkuna > Ulkonäkö .

Vaihe 3: Klikkaa Lisää uusi täyttö Ulkoasu-paneelin vasemmassa alareunassa, ja näet, että tekstin täyttöväri muuttuu oletusväriksi - mustaksi.

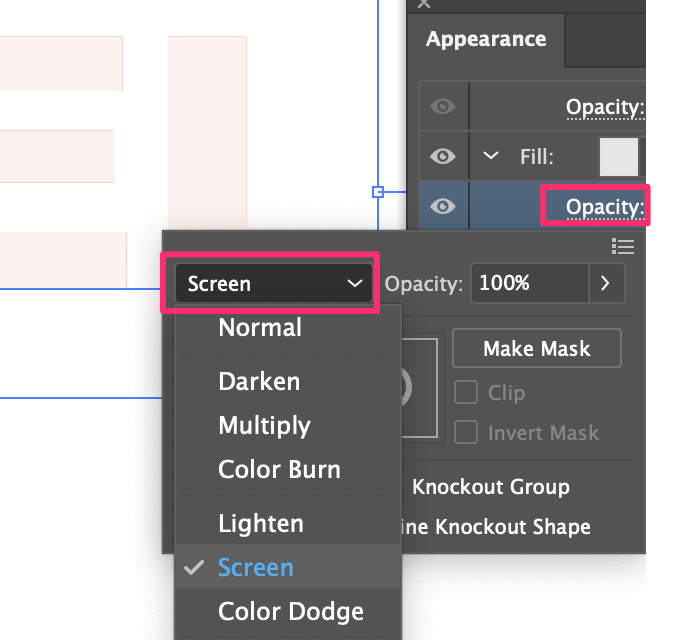
Tämä täyttötaso on korostusväri, joten voit valita vaaleamman värin, kuten vaaleanharmaan.
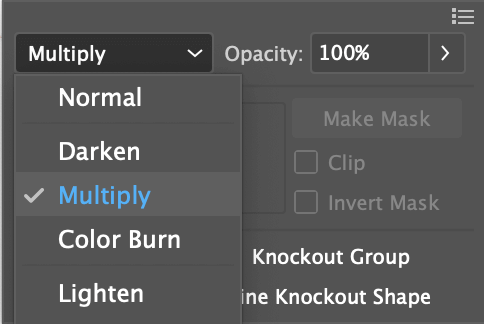
Napsauta Opasiteetti vaihtoehto ja vaihda sekoitustilaksi Näyttö .

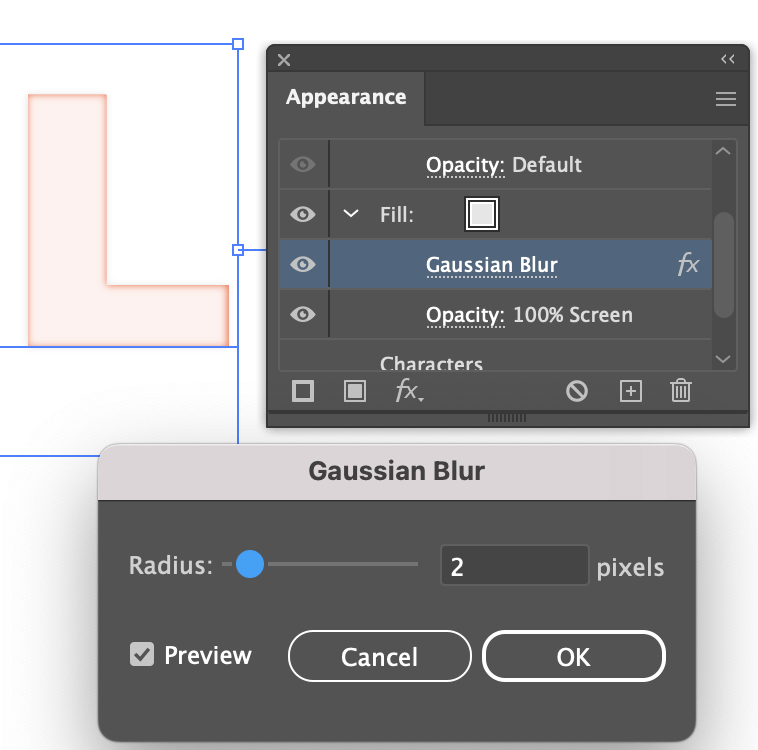
Vaihe 3: Valitse Täyttö, siirry ylävalikkoon. Vaikutus > Sumeus > Gaussin sumeus ja aseta Säteeksi noin 2-3 pikseliä.

