ສາລະບານ
ຂ້ອຍເຄີຍເຮັດວຽກລະຫວ່າງ Photoshop ແລະ Adobe Illustrator ເມື່ອຂ້ອຍເຮັດແບບຈໍາລອງການຫຸ້ມຫໍ່. ແຕ່ຕໍ່ມາ, ຂ້າພະເຈົ້າໄດ້ພົບເຫັນວ່າ Perspect Grid Tool ເຮັດວຽກໄດ້ດີເຊັ່ນດຽວກັນ, ຮູບແບບມຸມເບິ່ງສອງຈຸດເຮັດໃຫ້ມັນງ່າຍທີ່ຈະເຮັດ mockup ກ່ອງ.
ນອກຈາກການເຮັດຮູບແບບການຫຸ້ມຫໍ່, ທ່ານຍັງສາມາດນໍາໃຊ້ເຄື່ອງມືທັດສະນະເພື່ອສ້າງຮູບແຕ້ມທັດສະນະພາບຫຼືຮູບແຕ້ມ. ແລະນັ້ນແມ່ນສິ່ງທີ່ທ່ານຈະໄດ້ຮຽນຮູ້ຈາກບົດຮຽນນີ້.
ກ່ອນທີ່ຈະກ້າວເຂົ້າສູ່ຂັ້ນຕອນຕ່າງໆ, ທ່ານຈໍາເປັນຕ້ອງຊອກຫາເຄື່ອງມືທັດສະນະໃນ Adobe Illustrator.
ໝາຍເຫດ: ພາບໜ້າຈໍທັງໝົດຈາກການສອນນີ້ແມ່ນຖ່າຍຈາກ Adobe Illustrator CC 2022 ລຸ້ນ Mac. Windows ຫຼືຮຸ່ນອື່ນໆສາມາດມີລັກສະນະແຕກຕ່າງກັນ.
ເຄື່ອງມື Perspective ຢູ່ໃສໃນ Adobe Illustrator
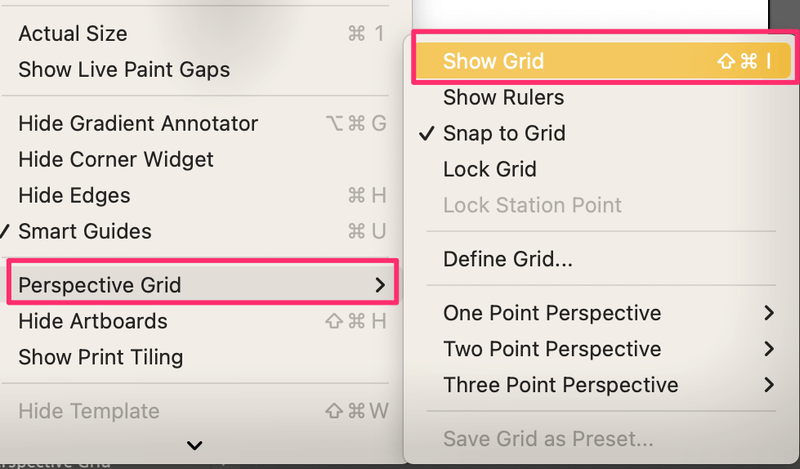
ທ່ານສາມາດຊອກຫາ Perspective Tool ໄດ້ຈາກເມນູດ້ານເທິງ View , ແຖບເຄື່ອງມືຂັ້ນສູງ ຫຼືທາງລັດແປ້ນພິມ.
ໝາຍເຫດ: ການສະແດງຕາໜ່າງມຸມເບິ່ງບໍ່ຄືກັບການເປີດໃຊ້ເຄື່ອງມື Perspective Grid. ຄວາມແຕກຕ່າງແມ່ນວ່າເມື່ອທ່ານສະແດງຕາຕະລາງທັດສະນະຈາກເມນູມຸມເບິ່ງ, ທ່ານສາມາດເບິ່ງຕາຂ່າຍໄຟຟ້າໄດ້ແຕ່ບໍ່ສາມາດແກ້ໄຂມັນໄດ້. ຖ້າຫາກວ່າທ່ານກໍາລັງໃຊ້ Perspective Grid Tool ທ່ານສາມາດແກ້ໄຂຕາຂ່າຍໄຟຟ້າໄດ້.
ເປີດຕາໜ່າງທັດສະນະຈາກເມນູມຸມມອງ
ຖ້າທ່ານຕ້ອງການເບິ່ງຕາໜ່າງທັດສະນະ ແລະບໍ່ຕ້ອງການແກ້ໄຂມັນ, ທ່ານສາມາດໄປທີ່ເມນູດ້ານເທິງໄດ້ ເບິ່ງ > Perspective Grid > Show Grid ເພື່ອເບິ່ງຕາໜ່າງ.

