Tartalomjegyzék
A gradiensek egyike azoknak a tervezési eszközöknek, amelyek évtizedek alatt hol divatba jönnek, hol kimennek a divatból, de az InDesign kiváló gradiens eszközökkel és lehetőségekkel rendelkezik bármilyen stílushoz, amelyet létre szeretne hozni.
Ezek nem olyan átfogóak, mint egy vektoros rajzoló alkalmazás, például az Illustrator gradiens szerkesztő eszközei, de tökéletesek gyors grafikák és elrendezési elemek készítéséhez.
Az InDesignban többféleképpen is létrehozhatsz és használhatsz gradienseket, attól függően, hogy milyen hatást szeretnél elérni. Íme, hogyan működik az egész!
1. módszer: Hozzon létre egy színátmenetet a színskálák panelen
Ha olyan színátmenetet szeretne létrehozni, amelyet alakzatok, szöveg vagy más elrendezési elemek kitöltő színeként használhat, akkor a a legjobb megoldás a Swatches panel használata. .
Ez a panel lehetővé teszi a színek, tinták, színátmenetek és egyéb színkezelések mentését egy központi helyre, így azok könnyen újra felhasználhatók a dokumentum tervezése során.

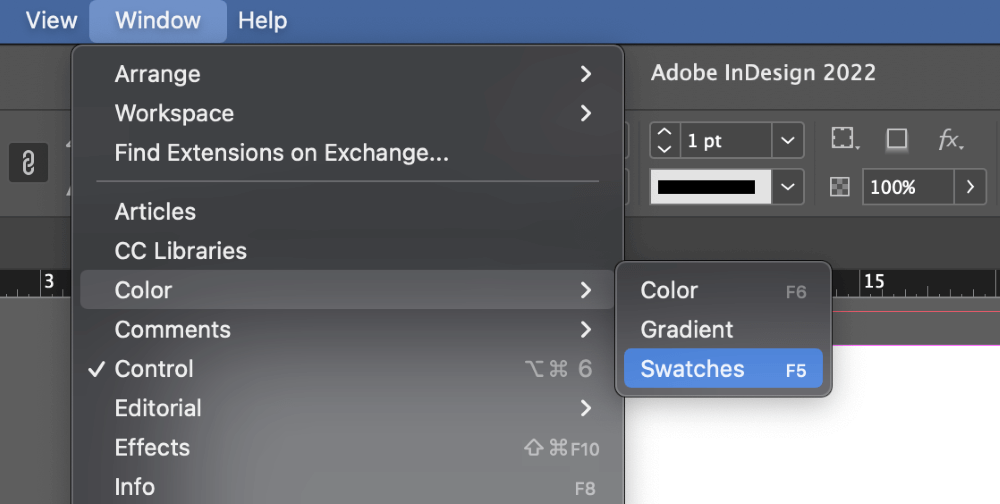
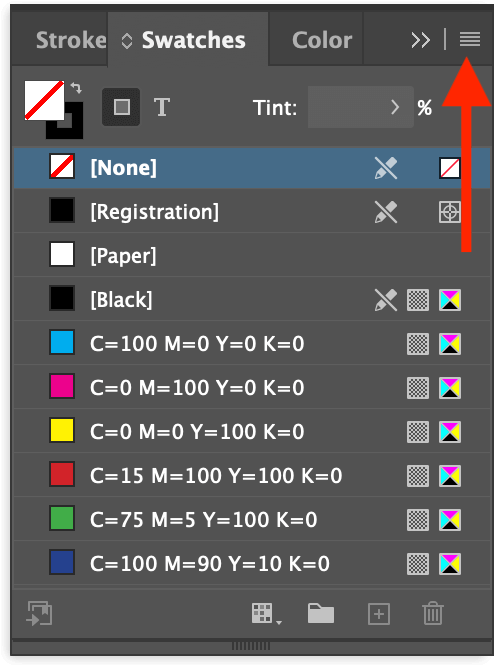
A legtöbb InDesign alapértelmezett munkaterületen látható, de ha az Ön Swatches panel elrejtve van, akkor a Ablak menü, kiválasztva a Színes almenü, és kattintson a Swatches Használhatja a billentyűkombinációt is. Parancs + F5 (csak használd a F5 ha PC-n van).