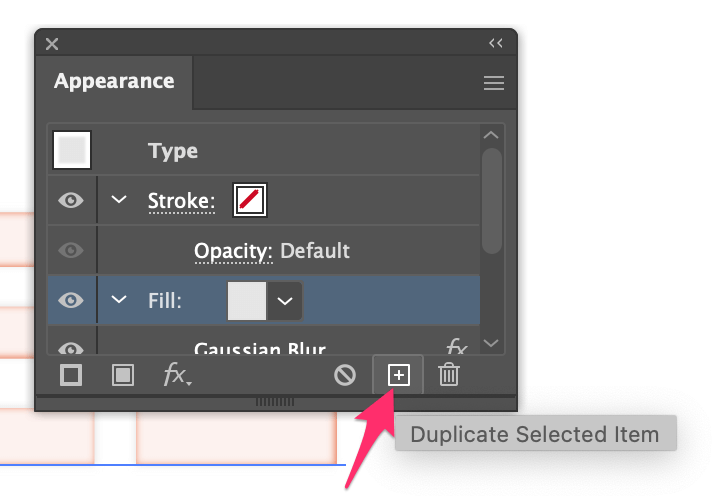
Vaihe 4: Valitse täyttötaso ja napsauta Valittujen kohteiden monistaminen .

Näet, että teksti muuttuu vaaleammaksi. Tästä tulee varjostustaso.

Vaihda nyt duplikoidun tason täyttöväri tummemmaksi harmaaksi ja vaihda sekoitustilaksi "Blending Mode". Kerrotaan .

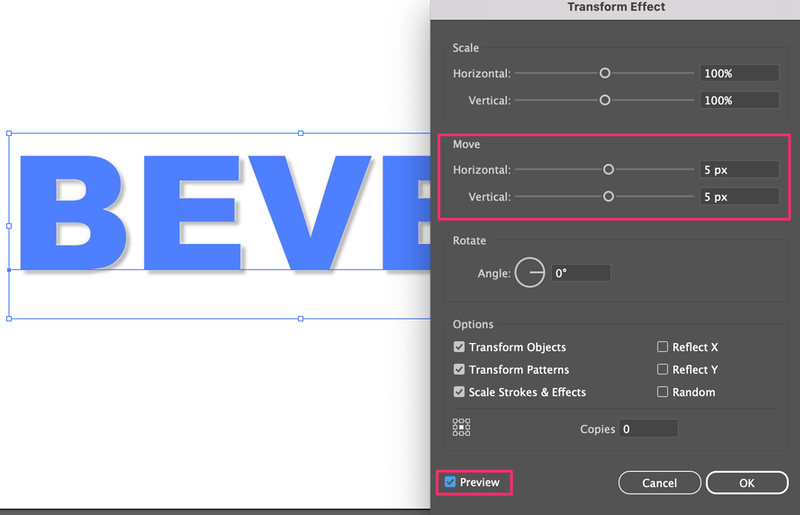
Vaihe 5: Valitse tämä täytekerros, siirry ylävalikkoon Vaikutus > Vääristää &; Muunnos > Muunnos Voit muuttaa vaaka- ja pystysuuntaista siirtoarvoa. Tarkista esikatseluruutu nähdäksesi muutokset, kun säädät. 2-5 px on hyvä alue.

Nyt voit nähdä varjon.
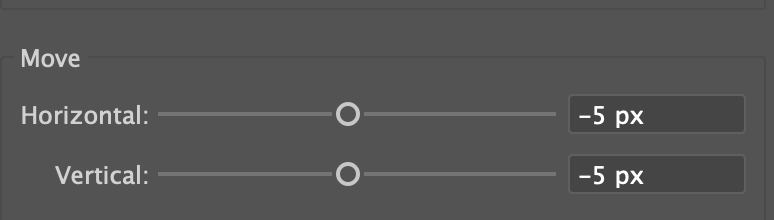
Vaihe 6: Valitse ensimmäinen täytekerros (korostuksen täyttö), siirry kohtaan Vaikutus > Vääristää &; Muunnos > Muunnos ja vaihda molemmat siirtoarvot negatiivisiksi.
Jos esimerkiksi varjo on 5 px, voit laittaa -5 px korostukselle.

Vaihe 7: Valitse ylin täytekerros (Varjokerros), napsauta Lisää uusi täyttö ja vaihda täyttöväri taustaväriksi, tässä tapauksessa valkoiseksi.

Voit myös lisätä taustavärin nähdäksesi, miltä se näyttää.

Voi olla melko hämmentävää lajitella täytekerrokset, mikä on varjo, mikä korostus jne. Mutta voit säätää ulkoasua milloin tahansa, klikkaamalla efektiä muuttaaksesi asetusta.
Jos tämä menetelmä on sinulle liian monimutkainen, voit myös viistää ja kohokuvioida muotoja tai tekstiä käyttämällä Illustratorin 3D- ja Materiaalitehostetta.
Menetelmä 2: 3D- ja materiaalivaikutus
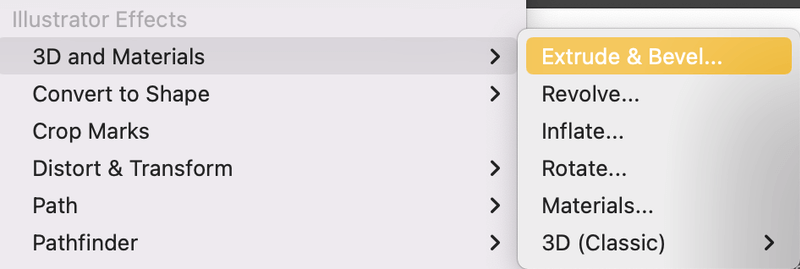
Vaihe 1: Valitse teksti tai kohde, jonka haluat viistää, siirry ylävalikkoon ja valitse sitten Vaikutus > 3D ja materiaalit > Ekstruudoi & leikkaa; viiste .

