सामग्री सारणी
इन्फोग्राफिक्स बनवण्यासाठी Adobe Illustrator आदर्श का आहे? बरीच कारणे.
इन्फोग्राफिकसाठी व्हेक्टर ग्राफिक्स बनवण्याची अप्रतिम साधने आहेत या व्यतिरिक्त, मला चार्ट तयार करण्यासाठी Adobe Illustrator वापरणे आवडते कारण ते स्टाईलिश चार्ट करणे खूप सोपे आहे आणि मी चार्ट सहज संपादित करू शकतो.
वापरण्यासाठी तयार आलेख साधने आहेत जी तुम्ही फक्त काही चरणांमध्ये चार्ट बनवण्यासाठी वापरू शकता. शिवाय चार्ट स्टाईल करण्यासाठी विविध पर्याय आहेत.
या ट्युटोरियलमध्ये, तुम्ही स्टँडर्ड पाई चार्ट, डोनट पाई चार्ट आणि 3D पाई चार्ट यासह पाई चार्ट्सच्या विविध शैली कशा बनवायच्या हे शिकाल.
टीप: या ट्युटोरियलमधील सर्व स्क्रीनशॉट Adobe Illustrator CC 2022 Mac आवृत्तीवरून घेतले आहेत. विंडोज किंवा इतर आवृत्त्या वेगळ्या दिसू शकतात.
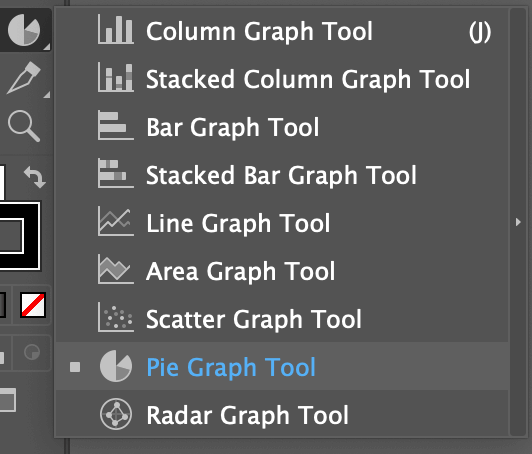
Adobe Illustrator मध्ये पाई चार्ट टूल कोठे आहे
तुम्ही वापरत असल्यास इतर ग्राफ टूल्स प्रमाणेच मेनूवर पाई ग्राफ टूल शोधू शकता प्रगत टूलबार.

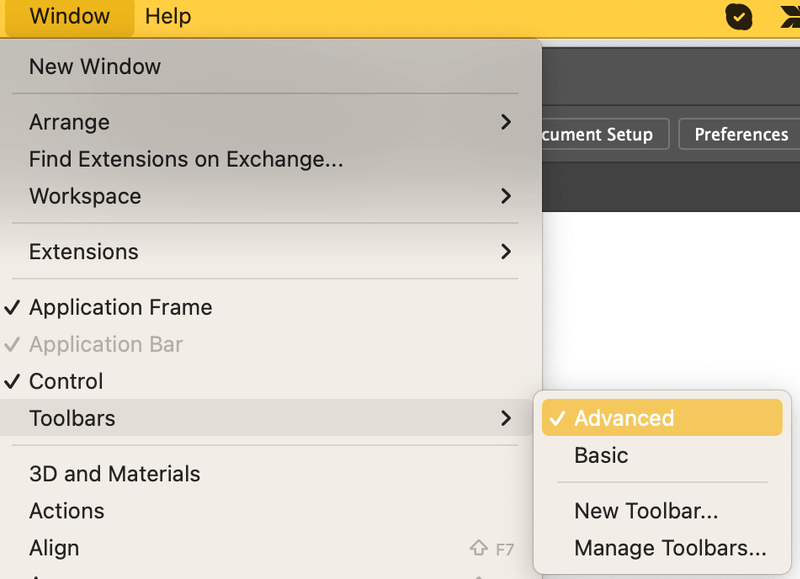
तुम्ही मूलभूत टूलबार वापरत असल्यास, तुम्ही ओव्हरहेड मेनूमधून प्रगत टूलबारवर द्रुतपणे स्विच करू शकता विंडो > टूलबार > प्रगत .