ຊອກຫາ Perspective Grid Tool ໃນແຖບເຄື່ອງມື
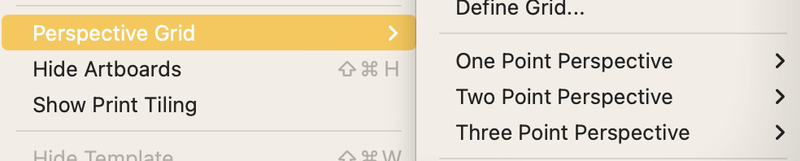
ຫາກທ່ານຕ້ອງການໃຊ້ perspective grid ເພື່ອສ້າງ perspective design, ຫຼັງຈາກນັ້ນເລືອກ Perspective Grid Tool ຈາກແຖບເຄື່ອງມື. ຖ້າຫາກວ່າທ່ານກໍາລັງໃຊ້ແຖບເຄື່ອງມືພື້ນຖານ, ທ່ານສາມາດປ່ຽນເປັນແຖບເຄື່ອງມືຂັ້ນສູງໄດ້ຢ່າງວ່ອງໄວຈາກ Window > Toolbars > Advanced .
ຈາກນັ້ນທ່ານຄວນຈະເຫັນ Perspective Grid Tool ແລະຢູ່ໃນເມນູດຽວກັນ, ທ່ານຈະເປັນ Perspective Selection Tool .

ປຸ່ມລັດແປ້ນພິມ
ທ່ານຍັງສາມາດໃຊ້ປຸ່ມລັດແປ້ນພິມ Perspective Grid Tool Shift + P ແລະແປ້ນພິມ Perspective Selection Tool ສັ້ນ Shift + V ເພື່ອເປີດໃຊ້ ແລະໃຊ້ເຄື່ອງມື.
ຫາກທ່ານຕ້ອງການເບິ່ງຊ່ອງມຸມມອງ, ທ່ານຍັງສາມາດໃຊ້ທາງລັດແປ້ນພິມ Command (ຫຼື Ctrl ສໍາລັບຜູ້ໃຊ້ Windows) + Shift + I ເພື່ອສະແດງ (ແລະເຊື່ອງ) ຕາຕາລາງທັດສະນະ.
ຕອນນີ້ເຈົ້າຊອກຫາເຄື່ອງມື, ຂ້ອຍຈະສະແດງວິທີໃຊ້ພວກມັນ.
ວິທີການໃຊ້ເຄື່ອງມື Perspective ໃນ Adobe Illustrator
ມຸມເບິ່ງທີ່ຕັ້ງໄວ້ລ່ວງໜ້າແມ່ນມຸມເບິ່ງສອງຈຸດ, ແຕ່ທ່ານສາມາດປ່ຽນເປັນມຸມມອງໜຶ່ງຈຸດ ຫຼື ໂໝດມຸມເບິ່ງສາມຈຸດໄດ້ຈາກເມນູເທິງຫົວ ເບິ່ງ > Perspective Grid .