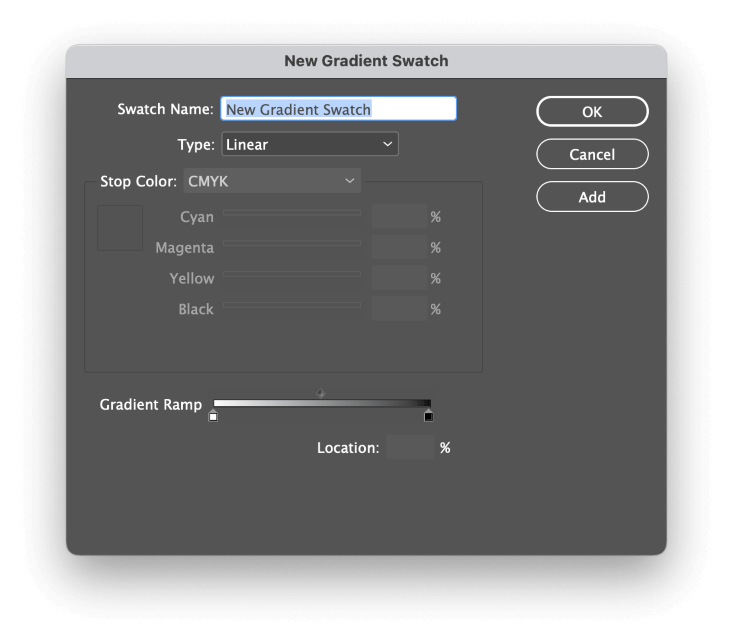
Miután a Swatches panel látható, nyissa meg a panel menüjét (a fenti képen látható módon), és kattintson a Új gradiens Swatch Az InDesign megnyitja a Új gradiens Swatch párbeszédpanel, amely lehetővé teszi, hogy teljesen testre szabja a gradienst.

Kezdje azzal, hogy adjon a gradiensnek egy megjegyezhető vagy leíró nevet, majd válassza ki a használni kívánt gradiens mintát a Típus legördülő menü.
Lineáris a gradiensek egyenes vonal mentén haladnak, míg a Radiális a gradiensek egy központi pontból indulnak, és minden irányban egyformán haladnak kifelé, hasonlóan egy pontszerű fényforrás izzásához.
(Ha nem vagy biztos benne, hogy melyiket válaszd, ne aggódj túlságosan, mert később bármikor visszatérhetsz és módosíthatod, ha szükséges.)
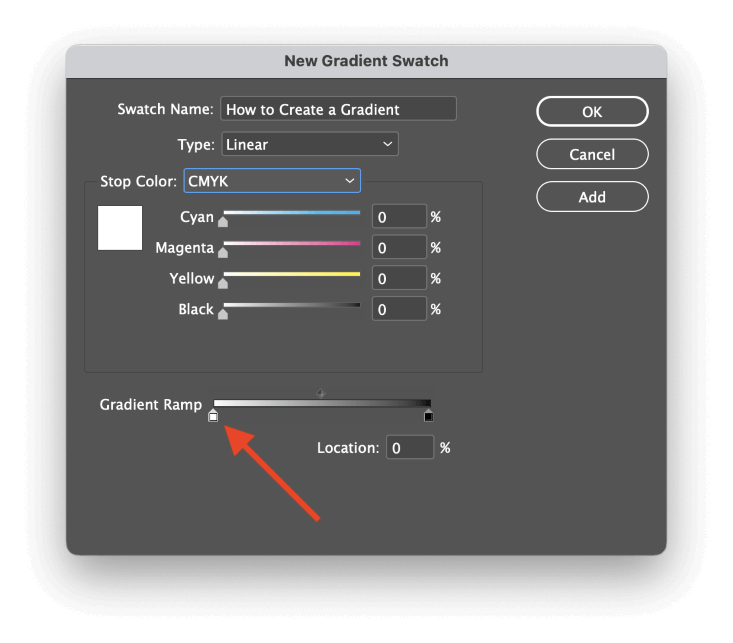
A Gradiens rámpa szakasz a jelenlegi színátmenetet szemlélteti. Minden egyes színt a gradiensben stopnak nevezünk, és annyi stopot adhatunk hozzá, amennyit csak akarunk. Az alapértelmezett gradiensnek van egy fehér és egy fekete stopja, ami egy egyszerű fehér-fekete gradienst hoz létre.