आता तुम्हाला योग्य साधन सापडले आहे, चला पुढे जाऊ आणि Adobe Illustrator मध्ये पाई चार्ट बनवण्याच्या पायऱ्यांमध्ये जाऊ या.
Adobe Illustrator मध्ये पाई चार्ट कसा बनवायचा
पाय ग्राफ टूल वापरून चार्ट बनवण्यासाठी फक्त दोन पायऱ्या लागतात.
चरण 1: पाय चार्ट तयार करा. निवडाटूलबारमधून पाई ग्राफ टूल आणि आर्टबोर्डवर क्लिक करा.
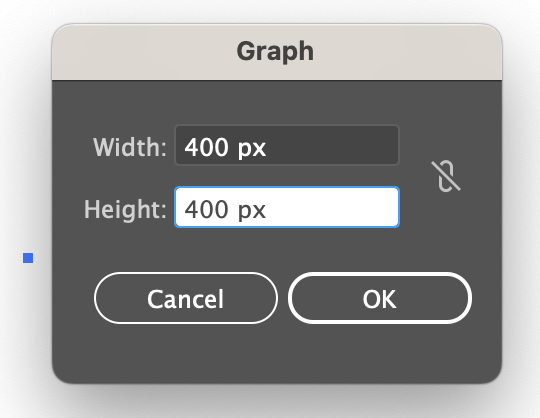
एक आलेख सेटिंग विंडो पॉप अप होईल आणि तुम्हाला चार्टचा आकार इनपुट करावा लागेल.

रुंदी आणि उंची मूल्ये टाइप करा आणि ठीक आहे क्लिक करा.
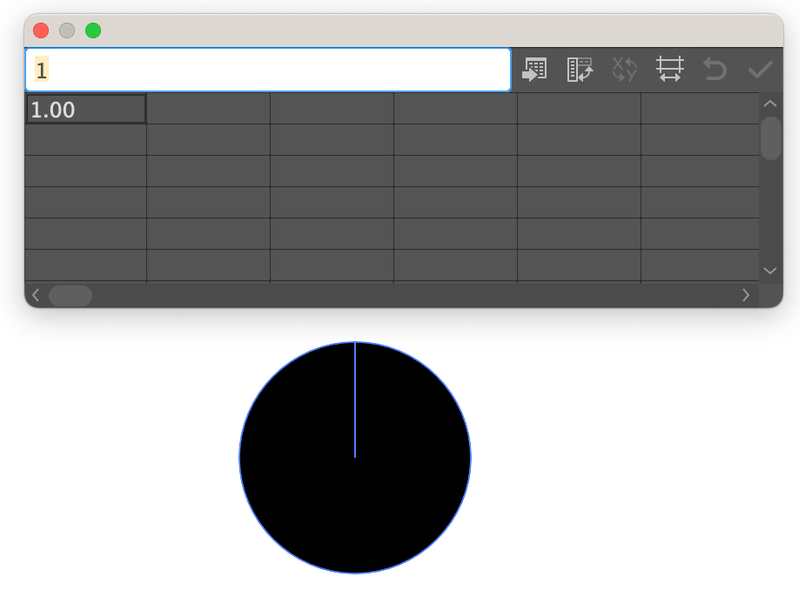
तुम्हाला एक वर्तुळ (चार्ट) आणि एक टेबल दिसेल, त्यामुळे पुढील पायरी म्हणजे टेबलमध्ये डेटा इनपुट करणे.

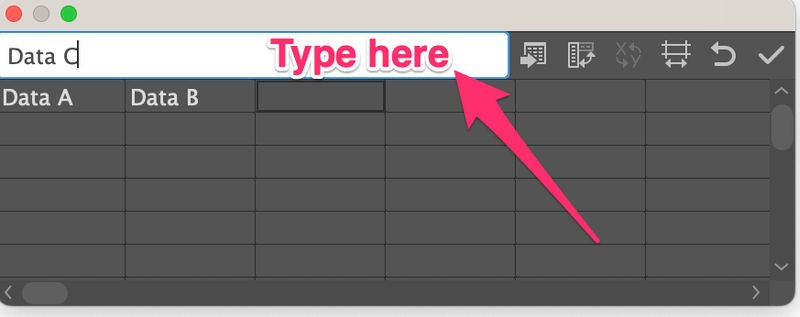
स्टेप 2: विशेषता इनपुट करा. टेबलवरील पहिल्या बॉक्सवर क्लिक करा आणि वरील पांढऱ्या पट्टीवर विशेषता टाइप करा. रिटर्न किंवा एंटर की दाबा, आणि विशेषता टेबलवर दिसेल.
उदाहरणार्थ, तुम्ही डेटा ए, डेटा बी, आणि डेटा सी ठेवू शकता.

