सामग्री सारणी
मला आठवते की इन्फोग्राफिक्स, आलेख आणि चार्ट बनवणे हा माझ्या नवीन वर्षातील पहिल्या Adobe Illustrator वर्गांपैकी एक आहे. हे Adobe Illustrator आलेख बनवण्यासाठी चांगले आहे की नाही या तुमच्या प्रश्नाचे उत्तर देते का? अर्थात, ते आहे!
का? कारण ते पूर्णपणे सानुकूल करण्यायोग्य आहे आणि तुम्ही तुमच्या डिझाइनमधील इतर घटकांसह रंग आणि शैली सहजपणे सहकार्य करू शकता. तसेच, आलेख साधने Adobe Illustrator मध्ये विविध प्रकारचे आलेख तयार करणे इतके सोपे करतात.
या ट्युटोरियलमध्ये, तुम्ही काही संपादन टिपांसह भिन्न ग्राफ टूल्स वापरून Adobe Illustrator मध्ये आलेख कसे बनवायचे आणि शैली कशी बनवायची ते शिकाल.
टीप: या ट्युटोरियलमधील स्क्रीनशॉट Adobe Illustrator CC 2022 Mac आवृत्तीवरून घेतले आहेत. विंडोज किंवा इतर आवृत्त्या वेगळ्या दिसू शकतात.
Adobe Illustrator मध्ये ग्राफ टूल कुठे आहे
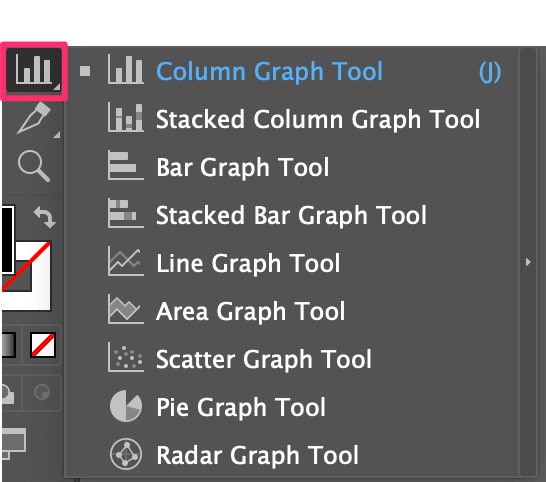
तुम्ही तुमच्या Adobe Illustrator डॉक्युमेंट विंडोच्या डाव्या बाजूला टूलबारमधून आलेख टूल्स शोधू शकता. डीफॉल्ट आलेख टूल कॉलम ग्राफ टूल आहे, परंतु तुम्ही मेनू विस्तृत करण्यासाठी आयकॉनवर क्लिक करू शकता आणि तुम्हाला इतर आलेख साधने दिसतील.

तुम्ही तुमच्या टूलबारवर टूल्स शोधू शकत नसल्यास, कारण तुम्ही मूळ टूलबार वापरत आहात. या प्रकरणात, तुम्हाला तुमचा टूलबार ओव्हरहेड मेनू विंडो > टूलबार > प्रगत मधून प्रगत टूलबारवर स्विच करणे आवश्यक आहे.
सापडला? चला पुढे जाऊ आणि काही आलेख बनवू!
Adobe Illustrator मध्ये आलेख टूल कसे वापरावे
Adobe Illustrator मध्ये नऊ रेडी-टू-वापर-टू-ग्राफ टूल्स आहेत आणि पद्धत सारखीच कार्य करते. तुम्ही कोणते साधन निवडता, तुम्हाला शीटमध्ये डेटा भरण्यास सांगितले जाईल आणि ते तुम्ही तयार करण्यासाठी निवडलेल्या आलेखाचा प्रकार तयार करेल.

