Innehållsförteckning
Gradienter är ett av de designverktyg som går in och ut ur modet under flera decennier, men InDesign har utmärkta gradientverktyg och alternativ för alla stilar du vill skapa.
De är inte lika omfattande som gradientredigeringsverktygen i ett vektorritningsprogram som Illustrator, men de är perfekta för snabba grafiska element och layoutelement.
Det finns ett par olika sätt att skapa och använda lutningar i InDesign, beroende på vilken effekt du vill skapa. Här är hur det fungerar!
Metod 1: Skapa en gradient på panelen för färgställningar
Om du vill skapa en gradient som kan användas som en fyllningsfärg för former, text eller andra layoutelement, ska du Det bästa alternativet är att använda panelen Swatches. .
Med den här panelen kan du spara färger, bläck, gradienter och andra färgbehandlingar på ett centralt ställe så att de enkelt kan återanvändas när du utformar dokumentet.

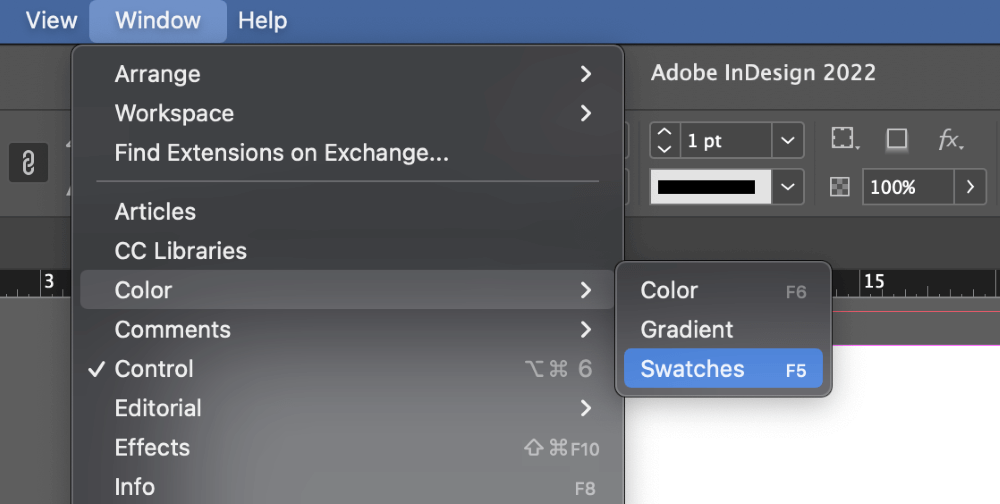
Den är synlig i de flesta standardarbetsområden i InDesign, men om du har en Swatches panelen är dold, kan du få fram den genom att öppna Fönster menyn, genom att välja Färg och klicka på Swatches Du kan också använda tangentbordsgenvägen Kommando + F5 (använd bara F5 om du använder en dator).

