Innholdsfortegnelse
Hvorfor er Adobe Illustrator ideell for å lage infografikk? Mange grunner.
Foruten det faktum at den har fantastiske verktøy for å lage vektorgrafikk for infografikken, elsker jeg å bruke Adobe Illustrator til å lage diagrammer fordi det er så enkelt å stilige diagrammer, og jeg kan enkelt redigere diagrammene.
Det er klare til bruk grafverktøy som du kan bruke til å lage et diagram med bare noen få trinn. I tillegg er det forskjellige alternativer for å style diagrammene.
I denne opplæringen lærer du hvordan du lager forskjellige stiler av kakediagrammer, inkludert et standard kakediagram, smultring-kakediagram og 3D-kakediagram.
Merk: alle skjermbilder fra denne opplæringen er hentet fra Adobe Illustrator CC 2022 Mac-versjon. Windows eller andre versjoner kan se annerledes ut.
Hvor er sektordiagramverktøyet i Adobe Illustrator
Du finner sektordiagramverktøyet på samme meny som andre grafverktøy hvis du bruker den avanserte verktøylinjen.

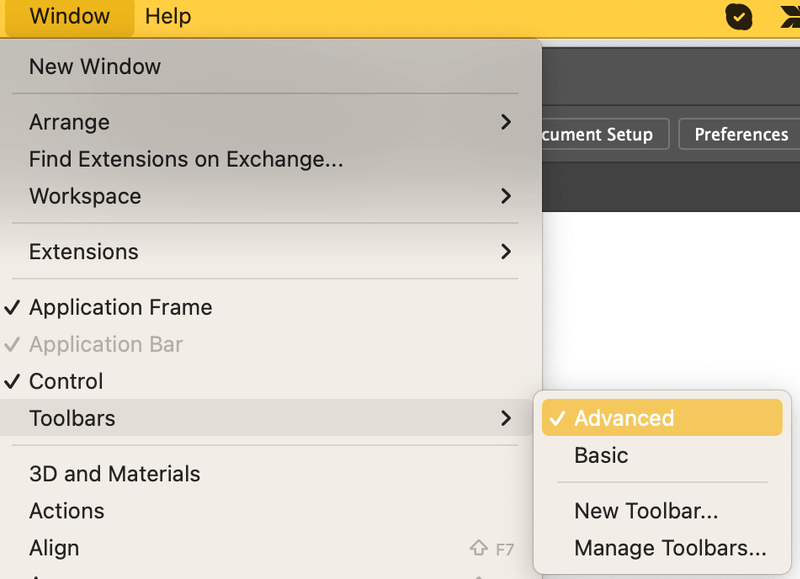
Hvis du bruker den grunnleggende verktøylinjen, kan du raskt bytte til den avanserte verktøylinjen fra overheadmenyen Vindu > Verktøylinjer > Avansert .

Nå som du fant det riktige verktøyet, la oss gå videre og hoppe inn i trinnene for å lage et sektordiagram i Adobe Illustrator.
Hvordan lage et sektordiagram i Adobe Illustrator
Det tar bare et par trinn å lage et diagram ved hjelp av sektordiagramverktøyet.
Trinn 1: Lag et sektordiagram. Velg Pie Graph Tool fra verktøylinjen og klikk på tegnebrettet.
Et grafinnstillingsvindu vil dukke opp, og du må angi størrelsen på diagrammet.

