Talaan ng nilalaman
Kapaki-pakinabang ang mga arrow para sa mga disenyong nagbibigay-kaalaman gaya ng mga menu. Ginagabayan nila ang mga mambabasa na makahanap ng impormasyon nang mas mabilis at hindi mo kailangang ipitin ang mga larawan sa tabi mismo ng iyong teksto. Minsan kapag may limitadong espasyo para sa mga larawan, ang paggamit ng isang arrow upang ituro ang katumbas na ulam ay ang pinakamadaling solusyon.
Noong nagdisenyo ako ng mga menu para sa pagkain & industriya ng inumin sa paglipas ng mga taon, nilikha ko ang lahat ng uri ng mga arrow para sa iba't ibang uri ng mga menu. Kaya kung gusto mong gumuhit ng curvy arrow, istilong iginuhit ng kamay, o isang karaniwang arrow lang? Nasa tamang lugar ka!
Sa tutorial na ito, ipapakita ko sa iyo ang apat na magkakaibang paraan upang gumuhit ng arrow sa Adobe Illustrator. Maaari mong gamitin ang line tool, shape tool, o drawing tool.
Ihanda ang mga tool at magsimula na tayo.
4 na Paraan para Gumuhit ng Arrow sa Adobe Illustrator
Maaari kang gumamit ng iba't ibang tool upang gumuhit ng iba't ibang uri ng mga arrow sa Adobe Illustrator . Halimbawa, kung gusto mong gumawa ng karaniwang tuwid na arrow, gumuhit lang ng linya at magdagdag ng arrowhead mula sa Stroke panel. Kung gusto mo ng cute na istilong iginuhit ng kamay, gamitin ang paintbrush o tool na lapis.
Tandaan: lahat ng screenshot mula sa tutorial na ito ay kinuha mula sa Adobe Illustrator CC 2021 Mac na bersyon. Maaaring iba ang hitsura ng Windows o iba pang mga bersyon.
Paraan 1: Estilo ng Stroke
Ito ang pinakamabilis na paraan upang gumawa ng arrow sa Illustrator. Sa teknikal, hindi mo kailangang iguhit ito, ang kailangan mo langang dapat gawin ay pumili ng istilo ng arrowhead mula sa mga pagpipilian sa Stroke.
Hakbang 1: Piliin ang Line Segment Tool (\) para gumuhit ng linya.

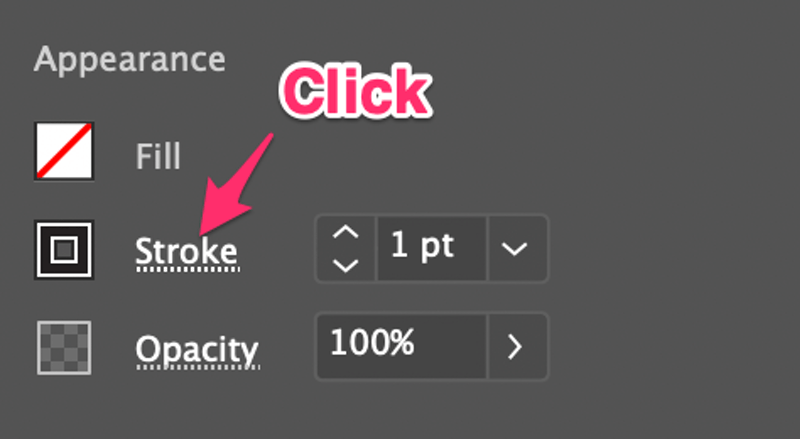
Hakbang 2: Piliin ang linya at makikita mo ang Stroke panel sa kanang bahagi ng window ng dokumento. Kung hindi, buksan ang Appearance panel mula sa overhead menu Window > Appearance , at makikita mo ang Stroke. Mag-click sa Stroke .

