目次
情報量の多いデザインを作る場合、画像は必須です。 画像のレイアウトデザインはいろいろありますが、ほとんどの場合、流れに沿って画像を変形させる必要があります。 画像を丸ごと投入しても、見栄えが悪く、スペースもとられてしまうからです。
パンフレットやカタログなど、画像を使ったデザインをするときは、画像を形に合わせてカットすると、作品にアーティスティックな雰囲気が出て、一番いい仕上がりになると思ったんです。
図形を画像で埋めるということは、基本的にはクリッピングマスクを作って画像の一部を切り取ることです。 画像がベクターかラスターかによって、その手順が若干異なります。
このチュートリアルでは、ベクター画像またはラスター画像で形状を塗りつぶす詳細な手順を説明します。
注:このチュートリアルのスクリーンショットは、Adobe Illustrator CC 2022 Mac版から引用しています。 Windowsや他のバージョンでは、異なる表示となる場合があります。
ラスターイメージで図形を塗りつぶす
Adobe Illustratorで開いたり、配置したりする画像はラスターイメージです。
ステップ1:Adobe Illustratorで画像を開く、または配置します。
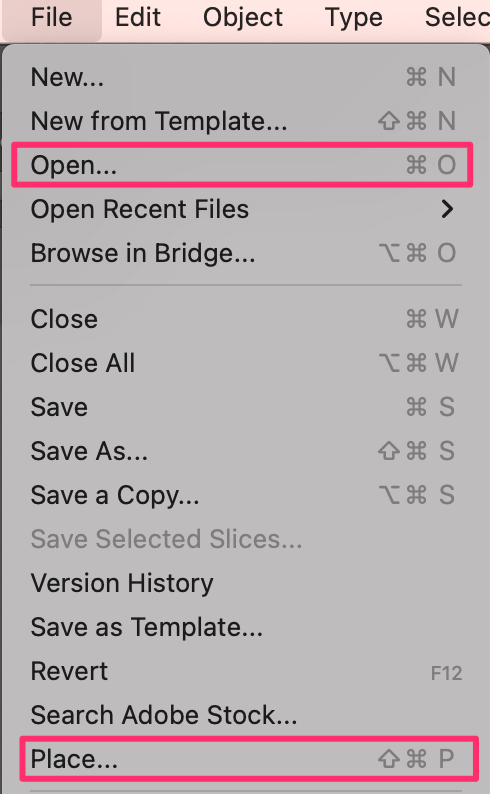
オーバーヘッドメニューを表示し ファイル > オープン または ファイル > 場所 .

配置とオープンの違いは、配置を選ぶと現在のドキュメントに画像が追加され、オープンを選ぶとIllustratorがその画像用に新しいドキュメントを作成することです。
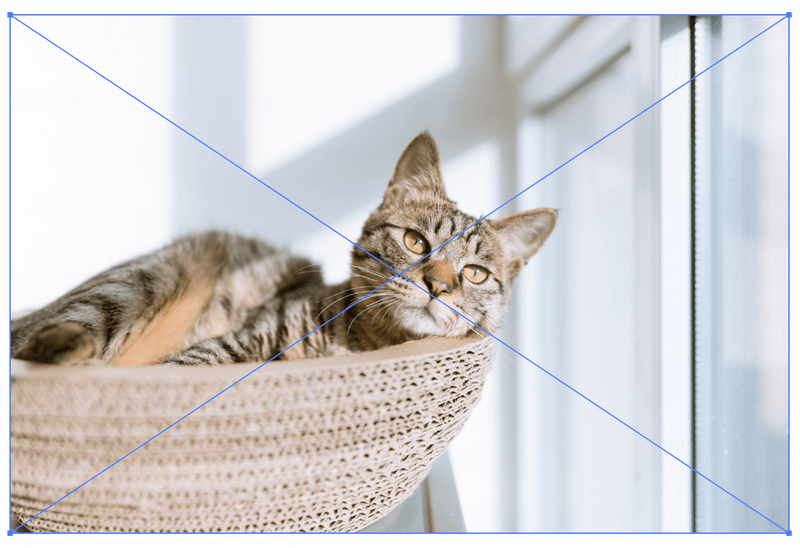
画像をアートワークの一部として使用する場合は、「配置し、画像を埋め込む」を選択します。 画像を配置すると、画像上で2本の線が交差しているのが見えます。