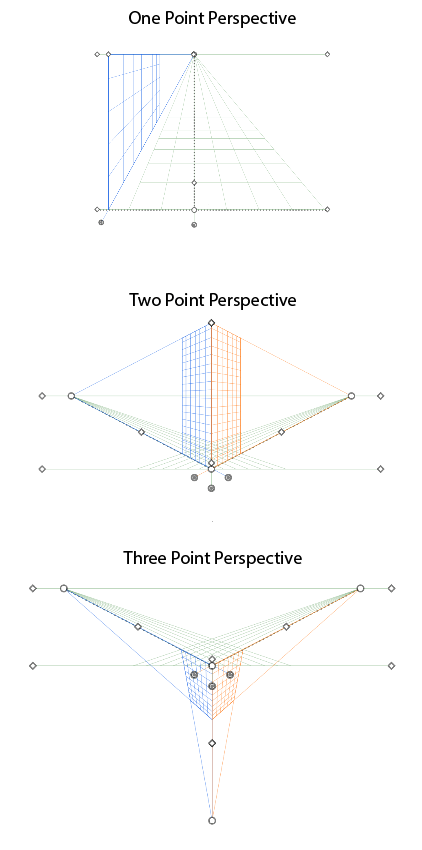
ນີ້ແມ່ນການສະແດງຕົວຢ່າງໄວຂອງຮູບແບບທັດສະນະຂອງແຕ່ລະຄົນເປັນແນວໃດ.
“ຈຸດ” ໝາຍເຖິງ “ຈຸດສູນຫາຍ” ຢູ່ທີ່ນີ້, ແຕ່ທ່ານຍັງສາມາດເຂົ້າໃຈໄດ້ວ່າເປັນ “ດ້ານ”.
ຕາມທີ່ເຈົ້າສາມາດເຫັນໄດ້, 1 ຈຸດທັດສະນະມີພຽງດ້ານດຽວ (ແລະຈຸດທີ່ຫາຍໄປ), ທັດສະນະ 2 ຈຸດມີສອງດ້ານ (ແລະສອງຈຸດຫາຍໄປ) ແລະທັດສະນະ 3 ຈຸດມີສາມດ້ານ (ແລະສາມຈຸດຫາຍໄປ).

ຕາໜ່າງທັດສະນະອາດເບິ່ງສັບສົນບໍ່ພຽງແຕ່ເນື່ອງຈາກວ່າມີຫຼາຍເສັ້ນເທົ່ານັ້ນ, ແຕ່ຍັງມີ widget ຕ່າງໆທີ່ມີໜ້າທີ່ຕ່າງກັນ.
ທ່ານສາມາດຍ້າຍ widget ເພື່ອປັບຕາຫນ່າງທັດສະນະພາບຕາມລວງນອນ, ຕັ້ງ, ແລະຈາກທັດສະນະທີ່ແຕກຕ່າງກັນ.
ນອກຈາກນັ້ນ, ທ່ານຍັງຈະເຫັນ widget ຍົນນີ້ທີ່ທ່ານສາມາດເລືອກເອົາດ້ານທີ່ທ່ານຕ້ອງການທີ່ຈະເຮັດວຽກກ່ຽວກັບການໂດຍພຽງແຕ່ຄລິກໃສ່ຂ້າງ. ດັ່ງທີ່ທ່ານສາມາດເຫັນໄດ້, ດ້ານທີ່ເລືອກຈະຖືກເນັ້ນໃສ່ໃນສີຟ້າ.

ຂ້ອຍຈະສະແດງໃຫ້ທ່ານຮູ້ວ່າມັນເຮັດວຽກແນວໃດໂດຍໃຊ້ສອງສາມຕົວຢ່າງ.
ຕົວຢ່າງ 1: ການແຕ້ມຮູບໃນຕາໜ່າງມຸມເບິ່ງ
ມັນງ່າຍທີ່ສຸດທີ່ຈະແຕ້ມຮູບຮ່າງໃສ່ຕາໜ່າງມຸມເບິ່ງ ແລະເຈົ້າສາມາດສ້າງຮູບຮ່າງຈາກຈຸດເລີ່ມຕົ້ນໃນຕາໜ່າງ ຫຼືເພີ່ມຮູບຮ່າງທີ່ມີຢູ່ແລ້ວໃສ່ຕາຂ່າຍ.
ຂ້ອຍຈະສະແດງຕົວຢ່າງການນຳໃຊ້ຕາໜ່າງມຸມເບິ່ງຈຸດດຽວເພື່ອແຕ້ມສ່ວນຂອງທາງຍ່າງ.
ເຄັດລັບ: ຖ້າທ່ານບໍ່ສາມາດຫາຈຸດທີ່ຖືກຕ້ອງເພື່ອເລີ່ມຕົ້ນ, ການໃຊ້ຮູບພາບອ້າງອີງສາມາດຊ່ວຍໄດ້. ພຽງແຕ່ຫຼຸດຄວາມໂປ່ງໃສຂອງຮູບລົງ, ແລະລັອກຊັ້ນຮູບ.
ຂັ້ນຕອນທີ 1: ໄປທີ່ເມນູ overhead View > Perspective Grid > One Point Perspective > [1P-Normal View] .