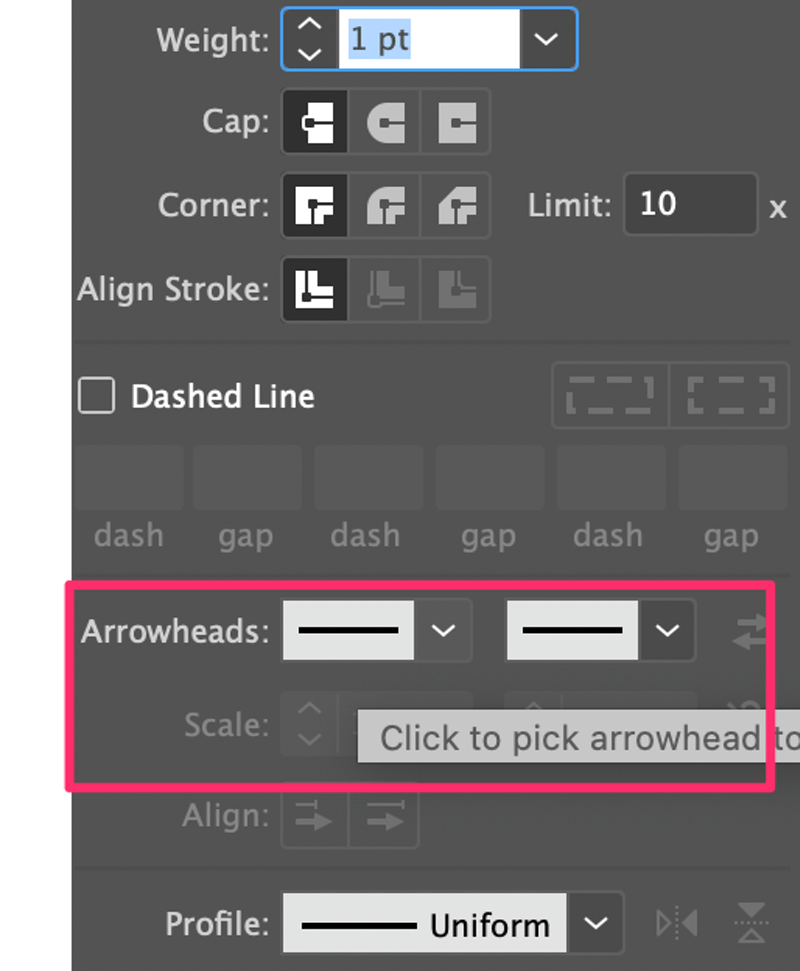
Makakakita ka ng higit pang mga opsyon gaya ng timbang, istilo ng sulok, mga arrowhead, atbp.

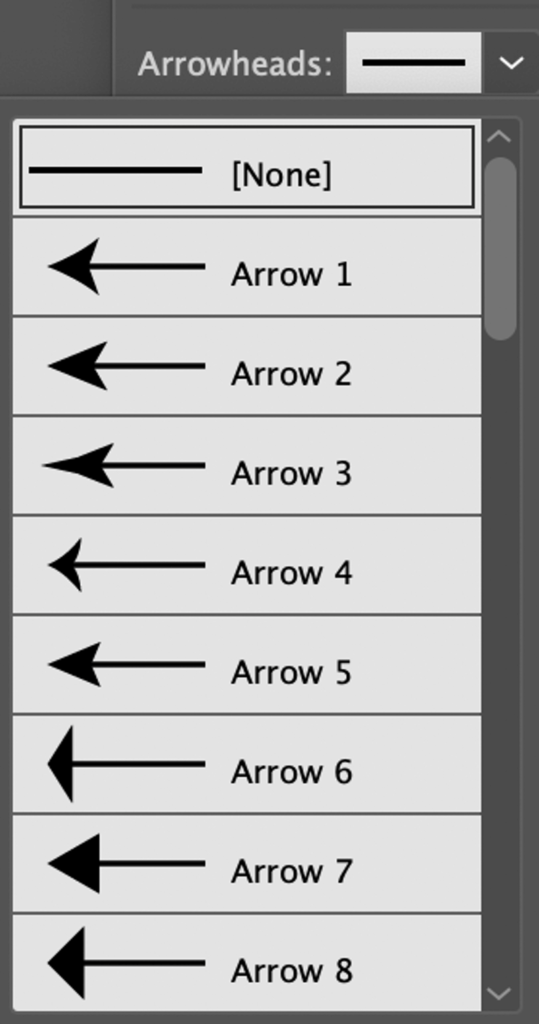
Hakbang 3: Mag-click sa opsyong mga arrowhead upang piliin ang mga arrowhead na gusto mo. Kung pipiliin mo ang kaliwang kahon, ang arrowhead ay idaragdag sa kaliwang dulo ng linya, vice versa.

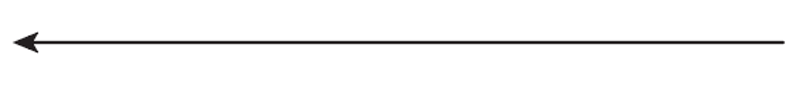
Halimbawa, idinagdag ko ang Arrow 2 sa kaliwang dulo.

Kung masyadong manipis ang arrow, maaari mong dagdagan ang stroke weight para maging mas makapal ito.


Maaari ka ring magdagdag ng arrowhead sa kanang bahagi kung kailangan mo ito. Ang dalawang arrowhead ay maaaring magkaiba.


