目次
グラデーションは数十年の間に流行り廃りがあるデザインツールのひとつですが、InDesignにはどんなスタイルにも対応できる優れたグラデーションツールやオプションがあります。
Illustratorのようなベクタードローイングアプリのグラデーション編集ツールほど包括的ではありませんが、手早くグラフィックやレイアウト要素を作成するには最適です。
InDesignでグラデーションを作成し使用する方法は、作りたい効果によっていくつかあります。 ここでは、その方法をご紹介します!
方法1:スウォッチパネルでグラデーションを作成する
図形やテキストなどのレイアウト要素の塗りつぶし色として使用できるグラデーションを作成したい場合は スウォッチパネルを使用するのがベストです。 .
このパネルでは、カラー、インク、グラデーションなどの色彩処理を一箇所に保存し、ドキュメントをデザインする際に簡単に再利用することができます。

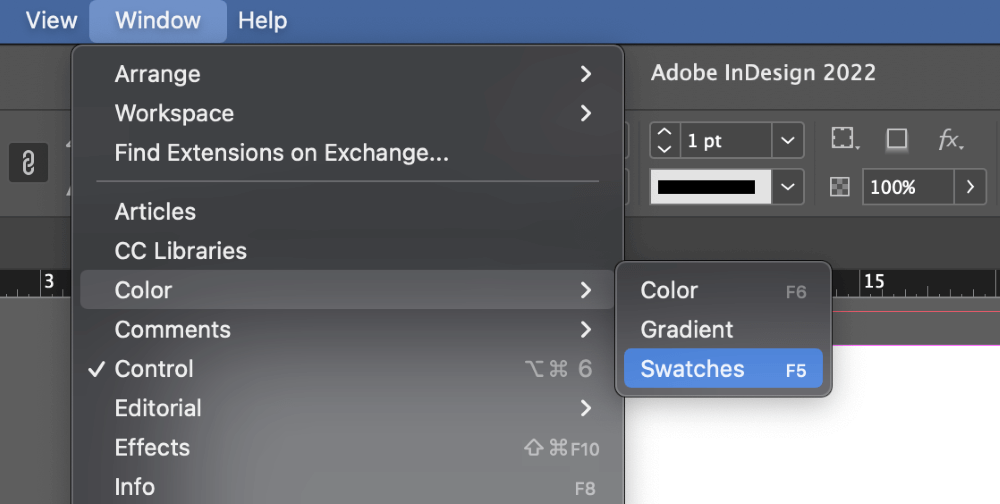
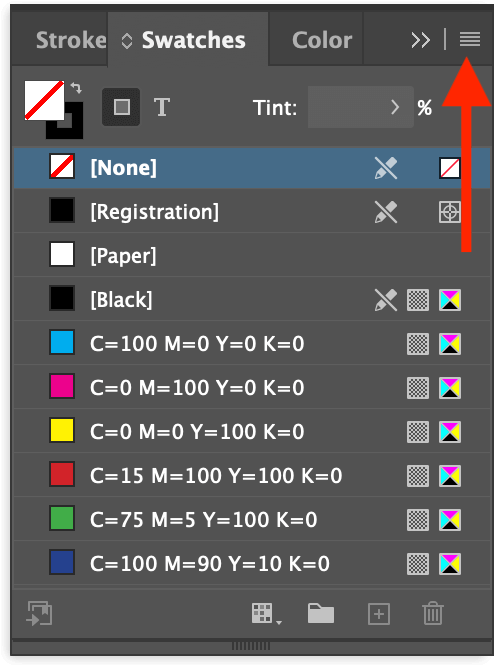
InDesignのデフォルトのワークスペースのほとんどに表示されていますが、もしあなたの スウォッチ パネルが非表示になっている場合、そのパネルを表示するには ウィンドウ メニューを選択し カラー サブメニューで スウォッチ キーボードショートカットを使用することもできます。 コマンド + F5 (を使うだけです)。 F5 PCの場合)。