नंतर टेबलच्या दुसऱ्या ओळीवर प्रत्येक विशेषताचे मूल्य इनपुट करा.
उदाहरणार्थ, तारीख A 20% आहे, डेटा B 50% आहे आणि डेटा C 30% आहे, त्यामुळे तुम्ही संबंधित डेटाखाली 20, 50 आणि 30 संख्या जोडू शकता.
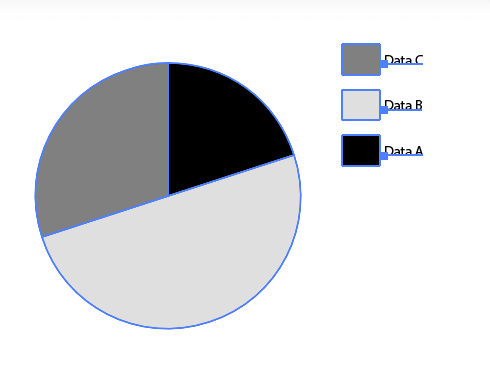
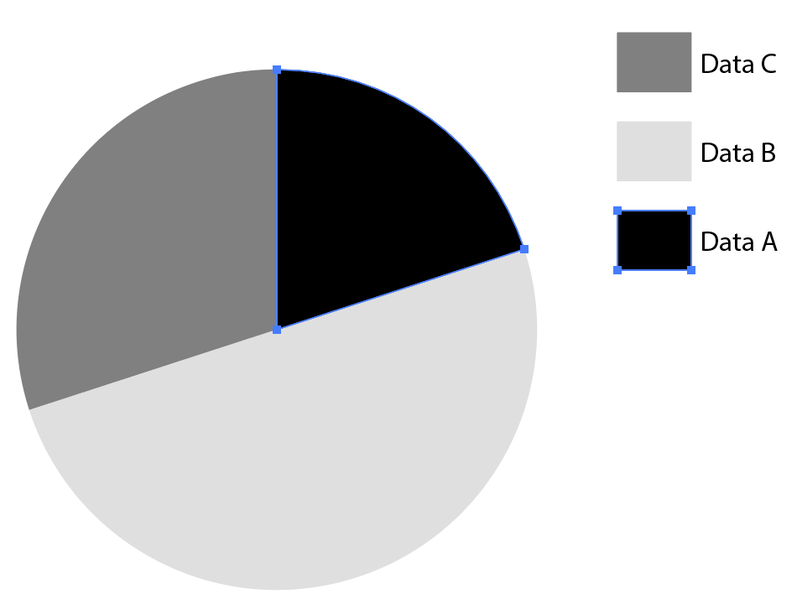
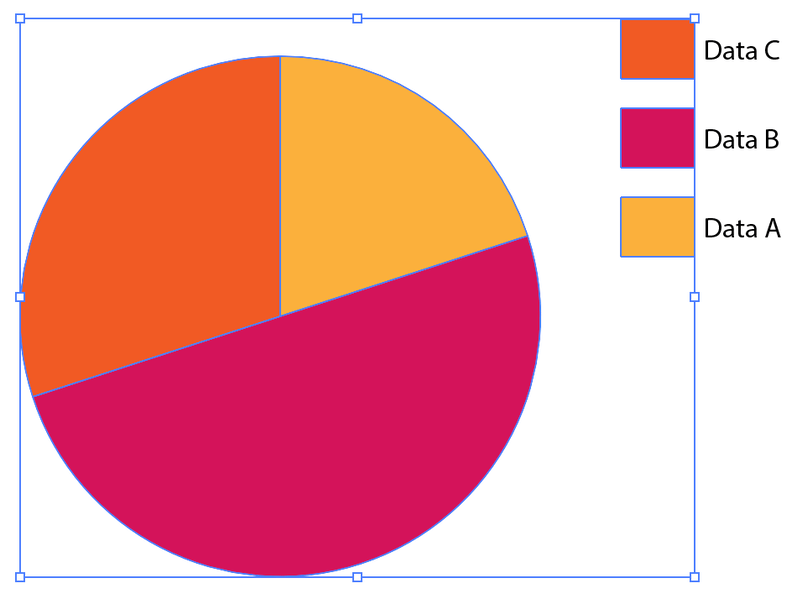
<0 टीप: संख्या 100 पर्यंत जोडली पाहिजेत.चेक चिन्हावर क्लिक करा आणि तुम्हाला असा पाई चार्ट दिसेल.

चरण 3: ग्राफ सारणी बंद करा .
चरण 4: शैली आणि संपादित करा पाई चार्ट. उदाहरणार्थ, तुम्ही रंग बदलू शकता किंवा पाई चार्टमध्ये मजकूर जोडू शकता.
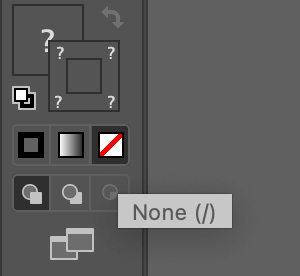
पाय चार्टला अधिक आधुनिक दिसण्यासाठी स्ट्रोक रंग काढून टाकणे ही पहिली गोष्ट मी करेन.


