Talaan ng nilalaman
Bevel at Emboss, parang pamilyar. Tama, isa ito sa pinakasikat na Photoshop effects. Habang hindi na ipinagpatuloy ng Photoshop ang mga feature na 3D nito, pinasimple ng Adobe Illustrator ang 3D tool nito at siguradong gusto ko ito dahil madali akong magdagdag ng mga 3D effect gaya ng bevel at emboss sa anumang hugis o text.
Maraming magic din ang magagawa ng Appearance panel, sa tingin ko ay medyo mas kumplikado ang paggamit ng paraang ito kaysa sa direktang paggamit ng 3D tool ngunit maaari kang magkaroon ng higit na kontrol sa bevel effect gamit ang Appearance panel method.
Sa tutorial na ito, ipapakita ko sa iyo kung paano gamitin ang Appearance panel at 3D tool para gumawa ng bevel text effect sa Adobe Illustrator.
Tandaan: Maaari mong gamitin ang parehong mga pamamaraan sa mga bevel na bagay.
Talaan ng Mga Nilalaman [ipakita]
- 2 Paraan sa Bevel at Emboss sa Adobe Illustrator
- Paraan 1: Appearance Panel
- Paraan 2: 3D at Materials Effect
- Wrapping Up
2 Paraan sa Bevel at Emboss sa Adobe Illustrator
Maaari mong gamitin ang 3D ng Illustrator effect para mabilis na makalikha ng 3D text na may bevel at emboss. Bilang kahalili, maaari mong laruin ang mga fill layer gamit ang Appearance panel para magdagdag ng bevel at emboss sa text.
Malinaw na ang paggamit ng 3D effect ay isang mas madaling opsyon, ngunit ang paggawa ng bevel mula sa Appearance panel ay nagbibigay sa iyo ng higit pang mga opsyon upang i-edit ang mga setting.
Tandaan: Ang lahat ng mga screenshot mula sa tutorial na ito ay kinuha mula saAdobe Illustrator CC 2022 Mac na bersyon. Maaaring iba ang hitsura ng window o iba pang mga bersyon.
Paraan 1: Appearance Panel
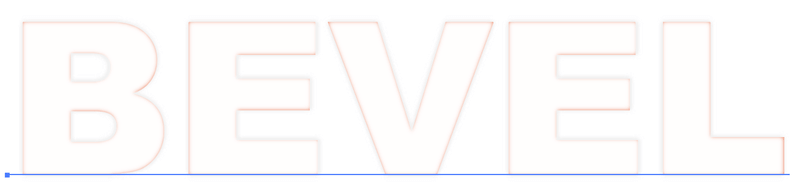
Hakbang 1: Gamitin ang Type Tool (keyboard shortcut T ) para magdagdag ng text sa iyong artboard at pumili ng font. Kung gusto mo ng mas malinaw na bevel effect, pumili ng mas matapang na font.

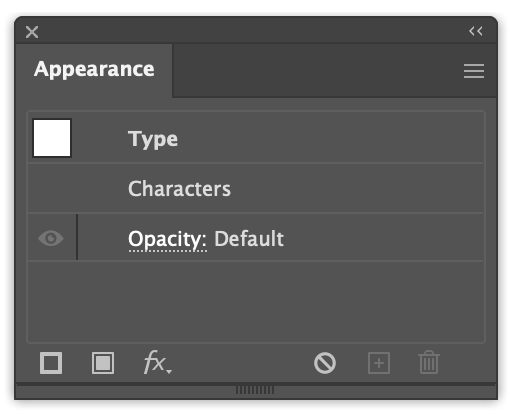
Hakbang 2: Buksan ang Appearance panel mula sa overhead menu Window > Appearance .

Hakbang 3: I-click ang Magdagdag ng Bagong Punan sa kaliwang ibaba ng panel ng Hitsura at makikita mong binago ng iyong teksto ang kulay ng fill nito sa default kulay itim.