ທ່ານຍັງສາມາດເລືອກ Perspective Grid Tool ຈາກແຖບເຄື່ອງມື ແລະຈາກນັ້ນໄປທີ່ເມນູມຸມມອງເພື່ອປ່ຽນໂໝດເປັນ [1P normal view] .
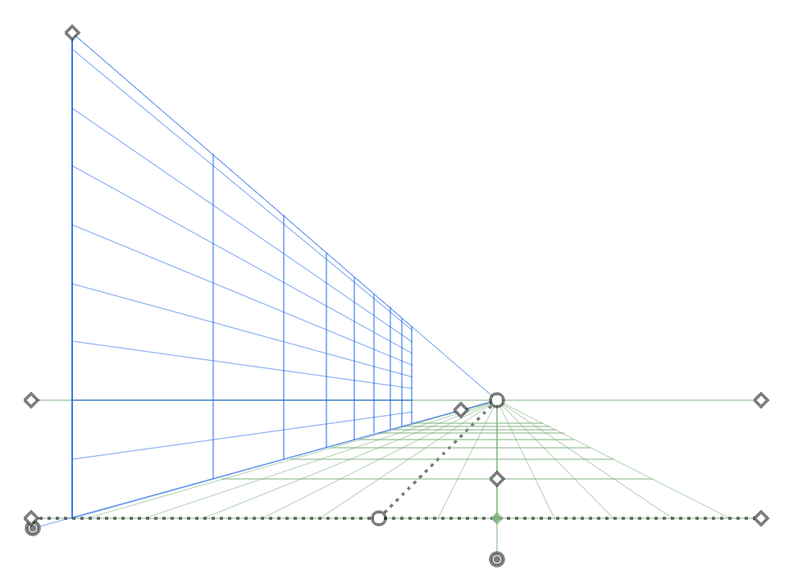
ອັນນີ້ຄືຕາຕະລາງມຸມເບິ່ງ 1P ມາດຕະຖານ.

ທ່ານສາມາດຄລິກແລະລາກ widget handles ເພື່ອປັບທັດສະນະພາບຕາມຄວາມເຫມາະສົມ.
ຕົວຢ່າງ, ຂ້ອຍຍ້າຍ widget C ໄປທາງຊ້າຍເພື່ອຂະຫຍາຍຕາຂ່າຍອອກຕາມລວງນອນ ແລະຍ້າຍ widget C ລົງເພື່ອຫຼຸດໄລຍະຫ່າງຈາກລະດັບພື້ນດິນຕາມລວງນອນ.
ຈາກນັ້ນຂ້າພະເຈົ້າໄດ້ຍ້າຍ widget F ໄປທາງຂວາທີ່ຈະຂະຫຍາຍຕາຂ່າຍໄຟຟ້າໄດ້ເພີ່ມເຕີມ, ໃນເວລາດຽວກັນຍ້າຍ widget E ຂຶ້ນເພື່ອຂະຫຍາຍຕາຂ່າຍໄຟຟ້າໃນລວງຕັ້ງ, ແລະຍ້າຍ widget D ໄປຫາຈຸດສູນຫາຍ.
ຫາກທ່ານກຳລັງຕິດຕາມຮູບພາບໃດໜຶ່ງ, ທ່ານສາມາດຄລິກໃສ່ widget B, ຄ້າງໄວ້ ແລະຍ້າຍຊ່ອງມຸມເບິ່ງໄປອ້ອມໆເພື່ອໃຫ້ພໍດີກັບຮູບພາບຂອງທ່ານ.