मग पाय चार्टचा रंग बदलू.
पाय चार्टवरील काळ्या रंगावर क्लिक करण्यासाठी डायरेक्ट सिलेक्शन टूल वापरा आणिडेटा A च्या पुढे काळा आयत.

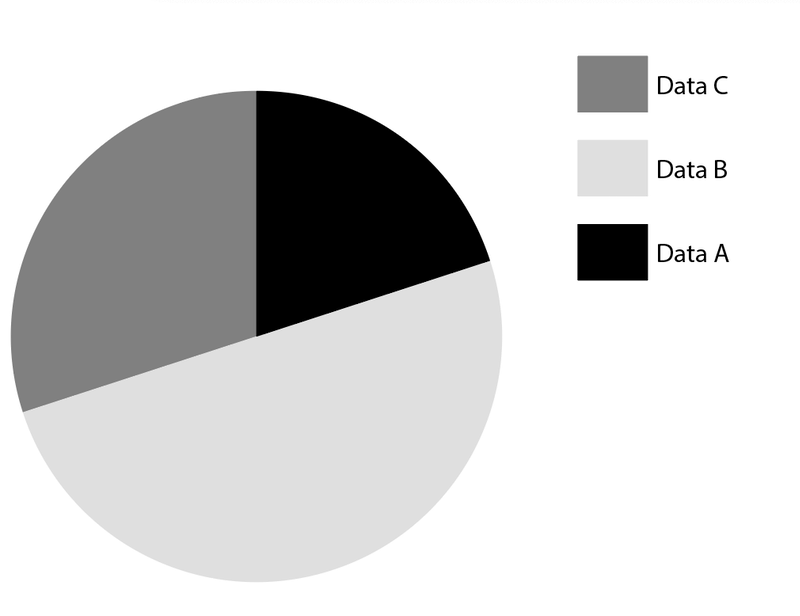
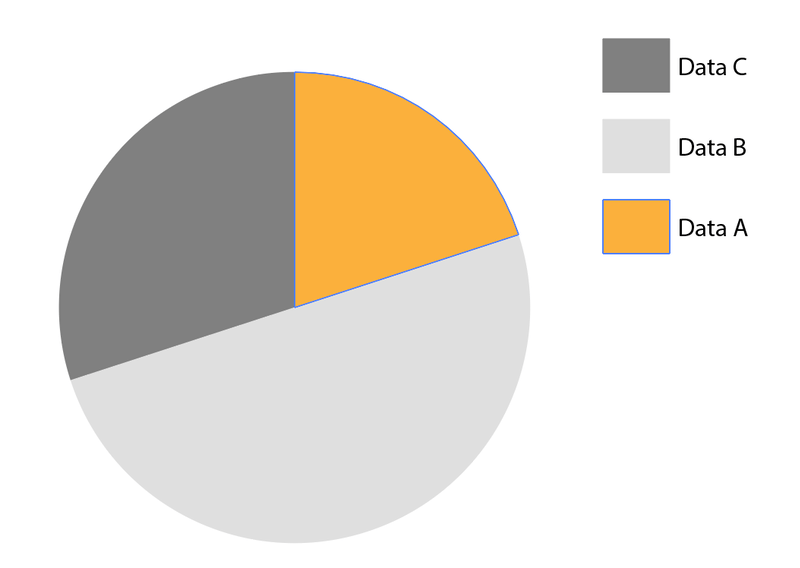
स्वॉच पॅनेलमधून रंग निवडा किंवा रंग भरण्यासाठी इतर कोणत्याही पद्धती वापरा.

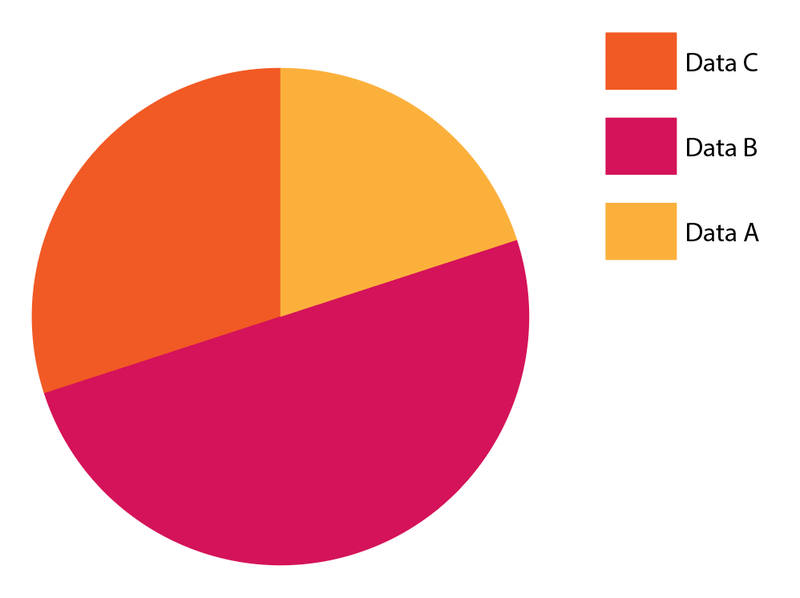
डेटा B आणि डेटा C चा रंग बदलण्यासाठी समान पद्धत वापरा.

