目次
矢印は、メニューのような情報量の多いデザインに有効です。 読者が情報を見つけやすく、また、テキストのすぐ横に画像を配置する必要がありません。 写真のスペースが限られている場合、矢印で対応する料理を示すのが最も簡単な解決策でした。
私は長年、フード&ドリンク業界のメニューをデザインする際、様々なタイプのメニューに対応した矢印を作成しました。 そのため、曲線的な矢印、手書き風、または単純な標準の矢印を描きたい場合、あなたは正しい場所にいるのです。
このチュートリアルでは、Adobe Illustratorで矢印を描く4つの異なる方法を紹介します。 ラインツール、シェイプツール、描画ツールを使用することができます。
道具を用意して、さっそく始めましょう。
Adobe Illustratorで矢印を描く4つの方法
Adobe Illustratorでは、さまざまなツールを使ってさまざまな種類の矢印を描くことができます。 たとえば、一般的なまっすぐな矢印なら、線を引いてストロークパネルから矢じりを追加するだけ。 手書き風のかわいいスタイルにしたいなら、絵筆や鉛筆ツールを使ってください。
注:このチュートリアルのすべてのスクリーンショットは、Adobe Illustrator CC 2021 Macバージョンから取得したものです。 Windowsや他のバージョンでは、異なる表示となる場合があります。
方法1:ストロークスタイル
これはIllustratorで矢印を作る一番手っ取り早い方法です。 技術的には描く必要はなく、ストロークオプションから矢印のスタイルを選択するだけです。
ステップ1. を選択します。 Line Segment Tool (\) をクリックすると線が引けます。

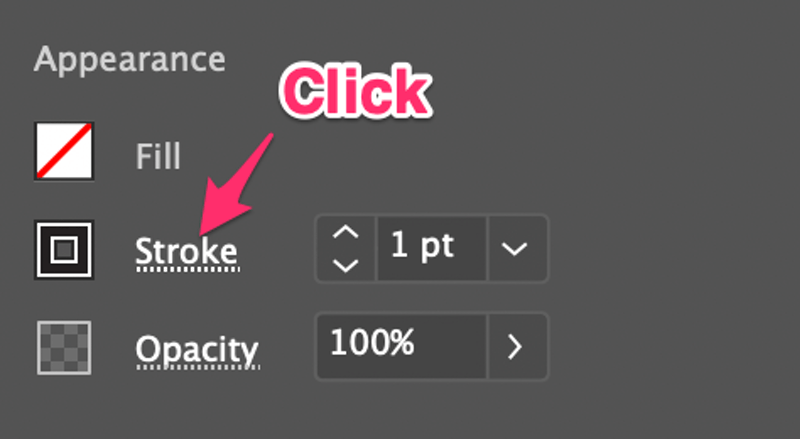
ステップ2. 線を選択すると、ドキュメントウィンドウの右側にストロークパネルが表示されます。 表示されない場合は、オーバーヘッドメニューからアピアランスパネルを開いてください ウインドウ > 外観 をクリックすると、「ストローク」が表示されます。 ストローク .

