Table des matières
Le biseau et le gaufrage, ça me dit quelque chose. C'est vrai, c'était l'un des effets les plus populaires de Photoshop. Alors que Photoshop abandonne ses fonctions 3D, Adobe Illustrator a simplifié son outil 3D et je l'adore car je peux facilement ajouter des effets 3D tels que le biseau et le gaufrage à n'importe quelle forme ou texte.
Le panneau Apparence peut aussi faire beaucoup de magie, je pense qu'il est légèrement plus compliqué d'utiliser cette méthode que d'utiliser directement l'outil 3D mais vous pouvez avoir beaucoup plus de contrôle sur l'effet de biseau en utilisant la méthode du panneau Apparence.
Dans ce tutoriel, je vais vous montrer comment utiliser le panneau Apparence et l'outil 3D pour créer un effet de texte biseauté dans Adobe Illustrator.
Remarque : vous pouvez utiliser les mêmes méthodes pour biseauter des objets.
Table des matières [afficher]
- 2 façons de biseauter et de gaufrer dans Adobe Illustrator
- Méthode 1 : Panneau d'apparence
- Méthode 2 : Effet 3D et matériaux
- Conclusion
2 façons de biseauter et de gaufrer dans Adobe Illustrator
Vous pouvez utiliser l'effet 3D d'Illustrator pour créer rapidement un texte en 3D avec un biseau et un relief. Vous pouvez également jouer avec les couches de remplissage à l'aide du panneau Aspect pour ajouter un biseau et un relief au texte.
Il est évident que l'utilisation de l'effet 3D est une option plus facile, mais le biseautage à partir du panneau Apparence vous offre plus d'options pour modifier les paramètres.
Remarque : toutes les captures d'écran de ce tutoriel sont tirées de la version Mac d'Adobe Illustrator CC 2022. Les versions Windows ou autres peuvent présenter des différences.
Méthode 1 : Panneau d'apparence
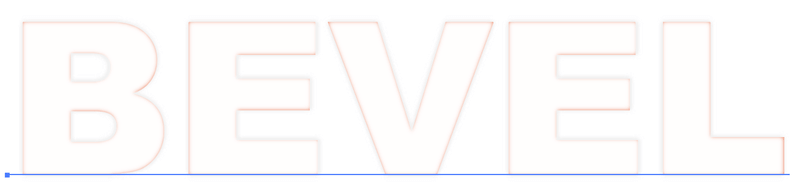
Étape 1 : Utilisez le Outil de type (raccourci clavier T ) pour ajouter du texte à votre tableau et choisir une police. Si vous voulez un effet de biseau plus évident, choisissez une police plus audacieuse.

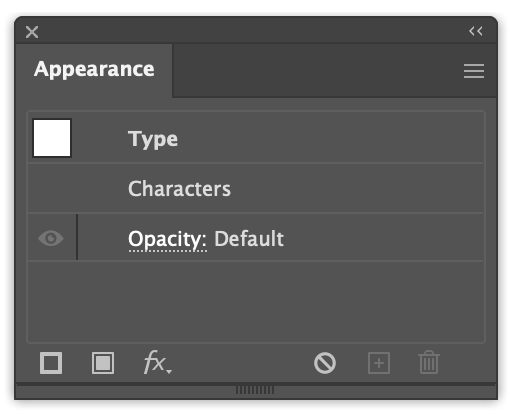
Étape 2 : Ouvrez le panneau Apparence à partir du menu général. Fenêtre > ; Apparition .

Étape 3 : Cliquez sur Ajouter un nouveau remplissage en bas à gauche du panneau Apparence et vous verrez que la couleur de remplissage de votre texte devient la couleur par défaut - le noir.