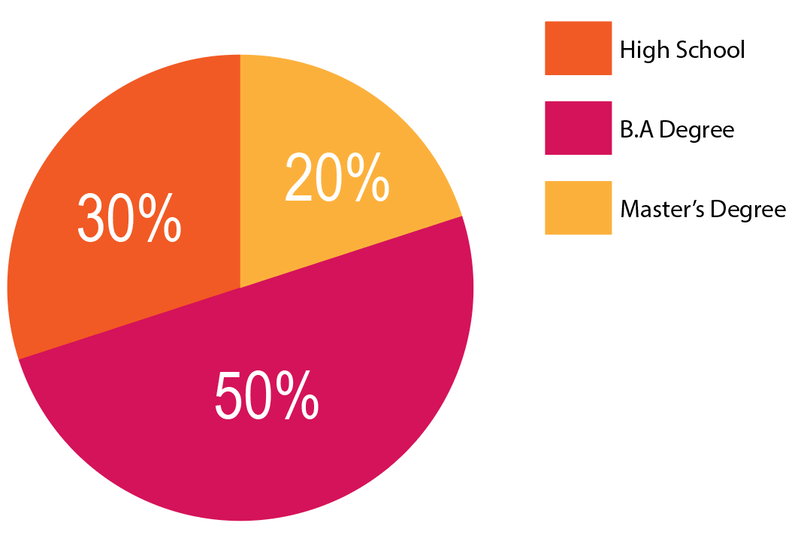
तुम्ही डेटाचा मजकूर संपादित करू शकता किंवा पाई चार्टमध्ये मजकूर मॅन्युअली जोडू शकता .

अर्थात, पाई चार्टचे विविध प्रकार आहेत. दुसरी लोकप्रिय आवृत्ती डोनट पाई चार्ट आहे.
डोनट पाई चार्ट कसा बनवायचा
आम्ही वर तयार केलेल्या पाई चार्टवरून डोनट पाई चार्ट कसा बनवायचा ते मी तुम्हाला दाखवतो. प्रारंभ करण्यापूर्वी, तुमचा डेटा योग्य असल्याची खात्री करा. तुम्हाला 100% खात्री नसल्यास, तुम्हाला नंतर बदल करायचे असल्यास पाई चार्ट डुप्लिकेट करा.
चरण 1: पाय चार्टवर क्लिक करा आणि ओव्हरहेड मेनूवर जा ऑब्जेक्ट > गट रद्द करा. तुम्हाला एक चेतावणी मेसेज दिसेल, होय क्लिक करा.

आता मजकूरावरून आकारांचे गट रद्द केले जातील, परंतु तुम्हाला पुन्हा आकारांचे गट रद्द करावे लागतील.

म्हणून पाई चार्ट निवडा, उजवे-क्लिक करा आणि समूह रद्द करा निवडा. तुम्ही रंगांचे गटही रद्द केले पाहिजेत.
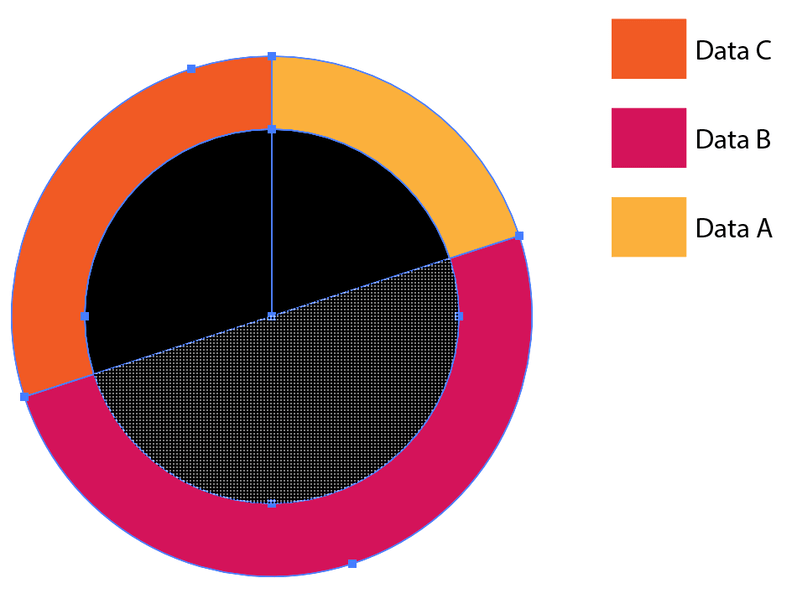
चरण 2: वर्तुळ बनवण्यासाठी Ellipse टूल ( L ) वापरा आणि पाई चार्टच्या मध्यभागी ठेवा.