Sa ilalim ng opsyong Arrowheads, maaari mong isaayos ang sukat upang baguhin ang laki ng arrowhead. Halimbawa, binago ko ang Scale sa 60% para mukhang mas proporsyonal sa linya.


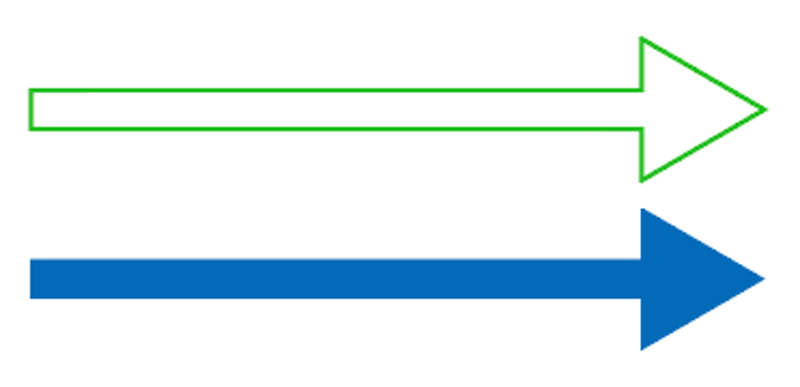
Paraan 2: Mga tool sa paghugis
Pagsasamahin mo ang isang parihaba at tatsulok upang makagawa ng isang arrow.
Hakbang 1: Gamitin ang Rectangle Tool (M) upang gumuhit ng payat at mahabang parihaba.

Hakbang 2: Gamitin ang Polygon Tool para gumawa ng tatsulok. Lamangpiliin ang Polygon Tool mula sa toolbar, mag-click sa canvas, at mag-input ng 3 panig sa dialog box.


Tandaan: Maaari mong gamitin ang anumang paraan na gusto mong gawin ang tatsulok. . Ginagamit ko ang Polygon Tool dahil mas madali ito.
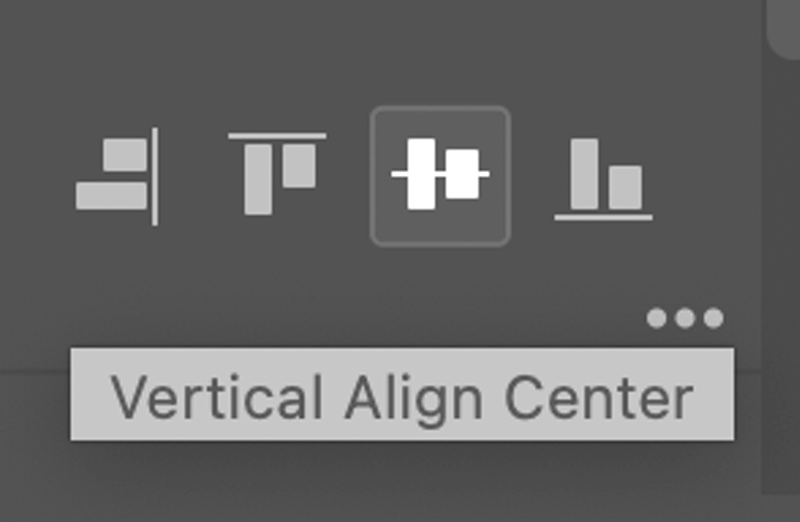
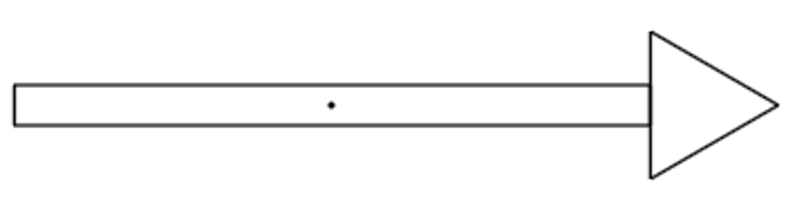
Hakbang 3: I-rotate ang tatsulok 45 degrees, ilagay ito sa magkabilang gilid ng rectangle, at i-align sa gitna ang parehong hugis. Baguhin ang laki ng mga hugis nang naaayon.


Mukhang tapos na pero kulang pa rin kami ng isang mahalagang hakbang! Kung pinindot mo ang Command / Ctrl + Y upang makita ang mga outline, makikita mo na ang dalawang ito ay magkahiwalay na hugis, kaya kailangan nating gawin ang mga ito sa isa.