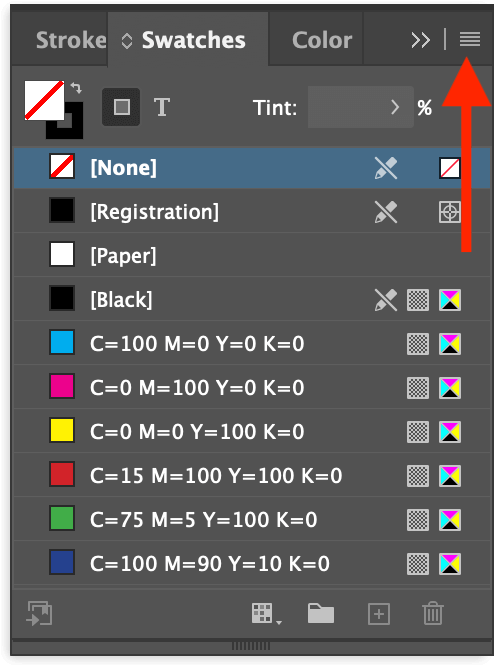
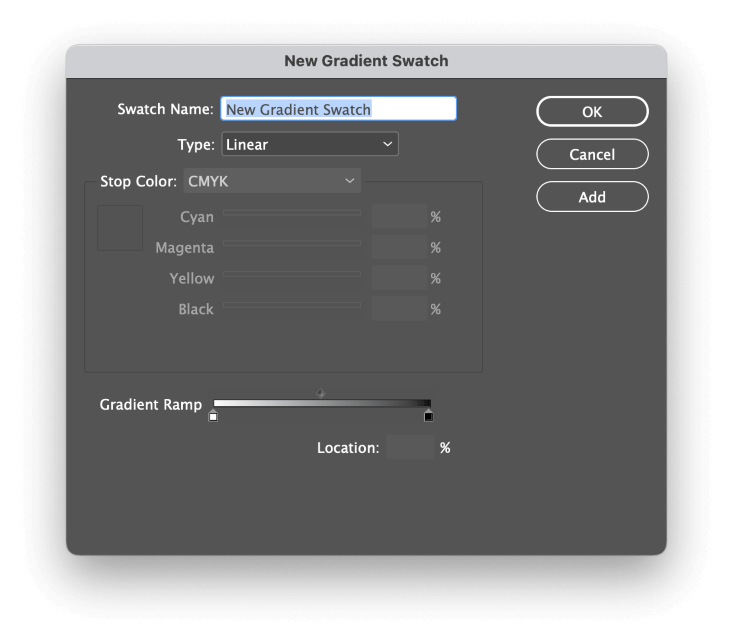
När den Swatches panelen är synlig, öppna panelmenyn (som visas ovan) och klicka på Ny gradient-svarta InDesign öppnar Ny gradient-svarta som gör att du kan anpassa gradienten helt och hållet.

Börja med att ge gradienten ett minnesvärt eller beskrivande namn och välj sedan det gradientmönster som du vill använda från listan Typ rullgardinsmenyn.
Linjär gradienterna går längs en rak linje, medan Radial Gradienterna börjar vid en central punkt och utvecklas lika mycket i alla riktningar, ungefär som glöden från en punktljuskälla.
(Om du är osäker på vilken du ska välja ska du inte oroa dig för mycket, eftersom du alltid kan komma tillbaka och justera den senare om du behöver.)
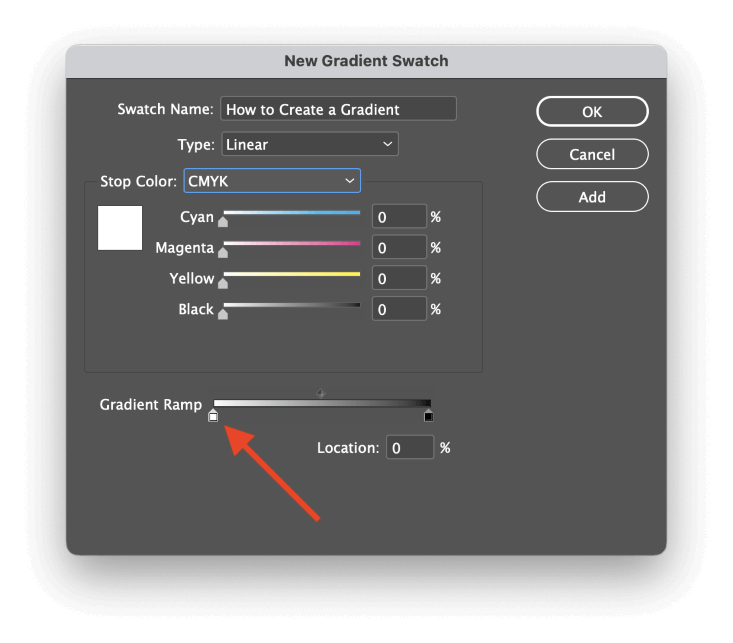
Gradient Ramp avsnittet illustrerar din nuvarande färggradient. Varje färg i gradienten kallas för ett stopp, och du kan lägga till så många stopp som du vill. Standardgradienten har ett vitt stopp och ett svart stopp, vilket skapar en enkel vit-svart gradient.

