Sisällysluettelo
Gradientit ovat yksi niistä suunnittelutyökaluista, jotka tulevat ja menevät muodista vuosikymmenten kuluessa, mutta InDesignissa on erinomaiset gradienttityökalut ja -vaihtoehdot kaikkiin haluamiisi tyyleihin.
Ne eivät ole aivan yhtä kattavia kuin Illustratorin kaltaisen vektoripiirustusohjelman gradienttityökalut, mutta ne sopivat erinomaisesti nopeisiin grafiikka- ja ulkoasuelementteihin.
InDesignissa voi luoda ja käyttää värisävyjä useilla eri tavoilla riippuen siitä, millaisen vaikutelman haluat luoda. Näin se toimii!
Menetelmä 1: Luo värisävy värivaihtelupaneelissa.
Jos haluat luoda kaltevuuden, jota voidaan käyttää muotojen, tekstin tai muiden ulkoasuelementtien täyttövärinä, valitse sitten paras vaihtoehtosi on käyttää värit-paneelia. .
Tämän paneelin avulla voit tallentaa värit, musteet, värisävyt ja muut värikäsittelyt yhteen keskitettyyn paikkaan, jotta niitä voidaan helposti käyttää uudelleen asiakirjan suunnittelussa.

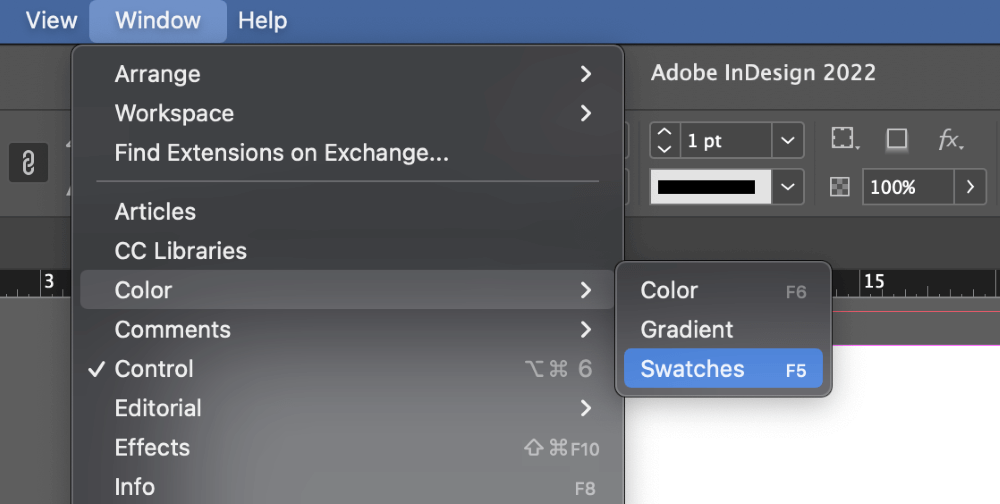
Se on näkyvissä useimmissa InDesignin oletustyöalueissa, mutta jos sinun Näytteet paneeli on piilotettu, voit tuoda sen esiin avaamalla paneelin Ikkuna valikko, valitsemalla Väri alivalikosta ja napsauttamalla Näytteet Voit myös käyttää pikanäppäintä Komento + F5 (käytä vain F5 jos käytät PC:tä).