Skriv inn verdiene Bredde og Høyde , og klikk OK .
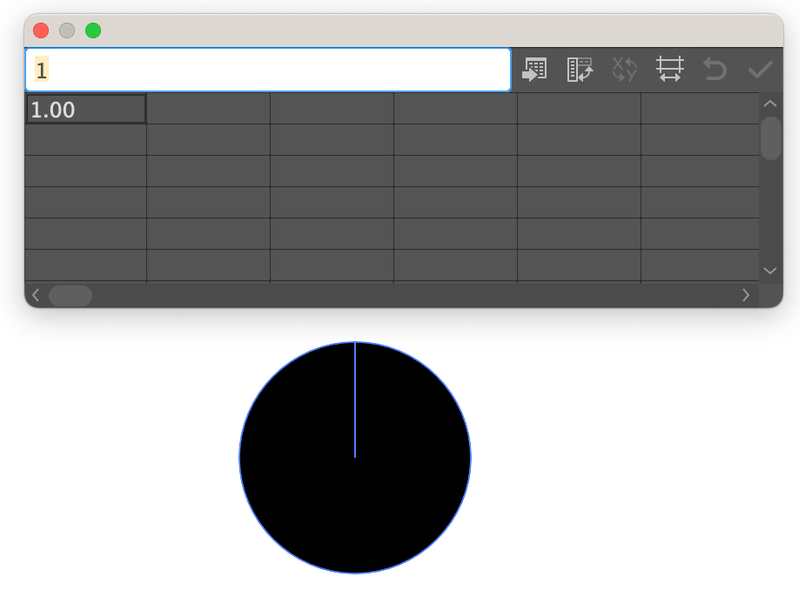
Du vil se en sirkel (diagram) og en tabell, så neste trinn er å legge inn data i tabellen.

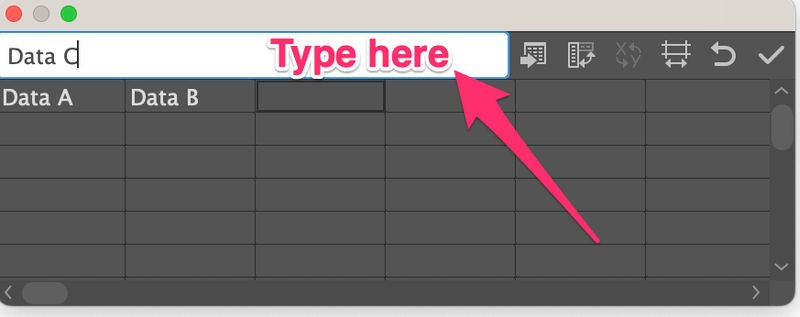
Trinn 2: Skriv inn attributtene. Klikk på den første boksen i tabellen og skriv inn attributtet på den hvite linjen ovenfor. Trykk på Return eller Enter -tasten, og attributtet vises på bordet.
Du kan for eksempel sette inn Data A, Data B, og Data C .