Cette couche de remplissage sera la couleur de surbrillance, vous pouvez donc choisir une couleur plus claire, comme le gris clair.
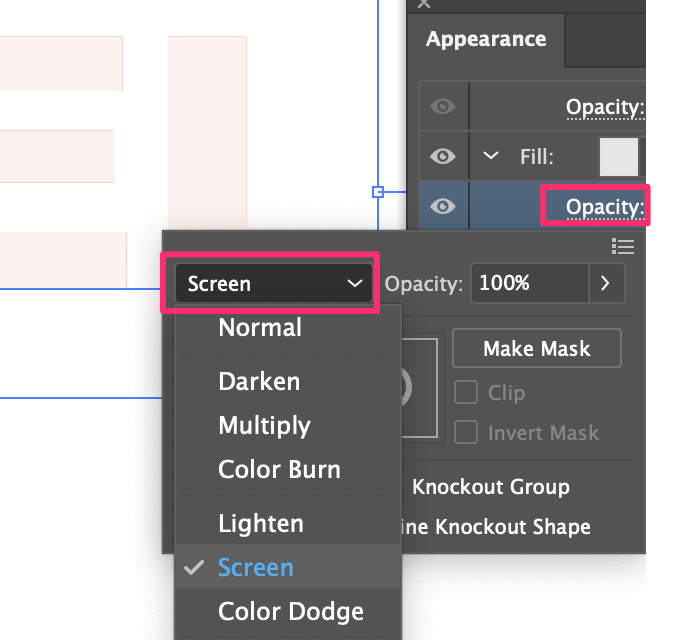
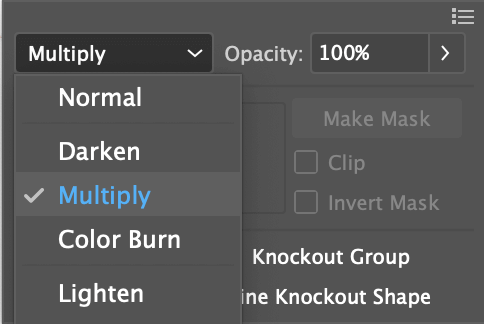
Cliquez sur le Opacité et changez le mode de mélange en Écran .

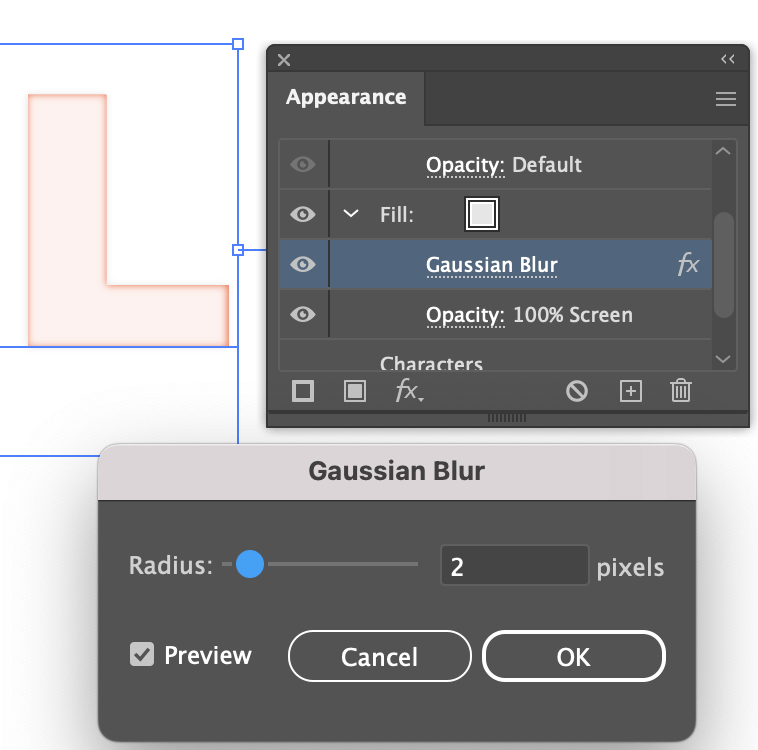
Étape 3 : Sélectionnez le Remplissage, allez au menu général Effet > ; Flou > ; Flou gaussien et réglez le Rayon sur environ 2 à 3 pixels.

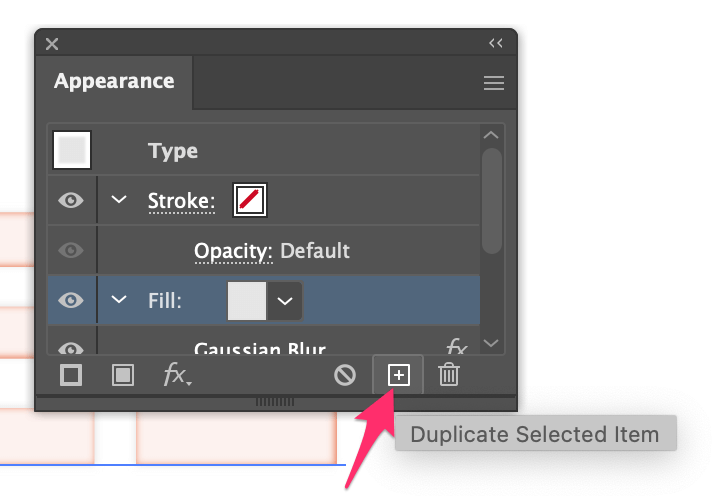
Étape 4 : Sélectionnez le calque Fill et cliquez sur Dupliquer l'élément sélectionné .