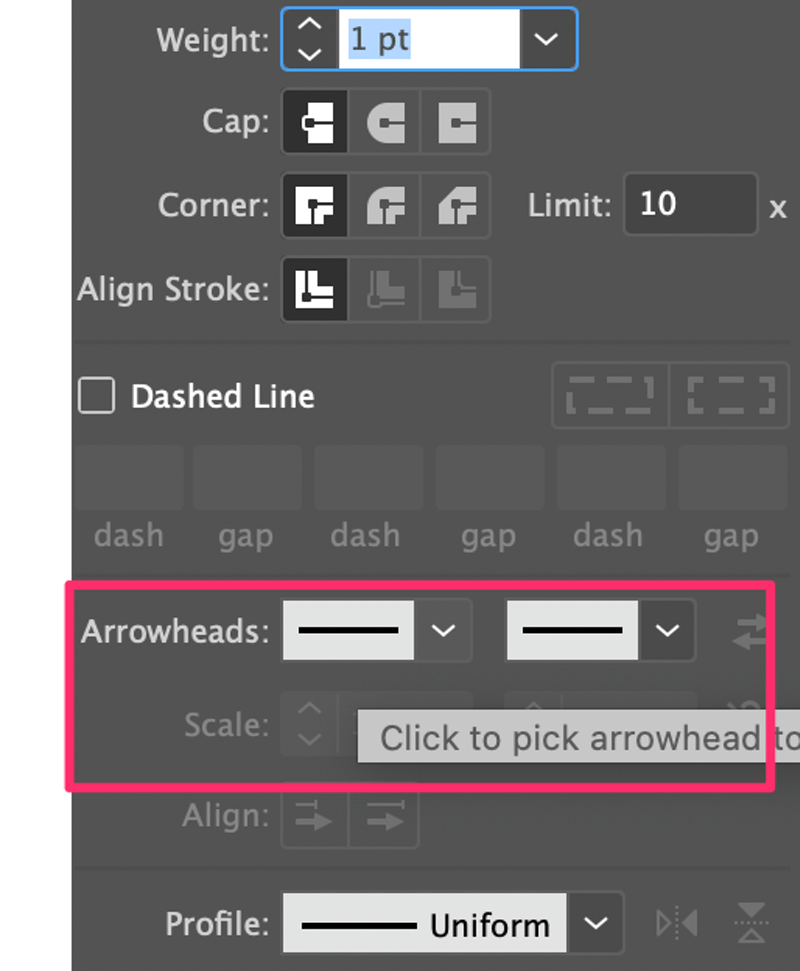
ウェイト、コーナーのスタイル、矢印など、より多くのオプションが表示されます。

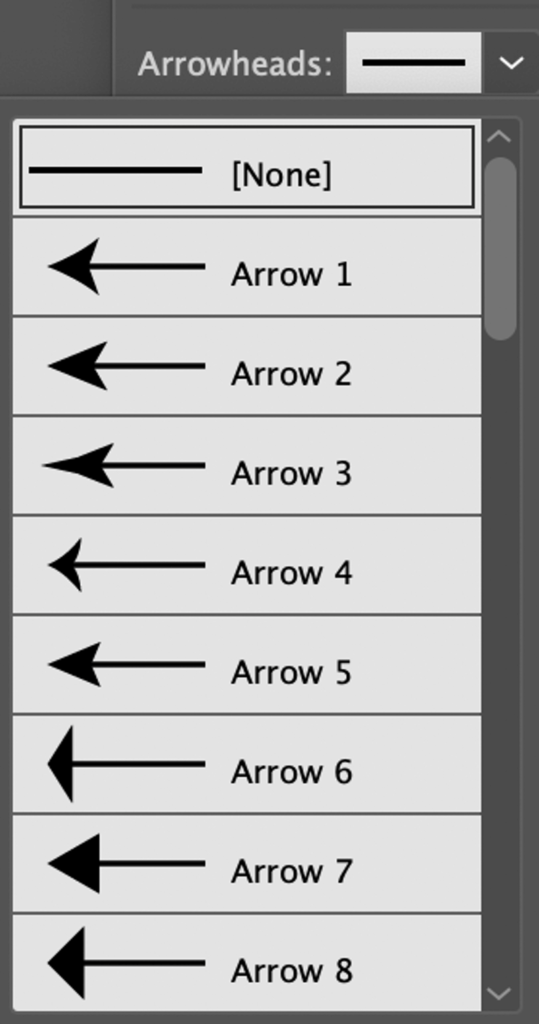
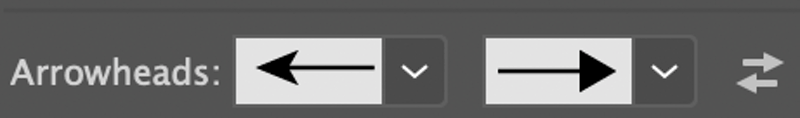
ステップ3. arrowheadsオプションをクリックして、必要な矢じりを選択します。 左ボックスを選択した場合、矢じりは線の左端に追加され、その逆も同様です。