Skriv deretter inn verdien for hvert attributt på den andre raden i tabellen.
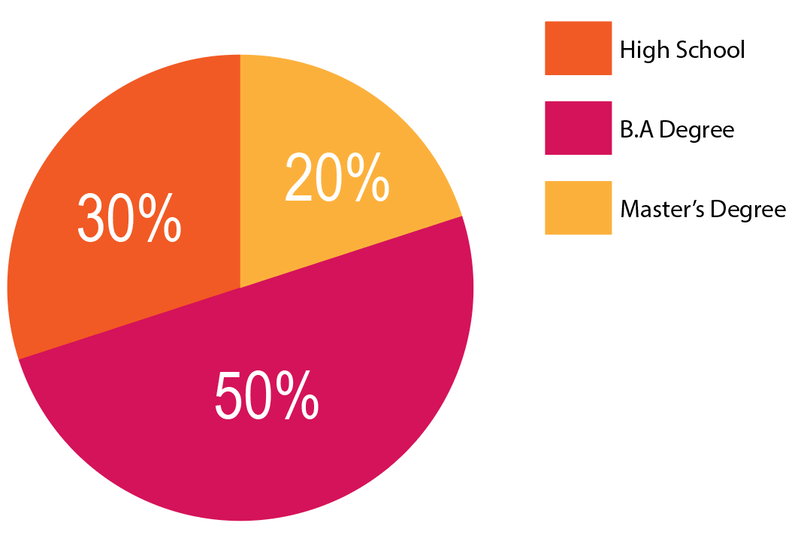
For eksempel er dato A 20 %, data B er 50 % og data C er 30 %, så du kan legge til tallene 20, 50 og 30 under korrespondentdataene.
Merk: tallene må legge sammen til 100.
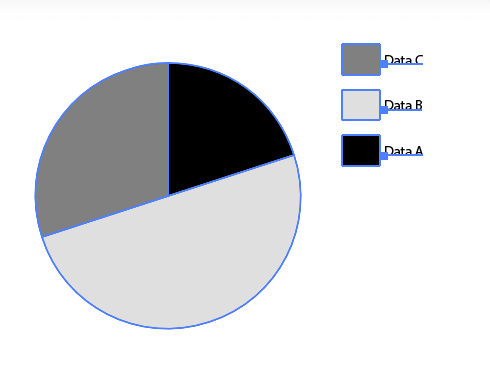
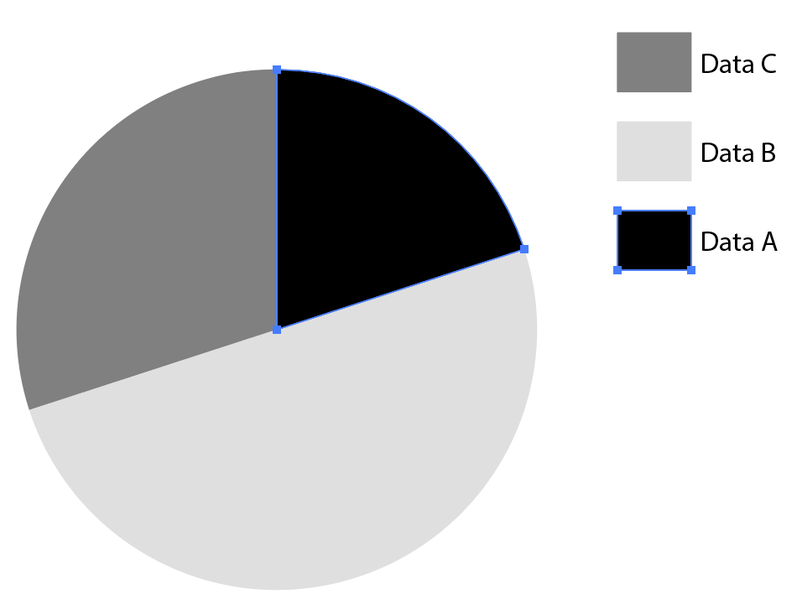
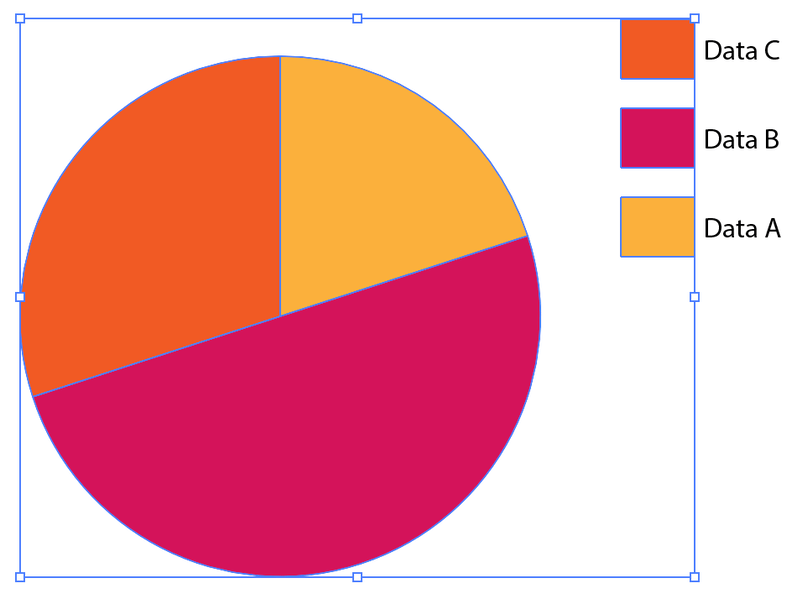
Klikk på Sjekk -symbolet og du skal se et sektordiagram som dette.

Trinn 3: Lukk graftabellen .
Trinn 4: Stil og rediger sektordiagrammet. Du kan for eksempel endre fargen eller legge til tekst i sektordiagrammet.
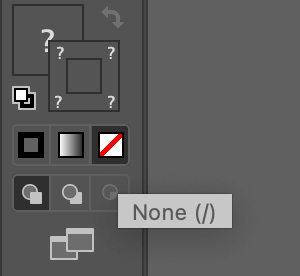
Det første jeg ville gjort er å bli kvitt strekfargen på kakediagrammet for å få det til å se mer moderne ut.