ດຽວນີ້ມັນຮອດແລ້ວ. ເລີ່ມເບິ່ງຄືວ່າຂ້າງຫນຶ່ງຂອງຖະຫນົນ, ແມ່ນບໍ? ຂັ້ນຕອນຕໍ່ໄປແມ່ນການແຕ້ມຮູບ. ພວກເຮົາສາມາດເລີ່ມຕົ້ນດ້ວຍຮູບຮ່າງຂອງອາຄານແລະຫຼັງຈາກນັ້ນເພີ່ມລາຍລະອຽດ.
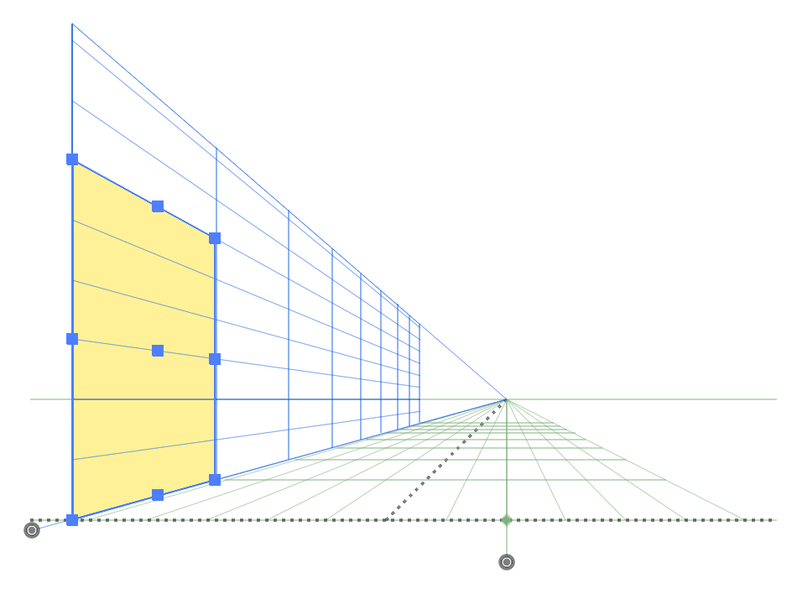
ຂັ້ນຕອນ 2: ເລືອກ ເຄື່ອງມືສີ່ຫລ່ຽມ ( M ) ຈາກແຖບເຄື່ອງມື, ຄລິກຕາມເສັ້ນຕາໜ່າງ (ທ່ານສາມາດເລີ່ມຈາກແຖວໄດ້. ລະຫວ່າງ widget C ແລະ E) ເປັນຄໍາແນະນໍາ, ແລະລາກເພື່ອສ້າງມຸມສາກມຸມສາກ.
ເມື່ອທ່ານສ້າງຮູບຮ່າງໃນຕາໜ່າງມຸມເບິ່ງ, ຮູບຮ່າງຂອງທ່ານຈະປະຕິບັດຕາມມຸມເບິ່ງແບບອັດຕະໂນມັດ.

ໃຊ້ວິທີດຽວກັນ, ແລະເຮັດຕາມເສັ້ນຕາຂ່າຍເພື່ອສ້າງຮູບສີ່ຫລ່ຽມເພີ່ມເຕີມເປັນອາຄານຢູ່ທາງຍ່າງ.