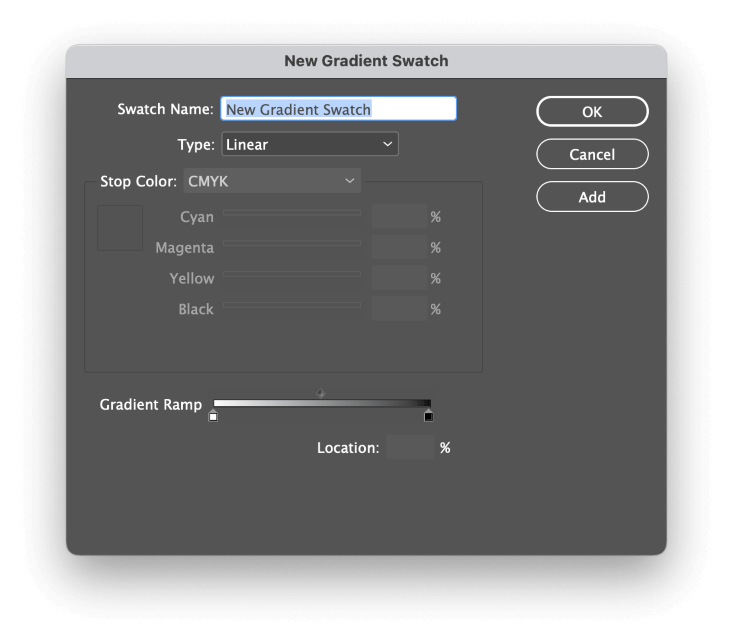
一旦 スウォッチ パネルが表示されている状態で、パネルメニュー(上図)を開いて 新グラデーションスウォッチ .InDesignが開く 新グラデーションスウォッチ ダイアログがあり、グラデーションを完全にカスタマイズすることができます。

まず、グラデーションに覚えやすい名前や説明的な名前を付け、使用したいグラデーションパターンを タイプ ドロップダウン・メニュー
リニア のグラデーションは直線的に進行し、一方 ラジアル グラデーションは中心点から始まり、点光源からの輝きのように全方向に均等に進行します。
(どれを選ぶか迷ったら、必要ならいつでも後で戻って調整できるので、あまり気にしないでください)。
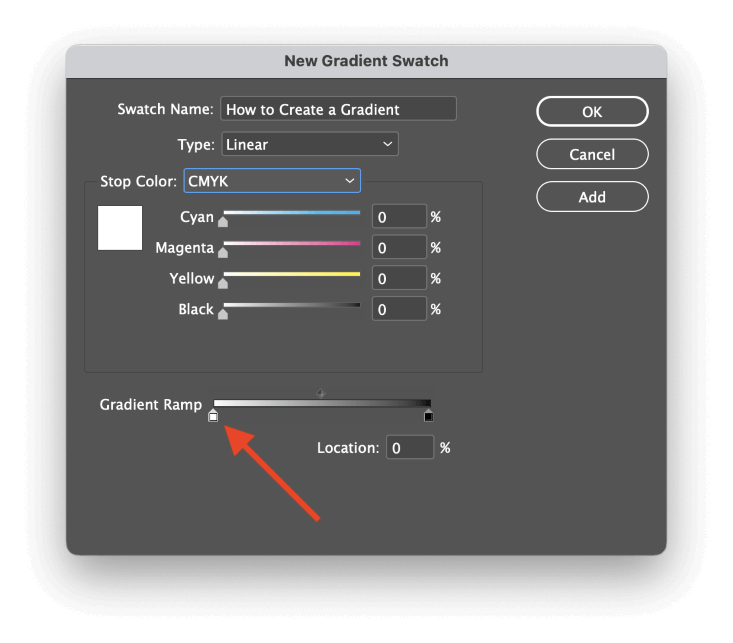
があります。 グラディエントランプ セクションは、現在のカラーグラデーションを示しています。 グラデーションの各色はストップと呼ばれ、必要な数だけストップを追加できます。 デフォルトのグラデーションは、白のストップと黒のストップがあり、単純な白から黒へのグラデーションが作成されます。