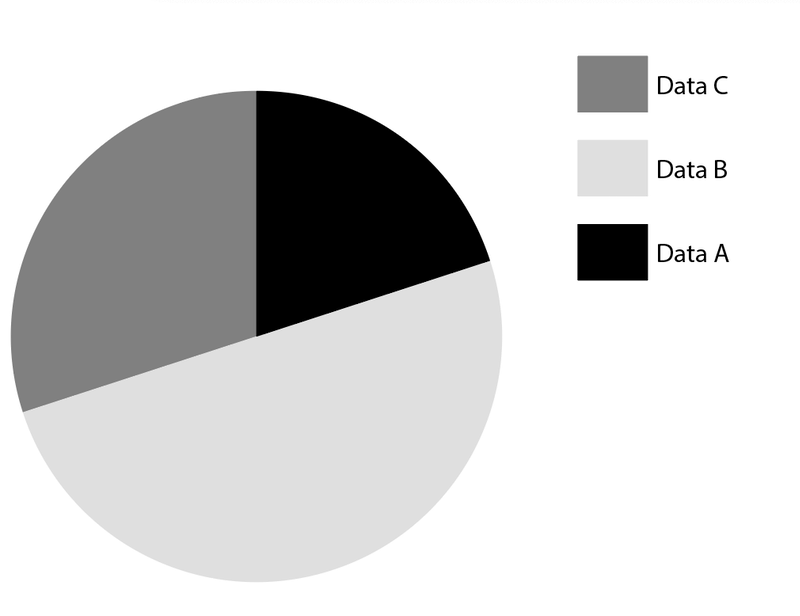
La oss så endre fargen på kakediagrammet.
Bruk Direktevalgverktøyet for å klikke på den svarte fargen på kakediagrammet ogdet svarte rektangelet ved siden av Data A.

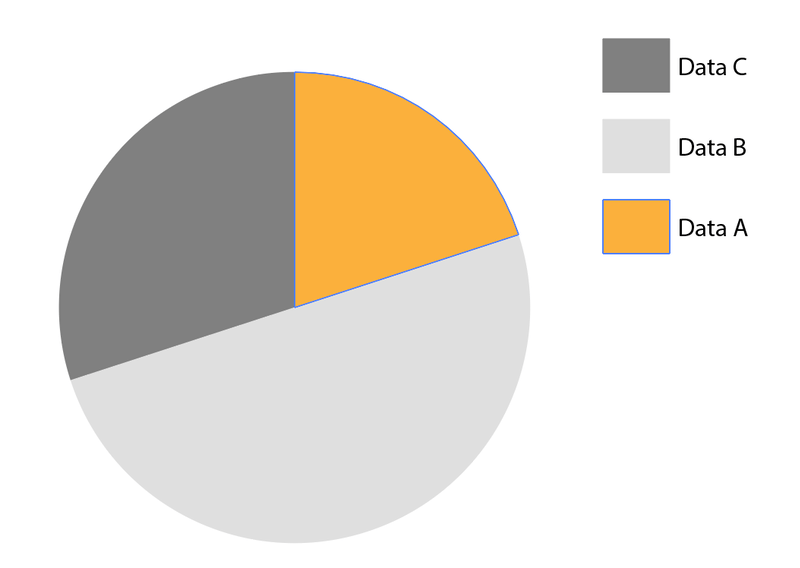
Velg en farge fra Fargeprøve-panelet eller bruk andre metoder for å fylle fargen.

Bruk samme metode for å endre fargen på data B og data C.