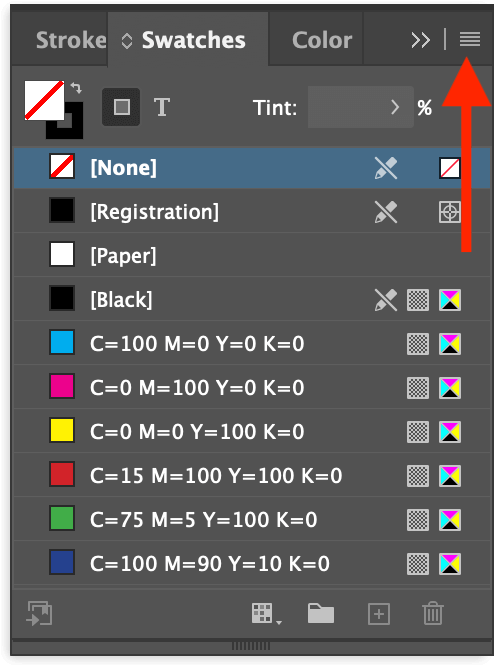
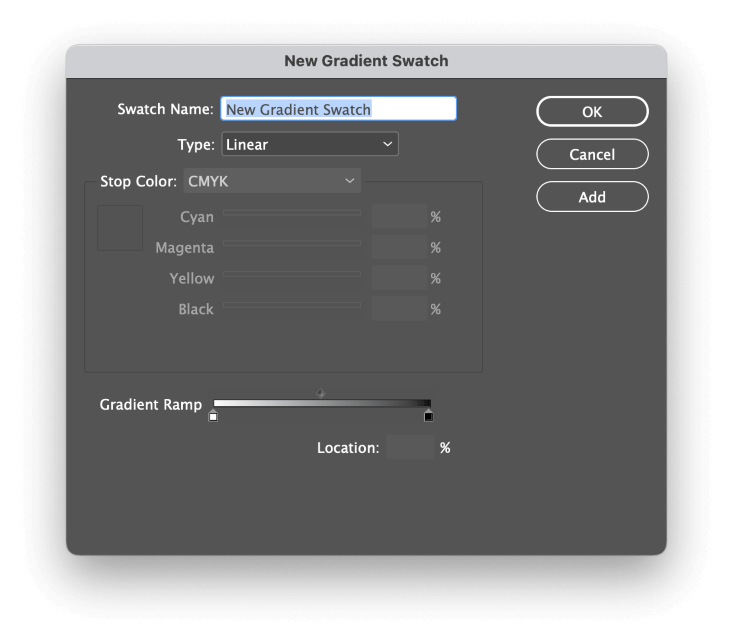
Kun Näytteet paneeli on näkyvissä, avaa paneelivalikko (kuten yllä näkyy) ja napsauta kohtaa Uusi Gradientti Swatch . InDesign avaa Uusi Gradientti Swatch dialogi, jonka avulla voit mukauttaa kaltevuuden täysin.

Aloita antamalla kaltevuudelle mieleenpainuva tai kuvaileva nimi ja valitse sitten haluamasi kaltevuusmalli valikosta "Kuvio". Tyyppi pudotusvalikko.
Lineaarinen kaltevuudet etenevät suoraa linjaa pitkin, kun taas Radiaalinen Gradientit alkavat keskipisteestä ja etenevät tasaisesti kaikkiin suuntiin, kuten pistemäisen valonlähteen hehku.
(Jos et ole varma, minkä valitset, älä huolehdi siitä liikaa, sillä voit aina palata takaisin ja muuttaa sitä myöhemmin, jos haluat.)
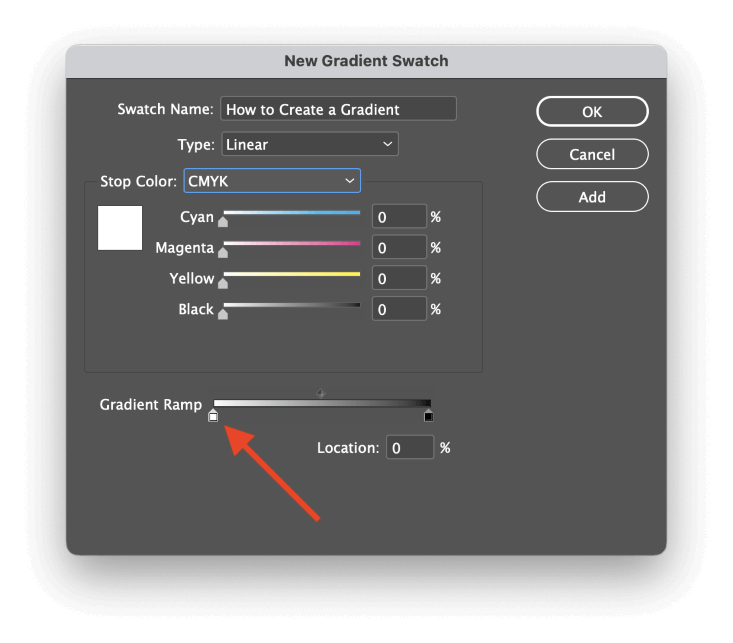
The Kaltevuusluiska osio kuvaa nykyistä värisävyäsi. Jokaista väriä kaltevuudessa kutsutaan pysähdykseksi, ja voit lisätä niin monta pysähdystä kuin haluat. Oletusarvoisessa kaltevuudessa on valkoinen ja musta pysäytys, mikä luo yksinkertaisen valko-mustan kaltevuuden.