することができます。 グラデーション内の既存のストップの一つを選択して、その色や位置を変更します。 .変更したい停止位置をクリックすると ストップカラー の部分が有効になり、色を調整することができます。
グラデーションにストップを追加するには、グラデーションランプで新しい色を追加したいおおよその場所をクリックします。 と表示され、新しいストップが作成されます。
を使用することもできます。 所在地 フィールドを使用して各ストップを正確に配置することができます。これは、複数のストップにわたって完全に一貫した進行をしたい場合に役立ちますが、InDesignにはストップを分配または配置するための追加のツールがないため、少し基本的な計算をする必要があります。
また、各ペアのストップは、2つのストップ間の色の変化の速さをコントロールするミッドポイントを調整することができます (グラデーションに2色追加したので、中点は3つあり、各ストップペアに1つずつあります。

グラデーションからストップを取り除くには、ストップの矢印をクリックしてグラデーションランプの外にドラッグします。 をクリックすると、削除されます。
グラデーションが完成したら、[OK]をクリックします。 よっしゃー ボタンをクリックすると、新しいエントリーが表示されます。 スウォッチ パネルに、あなたがつけた名前で
InDesignでグラデーションを適用する
納得のいくまでグラデーションを微調整したら、いよいよ新しい色を試してみましょう!新しいグラデーションのスウォッチは、フィルカラーやストロークカラーとして使うこともできますが、スウォッチとして適用すると、グラデーションの角度や配置をコントロールすることができなくなるので、ご注意ください。
作成したグラデーションを適用するには、グラデーションスウォッチツールが最適です。
オブジェクトが選択されていることを確認し、次に グラデーションスウォッチツール を使用しています。 ツール パネルまたはキーボードショートカット G .

あとはクリック&ドラッグでグラデーションを配置するだけ!InDesignはグラデーションの現在の角度を示すガイドを描き、マウスボタンを離すと新しく配置されたグラデーションを確認できます。
この作業は気に入るまで何度でも繰り返せますが、ツールを使うたびに新しい アンドゥ ステップ

グラデーションスウォッチツールを使う前に、複数のオブジェクトを選択しておけば、同時にグラデーションを適用することも可能です。
方法2:フェザー効果を使ってグラデーションを作成する
画像などのグラフィックの周りにグラデーションのフェード効果を出したい場合、グラデーションスウォッチを使っても実現できないでしょう。
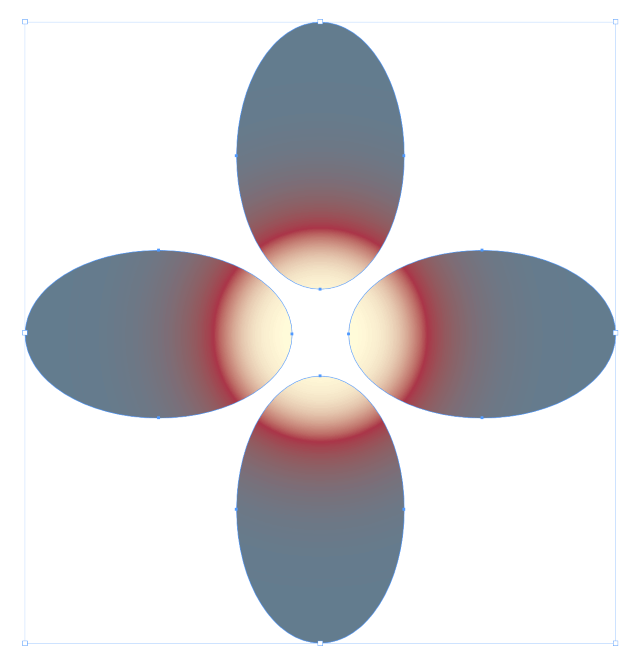
のいずれかを使用して、グラデーションフェードを作成することができます。 フェザー からの影響です。 効果 どれも似たような結果をもたらしますが、それぞれ微妙な違いや複雑さがあります。