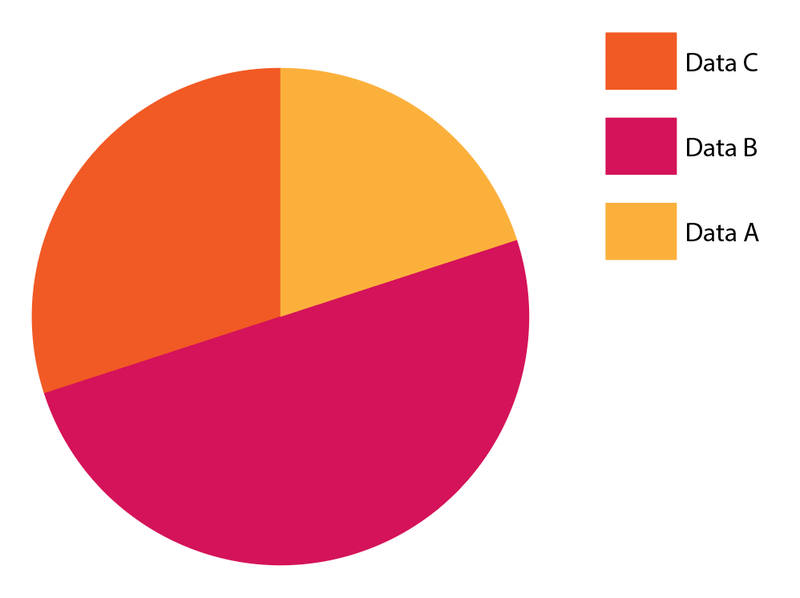
Du kan også redigere teksten til dataene eller legge til tekst manuelt i sektordiagrammet .

Selvfølgelig finnes det forskjellige typer kakediagrammer. En annen populær versjon er et smultringkakediagram.
Hvordan lage et smultring-paidiagram
Jeg skal vise deg hvordan du lager et smultring-paidiagram fra kakediagrammet vi nettopp har laget ovenfor. Før du begynner, sørg for at dataene dine er riktige. Hvis du ikke er 100 % sikker, dupliser sektordiagrammet i tilfelle du vil gjøre endringer senere.
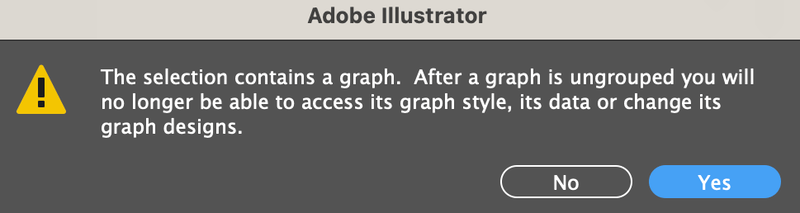
Trinn 1: Klikk på sektordiagrammet, og gå til overheadmenyen Objekt > Opphev gruppe. Du vil se en advarselsmelding, klikk på Ja .

Nå blir figurene fjernet fra teksten, men du må fjerne grupperingen av figurene på nytt.

Så velg sektordiagrammet, høyreklikk og velg Ungroup . Du må oppheve grupperingen av fargene også.
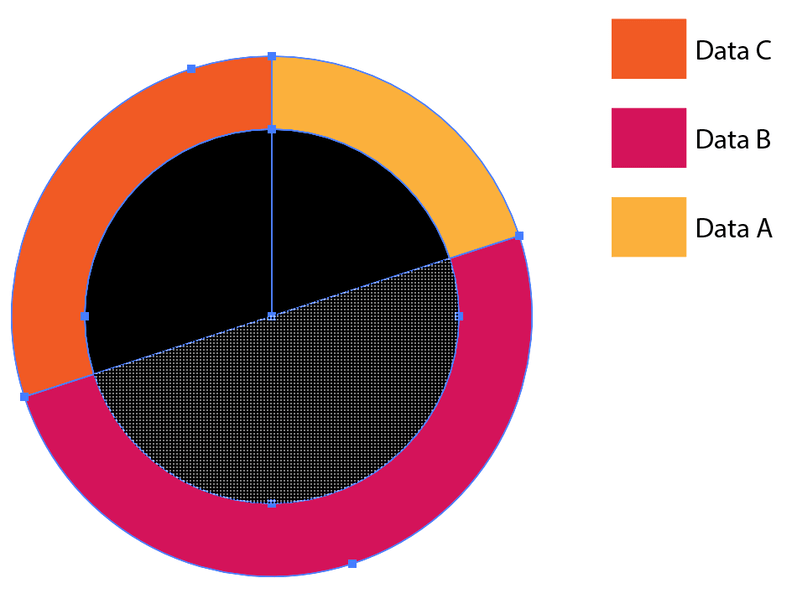
Trinn 2: Bruk Ellipseverktøyet ( L ) for å lage en sirkel og plassere den i midten av sektordiagrammet.