मी तुम्हाला बार/स्तंभ आलेख, रेषा आलेख आणि पाई आलेख कसे बनवायचे ते दाखवतो कारण ते अधिक वापरले जातात.
उदाहरण 1: इलस्ट्रेटरमध्ये बार/कॉलम आलेख कसा बनवायचा
बार ग्राफ आणि कॉलम आलेख मूलत: समान गोष्टी आहेत, डेटा भिन्न दिशानिर्देशांमध्ये दर्शविल्याशिवाय. बरं, हे माझं मत आहे. असं असलं तरी, डीफॉल्ट कॉलम ग्राफ टूलपासून सुरुवात करूया.
स्टेप 1: टूलबारमधून कॉलम ग्राफ टूल निवडा किंवा ते सक्रिय करण्यासाठी कीबोर्ड शॉर्टकट J वापरा.
चरण 2: आर्टबोर्डवर क्लिक करा आणि आलेखाचा आकार इनपुट करा किंवा तुम्ही आर्टबोर्डवर थेट क्लिक आणि ड्रॅग करू शकता. तुमच्याकडे अचूक मूल्य नसल्यास आकाराबद्दल काळजी करू नका कारण तुम्ही कधीही आलेखाचा आकार बदलू शकता.

एकदा तुम्ही ओके बटणावर क्लिक केल्यानंतर, तुम्हाला एक शीट दिसेल जिथे तुम्ही आलेखाचा डेटा इनपुट करू शकता.
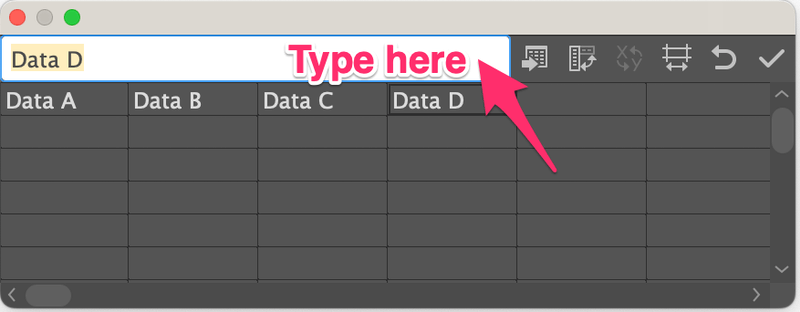
चरण 3: डेटा इनपुट करा. टेबलवरील पहिल्या बॉक्सवर क्लिक करा आणि वरील पांढऱ्या पट्टीवर विशेषता टाइप करा. रिटर्न किंवा एंटर की दाबा, आणि विशेषता टेबलवर दिसून येईल.
उदाहरणार्थ, तुम्ही Data A, Data B, Data C आणि Data D टाकू शकता.

नंतर प्रत्येक विशेषताचे मूल्यटेबलची दुसरी पंक्ती.
उदाहरणार्थ, तारीख A 20% आहे, डेटा B 50% आहे, डेटा C 25% आहे आणि डेटा D 5% आहे, म्हणून तुम्ही 20, 50, 25, आणि 5 अंतर्गत संख्या जोडू शकता. संबंधित डेटा.
टीप: संख्या 100 पर्यंत जोडणे आवश्यक आहे.
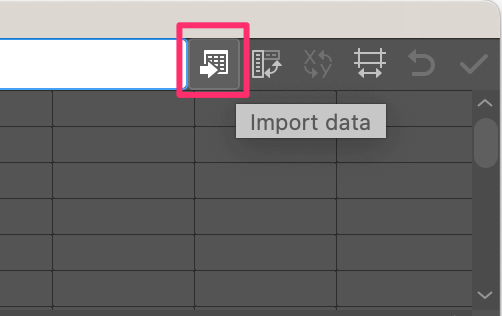
तुम्ही Adobe Illustrator मध्ये Excel मधून आलेख आयात आणि संपादित देखील करू शकता. त्यामुळे जर तुमच्याकडे आधीच Excel मध्ये डेटा असेल आणि तुम्हाला तो पुन्हा तयार करायचा नसेल, तर तुम्ही डेटा आयात करा बटणावर क्लिक करू शकता आणि तुमचा डेटा Excel वरून Adobe Illustrator वर आयात करण्यासाठी तुमची Excel फाइल निवडू शकता.

एकदा तुम्ही डेटा इनपुट केल्यानंतर चेक बटणावर क्लिक करा आणि शीट बंद करा.