例えば、左端に矢印2を追加しました。

矢印が細すぎる場合は、ストローク量を増やして太くすることができます。


また、必要に応じて右側に矢じりを追加することができます。 2つの矢じりは異なっていてもかまいません。


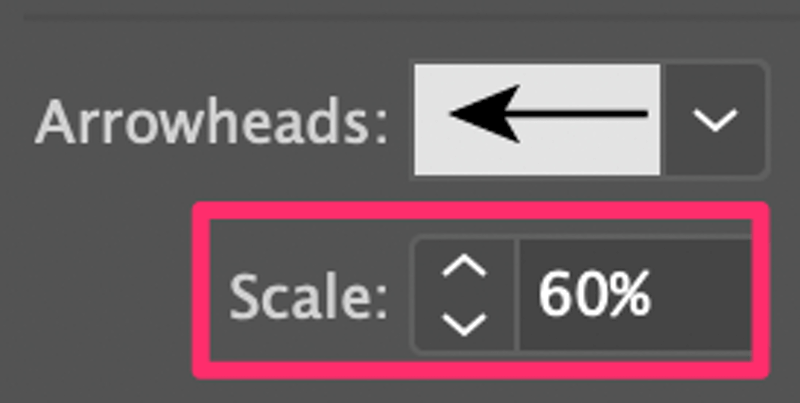
矢印の大きさを変えるには、「スケール」を調整します。 例えば、「スケール」を60%にすると、線に比例しているように見えます。


方法2:シェイプツール
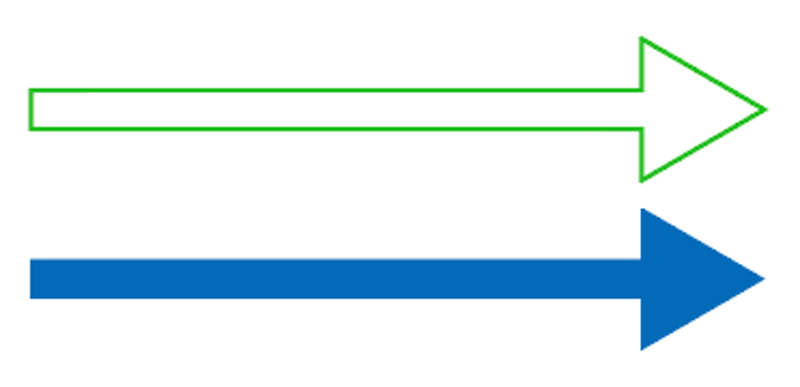
長方形と三角形を一体化して矢印を作ることになります。
ステップ1. を使用します。 長方形ツール (M) を使って、細長い矩形を描きます。

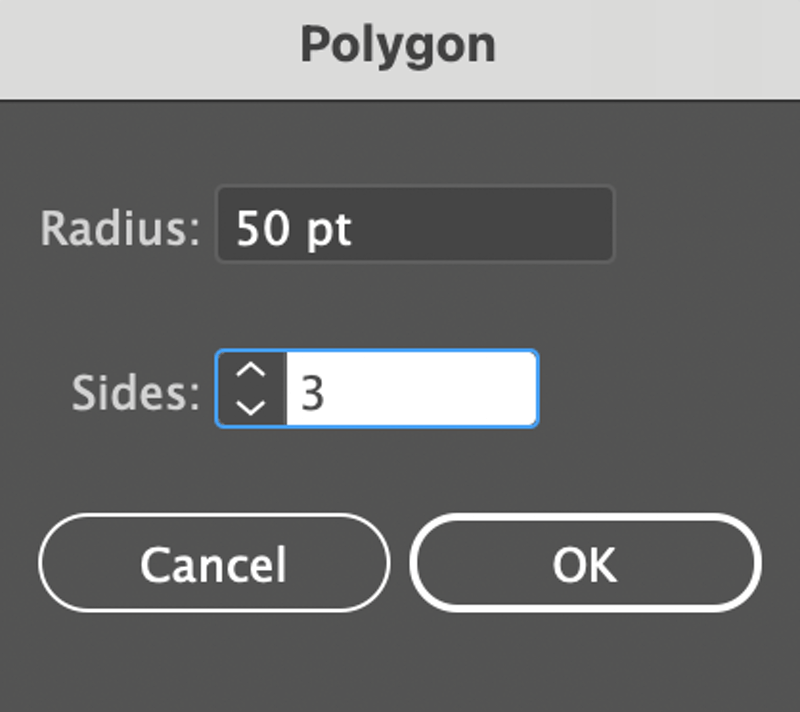
ステップ2. を使用します。 ポリゴンツール ツールバーから多角形ツールを選び、キャンバス上でクリックし、ダイアログボックスに3辺を入力するだけで、三角形を作ることができます。


