Table des matières
Les flèches sont utiles pour les conceptions informatives telles que les menus. Elles guident les lecteurs pour qu'ils trouvent plus rapidement l'information et vous n'avez pas besoin d'insérer les images juste à côté de votre texte. Parfois, lorsque les espaces sont limités pour les photos, l'utilisation d'une flèche pour indiquer le plat correspondant était la solution la plus simple.
Lorsque j'ai conçu des menus pour l'industrie alimentaire et des boissons au fil des ans, j'ai créé tous les types de flèches pour différents types de menus. Donc, si vous voulez dessiner une flèche courbe, un style dessiné à la main, ou simplement une flèche standard, vous êtes au bon endroit !
Dans ce tutoriel, je vais vous montrer quatre façons différentes de dessiner une flèche dans Adobe Illustrator. Vous pouvez utiliser l'outil ligne, les outils de forme ou les outils de dessin.
Préparez les outils et commençons.
4 façons de dessiner une flèche dans Adobe Illustrator
Vous pouvez utiliser différents outils pour dessiner différents types de flèches dans Adobe Illustrator. Par exemple, si vous souhaitez créer une flèche droite standard, il vous suffit de tracer une ligne et d'ajouter une pointe de flèche dans le panneau Trait. Si vous souhaitez un style plus original, utilisez l'outil pinceau ou crayon.
Remarque : toutes les captures d'écran de ce tutoriel sont tirées de la version Mac d'Adobe Illustrator CC 2021. L'aspect de Windows ou d'autres versions peut être différent.
Méthode 1 : Style de trait
Il s'agit de la méthode la plus rapide pour créer une flèche dans Illustrator. Techniquement, il n'est pas nécessaire de la dessiner, il suffit de choisir un style de flèche dans les options de traits.
Étape 1 : Sélectionnez le Outil de segmentation de ligne (\) pour tracer une ligne.

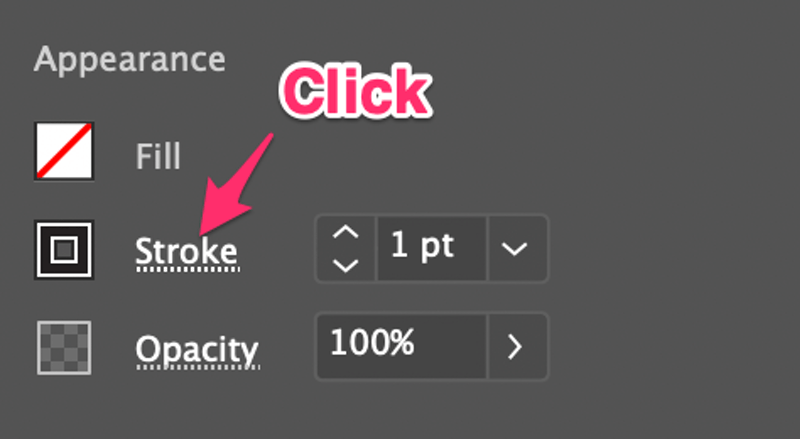
Étape 2 : Sélectionnez la ligne et vous verrez le panneau Stroke sur le côté droit de la fenêtre du document. Si ce n'est pas le cas, ouvrez le panneau Appearance à partir du menu général. Fenêtre > ; Apparition et vous verrez Stroke. Cliquez sur Accident vasculaire cérébral .