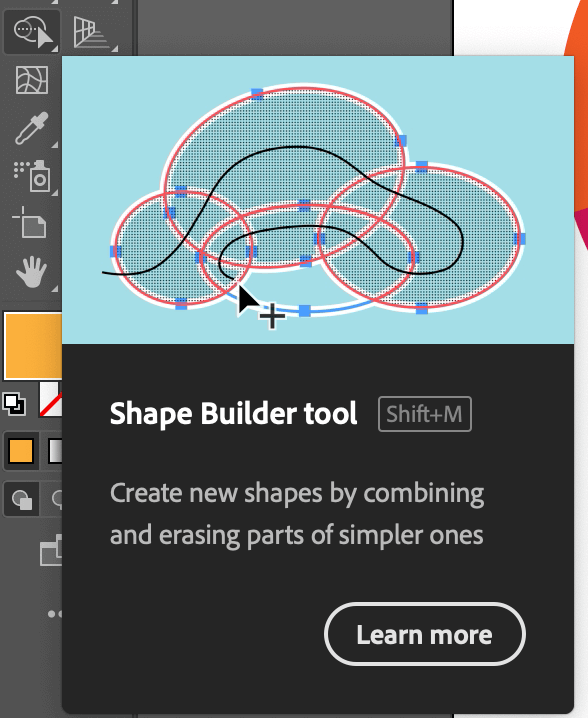
चरण 3: पाय चार्ट आणि वर्तुळ निवडा आणि शेप बिल्डर टूल ( Shift + M निवडा. ) टूलबारवरून.

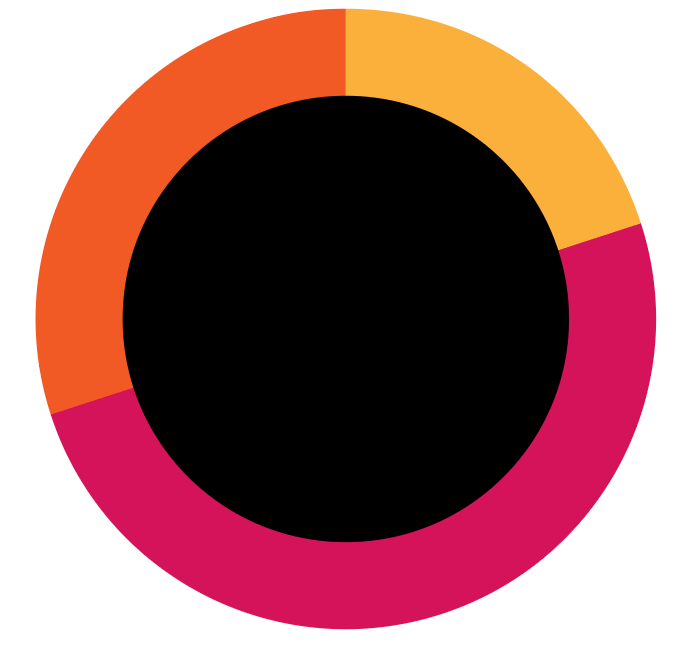
तुम्ही पाई चार्टचा भाग वर्तुळाच्या खाली तीन भागात विभागलेला पाहू शकता. क्लिक कराआणि वर्तुळातील आकार एकत्र करण्यासाठी वर्तुळाच्या आकारात काढा.