注:三角形は好きな方法で作れますが、私は簡単なのでポリゴンツールを使っています。
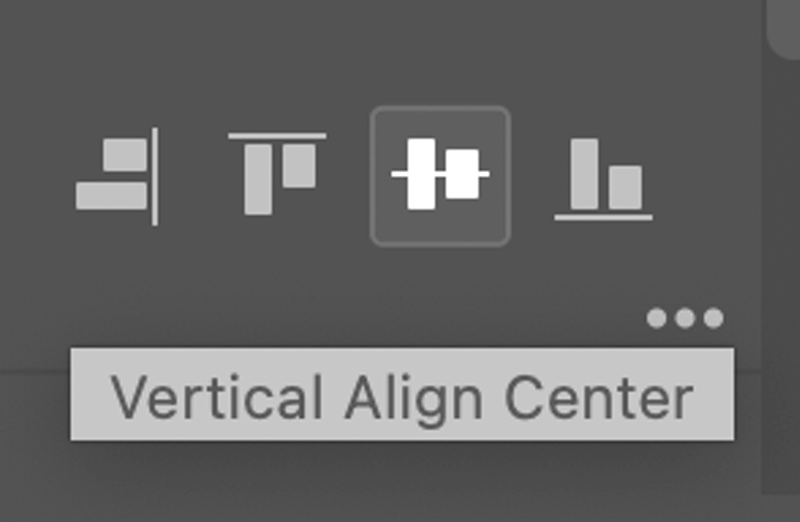
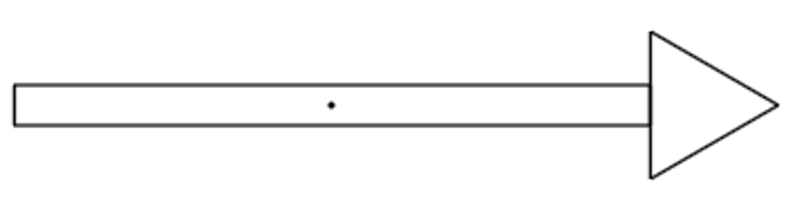
ステップ3. 三角形を45度回転させ、長方形の両側に置き、両方の図形を中央に配置します。 図形のサイズは適宜変更してください。


これで完成のように見えますが、まだ1つ重要なステップが足りません。 コマンド / Ctrl + Y をクリックしてアウトラインを見ると、この2つが別々のシェイプであることがわかりますので、1つにする必要があります。

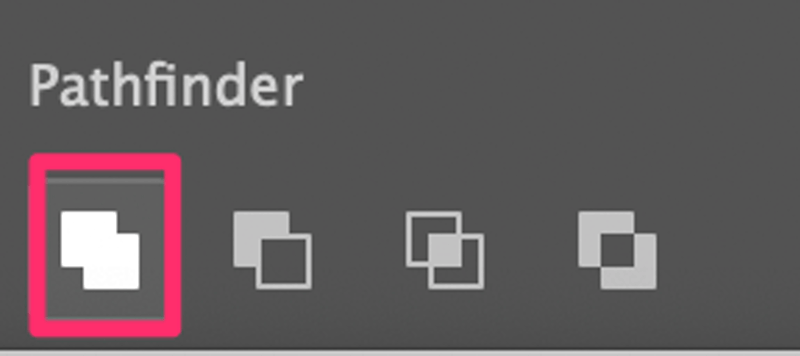
ステップ4(重要)。 両方のシェイプを選択し パスファインダー パネルをクリックし ユナイト .