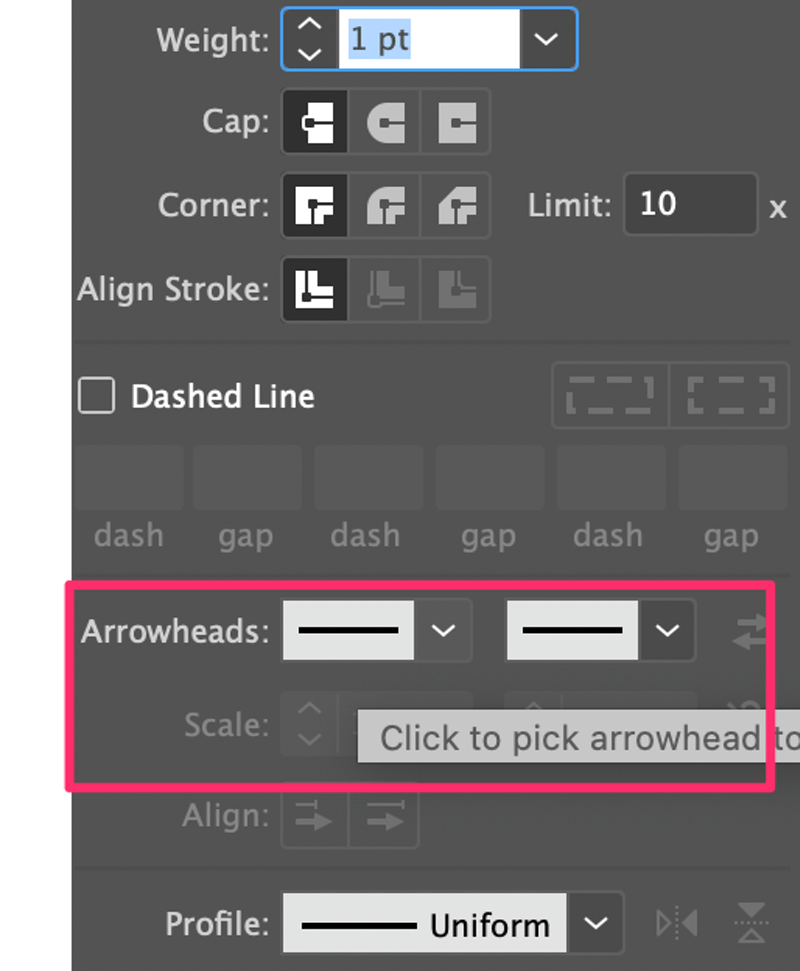
Vous verrez plus d'options telles que le poids, le style des coins, les pointes de flèches, etc.

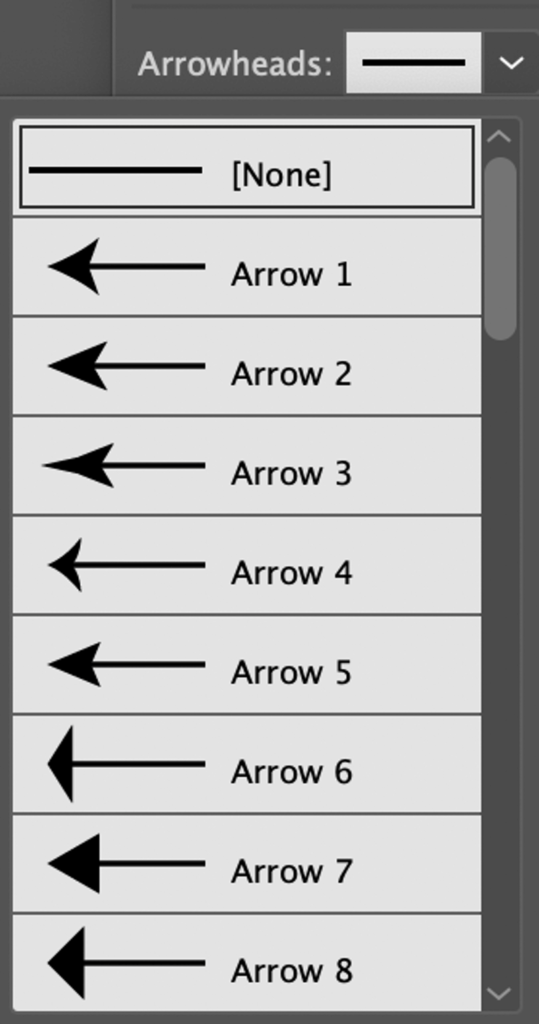
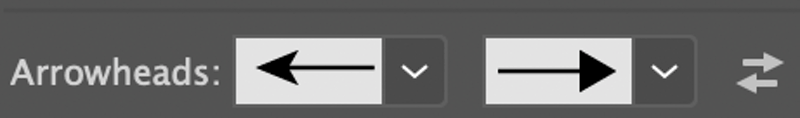
Étape 3 : Cliquez sur l'option des pointes de flèche pour choisir les pointes de flèche que vous voulez. Si vous choisissez la case de gauche, la pointe de flèche sera ajoutée à l'extrémité gauche de la ligne, et vice versa.