Vous verrez que le texte s'éclaircit. Ce sera le calque d'ombre.

Maintenant, changez la couleur de remplissage du calque dupliqué en un gris plus foncé, et changez le mode de mélange en Multiplier .

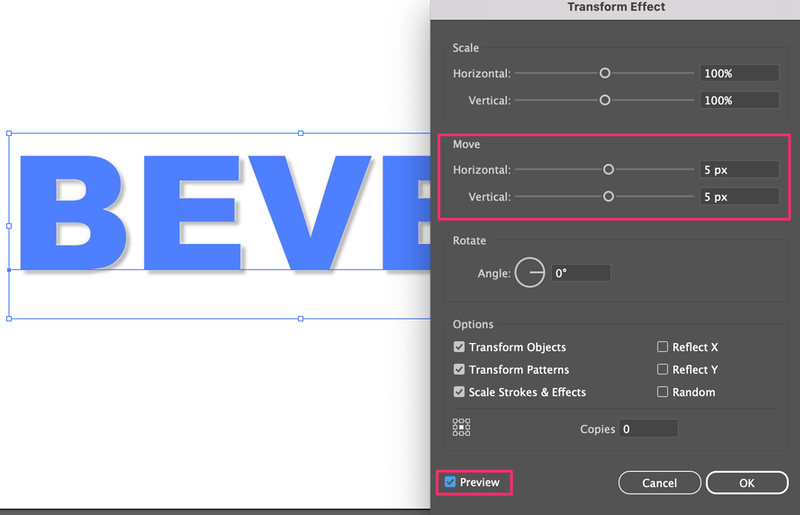
Étape 5 : Sélectionnez ce calque de remplissage, allez dans le menu général Effet > ; Déformation et transformation > ; Transformer pour modifier la valeur du déplacement horizontal et vertical. Cochez la case Aperçu pour voir les changements au fur et à mesure que vous ajustez. Je dirais que 2 à 5 px est une bonne fourchette.

Maintenant vous pouvez voir l'ombre.
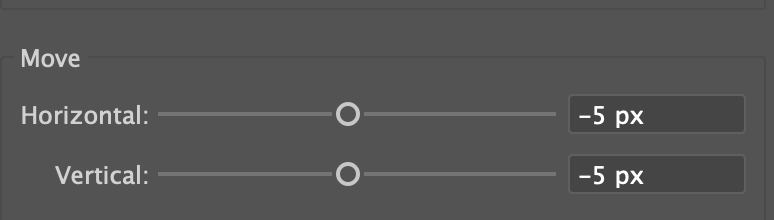
Étape 6 : Sélectionnez le premier calque de remplissage (le remplissage de la zone de surbrillance), allez à Effet > ; Déformation et transformation > ; Transformer et changez les deux valeurs de déplacement en valeurs négatives.
Par exemple, si vous mettez 5 px pour l'ombre, ici vous pouvez mettre -5 px pour la lumière.

Étape 7 : Sélectionnez la couche de remplissage supérieure (couche d'ombre), cliquez sur Ajouter un nouveau remplissage et modifiez la couleur de remplissage pour qu'elle corresponde à votre couleur de fond. Dans ce cas, c'est le blanc.

Vous pouvez également ajouter une couleur de fond pour voir ce que cela donne.

Il peut être assez déroutant de trier les couches de remplissage, laquelle est l'ombre, laquelle est la surbrillance, etc. Mais vous pouvez ajuster l'apparence à tout moment, il suffit de cliquer sur l'effet pour modifier le paramètre.
Si cette méthode est trop compliquée pour vous, vous pouvez également biseauter et gaufrer des formes ou du texte à l'aide de l'effet 3D et matériel dans Illustrator.
Méthode 2 : Effet 3D et matériaux
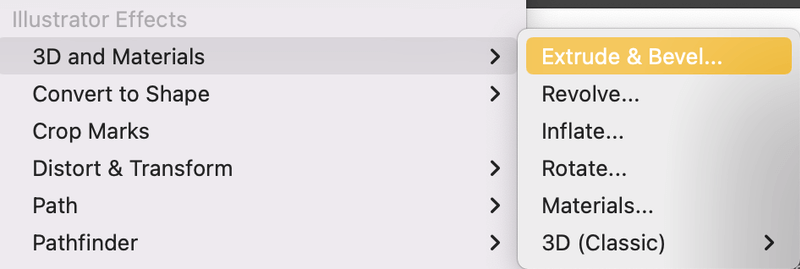
Étape 1 : Sélectionnez le texte ou l'objet que vous voulez biseauter, allez dans le menu général et choisissez Effet > ; 3D et matériaux > ; Extrude & ; Biseau .