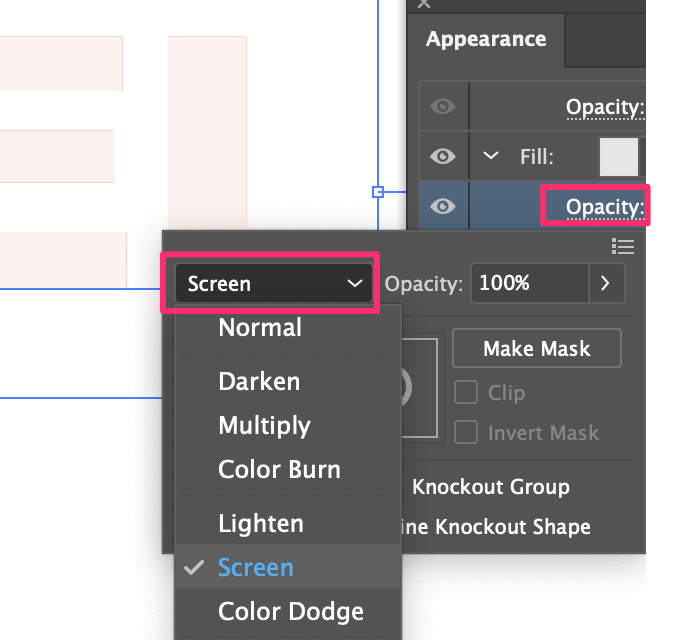
Ang fill layer na ito ang magiging kulay ng highlight, kaya maaari kang pumili ng mas mapusyaw na kulay, gaya ng light grey.
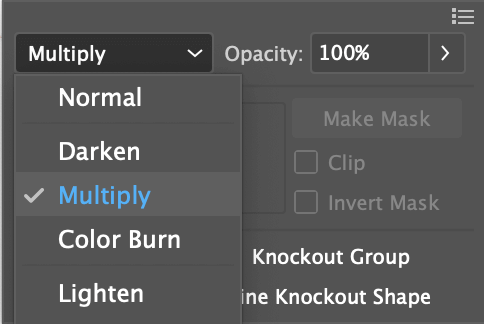
Mag-click sa opsyon na Opacity at baguhin ang blending mode sa Screen .

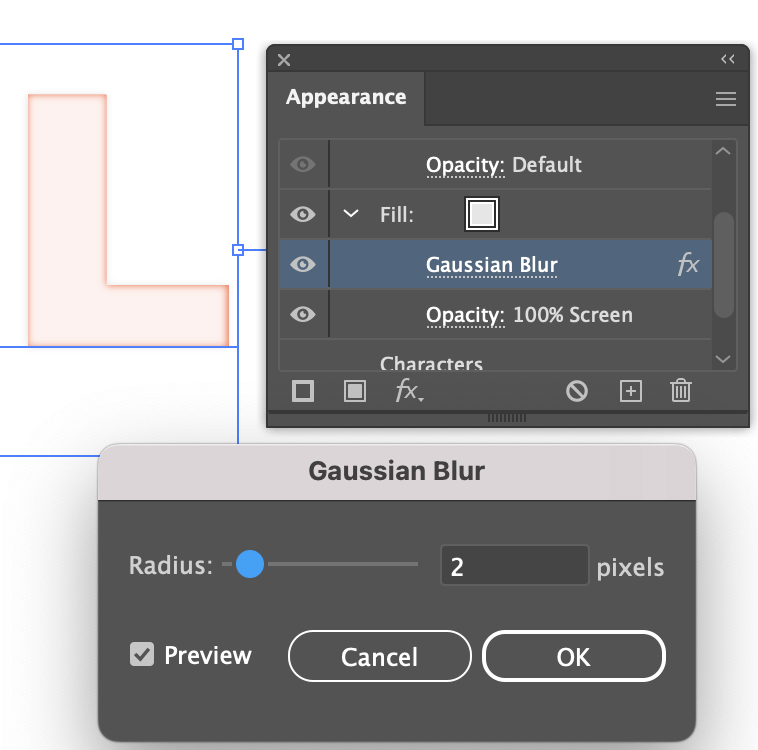
Hakbang 3: Piliin ang Fill, pumunta sa overhead na menu Epekto > Blur > Gaussian Blur , at itakda ang Radius sa humigit-kumulang 2 hanggang 3 pixels.

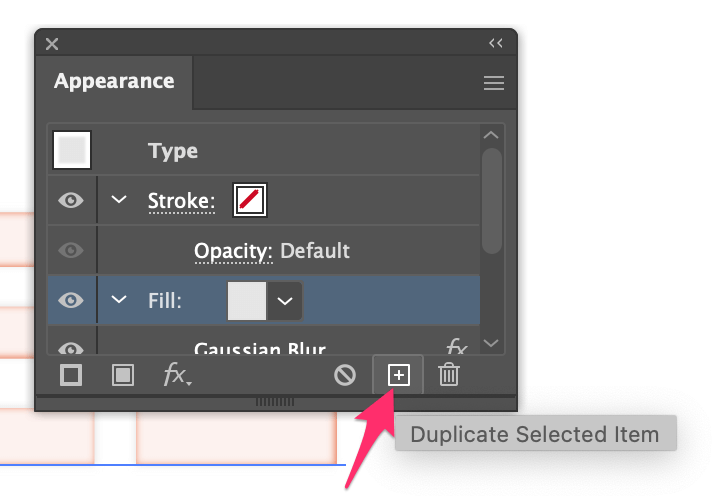
Hakbang 4: Piliin ang Fill layer at i-click ang Duplicate Selected Item .