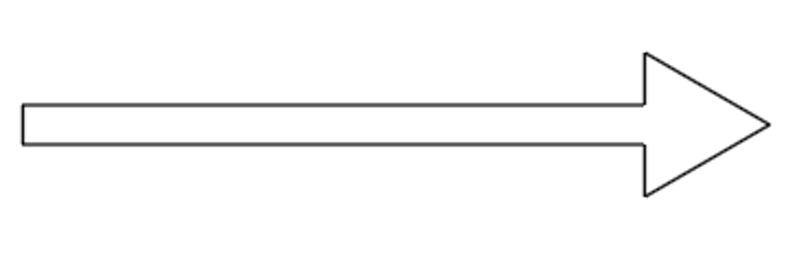
ここでもう一度アウトラインビューを表示すると、結合された形状が表示されていることがわかると思います。

をクリックして、アウトラインビューを終了します。 コマンド / Ctrl + Y をもう一度クリックすると、デザインに合わせて色を追加することができます。

方法3:ペンツール
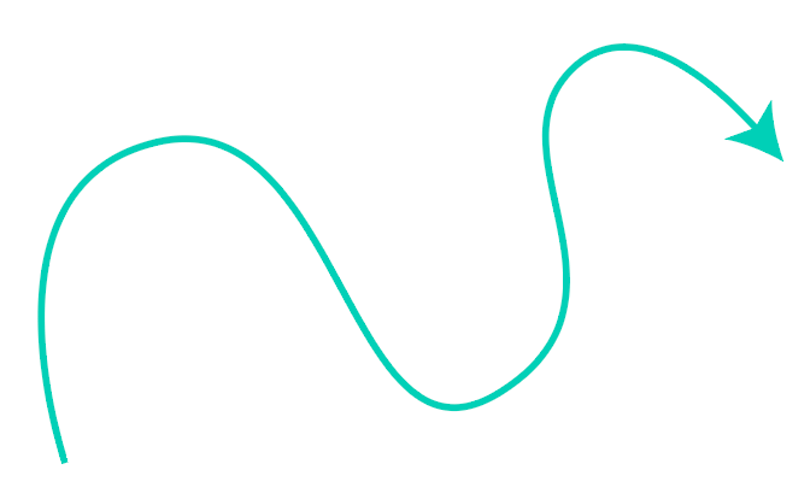
ペンツールを使って、曲線的な矢印を作ることができます。 曲線ラインを描いてから、ストロークパネルから矢じりを追加するか、ペンツールで自分で描くのがアイデアです。
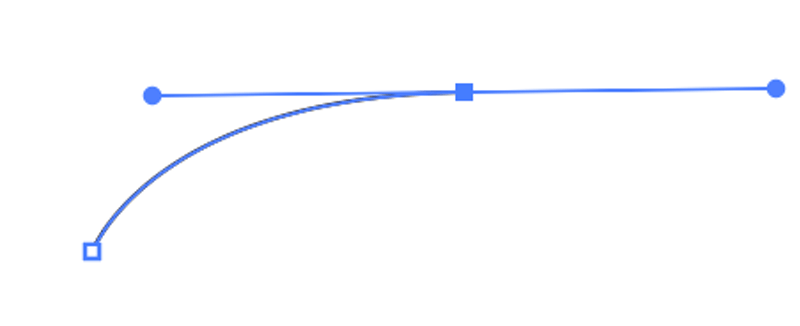
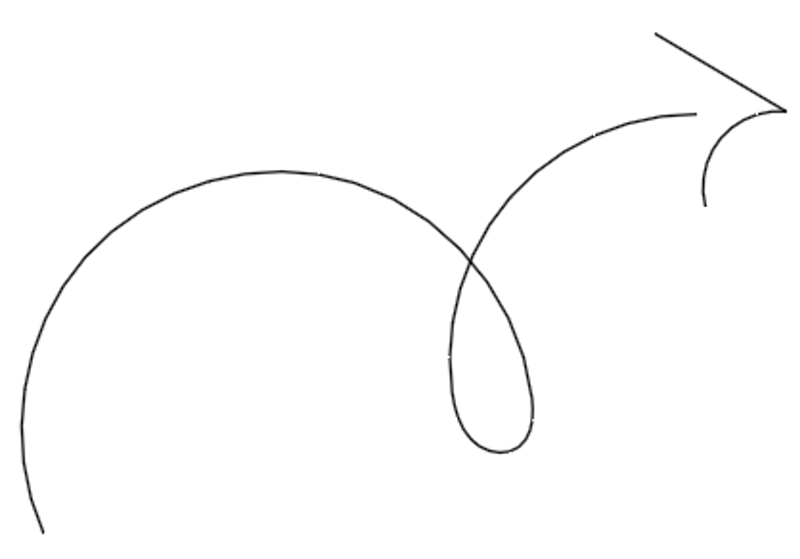
ステップ1. ペンツールを選択し、アートボード上でクリックして最初のアンカーポイントを作成し、もう一度クリックして、マウスを押したままドラッグして2番目のアンカーポイントを作成すると、曲線が表示されます。