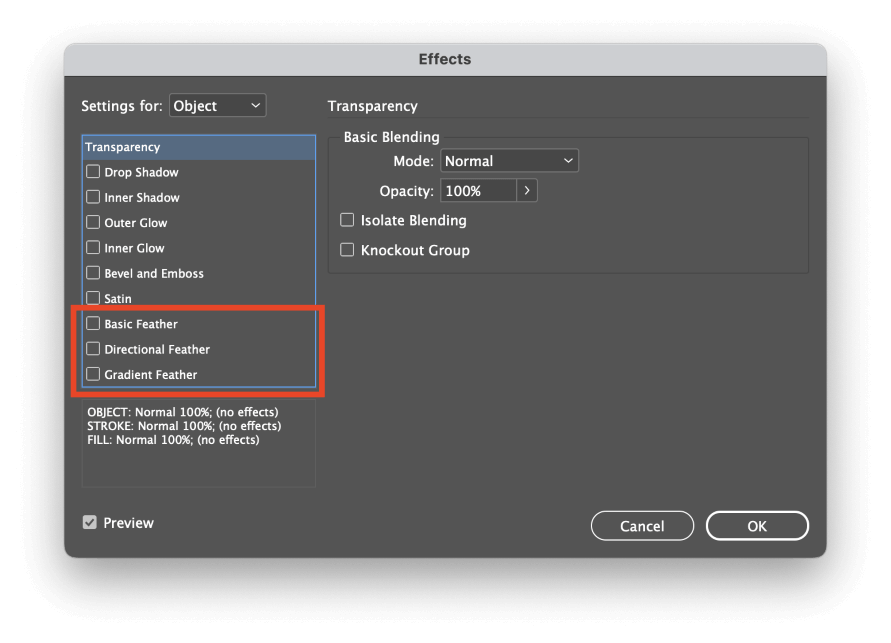
右クリック をクリックすると、ポップアップメニューが表示されます。 効果 のサブメニューから、いずれかの フェザー のエントリーを開くと、すべて 効果 ダイアログウィンドウの下部に3つのフェザー効果が一覧表示されます。 効果 のパネルリストで強調されています。

ベーシックフェザー は、選択したグラフィックのすべてのエッジにシンプルなフェード効果を与えます。

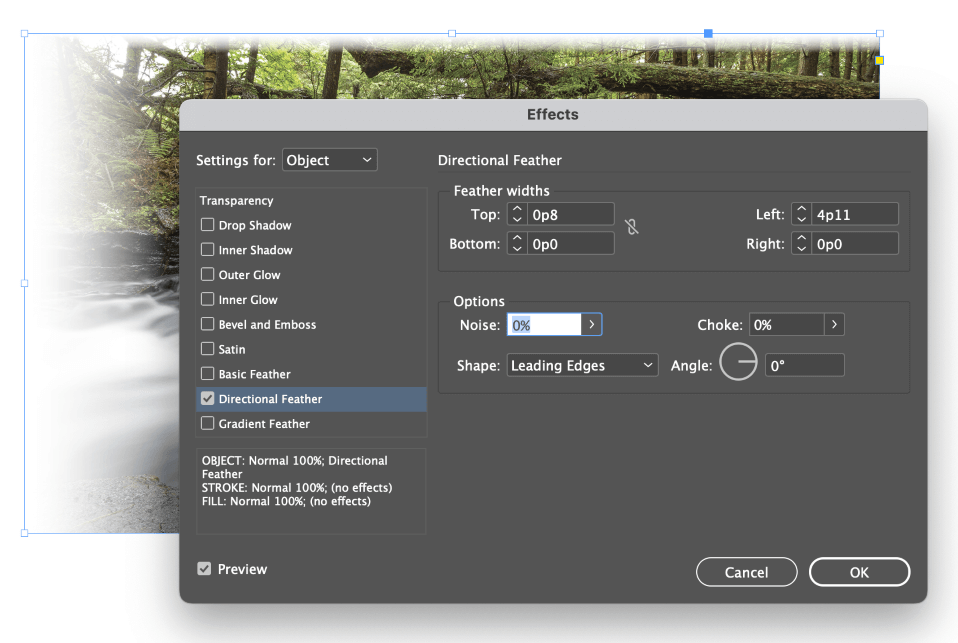
ディレクショナルフェザー では、フェードの量をエッジごとに別々にコントロールでき、さらにわずかな角度をつけることもできます。