Par exemple, j'ai ajouté la flèche 2 à l'extrémité gauche.

Si la flèche est trop fine, vous pouvez augmenter le poids du trait pour la rendre plus épaisse.


Vous pouvez également ajouter une pointe de flèche sur le côté droit si vous en avez besoin. Les deux pointes de flèche peuvent être différentes.


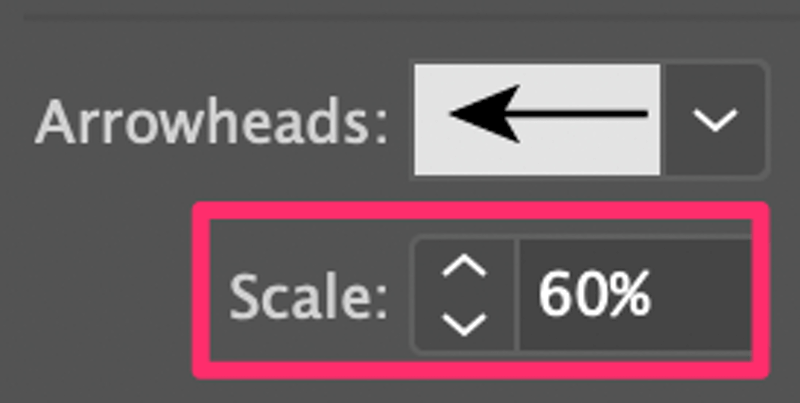
Sous l'option Pointes de flèche, vous pouvez ajuster l'échelle pour modifier la taille de la pointe de flèche. Par exemple, j'ai modifié l'échelle à 60 % pour qu'elle semble plus proportionnelle à la ligne.


Méthode 2 : Outils de forme
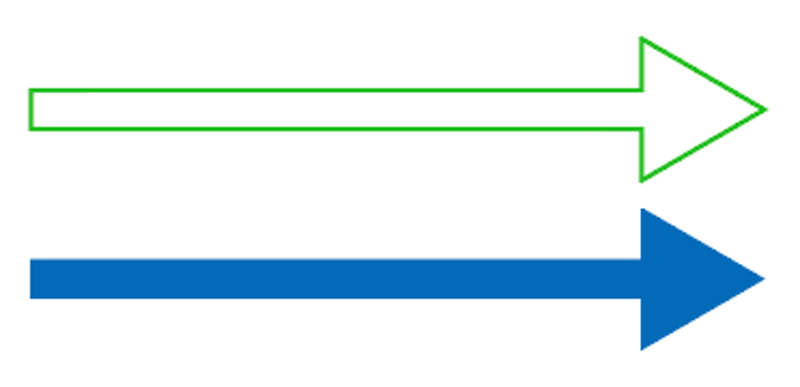
Vous allez unir un rectangle et un triangle pour faire une flèche.
Étape 1 : Utilisez le Outil Rectangle (M) pour dessiner un rectangle fin et long.