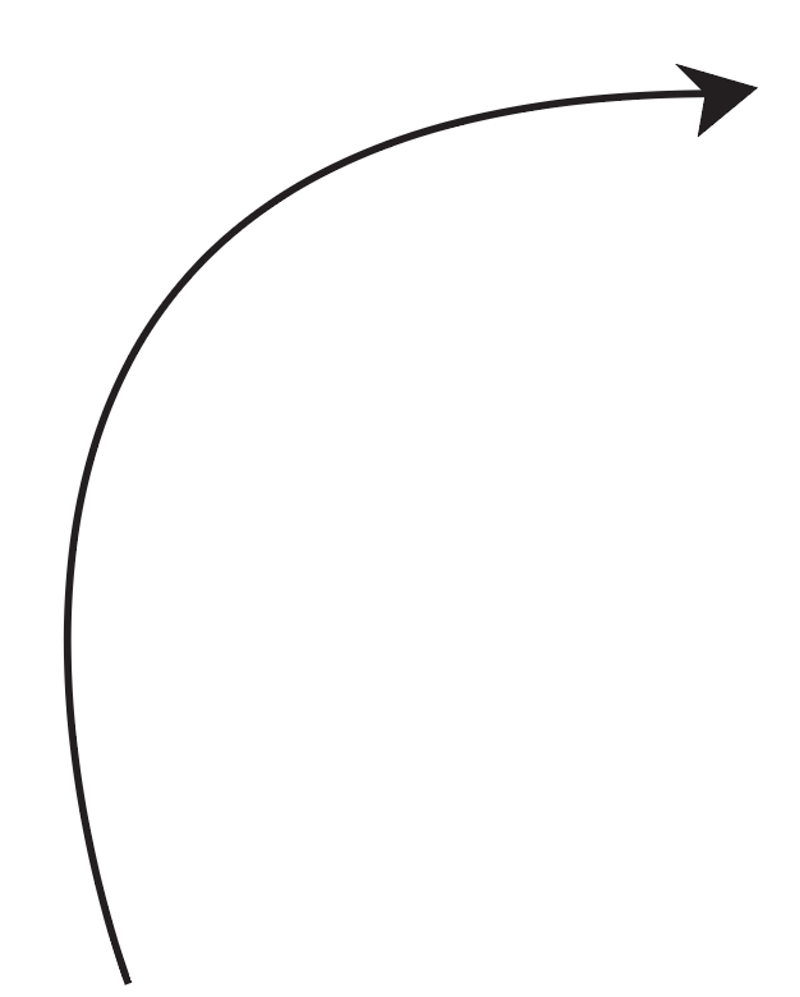
ステップ2. 三角形や矢じりの形を好きな方法で描きます。 私はペンツールを使い続けます。

ヒント:ストロークパネルから矢印を追加することもできます。 その場合は、ステップ3をスキップできます。
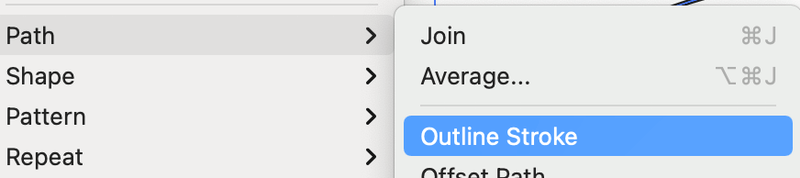
ステップ3. 曲線と矢印の両方を選択し、俯瞰メニューから 対象物 > パス > 概要 ストローク このステップでは、曲線の線(ストローク)をパス(形状)に変換します。

ステップ4. もう一度両方を選択し パスファインダー パネルをクリックし ユニファイ .
ヒント: 狂ったように波打つ矢印を作りたい場合は、ステップ1の段階でアンカーポイントを追加し続けることができます。