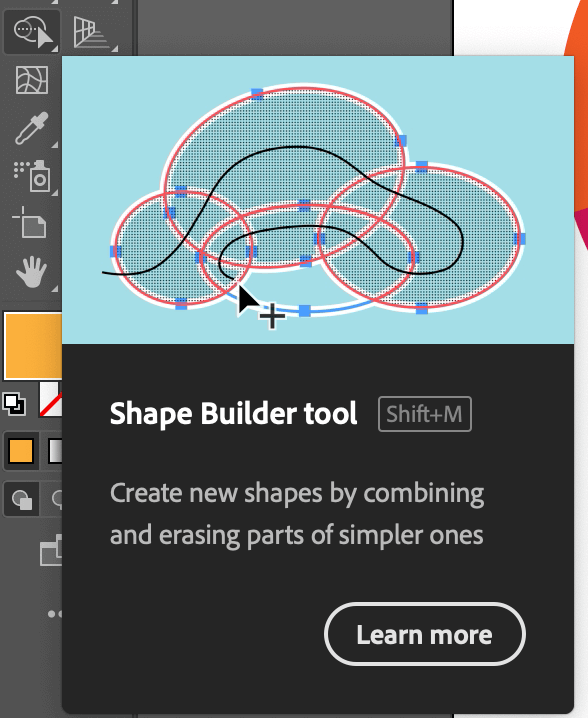
Trinn 3: Velg sektordiagrammet og sirkelen, og velg Shape Builder-verktøyet ( Shift + M ) fra verktøylinjen.

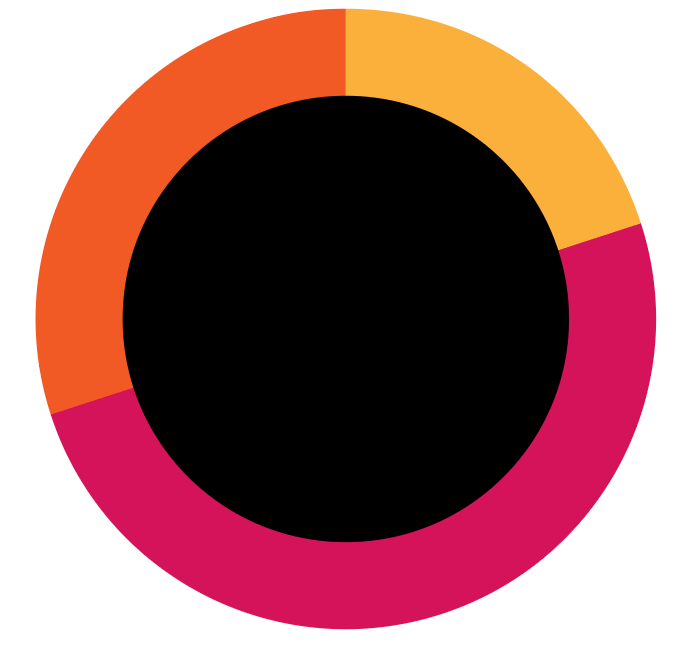
Du kan se en del av sektordiagrammet delt inn i tre deler under sirkelen. Klikkog tegn innenfor sirkelformen for å kombinere figurene i sirkelen.