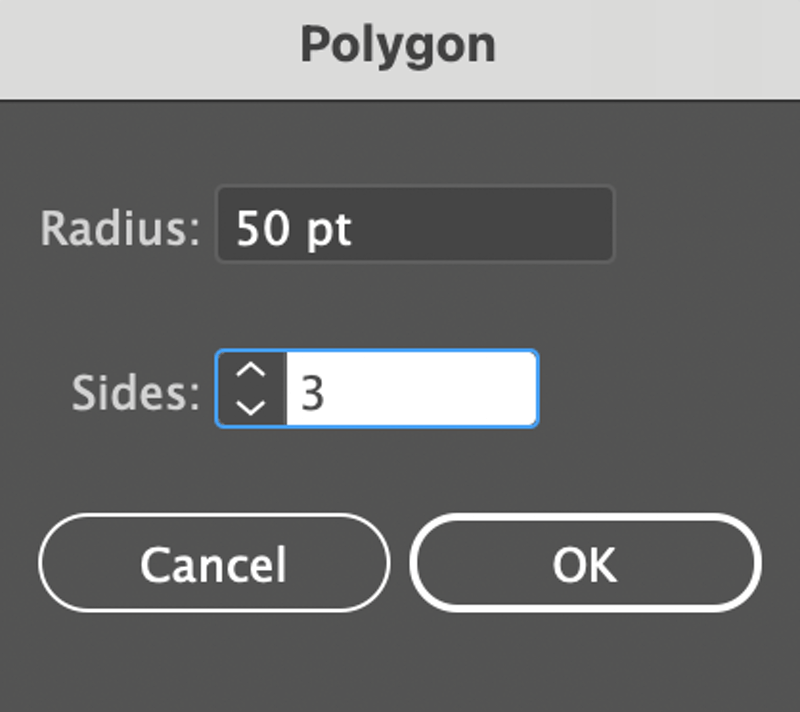
Étape 2 : Utilisez le Outil Polygone Pour obtenir un triangle, il suffit de sélectionner l'outil Polygone dans la barre d'outils, de cliquer sur le canevas et de saisir 3 côtés dans la boîte de dialogue.


Remarque : vous pouvez utiliser la méthode de votre choix pour faire le triangle. J'utilise l'outil Polygone parce que c'est plus facile.
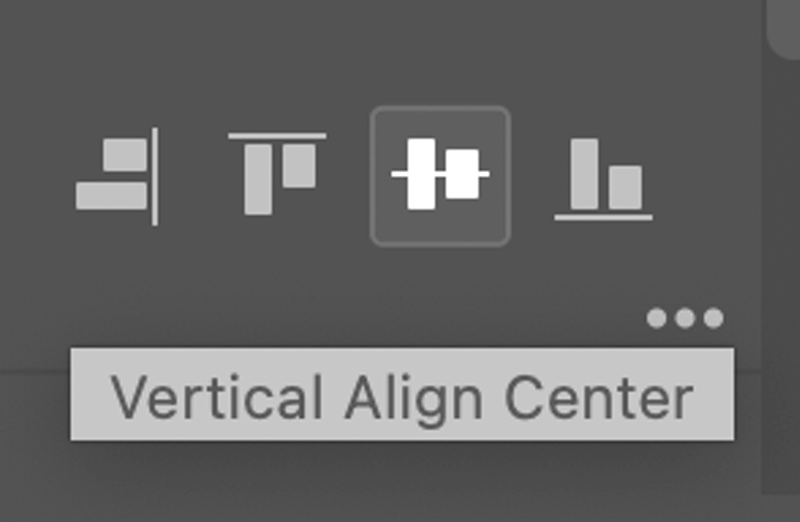
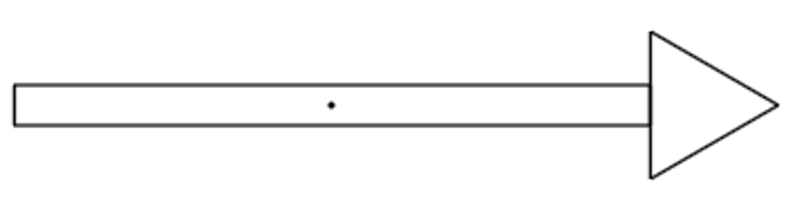
Étape 3 : Faites pivoter le triangle de 45 degrés, placez-le de chaque côté du rectangle et alignez les deux formes au centre. Redimensionnez les formes en conséquence.


On dirait que c'est fait, mais il nous manque encore une étape importante ! Si vous appuyez sur Commande / Ctrl + Y pour voir les contours, vous verrez que ces deux formes sont distinctes, nous devrons donc les transformer en une seule.