方法4:ペイントブラシ/鉛筆
ペイントブラシツール、鉛筆ツールのいずれかを使って、フリーハンドで矢印を描くことができます。
ステップ1. 描画ツール(ペイントブラシまたは鉛筆)を選択し、描画を開始します。 例えば、この矢印はペイントブラシツールで描画しています。

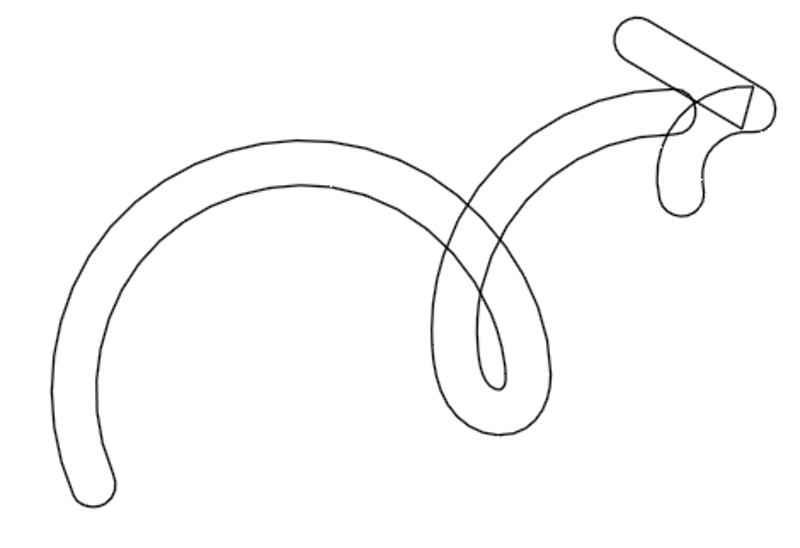
アウトラインビューにすると、矢じりが線に接続されておらず、両者がシェイプではなくストロークになっていることがわかります。

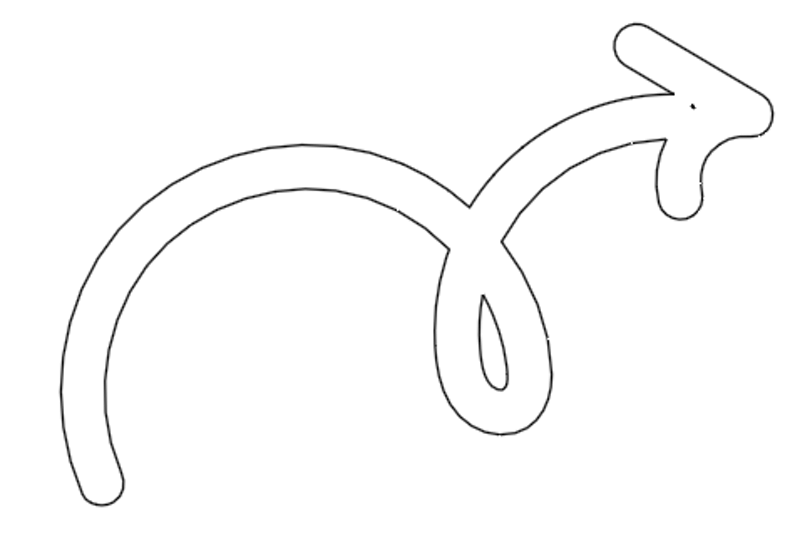
ステップ2. 曲線と矢印の両方を選択し、俯瞰メニューから 対象物 > パス > 概要 ストローク .これで、実際の矢印の形がわかる。

かなりごちゃごちゃしていますが、心配いりません。シェイプを組み合わせると、アウトラインはこのようになります。

ステップ3. もう一度両方を選択し パスファインダー パネルをクリックし ユニファイ 方法 2 の手順 4 と同じ。
That's It!
Adobe Illustratorで矢印を描くのは超簡単です。 方法1を選択した場合、基本的には線を引いてストロークのオプションを変更するだけです。
また、図形を組み合わせて、矢印の移動、拡大縮小をすることも忘れずに。 お好みで、ツールを組み合わせて、お好みの矢印を作ることもできます。