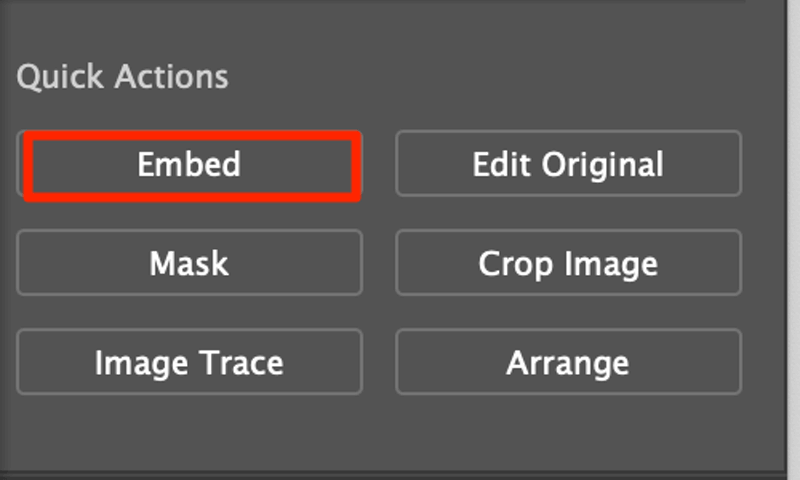
クリック エンベッド の下にある「プロパティ」パネル> 「クイックアクション」をクリックします。

これで、線がなくなり、画像が埋め込まれたことになります。

ステップ2:新しいシェイプを作成します。
図形を作成する シェイプツール、パスファインダーツール、シェイプビルダーツール、ペンツールを使って、図形を作成することができます。
注意:シェイプはオープンパスにはできないので、ペンツールで描く場合は、最初と最後のアンカーポイントを忘れずに接続してください。
例えば、ハート形の画像を塗りつぶしたい場合は、ハート形を作成します。

ステップ3:クリッピングマスクを作成します。
クリッピングマスクを作成すると、クリッピングパスの領域内にある部分以下のオブジェクトしか表示されません。 シェイプを画像の表示したい部分の上部に移動させます。
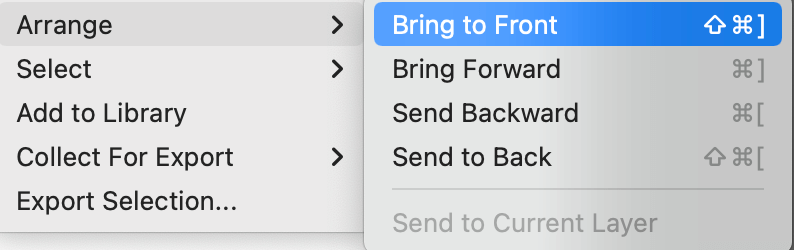
図形が画像の上にない場合は、右クリックで アレンジする > 前面に出す 図形が手前にない場合はクリッピングマスクを作成することはできません。

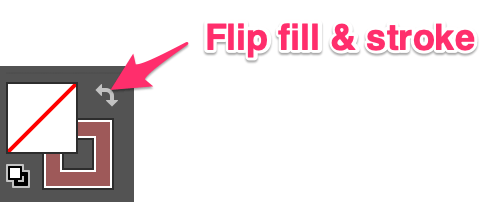
ヒント:フィルとストロークの色を反転させると、画像領域を見やすくすることができます。