Du kan välja ett av de befintliga stoppen i gradienten för att ändra dess färg eller position. . Klicka på det stopp som du vill ändra och klicka på Stoppfärg ovan kommer att aktiveras, så att du kan justera färgerna.
Om du vill lägga till ett stopp i gradienten klickar du på den ungefärliga platsen i gradientrampen där du vill lägga till den nya färgen. och ett nytt stopp skapas.
Du kan också använda Plats fältet för att placera varje stopp exakt med hjälp av procentsatser, vilket kan vara till hjälp om du vill ha en perfekt konsekvent progression över flera stopp, även om du måste göra lite grundläggande matematik eftersom InDesign inte har några ytterligare verktyg för att fördela eller arrangera stopp.
Varje par stopp har också en justerbar mittpunkt som styr hur snabbt färgerna ändras mellan de två stoppen. (Eftersom jag har lagt till ytterligare två färger till min gradient finns det nu tre mittpunkter, en för varje par stopp.

Om du vill ta bort ett stopp från gradienten klickar du på och drar stopppilen ut ur gradientrampen. området, och det kommer att raderas.
När du är nöjd med gradienten klickar du på OK knappen, och du kommer att se en ny post i Swatches panelen med det namn du gav den.
Tillämpa gradienter i InDesign
När du har finjusterat din gradient tills du är nöjd är det dags att testa dina nya färger! Du kan använda din nya gradientfärg som en fyllningsfärg eller till och med som en stråkfärg, men om du använder den som en färg som du har valt att använda som en färg kan du inte styra vinklingen eller placeringen av gradienten.
Det bästa sättet att applicera din nygjorda gradient är med Gradient Swatch Tool!
Se till att objektet är markerat och växla sedan till Verktyg för gradienter med hjälp av Verktyg panelen eller tangentbordsgenvägen G .

Klicka och dra sedan bara för att placera gradienten! InDesign kommer att rita en guide som visar gradientens nuvarande vinkel, och när du släpper musknappen ser du den nyplacerade gradienten.
Du kan upprepa den här processen så många gånger du vill tills du är nöjd med hur det ser ut - tänk bara på att varje gång du använder verktyget lägger du till en ny Ångra steg.

Du kan till och med tillämpa gradienter på flera objekt samtidigt, så länge du markerar dem alla först innan du använder Gradient Swatch Tool!
Metod 2: Använd fjädereffekter för att skapa en gradient
Om du vill skapa en gradient-fadeeffekt runt en bild eller annan grafik kan du inte använda en gradientenhet för att åstadkomma detta.
I stället kan du skapa en gradient som bleknar med hjälp av en av de Fjäder effekter från den Effekter De ger alla liknande resultat, men de har alla sina egna små variationer och sin egen komplexitetsnivå.

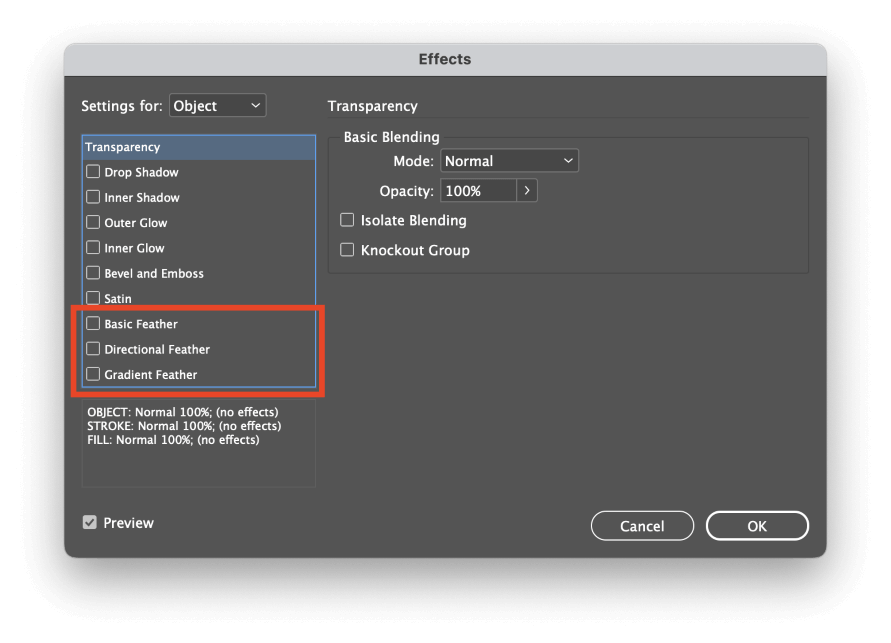
Högerklicka på på din grafik för att öppna kontextmenyn, välj Effekter och klicka sedan på någon av alternativen Fjäder i listan, och de kommer alla att öppna den Effekter dialogfönstret. De tre fjädereffekterna listas längst ner i dialogfönstret. Effekter panellistan, som markerats ovan.