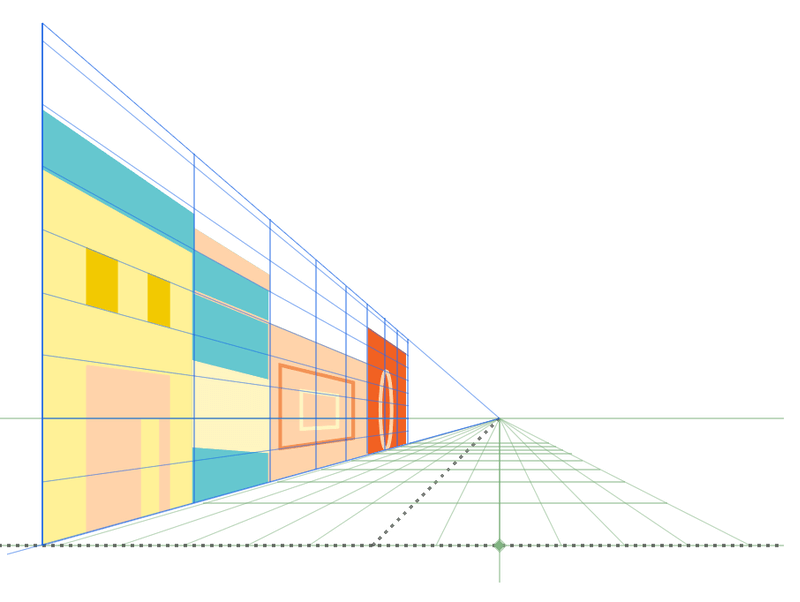
ຂັ້ນຕອນ 3: ເພີ່ມລາຍລະອຽດໃສ່ຮູບແຕ້ມ. ທ່ານສາມາດເພີ່ມບາງປ່ອງຢ້ຽມ, ເສັ້ນ, ຫຼືຮູບຮ່າງອື່ນໆໃສ່ອາຄານຫຼືເພີ່ມເສັ້ນທາງຍ່າງ / ເລນ.

ຖ້າທ່ານພົບວ່າມັນຍາກທີ່ຈະແຕ້ມໃນຕາຕະລາງມຸມເບິ່ງ, ທ່ານຍັງສາມາດສ້າງຮູບຮ່າງອອກຈາກຕາຕະລາງໃນ ວິທີການປົກກະຕິ, ແລະນໍາໃຊ້ເຄື່ອງມືການເລືອກທັດສະນະເພື່ອວາງວັດຖຸເຂົ້າໄປໃນຕາຂ່າຍໄຟຟ້າ.
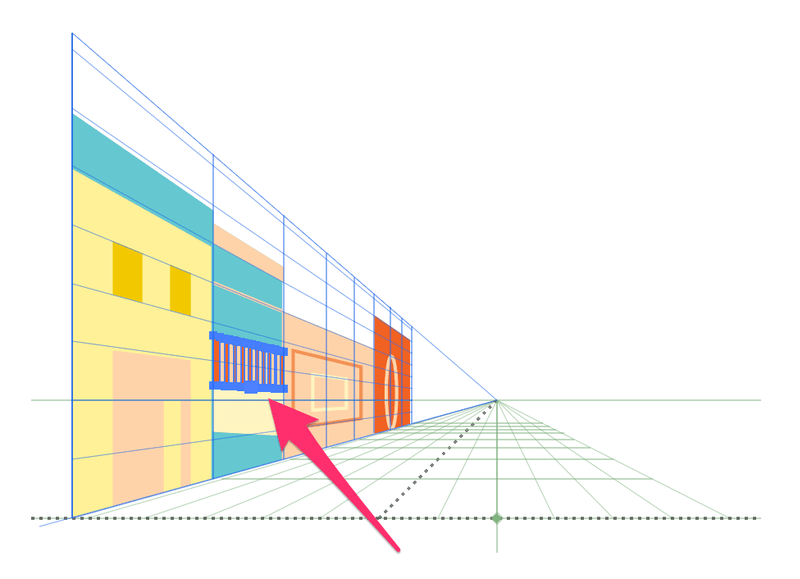
ຕົວຢ່າງ, ໃຫ້ເພີ່ມວັດຖຸນີ້ໃສ່ຫນຶ່ງໃນອາຄານ.

ເລືອກເຄື່ອງມືການເລືອກທັດສະນະຈາກແຖບເຄື່ອງມື, ຄລິກແລ້ວລາກວັດຖຸນີ້ໄປໃສ່ບ່ອນທີ່ທ່ານຕ້ອງການໃຫ້ມັນຢູ່ໃນຕາຂ່າຍມຸມມອງ. ໃນກໍລະນີນີ້, ຂ້າພະເຈົ້າໄດ້ລາກມັນໄປຫາອາຄານສີຟ້າ.

ຕອນນີ້ໃຫ້ເພີ່ມຖະໜົນໃສ່ຮູບແຕ້ມ.
ຂັ້ນຕອນ 4: ຄລິກທີ່ດ້ານລຸ່ມຂອງ widget ຍົນເພື່ອເຮັດວຽກຢູ່ໃນພື້ນທີ່ມຸມເບິ່ງພື້ນ.