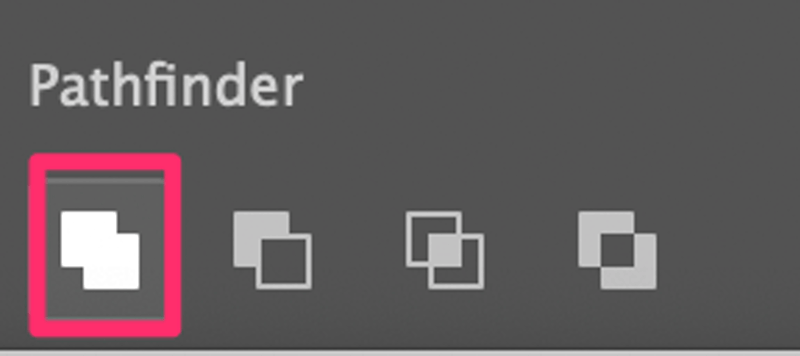
Hakbang 4 (Mahalaga): Piliin ang parehong hugis, pumunta sa panel na Pathfinder at i-click ang Magkaisa .

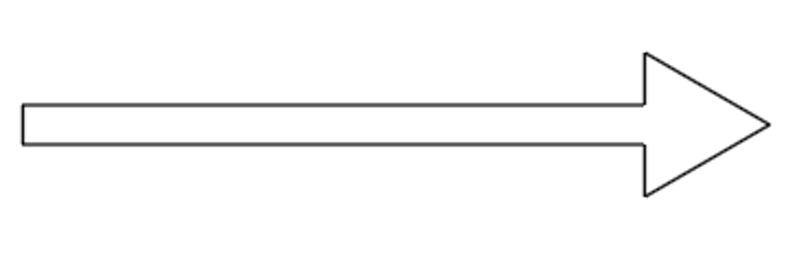
Ngayon kung pupunta ka ulit sa Outline view, makikita mo na ang pinagsamang hugis.

Lumabas sa Outline view sa pamamagitan ng pag-click sa Command / Ctrl + Y muli at maaari kang magdagdag ng kulay upang tumugma sa iyong disenyo.

Paraan 3: Pen Tool
Maaari mong gamitin ang pen tool para gumawa ng curvy arrow. Ang ideya ay gumuhit ng curve line, at pagkatapos ay maaari kang magdagdag ng mga arrowhead mula sa Stroke panel o gumuhit ng sarili mo gamit ang pen tool.
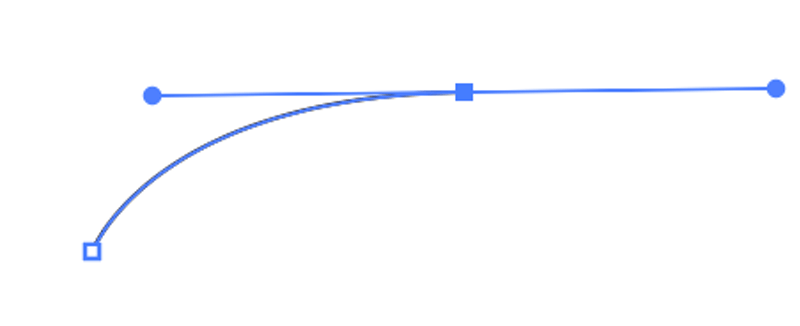
Hakbang 1: Piliin ang pen tool, mag-click sa artboard para likhain ang unang anchor point, i-click muli, hawakan ang mouse at i-drag upang gawin ang pangalawang anchor point, at ikaw ay makakita ng curve.

Hakbang 2: Gumuhit ng tatsulok o isanghugis ng arrowhead gamit ang anumang paraan/estilo na gusto mo. Patuloy kong gagamitin ang pen tool.

Tip: Maaari ka ring magdagdag ng arrowhead mula sa Stroke panel. Kung gagawin mo iyon, maaari mong laktawan ang hakbang 3.
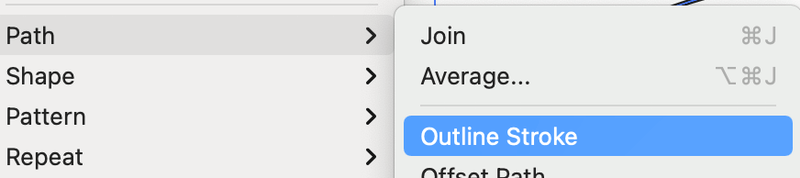
Hakbang 3: Piliin ang parehong linya ng curve at ang arrowhead, pumunta sa overhead na menu, at piliin ang Object > Path > Stroke ng Outline . Ginagawa ng hakbang na ito ang linya ng kurba (stroke) sa isang landas (hugis).