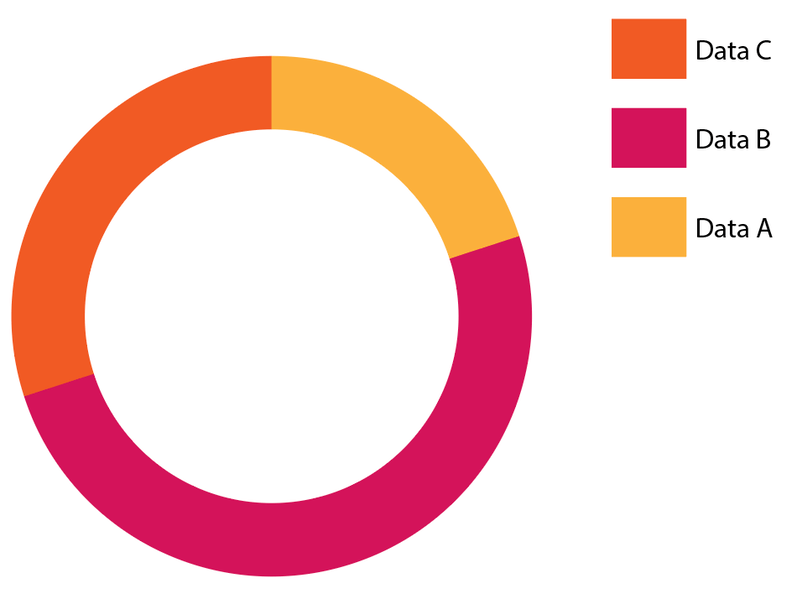
Trinn 4: Velg sirkelen og slett den når du har kombinert figurene.

Hvis et smultringdiagram ikke er fancy nok, kan du også lage et 3D-utseende.
Hvordan lage et 3D-sektordiagram
Å lage et 3D-sektordiagram er ganske enkelt å legge til en 3D-effekt til 2D-sektordiagrammet. Du kan gjøre hele kartet 3D, eller bare deler av det 3D. Følg trinnene nedenfor og se hvordan det fungerer.
Trinn 1: Lag et sektordiagram. Du kan valgfritt velge å endre fargen før eller etter å legge til 3D-effekten.
Jeg skal bruke kakediagrammet ovenfor for å vise deg eksemplet.
Trinn 2: Fjern grupperingen av sektordiagrammet til alle figurene er atskilt som individuelle former.
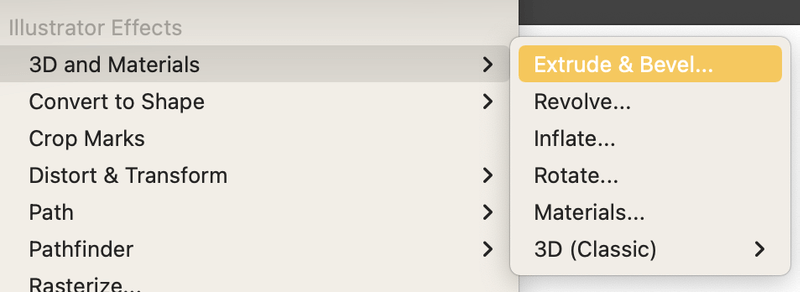
Trinn 3: Velg sektordiagrammet, gå til overheadmenyen Effekt > 3D og Materialer > Ekstruder & Bevel eller du kan velge 3D (Classic)-modus hvis du er mer kjent med den.

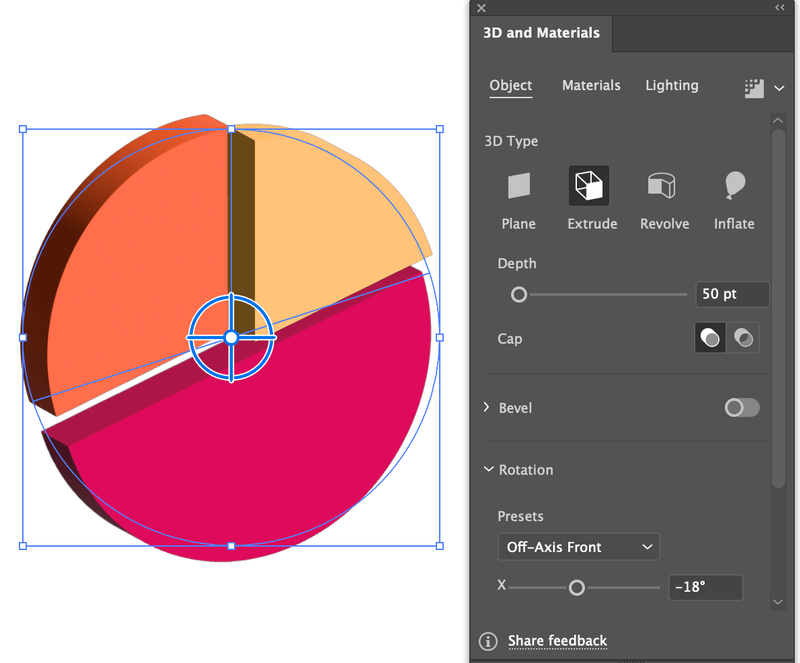
Du vil se en 3D-versjon av sektordiagrammet, og neste trinn er å justere verdien på noen av innstillingene.