ເຮັດຕາມວິທີດຽວກັນເພື່ອເພີ່ມຮູບຮ່າງ ຫຼືເສັ້ນເພື່ອແຕ້ມທາງຍ່າງ.

ມີຄວາມຄິດບໍ?
ດຽວນີ້, ການເພີ່ມຂໍ້ຄວາມບາງອັນໃສ່ຊ່ອງມຸມເບິ່ງແນວໃດ?
ຕົວຢ່າງ 2: ໃຊ້ເຄື່ອງມືທັດສະນະດ້ວຍຂໍ້ຄວາມ
ການເພີ່ມຂໍ້ຄວາມໃສ່ຊ່ອງມຸມເບິ່ງ ໂດຍພື້ນຖານແລ້ວເຮັດວຽກຄືກັນກັບ ເພີ່ມຮູບຮ່າງ. ໃຊ້ເຄື່ອງມືການຄັດເລືອກ Perspective ເພື່ອເລືອກຂໍ້ຄວາມ ແລະລາກມັນໄປທີ່ພື້ນທີ່ທີ່ທ່ານຕ້ອງການໃຫ້ຂໍ້ຄວາມຢູ່. ນີ້ແມ່ນຂັ້ນຕອນລະອຽດ.
ຂັ້ນຕອນ 1: ໃຊ້ເຄື່ອງມື Type ເພື່ອເພີ່ມຂໍ້ຄວາມໃສ່ Adobe Illustrator.

ຂັ້ນຕອນ 2: ປ່ຽນວິດເຈັດຍົນໄປຂ້າງບ່ອນທີ່ທ່ານຕ້ອງການເພີ່ມຂໍ້ຄວາມໃສ່. ໃນກໍລະນີນີ້, ພວກເຮົາປ່ຽນໄປທາງຊ້າຍ, ບ່ອນທີ່ມີອາຄານຢູ່.
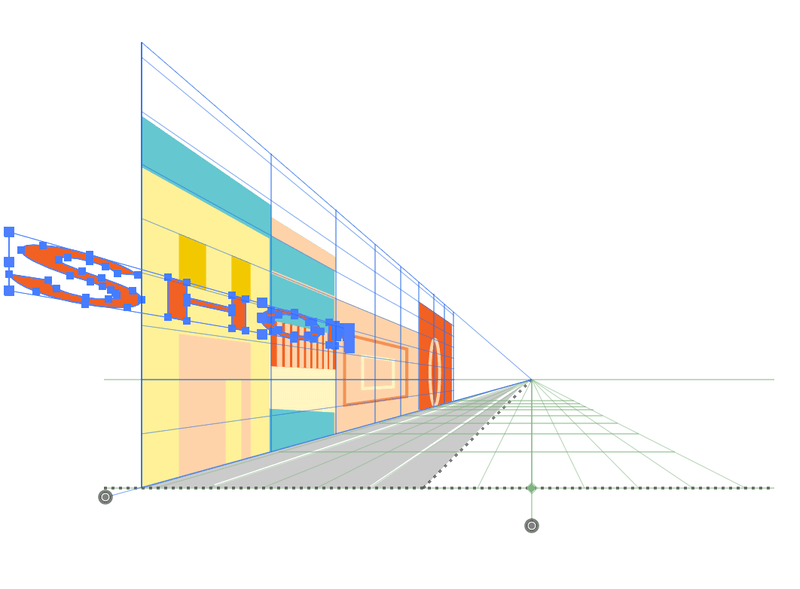
ຂັ້ນຕອນ 3: ເລືອກ ເຄື່ອງມືການເລືອກທັດສະນະ ໃນແຖບເຄື່ອງມື. ເລືອກຂໍ້ຄວາມແລະ drag ມັນໄປໃນພື້ນທີ່ທີ່ທ່ານຕ້ອງການຂໍ້ຄວາມເປັນ. ຕົວຢ່າງ, ພວກເຮົາສາມາດລາກມັນໄປຫາອາຄານທໍາອິດ.
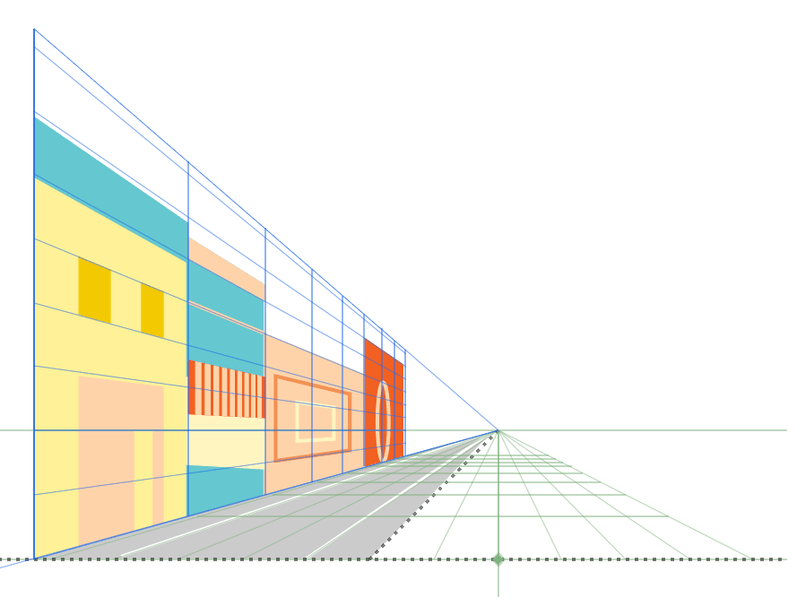
ໃນເບື້ອງຕົ້ນ, ມັນຈະເປັນແບບນີ້.