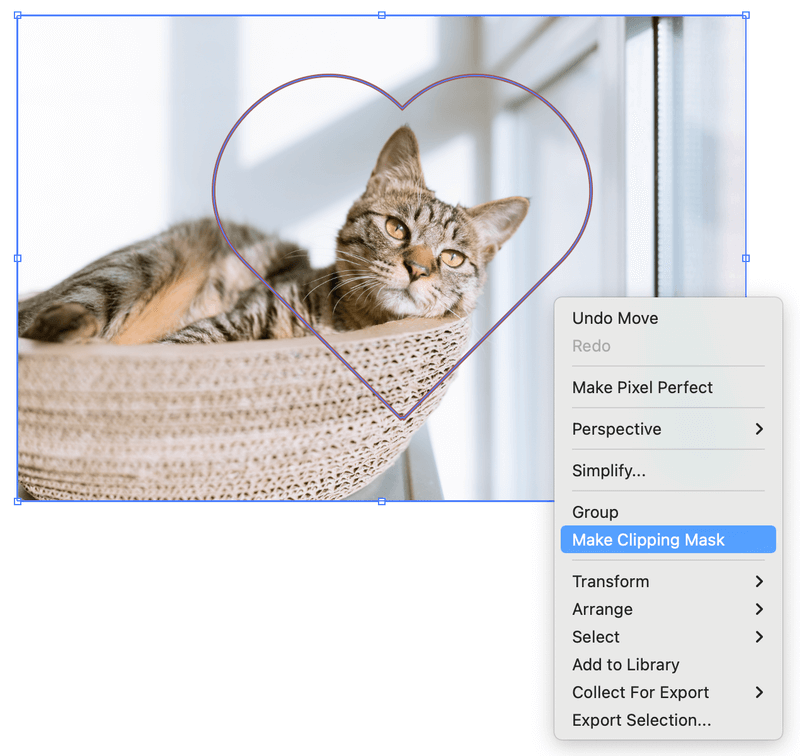
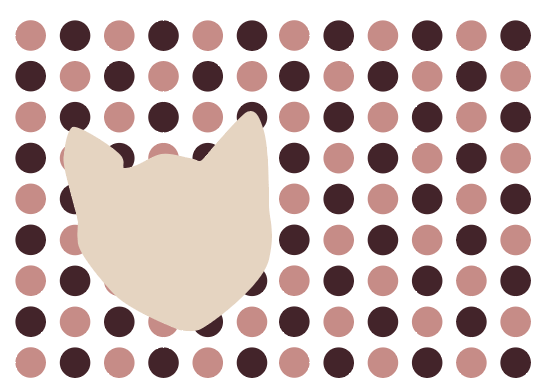
例えば、猫の顔で図形を埋めたいので、ハートを顔の部分の上に移動させます。

図形と画像の両方を選択し、右クリックで クリッピングマスクの作成 クリッピングマスクを作成するためのキーボードショートカットは次のとおりです。 コマンド / Ctrl + 7 .

これでシェイプの下に画像領域が埋まり、残りの部分がカットされることになります。

ヒント:同じ画像で複数の図形を塗りつぶす場合は、クリッピングマスクを作成する前に画像のコピーを複数作成してください。

ベクター画像で図形を塗りつぶす
ベクター画像とは、Adobe Illustratorで作成した画像や、パスやアンカーポイントを編集できるグラフィックであれば、どのようなものでもOKです。
ステップ1:ベクター画像上のオブジェクトをグループ化する。
ベクター画像で図形を塗りつぶす場合、クリッピングマスクを作成する前にオブジェクトをグループ化する必要があります。
例えば、1つ1つの円(オブジェクト)を使って、こんなドット柄を作りました。

すべて選択し、 を押す コマンド / Ctrl + G を使用して、1つのオブジェクトにまとめています。
ステップ2:図形を作成する。
塗りつぶしたい形を作ります。 ペンツールを使って猫の顔を描きました。

ステップ3:クリッピングマスクを作成します。
ベクター画像の上に図形を移動させます。 それに応じてサイズを変更することができます。

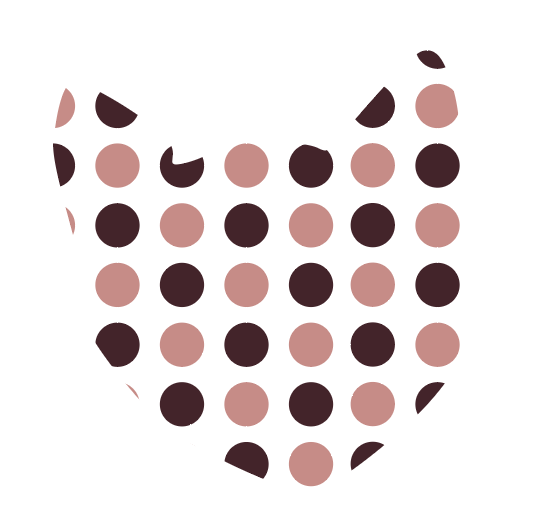
シェイプとベクター画像の両方を選択し、キーボードショートカット コマンド / Ctrl + 7 をクリックして、クリッピングマスクを作成します。

結論
ベクター画像でもラスター画像でも、図形を作成してクリッピングマスクを作成する必要があります。 クリッピングマスクを作成する際には、画像の上に図形があることを忘れずに、ベクター画像で図形を塗りつぶす場合は、最初にオブジェクトをグループ化することを忘れないでください。