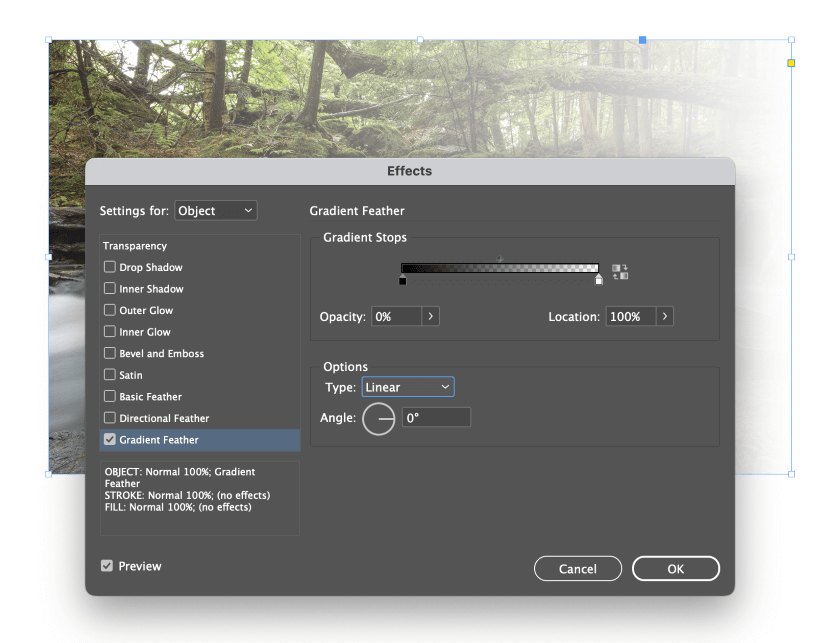
グラデーションフェザー でもフェード効果を作ることができますが、スウォッチパネルと同様のグラデーションシステムを使ってフェードの速度と進行を完全にコントロールすることができます。
このグラデーションは透明度にしか影響しませんが、進行度やフェード量を変更するためには 不透明度 と 所在地 スライダーでストップとミッドポイントを調整します。
また、3つの羽の効果を自由に組み合わせて、より複雑なフェードを作ることも可能ですが、その際はPhotoshopなどのフォトエディターで作成したほうがいいかもしれません。
よくあるご質問
グラデーションは非常に人気のあるデザインツールで、InDesignプロジェクトでの使用方法について、多くのユーザーから追加の質問が寄せられています。 ここでは、最もよくある質問のいくつかをご紹介します!
InDesignでシェイプをフェードさせる方法は?
先ほど説明した、画像などのグラフィック要素をフェードさせるのと同じ手法で、シェイプをフェードさせることができます。 ベーシックフェザー , ディレクショナルフェザー そして グラデーションフェザー (の組み合わせ)なら、どんな形でも思い通りにフェードアウトできるはずです。
InDesignでカラーグラデーションを透明にする方法は?
カラーグラデーションを透過させる最も簡単な方法は、オブジェクトにグラデーションを適用し、オブジェクト自体を 効果 オブジェクトを右クリックしてポップアップメニューを表示し、その中から 効果 サブメニューから 透明性 .下 不透明度 の設定により、オブジェクトを部分的に透明にすることができます。
InDesignでグラデーションの不透明度を変更することはできますか?
グラデーション内の個々のストップの不透明度を変更することはできませんが、グラデーションに部分的に透明なフェードを追加することは可能です。
新規にストップを追加し、オープン ストップカラー メニューを選択し スウォッチ .特別なものを選択する 紙 のスウォッチで、左右のグラデーションカラーが真っ白に消えてしまいます。 紙 swatch は InDesign にインクを印刷しないよう指示するため、グラデーションの不透明度を本当に変更するのと同じではありませんが、次善の策と言えます。
最後に
InDesignでグラデーションを作成する基本的な方法と、画像やシェイプにグラデーションのフェード効果を作り出す方法を説明しました。 ただ、InDesignは描画アプリとして意図されていないので、グラデーションのオプションはIllustratorや他の専用ベクター描画アプリよりも少し限定されていることを忘れないでください。
ハッピードローイング