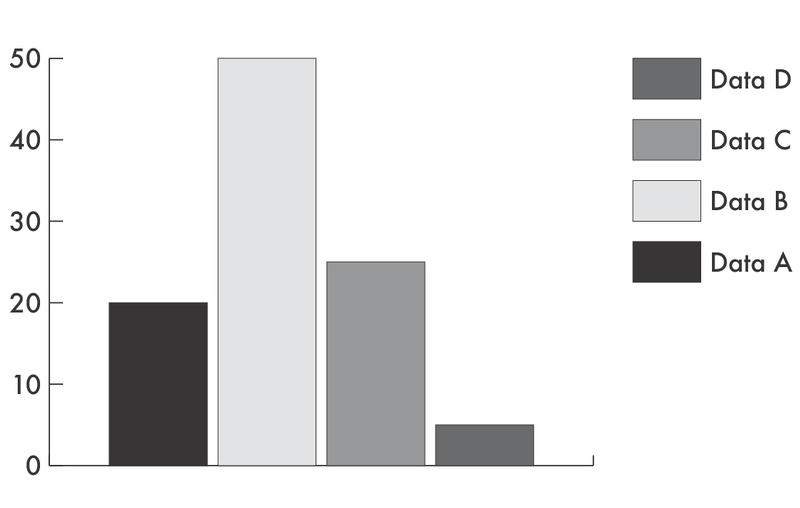
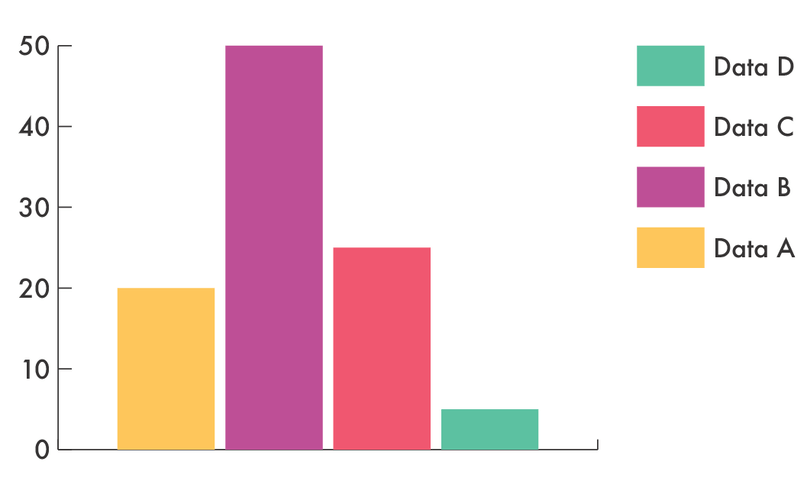
तुम्हाला आलेख ग्रेस्केलमध्ये दिसेल, त्यामुळे पुढील पायरी म्हणजे आलेख शैलीबद्ध करणे.

चरण 4: आलेख निवडा आणि आलेख अनगट करण्यासाठी ऑब्जेक्ट > समूह रद्द करा वर जा जेणेकरून तुम्ही संपादित करू शकता ते तुम्ही गट रद्द करता तेव्हा तुम्हाला असा संदेश मिळेल. होय क्लिक करा.