Megteheti válassza ki a gradiens egyik meglévő állomását a színének vagy pozíciójának megváltoztatásához . Kattintson a módosítani kívánt megállóra, és a Stop Color szakasz aktiválódik, és lehetővé teszi a színek beállítását.
Ha megállót szeretne hozzáadni a gradienshez, kattintson a gradiens rámpán arra a hozzávetőleges pontra, ahová az új színt szeretné hozzáadni. , és egy új megálló jön létre.
Használhatja a Helyszín mezővel az egyes megállók pontos pozicionálásához százalékos arányok segítségével, ami hasznos lehet, ha tökéletesen konzisztens haladást szeretne több megállóban, bár ehhez egy kis alapmatematikát kell végeznie, mivel az InDesign nem rendelkezik további eszközökkel a megállók elosztásához vagy elrendezéséhez.
Minden egyes megállópárnak van egy állítható középpontja is, amely szabályozza, hogy a színek milyen gyorsan változzanak a két megálló között. (alul kiemelve). Mivel két további színt adtam hozzá a gradiensemhez, most már három középpont van, egy minden megállópárhoz.

Ha el akar távolítani egy megállót a gradiensből, kattintson és húzza ki a megálló nyilat a Gradient Ramp (gradiens rámpa) mezőből területet, és az törlődik.
Ha elégedett a gradienssel, kattintson a OK gombra, és egy új bejegyzést fog látni a Swatches panel az Ön által megadott névvel.
A gradiensek alkalmazása az InDesignban
Miután a színátmenetet addig finomhangolta, amíg elégedett nem lett, ideje kipróbálni az új színeket! Az új színátmenetes mintát használhatja kitöltőszínként vagy akár vonalkázószínként is, de ha mintaként alkalmazza, nem tudja majd szabályozni a színátmenet szögét vagy elhelyezését.
Az újonnan létrehozott színátmenetet a legjobban a Gradient Swatch Tool segítségével alkalmazhatod!
Győződjön meg róla, hogy az objektum ki van jelölve, majd váltson a Gradient Swatch eszköz a Eszközök panel vagy a billentyűparancs G .

Ezután csak kattintson és húzza a gradiens elhelyezéséhez! Az InDesign rajzol egy útmutatót, amely jelzi a gradiens aktuális szögét, és amikor felengedi az egérgombot, látni fogja az újonnan elhelyezett gradienst.
Ezt a folyamatot annyiszor megismételheti, ahányszor csak szeretné, amíg elégedett nem lesz a kinézetével - csak ne feledje, hogy minden egyes alkalommal, amikor az eszközt használja, egy új Undo lépés.

Egyszerre több objektumra is alkalmazhatsz gradienseket, ha először mindet kijelölöd, mielőtt használnád a Gradient Swatch Toolt!
2. módszer: Toll effektek használata a gradiens létrehozásához
Ha egy kép vagy más grafika köré szeretne gradiens fade hatást létrehozni, akkor nem fog tudni gradiens swatchot használni hozzá.
Ehelyett létrehozhatsz egy gradiens fade-t az egyik Toll hatások a Hatások Mindegyik hasonló eredményt hoz, de mindegyiknek megvan a maga kis variációja és bonyolultsági szintje.