Grundläggande fjäder skapar en enkel blekningseffekt runt varje kant av den valda grafiken.

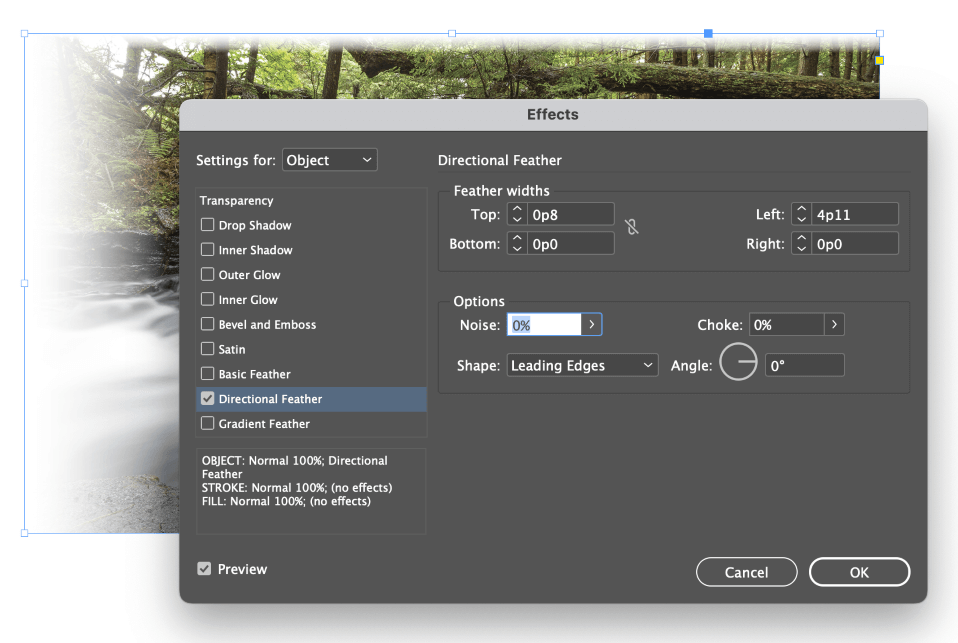
Riktande fjäder kan du styra mängden av blekning separat för varje kant och till och med ge den en liten vinkel.