तुम्हाला दोन वेळा गट रद्द करणे आवश्यक आहे कारण सहसा मजकूर एकत्र गटबद्ध केला जातो आणि आकार उपसमूहांमध्ये एकत्र केले जातात.
टीप: एकदा तुम्ही त्याचे गट काढून टाकल्यानंतर, तुम्ही आलेख टूल वापरून डेटा बदलू शकत नाही. त्यामुळे तुम्हाला डेटाबद्दल 100% खात्री नसल्यास, तुम्हाला कोणतेही बदल करायचे असल्यास तुम्ही आलेख डुप्लिकेट करा.
एकदा तुम्ही ऑब्जेक्ट्सचे गट रद्द केले की, तुम्ही आलेख शैलीबद्ध करू शकता. तुम्हाला हवे असल्यास तुम्ही रंग बदलू शकता, पोत जोडू शकता, मजकूर जोडू शकता किंवा अगदी 3D कॉलम आलेख बनवू शकता. साठी रंगांसह प्रारंभ करत आहेउदाहरण.
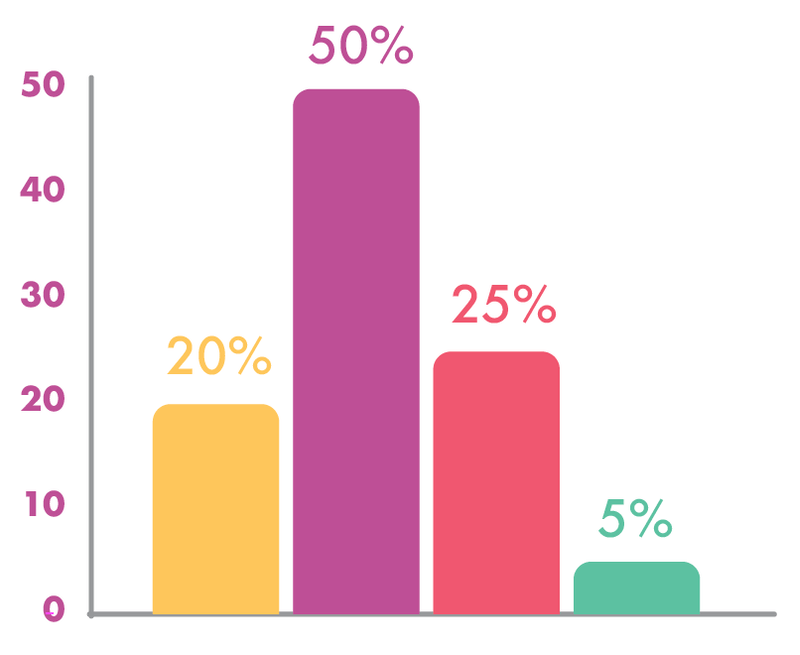
चरण 5: स्तंभ निवडा आणि रंग बदला. Adobe Illustrator मध्ये रंग भरण्याचे अनेक मार्ग आहेत. जर तुम्हाला स्वॅचमधून तुमचा आवडता रंग सापडत नसेल, तर तुम्ही तुमचे स्वतःचे नमुने बनवू शकता.

बस. तुमच्या स्तंभ आलेखामध्ये अधिक शैली जोडण्यासाठी मोकळ्या मनाने.

आता बार ग्राफ टूल वर एक नजर टाकूया. तुम्ही कॉलम ग्राफ टूल वापरून तोच डेटा इनपुट करा आणि तुम्हाला यासारखा मूलभूत बार आलेख मिळेल.

बार आलेख स्टाईल करण्यासाठी मी वर सादर केलेली तीच पद्धत तुम्ही वापरू शकता. उदाहरणार्थ, रंग बदलण्याव्यतिरिक्त, येथे मी बारचा आकार देखील बदलला आहे.

उदाहरण 2: Illustrator मध्ये पाई आलेख कसा बनवायचा
मी आधी सांगितल्याप्रमाणे, पद्धत सारखीच कार्य करते, त्यामुळे तुम्ही पाई बनवण्यासाठी उदाहरण 1 मधील समान पायऱ्या फॉलो करू शकता. आलेख परंतु चरण 1 मध्ये, कॉलम ग्राफ टूल निवडण्याऐवजी, पाई ग्राफ टूल निवडा.
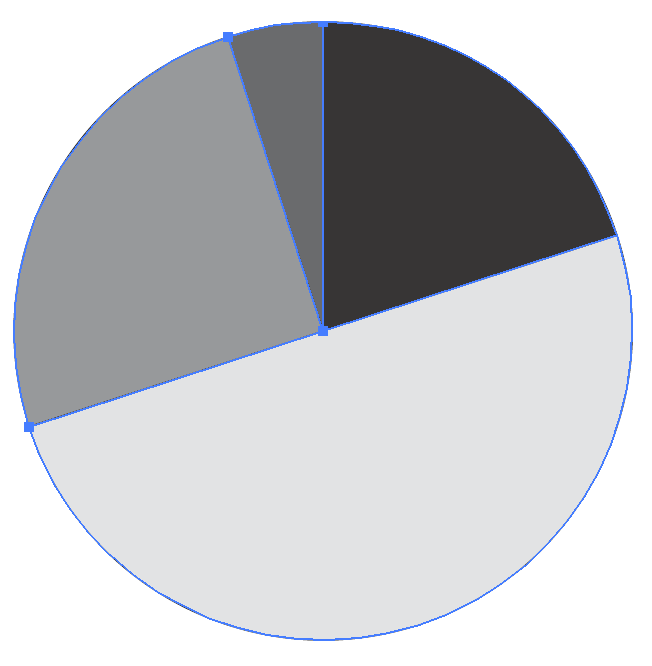
तुम्ही डेटा इनपुट केल्यानंतर, तुम्हाला स्तंभ चार्टऐवजी पाई चार्ट दिसेल.