Hakbang 4: Piliin muli ang pareho, pumunta sa panel na Pathfinder at i-click ang Pagsamahin .
Tip: Kung gusto mong gumawa ng nakakabaliw na kulot na arrow, maaari kang patuloy na magdagdag ng mga anchor point sa Hakbang 1.

Paraan 4: Paintbrush/Pencil
Maaari mong gamitin ang alinman sa Paintbrush Tool o Pencil Tool upang gumuhit ng freehand ng isang freehand na arrow.
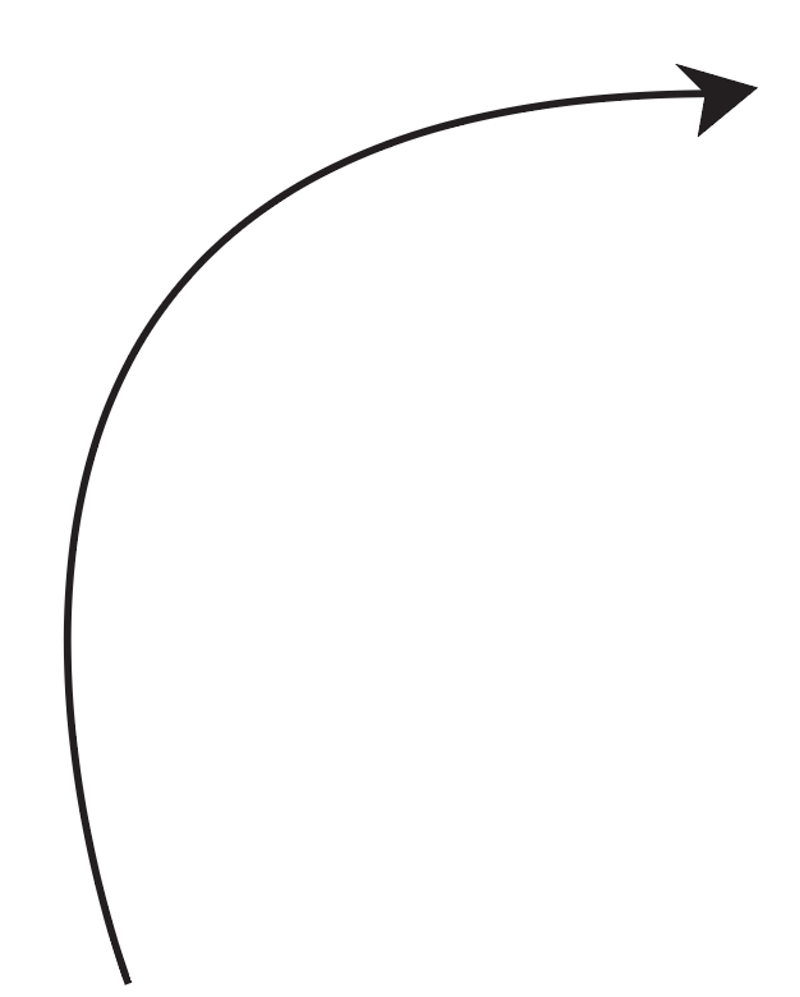
Hakbang 1: Pumili ng tool sa pagguhit (Paintbrush o Pencil) at simulan ang pagguhit. Halimbawa, ginamit ko ang Paintbrush Tool upang iguhit ang arrow na ito.

Kung pupunta ka sa outline view, makikita mong hindi nakakonekta ang arrowhead sa linya at pareho silang mga stroke sa halip na mga hugis.

Hakbang 2: Piliin ang parehong curve line at ang arrowhead, pumunta sa overhead na menu, at piliin ang Object > Path > outline Stroke . Ngayon ang aktwal na hugis ng arrow ay nagpapakita.

Medyo gulo dito, ngunit huwag mag-alala, pagsasamahin namin ang mga hugis at magiging ganito ang outline.

Hakbang 3: Piliin muli ang pareho, pumunta sa Pathfinder panel at i-click ang Pag-isahin , katulad ng hakbang 4 mula sa Paraan 2.
Iyon Na!
Napakadaling gumuhit ng arrow sa Adobe Illustrator. Kung pipiliin mo ang paraan 1, kailangan mo lang gumuhit ng linya at baguhin ang mga pagpipilian sa stroke.
Para sa iba pang mga paraan, tandaan na mag-convert sa stroke outline dahil mas madali para sa iyo na i-edit ito sa ibang pagkakataon. Gayundin, huwag kalimutang pagsamahin ang mga hugis upang ilipat mo, sukatin ang arrow nang proporsyonal. Kung gusto mo, maaari mo ring pagsamahin ang mga tool para gawin ang iyong mga paboritong arrow.