Voit Valitse yksi gradientin olemassa olevista pysäkeistä vaihtaaksesi sen väriä tai sijaintia. . Napsauta pysäkkiä, jonka haluat muuttaa, ja valitse Pysäytä väri aktivoituu, jolloin voit säätää värejä.
Jos haluat lisätä gradienttiin pysäytyksen, napsauta gradienttirampin likimääräistä kohtaa, johon haluat lisätä uuden värin. ja uusi pysäkki luodaan.
Voit myös käyttää Sijainti kentän avulla voit sijoittaa jokaisen pysäkin tarkasti käyttämällä prosenttilukuja, mikä voi olla hyödyllistä, jos haluat täydellisen johdonmukaisen etenemisen useiden pysäkkien välillä, vaikka joudutkin tekemään hieman perusmatematiikkaa, koska InDesignissa ei ole lisätyökaluja pysäkkien jakamiseen tai järjestämiseen.
Jokaisessa pysäytysparissa on myös säädettävä keskipiste, joka säätää, kuinka nopeasti värit vaihtuvat kahden pysäytyksen välillä. (korostettu alla). Koska olen lisännyt gradienttiin kaksi lisäväriä, keskipisteitä on nyt kolme, yksi kullekin pysäytysparille.

Jos haluat poistaa pysäytyksen kaltevuudesta, napsauta ja vedä pysäytysnuoli pois kaltevuusluiskasta. alue, ja se poistetaan.
Kun olet tyytyväinen kaltevuuteen, napsauta painiketta OK painiketta, ja näet uuden merkinnän kohdassa Näytteet paneeli antamallasi nimellä.
Sävyjen soveltaminen InDesignissa
Kun olet hienosäätänyt gradienttisi, kunnes olet tyytyväinen, on aika testata uusia värejäsi! Voit käyttää uutta gradienttiväriä täytevärinä tai jopa viivoitusvärinä, mutta jos käytät sitä näytteenä, et voi hallita gradientin kulmaa tai sijoittelua.
Paras tapa soveltaa juuri luotua sävyastetta on käyttää Gradient Swatch Tool -työkalua!
Varmista, että objekti on valittuna, ja vaihda sitten työkaluun Gradientti Swatch Tool -työkalu käyttämällä Työkalut paneeli tai pikanäppäin G .

InDesign piirtää ohjeen, joka osoittaa kaltevuuden nykyisen kulman, ja kun vapautat hiiren painikkeen, näet juuri sijoitetun kaltevuuden.
Voit toistaa tämän prosessin niin monta kertaa kuin haluat, kunnes olet tyytyväinen siihen, miltä se näyttää - muista vain, että joka kerta kun käytät työkalua, lisäät uuden työkalun. Kumoa askel.

Voit jopa soveltaa värisävyjä useisiin objekteihin samaan aikaan, kunhan valitset ne kaikki ensin ennen kuin käytät Värisävyjen vaihtotyökalua!
Menetelmä 2: Käytä sulka-efektejä kaltevuuden luomiseen
Jos haluat luoda kuvaan tai muuhun grafiikkaan värisävyjen häivytystehosteen, et voi käyttää värisävyjen vaihteluväriä sen toteuttamiseen.
Sen sijaan voit luoda kaltevuuden häivytyksen käyttämällä jotakin seuraavista ominaisuuksista Sulka vaikutukset Vaikutukset Ne kaikki tuottavat samankaltaisia tuloksia, mutta niillä kaikilla on omat pienet vaihtelunsa ja monimutkaisuutensa.