ແນວໃດກໍ່ຕາມ, ທ່ານສາມາດປັບຈຸດຍຶດເພື່ອປັບຂະໜາດ ແລະ ຍ້າຍຂໍ້ຄວາມໄປຫາຕຳແໜ່ງທີ່ເໝາະສົມໄດ້.

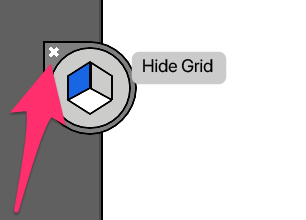
ຂັ້ນຕອນ 4: ຄລິກທີ່ຂະໜາດນ້ອຍ. x ໃນຍົນ widget ເພື່ອເອົາຕາຂ່າຍໄຟຟ້າທັດສະນະ.

ຫຼືທ່ານສາມາດໃຊ້ທາງລັດແປ້ນພິມ ຄໍາສັ່ງ / Ctrl + Shift + I ເພື່ອປິດ ຮູບແບບການເບິ່ງຕາຂ່າຍໄຟຟ້າ perspective ແລະເບິ່ງວ່າມັນມີລັກສະນະແນວໃດ.

ນັ້ນແມ່ນມັນສໍາລັບການສອນນີ້. ຮູ້ສຶກບໍ່ເສຍຄ່າທີ່ຈະເພີ່ມລາຍລະອຽດເພີ່ມເຕີມໃສ່ການແຕ້ມທັດສະນະຂອງທ່ານ.
ສະຫຼຸບ
ຕອນນີ້ທ່ານຄວນໄດ້ຮັບຄວາມຄິດຂອງວິທີການເຮັດວຽກຂອງເຄື່ອງມືທັດສະນະແລະສິ່ງທີ່ທ່ານສາມາດເຮັດໄດ້ກັບມັນ. ຂ້ອຍພຽງແຕ່ສະແດງໃຫ້ທ່ານເຫັນຕົວຢ່າງຂອງມຸມເບິ່ງ 1 ຈຸດຢູ່ທີ່ນີ້, ຖ້າທ່ານຕ້ອງການສ້າງຮູບແຕ້ມມຸມເບິ່ງ 2 ຈຸດຫຼື 3 ຈຸດ, ເຈົ້າຈະມີ widget ຫຼາຍເພື່ອເລື່ອນໄປມາແລະປັບຕາຂ່າຍໄຟຟ້າ, ແຕ່ວິທີການແຕ້ມແມ່ນເຮັດວຽກຄືກັນ. .