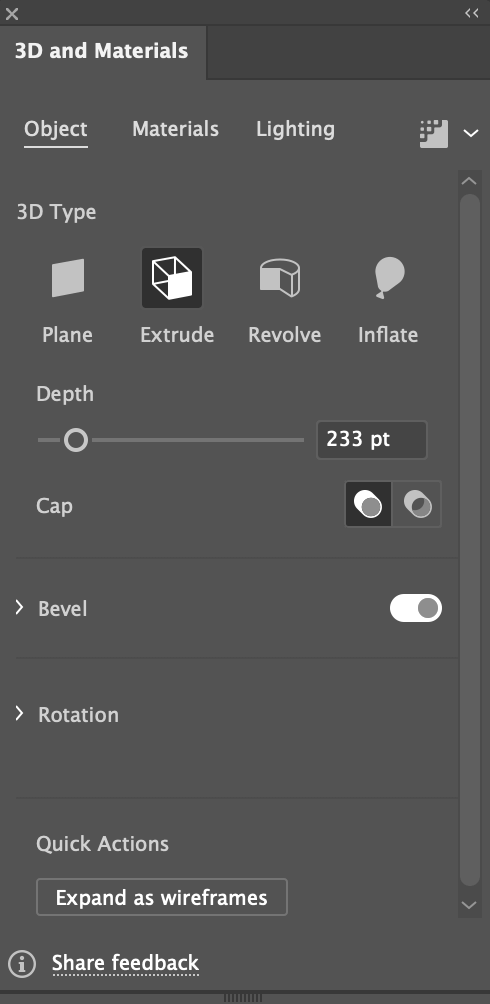
Se avaa 3D- ja Materiaalit-paneelin.

Huomautus: Jos objektisi tai tekstisi on musta, suosittelen värin vaihtamista, koska 3D-efekti ei näy selvästi, kun se on musta.
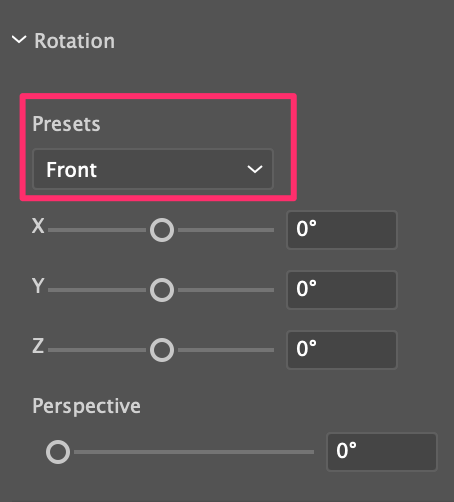
Vaihe 2: Laajenna Kierto valikko ja vaihda Presets (Esiasetukset) Edessä , jotta esineesi/tekstisi ei näy mistään kulmasta.


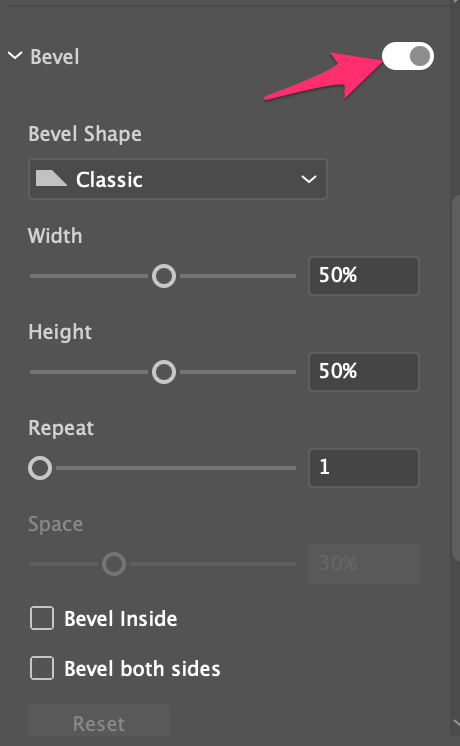
Vaihe 3: Kytke Viiste ja voit valita viisteen muodon, muuttaa kokoa jne.

Pelaa efektiasetuksilla ja se on siinä!

Pakkaaminen
Menetelmä 2 on paljon helpompi tapa lisätä viiste- ja kohokuvioefekti Adobe Illustratorissa, mutta kuten aiemmin sanoin, Ulkoasupaneeli antaa sinulle enemmän vaihtoehtoja efektin muokkaamiseen, kun taas 3D-työkalulla on oletusasetukset.
Joka tapauksessa on hyvä oppia molemmat menetelmät, jotta voit valita parhaan tavan eri käyttötarkoituksiin.