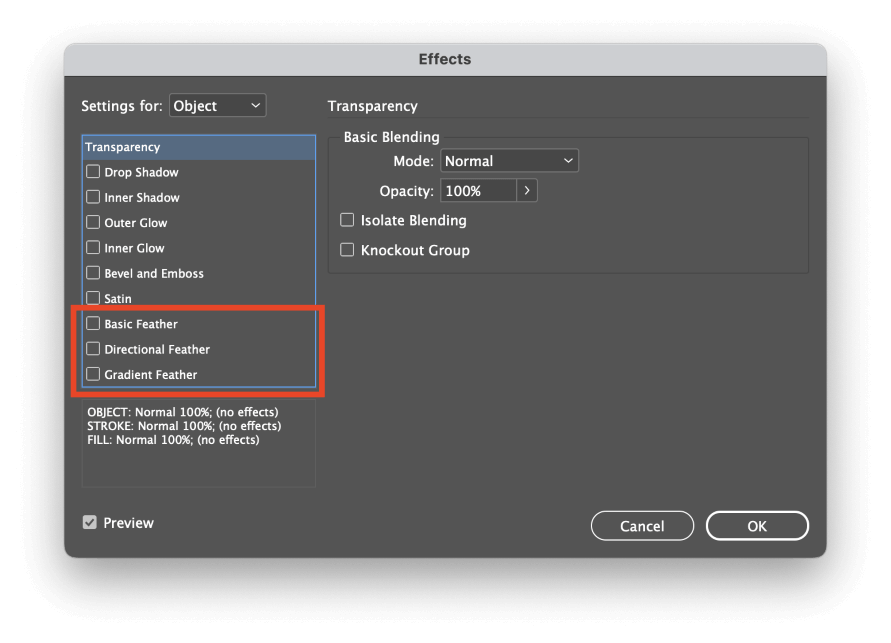
Kattintson a jobb gombbal a címre. a grafikán a felugró kontextusmenü megnyitásához, válassza ki a Hatások almenü, majd kattintson a Toll bejegyzések a listában, és mindegyik megnyitja a Hatások A három tollhatás a párbeszédablak alján található. Hatások panellista, amint azt a fentiekben kiemeltük.

Basic Feather egyszerű halványítási hatást hoz létre a kiválasztott grafika minden széle körül.

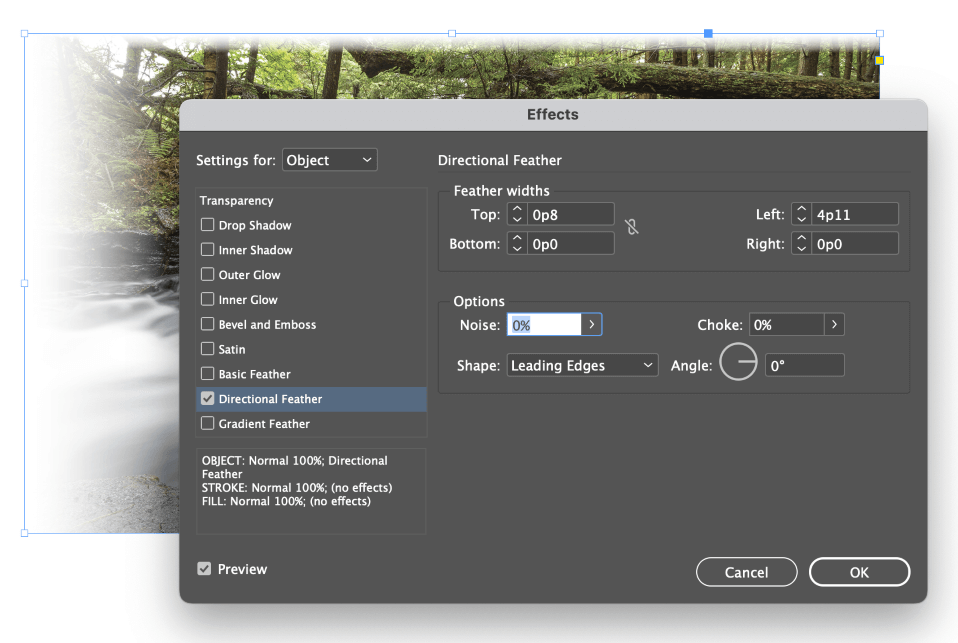
Irányított toll lehetővé teszi, hogy a fakítás mértékét külön-külön szabályozza minden egyes élre, és még egy kis szöget is adhat neki.