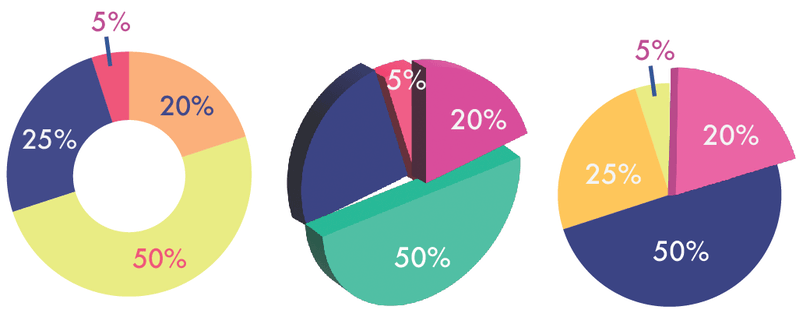
पाय चार्टसह तुम्ही करू शकता अशा मजेदार गोष्टी आहेत, उदाहरणार्थ, ते 3D, हाफ पाई किंवा डोनट पाई चार्ट बनवणे.
सामायिक करण्यासाठी फक्त काही कल्पना 🙂

उदाहरण 3: इलस्ट्रेटरमध्ये रेखा आलेख कसा बनवायचा
जेव्हा तुम्हाला डेटाची तुलना करायची असते तेव्हा लाइन टूल हे सहसा असते भिन्न टाइमलाइन. जेव्हा तुम्ही शीटवर डेटा इनपुट करता तेव्हा स्तंभ किंवा पाई चार्ट बनवण्यापेक्षा हे थोडे अधिक क्लिष्ट आहे. वास्तविक, ते आहेत्याच प्रकारे तुम्ही एक्सेल स्प्रेडशीटमध्ये डेटा इनपुट कराल.
झटपट उदाहरण, एक आईस्क्रीम शॉप 1000 लोकांना त्यांच्या आवडत्या आइस्क्रीम फ्लेवरसाठी मत देण्यास सांगत आहे आणि मागील वर्षातील डेटा येथे आहे.

तो फार तरतरीत दिसत नव्हता, बरोबर?
तुम्ही ऑब्जेक्ट्सचे गट रद्द करू शकता आणि त्यांना शैली देण्यासाठी उदाहरण 1 मधील समान पद्धत वापरू शकता. तुम्ही इंडिकेटरचा आकार बदलू शकता, उदाहरणार्थ, चव दर्शविण्यासाठी मी वेगवेगळे आकार निवडले आहेत.
त्वरित टीप: जर तुम्ही सर्व गटबद्ध केले असतील परंतु समान आकार किंवा रंग निवडायचे असतील , तर तुम्ही ओव्हरहेड मेनूवर जाऊन <निवडू शकता 3> निवडा > समान > दिसणे .

आता अधिक चांगले दिसते?
रॅपिंग अप
ग्राफ आणि चार्ट बनवण्याबाबत सर्वोत्तम गोष्ट Adobe Illustrator असा आहे की तुम्ही त्यांना सहज शैली देऊ शकता आणि डेटा व्हिज्युअलायझेशन छान बनवू शकता. या ट्यूटोरियलमधील तीन उदाहरणे तुम्हाला उर्वरित आलेख साधने शोधण्यात मदत करतात.
पुन्हा, आलेख गटबद्ध आणि शैलीबद्ध करण्यापूर्वी तुमचा डेटा अचूक असल्याची खात्री करणे महत्त्वाचे आहे.