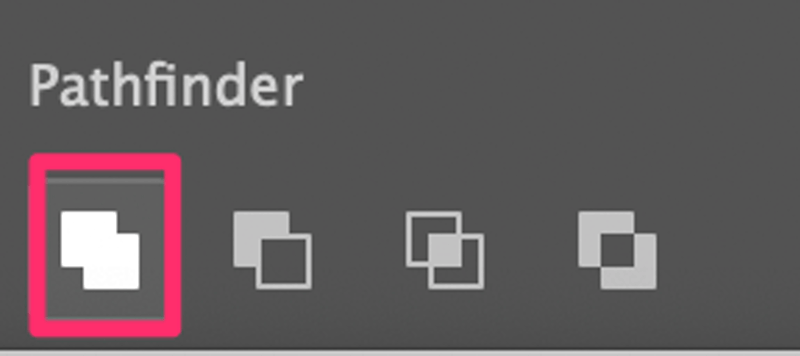
Étape 4 (importante) : Sélectionnez les deux formes, allez dans l'onglet Éclaireur et cliquez sur Unite .

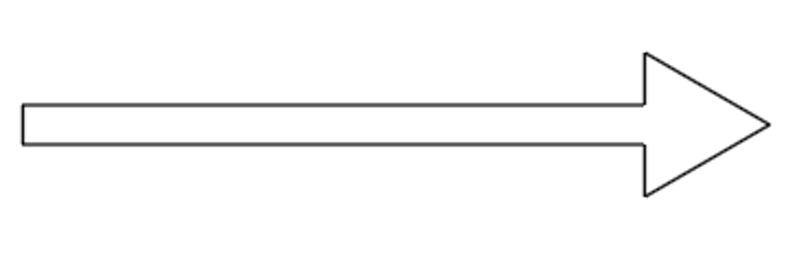
Maintenant, si vous allez à nouveau à la vue des contours, vous verrez que la forme combinée.

Quittez la vue Outline en cliquant sur Commande / Ctrl + Y et vous pouvez ajouter de la couleur pour correspondre à votre design.

Méthode 3 : Outil stylo
L'idée est de dessiner une ligne courbe, puis d'ajouter des pointes de flèche à partir du panneau Stroke ou de dessiner les vôtres avec l'outil crayon.
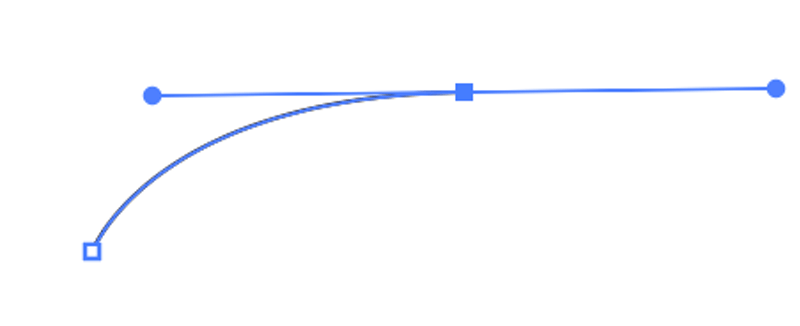
Étape 1 : Sélectionnez l'outil crayon, cliquez sur le tableau pour créer le premier point d'ancrage, cliquez à nouveau, maintenez la souris enfoncée et faites glisser pour créer le deuxième point d'ancrage, et vous verrez une courbe.