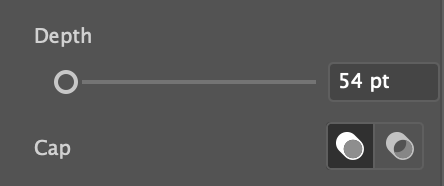
Trinn 4: Endre dybdeverdien, jo høyere tall, jo dypere går ekstrudernivået. Jeg vil si at rundt 50 pt er en god verdi.

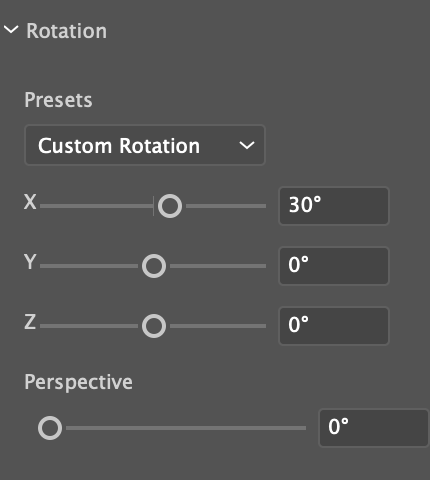
Endre deretter rotasjonsverdiene. Sett både Y - og Z -verdier til 0, og du kan justere X -verdien tilsvarende. Du kan også klikke på bestemte deler for å legge tilforskjellige verdier.

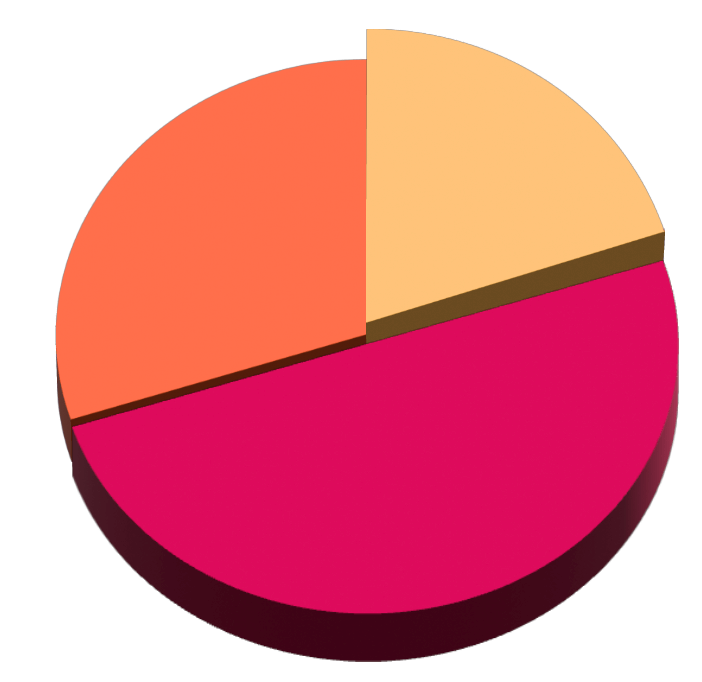
Her er hva jeg fikk. Jeg brukte også Direct Selection-verktøyet for å flytte den gule paiformen litt.

Når du er fornøyd med utseendet, velg sektordiagrammet og gå til overheadmenyen Objekt > Utvid utseende . Dette vil få deg ut av 3D-redigeringsmodusen.
Konklusjon
Du kan raskt lage et sektordiagram i Adobe Illustrator ved å bruke Skakediagramverktøyet og du kan redigere diagrammet med Direct Selection-verktøyet . Husk at verdiene du legger til i graftabellen må legge til 100 , og du er flink til å lage et vakkert sektordiagram.