Makikita mong gumagaan ang text. Ito ang magiging layer ng anino.

Ngayon, palitan ang kulay ng fill ng duplicate na layer sa isang darker grey, at baguhin ang blending mode sa Multiply .

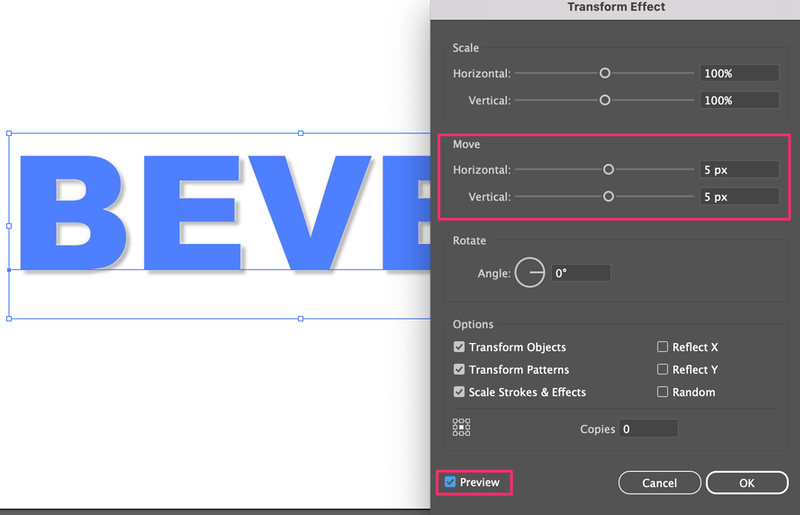
Hakbang 5: Piliin ang fill layer na ito, pumunta sa overhead menu Epekto > I-distort &Transform > Transform upang baguhin ang pahalang at patayong halaga ng paglipat. Lagyan ng check ang Preview box para makita ang mga pagbabago habang nag-aayos ka. Masasabi kong ang 2 hanggang 5 px ay isang magandang hanay.

Ngayon ay makikita mo na ang anino.
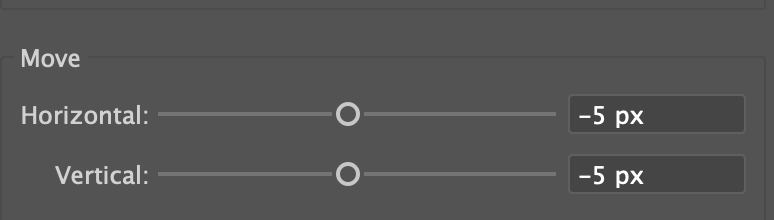
Hakbang 6: Piliin ang unang Fill layer (ang highlight fill), pumunta sa Effect > I-distort & Ibahin ang anyo > Ibahin ang anyo , at baguhin ang parehong ilipat ang mga halaga sa negatibo.
Halimbawa, Kung maglalagay ka ng 5 px para sa anino, dito maaari kang maglagay ng -5 px para sa highlight.

Hakbang 7: Piliin ang top fill layer (Shadow layer), i-click ang Add New Fill at baguhin ang fill color sa iyong background color. Sa kasong ito, puti ito.

Maaari ka ring magdagdag ng kulay ng background upang makita ang hitsura nito.

Maaaring medyo nakakalito ang pag-uri-uriin ang mga fill layer, alin ang anino, alin ang highlight, atbp. Ngunit maaari mong ayusin ang hitsura anumang oras na gusto mo, i-click lang ang effect para baguhin ang setting.
Kung masyadong kumplikado para sa iyo ang paraang ito, maaari ka ring mag-bevel at mag-embos ng mga hugis o text gamit ang 3D at Material Effect sa Illustrator.
Paraan 2: 3D at Materials Effect
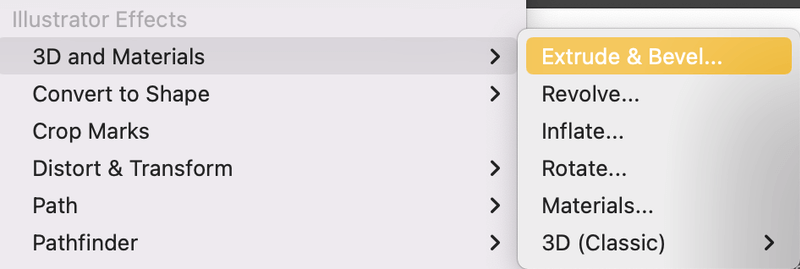
Hakbang 1: Piliin ang text o object na gusto mong i-bevel, pumunta sa overhead na menu at piliin ang Effect > 3D at Materials > Extrude & Bevel .