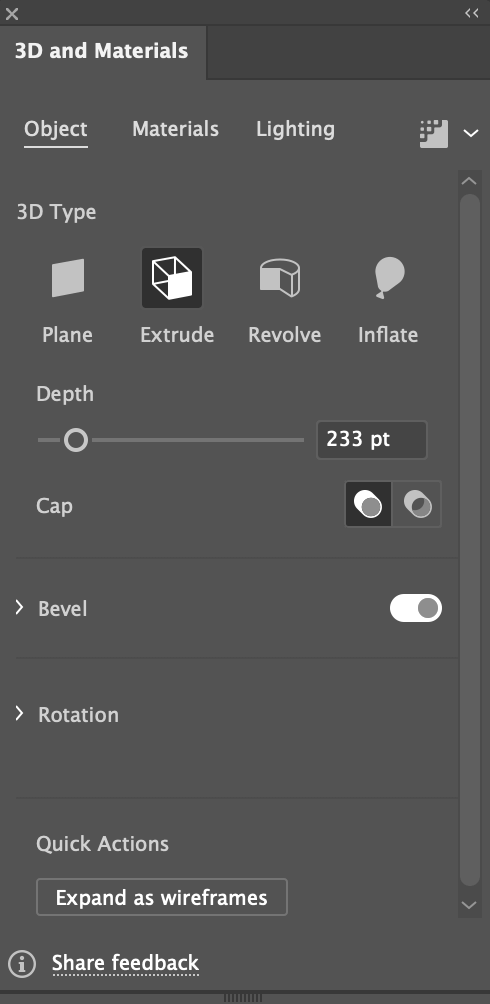
Cela ouvrira un panneau 3D et Matériaux.

Remarque : si votre objet ou votre texte est en noir, je vous recommande de changer de couleur car vous ne pourrez pas voir clairement l'effet 3D lorsqu'il est en noir.
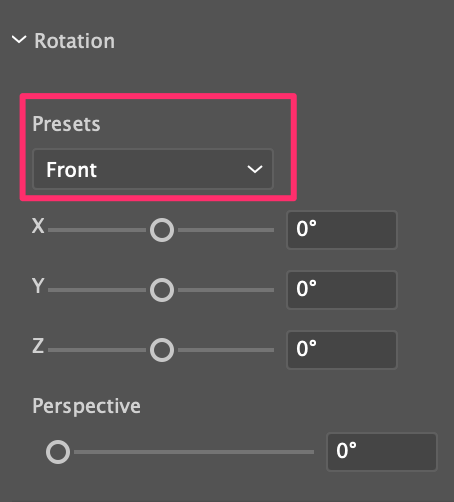
Étape 2 : Élargir le Rotation et changez les préréglages en Avant afin que votre objet/texte ne soit pas visible sous tous les angles.


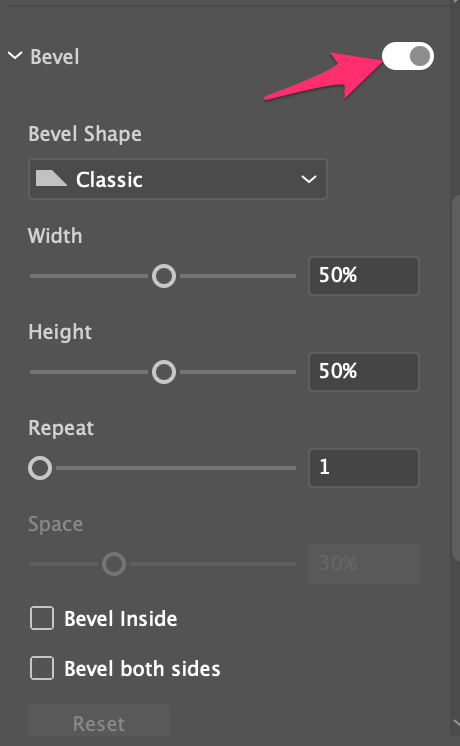
Étape 3 : Allumez le Biseau et vous pouvez choisir la forme du biseau, modifier la taille, etc.

Jouez avec les paramètres de l'effet et c'est tout !

Conclusion
La méthode 2 est un moyen beaucoup plus facile d'ajouter un effet de biseau et de gaufrage dans Adobe Illustrator mais, comme je l'ai dit précédemment, le panneau Aspect vous offre plus d'options pour modifier l'effet alors que l'outil 3D a ses paramètres par défaut.
Quoi qu'il en soit, il est bon d'apprendre les deux méthodes afin de pouvoir choisir celle qui convient le mieux aux différents usages.