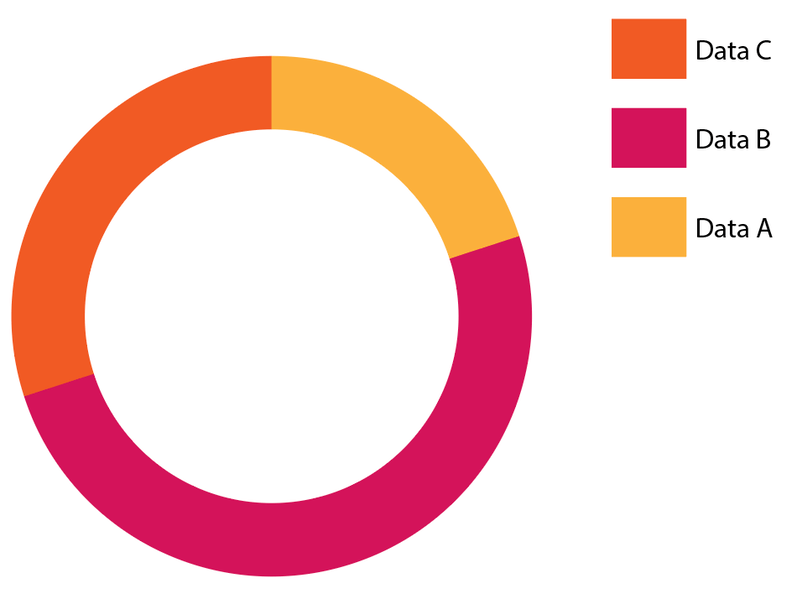
चरण 4: वर्तुळ निवडा आणि आकार एकत्र केल्यावर ते हटवा.

डोनट चार्ट पुरेसा फॅन्सी नसल्यास, तुम्ही थ्रीडी दिसणारा देखील बनवू शकता.
3D पाई चार्ट कसा बनवायचा
3D पाई चार्ट बनवणे म्हणजे तुमच्या 2D पाई चार्टवर 3D प्रभाव जोडणे होय. तुम्ही संपूर्ण चार्ट 3D करू शकता, किंवा त्याचा काही भाग 3D करू शकता. खालील चरणांचे अनुसरण करा आणि ते कसे कार्य करते ते पहा.
चरण 1: पाय चार्ट तयार करा. तुम्ही 3D प्रभाव जोडण्यापूर्वी किंवा नंतर रंग बदलणे वैकल्पिकरित्या निवडू शकता.
मी तुम्हाला उदाहरण दाखवण्यासाठी वरील पाई चार्ट वापरणार आहे.
चरण 2: सर्व आकार स्वतंत्र आकार म्हणून विभक्त होईपर्यंत पाई चार्ट अनगट करा.
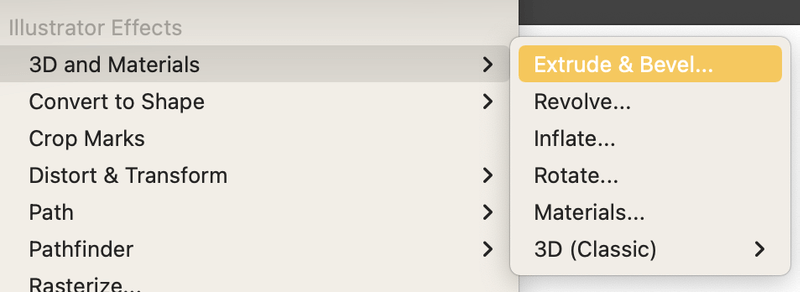
चरण 3: पाय चार्ट निवडा, येथे जा ओव्हरहेड मेनू प्रभाव > 3D आणि साहित्य > एक्सट्रूड & Bevel किंवा तुम्ही 3D (क्लासिक) मोड निवडू शकता जर तुम्हाला ते अधिक परिचित असेल.

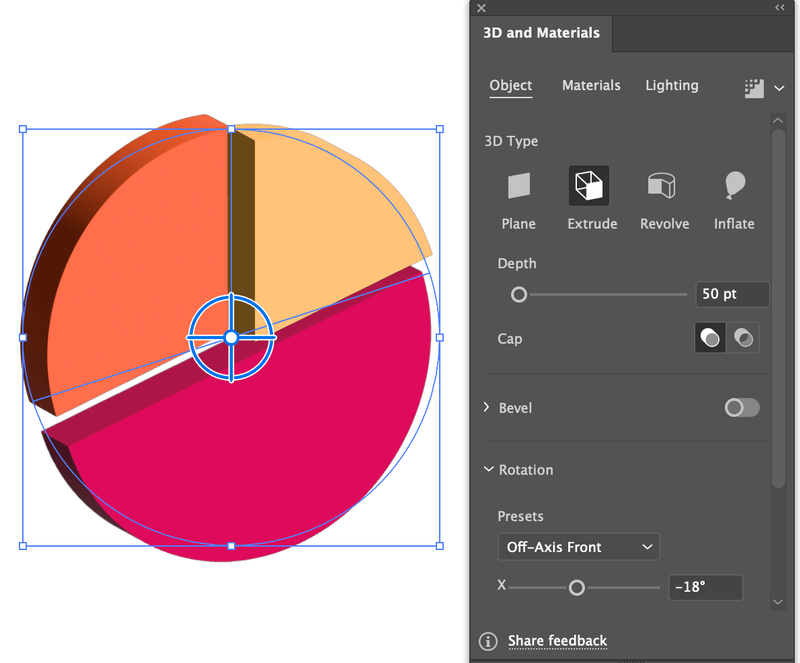
तुम्हाला पाई चार्टची 3D आवृत्ती दिसेल आणि पुढील पायरी म्हणजे काही सेटिंग्जचे मूल्य समायोजित करणे.