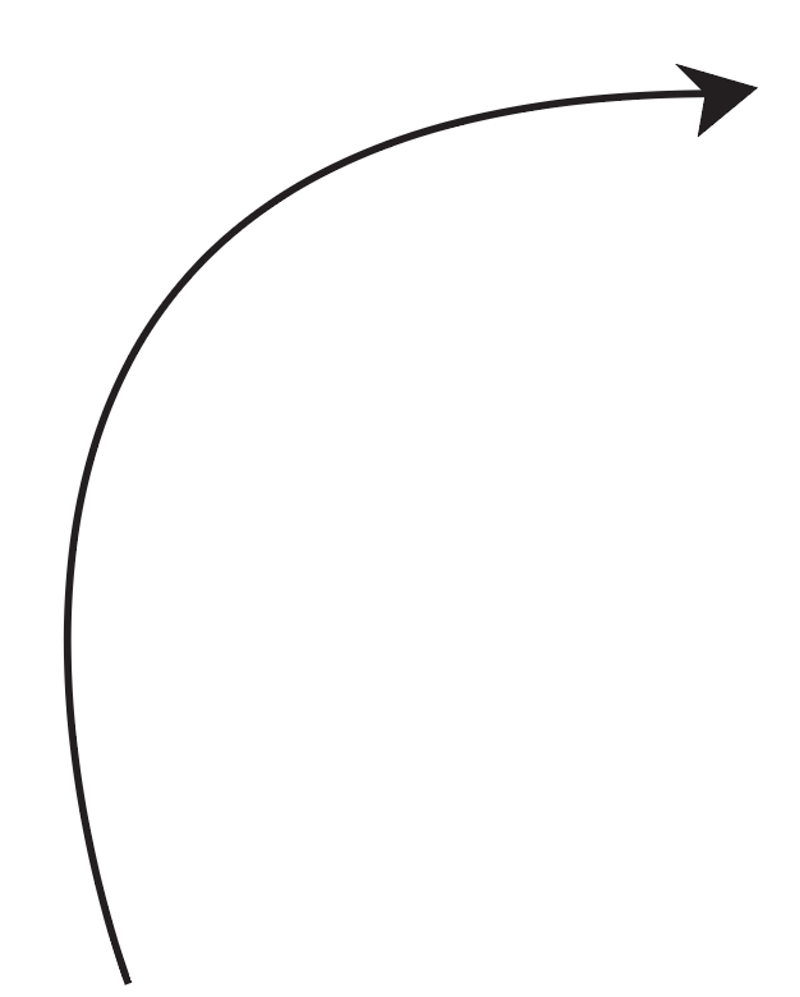
Étape 2 : Dessinez un triangle ou une flèche en utilisant la méthode ou le style de votre choix, mais je vais continuer à utiliser le stylo.

Conseil : vous pouvez également ajouter une pointe de flèche à partir du panneau Stroke. Dans ce cas, vous pouvez sauter l'étape 3.
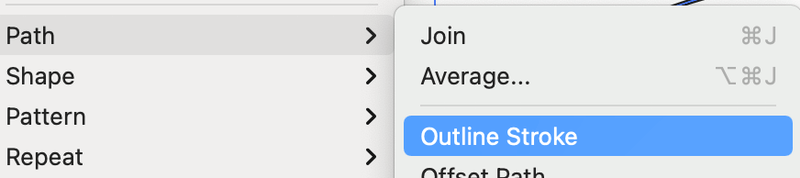
Étape 3 : Sélectionnez à la fois la ligne de la courbe et la pointe de la flèche, allez dans le menu général, et sélectionnez Objet > ; Chemin d'accès > ; Trait d'union Cette étape transforme la ligne de la courbe (trait) en un chemin (forme).

Étape 4 : Sélectionnez à nouveau les deux, puis passez à l'écran Éclaireur et cliquez sur Unify .
Conseil : si vous voulez faire une flèche ondulée, vous pouvez continuer à ajouter des points d'ancrage à l'étape 1.

Méthode 4 : Pinceau/Crayon
Vous pouvez utiliser l'outil pinceau ou l'outil crayon pour dessiner une flèche à main levée.
Étape 1 : Sélectionnez un outil de dessin (pinceau ou crayon) et commencez à dessiner. Par exemple, j'ai utilisé l'outil pinceau pour dessiner cette flèche.