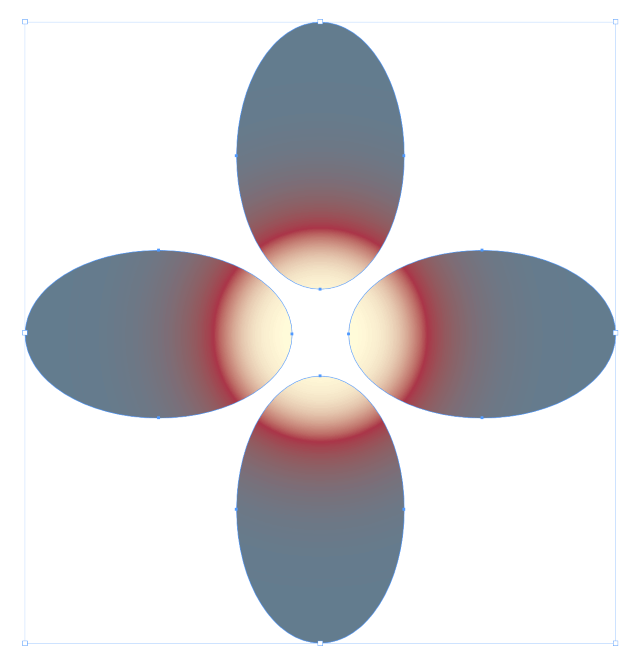
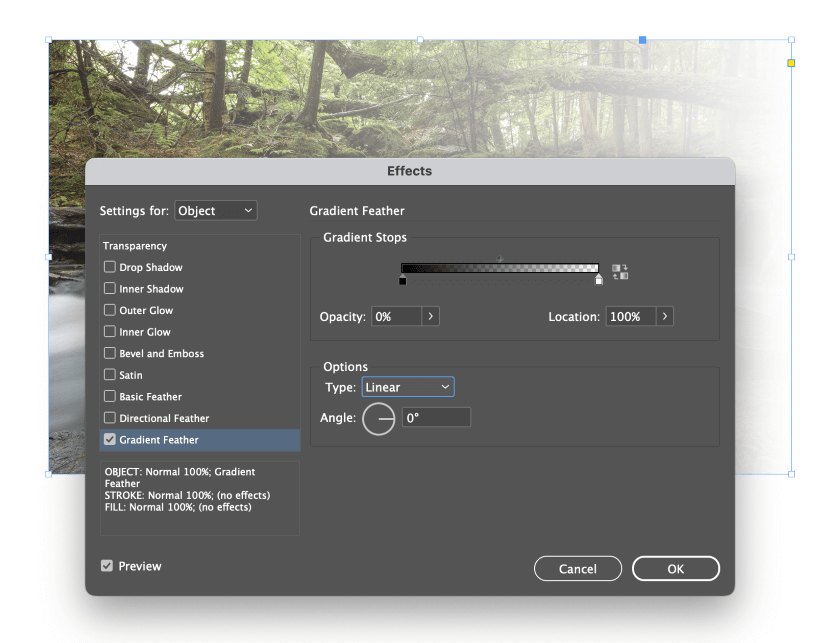
Gradient fjäder Du kan också skapa en utbländningseffekt, även om du helt och hållet kan styra hastigheten och utvecklingen av utbländningen med hjälp av ett gradientsystem som liknar det som finns i panelen för färgställningar.
Den här gradienten påverkar bara transparensen, men du kan fortfarande ändra progressionen och mängden av toning med hjälp av Opacitet och Plats för att justera stopp och mittpunkter.
Det är också möjligt att kombinera de tre fjädereffekterna på valfritt sätt för att skapa mer komplexa övertoningar, men då kan det vara bättre att skapa effekten med Photoshop eller ett annat bildredigeringsverktyg.
Vanliga frågor
Gradienter är ett så populärt designverktyg att många användare har ytterligare frågor om hur man använder dem i sina InDesign-projekt. Här är några av de vanligaste frågorna!
Hur bleker man en form i InDesign?
Du kan bleka en form med samma teknik som du använder för att bleka en bild eller ett annat grafiskt element som jag beskrev tidigare. Grundläggande fjäder , Riktande fjäder , och Gradient fjäder (eller en kombination av de tre) bör kunna bleka alla former på det sätt du vill.
Hur gör man en färggradient transparent i InDesign?
Det enklaste sättet att göra en färggradient transparent är att applicera gradienten på ett objekt och sedan göra själva objektet transparent med hjälp av Effekter Högerklicka på objektet för att öppna snabbmenyn och välj sedan Effekter och klicka på Öppenhet . Sänk den. Opacitet för att göra objektet delvis genomskinligt.
Kan man ändra gradientens opacitet i InDesign?
Det är inte möjligt att ändra opaciteten för enskilda stopp i en gradient, men det är möjligt att lägga till delvis transparenta övergångar i en gradient.
Lägg till ett nytt stopp och öppna sedan Stoppfärg menyn och välj Swatches . Välj den särskilda Papper och dina färger på båda sidorna kommer att blekna till en tom färg. Papper anger till InDesign att inget bläck ska skrivas ut, så även om det inte är riktigt samma sak som att verkligen ändra gradientens opacitet är det det näst bästa.
Ett sista ord
Det täcker grunderna för hur man skapar en gradient i InDesign, samt hur man skapar en gradient-fadeeffekt på bilder och former. Kom ihåg att InDesign inte är avsett som ett ritprogram, så dina gradientalternativ är lite mer begränsade än i Illustrator eller ett annat program för vektorritning.
Lycka till med att rita!