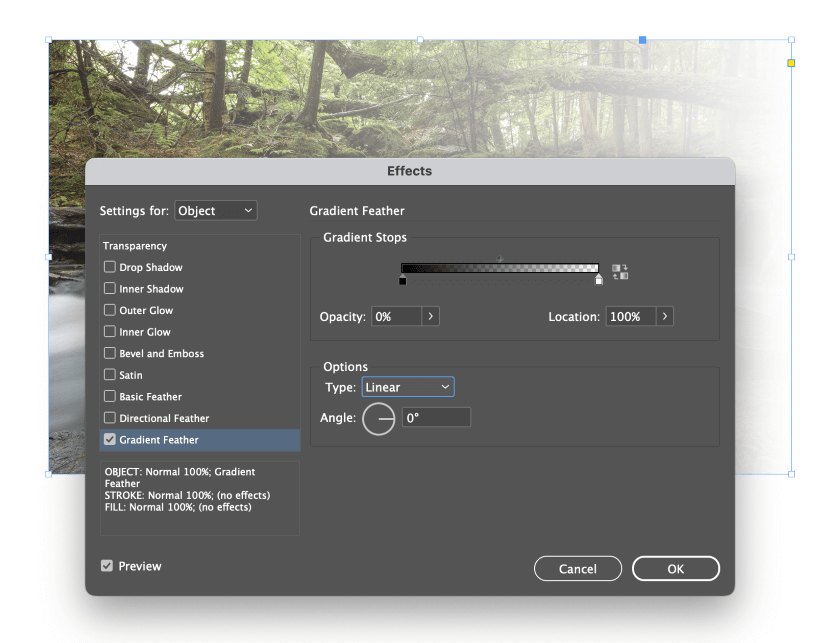
Gradiens toll szintén lehetővé teszi a fade-effekt létrehozását, bár a fade sebességét és progresszióját teljesen szabályozhatja a Swatches panelhez hasonló gradiens rendszer segítségével.
Ez a gradiens csak az átlátszóságot befolyásolja, de a fokozatosságot és a halványítás mértékét még mindig módosíthatja a Opacitás és Helyszín csúszkák a megállók és középpontok beállításához.
A három tollhatás tetszőlegesen kombinálható, hogy bonyolultabb fade-eket hozzon létre, de ekkor talán jobb ötlet, ha a Photoshop vagy egy másik képszerkesztő program segítségével hozza létre a hatást.
GYIK
A gradiensek olyan népszerű tervezési eszköz, hogy sok felhasználónak további kérdései vannak azzal kapcsolatban, hogyan használhatja őket InDesign-projektjeiben. Íme néhány a leggyakrabban feltett kérdések közül!
Hogyan halványíthatok el egy alakzatot az InDesignban?
Egy alakzatot ugyanolyan technikával lehet elhalványítani, mint amilyet korábban egy kép vagy más grafikus elem elhalványítására használtam. Basic Feather , Irányított toll , és Gradiens toll (vagy a három kombinációja) képesnek kell lennie arra, hogy bármilyen formát úgy halványítson, ahogyan szeretné.
Hogyan lehet egy színátmenetet átlátszóvá tenni az InDesignban?
A legegyszerűbb módja egy színátmenet átlátszóvá tételének az, hogy a színátmenetet egy objektumra alkalmazzuk, majd magát az objektumot is átlátszóvá tesszük a következővel Hatások Kattintson a jobb gombbal az objektumra a felugró menü megnyitásához, majd válassza a Hatások almenü és kattintson a Átláthatóság . Lejjebb a Opacitás beállítással részben átlátszóvá teheti az objektumot.
Lehet változtatni a gradiens átlátszatlanságát az InDesignban?
A gradiensben nem lehet megváltoztatni az egyes állomások átlátszatlanságát, de lehetséges részlegesen átlátszó fade-eket hozzáadni a gradienshez.
Adjon hozzá egy új megállót, majd nyissa meg a Stop Color menü és válassza a Swatches Válassza ki a speciális Papír és a színátmenet színei mindkét oldalon üressé válnak. Papír swatch azt mondja az InDesignnak, hogy nem kell tintát nyomtatni, így bár ez nem egészen ugyanaz, mint a gradiens átlátszatlanságának valódi megváltoztatása, de a következő legjobb dolog.
Egy utolsó szó
Ez tartalmazza az InDesignban a gradiensek létrehozásának alapjait, valamint azt, hogy hogyan hozhat létre gradiens elhalványodási hatást képeken és alakzatokon. Ne feledje, hogy az InDesign nem rajzoló alkalmazásként készült, így a gradiensek lehetőségei kicsit korlátozottabbak, mint az Illustratorban vagy egy másik dedikált vektoros rajzoló alkalmazásban.
Kellemes rajzolást!