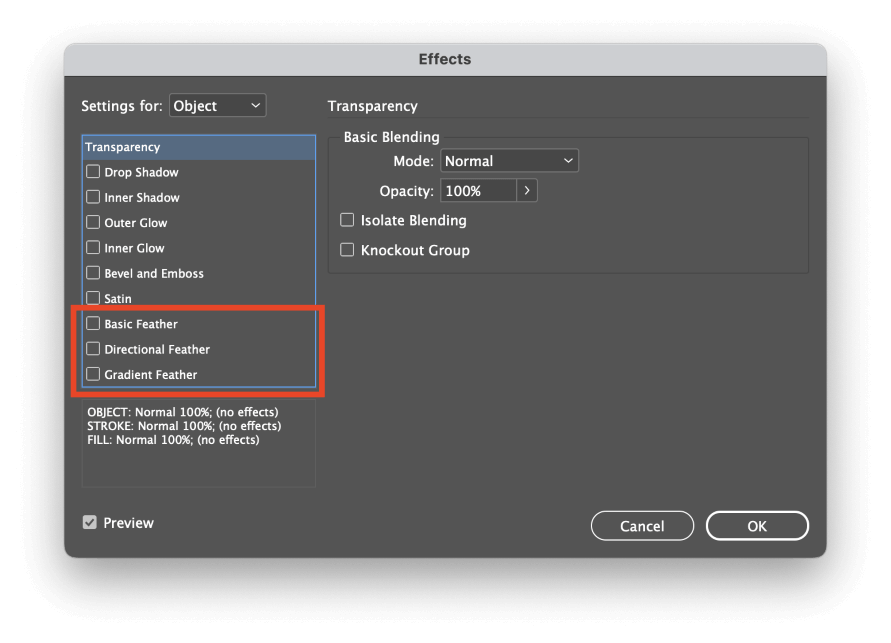
Napsauta hiiren kakkospainikkeella grafiikan päällä avataksesi ponnahdusikkunan kontekstivalikon, valitse vaihtoehto Vaikutukset alavalikosta ja napsauta sitten mitä tahansa Sulka luettelon merkinnät, ja ne kaikki avaavat luettelon Vaikutukset Kolme höyhenvaikutusta on lueteltu ikkunan alareunassa. Vaikutukset paneeliluettelo, kuten edellä on korostettu.

Basic Feather luo yksinkertaisen häivytystehosteen valitun grafiikan jokaisen reunan ympärille.

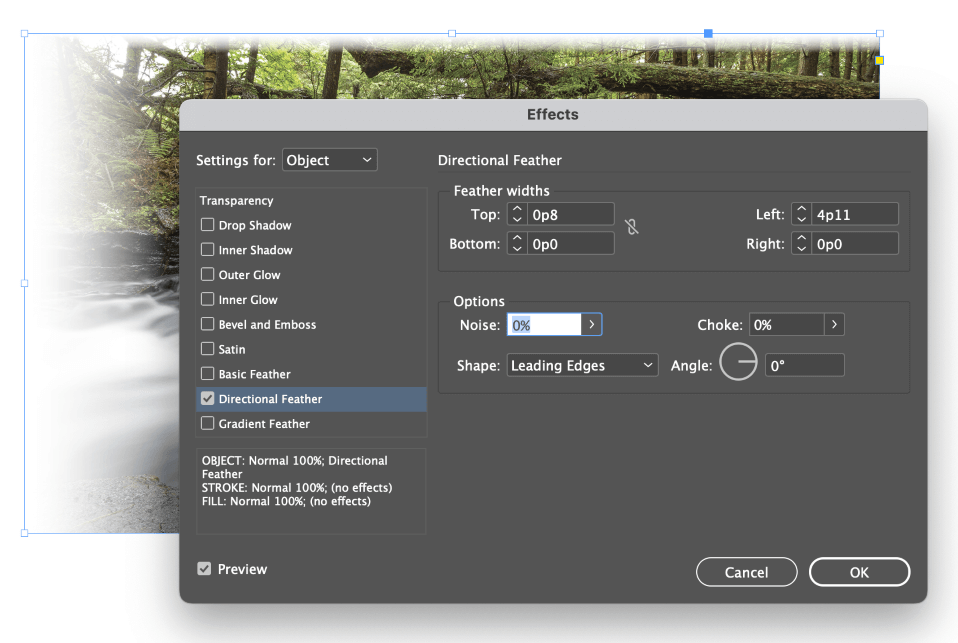
Suuntaava sulka voit säätää häivytyksen määrää erikseen jokaiselle reunalle ja jopa antaa sille pienen kulman.