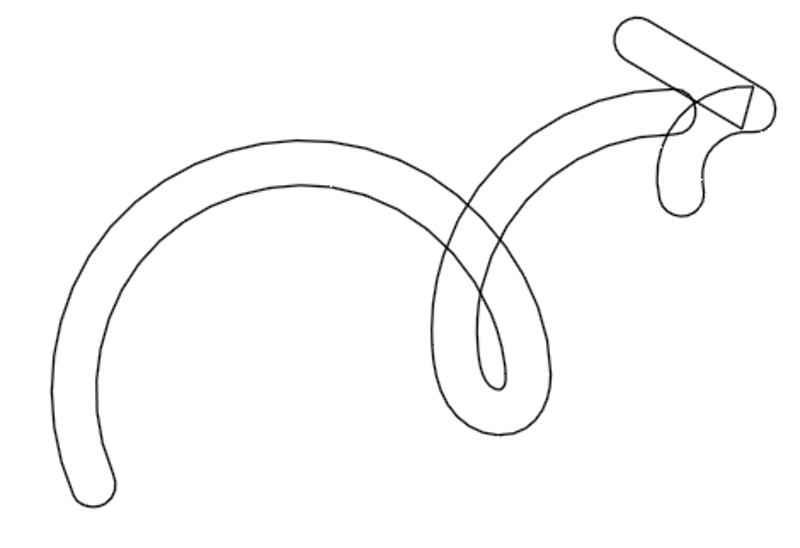
Si vous passez à la vue des contours, vous verrez que la pointe de la flèche n'est pas reliée à la ligne et qu'elles sont toutes deux des traits au lieu de formes.

Étape 2 : Sélectionnez à la fois la ligne de la courbe et la pointe de la flèche, allez dans le menu général, et sélectionnez Objet > ; Chemin d'accès > ; Trait d'union Maintenant, la forme réelle de la flèche apparaît.

C'est un peu le bazar ici, mais ne vous inquiétez pas, nous allons combiner les formes et le contour ressemblera à ceci.

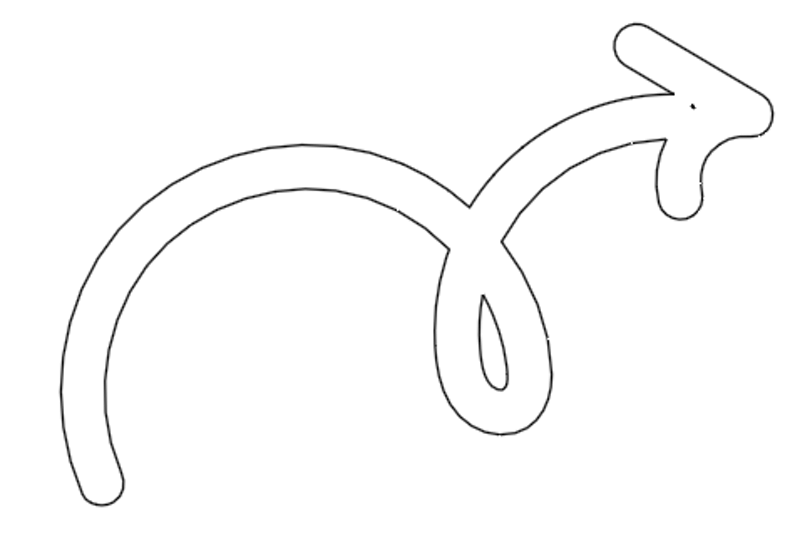
Étape 3 : Sélectionnez à nouveau les deux, puis allez dans la section Éclaireur et cliquez sur Unify comme à l'étape 4 de la méthode 2.
C'est ça !
Il est très facile de dessiner une flèche dans Adobe Illustrator. Si vous choisissez la méthode 1, il vous suffit de tracer une ligne et de modifier les options du trait.
Pour les autres méthodes, n'oubliez pas de convertir le contour en trait, car il vous sera plus facile de le modifier par la suite. N'oubliez pas non plus de combiner les formes afin de déplacer et de mettre à l'échelle la flèche de manière proportionnelle. Si vous le souhaitez, vous pouvez également combiner les outils pour créer vos flèches préférées.