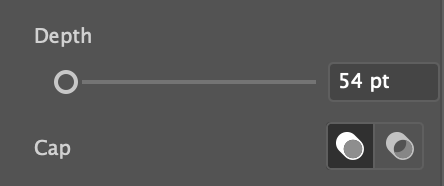
चरण 4: खोलीचे मूल्य बदला, संख्या जितकी जास्त असेल तितकी एक्सट्रूड पातळी अधिक खोल जाईल. मी म्हणेन की सुमारे 50 pt हे एक चांगले मूल्य आहे.

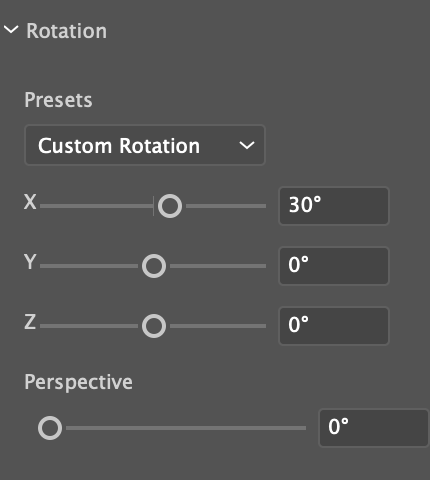
नंतर रोटेशन व्हॅल्यू बदला. Y आणि Z दोन्ही मूल्ये 0 वर सेट करा आणि त्यानुसार तुम्ही X मूल्य समायोजित करू शकता. आपण जोडण्यासाठी विशिष्ट भागांवर देखील क्लिक करू शकताभिन्न मूल्ये.

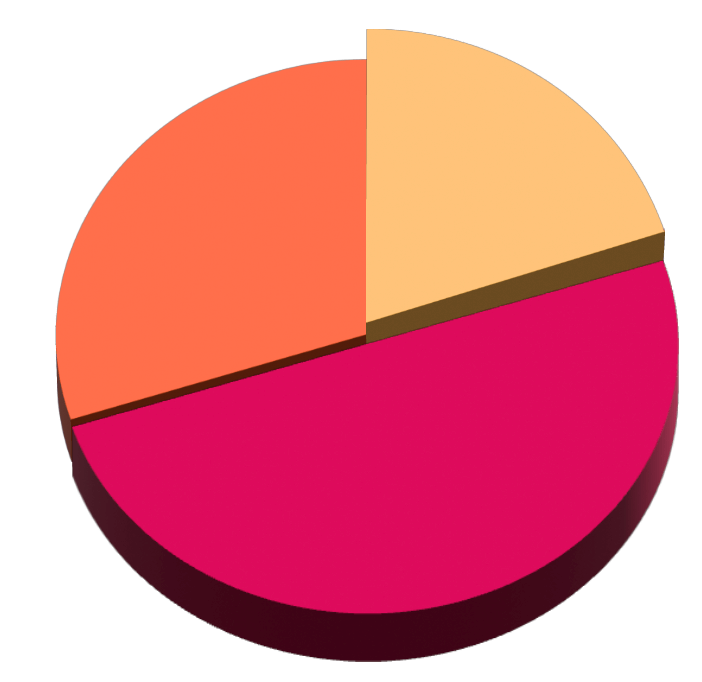
मला जे मिळाले ते येथे आहे. पिवळा पाई आकार थोडा हलविण्यासाठी मी डायरेक्ट सिलेक्शन टूल देखील वापरले.

एकदा तुम्ही लूकवर आनंदी झाल्यावर, पाई चार्ट निवडा आणि ओव्हरहेड मेनूवर जा ऑब्जेक्ट > स्पष्ट वाढवा . हे तुम्हाला 3D संपादन मोडमधून बाहेर काढेल.
निष्कर्ष
तुम्ही पाय ग्राफ टूल वापरून Adobe Illustrator मध्ये पटकन पाई चार्ट बनवू शकता आणि थेट निवड टूल<7 ने चार्ट संपादित करू शकता>. लक्षात ठेवा की तुम्ही आलेख सारणीमध्ये जोडलेली मूल्ये 100 पर्यंत जोडली पाहिजेत आणि तुम्ही एक सुंदर पाई चार्ट तयार करू शकता.