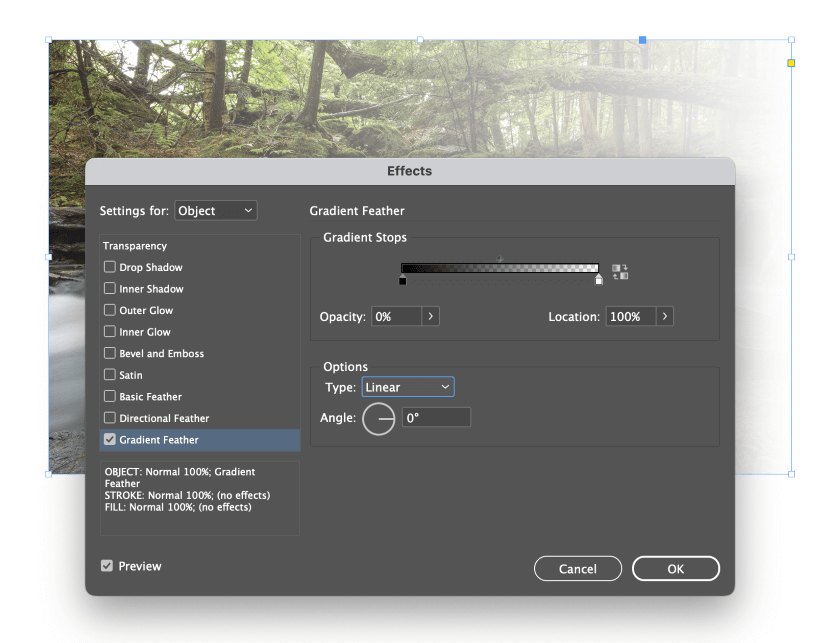
Gradientti sulka voit myös luoda häivytystehosteen, mutta voit hallita häivytyksen nopeutta ja etenemistä täysin käyttämällä värisävyjärjestelmän kaltaista asteittaista järjestelmää kuin Värisävyt-paneelissa.
Tämä kaltevuus vaikuttaa vain läpinäkyvyyteen, mutta voit silti muokata etenemistä ja häivytyksen määrää käyttämällä komentoa Opasiteetti ja Sijainti liukusäätimillä voit säätää pysähdyksiä ja keskipisteitä.
Kolmea höyhen-efektiä on myös mahdollista yhdistellä haluamallasi tavalla monimutkaisempien häivytysten luomiseksi, mutta siinä vaiheessa voi olla parempi idea luoda efekti Photoshopilla tai muulla kuvankäsittelyohjelmalla.
UKK
Sävyt ovat niin suosittu suunnittelutyökalu, että monilla käyttäjillä on lisäkysymyksiä siitä, miten niitä käytetään InDesign-projekteissa. Tässä on muutamia useimmin kysyttyjä kysymyksiä!
Kuinka häivyttää muoto InDesignissa?
Voit häivyttää muodon samalla tekniikalla kuin kuvan tai muun graafisen elementin häivyttämiseen, jonka kuvailin aiemmin. Basic Feather , Suuntaava sulka ja Gradientti sulka (tai jokin näiden kolmen yhdistelmä) pitäisi pystyä häivyttämään mikä tahansa muoto haluamallasi tavalla.
Kuinka tehdä värisävyistä läpinäkyviä InDesignissa?
Yksinkertaisin tapa tehdä värigradientti läpinäkyväksi on soveltaa gradienttia objektiin ja tehdä sitten itse objekti läpinäkyväksi käyttämällä komentoa Vaikutukset Avaa ponnahdusvalikko napsauttamalla kohdetta hiiren kakkospainikkeella ja valitse sitten vaihtoehto Vaikutukset alivalikosta ja napsauta Avoimuus . Alempi Opasiteetti asetuksella voit tehdä objektistasi osittain läpinäkyvän.
Voiko InDesignissa muuttaa kaltevuuden läpinäkyvyyttä?
Gradientin yksittäisten pysäkkien läpinäkyvyyttä ei voi muuttaa, mutta gradienttiin voi lisätä osittain läpinäkyviä häivytyksiä.
Lisää uusi pysäkki ja avaa sitten Pysäytä väri ja valitse Näytteet . Valitse erityinen Paperi ja värisävyt molemmin puolin häipyvät tyhjiksi. Paperi kertoo InDesignille, että mustetta ei saa tulostaa, joten vaikka se ei olekaan aivan sama asia kuin asteittaisen peittävyyden muuttaminen, se on kuitenkin seuraavaksi paras asia.
Viimeinen sana
Tämä kattaa perusasiat gradientin luomisesta InDesignissa sekä gradientin häivytystehosteen luomisesta kuviin ja muotoihin. Muista, että InDesignia ei ole tarkoitettu piirtosovellukseksi, joten gradienttivaihtoehtosi ovat hieman rajallisemmat kuin Illustratorissa tai muussa vektoripiirustusohjelmassa.
Hyvää piirtämistä!