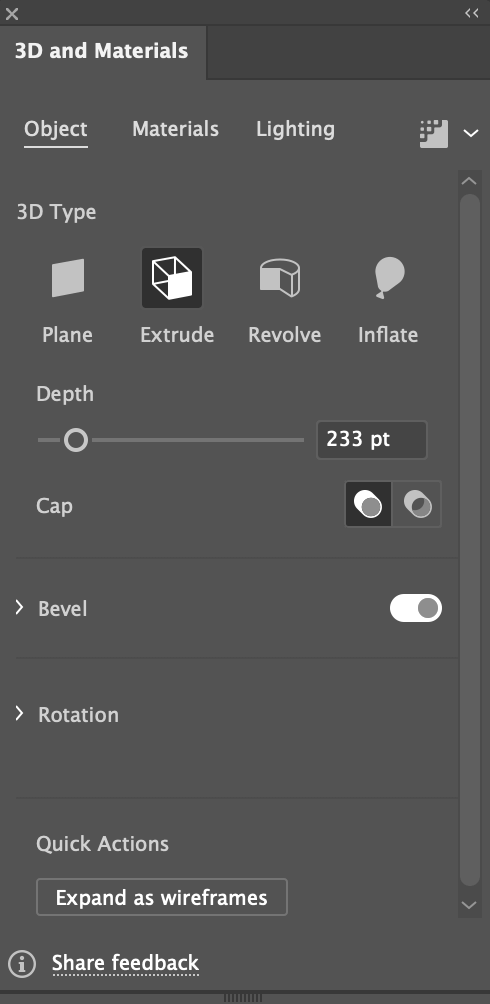
Magbubukas ito ng panel ng 3D at Materials.

Tandaan: Kung ang iyong bagay oItim ang text, inirerekumenda kong baguhin ang kulay dahil hindi mo makikita nang malinaw ang 3D effect kapag nasa itim ito.
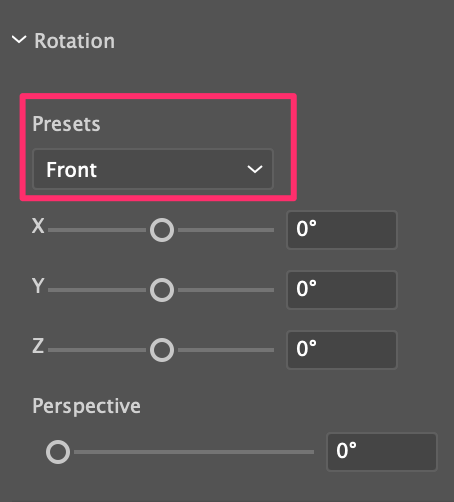
Hakbang 2: Palawakin ang menu na Rotation at palitan ang Preset sa Front , nang sa gayon ay hindi lumalabas ang iyong object/text mula sa alinmang anggulo.


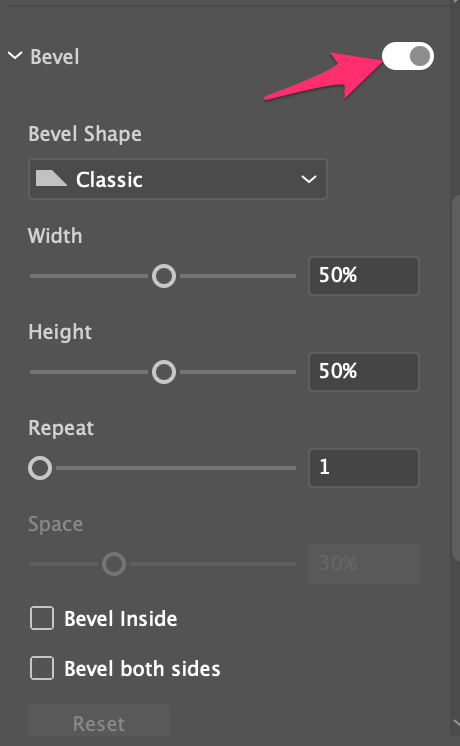
Hakbang 3: I-on ang opsyong Bevel at maaari mong piliin ang hugis ng bevel, baguhin ang laki, atbp.

Laruin ang mga setting ng epekto at iyon na!

Pagbabalot
Ang Paraan 2 ay isang mas madaling paraan upang magdagdag ng bevel at emboss na epekto sa Adobe Illustrator ngunit tulad ng sinabi ko dati, ang Appearance panel ay nagbibigay sa iyo ng higit pang mga opsyon para i-edit ang epekto habang ang 3D tool ay may mga default na setting nito.
Gayunpaman, magandang matutunan ang parehong paraan para mapili mo ang pinakamahusay na paraan para sa iba't ibang gamit.

